Als softwareontwikkelaar is code het leven. Er staat maar weinig op je dagelijkse lijst met taken waarvoor je geen code moet schrijven of bewerking moet uitvoeren.
Van het oplossen van technische bugs in websites tot het bedenken van nieuwe ontwerpen voor mobiele applicaties, code vormt de kern van wat je doet. Daarom is het hebben van de beste editors voor code bij de hand is van vitaal belang. ✨
Deze hulpmiddelen maken je niet alleen efficiënter, maar ook tijd besparen dankzij functies als autoaanvullen en debuggen. Bovendien zorgen ze ervoor dat je code foutloos en schoon is, waardoor het makkelijker is om nieuwe versies te onderhouden en te implementeren.
Of je nu een expert codeur bent met tientallen jaren ervaring of nieuw in het spel, deze lijst met de beste editors voor code zal je helpen sneller werken en efficiënter werken. Van Integrated Development Environment (IDE) tot eenvoudige software voor het editor van code, er is iets voor elke behoefte.
Als bonus laten we je een platform zien dat het beheer van softwareontwikkelingsprocessen - van het aanmaken van code tot de lancering - eenvoudiger dan ooit maakt.
Waarom code editors belangrijk zijn voor ontwikkelaars
Je kunt het belang van een efficiënte en functierijke code editor voor webontwikkelaars niet genoeg benadrukken. Deze tools elimineren menselijke fouten, voorkomen storingen in toepassingen en verminderen het risico op ontsporingen van projecten.
In een notendop, de juiste code editor maakt coderen schoner, gemakkelijker en sneller. Met functies als syntax highlighting, inspringen en accolades matchen kunt u razendsnel code schrijven en bewerken.
Bovendien maken functies zoals zoeken en vervangen, regellengtes en wrapping uw code beter en effectiever. In een snelle omgeving geeft dat je een voorsprong om nieuwe software eerder te lanceren dan de concurrentie.
Voor programmeurs die werken als onderdeel van een groter geheel softwareontwikkeling teams, deze tools maken ook real-time samenwerking mogelijk. Dat betekent dat je met meerdere leden van het team aan dezelfde code kunt werken zonder ook maar iets te missen. 💪
Waar moet je op letten bij het kiezen van de beste code editor?
Als u al eerder editors voor code hebt gebruikt, weet u dat ze niet allemaal hetzelfde zijn. Er zijn basis editors die helpen bij het opschonen van de syntaxis en meer geavanceerde systemen, IDE's genaamd, die grote, complexe projecten aankunnen. 🛠️
