Un délai serré pèse sur votre projet de logiciel, avec des flux de travail complexes et une équipe qui a du mal à rester sur la même page. La mauvaise communication et les exigences changeantes commencent à perturber la progression - cela vous rappelle quelque chose ?
C'est là que les diagrammes UML peuvent faire toute la différence. ✨
Achevés dans les années 1990 par Rational Software Corporation, les diagrammes UML fournissent un moyen unifié de modéliser et de concevoir des systèmes, achevant ainsi de transformer la façon dont vous visualisez l'architecture logicielle.
Plongez dans cette aventure en découvrant des exemples de diagrammes UML essentiels, des conseils étape par étape pour les mettre en œuvre et des outils pour vous aider dans votre démarche. 💻
Qu'est-ce que les diagrammes UML?
Les diagrammes UML (Unified Modeling Language) sont des plans visuels utilisés pour illustrer la structure et le comportement des systèmes, en particulier dans le cadre du développement de logiciels et de la gestion de projet.
L'UML est un langage qui permet aux développeurs de logiciels, aux concepteurs et aux analystes d'entreprise de parler le même langage visuel pour clarifier des processus complexes.
Voici les principaux éléments et contenus que l'on retrouve généralement dans les diagrammes UML :
- Classes: Définissent les objets, leurs attributs et leurs relations
- Objets: Instances de classes avec des données spécifiques
- **Les activités représentent les emplois, les tâches ou les opérations au sein du système
- **Composants : parties indépendantes du système avec des fonctions spécifiques
- **Interfaces : définissent la manière dont les composants communiquent entre eux
- **Relations : montrent les associations entre les classes, les composants ou les activités (par exemple, l'héritage, la dépendance)
- États: Différentes conditions ou phases d'un objet au cours de son cycle de vie
Chaque type de diagramme UML utilise une combinaison de ces éléments pour capturer la structure statique ou le comportement dynamique du système.
À l'origine, UML a été créé pour standardiser de nombreuses méthodes existantes de conception de logiciels. Aujourd'hui, il aide les développeurs à tout visualiser, de la façon dont les composants individuels travaillent ensemble à la façon dont le système interagit avec les utilisateurs et les autres systèmes.
Pour les professionnels de l'ingénierie logicielle ou de l'analyse d'entreprise, UML fournit une compréhension complète de la conception orientée objet, aidant les équipes à créer une documentation plus claire et mieux organisée
Types clés de diagrammes UML
Les diagrammes UML se répartissent en deux catégories principales, chacune offrant un point de vue unique sur la conception de systèmes : les diagrammes structurels et les diagrammes comportementaux.
- Diagrammes structurels: Ces diagrammes montrent les parties statiques d'un système - ses composants principaux, ses relations et son organisation. Ils offrent un aperçu de l'architecture, illustrant la manière dont les différents éléments sont connectés. Les diagrammes structurels UML sont particulièrement utiles pour avoir une vue d'ensemble de la situation
- Diagrammes comportementaux: En revanche, les diagrammes comportementaux capturent les aspects dynamiques d'un système, décrivant la manière dont les composants interagissent entre eux et réagissent aux entrées. Ces diagrammes révèlent les processus et les flux de travail au sein du système, tels que les interactions des utilisateurs ou les flux de données. Ils planifient les fonctions du système et les expériences des utilisateurs
Ensemble, ces techniques de cartographie des processus facilitent la visualisation, la conception et la maintenance des logiciels en montrant à la fois le "quoi" (la structure) et le "comment" (le comportement) d'un système. Cette visualisation holistique améliore la collaboration, permet d'identifier les problèmes à un stade précoce et assiste le développement de manière plus efficace.
