Come sviluppatore di software, la codifica è la vita. Nell'elenco delle attività quotidiane c'è ben poco che non richieda la scrittura di codice o la sua modifica.
Dalla correzione dei bug tecnici dei siti web all'ideazione di nuovi design per le applicazioni mobili, il codice è il cuore del vostro lavoro. Ecco perché avere il migliori editor di codice a portata di mano è fondamentale. ✨
Da fare non solo per rendere più efficiente il lavoro, ma anche per risparmiare tempo grazie a funzionalità/funzione come il completamento automatico e il debug. Inoltre, assicurano che il codice sia pulito e privo di errori, rendendo più facile la manutenzione e la distribuzione di nuove versioni.
Sia che siate esperti coder con decenni di esperienza o che siate alle prime armi, questo elenco dei migliori editor di codice vi aiuterà lavorare più velocemente e in modo più efficiente nel vostro lavoro. Dall'ambiente di sviluppo integrato (IDE) al semplice software di editor di codice, c'è qualcosa per ogni esigenza.
Come bonus, vi mostreremo una piattaforma che rende la gestione dei processi di sviluppo del software, dalla creazione del codice al lancio, più semplice che mai.
Perché gli editor di codice sono importanti per gli sviluppatori
Non si può sopravvalutare l'importanza di un editor di codice efficiente e ricco di funzionalità/funzione per gli sviluppatori web. Questi strumenti eliminano l'errore umano, evitando guasti alle applicazioni e riducendo il rischio di deragliamento del progetto.
In poche parole, il giusto editor di codice rende la codifica più pulita, facile e veloce. Grazie a funzioni come l'evidenziazione della sintassi, l'indentazione e la corrispondenza delle parentesi graffe, è possibile scrivere e modificare il codice alla velocità della luce.
Inoltre, funzioni come il trova e sostituisci, la lunghezza delle righe e il wrapping rendono il codice migliore e più efficace. In un ambiente frenetico, questo vi dà un vantaggio per lanciare un nuovo software prima della concorrenza.
Per i codificatori che lavorano nell'ambito di un'organizzazione più grande sviluppo software team, questi strumenti consentono anche la collaborazione in tempo reale. Ciò significa che potete lavorare sullo stesso codice con diversi membri del team senza perdere un colpo. 💪
Cosa considerare quando si sceglie il miglior editor di codice
Se avete già usato degli editor di codice, sapete che non sono tutti uguali. Esistono editor di codice di base che aiutano a pulire la sintassi e sistemi più avanzati chiamati IDE che gestiscono progetti complessi e di grandi dimensioni. 🛠️
Alcuni sono progettati per linguaggi di programmazione specifici, altri supportano un ampio intervallo di stili di codifica. Lo strumento giusto dipende dalla dipendenza dall'uso del codice per scrivere e modificare brevi pezzi o dalla necessità di uno strumento avanzato per lavorare in collaborazione con altri sviluppatori.
Ecco cosa cercare nei migliori editor di codice:
- Interfaccia flessibile: Un ottimo editor di codice avrà un'interfaccia semplificata che consente modifiche rapide
- Monitoraggio delle modifiche: Il codice è in continua evoluzione. Cercate uno strumento che documenti le modifiche al codice per monitorare le alterazioni e vedere come il progetto si è evoluto nel tempo
- Personalizzazione: I migliori strumenti sono quelli che si possono sfruttare per esigenze specifiche. Cercate un editor di codice che vi permetta di personalizzare gli strumenti per migliorare la produttività
- Collaborazione in tempo reale: Lavorate in diretta con altri sviluppatori in un'unica area di lavoro
- Strumenti per la qualità del codice: Cercate editor di codice che abbiano funzionalità/funzione come il linting e il refactoring del codice per identificare e correggere rapidamente gli errori
