Figma is het kroonjuweel van de ontwerpwereld-door de opties voor gezamenlijk ontwerpen, realistische prototypes en vectorafbeeldingen is het de keuze bij uitstek voor veel professionals. Van online whiteboards tot vooraf geladen frames, vereenvoudigt Figma het co-creatieproces en bespaart het tijd.
Hoewel Figma ongetwijfeld een van de best samenwerkende ontwerp- en prototypingplatforms op de markt, is het niet het enige - en het heeft ook zijn gebreken. Sommige gebruikers vinden het te ingewikkeld, terwijl anderen het te duur vinden voor wat het biedt.
Wat je reden ook is om op zoek te gaan naar een Figma alternatief, er zijn genoeg opties die je kunnen helpen bij het ontwerpen. In dit artikel laten we je kennismaken met de top 10 Figma alternatieven, bespreken we hun voor- en nadelen en helpen we je de beste oplossing te vinden voor jouw ontwerpworkflows.
Wat is Figma en hoe werkt collaboratief ontwerpen?
Figma is een populair ontwerpplatform waarmee je levendige ontwerpen, prototypes en vectortekeningen voor verschillende doeleinden kunt maken. Het beschikt over automatische lay-outs, aanpassingsopties, automatiseringsfuncties en integraties die creatieve processen stroomlijnen.
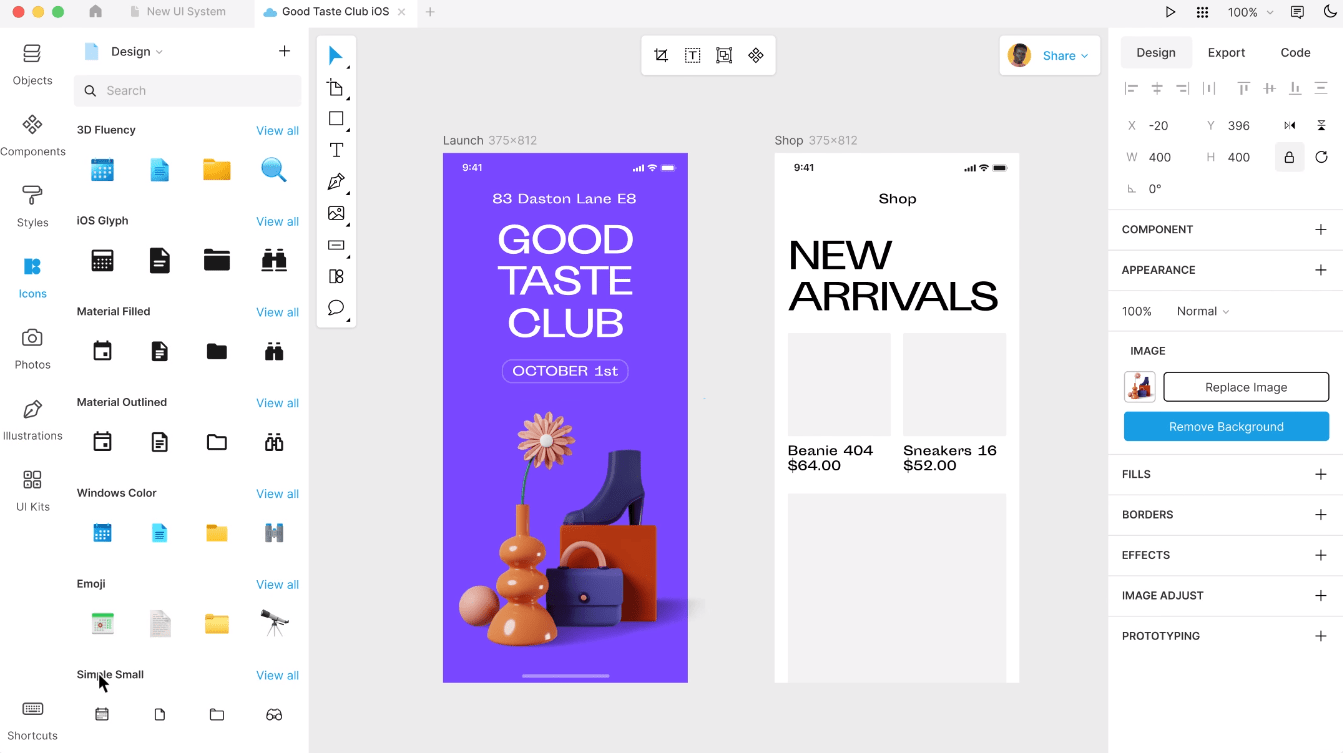
/$$img/ https://clickup.com/blog/wp-content/uploads/2023/04/Figma-.png Figma ontwerptool /$$$img/
via Figma Teams kiezen vaak voor Figma vanwege de functies voor samenwerking die leden van het team ondersteunen die op afstand werken. Het proces werkt dankzij FigJam, Figma's digitale whiteboard voor brainstormen, diagrammen maken, ideeën bespreken, ontwerpstrategieën ontwikkelen en vergaderingen houden.
Iedereen krijgt zijn eigen cursor, wat verwarring voorkomt en ervoor zorgt dat elke beweging wordt verantwoord. Laat opmerkingen achter, reageer op ideeën, nodig mensen uit andere teams uit om mee te doen en pas je whiteboards aan om ze af te stemmen op je projecten. ✨
Welke functies moet ik zoeken in Figma alternatieven?
De markt krioelt van de apps en platforms die zichzelf presenteren als uitstekende Figma alternatieven. Om de juiste keuze te maken, kijk naar deze kenmerken:
- Opties voor samenwerking: Het platform moet digitale whiteboards, aantekeningen, commentaar en bewerking in realtime mogelijk maken, zodat je team verenigd blijft en op de hoogte van de kleinste veranderingen in het ontwerp
- Sjablonen: Het moet kant-en-klare sjablonen bieden voorgrafisch ontwerpportfolio's bouwen,merkrichtlijnen creërenontwerpen beoordelen, logo's aanpassen, enz.