Voici un bref aperçu des différents types de diagrammes UML au sein des deux catégories et de la manière dont chacun s'inscrit dans le cadre UML :
| Type de diagramme UML | Catégorie | Aperçu |
|---|---|---|
| Diagramme de classe - Structurel - Définit les classes du système, les attributs des classes, les opérations et les relations | ||
| Diagramme d'objets - Structurel - Montre les instances des classes à un moment spécifique pour un instantané du monde réel | ||
| Diagramme de structure composite - Structurel - Détails de la structure interne et de la collaboration au sein des composants - Diagramme de composants - Diagramme de composants - Diagramme de composants - Diagramme de composants - Diagramme de composants | ||
| Diagramme de composants_ | Structurel | Représente les composants physiques et leurs dépendances |
| Diagramme de déploiement - Structurel - Planifie les composants logiciels sur le matériel, illustrant le déploiement du système | ||
| Diagramme de paquetage - Structurel - Organise les classes et les éléments en paquetages, en indiquant les dépendances | ||
| Diagramme de profil - Structurel - Personnalise UML pour des besoins spécifiques en définissant des stéréotypes et des extensions | ||
| Diagramme d'activité | Comportemental | Modélise les flux de travail dynamiques avec des activités, des transitions et des décisions |
| Diagramme de cas d'utilisation | Comportemental | Illustre les fonctions du système du point de vue de l'utilisateur avec des acteurs et des cas d'utilisation |
| Diagramme de séquence | Comportemental | Saisit la commande des messages qui circulent entre les objets au fil du temps |
| Diagramme de communication - Comportemental - Se concentre sur les interactions entre les objets, en montrant les chemins d'échange de messages | ||
| Diagramme de machine d'état - Comportemental - Montre les états et les transitions d'un objet en réponse à des évènements | ||
| Diagramme de synchronisation - Comportemental - Représente les états d'un objet dans le temps, en mettant l'accent sur les contraintes de synchronisation | ||
| Diagramme d'aperçu des interactions | Comportemental | Combine des éléments de diagramme de séquence et d'activité pour des scénarios complexes |
Types clés de diagrammes UML
11 Exemples de diagrammes UML
Comprendre les diagrammes UML peut sembler intimidant au premier abord, mais en les décomposant, il est plus facile de comprendre comment ils peuvent améliorer vos projets.
Chacun de ces exemples de diagrammes possède des atouts uniques. Voyons ce que chacun d'entre eux fait, comment il se présente et où il s'intègre le mieux.
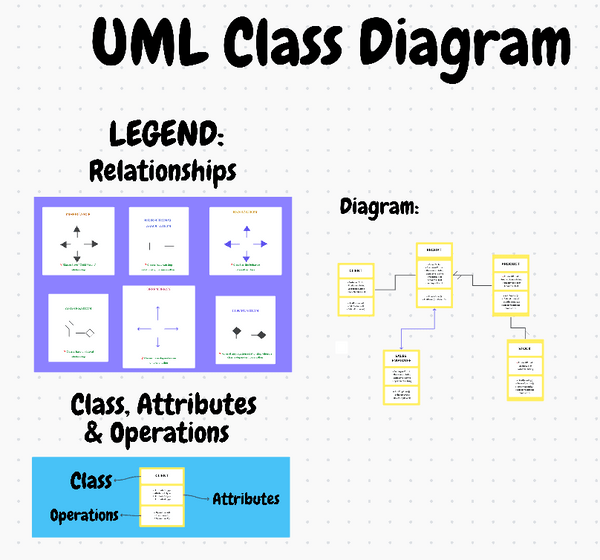
1. Diagramme de classe UML
En tant que diagramme de structure statique, le diagramme de classes sert de plan directeur à un système orienté objet. Il met en évidence les éléments fondamentaux clés tels que :
- Classes: Définit les entités du système
- Attributs: Spécifie les données contenues dans chaque classe
- **Opérations : détaille les fonctions associées à chaque classe
- **Relations : montre les connexions et les dépendances entre les classes

via : UMLDiagrams.org Lors de la conception d'applications telles que les plateformes de commerce électronique ou les systèmes de gestion de contenu, les diagrammes de classes simplifient les relations complexes, aidant les développeurs et les parties prenantes à comprendre comment les principaux composants interagiront.
📌 Use Case: Modélise la structure d'une plateforme de commerce électronique avec des entités comme le produit, la commande et le client, ainsi que leurs attributs et leurs relations.
