Je hoeft niet langer alles vanaf nul te coderen om fantastische gebruikersinterfaces te maken. In plaats daarvan kun je een open-source Javascript bibliotheek zoals React gebruiken om de componenten te kiezen die je wilt en ze dan allemaal samen te voegen.
React is een open-source Javascript-bibliotheek ontworpen voor het bouwen van gebruikersinterfaces . Hoewel het geen framework is, kan het helpen bij het ontwikkelen van web apps - het is alsof je een UI bouwt uit blokken. React levert de blokken, stelt je in staat om ze allemaal samen te voegen en houdt ze georganiseerd. Je kunt React Native ook gebruiken om mobiele apps te bouwen.
React en React Native zijn de standaard voor het bouwen van gebruikersinterfaces. Toch zijn ze niet de enige die er zijn-React alternatieven bieden verschillende frameworks, tools en functies die sommige ontwikkelaars kunnen aanspreken.
Meer informatie over wat je moet zoeken in React alternatieven en tien van de beste opties om dit jaar te proberen.
Wat moet je zoeken in React-alternatieven?
Bij het bekijken van alternatieven voor React moet je met een paar dingen rekening houden:
- Uw projectbereik: Bepaal of je project klein of grootschalig is. Sommige React-alternatieven zijn ideaal voor kleinere projecten, terwijl andere een uitgebreid kader bieden voor grotere toepassingen. Houd ook rekening met je prestatiebehoeften, want sommige alternatieven voor React bieden betere prestatievoordelen dankzij de lichte grootte van pakketten en efficiënte rendering.
- De behoeften van je team: Evalueer de ervaring van je team met JavaScript-frameworks. De leercurves kunnen variëren, maar het aanleren van nieuwe vaardigheden kan toekomstige projecten ten goede komen. Houd rekening met de voorkeur van uw ontwikkelaars voor controle over de UI: sommige React-alternatieven geven u volledige controle, terwijl andere minimale flexibiliteit bieden.
- Uw gewenste functies: De ecosystemen die worden aangeboden door React-alternatieven variëren, en je moet weten wat je leuk vindt (en wat niet) wanneer je op zoek gaat naar een alternatief. Sommige hebben levendige gemeenschappen en uitgebreide toolsets, die meer opties voor ontwikkeling bieden. Zorg ervoor dat het gekozen alternatief aansluit bij de specifieke behoeften van uw project.
De 10 beste React-alternatieven om te gebruiken in 2024
1.

Via Lit Lit is een lichtgewicht alternatief voor React voor het bouwen van webonderdelen. In tegenstelling tot React biedt het geen voltooid raamwerk, maar biedt het hulpmiddelen voor het bouwen van geweldige UI.
Lit biedt alternatieven voor React-componenten die modulair en gemakkelijk te onderhouden zijn, met efficiënte DOM-manipulatie. Het heeft een lichter framework en een lagere leercurve dan React.
Lit beste functies
- Ongelooflijk lichtgewicht, dus betere laadtijden en prestaties, waardoor het een uitstekende optie is voor kleine en middelgrote projecten
- Uitstekende compatibiliteit met verschillende browsers voor flexibele en gemakkelijk te onderhouden webontwikkeling
- De bedrieglijk eenvoudige interface biedt ook geavanceerde opties, waaronder sjabloon en aangepaste levenscyclusmethoden
Lit beperkingen
- Het is een veel kleinere (maar nog steeds groeiende!) community dan React, dus je hebt minder tools en opties om mee te spelen
Lit prijzen
- Gratis
Lit beoordelingen en recensies
- G2: 4.1/5 (10+ beoordelingen)
2. Inferno

Via GitHub Inferno is een lichtgewicht Javascript bibliotheek vergelijkbaar met React. Het biedt ingebouwde server-side rendering (SSR) met aanzienlijke voordelen voor de laadprestaties. Inferno's focus op prestaties betekent dat het sneller rendert dan React, vooral op dynamische webinterfaces met veel componenten.