Sommige zijn ontworpen voor specifieke programmeertalen; andere ondersteunen een breed bereik aan codeerstijlen. De juiste tool hangt af van of je code gebruikt om korte stukjes te schrijven en te bewerken of dat je een geavanceerde tool nodig hebt om samen te werken met andere ontwikkelaars.
Hier lees je wat je moet zoeken in de beste editors voor code:
- Flexibele interface: Een goede code editor heeft een gestroomlijnde interface die snelle wijzigingen mogelijk maakt
- Wijzigingen bijhouden: Code evolueert voortdurend. Zoek naar een tool die wijzigingen in code documenteert, zodat u wijzigingen kunt volgen en kunt zien hoe uw project zich in de loop der tijd heeft ontwikkeld
- Aanpassing: De beste tools zijn de tools die u kunt gebruiken voor specifieke behoeften. Zoek naar een code editor waarmee u tools kunt aanpassen voor verbeterde productiviteit
- Realtime Samenwerking: Werk live met andere ontwikkelaars in één eenvoudige werkruimte
- Kwaliteitstools voor code: Zoek naar editors die functies hebben zoals linting en refactoring om snel fouten te identificeren en te corrigeren
- Community: Actieve community's, tutorials en debugger-updates ondersteunen beter coderen
10 beste editors voor code 2024
Klaar om de beste editors voor code te vinden? We hebben een lijst samengesteld met de beste tools die door ontwikkelaars worden aanbevolen. Of je nu hulp nodig hebt met de vele programmeertalen zoals CSS, HTML, Javascript, Python, PHP of iets anders, je vindt vast een tool die voor jou werkt. 👀
1. Visual Studio Code

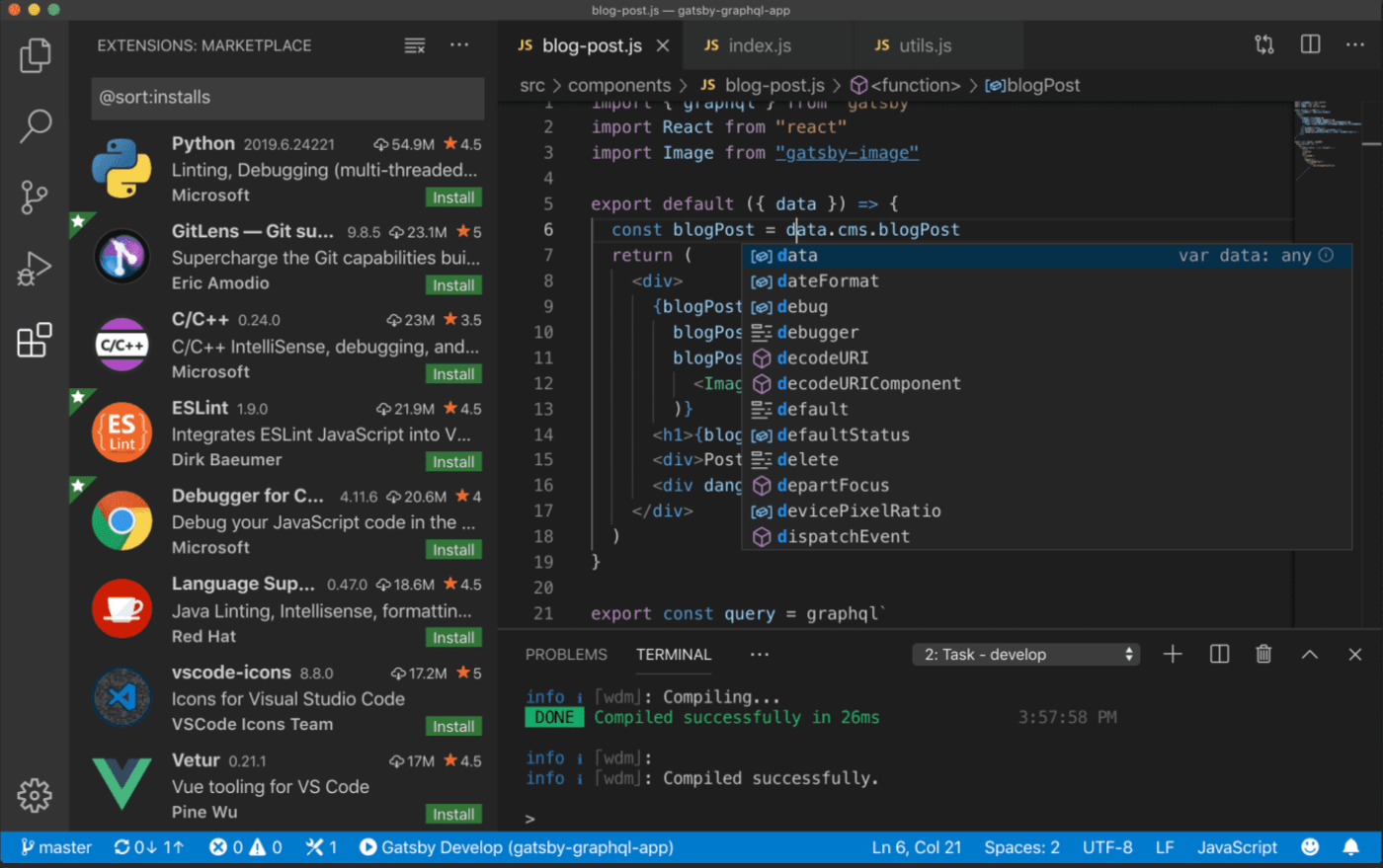
via Visual Studio Code Visual Studio Code is een gratis, open-source code editor die werkt op macOS, Windows X64 en Linux x64 besturingssystemen. Het beschikt over basisfuncties voor syntax highlighting en autocomplete, evenals slimme aanvullingen, Intellisense genaamd, gebaseerd op functies en variabelen.
Het ondersteunt Java, TypeScript en Node.js, maar extensies zorgen voor een grotere aanpassing van de programmeur. Of je nu een front-end ontwikkelaar of een back-end coder bent, er zijn tal van functies om je werkstroom te stroomlijnen.
Visual Studio Code beste functies
- Extensies voor talen enbug bijhouden laten u een suite van producten bouwen die samenwerken voor een gestroomlijnde codeerwerkstroom