Modèle de diagramme de classes UML ClickUp
Le Modèle de diagramme de classes UML ClickUp est un outil intuitif conçu pour rationaliser la modélisation des systèmes orientés objet, facilitant la visualisation des classes, des attributs et des relations tout en gardant votre équipe sur la même page. Ce modèle vous permet de :
- Travailler avec votre équipe sur un seul diagramme, en effectuant des mises à jour et des modifications en temps réel pour que tout le monde reste aligné
- De suivre et de comparer facilement les différentes versions du système, afin de garantir la flexibilité nécessaire en cas d'évolution des besoins
- Étiqueter, combiner des sous-tâches et ajouter des assignés multiples et des libellés de priorité pour améliorer le suivi et la définition des priorités
📖 Lire aussi: 10 modèles gratuits de diagrammes de couloirs de navigation et de plans de processus
2. Diagramme de structure composite UML
Servant de diagramme de structure interne, un diagramme de structure composite permet de jeter un coup d'œil à l'intérieur d'un composant ou d'une classe particulière pour voir comment ses parties travaillent ensemble. Ses éléments clés sont :
- Parties: Représente les objets ou les classes internes qui composent un composant
- Ports: Points d'interaction sur un composant qui permettent la communication avec d'autres objets
- Connecteurs: Illustre les liens entre les parties et les ports
- Rôles: Spécifie les fonctions que les parties remplissent au sein de la structure composite

via : Dessin intelligent Contrairement aux diagrammes de haut niveau qui se concentrent sur les interactions générales, les diagrammes de structure composite plongent dans l'organisation interne d'un composant, illustrant les relations entre ses parties, ses ports et ses connecteurs. Ils révèlent ce que fait un composant et comment il fonctionne en coordonnant ses éléments internes.
📌 Use Case: Détaille l'organisation interne d'une classe de voitures, y compris des pièces telles que les moteurs et les freins pour une communication complexe entre les composants.
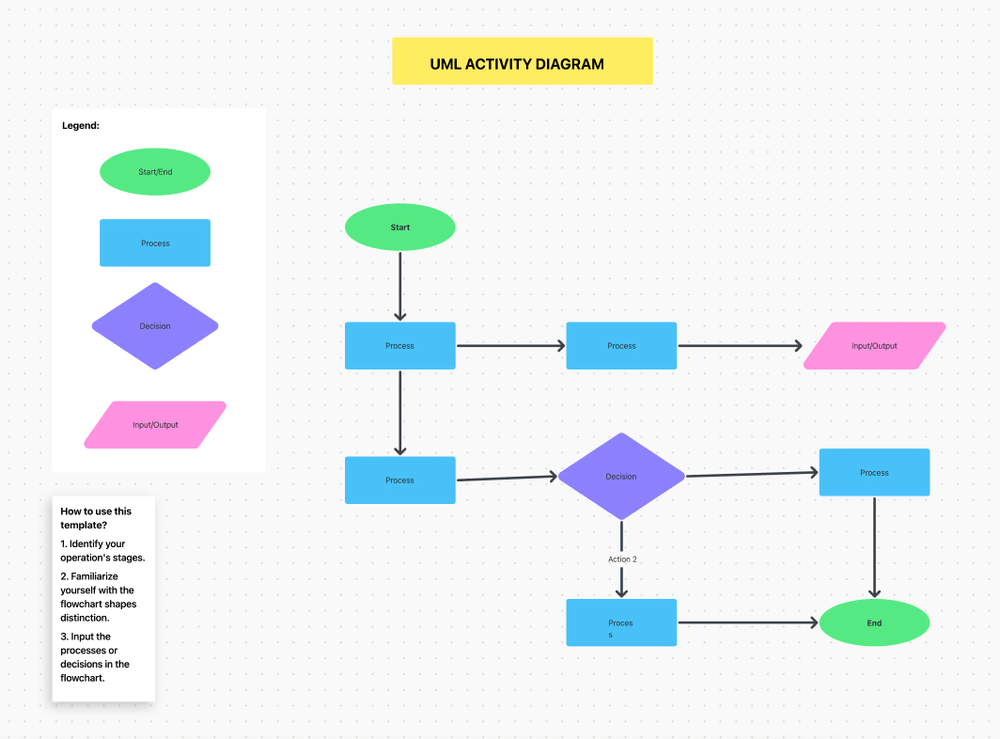
3. Diagramme d'activité UML
Les diagrammes d'activité illustrent les flux de travail et les processus d'entreprise en les décomposant en :
- Activités: étapes ou actions réalisées
- Transitions: Passage d'une activité à une autre
- Points de décision: Branches conditionnelles qui guident le flux en fonction des résultats

via : ResearchGate Parfait pour modéliser des processus tels que les équipes commerciales, l'exécution de projets ou les étapes de fabrication d'un produit, les diagrammes d'activité donnent une vue d'ensemble des flux de travail, ce qui facilite la mise en évidence des gains d'efficacité et la rationalisation des processus. C'est essentiel pour les équipes qui ont besoin de comprendre les flux opérationnels et les points de décision au sein d'un système.