- Design projectmanagement: De tool moet je in staat stellen je projecten op te delen in taken, toegewezen personen en deadlines toe te voegen, prioriteiten in te stellen, de voortgang bij te houden en tijdige leveringen te garanderen
- Schaalbaarheid: De tool moet de groeiende ontwerpbehoeften van je bedrijf kunnen ondersteunen en de nodige functies hebben om prototypes te maken en complexe projecten af te handelen
- Aanpassingen: Het platform moet beschikken over functies waarmee je unieke ontwerpen kunt maken die aansluiten bij de doelen van het bedrijf en de eisen van de client
- Ontwerptool-gerichte gebruikersinterfaces: Een Figma alternatief moet een drag-and-drop functie hebben om snel ontwerpen toe te voegen, een affinity designer en samenwerkingstools om domeinoverschrijdende teams met elkaar te verbinden
10 beste Figma alternatieven in 2024
Na het analyseren van tientallen collaboratieve ontwerptools hebben we de top 10 geselecteerd en hun belangrijkste functies, voor- en nadelen op een rijtje gezet. Bekijk de lijst om de juiste oplossing te vinden en laat je team hun creativiteit zonder limieten uiten. 🖌️
1. ClickUp 
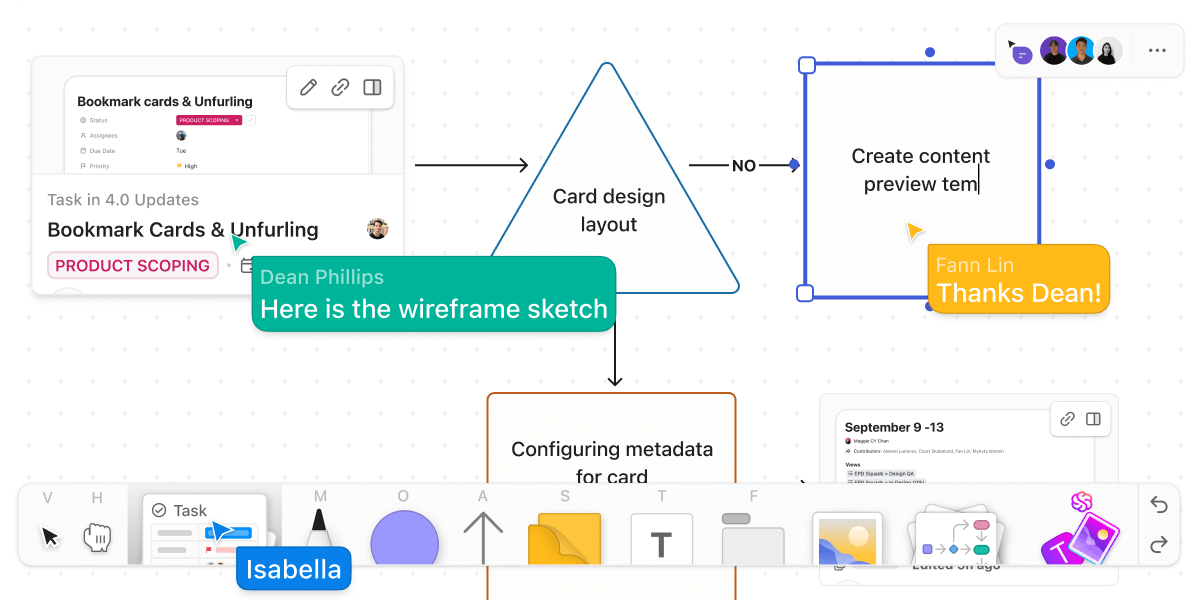
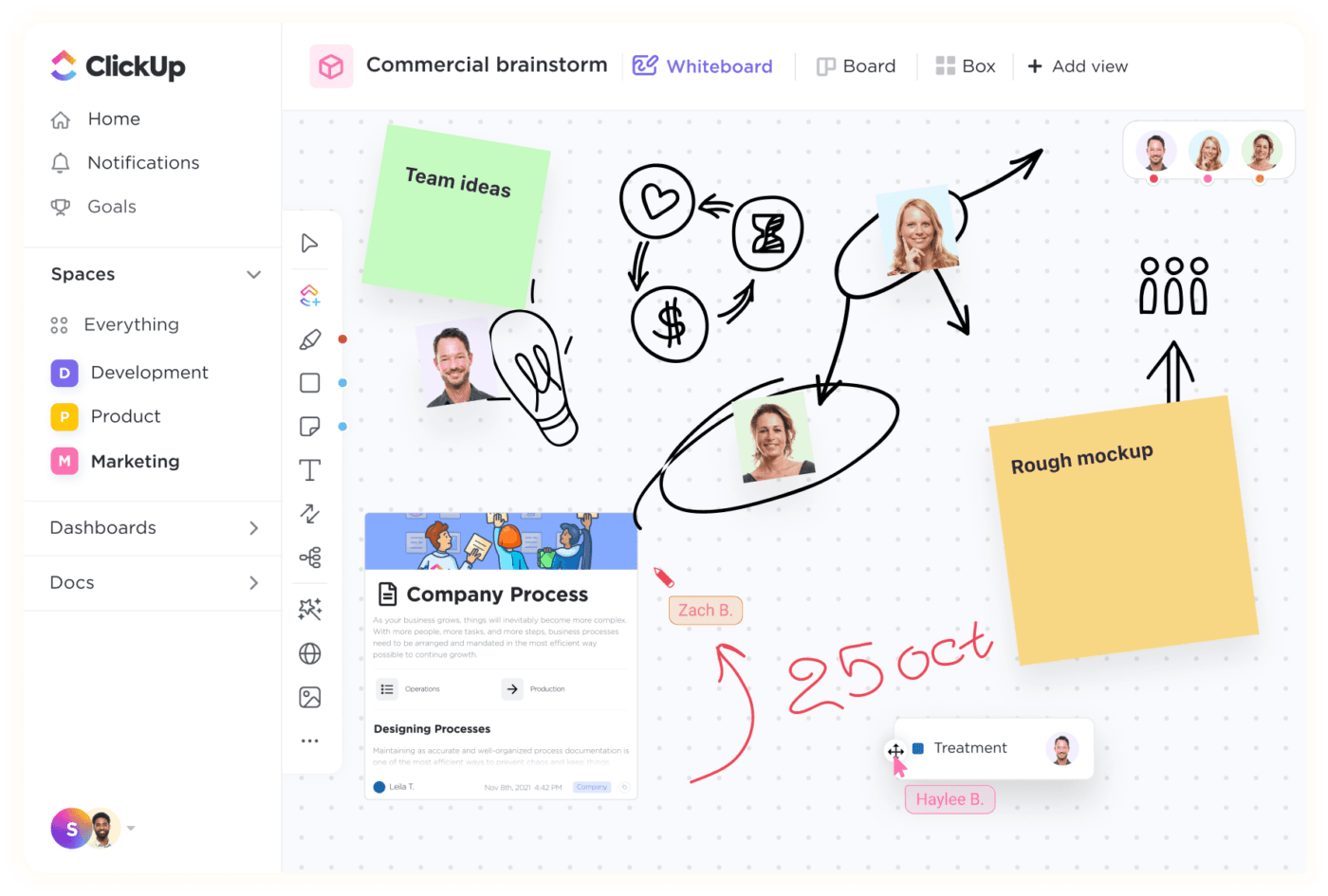
ClickUp Whiteboards gebruiken om samen te werken en ideeën te brainstormen met uw teams in realtime
ClickUp is een taak en projectmanagement platform, dus niet iedereen is bekend met de functies die het een van de beste Figma-alternatieven maken. Enkele daarvan zijn samenwerking, projectplanning, organiseren en bijhouden, waardoor het een plaats op de lijst verdient.