- Ingebouwde Git commando's maken het coördineren van werk in verschillende teams eenvoudiger
- Geschiedenis bijhouden van wijzigingen laat je bijhouden wat er eerder is bijgewerkt
- Debuggen in de editor maakt het opschonen van code sneller dan ooit
Visual Studio Code limieten
- Het laden en uitvoeren van de tool duurt even, vooral als je extensies gebruikt of aan meerdere grote projecten tegelijk werkt
- De interface kan overweldigend zijn voor beginners
Prijzen van Visual Studio Code
- Gratis
Visual Studio Code beoordelingen en recensies
- G2: 4.7/5 (2.100+ beoordelingen)
- Capterra: 4.8/5 (1.500+ beoordelingen)
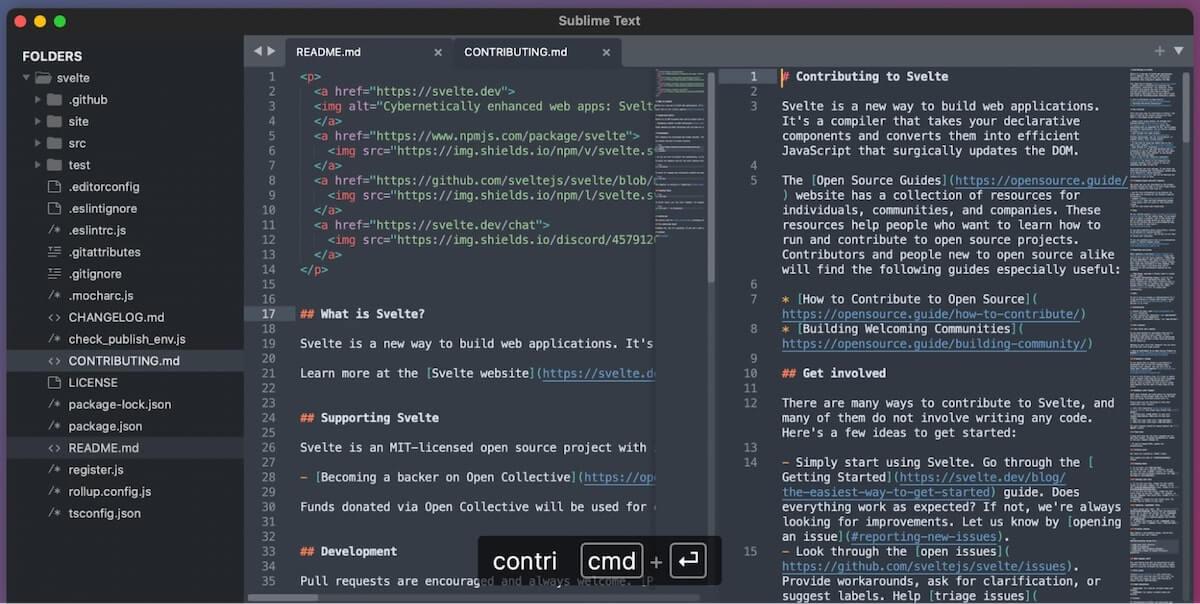
2. Sublieme tekst

via JetBrains PyCharm is een Geïntegreerde Ontwikkelomgeving die geavanceerde functies biedt om je meer controle over je code te geven. Functies zoals PEP8 checkers, inspecties en refactoring zorgen ervoor dat je code schoon en foutloos is. De tool biedt ondersteuning voor een breed bereik aan frameworks en mogelijkheden voor webontwikkeling op afstand.
PyCharm beste functies
- Cross-platform technologie ondersteunt verschillende talen, waaronder SQL, Ruby on Rails, Cython en opmaaktalen
- Met ingebouwde ontwikkelaarstools zoals debuggers kunt u code bewerken en problemen vinden voordat ze problemen veroorzaken
- Gebruik de ingebouwde testrunners om wijzigingen in één ruimte te beoordelen
- Intelligente ondersteuning ondersteunt het automatiseren van code refactoring, het markeren van fouten en uitgebreide navigatie
PyCharm beperkingen
- De betaalde versie kan duur zijn, wat het nut voor kleinere bedrijven beperkt
- De applicatie vraagt veel opslagruimte en geheugen
PyCharm prijzen
- PyCharm: $24,90/maand voor organisaties of $9,90/maand voor individueel gebruik
- All Products Pack: $77,90/maand voor organisaties of $28,90/maand voor individueel gebruik
PyCharm beoordelingen en recensies
- G2: 4.6/5 (700+ beoordelingen)
- Capterra: 4.7/5 (300+ beoordelingen)
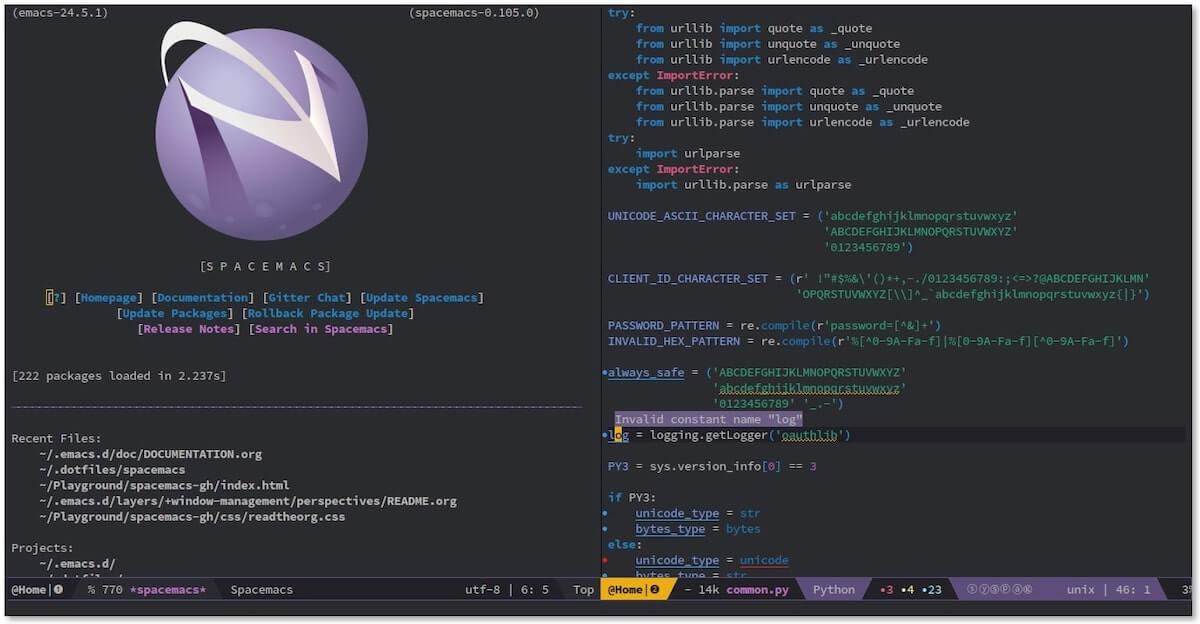
4. Ruimtemacs

via Vim Vim is een tekst editor gemaakt voor webdesigners die geen hulp nodig hebben. Het hulpprogramma is compatibel met de meeste UNIX-systemen en richt zich voornamelijk op bewerking in de terminal. Het is een gratis code editor die vraagt om donaties aan een goed doel in plaats van maandelijkse betalingen.