- Comunità: Comunità attive, tutorial e aggiornamenti del debugger forniscono supporto per una migliore codifica
I 10 migliori editor di codice 2024
Siete pronti a trovare i migliori editor di codice? Abbiamo raccolto un elenco dei migliori strumenti raccomandati dagli sviluppatori. Che abbiate bisogno di aiuto con i numerosi linguaggi di programmazione come CSS, HTML, Javascript, Python, PHP o qualcosa di diverso, troverete uno strumento che fa al caso vostro. 👀
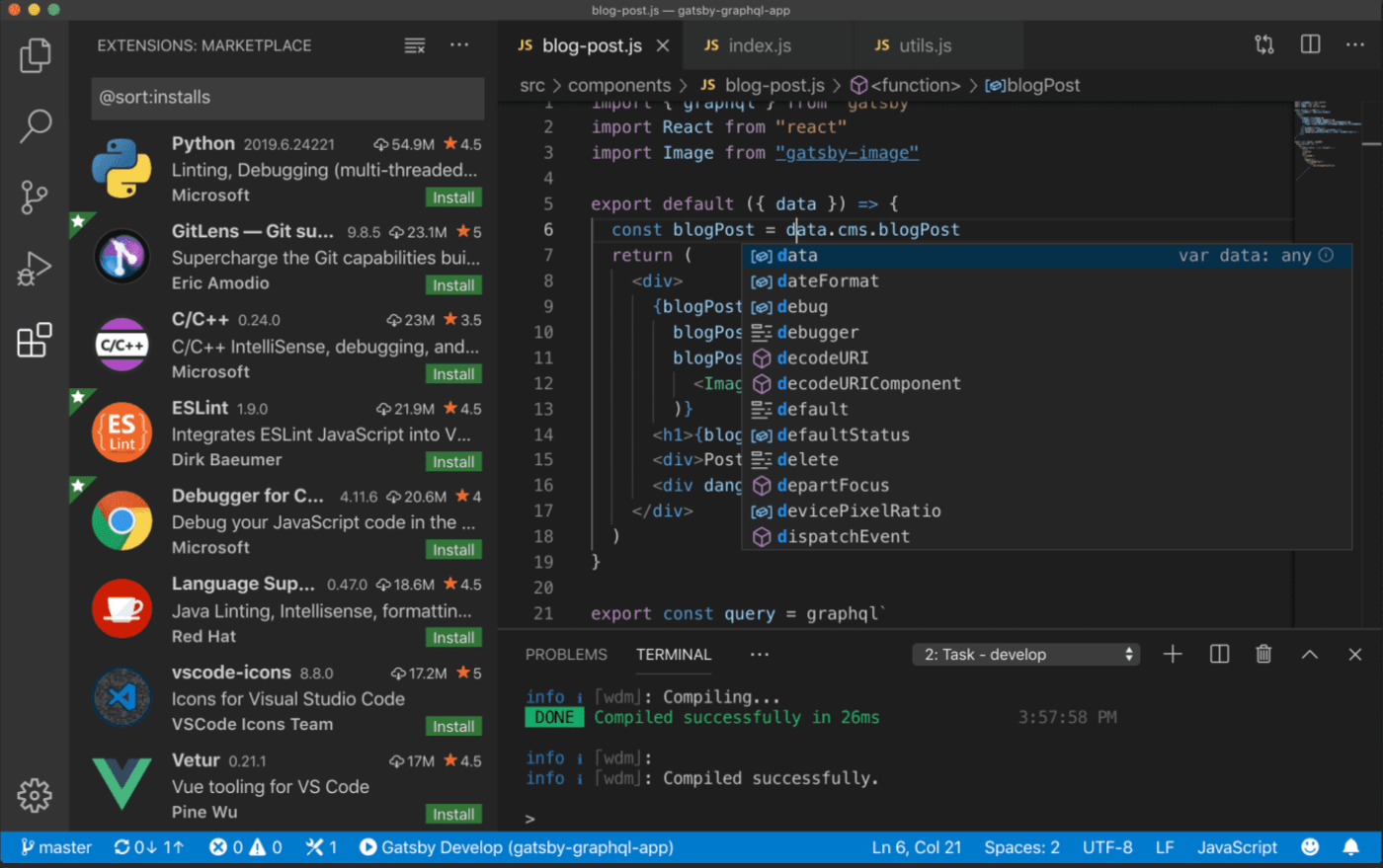
1. Codice di Visual Studio

via Codice di Visual Studio Visual Studio Code è un editor di codice gratuito e open-source che lavora su sistemi operativi macOS, Windows X64 e Linux x64. È dotato di funzionalità/funzione di base per l'evidenziazione della sintassi e il completamento automatico, oltre che di completamenti intelligenti, chiamati Intellisense, basati su funzioni e variabili.
Supporta Java, TypeScript e Nodo.js, ma le estensioni consentono una maggiore personalizzazione da parte del programmatore. Che siate sviluppatori front-end o codificatori back-end, ci sono tonnellate di funzioni per ottimizzare il vostro flusso di lavoro.
Le migliori funzionalità/funzione di Visual Studio Code
- Estensioni per i linguaggi e permonitoraggio dei bug consentono di creare una suite di prodotti che lavorano insieme per un flusso di lavoro semplificato
- I comandi Git integrati facilitano il coordinamento dei lavori tra i vari team di sviluppo
- La cronologia del monitoraggio delle modifiche consente di tenere sotto controllo gli aggiornamenti effettuati in precedenza
- Il debugging in editor rende la pulizia del codice più veloce che mai
Limiti di Visual Studio Code
- Lo strumento impiega un po' di tempo per essere caricato ed eseguito, in particolare se si eseguono estensioni o si lavora contemporaneamente su diversi progetti di grandi dimensioni
- L'interfaccia può risultare eccessiva per i principianti
Prezzi di Visual Studio Code
- **Gratis
Visual Studio Code valutazioni e recensioni
- G2: 4.7/5 (oltre 2.100 recensioni)
- Capterra: 4,8/5 (oltre 1.500 recensioni)
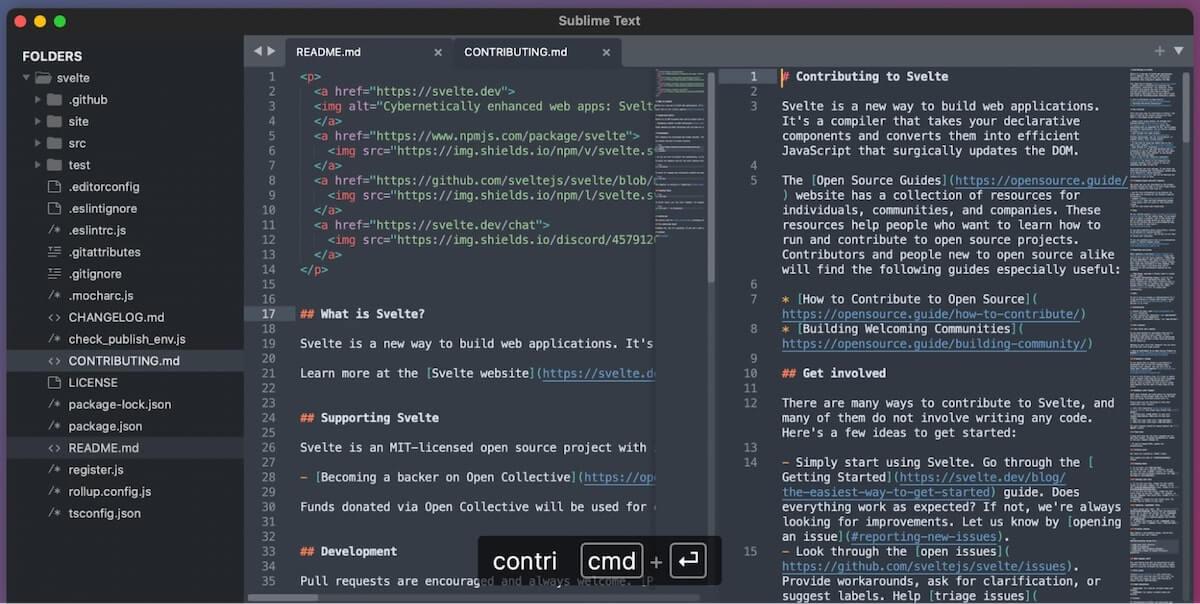
2. Testo sublime

via Testo sublime Sublime Text è un editor di testo semplice e veloce che ripulisce il codice in un batter d'occhio. Lo strumento presenta una funzionalità di completamento intelligente per fornire suggerimenti basati sul codice esistente. L'interfaccia personalizzabile è ideale per la semplice modifica del codice e utilizza funzionalità/funzione come il rendering GPU e l'evidenziazione della sintassi per configurare meglio il codice. 👨🏽💻
Le migliori funzionalità/funzione di Sublime Text
- Interfaccia utente semplificata con modalità scura e temi colore per un'area di lavoro creativa
- API notevolmente migliorata che consente l'integrazione con un'ampia gamma di plugin
- Gli scorciatoi da tastiera consentono di selezionare più variabili per apportare modifiche e sostituzioni rapide
- Le schede dei file permettono di lavorare su progetti diversi con un semplice split-screen
Limiti di Sublime Testo
- Lo strumento a volte si carica lentamente, in particolare su progetti di grandi dimensioni
- È necessario utilizzare un'estensione o un altro strumento per eseguire o testare il codice dopo la modifica
Prezzi di Sublime Text
- **Gratis
- Licenza individuale: $99 per un solo pagamento
- Licenza Business: $65 all'anno
Valutazioni e recensioni di Sublime Text
- G2: 4,5/5 (oltre 1.600 recensioni)
- Capterra: 4.7/5 (1.300+ recensioni)
3. PyCharm da JetBrains

via JetBrains PyCharm è un Ambiente di sviluppo integrato che fornisce funzionalità/funzione avanzate per un maggiore controllo sul codice. Funzionalità/funzione come i checker PEP8, le ispezioni e il refactoring assicurano che il codice sia pulito e privo di errori. Lo strumento offre supporto per un ampio intervallo di framework e funzionalità di sviluppo web remoto.