📌 Use Case: Décrit le flux de travail d'approbation de prêt d'une banque, en capturant chaque étape depuis l'envoi de la demande jusqu'au décaissement du prêt pour un flux de processus rationalisé.
4. Diagramme de cas d'utilisation UML
Un diagramme de cas d'utilisation affiche une vue dynamique de la fonction d'un système, en se concentrant sur :
- Les acteurs: Les individus ou les systèmes qui interagissent avec le système principal
- Les cas d'utilisation: Les fonctions ou les tâches accomplies au sein du système
- **Les relations qui montrent comment les acteurs s'engagent dans les cas d'utilisation

via : GenMyModel Ces diagrammes sont très utiles pendant la phase de planification du projet, où les parties prenantes, les analystes d'entreprise et les développeurs peuvent visualiser les interactions entre les utilisateurs et s'assurer que les fonctions essentielles sont prises en compte. Qu'il s'agisse d'une application bancaire mobile ou d'un outil de gestion des ressources humaines, les diagrammes de cas d'utilisation offrent une feuille de route claire des besoins des utilisateurs
📌 Use Case: Définit les interactions des utilisateurs pour un portail de patients dans le domaine de la santé, couvrant des tâches telles que prendre un rendez-vous et afficher les résultats des tests.
5. Diagramme de séquence UML
Les diagrammes de séquence capturent le flux de messages dans un processus particulier, en mettant en évidence :
- Objets: Participants à la séquence
- Messages: Communications échangées entre les objets
- Barres d'activation: Indique quand un objet est actif au cours de l'interaction

Via : Développeur IBM Les diagrammes de séquence détaillent les flux de messages et leur commande, aidant les développeurs et les concepteurs à assurer une communication fluide entre les composants du système. Cela s'avère particulièrement utile dans des processus tels que les systèmes de connexion des utilisateurs ou le traitement des paiements, où la précision de la chronologie et de la commande des évènements est essentielle.
📌 Use Case: Planifie la séquence de connexion dans une application mobile, en montrant le flux de messages entre l'utilisateur et le serveur pour assurer le bon timing des requêtes.
👀 Bonus: Trouver la meilleure solution de gestion de l'information logiciel d'organigramme pour visualiser clairement vos idées.
6. Diagramme UML de machine à états
Les diagrammes d'état décrivent le cycle de vie d'un objet en se concentrant sur :
- États: Différentes conditions dans lesquelles un objet peut se trouver
- **les transitions : les évènements qui déclenchent les changements d'état
- les évènements: les actions qui provoquent les transitions d'état

via : Sparx Systems Ce type de diagramme est particulièrement utile dans les applications où le cycle de vie des objets est complexe, comme la gestion des commandes ou les services d'abonnement. Les diagrammes d'état vous aident à prévoir comment les objets passent d'un état à un autre, ce qui garantit des transitions fluides et un traitement précis des états.
📌 Use Case: Illustre le cycle de vie d'une commande, en mettant en évidence les transitions à travers des états tels que placé, expédié, et livré.
7. Diagramme d'objet UML
Les diagrammes d'objets sont similaires aux diagrammes de classes mais capturent les instances à un moment particulier, mettant en évidence :
- Objets: Instances spécifiques de classes
- Attributs et valeurs: Détails de chaque objet à un moment donné
- **les liens : les connexions entre les instances

via : EdrawMax Souvent utilisés pour les tests et le débogage, les diagrammes d'objets aident les équipes à visualiser la façon dont des exemples réels d'objets interagissent au sein du système, ce qui permet aux développeurs de vérifier l'exactitude d'un instantané de l'état du système à un moment précis.
📌 Use Case: Capture un instantané des instances d'une caisse de commerce électronique, montrant les relations en temps réel entre le panier, le produit et le client.