Vim beste functies
- Met een breed bereik aan plugins kun je een werkruimte bouwen die is aangepast aan jouw behoeften en voorkeuren
- Het is lichtgewicht en vaak gebundeld met Linux en GNU servers
- Tot de sleutel functies behoren code vouwen, syntax highlighting en code linting
- Met het ingebouwde delen van bestanden kun je codedocumenten van het ene naar het andere programma verplaatsen zonder opmaak te verliezen
Vim beperkingen
- Vim heeft een enorme leercurve, waardoor het vooral nuttig is voor gevorderde programmeurs
- Beperkte functies maken het minder geschikt voor programmeurs die geavanceerde plugins en hightech functies willen
Prijzen van Vim
- **Gratis
Vim beoordelingen en recensies
- G2: 4.4/5 (200+ beoordelingen)
- Capterra: 4.7/5 (3+ beoordelingen)
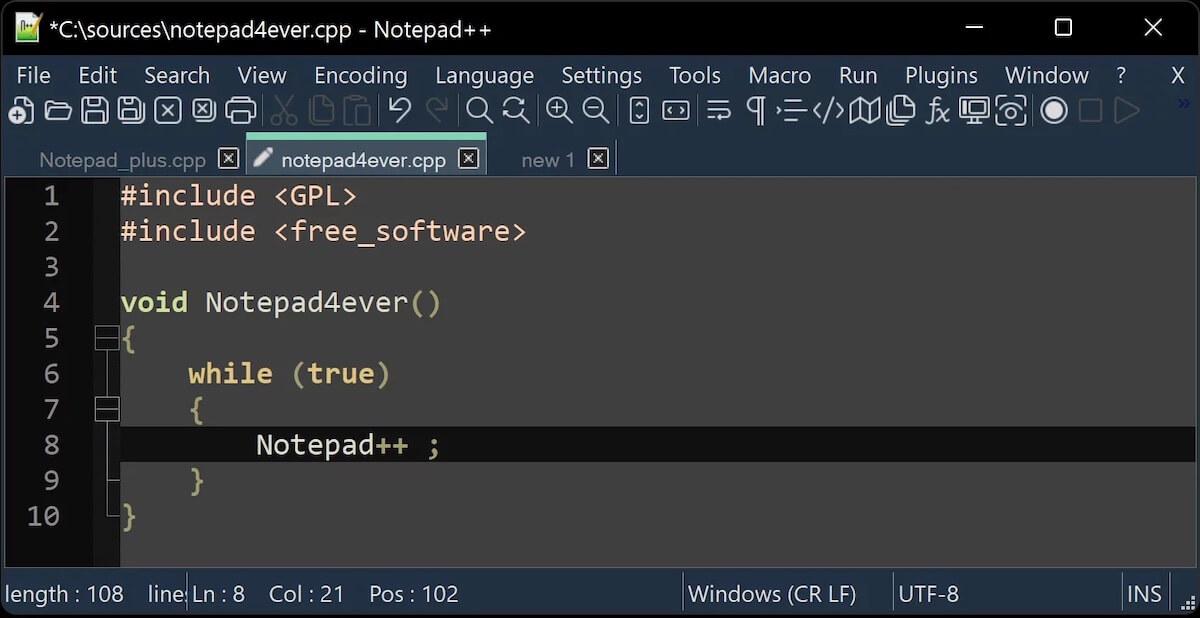
7. Kladblok++

via Kladblok++ Deze gratis editor voor broncode ondersteunt meerdere talen en heeft een lagere CPU-kracht, waardoor je minder bronnen nodig hebt en efficiënter kunt coderen. De functierijke tool laat je meerdere documenten in één ruimte beheren en bevat klassieke tools zoals syntax highlighting en auto-complete. 💡