Le migliori funzionalità/funzioni di PyCharm
- La tecnologia multipiattaforma supporta diversi linguaggi, tra cui SQL, Ruby on Rails, Cython e linguaggi di markup
- Gli strumenti di sviluppo integrati, come i debugger, consentono di modificare il codice e di trovare problemi prima che si verifichino
- Utilizzate i test runner integrati per valutare le modifiche in un unico spazio
- Il supporto intelligente automatizza il refactoring del codice, l'evidenziazione degli errori e una ricca navigazione
Limiti di PyCharm
- La versione a pagamento può essere costosa, il che ne limita l'utilità per le piccole aziende
- L'applicazione richiede molte risorse in termini di spazio di archiviazione e memoria
Prezzi di PyCharm
- PyCharm: $24,90/mese per le organizzazioni o $9,90/mese per uso individuale
- Pacchetto per tutte le produttività: $77,90/mese per le organizzazioni o $28,90/mese per uso individuale
Valutazioni e recensioni di PyCharm
- G2: 4.6/5 (700+ recensioni)
- Capterra: 4.7/5 (300+ recensioni)
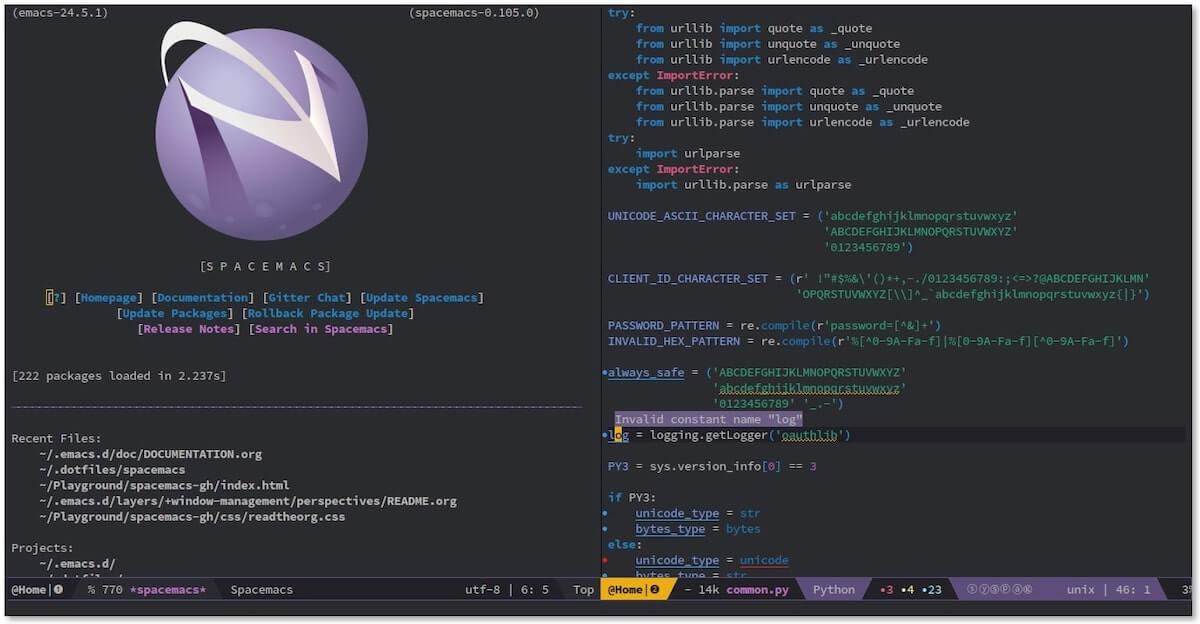
4. Spaziometria

via Spacemacs Spacemacs è un editor di codice che include le funzionalità di GNU Emacs e le fonde con le capacità apprezzate dagli utenti di Vim, di cui parleremo tra poco. L'estensione delle funzioni fa sì che questo strumento lavori sia come semplice editor di testo che come IDE o editor di codice più avanzato.
