Ya no es necesario codificarlo todo desde cero para crear fantásticas interfaces de usuario. En su lugar, puede utilizar una biblioteca Javascript de código abierto como React para elegir los componentes que desee y luego unirlos.
React es una biblioteca Javascript de código abierto diseñada para construir interfaces de usuario . Aunque no es un framework, puede ayudar a desarrollar aplicaciones web, es como construir una interfaz de usuario a partir de bloques. React proporciona los bloques, permite unirlos y los mantiene organizados. También puedes utilizar React Native para crear aplicaciones móviles.
React y React Native han sido el estándar para la creación de interfaces de usuario. Sin embargo, no son los únicos que existen: las alternativas a React ofrecen diferentes marcos de trabajo, herramientas y funciones que pueden resultar atractivas para algunos desarrolladores.
Más información sobre lo que debes buscar en las alternativas a React y diez de las mejores opciones para probar este año.
¿Qué deberías buscar en las alternativas a React?
Al revisar las alternativas a React, tendrás que considerar algunas cosas:
- El alcance de tu proyecto: Determina si tu proyecto es de pequeña o gran escala. Algunas alternativas de React son ideales para proyectos más pequeños, mientras que otras proporcionan un marco integral para aplicaciones más grandes. También querrás considerar tus necesidades de rendimiento, ya que algunas alternativas a React pueden proporcionar mejores beneficios de rendimiento gracias a tamaños de paquetes ligeros y renderización eficiente.
- Las necesidades de tu equipo: Evalúa la experiencia de tu equipo con los frameworks de JavaScript. Las curvas de aprendizaje pueden variar, pero adquirir nuevas habilidades podría beneficiar a futuros proyectos. Considera la preferencia de tus desarrolladores por el control sobre la interfaz de usuario: algunas alternativas de React te ofrecen un control total, mientras que otras proporcionan una flexibilidad mínima.
- Tus funciones deseadas: Los ecosistemas que ofrecen las alternativas a React varían, y tendrás que saber lo que te gusta (y lo que no) cuando empieces a buscar una alternativa. Algunas presumen de comunidades vibrantes y amplios conjuntos de herramientas, proporcionando más opciones para el desarrollo. Asegúrate de que la alternativa elegida se ajusta a las necesidades específicas de tu proyecto.
Las 10 mejores alternativas a React para usar en 2024
1. Lit

Vía Lit Lit es una alternativa ligera a React para construir componentes web. A diferencia de React, no proporciona un framework completo sino herramientas para construir una gran interfaz de usuario.
Lit ofrece alternativas a los componentes de React que son modulares y fácilmente mantenibles, con una manipulación eficiente del DOM. Tiene un framework más ligero y una curva de aprendizaje menor que React.
Lit mejores funciones
- Increíblemente ligero, por lo que tendrás mejores tiempos de carga y rendimiento, lo que lo convierte en una excelente opción para proyectos pequeños y medianos
- Excelente compatibilidad con varios navegadores para un desarrollo web flexible y de fácil mantenimiento
- La interfaz, aparentemente sencilla, ofrece también opciones avanzadas, como la creación de plantillas y métodos de ciclo de vida personalizados
Límites
- Es una comunidad mucho más pequeña (¡pero sigue creciendo!) que React, por lo que tendrás menos herramientas y opciones con las que jugar
Precios de Lit
- **Gratis/a
Valoraciones y reseñas de Lit
- G2: 4.1/5 (más de 10 reseñas)
2. Inferno

A través de GitHub Inferno es una librería Javascript ligera similar a React. Ofrece renderizado del lado del servidor (SSR) integrado con importantes ventajas de rendimiento de carga. El enfoque de Inferno en el rendimiento significa que renderiza más rápido que React, especialmente en interfaces web dinámicas con muchos componentes.
Inferno mejores funciones
- Las funciones principales de Inferno dan prioridad al rendimiento, y las rápidas velocidades de renderizado lo hacen atractivo para aplicaciones web más grandes
- Pequeños tamaños de paquetes y cargas de página ultrarrápidas gracias a la renderización integrada del lado del servidor
- Soporte y funciones de animación integradas
Límites de Inferno
- Dado que se trata de un ecosistema de desarrollo más reciente, muchas de las herramientas aún están en fase de desarrollo, por lo que tendrás que ser paciente
Precios de Inferno
- **Patrocinador:5$ al mes
- **Patrocinador:100 $ al mes
- Acepta contribuciones únicas o periódicas por otros importes
Valoraciones y reseñas de Inferno
- N/A
3. Svelte