Kladblok++ beste functies
- De script editor werkt met een groot bereik aan talen
- Het verwerkt zowel kleine zelfstandige fragmenten als langere, geïntegreerde code
- Het plugin-systeem verwerkt XML code met de juiste opmaak en inspringing
- Zij-aan-zij tekstvergelijkingen laten je oude code vergelijken met nieuwe wijzigingen voor eenvoudige bugfixes
Notepad++ beperkingen
- Er is geen terminal om de code uit te voeren en te testen, dus je hebt een ander hulpmiddel nodig om de effecten van wijzigingen te controleren
- De gebruikersinterface is niet zo modern als sommige gebruikers zouden willen
Notepad++ prijzen
- Gratis
Notepad++ beoordelingen en recensies
- G2: 4.6/5 (2.200+ beoordelingen)
- Capterra: 4.7/5 (1.800+ beoordelingen)
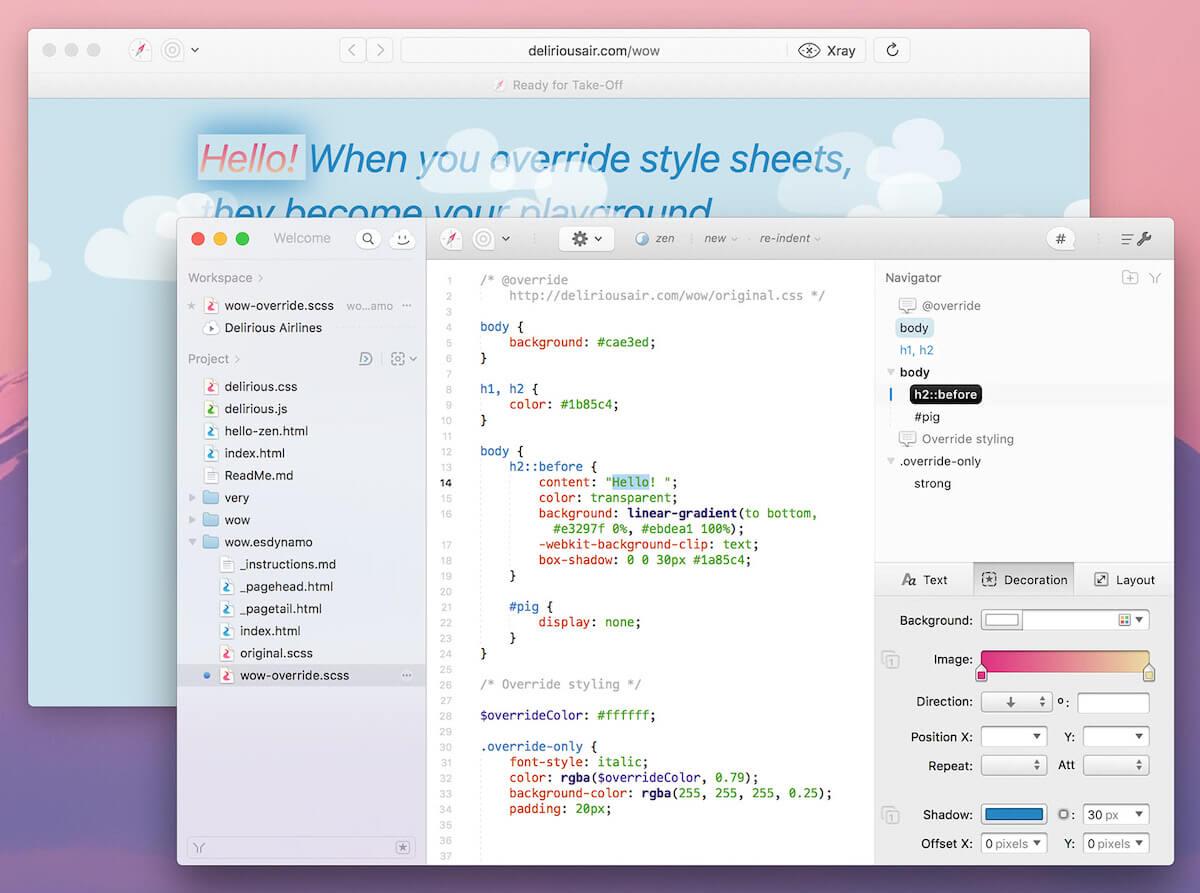
8. Espresso

via Espresso Espresso is een web editor voor Mac-producten. Het is ontworpen om programmeurs te helpen bij het bouwen van websites en heeft live previews om precies te zien hoe je code zich vertaalt naar de weergave voor de gebruiker. Sjablonen en plugins maken coderen sneller dan ooit en verbeteren de samenwerking.