Le migliori funzionalità/funzioni di Spacemacs
- I menu mnemonici dei comandi facilitano la ricerca, l'aiuto o l'esecuzione di test
- Le interfacce utente a riga di comando abbinate a moderne interfacce grafiche consentono di scrivere il codice nello stile che si preferisce
- Il formato a strati consente di concentrarsi facilmente su una sezione specifica di un progetto
- Il supporto per un'ampia panoramica consente al team di verificare la presenza di eventuali bug
Limiti di Spacemacs
- Per gli utenti che non hanno familiarità con Emacs, iniziare a lavorare richiederà più tempo
- La configurazione è altamente personalizzabile, il che rallenta il processo di modifica del codice
Prezzi di Spacemacs
- Gratuito e open-source
Valutazioni e recensioni di Spacemacs
- G2: N/A
- Capterra: N/A
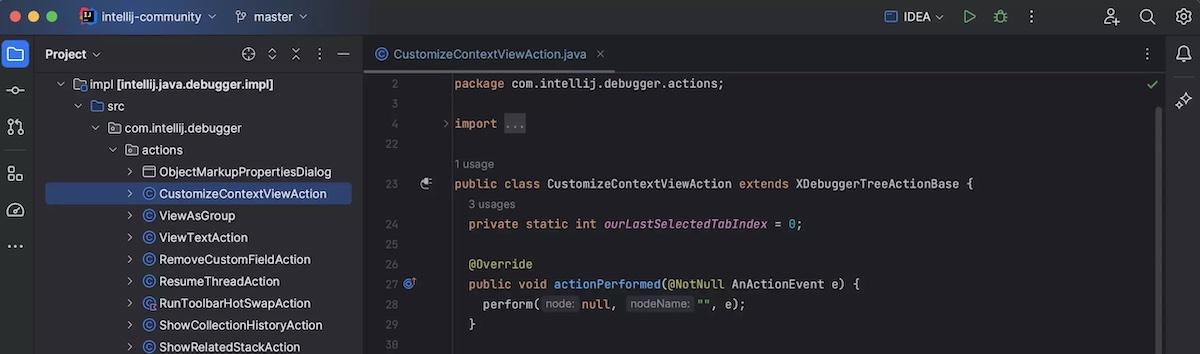
5. IntelliJ IDEA

via JetBrains IntelliJ IDEA è un IDE per Java e Kotlin che offre un ambiente di lavoro collaborativo e remoto per codificare con l'intero team in un'area di lavoro ottimizzata. Non si tratta di un semplice editor di testo, ma di uno strumento progettato per semplificare il processo di codifica, dalla progettazione all'implementazione, fino al test e alla distribuzione. ✍️
Le migliori funzionalità/funzione di IntelliJ Idea
- Lo strumento di esecuzione e debug è dotato di un'anteprima dal vivo per monitorare le modifiche e vederle in tempo reale
- La funzionalità/funzione Smart Editor comprendeAssistenza per il codice IA, language injection e completamento intelligente del codice
- Il supporto della comunità offre approfondimenti sulle best practice, sulle nuove funzionalità/funzione del linguaggio e sulla formazione in materia di codice
- Lo strumento collaborativo può essere utilizzato in remoto su più dispositivi per lavorare con altri sviluppatori in un unico spazio
Limiti di IntelliJ Idea
- Alcuni utenti ritengono che l'interfaccia utente potrebbe essere migliorata con l'aggiunta di temi
- Non ci sono profili specifici per l'utente sui progetti, il che può rendere complicata la gestione del codice collaborativo
Prezzi di IntelliJ Idea
- IntelliJ IDEA Ultimate: $59,90/mese per le organizzazioni o $16,90/mese per uso individuale
- Pacchetto di tutte le produttività: $77,90/mese per le organizzazioni o $28,90/mese per uso individuale
Valutazioni e recensioni di Intellij Idea
- G2: 4,6/5 (oltre 2.000 recensioni)
- Capterra: 4,7/5 (oltre 1.100 recensioni)
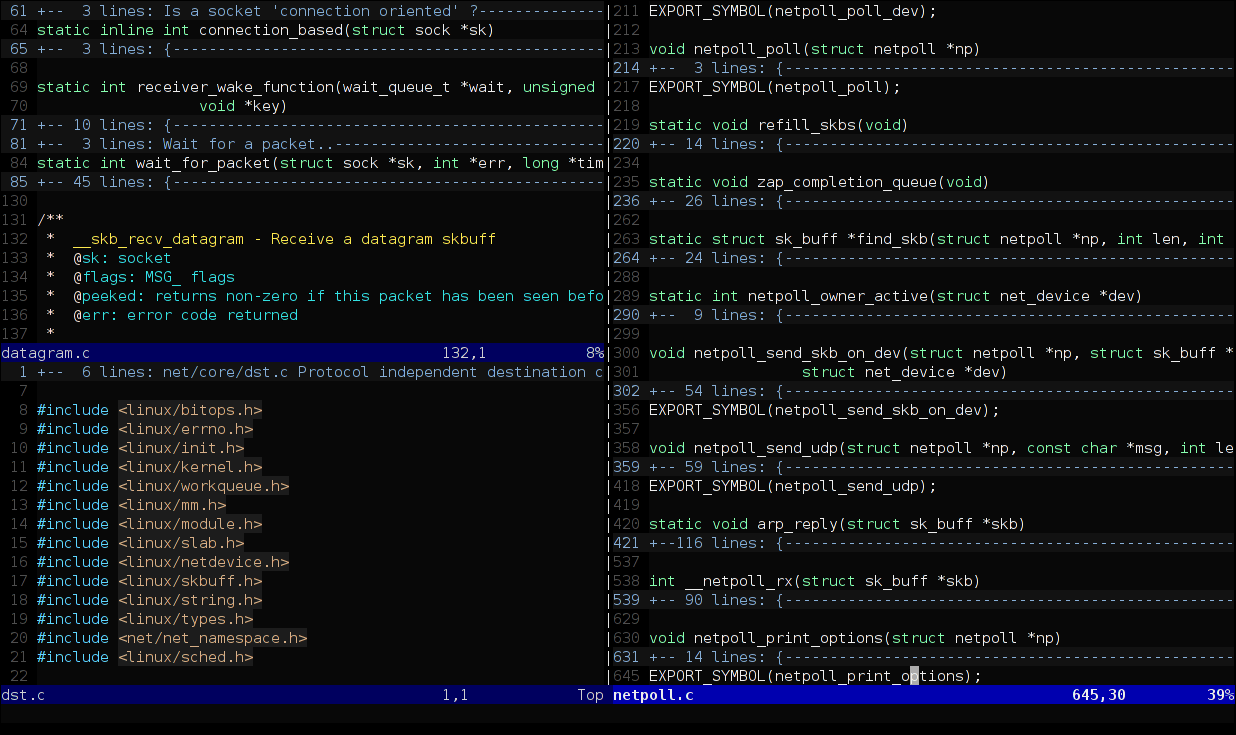
6. Vim

via Vim Vim è un editor di testo creato per i web designer che non hanno bisogno di essere seguiti. Lo strumento è compatibile con la maggior parte dei sistemi UNIX e si concentra principalmente sulla modifica all'interno del terminale. È un editor di codice gratis che chiede donazioni in beneficenza invece di pagamenti mensili.