A través de Svelte Svelte es un framework JavaScript progresivo para la creación de aplicaciones web. Una de las funciones clave de este framework ligero es que compila el código en tiempo de compilación, lo que resulta en paquetes más pequeños para un rendimiento más rápido.
También elimina la necesidad de manipular manualmente el DOM, ya que desencadena automáticamente actualizaciones de la interfaz de usuario basadas en los datos. Al igual que React JS, Svelte fomenta la arquitectura basada en componentes, lo que hace que el código sea más organizado y fácil de mantener.
Mejores funciones de Svelte
- Fácil de usar para los desarrolladores de React, lo que les permite construir rápidamente interfaces de usuario a partir de componentes reutilizables, al igual que React
- Genera automáticamente tu HTML por ti, haciendo tus aplicaciones más universales con un DOM virtual actualizado automáticamente
- La experiencia de desarrollo fácil de usar puede ayudarle a solucionar problemas mientras construye aplicaciones web
Limitaciones de Svelte
- Al tratarse de un framework Javascript más reciente, existe un ecosistema más reducido a su alrededor, por lo que dispondrás de menos recursos para crear aplicaciones web
Precios de Svelte
- **Gratis/a
Valoraciones y reseñas de Svelte
- N/A
4. Htmx

A través de Htmx Htmx es una librería Javascript utilizada para construir aplicaciones web interactivas. En lugar de utilizar complejas herramientas de construcción y marcos de trabajo, Htmx añade funciones directamente a su HTML, manteniendo el rendimiento y los tiempos de carga rápidos. Es ideal para aplicaciones de una sola página u otros proyectos pequeños.
Htmx mejores funciones
- Fácil de usar con algo de experiencia básica en HTML, incluso si no tienes muchos conocimientos de JavaScript
- Ideal para crear envíos automáticos de formularios y barras de progreso en aplicaciones web
- Se adapta fácilmente a diferentes frameworks y lenguajes de backend porque es agnóstico al servidor
Límites Htmx
- Aunque es relativamente fácil de usar, las funciones más complejas pueden requerir mucho más tiempo y esfuerzo para aprenderlas
Precios de Htmx
- **Gratis/a
Valoraciones y reseñas Htmx
- N/A
5. Olmo

A través de Olmo Elm es un lenguaje de programación funcional para crear aplicaciones web fiables y fáciles de mantener. Una de las funciones principales de Elm es la detección de errores en tiempo de compilación, lo que evita muchos problemas en tiempo de ejecución. Elm utiliza conceptos de programación funcional para obtener un código más limpio y fácil de razonar.
Mejores funciones de Elm
- Captura errores durante la compilación, evitando muchos problemas de errores en tiempo de ejecución
- La depuración por viaje en el tiempo le permite retroceder en el tiempo en su proceso, corregir un error y avanzar sin problemas
- Compilador fácil de usar con muchas herramientas de depuración útiles para desarrolladores web
Límites de Elm
- Curva de aprendizaje pronunciada, incluso para desarrolladores experimentados
Precios de Elm
- **Gratis/a
Valoraciones y reseñas de Elm
- N/A
6. Retool

A través de Vuelva a crear Retool es una plataforma para crear herramientas internas para empresas. Los desarrolladores pueden diseñar aplicaciones web que se conectan a bases de datos para crear paneles personalizados, herramientas de gestión de datos y flujos de trabajo. Cree rápidamente una aplicación web utilizando la interfaz de arrastrar y soltar de la plataforma y, a continuación, añada control de acceso y cifrado de datos para las necesidades de seguridad y cumplimiento de normativas.
Retool mejores funciones
- La interfaz de arrastrar y soltar facilita la creación de apps sin necesidad de escribir código desde cero
- Excelentes controles de seguridad y conformidad de datos, perfectos para proteger los datos de la organización
- Conexión (a internet) flexible para que pueda aprovechar diversas fuentes de datos para crear herramientas internas únicas
Limitaciones de Retool
- Interfaz de usuario extremadamente sosa
- Algunos usuarios notan problemas de rendimiento al intentar crear aplicaciones más grandes
Precios de Retool
- **Gratis/a
- Teams: $10/mes por usuario estándar + $5/mes por usuario final
- Business: 50 $/mes por usuario estándar + 15 $/mes por usuario final
- Empresa: Contactar para precios
Retool valoraciones y comentarios
- G2: 4,6/5 (más de 180 opiniones)
- Capterra: 4.6/5 (20+ opiniones)
Check out these **Herramientas alternativas !
7. Marko