Het platform draait helemaal om teamwork en het wordt geleverd met de favoriet van de ontwerpers ClickUp Whiteboards . Deze digitaal canvas stelt je in staat om je artistieke kant gratis in te stellen en samen met collega's de beste ontwerpoplossingen te ontwikkelen. Brainstorm, discussieer, laat opmerkingen achter en verbind ideeën met de uitgebreide bewerkingstoolbar. Werk in realtime samen met uw collega's en zorg ervoor dat u geen enkele update mist.
Hebt u een prachtig ontwerp nodig maar wilt u niet vanaf nul beginnen? Met ClickUp sjablonen bereikt u uw doelen sneller met kant-en-klare (maar aanpasbare) secties. Wij raden u aan Whiteboard sjablonen voor maximale creatieve vrijheid, maar je kunt je ook verdiepen in ClickUp's bibliotheek met sjablonen met 1000+ andere opties. Projectmanagement ontwerpen kan ook een uitdaging zijn, maar ClickUp maakt het een fluitje van een cent - verdeel projecten in taken, wijs ze toe aan uw medewerkers en zie hoe uw ontwerpen stukje bij beetje tot leven komen.
Als ClickUp integreert met meer dan 1.000 platforms kun je de functie verbeteren en je processen moeiteloos centraliseren. Er is ook een gratis abonnement (met een aantal belangrijke functies) en een handig prijsmodel dat afhankelijk is van de grootte en de behoeften van het team.
ClickUp beste functies
- Oneindige Whiteboards voor eenvoudige samenwerking en brainstormen
- ClickUp formulieren om ontwerpaanvragen en feedback te verzamelen
- Weergave chatten voor directe discussies
- Ontwerpvriendelijke sjablonen
- ClickUp Dashboards voor weergave van ontwerpworkflows
- Beschikbaar op mobiele en desktop apparaten
- Zeer schaalbaar
- 1.000+ integraties
- Redactie functie voor snelle goedkeuring van ontwerpen
ClickUp beperkingen
- Aanpassen aan de behoeften van uw team kan enige tijd duren
- De mobiele app heeft beperkte functies
ClickUp prijzen
- Free Forever: Gratis voor altijd
- Onbeperkt: $7/maand per gebruiker
- Business: $12/maand per gebruiker
- Enterprise: Contact voor prijzen *Alle genoemde prijzen hebben betrekking op het jaarlijkse factureringsmodel
ClickUp beoordelingen en recensies
- G2: 4.7/5 (8.500+ beoordelingen)
- Capterra: 4.7/5 (3700+ beoordelingen)
2. Freehand van InVision

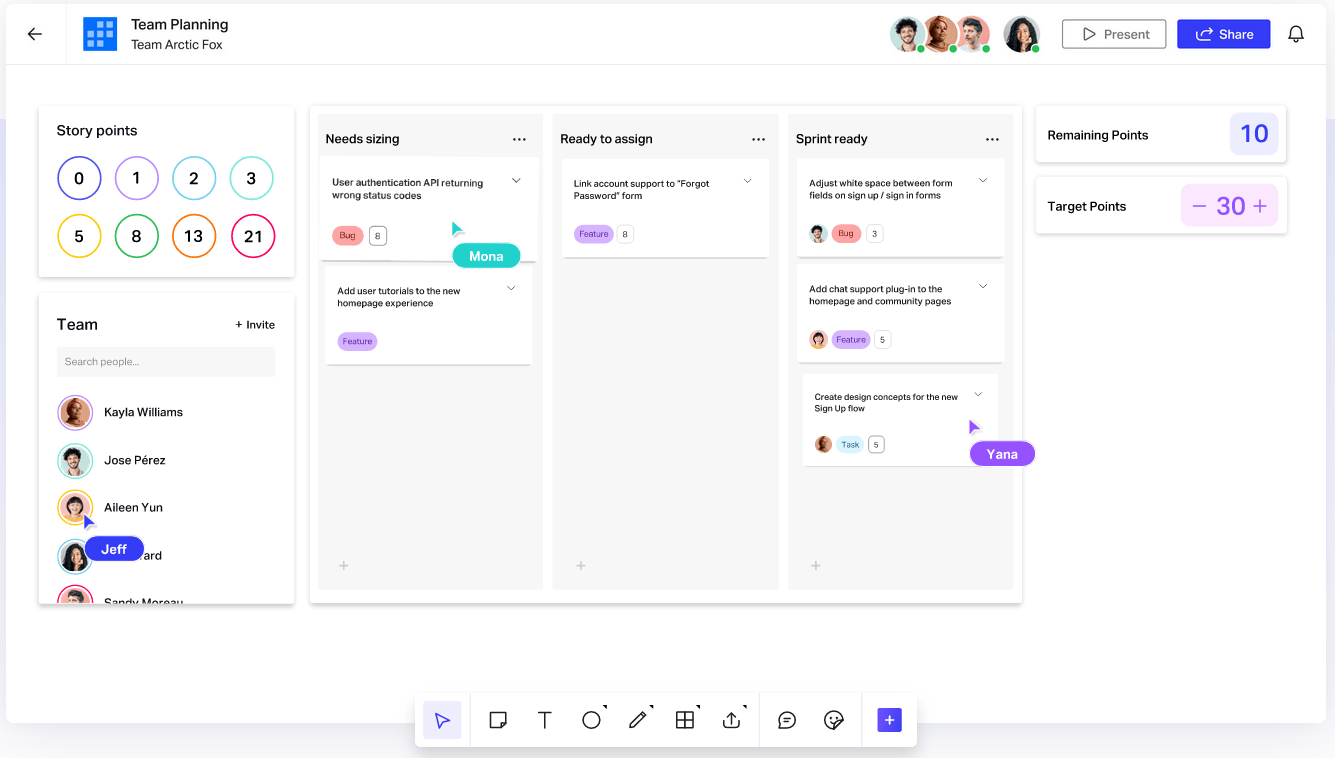
Via: InVision Verbeter uw ontwerpvaardigheden met Freehand van InVision - een eersteklas visueel samenwerkingsplatform dat je team op één lijn houdt.