Le migliori funzionalità/funzioni di Vim
- Un ampio intervallo di plugin consente di creare un'area di lavoro personalizzata in base alle proprie esigenze e preferenze
- È leggero e spesso fornito con i server Linux e GNU
- Le funzionalità/funzione chiave includono la piegatura del codice, l'evidenziazione della sintassi e il code linting
- La condivisione dei file integrata consente di spostare i documenti di codice da uno strumento all'altro senza perdere la formattazione
Limiti di Vim
- Vim ha un'enorme curva di apprendimento, che lo rende utile soprattutto per i codificatori avanzati
- Il limite delle funzionalità/funzione lo rende meno desiderabile per i codificatori che desiderano plugin all'avanguardia e funzionalità high-tech
Prezzi di Vim
- **Gratuito
Valutazioni e recensioni di Vim
- G2: 4.4/5 (200+ recensioni)
- Capterra: 4.7/5 (3+ recensioni)
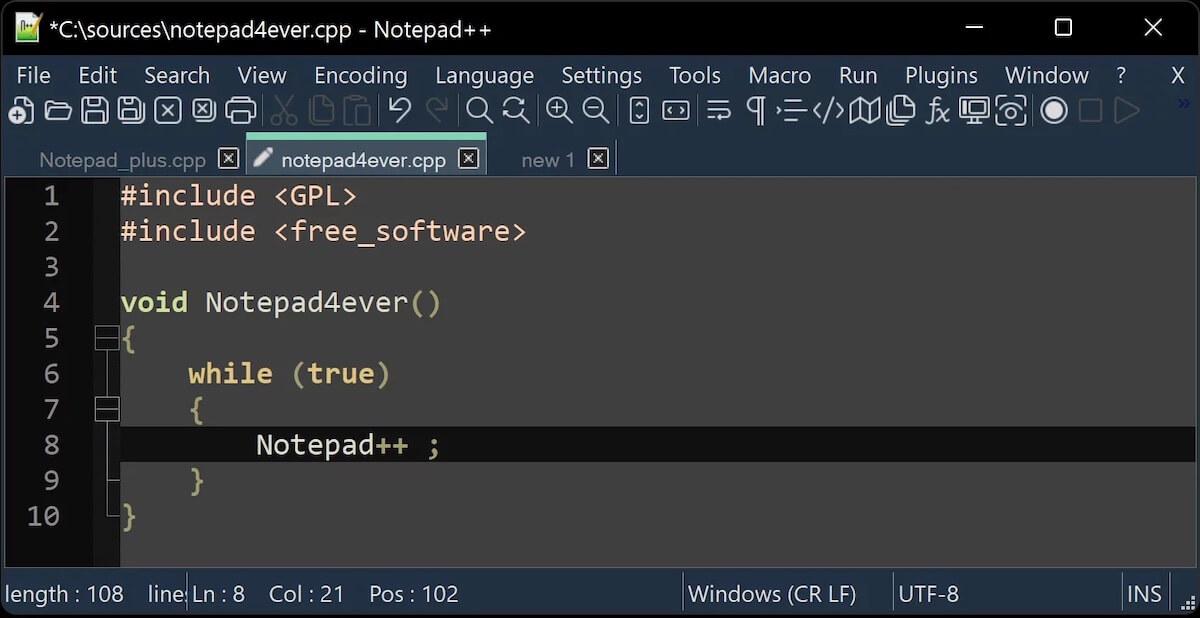
7. Blocco note++

via Blocco note++ Questo editor di codice sorgente gratuito offre supporto multilingue e una minore potenza della CPU, riducendo il carico di risorse e rendendo più efficiente la codifica. Questo strumento ricco di funzionalità/funzione consente di gestire più documenti in un unico spazio e include strumenti classici come l'evidenziazione della sintassi e il completamento automatico. 💡
Migliori funzionalità/funzione del blocco note++
- L'editor di script lavora con un intervallo di linguaggi molto ampio
- Gestisce piccoli snippet standalone e codici integrati più lunghi
- Il sistema di plugin gestisce il codice XML con una corretta formattazione e indentazione
- Il confronto dei testi permette di confrontare il vecchio codice con le nuove modifiche per una facile correzione dei bug
Limiti del blocco note++
- Non c'è un terminale per eseguire e testare il codice, quindi è necessario un altro strumento per monitorare gli effetti delle modifiche
- L'interfaccia utente non è così moderna come alcuni utenti vorrebbero
Prezzi del blocco note++
- **Gratuito
Blocco note++ valutazioni e recensioni
- G2: 4.6/5 (2.200+ recensioni)
- Capterra: 4.7/5 (1.800+ recensioni)
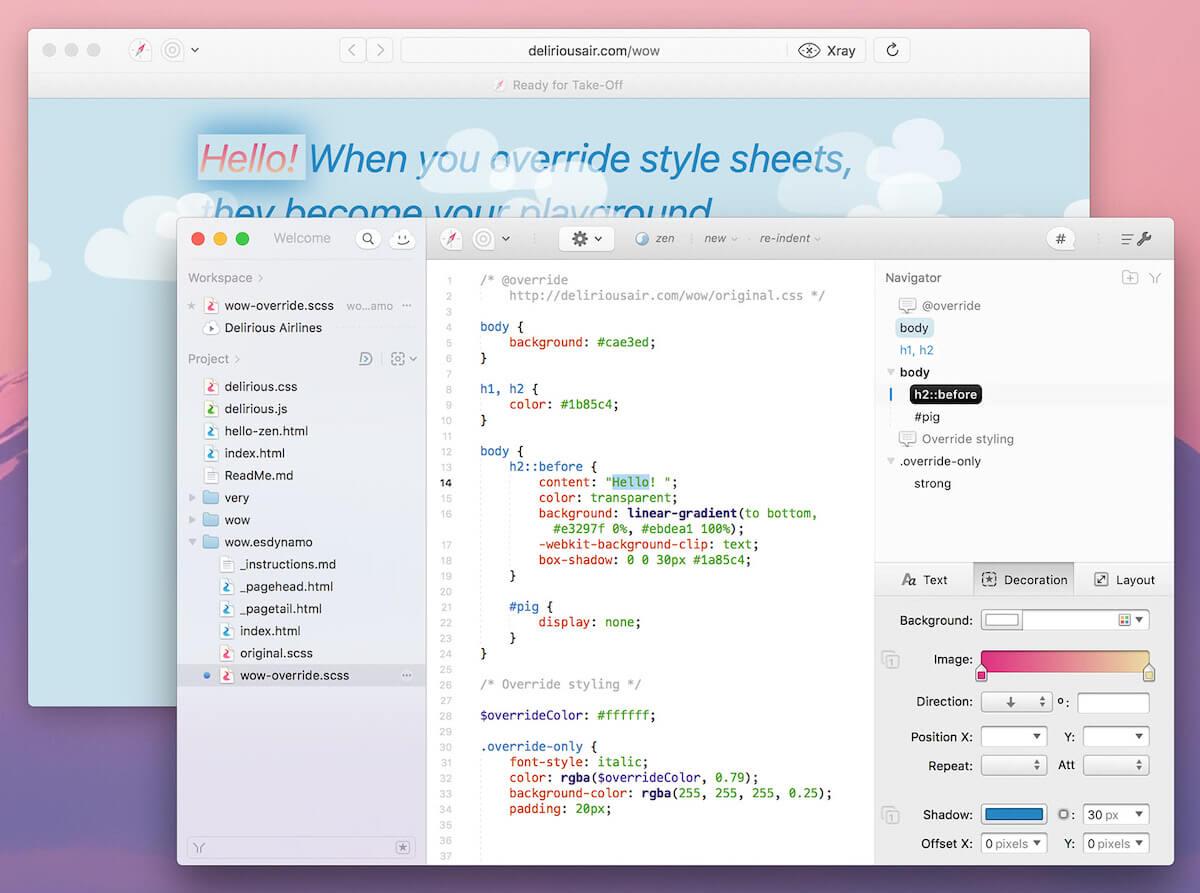
8. Espresso

via Espresso Espresso è un editor web per prodotti Mac. Progettato per aiutare i programmatori a costruire siti web, presenta funzionalità di anteprima dal vivo per vedere esattamente come il codice si traduce nelle visualizzazioni degli utenti. Modelli e plugin rendono il codice più veloce che mai e migliorano la collaborazione.
