Een Venn-diagram leren maken in Google Documenten kan ontzettend handig zijn bij het schrijven van een onderzoeksverslag, het documenteren van je bevindingen, samenwerken met een team of werken binnen het Google ecosysteem.
Bekijk het zo: u schrijft een blogbericht in het document, het is een vergelijkende analyse van drie verschillende SaaS-producten. Hoe illustreer je welke functies uniek zijn voor elk product en welke gedeeld worden?
Moet je kiezen voor software sjablonen voor vergelijkingen ? Natuurlijk, maar je kunt ook zonder gedoe een Venn-diagram maken in Google Documenten en je blogpost een broodnodige esthetische oppepper geven.
Maar hoe doe je dat? 🤔
In dit artikel leggen we het proces stap voor stap uit en introduceren we een bonustool die het visualiseren van relaties tussen verschillende gegevenssets, ideeën en concepten nog eenvoudiger maakt.
Hoe maak je een Venn-diagram in Google Documenten?
Momenteel zijn er geen ingebouwde Venn-diagram sjablonen beschikbaar op het platform. Dat betekent dat je je mouwen moet opstropen en het diagram creatief moet ontwerpen. Volg gewoon deze stappen:
1. Ga naar de startpagina van Google Documenten en open een leeg of een bestaand document.
2. Klik op de balk met menu's op de tab 'Invoegen'. Ga naar 'Tekening' en selecteer 'Nieuw'.

3. Klik op het pictogram 'Vorm' in het paneel 'Tekenen'.

4. Beweeg de muis over 'Vormen' om een vervolgkeuzelijst met verschillende vormen te openen. Selecteer 'Ovaal' zoals hieronder getoond.

5. Klik en sleep in het paneel 'Tekenen' om de eerste cirkel te tekenen in de grootte die je wilt. Houd de 'Shift'-sleutel ingedrukt tijdens het tekenen om ervoor te zorgen dat de cirkel perfect rond is.

6. Voeg een nieuwe cirkel toe of kopieer en plak de bestaande cirkel om de tweede en derde cirkel in het Google Tekeningen venster te maken.
7. Positioneer de drie cirkels zo dat ze elkaar gedeeltelijk overlappen en een Venn-diagram vormen.

Onthoud: Je hebt ten minste twee cirkels nodig om een Venn te maken. Je kunt meer cirkels toevoegen, afhankelijk van wat je wilt laten zien. In dit voorbeeld maken we echter een basisdiagram met drie cirkels.
8. Selecteer een willekeurige cirkel om alle opties voor kleur en format weer te geven in het paneel 'Tekenen'. Klik op het pictogram 'Kleur vullen'.


9. Kies de kleur van je voorkeur uit de vervolgkeuzelijst. Klik op het (+)-teken onder 'Aangepast' om het transparantieniveau aan te passen, zoals hieronder wordt weergegeven.

10. Pas de cirkel aan met de schuifbalk voor het aanpassen van de transparantie. Klik op de knop "OK" om de wijzigingen toe te passen.

12. De volgende stap is het labelen van elke cirkel en de overlappende stukjes voor de context. Selecteer daarvoor het pictogram 'Tekstvak'.

13. Klik en sleep binnen de cirkels (of eromheen) om tekstvakken te tekenen en typ de gewenste tekst. Je kunt in deze stap ook het lettertype en de grootte wijzigen.

Organiseer, sorteer en filter taken in de ClickUp-taakweergave van 3.0 om sneller inzicht te krijgen in al uw werk
En net als dat, is uw zojuist gemaakte Venn-diagram in ClickUp klaar voor beoordeling en analyse.
Wacht, er is meer! ClickUp biedt meer visualisatieopties dan alleen Venn-diagrammen.
Stelt u zich eens voor dat u een flexibel canvas hebt waar u eenvoudig plakbriefjes, connectoren, tekstvakken en alle vormen kunt slepen en neerzetten-wat u maar nodig hebt om uw gedachten te ordenen of processen in kaart te brengen zoals u dat wilt.
Klinkt te mooi om waar te zijn, toch? ClickUp Whiteboards maakt dat mogelijk.
Het stelt u ook in staat om uit de vrije hand te tekenen en afbeeldingen, weblinks en traceerbare taken op hetzelfde canvas in te sluiten.
Bovendien kunnen jij en je team samenwerken en het Whiteboard in realtime bewerken. Het is alsof je software voor stroomdiagrammen die evolueert met jouw input, elk concept visualiseert en je creativiteit ongeremd laat werken.