Freehand is een Intelligent Canvas dat geschikt is om te brainstormen, ideeën te bespreken en aan ontwerpen te werken. Het canvas heeft drie componenten die samenwerken om je processen te stroomlijnen:
- Slimme objecten: Objecten die gegevens bevatten met de mogelijkheid tot interactie met andere objecten op het canvas
- Verbindingselementen: Ze verbinden objecten en laten je workflows automatiseren
- Bidirectionele integraties: Hiermee kun je verbinding maken met Freehand en ervoor zorgen dat er geen verandering op het canvas door de mazen van het net valt
Freehand heeft ook geavanceerde opties voor projectmanagement: sleep kaarten met mensen om taken toe te wijzen, gebruik connectoren om capaciteit te beheren en profiteer van meerdere weergaven om uw projecten vanuit verschillende perspectieven te bekijken.
Sleutelfuncties zoals Leaderboard, Buzzers en Spinners en Flip Cards stimuleren de samenwerking tussen teams en maken werk leuk. 🥰
Freehand by InVision beste functies
- Intelligent Canvas
- Ontwerp met slepen en neerzetten
- Meerdere weergaven
- Tools voor teambetrokkenheid
Beperkingen van Freehand by InVision
- Werken op grote doeken kan traag zijn
- Gebrek aan geavanceerde bewerkingsopties
Prijzen van Freehand by InVision
- Gratis
- Pro: $4/maand per gebruiker
- Enterprise: Neem contact op voor prijzen
*Alle genoemde prijzen hebben betrekking op het jaarlijkse factureringsmodel
Freehand by InVision beoordelingen en recensies
- G2: 4.3/5 (300+ beoordelingen)
- Capterra: 4.2/5 (minder dan 5 beoordelingen)
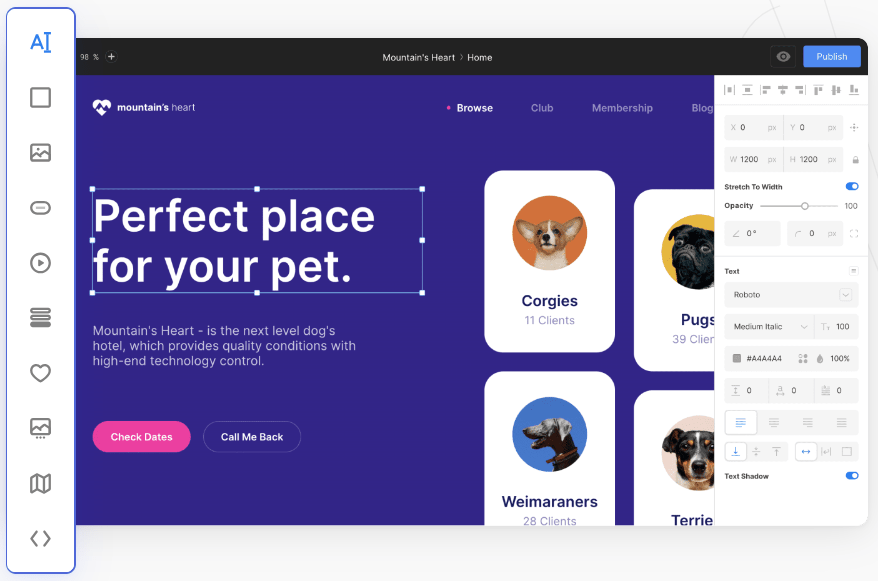
3. Kozijn

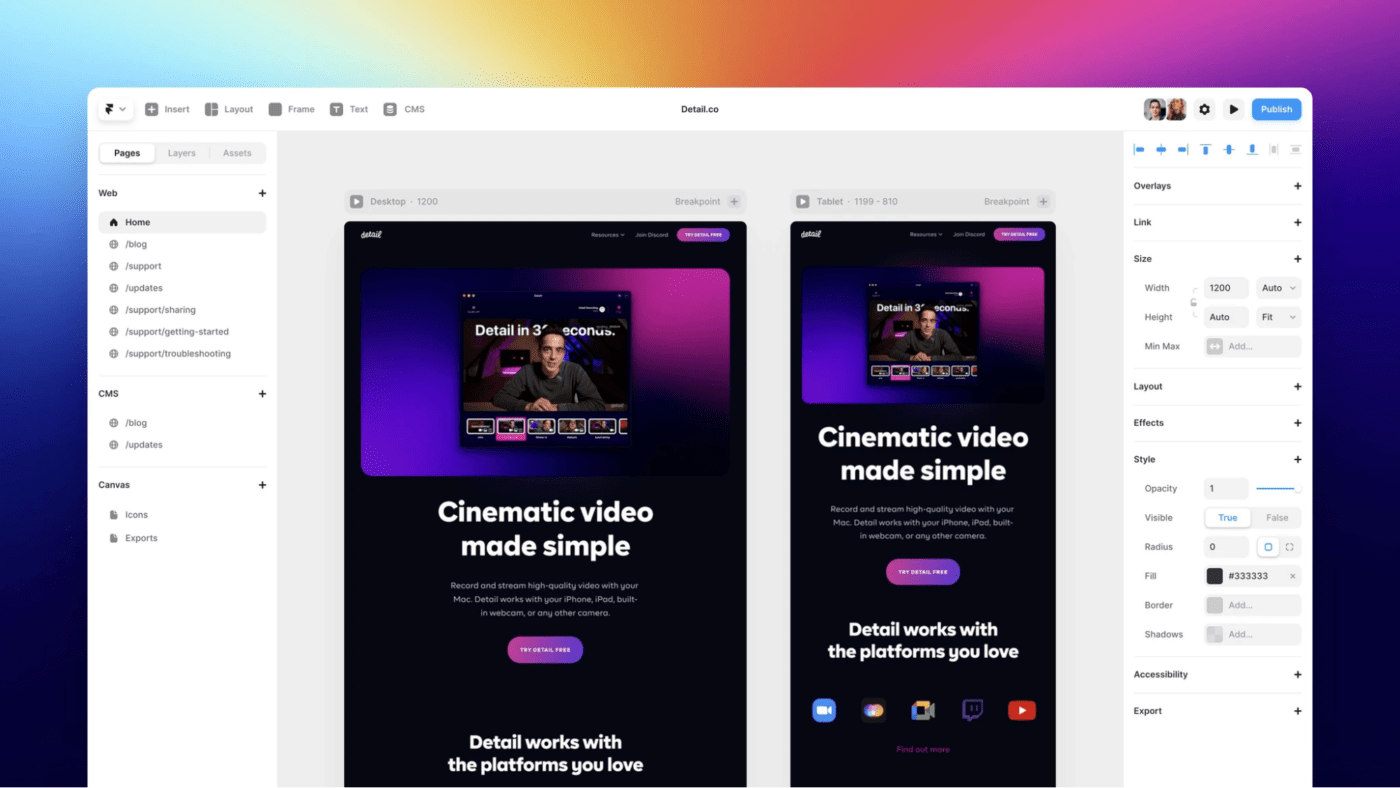
Via: Framer Wil je visueel aantrekkelijke en functionele websites ontwerpen? Dan is Framer de juiste keuze! 💪
Een van de redenen waarom Framer zo populair is, zijn de ontwerp- en layoutopties. Kies een van de vooraf ingestelde lay-outs of geef uiting aan je creativiteit via het vrije canvas van het platform.
Als je al wat werk hebt gedaan in Figma, zul je blij zijn te weten dat je je ontwerpen gewoon kunt kopiëren en plakken in Framer en er verder mee kunt werken.
Gebruik Framer's breakpoints om ervoor te zorgen dat je website naadloos werkt op elk apparaat. Uitgebreide no-code positioneringsopties stellen je in staat om navigatiebalken, badges, sidebars en andere elementen aan te passen om een website te maken die voldoet aan de eisen van de client.
Breng je website tot leven met verschijnings- en scrollanimaties en pas elk onderdeel aan om bezoekers aan te trekken. Framer beschikt over robuuste SEO- en prestatiefuncties en is dus veel meer dan een tool voor webontwerp .