le migliori funzionalità/funzioni di #### Espresso
- Il Live Styling consente di modificare il CSS e di vedere il design in tempo reale, senza dover premere Salva o Pubblica
- Gli strumenti integrati di CSSEdit sono stati premiati grazie ai colori, ai gradienti e ai layout eleganti
- L'anteprima per browser e la funzione X-Ray per i layout delle pagine funzionano in Chrome, Firefox e Safari
- La barra degli strumenti personalizzabile consente di aggiungere snippet, menu e moduli specifici per i vostri flussi di lavoro
limiti di #### Espresso
- Supporta linguaggi come HTML, LESS e Ruby, ma non il Perl
- Non ha una funzionalità/funzione di test multipiattaforma
Prezzi di Espresso
- **Versione di prova gratuita
- Licenza: $99
Valutazioni e recensioni di Espresso
- G2: N/A
- Capterra: N/A
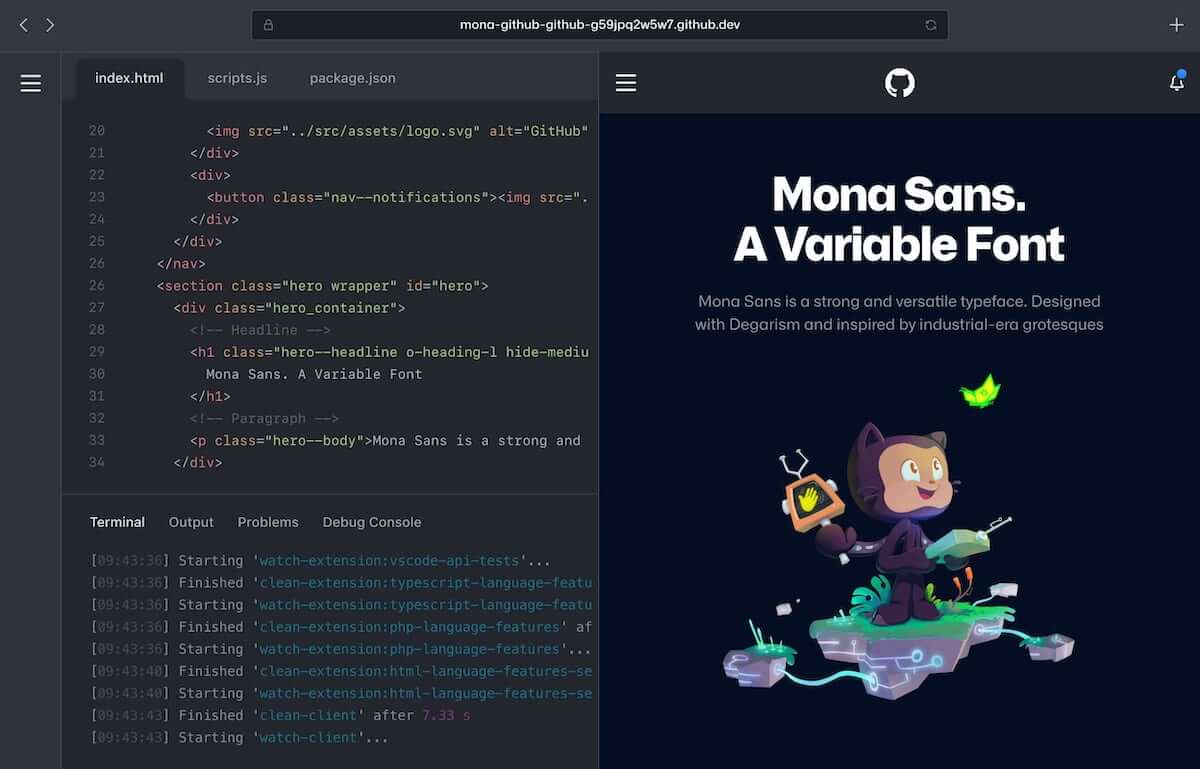
9. Spazi codice GitHub

via GitHub Codespaces è un'applicazione di GitHub prodotto progettato per semplificare la gestione degli ambienti di sviluppo. L'editor si integra perfettamente con Visual Studio Code, Jupyter e JetBrains per uno strumento di codifica all-in-one. Le connessioni a bassa latenza consentono una modifica più rapida, anche se si lavora su progetti di grandi dimensioni. 🌻
Le migliori funzionalità/funzione di GitHub Codespaces
- La condivisione delle porte semplifica la condivisione privata e pubblica con i compagni di squadra e i client
- Tutti i codici e le reti private sono sicuri e protetti grazie a VM effimere in reti virtuali isolate
- Come strumento cloud, Cloudspaces può essere utilizzato ovunque ci sia internet e da qualsiasi tipo di dispositivo, compresi telefoni cellulari, tablet e desktop
- Connessioni a bassa latenza in più regioni significa caricamento veloce e spazio di archiviazione elevato
Limiti di GitHub Codespaces
- Con le funzionalità/funzione di sicurezza, alcune funzioni possono richiedere chiavi SSH
- Alcuni utenti hanno riscontrato che gli ambienti isolati fanno sì che il codice lavori sul computer di un membro del team e non su un altro
Prezzi di GitHub Codespaces
- Free: Con limiti di funzionalità/funzione
- Team: $4/utente/mese
- Azienda: $21/utente/mese
GitHub Codespaces valutazioni e recensioni
- G2: N/A
- Capterra: 4.8/5 (5.800+ recensioni)
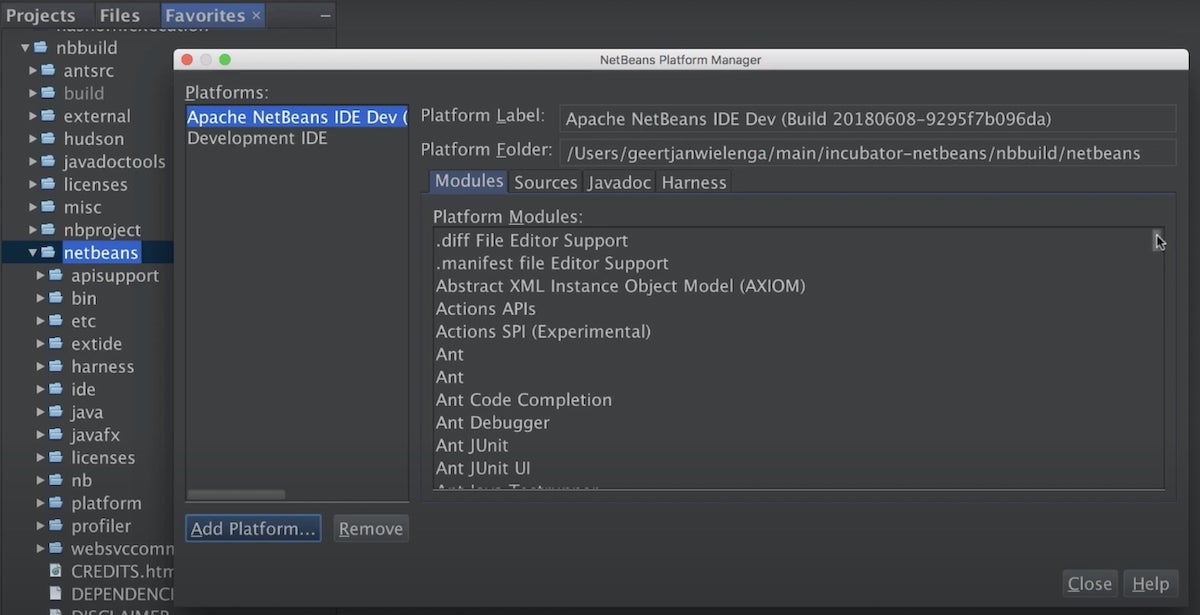
10. Apache NetBeans

via Apache NetBeans Apache NetBeans è un editor di codice con funzionalità/funzione di evidenziazione della sintassi, rifrazione del codice e corrispondenza delle parentesi graffe per una creazione più rapida. Il completamento intelligente del codice e gli scorciatoi da tastiera riducono il tempo necessario per creare il codice. I parametri di suggerimento utilizzano le best practice per evidenziare le aree da migliorare e perfezionare il codice in base agli elementi esistenti.
