Chaque jour, nous interagissons avec des dizaines de sites web, d'applications mobiles et web et de logiciels. En ce moment même, en lisant cet article, vous interagissez avec Le site web de ClickUp .
De nombreux facteurs déterminent si vous resterez sur cette page et poursuivrez votre parcours d'utilisateur ou si vous la fermerez. C'est à ce moment-là que la convivialité joue un rôle essentiel.
les utilisateurs peuvent-ils utiliser le site web, l'application ou le logiciel avec facilité ? Est-il intuitif ? À fait-il partie des besoins de l'utilisateur ? Quels sont les problèmes rencontrés par les utilisateurs lors de l'utilisation de votre site web ?
En général, les tests d'utilisabilité permettent de répondre aux questions suivantes.
Mais pourquoi devriez-vous vous intéresser à ces tests ?
Quels que soient les modèles d'interface utilisateur que vous construisez ou la création d'un site web , une application mobile ou tout autre type de logiciel, si l'interaction avec l'utilisateur n'est pas naturelle et facile à naviguer, alors cet utilisateur ne sera pas satisfait de votre site web et évitera d'interagir encore plus avec lui.
Voyons maintenant 10 exemples de tests d'utilisabilité pour votre site web afin de vous donner des idées pour tester votre site web, corriger les erreurs et fournir une expérience fluide et sans effort à vos utilisateurs.
C'est parti !
Qu'est-ce qu'un test d'utilisabilité ?
Le test de convivialité est une méthode d'évaluation de l'expérience utilisateur d'un produit qui consiste à demander à des utilisateurs réels d'achever des tâches spécifiques pendant que des chercheurs les observent et recueillent leurs commentaires. L'objectif est d'identifier les problèmes de convivialité et de recueillir des informations permettant d'améliorer la facilité d'utilisation du produit.
Avantages des tests d'utilisabilité
Les tests d'utilisabilité ou tests d'expérience utilisateur (UX) évaluent la facilité d'utilisation d'un site web ou d'une application.
Lors des tests d'utilisabilité, de vrais utilisateurs achèvent certaines tâches sur un site web ou une application mobile tout en étant observés par des chercheurs UX. L'objectif des tests d'utilisabilité est d'identifier toutes les zones de confusion ou de frustration dans les interfaces utilisateur afin qu'elles puissent être corrigées avant la mise en ligne du site web ou de l'application mobile.
Et alors que vous vous efforcez d'offrir une expérience unique et ininterrompue à vos utilisateurs, il est essentiel d'investir suffisamment de temps et d'attention dans les tests d'utilisabilité, de vous assurer que l'interface de votre produit est intuitive et de fidéliser vos clients.
Et si vous n'accordiez pas suffisamment d'attention à l'UX et à l'utilisabilité de l'application en tant que composante principale ?
Andrew Kucheriavy, fondateur de l'agence InTechnic UX, a déclaré 67 % des clients invoquent des expériences désagréables comme motif de désabonnement. C'est une bonne chose que vous puissiez l'éviter.
Pour éviter le désabonnement, vous devez investir dans des tests de convivialité.
Bonus: Logiciel de conception d'UX !
10 exemples de tests d'utilisabilité
Maintenant que vous connaissez les tests d'utilisabilité et leur importance, il est temps de mettre vos connaissances en pratique. Dans cette section, nous allons partager dix tests d'utilisabilité dix exemples de tests d'utilisabilité et de méthodes pour recueillir les commentaires des utilisateurs que vous pouvez utiliser pour votre site web.
1. Cartes thermiques

via Plerdy
Un aspect important de la conception d'un site web est la facilité d'utilisation, c'est-à-dire la facilité avec laquelle les utilisateurs naviguent sur votre site web et trouvent les informations dont ils ont besoin. Pour tester la convivialité d'un site web, les concepteurs utilisent souvent des cartes thermiques.
A carte thermique est une méthode de test de convivialité utilisée pour créer un site web convivial et identifier les problèmes de convivialité. Les cartes thermiques représentent l'endroit où les utilisateurs cliquent sur une page, les couleurs plus chaudes indiquant plus de clics et les couleurs plus froides moins de clics.