8. Diagramme de déploiement UML
Les diagrammes de déploiement modélisent les composants matériels et logiciels d'un système et leurs interactions. Il planifie la distribution physique des logiciels, en se concentrant sur :
- Nœuds: Matériel ou dispositifs physiques où réside le logiciel
- **les artefacts : les éléments logiciels déployés sur les nœuds
- Les chemins de communication: Les connexions entre les nœuds

via : ScienceDirect Les diagrammes de déploiement sont essentiels pour les systèmes distribués ou les applications cloud. Ils décrivent l'installation matérielle et logicielle et aident les professionnels de l'informatique à voir comment les ressources sont allouées, ce qui est crucial pour une mise à l'échelle, un équilibrage de la charge et une maintenance efficaces du système.
📌 Use Case: Visualise l'installation de déploiement d'une application web, en mappant les nœuds comme le serveur web et la base de données pour une infrastructure organisée.
📖 Lire aussi: 10 meilleurs outils de gestion de projet de développement logiciel
9. Diagramme de paquetage UML
Les diagrammes de package organisent les éléments du modèle en groupes ou "packages", en indiquant les dépendances des packages. Les deux principaux éléments de ce diagramme UML sont les suivants :
- Packages: Regroupements logiques de classes ou de composants apparentés
- Dépendances: Relations entre les packages

via : Dessin intelligent Ces diagrammes sont essentiels dans les grands systèmes comportant plusieurs modules, car ils aident les développeurs et les architectes à voir l'organisation et les dépendances au sein du projet.
Pour les logiciels d'entreprise, les diagrammes de paquetage facilitent la gestion de la complexité en regroupant les éléments connexes, ce qui favorise une structure modulaire et facile à maintenir.
📌 Use Case: Organise un système d'entreprise en paquets logiques (par exemple, authentification, paiement), clarifiant les dépendances au sein de grands projets.
10. Diagramme de communication UML
Les diagrammes de communication se concentrent sur les interactions entre les objets ou les parties, en mettant l'accent sur leurs relations et leurs points forts :
- Objets: Entités impliquées dans l'interaction
- Messages: Communications échangées
- Liens: Chemins montrant la façon dont les messages se déplacent

via : Paradigme visuel Ces diagrammes affichent une vue simplifiée du flux de communication, ce qui les rend idéaux pour les systèmes avec des interactions complexes comme les applications de discussion ou les plateformes de service à la clientèle.
Ils permettent de s'assurer que chaque objet envoie et reçoit les informations comme prévu, favorisant ainsi des interactions transparentes au sein du système.
📌 Use Case: Détaille les interactions dans un système de traitement des commandes, en montrant le flux de messages entre des objets tels que la commande, le paiement et l'inventaire.
11. Diagramme de composants UML
Le diagramme de composants planifie la structure physique d'un système logiciel, en décomposant les principaux composants et leurs dépendances. Il se concentre principalement sur :
- Composants: Contient des blocs de construction essentiels tels que des bibliothèques, des exécutables ou des modules qui représentent des parties distinctes du système
- **les interfaces : elles définissent les points d'accès aux composants et illustrent la manière dont ils interagissent avec d'autres composants
- Ports: Fournit plus de détails sur des points d'interaction spécifiques
- Nœuds: Représente le matériel/les appareils physiques sur lesquels les composants logiciels s'exécutent

via : Wittij Consulting Ce diagramme est particulièrement utile dans les applications à grande échelle pour forfaiter et communiquer l'architecture.
📌 Use Case: Planifie les composants principaux d'une plateforme SaaS, tels que l'interface utilisateur, la base de données et l'API, pour une planification efficace de l'architecture du système.
💡Pro Tip: Inclure de brèves descriptions ou annotations à côté des diagrammes. Ce contexte supplémentaire peut aider votre public technique et non technique à interpréter correctement les diagrammes.
Mise en œuvre des diagrammes UML : Conseils et bonnes pratiques
vous êtes prêt à donner vie à vos idées grâce aux diagrammes UML ?
Alors que logiciel de flux de travail et des outils en ligne comme Lucidchart et Microsoft Visio offrent des formes UML intégrées et des modèles pour la création de diagrammes, il leur manque souvent les fonctionnalités de collaboration qui rendent le travail d'équipe transparent.