A través de Marko Marko es un motor de plantillas para Javascript diseñado para el renderizado del lado del servidor. Es una gran alternativa a React si quieres algo que se centre por completo en la creación de plantillas. Marko también utiliza una técnica de DOM virtual para una carga más rápida de las páginas web y ofrece un enlace de datos eficiente para un desarrollo más simple.
Marko mejores funciones
- Renderizado progresivo significa que los usuarios ven el contenido a medida que está listo, por lo que hay menos retraso en su extremo
- El impresionante editor VSCode permite mantener el código legible y organizado con resaltado de sintaxis, autocompletado y la posibilidad de saltar a los archivos de referencia con un solo clic
- Actualiza automáticamente la interfaz de usuario en función de los cambios de datos, lo que facilita la gestión de los proyectos de desarrollo
Limitaciones de Marko
- Opciones de integración limitadas (podrían cambiar a medida que crezca la comunidad)
Precios de Marko
- **Gratis/a
Valoraciones y reseñas de Marko
- G2: 4/5 (1+ críticas)
- Capterra: 5/5 (3+ opiniones)
8. Vainilla JS

A través de JS vainilla Vanilla JS te permite usar Javascript sin una librería externa o framework. Te da un control completo sobre tu UI, y debido al mínimo javascript, es una de las opciones más rápidas y ligeras. Sin embargo, usar Vanilla JS significa que no obtienes los beneficios de una librería React, por lo que necesitarás construir tu framework JS desde cero.
Mejores funciones de Vanilla JS
- La ausencia de librerías Javascript externas significa que este es el framework más ligero disponible para tu aplicación móvil y web
- Los desarrolladores tienen control total sobre el código, por lo que puedes personalizar completamente cada aspecto del mismo
- Ideal para desarrollar proyectos que necesitan funcionar en navegadores y plataformas antiguos
Limitaciones de Vanilla JS
- Es una de las herramientas de desarrollo más antiguas, por lo que tendrás que actualizar manualmente tu código para mantenerlo al día con los estándares modernos de seguridad y protección de datos
Precios de Vanilla JS
- **Gratis/a
Valoraciones y reseñas de Vanilla JS
- N/A
9. Hyperapp

A través de GitHub Hyperapp es una librería Javascript mínima para construir interfaces de usuario simples y fáciles de mantener. No tiene una estructura opinable para que puedas mantener el control y la flexibilidad en tu proyecto. Su facilidad de uso es ideal para nuevos desarrolladores que quieran aprender a crear aplicaciones web progresivas.
Hyperapp mejores funciones
- Red de bibliotecas, herramientas y compatibilidad en continua expansión gracias a la creciente comunidad de desarrolladores
- Ideal para nuevos desarrolladores de JavaScript con una interfaz fácil de aprender y una pequeña base de código
- Mucha flexibilidad en la forma de organizar el código, por lo que puede personalizar la arquitectura según sea necesario
Limitaciones de Hyperapp
- Ideal para proyectos pequeños, pero el ecosistema más pequeño limita su uso para construir un proyecto más grande
Precios de Hyperapp
- **Gratis/a
Valoraciones y reseñas de Hyperapp
- N/A
10. Aurelia