En étudiant une carte thermique, les concepteurs peuvent se faire une idée des zones de la page qui sont les plus populaires et les plus pratiques et de celles qui peuvent être source de confusion. Les cartes thermiques peuvent être générées à l'aide d'accessoires qui suivent les mouvements de souris des utilisateurs ou en analysant les données des programmes d'analyse web.
Toutefois, la conception d'un site web utilisable ne consiste pas simplement à suivre les clics. Les besoins et les attentes des utilisateurs évoluent avec le temps. Il est donc important de tester la convivialité du site web et d'apporter régulièrement des modifications en conséquence. Bonus : modèles de plan du site!
2. Tests de guérilla
Guerilla testing est un type de test utilisateur réalisé dans un paramètre informel, souvent sans que les participants sachent qu'ils effectuent un test. Cela peut être terminé en abordant simplement des personnes dans un lieu public et en leur demandant d'utiliser votre site web ou votre application mobile pendant quelques minutes. C'est un moyen efficace d'obtenir un retour rapide sur votre produit de la part d'utilisateurs aléatoires.
Vous pouvez l'utiliser pour tester tout, du flux d'utilisateurs et de la navigation à la conception et à l'expérience utilisateur globale. Comme il s'agit d'un test informel, il est important qu'il soit rapide et laconique.

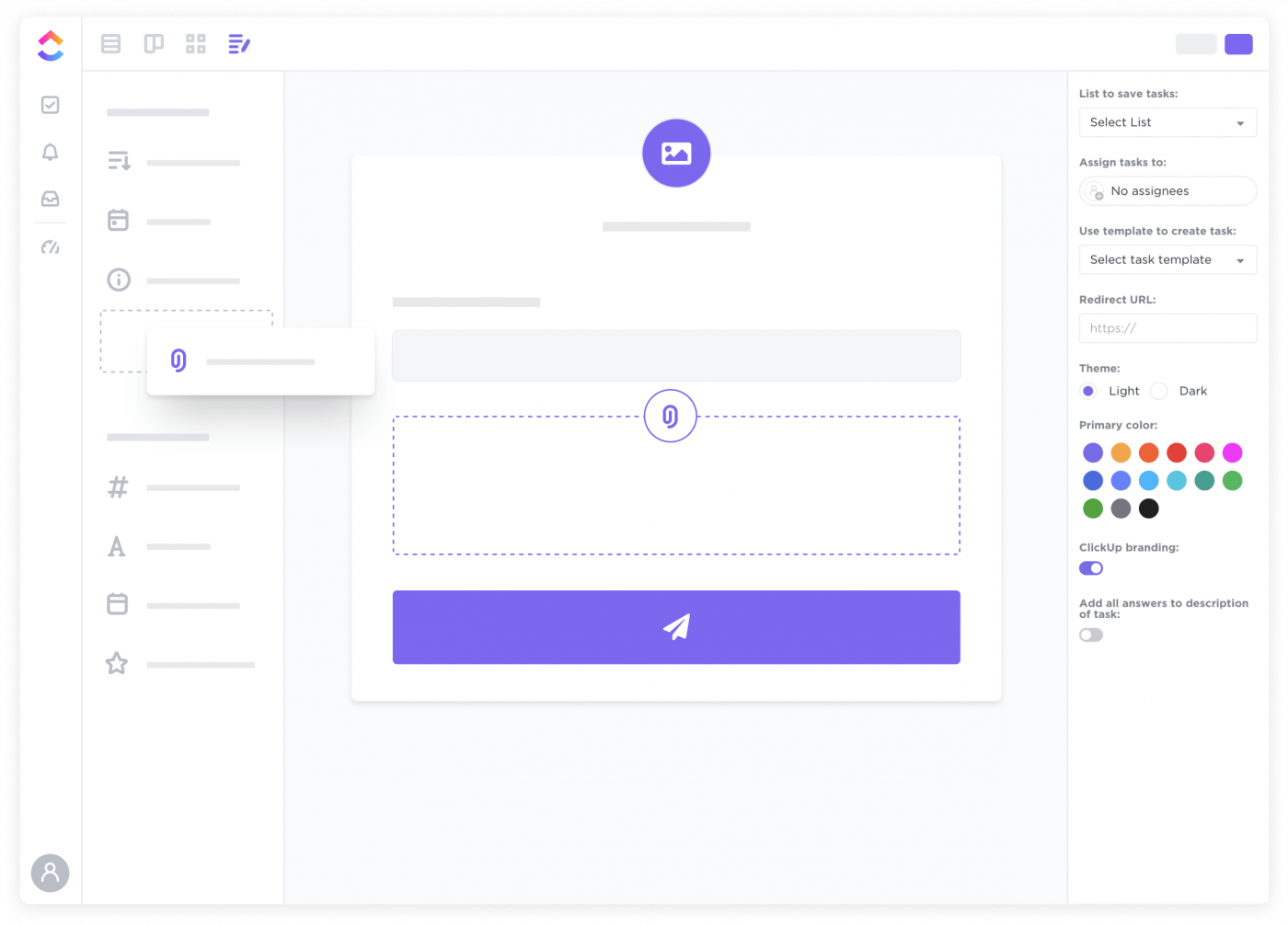
Créez des formulaires personnalisés dans ClickUp pour recueillir des commentaires et transformez les réponses aux sondages en tâches exploitables, le tout en un seul endroit
Recueillir trop de données qualitatives ou poser des questions trop précises peut rapidement transformer un test de guérilla en un véritable gâchis. Veillez à la concision de vos questions de suivi et à la brièveté de vos tests afin d'obtenir un retour d'information direct et perspicace.