Le migliori funzionalità/funzione di Apache NetBeans
- Grazie al supporto multipiattaforma, questo strumento è adatto alle applicazioni Java di Microsoft Windows, Linux, Mac OS X e BSD
- I tutorial su Java e PHP offrono un supporto rapido quando serve
- Accesso a una comunità attiva di utenti per imparare, crescere e ideare con i migliori del settore aziendale
- Un ampio intervallo di strumenti di modifica permette di modificare codici semplici o di creare progetti più complessi
Limiti di Apache NetBeans
- Alcuni utenti hanno riscontrato l'instabilità della piattaforma, che si blocca e impiega un po' di tempo per riavviarsi
- I progetti di grandi dimensioni possono occupare spazio e memoria
Prezzi di Apache NetBeans
- Gratis e open-source
Valutazioni e recensioni di Apache NetBeans
- G2: N/A
- Capterra: 4.3/5 (200+ recensioni)
Altri strumenti
Sebbene questi editor di codice siano ottimi per creare e ripulire i vostri lavori richiesti, non fanno nulla per gestione delle attività o il supporto a progetti più ampi nella gestione del team. È qui che entrano in gioco altri strumenti come ClickUp. Qui vi mostreremo come ClickUp vi aiuta quando si tratta di progetto di sviluppo attività, gestione di team software agili e ottimizzazione dei flussi di lavoro. 🤩
ClickUp

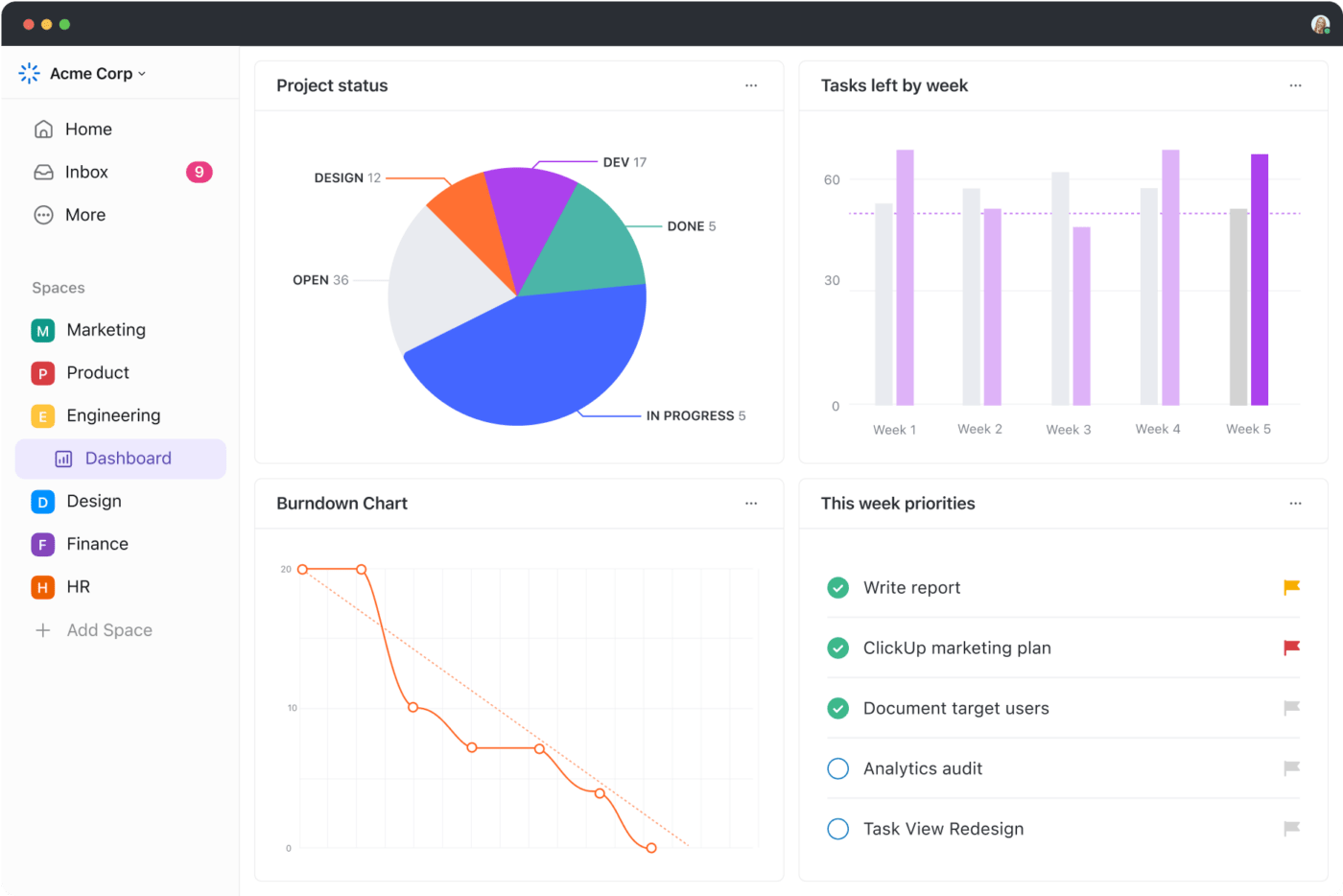
I cruscotti di ClickUp 3.0 offrono ai gestori del team agile una rapida visualizzazione delle attività rimanenti e delle priorità della settimana, oltre a grafici dettagliati di burnup e burnboard ClickUp è uno strumento software di project management che gli sviluppatori usano per gestire progetti grandi e piccoli. Non è un editor di codice. È piuttosto uno strumento per il flusso di lavoro che consente di gestire il team di sviluppo e di monitorare lo stato di avanzamento degli obiettivi.
ClickUp è un sogno per la gestione delle attività, grazie ai trigger e alle Automazioni che assegnano istantaneamente il lavoro ai membri giusti del team. Supponiamo di avere un client che compila un contratto per la progettazione di un nuovo sito web. Una volta completato, si attivano le attività per il team di sviluppo che inizia a codificare le pagine di destinazione e il back-end del sito.
I team agili di ClickUp
consentono di creare dashboard agili, eseguire reportistica di sprint e creare flussi di lavoro per Scrum, Kanban e altro ancora. Creare specifiche di test, fare brainstorming di idee e scrivere codice con
ClickUp AI
. Supporta decine di casi d'uso, tra cui la creazione di piani di test e il suggerimento di modifiche al codice.