A través de Aurelia Aurelia es un framework Javascript modular para crear interfaces web modernas y dinámicas. El framework se centra en crear una experiencia flexible para el desarrollador, permitiéndole elegir los componentes necesarios para que el tamaño de los paquetes sea pequeño y fácil de mantener.
Mejores funciones de Aurelia
- Puedes utilizar JavaScript y HTML para crear apps complejas rápidamente
- Excelente ecosistema con plugins, herramientas de depuración y mucho más para un desarrollo más rápido y sencillo
- Te ayuda a crear una interfaz de usuario fluida con actualizaciones DOM eficientes que facilitan la lectura y el mantenimiento de tu código
Limitaciones de Aurelia
- Debido a que es un marco más reciente, hay menos buenas prácticas establecidas en la comunidad Aurelia, lo que podría confundir si el proyecto se pasa a nuevos devs
Precios de Aurelia
- **Gratis/a
Valoraciones y reseñas sobre Aurelia
- G2: 3.9/5 (más de 10 opiniones)
Otras herramientas para desarrolladores

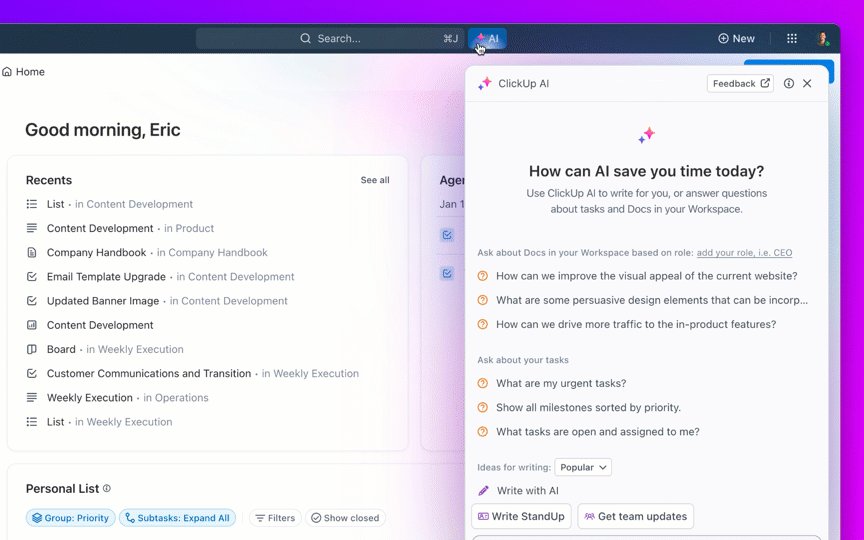
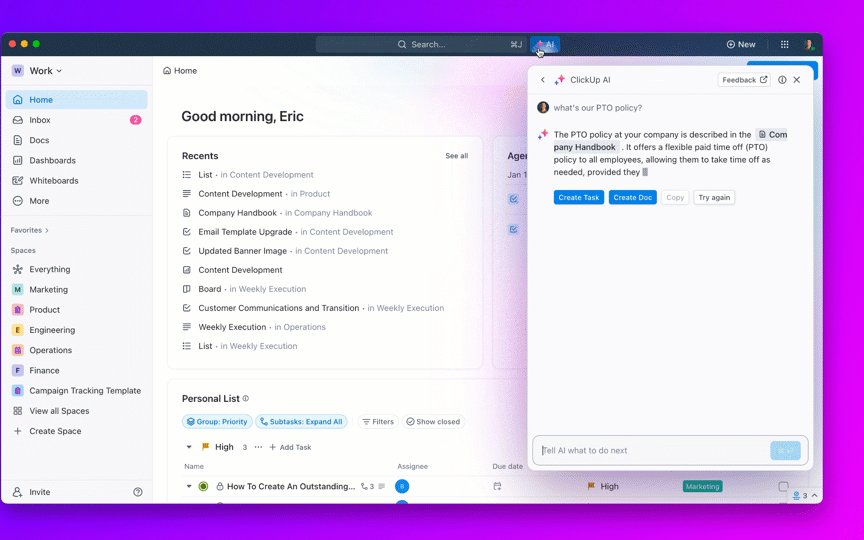
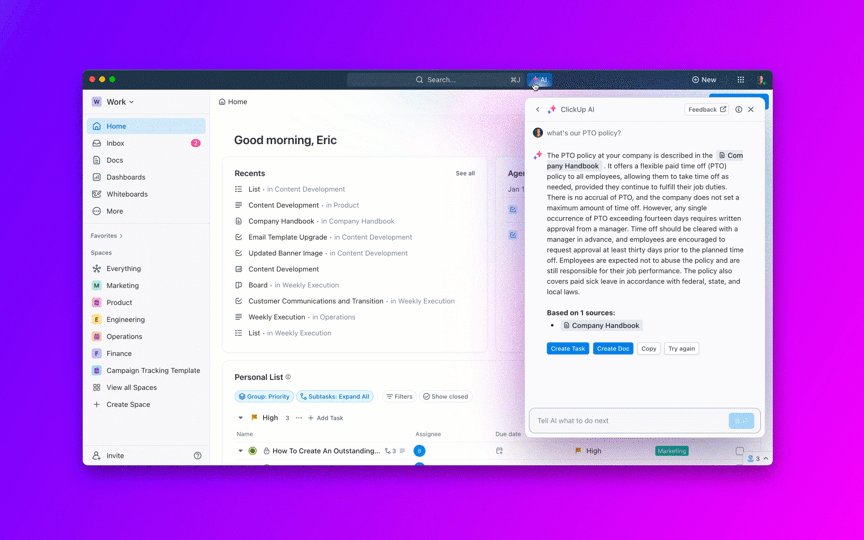
Automatice los flujos de trabajo y dedique más tiempo al desarrollo con ClickUp AI
Una buena alternativa a React es sólo uno de los componentes de su kit de herramientas para desarrolladores. Más allá de un framework o librería Javascript, necesitarás incluir herramientas que ayuden a tu equipo a trabajar de forma colaborativa y eficiente. Para eso, está ClickUp.