3. Test d'utilisabilité en laboratoire
Le test de convivialité en laboratoire est un type de test réalisé dans un environnement contrôlé, souvent avec l'aide de testeurs professionnels. Ce type de test peut être plus coûteux et prendre plus de temps que d'autres méthodes, mais il peut également fournir des données plus fiables et plus détaillées liées aux problèmes de convivialité.
L'un des avantages de ce test d'utilisabilité est qu'il vous permet de tester votre produit auprès d'utilisateurs qui ne le connaissent pas, il n'y a donc pas de public cible spécifique. Cela peut aider à découvrir des problèmes qui ne sont pas évidents pour les utilisateurs déjà familiarisés avec le produit.
![]()
Suivez les bugs, les problèmes ou les erreurs de votre environnement de test pour vous assurer que vous corrigez tous les problèmes actuels avant le lancement
Un autre avantage est que vous avez plus de contrôle sur l'environnement de test, ce qui facilite la collecte de données et le suivi du comportement des utilisateurs. Voici pourquoi les tests d'utilisabilité en laboratoire sont essentiels pour votre entreprise gestion de votre site web et le processus de conception :
- Il vous permet de tester vos conceptions avec de vrais utilisateurs dans un environnement contrôlé.
- Vous pouvez identifier les défauts de conception et les problèmes d'expérience utilisateur dès le début.
- Vous pouvez observer comment les utilisateurs interagissent avec vos conceptions et apporter les modifications nécessaires.
- Il vous aide à peaufiner les détails de votre conception avant le lancement.
Le processus de test de convivialité en laboratoire est une partie importante de la mise à jour de la conception d'un site web et ne doit pas être négligé. Avec son aide, vous pouvez vous assurer que votre site web est convivial et qu'il répond aux besoins de votre cible.
4. Entretien téléphonique
les interviews téléphoniques sont des exemples de tests d'utilisabilité réalisés par téléphone. Cette méthode de test d'utilisabilité permet d'atteindre efficacement les utilisateurs qui ne sont pas de la région ou qui ne sont pas en mesure de venir dans vos bureaux pour un test en personne.
Vous avez également l'avantage d'utiliser un processus moins coûteux et moins chronophage que les entretiens en personne. Même en se connectant via Zoom ou en utilisant un logiciel d'enregistrement d'écran comme Clip dans ClickUp est un excellent moyen de recueillir les commentaires des utilisateurs sur votre site web.
/$$$img/ https://clickup.com/blog/wp-content/uploads/2022/08/ClickUp-Clip-video.gif ClickUp Clip vidéo /$$img/
Partagez des enregistrements d'écran pour transmettre votre message avec précision sans avoir recours à une chaîne d'e-mails ou à une réunion en personne
Ce type de test peut également aider à analyser les problèmes d'utilisabilité et les spécificités du comportement des utilisateurs. Ils peuvent être utilisés pour tester tout, de la navigation au contenu et à la conception. Les entretiens téléphoniques permettent également d'atteindre un public situé à des emplacements différents.
Vous devez vous rappeler quelques points lorsque vous menez des entretiens téléphoniques pour tester la convivialité d'un site web.
