Si eres desarrollador, probablemente te haya pasado: perder horas arrastrando y soltando figuras para visualizar sistemas complejos, luchando por organizar los flujos de trabajo y cambiando entre herramientas que interrumpen tu flujo de codificación.
Es tedioso, ineficaz y no merece la pena dedicarle tiempo.
Entra en Mermaid, una herramienta ligera basada en código que convierte una sintaxis sencilla en diagramas de flujo de trabajo claros y escalables en cuestión de segundos. Sin interfaces de usuario complicadas. Sin pesadillas por alineaciones perfectas al píxel. Solo tienes que escribir tu lógica y dejar que Mermaid se encargue de los aspectos visuales.
Es una forma eficaz de visualizar tu flujo de trabajo. ¿Cómo? ¡Lee esta guía detallada para aprender todo al respecto!
⏰ Resumen de 60 segundos
- Los diagramas Mermaid ayudan a crear imágenes dinámicas directamente a partir de texto, lo que ahorra tiempo en herramientas de diseño complejas
- Puedes crear varios tipos de diagramas Mermaid, como diagramas de flujo, diagramas de Gantt, diagramas de secuencia y diagramas ER para correlacionar procesos, flujos API y estructuras de bases de datos
- Mermaid ofrece una solución flexible y de código abierto que se adapta bien a tu flujo de trabajo, con actualizaciones periódicas de la comunidad
- Lo mejor es empezar con diagramas sencillos y actualizarlos periódicamente para evitar que las imágenes queden obsoletas
- Mermaid carece de algunas funciones interactivas y animaciones avanzadas, por lo que es ideal para flujos de trabajo estáticos, pero no para la narración visual dinámica
- Puedes integrar diagramas de muestra en ClickUp, donde se pueden gestionar y editar junto con las tareas y proyectos de tu equipo
¿Qué son los diagramas Mermaid? 🧜♀️
Los diagramas Mermaid son diagramas basados en código generados directamente a partir de texto, lo que elimina la necesidad de utilizar herramientas de diseño que requieren mucho tiempo. Utilizan una sintaxis inspirada en Markdown (sintaxis de texto sin formato que permite añadir elementos de formato) para ilustrar procesos.
Solo tienes que proporcionar instrucciones claras y estructuradas en formato de texto, y Mermaid traducirá el texto a un diagrama profesional automáticamente. Esto convierte a Mermaid en una herramienta potente para desarrolladores, redactores técnicos y gestores de proyectos que desean centrarse en el contenido y la funcionalidad en lugar de en el formato.
Aquí tienes un ejemplo de un sencillo gráfico circular con diagramas Mermaid:

¿Qué hace que Mermaid sea aún mejor? Es de código abierto. Eso significa que la herramienta sigue mejorando con actualizaciones y nuevas funciones aportadas por la comunidad.
✨ Dato curioso: ¡Mermaid debe su nombre a una fuente de inspiración muy interesante! El creador de Mermaid, Knut Sveidahl, se inspiró en sus hijos, que estaban viendo La Sirenita en casa.
Tipos de diagramas Mermaid
Estos son los diferentes tipos de diagramas que puedes crear en Mermaid:
- Diagramas de flujo: ilustran procesos, flujos de trabajo o vías de toma de decisiones. Los diagramas de flujo son ideales para desglosar sistemas o explicar la lógica paso a paso
- Diagramas de secuencia: muestran las interacciones entre diferentes componentes o participantes a lo largo del tiempo. Los diagramas de secuencia son perfectos para visualizar llamadas API, flujos de trabajo del sistema o acciones colaborativas
- Gráficos de Gantt: Planifica y realiza el seguimiento de proyectos con gráficos de Gantt que destacan cronogramas, tareas y dependencias
- Diagramas de clases: Modela estructuras de programación orientadas a objetos, incluyendo clases, atributos y relaciones. Estos diagramas son ideales para comprender visualmente tu código base
- Gráficos Git: visualiza los flujos de trabajo de Git ilustrando las ramificaciones, combinaciones e historiales de confirmación. Es útil para equipos que gestionan sistemas complejos de control de versiones
- Diagramas ER: Definen las relaciones entre las entidades de una base de datos. Los diagramas ER son fundamentales para diseñar esquemas de bases de datos o comprender las estructuras de datos
- Diagramas del recorrido del usuario: correlacione las experiencias de los usuarios para visualizar los puntos de contacto, las acciones y las emociones. Estos diagramas ayudan a los diseñadores de UX y a los equipos de producto a mejorar los recorridos de los clientes
- Gráficos circulares: Representan rápidamente proporciones y porcentajes. Los gráficos circulares son una forma eficaz de presentar datos estadísticos o resultados de encuestas
- Mapas mentales: Organiza y estructura ideas jerárquicamente. Los mapas mentales son perfectos para la lluvia de ideas, la planificación y la simplificación de temas complejos
Ejemplos populares de diagramas Mermaid
A continuación, te mostramos algunos ejemplos comunes de diagramas y cómo puedes utilizar Mermaid para crearlos:
1. Diagrama de flujo para el lanzamiento de software