ClickUp es una potente plataforma de gestión de proyectos perfecta para desarrolladores y equipos de software . Puede crear vistas, tareas y flujos de trabajo personalizados que coincidan con
/ref/ /blog?p=128287 el proceso de desarrollo de su equipo /%href/
. Cuenta con increíbles herramientas de colaboración, para que puedas trabajar en equipo sin importar dónde o cuándo estés trabajando.
ClickUp también se integra con su pila tecnológica actual trabaja con plataformas como GitHub, GitLab y Slack, para tener más de tus herramientas favoritas en una plataforma central.
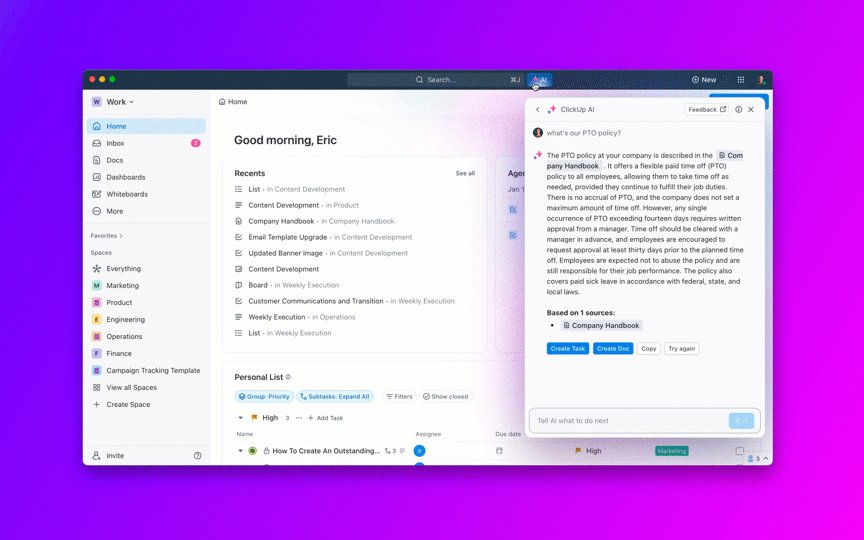
Te encantará Herramientas de IA de ClickUp de ClickUp Ponga la IA a trabajar redactando planes de desarrollo de software, tomando notas de reuniones o resumiendo artículos complejos por usted. Es como tener un asistente trabajando diligentemente a tu lado para que puedas centrarte en el desarrollo.
Tanto si estás creando pequeñas aplicaciones React como complejas apps móviles, ClickUp te ayuda a mantener el rumbo agilizando tus flujos de trabajo y creando un espacio de trabajo colaborativo para tu equipo.
Descubra cómo ClickUp ayuda a los equipos de software a trabajar de forma más inteligente. Regístrese hoy mismo para obtener una cuenta ClickUp gratuita/a y explore nuestras plantillas y recursos creados pensando en los equipos de desarrollo.