Visueel samenwerken met teamleden binnen de ClickUp Whiteboards om te brainstormen en ideeën om te zetten in bruikbare items
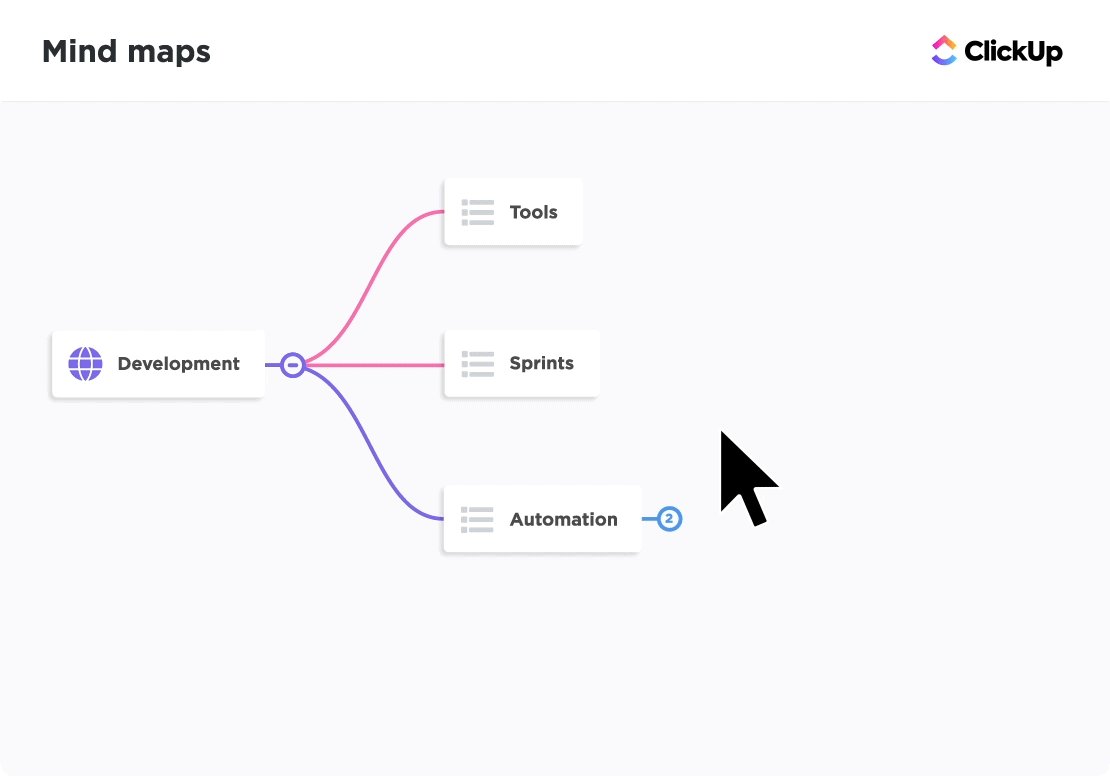
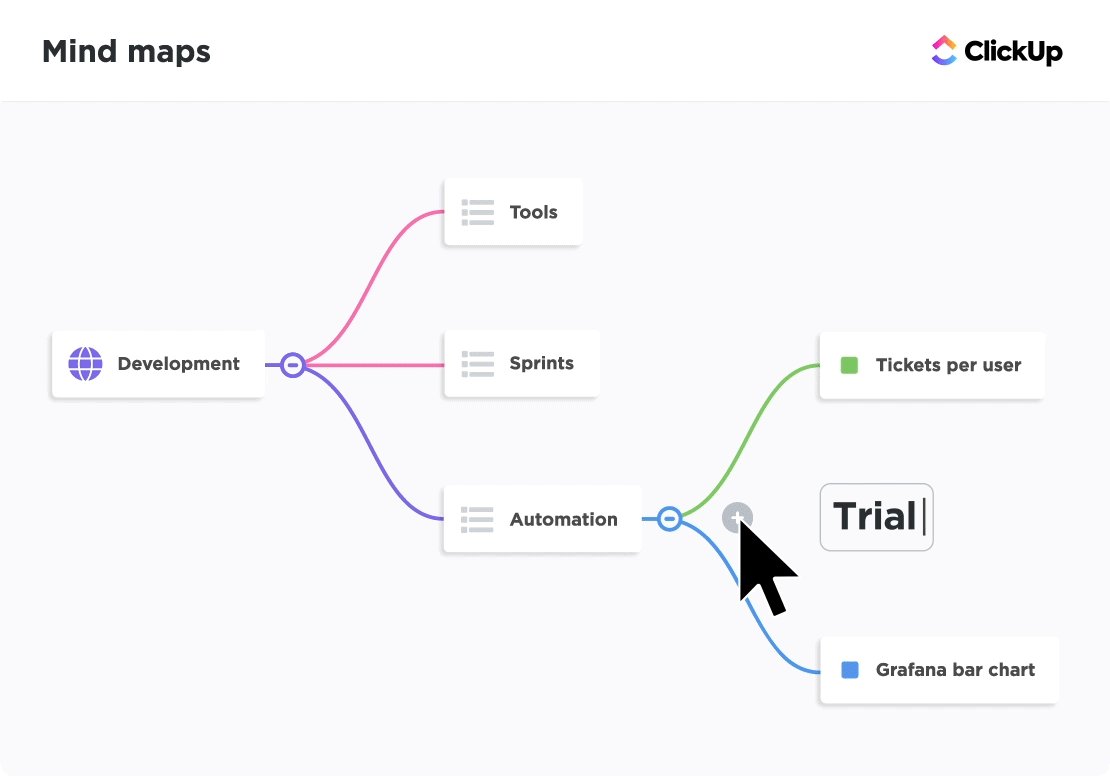
Als u het type bent dat graag in lagen denkt of dingen op een niet-lineaire manier weergeeft, dan is de ClickUp mindmaps functie zal u niet teleurstellen. Hier kunt u gemakkelijk knooppunten en subknooppunten toevoegen, die verschillende ideeën of taken voorstellen die gekoppeld kunnen worden aan specifieke leden van het team en deadlines.