- Il est important d'expliquer clairement l'objectif de votre appel.
- Vous devez veiller à ce que les questions relatives aux tests d'utilisabilité soient claires et concises.
- Il est essentiel d'écouter attentivement les réponses et de noter les suggestions d'amélioration.
En gardant ces conseils à l'esprit, les entretiens téléphoniques peuvent être un outil pratique pour obtenir un retour d'information sur votre site web.
5. Reprise de la session

via Plerdy
Une session replay signifie que l'écran de l'appareil sur lequel le test est effectué est enregistré.
Il capture les réactions et les mouvements naturels de l'utilisateur ; cette méthode permet donc de créer un environnement de test réaliste. Les reprises de session sont généralement utilisées pour tester la convivialité d'un site web, car elles permettent d'identifier les zones où les utilisateurs sont désorientés.
Ils peuvent également servir à évaluer l'efficacité des modifications apportées à la conception. Les reprises de session présentent également quelques inconvénients.
- Elles peuvent prendre beaucoup de temps
- Elles peuvent ne pas représenter l'ensemble du comportement réel des utilisateurs, car certains utilisateurs peuvent réagir différemment lorsqu'ils savent que leurs actions sont enregistrées
Dans l'ensemble, les reprises de session peuvent être utiles pour tester la convivialité d'un site web, mais il convient d'analyser les avantages et les inconvénients avant de prendre une décision.
En suivant ces conseils, vous pouvez vous assurer de les utiliser efficacement et correctement :
- Assurez-vous d'avoir la permission de l'utilisateur pour enregistrer une session
- Expliquez clairement comment les enregistrements seront utilisés et qui y aura accès
- Anonymisez les enregistrements pour protéger la confidentialité des utilisateurs
6. Tri des cartes
Le tri de cartes est une méthode de test de convivialité des sites web qui consiste à demander aux participants de classer des informations par catégories. Ils peuvent soit trier physiquement des cartes, soit regrouper des éléments sur leur écran. Le tri de cartes peut vous aider à mieux comprendre la structure actuelle de votre site web et à trouver des idées pour en améliorer la conception.

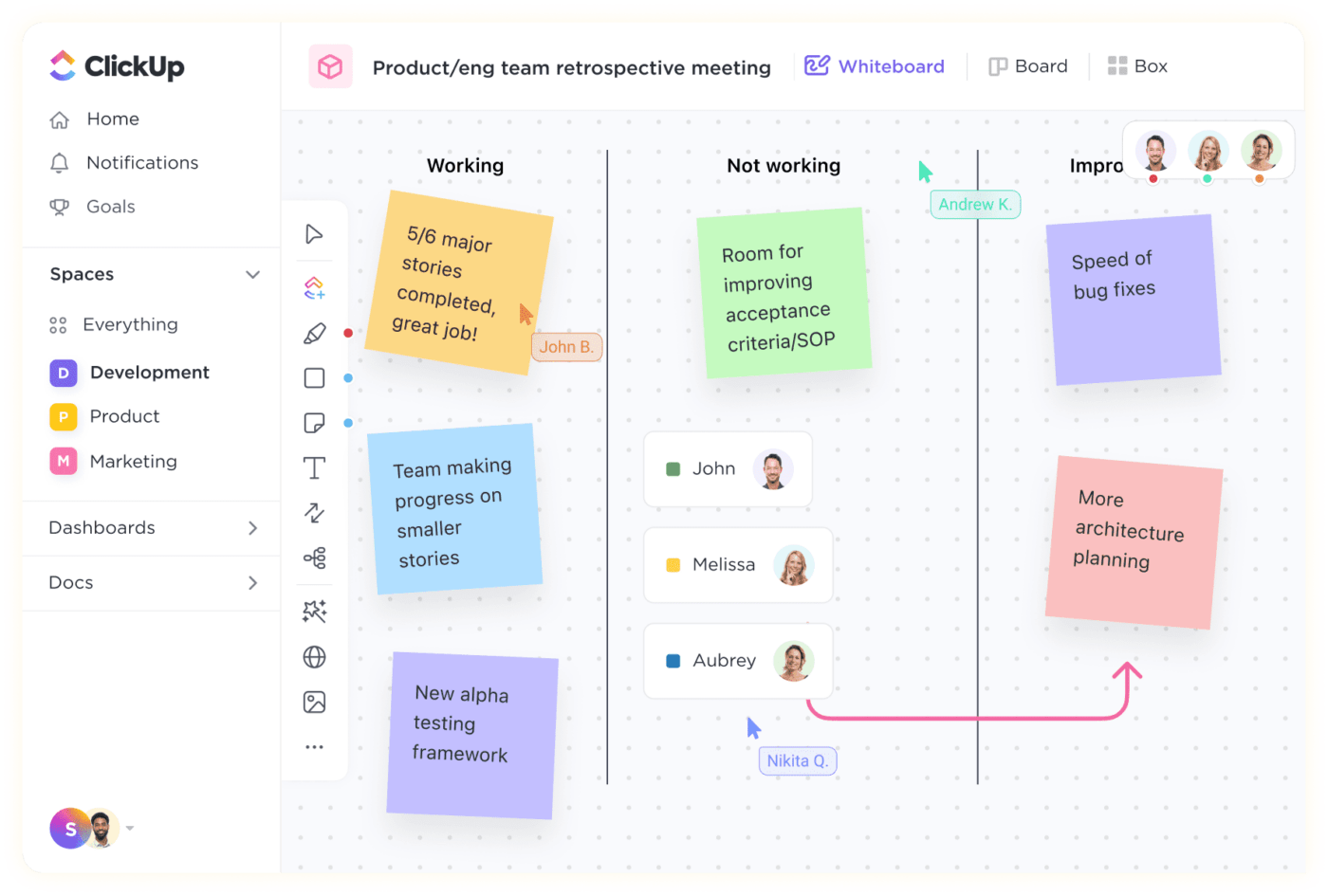
Utiliser les Tableaux blancs ClickUp comme outil de collaboration visuelle pour tous les besoins
C'est un outil particulièrement utile pour tester les systèmes de navigation, car il vous aide à identifier les zones où les utilisateurs ont du mal à trouver les informations qu'ils recherchent.