Inferno beste functies
- De belangrijkste functies van Inferno hebben prioriteit voor prestaties, en de snelle rendersnelheden maken het aantrekkelijk voor grotere webapplicaties
- Kleine bundels en ultrasnel laden van pagina's dankzij ingebouwde rendering aan serverzijde
- Inferno biedt nu ingebouwde animatie functies en ondersteuning
Inferno limieten
- Omdat het een nieuwer ontwikkel ecosysteem is, zijn veel van de tools nog in ontwikkeling, dus je zult geduld moeten hebben
Inferno prijzen
- Backer: $5 per maand
- Sponsor: $100 per maand
- Accepteert eenmalige of terugkerende bijdragen in andere bedragen
Inferno beoordelingen en recensies
- $N/A
3. Svelte

Via Slank Svelte is een progressief JavaScript framework voor het bouwen van web apps. Een van de sleutel functies van dit lichtgewicht framework is dat het je code compileert tijdens het bouwen, wat resulteert in kleinere bundels voor snellere prestaties.
Het elimineert ook de noodzaak voor handmatige DOM-manipulatie omdat het automatisch updates van de UI triggert op basis van je gegevens. Net als React JS moedigt Svelte een componentgebaseerde architectuur aan, waardoor je code beter georganiseerd en onderhoudbaar is.
Svelte beste functies
- Gemakkelijk te gebruiken voor React-ontwikkelaars, zodat ze snel gebruikersinterfaces kunnen bouwen van herbruikbare componenten, net als React
- Genereert automatisch je HTML voor je, waardoor je applicaties universeler worden met een automatisch bijgewerkte virtuele DOM
- De gebruiksvriendelijke ontwikkelervaring kan je helpen bij het oplossen van problemen terwijl je webapplicaties bouwt
Svelte beperkingen
- Als nieuwer Javascript framework is er een kleiner ecosysteem omheen gebouwd, dus je hebt minder middelen om webapplicaties te maken
Prijzen van Svelte
- **Gratis
Svelte beoordelingen en reviews
- $N/A
4. Htmx

Via Htmx Htmx is een Javascript-bibliotheek die wordt gebruikt voor het bouwen van interactieve webapplicaties. In plaats van complexe bouwtools en frameworks te gebruiken, voegt Htmx functies direct toe aan je HTML, waardoor de prestaties en laadtijden snel blijven. Het is ideaal voor toepassingen van één pagina of andere kleine projecten.
Htmx beste functies
- Eenvoudig te gebruiken met wat basiservaring met HTML, zelfs als je niet veel JavaScript-kennis hebt
- Zeer geschikt voor het maken van automatisch verzenden van formulieren en balken voor voortgang in webapplicaties
- Past zich gemakkelijk aan verschillende backend frameworks en talen aan omdat het server-agnostisch is
Htmx-beperkingen
- Hoewel het relatief gebruiksvriendelijk is, kunnen de complexere functies veel meer tijd en moeite kosten om te leren
Htmx prijzen
- **Gratis
Htmx beoordelingen en recensies
- $N/A
5. Iep

Via Iep Elm is een functionele programmeertaal om betrouwbare en gemakkelijk onderhoudbare web apps te bouwen. Een van de belangrijkste functies van Elm is het opvangen van fouten tijdens het compileren, waardoor veel problemen tijdens de runtime worden voorkomen. Elm gebruikt functionele programmeerconcepten voor schonere, eenvoudig te beredeneren code.
Elm beste functies
- Vangt fouten op tijdens het compileren, waardoor veel problemen tijdens runtime worden voorkomen
- Tijdreizende debugging stelt je in staat om terug in de tijd te springen in je proces, een fout te herstellen en naadloos verder te gaan
- Gebruiksvriendelijke compiler met veel nuttige debugging-tools voor webontwikkelaars
Elm beperkingen
- Steile leercurve, zelfs voor ervaren ontwikkelaars
Elm prijzen
- **Gratis
Beoordelingen en recensies van iepen
- $N/A
6. Retool

Via Terugzetten Retool is een platform voor het bouwen van interne tools voor bedrijven. Ontwikkelaars kunnen webapplicaties ontwerpen die verbinding maken met databases om aangepaste dashboards, tools voor gegevensbeheer en workflows te maken. Bouw snel een webapplicatie met behulp van de drag-and-drop interface van het platform en voeg toegangscontrole en gegevenscodering toe voor veiligheid en compliance.