Maak metadata, gebruik semantische tags en bekijk hoe uw website scoort in zoekmachines met deze ontwerptool.
Framer beste functies
- No-code websitebouwer
- Geavanceerde ontwerp- en layoutopties
- Naadloze integratie met Figma
- SEO en prestatie functies
Framer beperkingen
- Geen categorieaanpassingen
- Af en toe bugs
Framer prijzen
- Gratis
- Mini: $5/maand per gebruiker
- Basis: $15/maand per gebruiker
- Pro: $30/maand per gebruiker
*Alle genoemde prijzen hebben betrekking op het jaarlijkse factureringsmodel
Framer beoordelingen en recensies
- G2: 4.5/5 (80+ beoordelingen)
- Capterra: 4.4/5 (15+ beoordelingen)
4. UXPin

Via: UXPin Met zijn krachtige opties voor prototyping, UX- en UI-ontwerp, wireframing en mockups is UXPin de cremè da le cremè van ontwerp-apps. 🎩
Een van de opvallende functies is UXPin Merge, waarmee je met React kunt ontwerpen en voor consistentie over de hele linie kunt zorgen. Met deze optie kun je dezelfde componenten gebruiken voor ontwerp EN ontwikkeling - het enige wat je hoeft te doen is de bron van UI items kiezen en prototypes bouwen die perfect overeenkomen met je eindproduct.
Net als andere platforms kun je met UXPin ontwerpsystemen vanaf nul maken. Maar je kunt ook sjablonen importeren van Material Design of Bootstrap of een bestaande bibliotheek met ontwerpsystemen synchroniseren, wat je productiviteit verhoogt en processen stroomlijnt.
Dit alternatief voor Figma geeft prioriteit aan samenwerking - deel je werk met anderen om feedback of goedkeuring te krijgen in een paar klikken en werk in realtime aan je ontwerpen.
UXPin beste functies
- Ondersteunt het hele ontwerpproces
- UXPin Samenvoegen voor consistentie in productontwikkeling
- Geavanceerde ontwerpsysteem tools
- Samenwerkingsvriendelijk
UXPin beperkingen
- Af en toe problemen met automatisch opslaan in de web app
- Beperkte documentatie voor sommige werkstroom problemen
UXPin prijzen
- Gratis: Gratis
- Geavanceerd: $29/maand per editor
- Professioneel: $69/maand per editor
- Bedrijf: $119/maand per editor
- Enterprise: Neem contact op voor prijzen
*Alle genoemde prijzen hebben betrekking op het jaarlijkse factureringsmodel
UXPin beoordelingen en recensies
- G2: 4.2/5 (100+ beoordelingen)
- Capterra: 4.2/5 (20+ beoordelingen)
5. Schets

Via: Schets Als je als macOS gebruiker op zoek bent naar een functioneel ontwerpplatform, zoek dan niet verder dan Sketch!