Le tri de cartes peut également aider à découvrir les attentes des utilisateurs concernant la structure du site web. En comprenant ce que les utilisateurs pensent de l'information sur votre site, vous et vos concepteurs pouvez créer des systèmes de navigation plus intuitifs.
Lorsque vous effectuez des tests de convivialité sur le tri de cartes, gardez à l'esprit les points suivants :
- Expliquez aux participants l'objectif du test de tri de cartes.
- Donnez aux participants des instructions claires sur la manière de trier les cartes.
- Laissez les participants trier les cartes de la manière qui leur semble la plus judicieuse.
- Soyez toujours reconnaissant. Dites aux participants que vous appréciez le temps et l'attention qu'ils ont consacrés à votre produit et à vos expériences de convivialité. Modèle de tri de cartes de ClickUp donne aux équipes un moyen de comprendre ce que les utilisateurs pensent du contenu de votre site web ou de votre application. Essayez le modèle de tri de cartes de ClickUp
7. Scénario de test Un scénario de test ou de tâche est un type de test utilisateur qui vous permet de voir comment les utilisateurs interagiraient avec votre produit dans une situation réelle. Pour créer un scénario de test, suivez deux étapes simples :
- Identifiez un objectif ou une tâche spécifique que les utilisateurs doivent accomplir.
- Créez un scénario réaliste dans lequel ils devraient utiliser votre produit pour atteindre cet objectif.
Les scénarios d'essai peuvent être un moyen utile de voir comment votre produit serait utilisé dans le monde réel et d'identifier les points à améliorer. Lors de la création d'un scénario de test, il convient de garder à l'esprit un certain nombre de points :
- Veillez à ce que le scénario soit réaliste et représentatif
- Veillez à ce que le scénario soit aussi concis et ciblé que possible
- Veiller à ce que le scénario soit mesurable
Les scénarios de test peuvent être un outil précieux pour découvrir comment les utilisateurs interagiraient avec votre produit dans le monde réel.
8. Test de référence de l'utilisabilité
Un test d'évaluation de la convivialité est un type de test utilisateur qui vous permet de comparer la convivialité de votre produit à celle de produits similaires. Pour faire cela, vous devrez demander aux utilisateurs d'utiliser à la fois votre produit et les produits de vos concurrents. Vous devrez ensuite mesurer le temps d'achevé des tâches, le taux d'erreur et d'autres indicateurs.