Este diagrama de flujo muestra los puntos de decisión para implementar código en producción en función de si es viernes. Comienza con la acción «Implementar en producción» y conduce a un nodo de decisión que pregunta: «¿Es viernes?». Si la respuesta es «Sí», el flujo pasa a «¡No implementar!». De lo contrario, continúa con «¡Ejecutar implementación. sh para implementar!». La sintaxis «flowchart TD» indica que el diagrama debe fluir de arriba abajo.
💡 Consejo profesional: Si buscas una alternativa a la creación manual de diagramas de flujo con la sintaxis Mermaid, considera la posibilidad de utilizar plantillas de diagramas de flujo o creadores de diagramas de flujo específicos para agilizar el proceso.
2. Diagrama de Gantt para realizar el seguimiento de los cronogramas de proyectos

También puedes crear diagramas de Gantt con Mermaid. Este ejemplo de diagrama de Gantt representa visualmente el cronograma del proyecto dividiéndolo en tareas. Cada tarea tiene una fecha de inicio, una fecha de finalización y una duración, lo que muestra las dependencias y solapamientos entre ellas. El gráfico ofrece una panorámica clara del calendario, el progreso y los plazos del proyecto.
3. Diagrama de secuencia para explicar los flujos API
Los diagramas de secuencia ayudan a ilustrar el flujo de mensajes o eventos entre los componentes de un sistema. Al correlacionar cada paso, como solicitudes, respuestas o desencadenantes, facilitan la visualización de cómo interactúan los componentes, en qué orden y cómo fluyen los datos a través del sistema.