C'est pourquoi ClickUp l'application tout, entre en scène.
L'implémentation de diagrammes UML avec ClickUp permet de mapper facilement des systèmes, en gardant tout clair et gérable. Voyons comment.
Guide étape par étape pour la création de diagrammes UML dans les projets
Étape 1 : Définir l'objectif et la portée
Commencez par définir ce que le diagramme doit représenter, par exemple la structure des classes d'une application ou un processus d'entreprise.
Vous devez définir l'objectif et le champ d'application spécifiques pour que votre diagramme UML reste ciblé et pertinent.
Etape 2 : Identifier les classes clés
Les classes représentent les composants principaux de votre système, comme l'utilisateur, le produit ou la commande. Tableaux blancs ClickUp vous permet de créer des composants UML et d'établir des relations à l'aide de formes, de dessins à main levée et d'outils de liaison. Vous pouvez également simplement glisser et déposer des éléments pour les connecter et créer des structures de système complètes.
Notation des classes: Utilisez un rectangle divisé en trois sections pour chaque classe :
- Haut: Nom de la classe, en majuscules (Utilisateur)
- Milieu: Attributs (propriétés)
- En bas: Méthodes (actions ou fonctions)
/$$$img/ https://clickup.com/blog/wp-content/uploads/2024/11/ClickUp-Whiteboards-1.gif Utilisez les Tableaux blancs ClickUp pour créer des Box libellés pour chaque classe : Exemples de diagrammes UML /$$img/
Utilisez les Tableaux blancs ClickUp pour créer des boîtes libellées pour chaque classe
Étape 3 : Ajouter des attributs
Les attributs définissent les données contenues dans chaque classe. Par exemple, dans une classe Utilisateur, incluez des attributs tels que le nom d'utilisateur, l'e-mail et le rôle.
/$$$img/ https://clickup.com/blog/wp-content/uploads/2024/11/UML-diagrams-with-ClickUp-Whiteboards.gif Dessinez des connexions entre les formes lorsque vous créez des diagrammes UML avec les Tableaux blancs ClickUp : Exemples de diagrammes UML /$$img/
Dessinez des connexions entre les formes pendant que vous créez des diagrammes UML avec ClickUp Tableaux blancs
Utilisez la fonctionnalité texte du Tableau blanc pour ajouter des attributs sous chaque classe. Pour plus de détails, ajoutez des images, des liens et des ressources supplémentaires. Téléchargez des aides visuelles et des liens vers des documents connexes pour que tout soit accessible dans votre diagramme UML.
Modificateurs de visibilité:
- - (Public): Accessible aux autres classes
- - (Privé): Accessible uniquement au sein de la classe
- # (Protected): Accessible à la classe et à ses sous-classes
- ~ (Package): Accessible au sein du même package
ClickUp dispose d'outils pour visualiser votre processus, vos objectifs, etc. C'est l'apogée du travail collaboratif et il s'est amélioré de ce côté-là, notamment avec l'ajout de la vue Tableau blanc
Jayson Ermac, Process Manager chez IA Bees
Étape 4 : Définir les méthodes
Identifiez les actions ou les comportements que chaque classe effectuera pour définir ses méthodes. Les méthodes décrivent le fonctionnement de la classe, lui permettant d'interagir avec d'autres classes ou de remplir des fonctions spécifiques au sein du système.
Mettez en forme vos méthodes :
- methodName(parameter : Type) : Type de retour
Par exemple :
- processPayment(amount : Float) : Booléen
Étape 5 : Établir des relations
Grâce aux Tableaux blancs ClickUp, vous pouvez facilement représenter les relations clés de l'UML à l'aide de repères visuels simples :
- Association (lien simple): Une ligne continue reliant les classes
- Héritage (généralisation): Une ligne continue avec une flèche creuse pointant de la sous-classe à la super-classe
- Agrégation (tout-partie): Une ligne continue avec un losange creux, connectant un "tout" à ses "parties"
- Composition (fort confinement): Une ligne pleine avec un losange rempli, montrant qu'une partie ne peut exister sans le tout
📖 Lire aussi: 10 meilleurs logiciels de cartes mentales
Etape 6 : Ajouter les notations de multiplicité
Définissez le nombre d'instances dans les relations, comme " un à plusieurs " Vous pouvez ajouter des libellés de texte sur les lignes des relations.