Maak op taken gebaseerde visuele workflows met ClickUp mindmaps
Om alles netjes te houden, kunt u elk knooppunt personaliseren met kleuren, tekst en bijlagen. U kunt ook de modus Blanco gebruiken om vrij Taken te maken en de modus Taken om Taken te beheren.
Bovendien kunt u snel de mindmap reorganiseren met Re-Layout, waardoor de hiërarchie van de kaart behouden blijft en de leesbaarheid verbeterd wordt. Verbind de punten sneller met cascadeweergaven, geavanceerde sorteeropties en aangepaste kleuren.
Dus laat de standaard sjablonen voor stroomdiagrammen links liggen en probeer een visueel aantrekkelijkere planningsmethode: gebruik deze intuïtieve software voor mindmapping van ClickUp vandaag.
Bekijk uw informatie in een nieuw licht met Venn-diagrammen
Een Venn-diagram maken in Google Documenten is misschien niet iets wat je elke dag doet, maar het is wel een handige vaardigheid. Het helpt je te visualiseren hoe verschillende ideeën of stukjes informatie elkaar overlappen, waardoor alles transparanter wordt.
Als je op zoek bent naar nog betere diagramhulpmiddelen, kun je altijd vertrouwen op het aanbod van ClickUp.
Het Venn Diagram Sjabloon, bijvoorbeeld, is zeer aanpasbaar en collaboratief. Of het nu persoonlijk of professioneel is, het voldoet aan al uw eisen en helpt u professionele Venn-diagrammen te maken en aan te passen aan uw wensen.
Bovendien kunt u met de functies Whiteboard en Mindmaps van ClickUp op een efficiënte manier brainstormen, organiseren en uw gegevens presenteren. Vertrouw ons: een Venn-diagram maken met ClickUp geeft u creatieve voldoening.
Probeer het zelf. Registreer u gratis op ClickUp.