Het platform heeft een drag-and-drop interface met aanpasbare werkbalken en snelkoppelingen, Touch Bar ondersteuning en ingebouwde spellingscontrole om je werk makkelijker te maken.
Sketch is begonnen als een vectorbewerkingsplatform en beschikt nog steeds over opties zoals stenografische wiskunde operatoren en moeiteloze bewerking voor meerdere randen, wat het ontwerpproces makkelijker maakt.
Het platform wordt geleverd met een oneindig canvas waar je team ideeën in realtime kan bespreken. Kun je geen inspiratie vinden? Gebruik sjablonen en Artboards als startpunt!
Responsive Symbols met Smart Layout maken je werk soepeler: maak een component, hergebruik het later en de symbolen worden automatisch aangepast aan de content.
Ga van ideeën naar realiteit met de prototyping tools van het platform-gebruik Overlays en een speciale UI om je ontwerpen te testen en te zien hoe ze eruit zien op je Mac of iPhone met dit alternatief voor Figma.
Sketch beste functies
- Gebaseerd op macOS
- Oneindig canvas
- Honderden sjablonen en Artboards
- Geavanceerde prototyping-tools
Sketch beperkingen
- Alleen beschikbaar op macOS
- Beperkte plugin-opties
Sketch prijzen
- Standaard: $10/maand per editor
- Business: $20/maand per editor
- Licentie alleen voor Mac: $120 per licentie
Schets beoordelingen en recensies
- G2: 4.5/5 (1.100+ beoordelingen)
- Capterra: 4.6/5 (750+ beoordelingen)
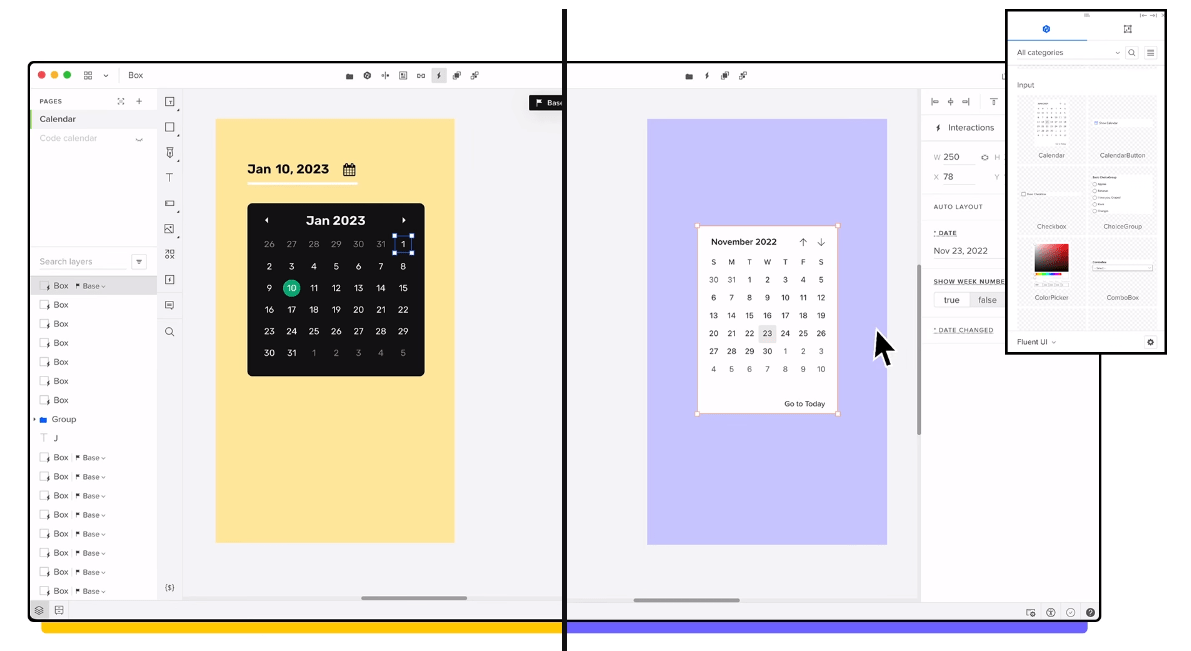
6. Siter

Via: Siter.io Het eerste wat u opvalt aan Siter is de intuïtieve interface-de werkbalk aan de linkerkant van het scherm geeft u toegang tot tientallen opties met een klik of twee.
Met Siter kunt u uw lagen indelen in groepen voor eenvoudigere navigatie. U kunt de groepen vergrendelen, verbergen en verplaatsen om de gewenste contouren te behouden en verwarring te voorkomen.
Het platform biedt duizenden kant-en-klare pictogrammen voor uw website, maar u kunt ook uw eigen ontwerpsysteem bouwen. Je kunt:
- Koppelingen en opties op de website aanpassen
- Aantrekkelijke decoraties toevoegen om de pagina te laten knallen
- Lettertypes en kleuren op verschillende pagina's opslaan en hergebruiken voor consistentie
Dankzij real-time samenwerking kunnen de leden van je team als één team werken, zelfs als je niet in dezelfde kamer (of staat of continent!) bent.
Als u al begonnen bent met uw project in Figma, zult u blij zijn om te weten dat Siter een plugin heeft waarmee u het kunt importeren zonder code.