Retool beste functies
- De drag-and-drop interface maakt het gemakkelijk om apps te maken zonder code vanaf nul te schrijven
- Uitstekende veiligheidscontroles en compliance met gegevens, perfect voor het beschermen van organisatiegegevens
- Flexibele verbinding zodat je verschillende databronnen kunt gebruiken om unieke interne tools te maken
Retool beperkingen
- Extreem saaie gebruikersinterface
- Sommige gebruikers hebben problemen met de prestaties aangetoond bij het bouwen van grotere apps
Retool prijzen
- Gratis
- Teams: $10/maand per standaard gebruiker + $5/maand per eindgebruiker
- Business: $50/maand per standaard gebruiker + $15/maand per eindgebruiker
- Enterprise: Neem contact op voor prijzen
Retool beoordelingen en recensies
- G2: 4.6/5 (180+ beoordelingen)
- Capterra: 4.6/5 (20+ beoordelingen)
Bekijk deze_ Retool alternatieven !
7. Marko

Via Marko Marko is een sjabloon-engine voor Javascript, ontworpen voor rendering aan de serverkant. Het is een geweldig React-alternatief als je iets wilt dat zich volledig richt op sjablonen. Marko gebruikt ook een virtuele DOM-techniek voor het sneller laden van webpagina's en biedt efficiënte databinding voor eenvoudigere ontwikkeling.
Marko beste functies
- Progressieve rendering betekent dat gebruikers content zien wanneer deze klaar is, dus er is minder vertraging aan hun kant
- Met de geweldige VSCode editor kun je code leesbaar en georganiseerd houden met syntax highlighting, autocompletion en de mogelijkheid om met één klik naar bestanden te springen waarnaar wordt verwezen
- Werkt de gebruikersinterface automatisch bij op basis van gegevenswijzigingen, waardoor ontwikkelprojecten gemakkelijker te beheren zijn
Marko limieten
- Beperkte integratiemogelijkheden (kan veranderen als de gemeenschap groeit)
Marko prijzen
- **Gratis
Marko beoordelingen en recensies
- G2: 4/5 (1+ beoordelingen)
- Capterra: 5/5 (3+ beoordelingen)
8. Vanille JS

Via Vanille JS Met Vanilla JS kun je Javascript gebruiken zonder externe bibliotheek of framework. Het geeft je voltooide controle over je UI en door het minimale gebruik van javascript is het een van de snelste en lichtste opties. Als je Vanilla JS gebruikt, krijg je echter niet de voordelen van een React-bibliotheek, dus je zult je JS-framework helemaal opnieuw moeten bouwen.
Vanilla JS beste functies
- Geen externe Javascript-bibliotheken betekent dat dit het lichtste framework is dat beschikbaar is voor je mobiele en webapplicatie
- Ontwikkelaars hebben totale controle over de code, dus je kunt elk aspect ervan volledig voltooien
- Geweldig voor het ontwikkelen van projecten die op oudere browsers en platforms moeten werken
Vanilla JS beperkingen
- Dit is een van de oudere ontwikkeltools, dus je moet je code handmatig bijwerken om deze up-to-date te houden met moderne standaarden voor veiligheid en gegevensbescherming
Vanilla JS prijzen
- **Gratis
Vanilla JS beoordelingen en recensies
- $N/A
9. Hyperapp

Via GitHub Hyperapp is een minimale Javascript bibliotheek voor het bouwen van eenvoudige, gemakkelijk te onderhouden gebruikersinterfaces. Het heeft geen opgevatte structuur, zodat je de controle en flexibiliteit in je project kunt behouden. Het eenvoudig te gebruiken systeem is ideaal voor nieuwe ontwikkelaars die willen leren hoe ze progressive web apps kunnen maken.