Espresso beste functies
- Met Live Styling kunt u CSS wijzigen en het ontwerp in realtime bekijken zonder dat u op opslaan of publiceren hoeft te drukken
- Ingebouwde CSSEdit tools hebben prijzen gewonnen dankzij stijlvolle kleuren, verlopen en lay-outs
- De Browser Preview en X-Ray functie voor pagina lay-outs werkt in Chrome, Firefox en Safari
- Met de aanpasbare werkbalk kunt u knipsels, menu's en modules toevoegen die specifiek zijn voor uw werkstromen
Espresso limieten
- Ondersteunt talen als HTML, LESS en Ruby, maar geen Perl
- Het heeft geen cross-platform testfunctie
Espresso prijzen
- Gratis proefversie
- Licentie: $99
Espresso beoordelingen en recensies
- G2: N/A
- Capterra: N/A
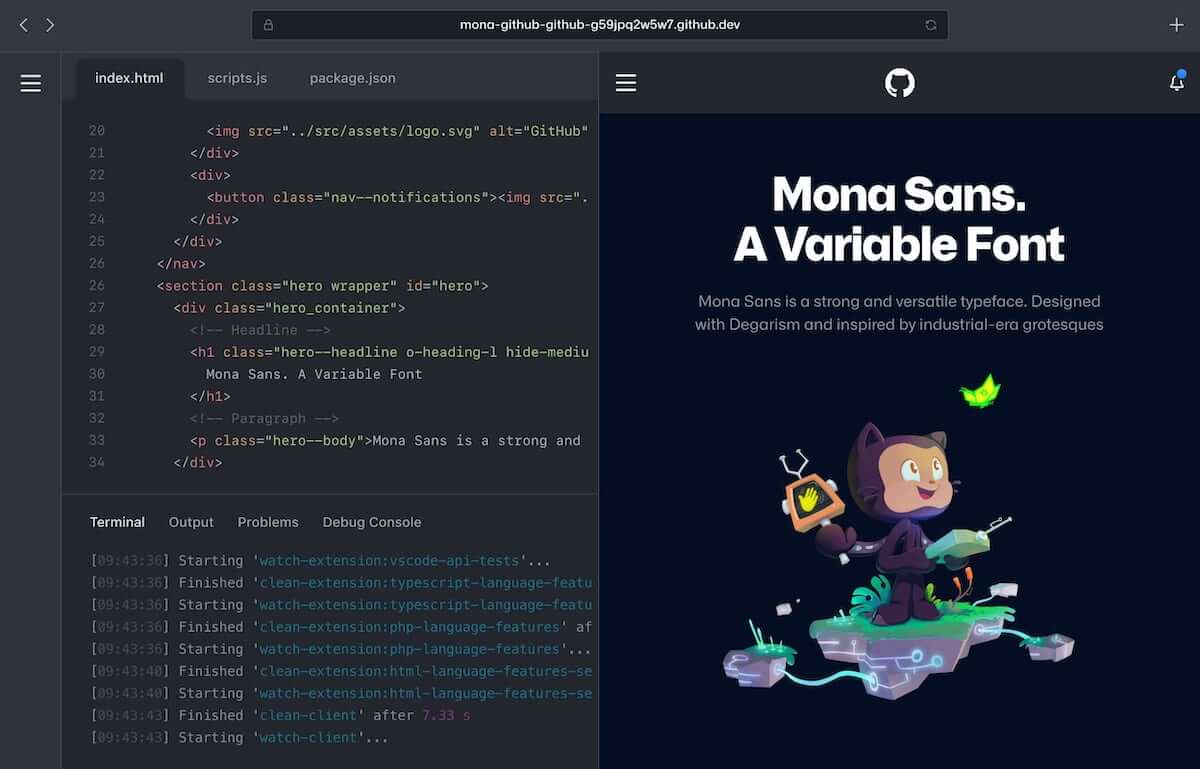
9. GitHub codespaces

via GitHub Codespaces is een GitHub product dat is ontworpen om het beheren van ontwikkelomgevingen gemakkelijker te maken. De editor integreert naadloos met Visual Studio Code, Jupyter en JetBrains voor een alles-in-één codeertool. Verbindingen met lage latentie zorgen voor snellere bewerking, zelfs als je aan grote projecten werkt. 🌻
GitHub Codespaces beste functies
- Delen van poorten maakt het gemakkelijk om privé en openbaar te delen met teamgenoten en clients
- Alle code en privé netwerken zijn veilig en beschermd dankzij efemere VM in geïsoleerde virtuele netwerken
- Als cloud-tool kunt u Cloudspaces overal gebruiken waar u internet hebt en vanaf elk type apparaat, inclusief mobiele telefoons, tablets en desktops
- Verbindingen met lage latency in meerdere regio's betekent snel laden en opslagruimte met hoog geheugen
GitHub Codespaces limieten
- Met veiligheids functies, kunnen sommige functies SSH sleutels vereisen
- Sommige gebruikers vonden dat geïsoleerde omgevingen betekenden dat de code op de computer van het ene teamlid werkte en niet op die van een ander teamlid
GitHub Codespaces prijzen
- Free: Met functie limieten
- Teams: $4/gebruiker/maand
- Enterprise: $21/gebruiker/maand
GitHub Codespaces beoordelingen en recensies
- G2: N/A
- Capterra: 4.8/5 (5.800+ beoordelingen)
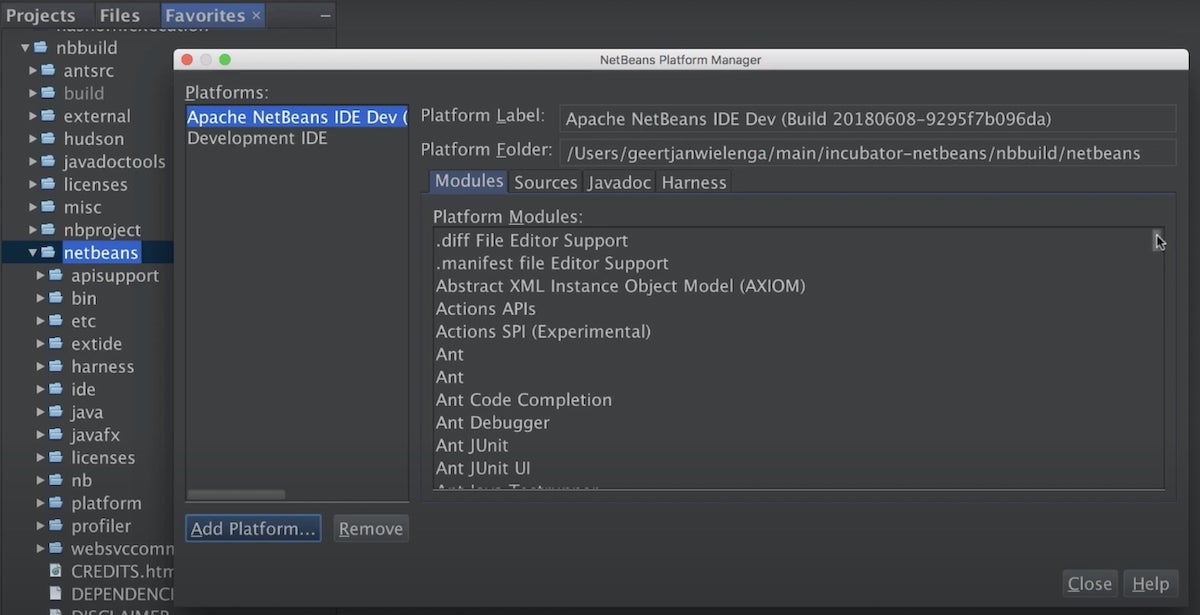
10. Apache NetBeans

via Apache NetBeans Apache NetBeans is een code editor met functies voor syntax highlighting, code refracting en brace matching om sneller code aan te maken. Slimme voltooiing van code en sneltoetsen verkorten de tijd die nodig is om code te maken. Suggesting parameters gebruiken best practices om gebieden voor verbetering te markeren en code te verfijnen op basis van bestaande elementen.