Siter beste functies
- Vertrouwde, gebruiksvriendelijke interface vergeleken met de beste Figma alternatieven
- Sorteert lagen in groepen voor een efficiënter webdesign of creatieve projecten
- Ondersteunt Figma-importen
- Real-time samenwerking tussen teams
Siter beperkingen
- Beperkte sjabloonopties
- Geen echte gratis versie en heeft een hogere maandelijkse prijs vergeleken met vergelijkbare platforms
Siter prijzen
- Persoonlijk: $12/maand voor één teamgenoot
- Professioneel: $19/maand voor maximaal vijf teamgenoten
- Bureau: $39/maand, onbeperkt aantal teamgenoten
*Alle genoemde prijzen hebben betrekking op het jaarlijkse factureringsmodel
Siter beoordelingen en recensies
- Trustpilot: 4.6/5 (20+ beoordelingen)
- AlternativeTo: 5/5 (minder dan 5 beoordelingen)
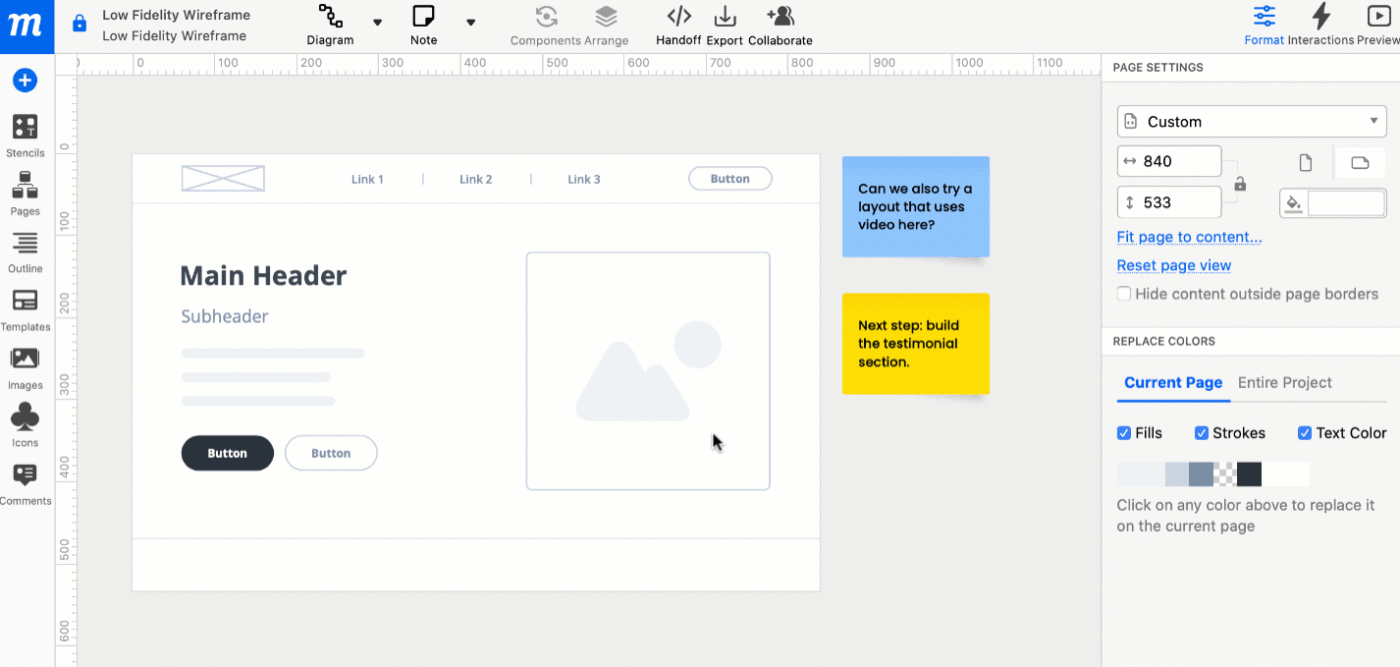
7. Moqups

Via: Moqups Voordat u uw website aan de wereld voorstelt, moet u wireframes en prototypes maken om ervoor te zorgen dat alles er goed uitziet. Moqups is daarvoor het aangewezen platform. Het helpt u bij het visualiseren en beoordelen van websiteontwerpen.
Met het platform kun je wireframes rechtstreeks vanuit je browser maken. Gebruik de drag-and-drop interface om de elementen te verplaatsen en de perfecte layout te maken.
Moqups biedt een indrukwekkende bibliotheek van Icon Sets, widgets en slimme vormen om op je website te gebruiken. Gebruik diagramuitbreidingen en connectors om diagrammen en stroomdiagrammen te maken. Er zijn ook honderden lettertypes om uit te kiezen, en een Google Fonts-integratie opent de deur naar nog veel meer.
Het platform heeft een functie voor een online Whiteboard waar je team kan samenwerken bestanden toevoegen, strategieën bepalen, feedback geven en ontvangen en je projecten visualiseren.
Moqups beste functies
- Drag-and-drop interface
- Ondersteunt het maken van diagrammen en stroomdiagrammen
- Online whiteboard
- Uitgebreide bibliotheek met bedrijfsmiddelen
Moqups beperkingen
- Kan niet offline worden gebruikt
- Af en toe langzamer laden van pagina's
Moqups prijzen
- Gratis
- Solo: $9/maand per zetel
- Teams: $15/maand per vijf zetels
- Unlimited: $40/maand voor onbeperkte zetels
*Alle genoemde prijzen hebben betrekking op het jaarlijkse factureringsmodel
Moqups beoordelingen en recensies
- G2: 4.2/5 (90+ beoordelingen)
- Capterra: 4.6/5 (20+ beoordelingen)
8. Penspot

Via: Penpot Wilt u zich geen zorgen maken over platformcompatibiliteit, dure abonnementen en zware software-installatie? Kijk dan eens naar Penpot, een open-source, webgebaseerde software voor het maken van prototypes en het ontwerpen van websites. 😍
Penpot gebruikt schaalbare vectorafbeeldingen (SVG), dus je kunt problemen met de opmaak vergeten. Met Penpot kun je:
- Uw werkstromen versnellen met herbruikbare componenten
- Flexibele interfaces maken die voldoen aan de CSS-standaarden
- Gewenste lettertypes uploaden voor maximale aanpasbaarheid
Definieer triggers en acties om je ontwerpen tot leven te brengen, genereer opvallende overgangen en profiteer van het oneindige canvas om je verbeelding de vrije loop te laten.