Hyperapp beste functies
- Voortdurend uitbreidend netwerk van bibliotheken, tools en ondersteuning dankzij de groeiende gemeenschap van ontwikkelaars
- Geweldig voor nieuwe JavaScript-ontwikkelaars met een eenvoudig te leren interface en kleine codebase
- Veel flexibiliteit in hoe je je code organiseert, zodat je de architectuur naar wens kunt aanpassen
Hyperapp beperkingen
- Geweldig voor kleine projecten, maar het kleinere ecosysteem beperkt de bruikbaarheid om een groter project te bouwen
Hyperapp prijzen
- **Gratis
Hyperapp beoordelingen en recensies
- **N.V.T
10. Aurelia
/img/ https://clickup.com/blog/wp-content/uploads/2024/02/Example-of-a-game-modding-application-made-with-Aurelia.jpeg Voorbeeld van een game modding toepassing gemaakt met Aurelia /$$img/
Via Aurelia Aurelia is een modulair Javascript framework voor het maken van moderne en dynamische webinterfaces. Het framework richt zich op het creëren van een flexibele ontwikkelaarservaring, waarbij je de benodigde componenten kunt kiezen zodat de grootte van de bundels klein en onderhoudbaar blijft.
Aurelia beste functies
- Je kunt JavaScript en HTML gebruiken om snel complexe apps te bouwen