Apache NetBeans beste functies
- Cross-platform ondersteuning betekent dat deze tool geschikt is voor Java-toepassingen waaronder Microsoft Windows, Linux, Mac OS X en BSD
- Java en PHP tutorials bieden snelle ondersteuning wanneer je het nodig hebt
- Toegang tot een actieve gemeenschap van gebruikers om te leren, te groeien en te denken met de beste in de business
- Met een enorm bereik aan bewerkingstools kun je eenvoudige code bewerken of complexere projecten maken
Apache NetBeans beperkingen
- Sommige gebruikers vonden het platform onstabiel, crashten en het duurde even voordat het opnieuw opstartte
- Grote projecten kunnen ruimte en geheugen in beslag nemen
Apache NetBeans prijzen
- Free en open-source
Apache NetBeans beoordelingen en recensies
- G2: N.V.T
- Capterra: 4.3/5 (200+ beoordelingen)
Andere gereedschappen
Hoewel deze editors geweldig zijn voor het maken en opschonen van code, doen ze niets voor taakbeheer of grotere projectmanagement ondersteuning bij het managen van een team. Dat is waar andere tools zoals ClickUp van pas komen. Hier laten we zien hoe ClickUp helpt als het gaat om projectontwikkeling taken, het beheren van agile softwareteams en het stroomlijnen van werkstromen. 🤩
ClickUp

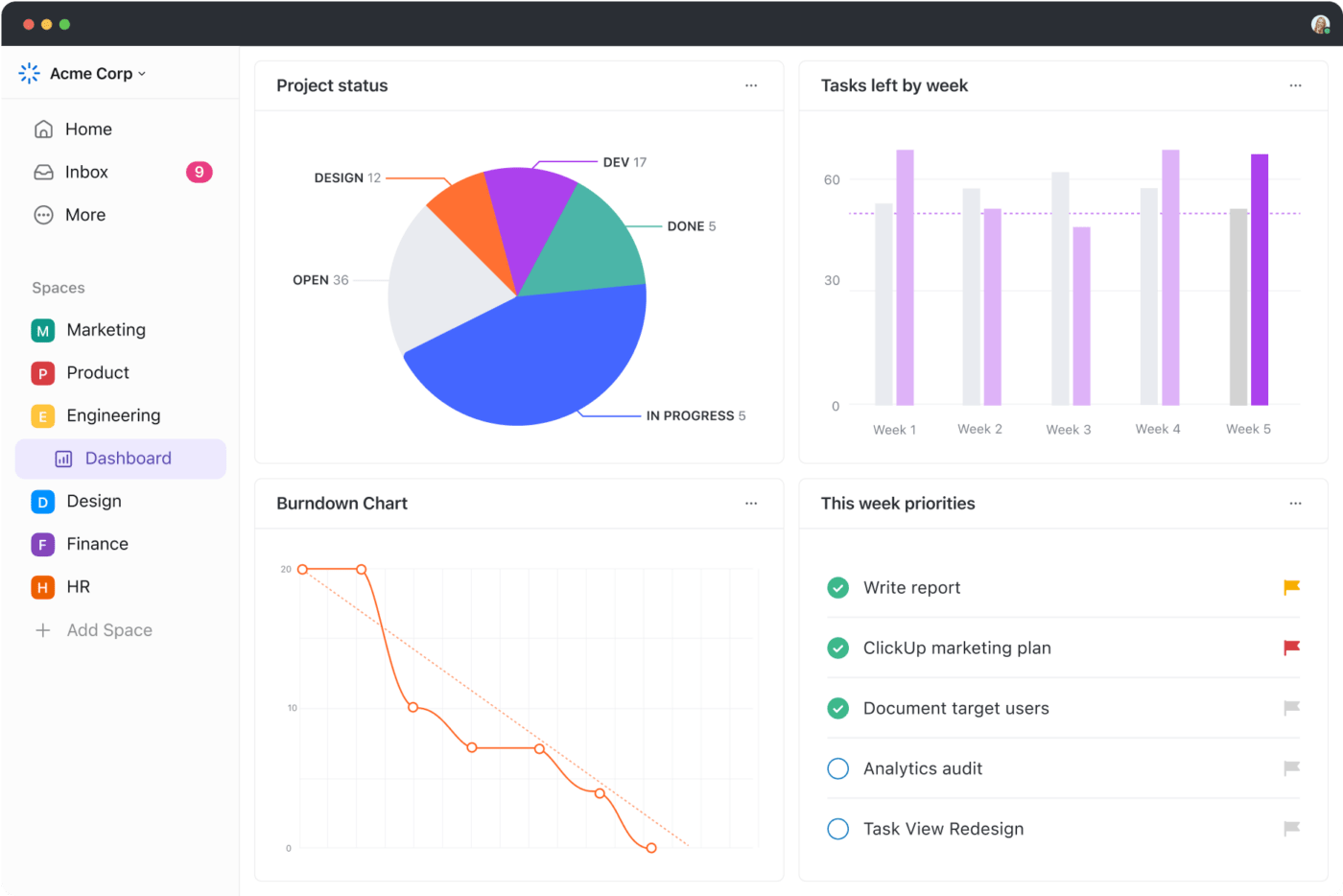
Dashboards in ClickUp 3.0 geven agile projectmanagers een snelle weergave van de resterende taken en prioriteiten van het team voor de week, evenals gedetailleerde burnup- en burndown grafieken ClickUp is een softwaretool voor projectmanagement die ontwikkelaars gebruiken om grote en kleine projecten te beheren. Het is geen code editor. Zie het meer als een workflowtool waarmee u het ontwikkelteam kunt beheren en de voortgang naar uw doelen kunt bijhouden.
ClickUp-taak is een droom voor taakbeheer dankzij triggers en automatiseringen waarmee werk onmiddellijk aan de juiste leden van het team wordt toegewezen. Stel dat je een client hebt die een contract invult voor een nieuw websiteontwerp. Zodra dat is Voltooid, triggert het taken voor het ontwikkelingsteam om te beginnen met het coderen van landingspagina's en de back-end van de site. ClickUp's agile teams functies kunt u agile dashboards maken, Sprint rapportage uitvoeren en workflows bouwen voor Scrum, Kanban en meer. Maak testspecificaties, brainstorm ideeën en schrijf code met ClickUp AI . Het ondersteunt tientallen gebruikssituaties, waaronder het maken van testabonnementen en