Le integrazioni di ClickUp
si connettono a più di 1.000 strumenti. In questo modo, il vostro team di sviluppo lavora senza problemi con strumenti come GitHub e Figma.
ClickUp Modulo
forniscono uno spazio per le richieste di funzionalità/funzione, la segnalazione di bug e la revisione del codice.
Modelli agili di ClickUp
consentono di creare facilmente piani di progetto, sprint e roadmap di progetto. 💻
Le migliori funzionalità/funzioni di ClickUp
- Con oltre un migliaio di modelli, come il modello ClickUp Agile Project Management Modello è possibile visualizzare il lavoro, dare priorità alle attività e monitorare lo stato degli sprint di sviluppo
- Lavagne online di ClickUp permettono di collaborare in tempo reale con gli altri membri del team durante la scrittura di nuovo codice o la modifica di progetti esistenti
- Estensioni per Chrome includono funzioni per il monitoraggio del tempo e la gestione delle attività, per vedere quanto tempo viene dedicato ai progetti di sviluppo e chi sta lavorando su cosa
- Integrato Strumenti di IA per la creazione di contenuti consentono di migliorare il brainstorming e di risparmiare tempo nella creazione di progetti di codice simili
- I campi personalizzati e la definizione delle priorità consentono di concentrarsi sui lavori più importanti e di tenere traccia dei progetti più complessi
Limiti di ClickUp
- ClickUp AI è attualmente disponibile solo su desktop, ma il lancio su mobile è imminente
- L'elevato numero di funzionalità/funzione richiede un po' di tempo per imparare la piattaforma
Prezzi di ClickUp:
- Free Forever
- Unlimitato: $7/mese per utente
- Business: $12/mese per utente
- Azienda: Contattare per i prezzi
- ClickUp AI è disponibile su tutti i piani a pagamento al costo di $5 per membro dell'area di lavoro di ClickUp al mese
Valutazioni e recensioni di ClickUp
- G2: 4,7/5 (8.745+ recensioni)
- Capterra: 4,7/5 (3.795+ recensioni)
Costruire flussi di lavoro migliori con ClickUp
Con tutti gli editor di codice presenti in questo elenco, troverete sicuramente uno strumento che vi aiuterà a ripulire ed elevare il vostro lavoro. Dagli IDE avanzati ai semplici editor di testo, c'è qualcosa per ogni stile e caso d'uso.
Quando siete pronti a portare il vostro flusso di lavoro di codifica al livello successivo, iscrivetevi a ClickUp . Immergetevi e iniziate ad assegnare le attività di codifica ai membri del team interessati e a integrare le revisioni del codice nei vostri flussi di lavoro. Utilizzate gli strumenti di IA, i moduli, le lavagne online e i modelli integrati per rendere il vostro team più efficace ed efficiente, tutto in un unico spazio. 🙌