- Uitstekend ecosysteem met plugins, debugging tools en meer voor snellere en eenvoudigere ontwikkeling
- Het helpt je een soepele gebruikersinterface te maken met efficiënte DOM-updates die je code makkelijker te lezen en te onderhouden maken
Aurelia limieten
- Omdat het een nieuwer framework is, zijn er minder best practices vastgesteld in de Aurelia gemeenschap, wat verwarrend kan zijn als het project wordt doorgegeven aan nieuwe ontwikkelaars
Prijzen van Aurelia
- **Gratis
Aurelia beoordelingen en recensies
- G2: 3.9/5 (10+ beoordelingen)
Andere tools voor ontwikkelaars

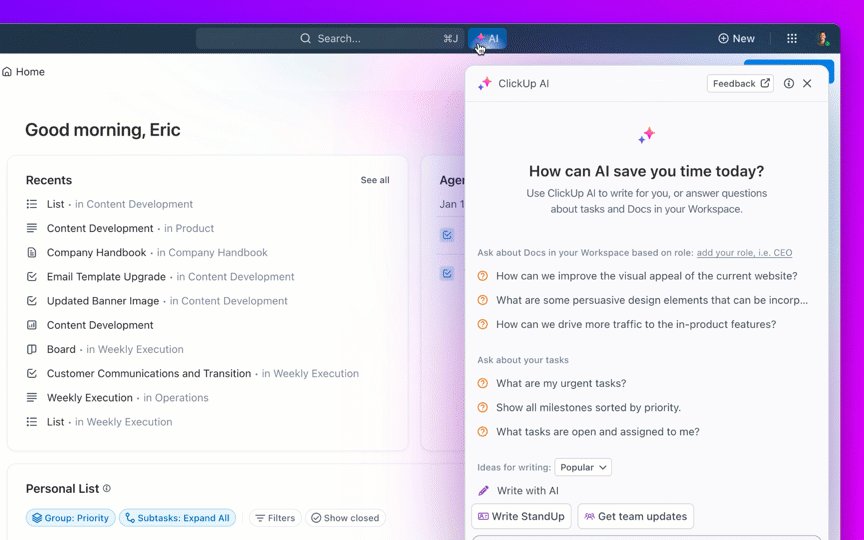
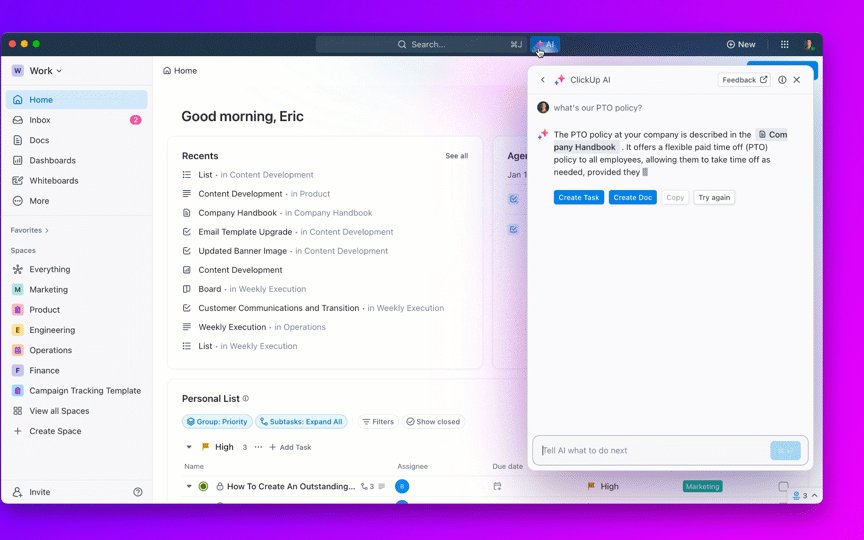
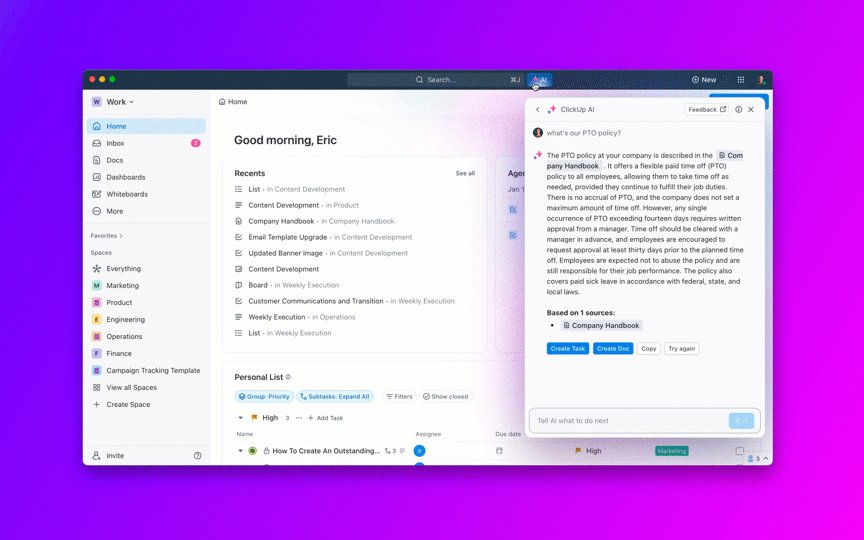
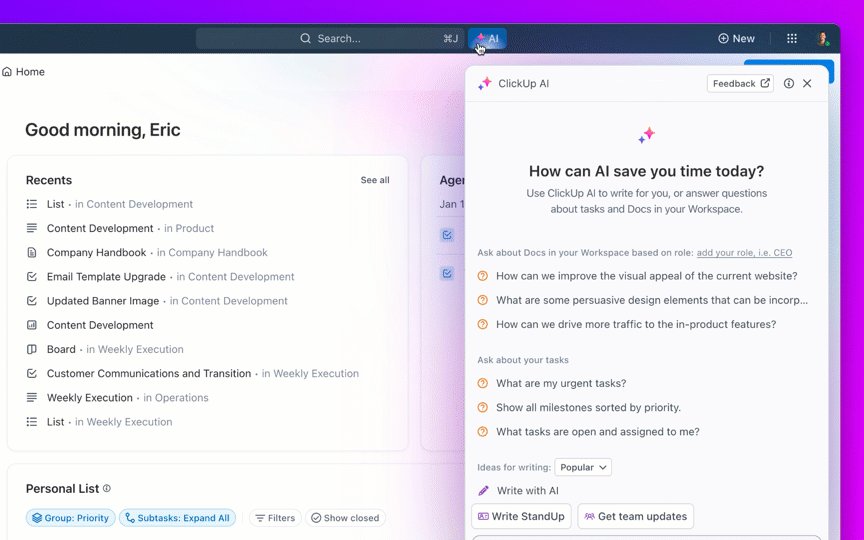
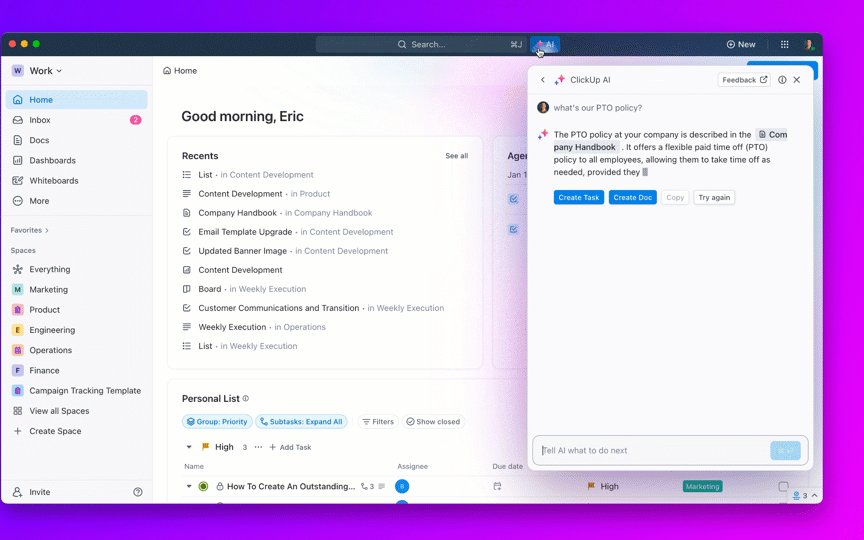
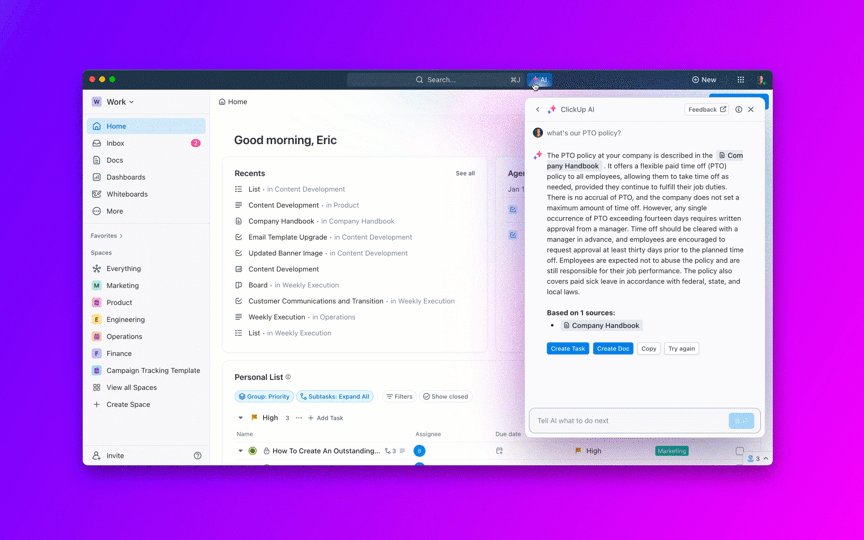
Automatiseer workflows en besteed meer tijd aan ontwikkeling met ClickUp AI
Een goed React-alternatief is slechts één onderdeel van je toolkit voor ontwikkelaars. Naast een Javascript-framework of -bibliotheek heb je ook tools nodig die je team helpen om efficiënt samen te werken. Daarvoor is er ClickUp.