Les tests d'évaluation comparative de l'utilisabilité peuvent vous aider à voir comment votre produit se démarque parmi des produits similaires et à identifier les points à améliorer. Cependant, il est important de se rappeler que les tests de référence ne fournissent qu'un aperçu de la convivialité et peuvent ne pas représenter l'expérience globale de l'utilisateur.
Si vous êtes intéressé par la réalisation d'un test d'évaluation de la convivialité, il y a quelques points à ne pas oublier. Tout d'abord, vous devrez faire participer des utilisateurs qui connaissent bien votre produit et des produits similaires.
Deuxièmement, vous devez choisir un ensemble de tâches pour comprendre comment les gens utilisent le produit. Enfin, vous devrez définir certains indicateurs pour analyser les résultats du test.
9. Tests d'utilisabilité modérés ou non modérés
Aussi simple soit-il, le test d'utilisabilité modéré nécessite la participation d'un modérateur qui guide les utilisateurs tout au long de la tâche. Le test d'utilisabilité sans modérateur ne fait pas appel à un modérateur mais permet aux utilisateurs d'achever la tâche de manière indépendante.
/img/ https://clickup.com/blog/wp-content/uploads/2022/08/CleanShot-2022-08-26-at-09.28.46.png Flux de travail pour l'approbation de la conception dans les cartes mentales ClickUp /$$img/
Flux de travail pour l'approbation de la conception dans les cartes mentales ClickUp
Les tests d'utilisabilité avec ou sans modérateur ont leurs avantages et leurs inconvénients.
- Les tests d'utilisabilité avec modérateur peuvent être plus coûteux et prendre plus de temps, mais ils peuvent fournir plus d'informations sur l'expérience de l'utilisateur.
- Les tests d'utilisabilité sans modérateur sont moins coûteux et plus rapides, mais ils peuvent ne pas être aussi efficaces et instructifs.
Le choix d'un test d'utilisabilité avec ou sans modérateur dépend de vos objectifs et de vos besoins spécifiques. Si vous êtes intéressé par un examen plus approfondi de l'expérience utilisateur, les tests d'utilisabilité avec modérateur peuvent être une meilleure option.
Si vous cherchez un moyen rapide et relativement peu coûteux de tester l'utilisabilité, les tests d'utilisabilité sans modérateur peuvent être une meilleure option. Essayez les cartes mentales ClickUp
10. Test de l'arbre
Le test de l'arborescence vous permet d'évaluer la facilité avec laquelle les utilisateurs trouvent des informations sur votre site web. Pour mettre en œuvre les techniques de test en arborescence, vous devrez peut-être créer un ensemble de tâches et demander aux utilisateurs d'essayer de les achever.
Le test de l'arbre peut être un moyen utile d'évaluer la facilité d'utilisation de votre site web et d'identifier les points à améliorer.
Souhaitez-vous ajouter les tests d'arborescence à votre flux de travail sur les techniques d'utilisabilité ?
- Créez des tâches reflétant le processus d'utilisation du site web ou de l'application.
- Choisissez un ensemble d'indicateurs à mesurer, tels que le temps d'achevé de la tâche et le taux d'erreur.
- Sélectionnez les participants.
- Décidez des indicateurs qui peuvent vous aider à analyser la convivialité de l'application.
4 raisons de réaliser des tests d'utilisabilité pour votre site web
Les tests d'utilisabilité peuvent être faits à l'aide de différentes méthodes, notamment des groupes de discussion, des prototypes papier et des tests utilisateurs en direct. Cet article de blog se concentrera sur les tests utilisateurs en direct, souvent considérés comme l'étalon-or des tests d'utilisabilité.
Découvrez quatre raisons d'ajouter des sessions de tests d'utilisabilité à vos activités :
1. Pour identifier les erreurs et les pièges
"Tout ce qui peut aller mal ira mal -La loi de Murphy
Alors, comment préserver votre produit de l'effet de la loi de Murphy ?
Un test d'utilisabilité pour un site web peut aider à identifier toutes les zones d'erreurs, de confusion ou de frustration afin que les problèmes soient corrigés ou éliminés. Par exemple, certaines erreurs UX courantes comprennent une mauvaise navigation sur le site web, le fait de submerger les utilisateurs avec trop d'informations, des textes trop longs ou d'inclure des éléments de conception non réactifs.