Multiplicités courantes:
- 1 (une seule instance)
- 0..* (Zéro ou plusieurs)
- 1..\N- (Un ou plusieurs)
Etape 7 : Rédiger et affiner
Une fois que la disposition initiale est en place, ajoutez de la profondeur avec Cartes mentales ClickUp pour connecter les attributs, les méthodes et les dépendances. Cette étape permet d'organiser les classes et d'afficher une vue d'ensemble de la structure du système.
Grâce à la fonctionnalité Re-Layout, vous pouvez facilement ajuster la disposition de votre carte mentale. Cela permet d'obtenir une structure propre, ce qui simplifie la maintenance de la hiérarchie et la hiérarchisation des éléments.
Vous pouvez également choisir entre le mode vierge pour un brainstorming sans restriction et le mode tâches pour l'organisation des éléments d'un projet.
/$$$img/ https://clickup.com/blog/wp-content/uploads/2024/11/ClickUp-Mind-Maps-1.gif Réorganiser les nœuds dans les cartes mentales ClickUp et améliorer l'efficacité des diagrammes UML : Exemples de diagrammes UML /$$img/
Réorganiser les nœuds dans les cartes mentales ClickUp et améliorer l'efficacité des diagrammes UML
🔍 Le saviez-vous ? Les équipes d'ingénieurs d'Airbnb utilisent des diagrammes UML, en particulier des diagrammes de classes et de séquences, pour gérer les interactions complexes entre les utilisateurs, les hôtes et les annonces.
Modèle d'activité ClickUp UML
Modèle d'activité UML ClickUp
Si vous cherchez encore plus de raisons de choisir ClickUp, l'équipe de la Modèle de diagramme d'activité UML ClickUp facilite la visualisation des flux de travail grâce à des outils intuitifs de glisser-déposer Vous pouvez également collaborer en temps réel avec votre équipe pour affiner votre flux de travail.
Tout ce que vous travaillez sur les histoires d'utilisateurs ou le forfait de projet, ce modèle aide à garder tout organisé en un seul endroit.
👀 Bonus: Explore additional Modèles de diagrammes UML pour vous aider à planifier vos idées, à simplifier des systèmes complexes et à mieux travailler avec votre équipe.
Les pièges courants des diagrammes UML et comment les éviter
Les diagrammes UML peuvent être des outils puissants, mais il est facile de commettre des erreurs. Voici quelques pièges courants à surveiller lors du travail avec des diagrammes UML, ainsi que des conseils pour vous aider à les éviter.
- Complexité: Les diagrammes UML peuvent devenir écrasants, en particulier lorsqu'il s'agit de systèmes vastes et complexes. Maintenez vos diagrammes aussi simples que possible pour préserver la clarté
- Ambiguïté: S'ils ne sont pas rédigés avec soin, les diagrammes UML peuvent donner lieu à des malentendus sur les exigences et la conception des systèmes. Efforcez-vous d'être précis dans votre notation pour transmettre des significations claires
- Représentation statique: Les diagrammes UML affichent principalement des vues statiques des systèmes, qui peuvent ne pas refléter les éléments dynamiques ou en temps réel. Envisagez de compléter vos diagrammes avec d'autres outils dynamiques pour représenter ces aspects
- **La complexité de la notation UML et la variété des types de diagrammes peuvent être décourageantes pour les nouveaux venus. Fournissez une formation, des ressources et uneLogiciel de diagramme UML pour aider les membres de l'équipe à se mettre au diapason
Augmentez la conception de votre projet avec ClickUp
Les diagrammes UML vous permettent de planifier les différents aspects d'un système logiciel, en décomposant visuellement les composants, les processus et les relations qui font fonctionner un projet.
La compréhension des différents exemples de ces diagrammes vous aidera à choisir le meilleur pour créer une conception orientée objet.
Pour améliorer votre expérience de la création de diagrammes UML, ClickUp Tableau blanc vous permet de faire du brainstorming et de collaborer en temps réel. Les cartes mentales constituent un moyen structuré de décomposer des processus complexes et de garder votre projet organisé. S'inscrire à ClickUp et découvrez comment nos outils de collaboration peuvent clarifier votre processus de développement.