ClickUp is een krachtig platform voor projectmanagement, perfect voor ontwikkelaars en softwareteams . U kunt aangepaste weergaven, taken en werkstromen maken die overeenkomen met het ontwikkelproces van je team . Het heeft ongelooflijke samenwerkingstools, zodat je altijd en overal kunt samenwerken.
ClickUp integreert ook met uw huidige technologie-stack werken met platformen zoals GitHub, GitLab en Slack, zodat je meer van je favoriete tools in een centraal platform hebt.
Je zult genieten van ClickUp's AI-tools ook! Zet de AI aan het werk om softwareontwikkelingsabonnementen op te stellen, aantekeningen van vergaderingen te bewerken of complexe artikelen voor u samen te vatten. Het is alsof u een assistent hebt die ijverig aan uw zijde werkt zodat u zich kunt concentreren op ontwikkeling.
Of je nu kleine React-applicaties of complexe mobiele apps bouwt, ClickUp helpt je op koers te blijven door je workflows te stroomlijnen en een gezamenlijke werkruimte voor je team te creëren.
Ontdek hoe ClickUp softwareteams helpt slimmer te werken. Meld u vandaag nog aan voor uw gratis ClickUp account en ontdek onze sjablonen en hulpmiddelen die speciaal zijn gemaakt voor ontwikkelteams.