2. Comprendre le comportement des clients
Les tests d'utilisabilité sont également importants car ils peuvent vous aider à comprendre comment les clients potentiels interagissent avec votre site. Ces informations permettent d'améliorer la la conception du site web et le rendre plus convivial.
3. Pour créer une meilleure expérience
Les sites web et les applications sont faits pour les utilisateurs, ou du moins ils devraient l'être. C'est donc leur expérience qui définit la suite du parcours et la satisfaction. Les tests d'utilisabilité peuvent aider à créer une meilleure expérience utilisateur pour les visiteurs de votre site web et à maintenir l'engagement des utilisateurs et leur volonté de.. revenir sur votre site web .
4. Pour adapter votre produit aux besoins réels
En suivant l'approche lean startup ou en essayant d'augmenter votre base d'utilisateurs, vous devez constamment travailler à l'amélioration de votre produit. Les tests d'utilisabilité peuvent aider à découvrir les attentes cachées des utilisateurs et à décider comment mettre à jour votre site web en fonction des besoins réels.
Tests de convivialité : Objectifs et tâches
Les tâches et objectifs spécifiques des tests d'utilisabilité en temps réel et à distance dépendent de votre cas particulier, de votre site web ou de votre application mobile, et de certaines méthodes de test d'utilisabilité que vous choisissez.
Les actions courantes de l'utilisateur que vous devriez prendre en compte pour vos processus de gestion des tests comprennent les éléments suivants :
- L'ouverture d'un compte
- Naviguer sur le site web
- Recherche d'informations
- Vérification d'un produit
- Effectuer un achat
- Contacter le service client
Il ne s'agit là que de quelques exemples de tâches et d'objectifs utilisés dans les tests de convivialité.
Comment visualiser les résultats des tests d'utilisabilité et suivre les cours
Après avoir effectué un test d'utilisabilité, il est important de visualiser les résultats, de suivre la progression des tests et de mettre à jour un produit.
Certaines des méthodes que nous avons décrites, comme les entretiens téléphoniques, le test de l'arbre, le tri des cartes et d'autres, ne sont pas si faciles à visualiser. Vous devrez décrire les résultats de ces tests et les structurer. En revanche, les résultats des tests d'utilisabilité peuvent être facilement visualisés grâce à des méthodes telles que les cartes de chaleur, les enregistrements d'écran et les captures d'écran. Avec ces méthodes, vous voyez tout avec vos yeux et pouvez commencer à analyser immédiatement.
- Les cartes thermiques peuvent montrer où les utilisateurs ont cliqué sur la page ;
- Les enregistrements d'écran peuvent être utilisés pour montrer comment les utilisateurs ont interagi avec votre site web ;
- Les captures d'écran peuvent être utilisées pour montrer toutes les zones de confusion ou de frustration.
Dans chaque exemple et chaque méthode de test d'utilisabilité, il devrait toujours y avoir deux parties :
- La collecte de données, l'enregistrement et la collecte d'informations
- Analyser et visualiser vos résultats pour construire une hypothèse sur les améliorations potentielles de l'UX
Collecte de données, enregistrement et collecte d'informations
Pour la première étape (enregistrement du comportement des utilisateurs sur votre site), vous aurez besoin d'un logiciel spécial de suivi des utilisateurs tel que Plerdy . En fait, Plerdy peut également vous aider à suivre la progression de l'amélioration de l'UX au fil du temps pour voir comment votre site web ou votre application devient plus attrayante pour les utilisateurs.
Visualisation de vos résultats et suivi de la progression
Après avoir eu un aperçu de CE que les utilisateurs font sur votre site, vous devrez analyser ces données et trouver ce qui est frustrant pour les utilisateurs, ce qu'ils aiment et n'aiment pas, et ce que vous devez corriger.
Vous ne savez pas comment commencer à tester et à analyser la convivialité de votre site ? ClickUp peut vous aider. ClickUp est un logiciel flexible, sans code outil de gestion de projet qui peut vous aider à gérer vos projets de tests d'utilisabilité, développement de logiciels et bien d'autres choses encore. Il est doté de fonctionnalités de suivi des bugs et de gestion des sprints, ainsi que d'autres fonctionnalités de gestion de projet fonctionnalités clés pour vous aider, vous et votre équipe, à visualiser et à suivre vos suivis, à gérer les éléments d'action et à communiquer avec votre équipe, le tout en un seul endroit centralisé.