Als je afleiding wilt voorkomen, gebruik je de Focusmodus om de elementen te selecteren waaraan je wilt werken en de rest te verbergen.
Penpot ondersteunt samenwerking in realtime, met opties om presentaties intern te delen, opmerkingen achter te laten en objecten en bestanden te exporteren om ze met externe medewerkers te delen.
Penpot beste functies
- Open-source en webgebaseerd
- Gebaseerd op SVG
- Productiviteitsvriendelijke focusmodus
- Handige deelopties voor bestanden
Penpot beperkingen
- De interface kan soms haperen
- Geen donkere modus
Prijzen van Penpot
- Gratis
Penpot beoordelingen en recensies
- G2: 4.5/5 (10+ beoordelingen)
- Product Hunt: 4.9/5 (80+ beoordelingen)
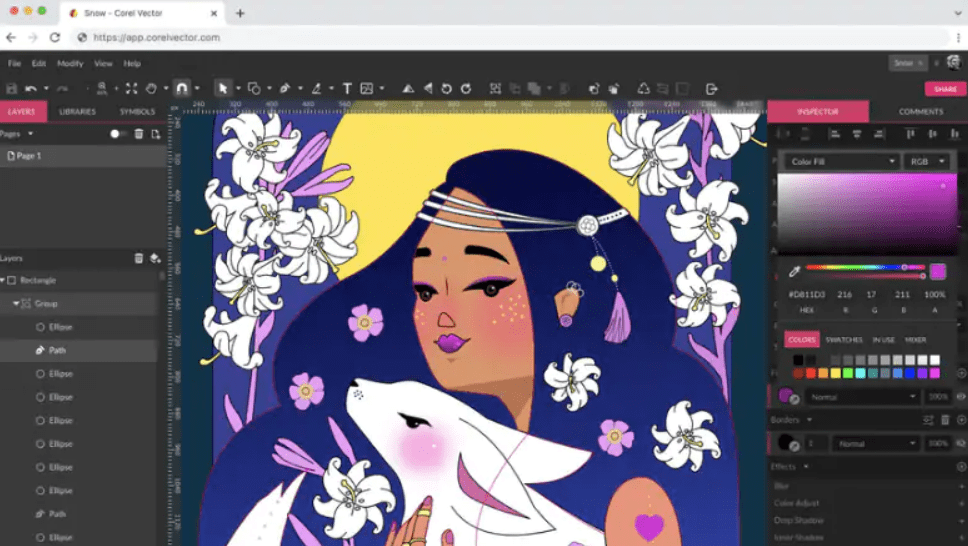
9. Corel Vector (Gravit Designer Pro)

Via: CorelDRAW Corel Vector, voorheen bekend als Gravit Designer Pro, is een webgebaseerde vector graphics app. Je kunt het gebruiken voor vrijwel elk grafisch en ontwerpgerelateerd project, van het maken van logo's tot marketingmateriaal, ontwerpmockups en websites.
Het platform staat bekend om zijn vectorbewerkingsopties. Maak moeiteloos geometrische vormen met behulp van slimme vormprimitieven met magische controlepunten. Gebruik Pen-, Mes-, Bezigon- en Lasso-gereedschappen om vectorpaden te manipuleren. Gebruik live hoeken en vectorgereedschappen uit de vrije hand voor ultieme ontwerpcontrole.
Naast de intuïtieve interface is het vermeldenswaard dat je zowel online als offline met deze tool kunt werken.
Met een rijk kleurenpalet, 35+ live, niet-destructieve effecten en aanpassingen, en uitgebreide ondersteuning van bestandsformaten, kan Corel Vector je helpen nieuwe hoogten te bereiken in je ontwerp.
Corel Vector beste functies
- Online en offline modus
- Intuïtieve interface
- 35+ live, niet-destructieve effecten en aanpassingen
- Krachtige opties voor vectorbewerking
Corel Vector beperkingen
- Geen gratis abonnement
- Niet iedereen hield van de wijzigingen na de rebranding
Corel Vector prijzen
- $69,99/jaar
Corel Vector beoordelingen en recensies
- Alternatief voor: 3.2/5 (20+ beoordelingen)
10. Lunacy

Via: Lunacy Als je een AI-aangedreven ontwerp-app met geavanceerde opties wilt, zul je gek worden (pun intended) van Lunacy!
Het platform biedt opties die je zou verwachten in een hoogwaardige collaboratief ontwerp app-realtime samenwerking, commentaar achterlaten, kleurvariabelen en moeiteloos prototypen.
Maar Lunacy gaat een stap verder en biedt een paar exclusieve opties. Je krijgt een rijke ingebouwde grafische bibliotheek met 1.000.000+ pictogrammen, 70.000+ illustraties en 140.000+ foto's-je vindt zeker iets dat bij je past.
Je kunt ook routinekillers gebruiken, oftewel opties die je tijd besparen door repetitieve taken voor je te voltooien. Probeer de AI Background Remover, Avatar Generator en AI Upscaler en laat ze het alledaagse werk doen.
Gebruik de Slimme lagenstructuur om de lagen die je niet ziet uit te schakelen, kleuren van vormen automatisch aan te passen en de gegenereerde content automatisch bij te werken!
Lunacy beste functies
- Uitgebreide ingebouwde grafische bibliotheek
- Routinekillers
- Slimme lagenstructuur
- Automatische updates van gegenereerde content
Lunacy beperkingen
- Sommige gebruikers vermelden dat ze af en toe worden uitgelogd
- Zou meer extensies kunnen gebruiken
Lunacy prijzen
- Gratis
Lunacy beoordelingen en recensies
- G2: 4.4/5 (20+ beoordelingen)
- Capterra: 4.7/5 (20+ beoordelingen)
Verbeter je ontwerpspel met de juiste Figma-alternatieven
Met de lijst Figma alternatieven kun je je creativiteit de vrije loop laten met krachtige functies voor het ontwerpen van websites, apps, logo's en andere creatieve producten.
Als je een platform wilt dat creatieve samenwerking ondersteunt en robuuste opties biedt voor projectmanagement, dan raden we je het volgende aan u aan te melden voor ClickUp !