het voorstellen van codewijzigingen. ClickUp's integraties verbinden met meer dan 1.000 tools. Op die manier werkt uw ontwikkelingsteam naadloos samen met tools zoals GitHub en Figma. ClickUp Formulieren bieden ruimte voor functieverzoeken, rapportage van bugs en codebeoordelingen. Agile sjablonen van ClickUp laten u met gemak project abonnementen, Sprint ontwerpen en project roadmaps maken. 💻
ClickUp beste functies
- Met meer dan duizend sjablonen zoals deClickUp sjabloon voor projectmanagementkunt u uw werk visualiseren, taken prioriteren en de voortgang van Sprints bijhouden
- ClickUp's Whiteboards laat u in realtime samenwerken met andere leden van het team bij het schrijven van nieuwe code of het bewerken van bestaande projecten
- Extensies voor Chrome bevatten functionaliteit voor tijdsregistratie en projectmanagement om te zien hoeveel tijd er wordt besteed aan ontwikkelingsprojecten en wie waaraan werkt
- IngebouwdAI tools voor het aanmaken van content leiden tot beter brainstormen en besparen tijd bij het maken van vergelijkbare projecten met code
- Met aangepaste velden en prioritering kun je je concentreren op het belangrijkste werk en de meest complexe projecten bijhouden
ClickUp beperkingen
- ClickUp AI is momenteel alleen beschikbaar op desktop, maar de mobiele versie komt binnenkort beschikbaar
- Het grote aantal functies betekent dat u wat tijd moet besteden om het platform te leren kennen
ClickUp prijzen:
- Free Forever
- Onbeperkt: $7/maand per gebruiker
- Business: $12/maand per gebruiker
- Enterprise: Neem contact op voor prijzen
- ClickUp AI is beschikbaar in alle betaalde abonnementen voor $5 per lid van de werkruimte per maand
ClickUp beoordelingen en recensies
- G2: 4.7/5 (8.745+ beoordelingen)
- Capterra: 4.7/5 (3.795+ beoordelingen)
Bouw betere code werkstromen met ClickUp
Met alle code editors op deze lijst vindt u zeker een tool die u helpt uw werk op te schonen en te verbeteren. Van geavanceerde IDE's tot eenvoudige editors voor tekst, er is iets voor elke stijl en elk gebruik.
Als je klaar bent om je hele codeerwerkstroom naar een hoger niveau te tillen, meld u dan aan voor ClickUp . Begin met het toewijzen van coderingstaken aan relevante leden van je team en bouw codebeoordelingen in je werkstromen in. Gebruik de ingebouwde AI-tools, formulieren, whiteboards en sjablonen om uw team effectiever en efficiënter te maken - allemaal in één ruimte. 🙌