Vous pouvez utiliser Le modèle de test d'utilisabilité de ClickUp pour vous aider à visualiser les résultats des tests d'utilisabilité et à structurer votre travail. Ce modèle fournit un canevas organisé dans les Tableaux blancs ClickUp où vous pouvez facilement exposer vos méthodes de test d'utilisabilité et les connecter à vos tâches ClickUp.
/$$img/
Le modèle de test d'utilisabilité de ClickUp permet de décomposer tout en phases spécifiques Téléchargez le modèle de test d'utilisabilité de ClickUp Pour le suivi de votre progression, vous avez le choix entre plus de 15 affichages personnalisés dans ClickUp pour visualiser vos tâches, vos projets et le flux de travail qui vous convient le mieux, à vous et à votre équipe.
Et parce que ClickUp offre une plateforme entièrement personnalisable, vous pouvez ajouter des champs personnalisés et des Statuts personnalisés à chaque tâche pour vous permettre d'afficher une vue détaillée et de suivre la progression de vos tâches de manière organisée.
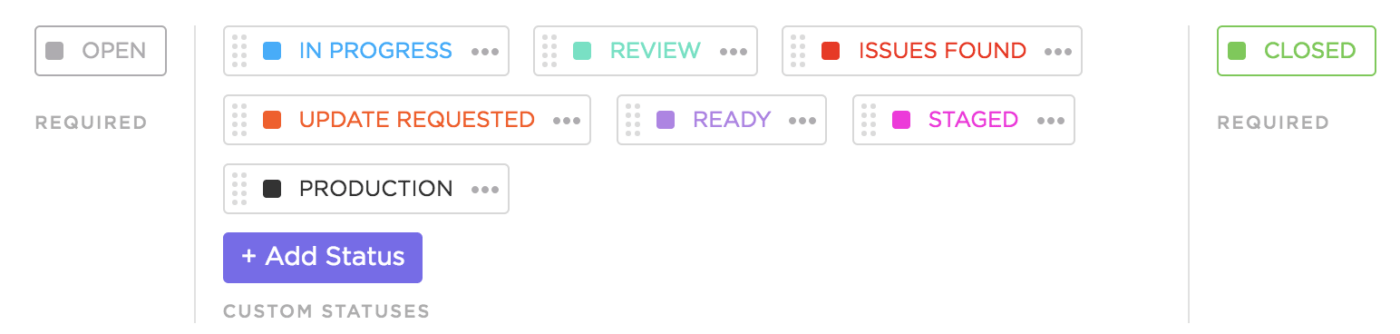
Voici un exemple de ce à quoi peuvent ressembler les statuts de vos tâches :

Certains scénarios exigent que les Projets aient des statuts différents de ceux de leurs Espaces parents. ClickUp facilite la création de flux de travail de statuts personnalisés fiables pour chaque Projet au sein de votre Espace de développement
Exemples de tests d'utilisabilité pour l'amélioration de l'UX de votre produit
Le test d'utilisabilité est un processus important pour l'amélioration de votre produit. Il peut vous aider à offrir une meilleure expérience utilisateur, à identifier des moyens d'optimiser l'application et de la mettre à niveau, et même à attirer de nouveaux utilisateurs qui préféraient auparavant vos concurrents.
Les résultats obtenus dépendent des méthodes de test d'utilisabilité que vous avez choisies et de votre rapidité d'action.
Tirez parti des dix exemples de tests d'utilisabilité que nous avons partagés ci-dessus et d'outils comme Plerdy en tant que Logiciel CRO et ClickUp en tant que plateforme de gestion de projet de site web afin de garantir que votre site web offre une expérience utilisateur unique à vos visiteurs.
Avez-vous déjà effectué un test d'utilisabilité sur votre site web ? Si ce n'est pas le cas, il est temps de commencer.
Bonne chance ! Essayez ClickUp gratuitement dès aujourd'hui ! Guest Writer :
 marta Rogach
est responsable du développement des entreprises chez Plerdy
marta Rogach
est responsable du développement des entreprises chez Plerdy
Elle travaille avec des agences de marketing et des clients individuels pour les aider à identifier les meilleures méthodes pour une UX/UI parfaite de leurs sites web.