Este diagrama de secuencia ilustra el proceso de autenticación mediante nombre de usuario/contraseña y tokens web JSON (JWT). Representa la interacción entre tres entidades: el cliente, el servidor y la base de datos.
4. Diagrama ERD para diseñar una estructura de base de datos
Un diagrama entidad-relación (ERD) visualiza entidades (como usuarios, productos o pedidos) en una estructura de base de datos y sus relaciones (uno a muchos, uno a muchos o muchos a muchos).
Puedes crear fácilmente un diagrama ER con la plantilla de diagramas de relaciones entre entidades de ClickUp. La plantilla ofrece una estructura organizada para visualizar bases de datos relacionales y correlacionar las relaciones lógicas entre diversas entidades.
Con esta plantilla, podrás:
- Ilustra estructuras de datos complejas sin utilizar ningún código
- Reduzca los errores en las estructuras de bases de datos
- Identifica posibles problemas en tu base de datos
Las plantillas de diagramas de contexto también pueden ayudar a esbozar los límites y las interacciones del sistema antes de pasar a los detalles del esquema de la base de datos. Por ejemplo, un diagrama de contexto podría mostrar a los clientes realizando pedidos y a los proveedores actualizando el inventario. Este paso garantiza que comprenda el panorama general antes de centrarse en los detalles.
5. Diagrama de carriles para visualizar el flujo de trabajo del equipo
Los diagramas de carriles son ideales para dividir tareas entre equipos o departamentos. Puedes asignar cada carril a un equipo específico, como diseño, desarrollo o marketing. Esto te permite visualizar quién se encarga de qué y cómo fluyen las tareas entre ellos, lo que garantiza que todos comprendan sus responsabilidades.
Utiliza la plantilla de diagrama de flujo de carriles de ClickUp para crear diagramas de flujo claros mientras gestionas prioridades, plazos y estados para un proceso optimizado y eficiente.
Esta plantilla te ayuda a:
- Aclara las responsabilidades: asigna tareas a equipos o personas concretas para que todos conozcan su rol. Ejemplo: el departamento de marketing se encarga de las campañas; el de desarrollo se centra en la implementación
- Optimiza el traspaso de tareas: visualiza cómo fluyen las tareas entre equipos para garantizar transiciones más fluidas. Ejemplo: una función pasa de diseño a desarrollo y, a continuación, a control de calidad
- Detecta ineficiencias: identifica cuellos de botella o retrasos para resolver los problemas más rápidamente
- Simplifica la complejidad: divide los flujos de trabajo intrincados en pasos claros y fáciles de seguir
📖 Más información: Las mejores herramientas de software para diagramas de carriles para terminar las tareas
6. Mapa mental del proyecto
Un mapa mental es una representación visual de ideas o conceptos que giran en torno a un tema central. Se utiliza para conectar ideas relacionadas, estructurar o analizar información y esbozar planes de proyectos.
Puedes crear un mapa mental sencillo para planificar proyectos con la plantilla de mapas de proyectos de ClickUp. Te ayuda a organizar las tareas del proyecto, identificar los obstáculos y realizar un seguimiento de los hitos.
Con esta plantilla, podrás:
- Identifica áreas de solapamiento y riesgos en los proyectos
- Estima la duración y el presupuesto de un proyecto
- Mejora la transparencia y la responsabilidad dentro del equipo
Ahora que ya has visto lo versátiles que pueden ser los diagramas Mermaid, ¡es hora de zarpar y ponerlos en práctica! Te ayudarán a organizar ideas, explicar procesos complejos y colaborar con tu equipo.
📖 Más información: ¿Cómo crear un diagrama de carriles en Visio?
Ventajas de utilizar Mermaid para crear diagramas
Si eres desarrollador, gestor de proyectos o alguien que valora la claridad visual, aquí tienes por qué Mermaid destaca:
✏️ Diagramas simplificados
Olvídate de las dificultades con las figuras y las alineaciones de las herramientas tradicionales. Mermaid transforma unas pocas líneas de texto en un diagrama pulido. Sin arrastrar, soltar ni perder el tiempo: solo imágenes limpias y eficaces en cuestión de segundos.
🔗 Integración perfecta en tu flujo de trabajo
Mermaid se integra perfectamente en las herramientas que ya utilizas. No necesitas ningún software nuevo ni plugins adicionales. Funciona de forma nativa con plataformas como GitHub, lo que facilita la incorporación de diagramas en la documentación, los planes de proyectos o las revisiones de código.
📊 Documentación visual
Actualizar diagramas complejos para adaptarlos a los cambios en los procesos puede ser una tarea tediosa. Mermaid lo hace muy fácil. Dado que los diagramas se crean como código, son fáciles de editar y actualizar junto con tu proyecto. Esto significa que puedes controlar las versiones, editar y actualizar tus diagramas a medida que evoluciona tu flujo de trabajo o tu arquitectura.
🎨 Fácil personalización
Mermaid te ofrece suficientes opciones de estilo para personalizar tus diagramas, pero sin complicaciones. Puedes modificar los colores y diseños sin perderte en interminables menús de personalización. Utiliza un tema en modo oscuro para presentaciones o modifica las figuras y colores de los nodos para adaptarlos a la imagen de marca de tu empresa o a las necesidades del proyecto.
🧠 ¿Sabías que Mermaid se ejecuta íntegramente en navegadores utilizando JavaScript, lo que lo hace ligero e independiente de la plataforma? No necesitas renderización del lado del servidor ni plugins adicionales.
¿Cómo crear diagramas Mermaid?
Sigue estos sencillos pasos para crear tus propios diagramas Mermaid:
Paso 1: Decide el tipo y el propósito de tu diagrama
Piensa en qué tipo de diagrama necesitas realmente. ¿Estás creando un diagrama de flujo para ilustrar un proceso? ¿Un diagrama de Gantt para realizar el seguimiento del progreso de un proyecto? Decidir el tipo y el propósito del diagrama te ayuda a mantenerte centrado y a elegir la mejor estructura para tu diagrama.
Paso 2: Escribe el código Mermaid
Una vez que sepas qué tipo de diagrama quieres, es hora de escribir el código. La sintaxis de Mermaid es muy sencilla.
Esta es la sintaxis básica para crear diagramas Mermaid:
| Tipo de diagrama | Sintaxis | Ejemplo |
| Diagrama de flujo | diagrama de flujo TDA –> B | diagrama de flujo TDA[Inicio] –> B[Proceso] –> C[Fin] |
| Diagrama de secuencia | diagrama de secuencia participante AA->>B: Mensaje | diagrama de secuencia participante Un participante BA->>B: Hola B->>A: ¡Hola! |
| Diagrama de Gantt | gantttitle Sección del proyecto Sección 1A :a1, 2025-01-01, 30d | (diagrama de) Gantt: Mis diagramas de Gantt sección Planificación Tarea 1: a1, 2025-01-01, 10d Tarea 2: después de a1, 15d |
| Diagrama de clases | classDiagramClassName : AttributeClassName : Method() | classDiagramclass CarCar : +start()Car : +stop() |
| Gráfico circular | pietítulo Título del gráfico «Slice A»: 30 | pietitle Frutas favoritas «Manzana»: 40 «Plátano»: 30 «Uvas»: 30 |
| Diagrama de relaciones entre entidades | erDiagramEntity1 {Cadena de campo 1} | erDiagramCliente {ID intNombre cadena}Pedido {ID del pedido intID del cliente int} |
Paso 3: Abre el editor Mermaid Live
Ahora, dirígete al editor Mermaid Live. Pega el código que has escrito en el panel izquierdo y observa cómo tu diagrama aparece en el lado derecho en tiempo real.

Paso 4: Ajusta y perfecciona tu diagrama
Una vez que tu diagrama esté listo, puedes modificarlo según sea necesario. Añade más nodos y enlaces, o cambia el diseño para que todo quede perfecto. El editor en vivo muestra los cambios inmediatamente, por lo que es fácil jugar y perfeccionar tu diagrama.

Paso 5: Copia el código Markdown
Después de finalizar el diagrama, copia el código Markdown del editor en vivo. Este es el código basado en texto que define el diagrama.
Encontrarás el código en la parte inferior del panel izquierdo.

Paso 6: Pasa el código de marcado
Una vez que tu diagrama esté listo, es hora de incorporarlo al panorama general.
Puedes pegar el código Mermaid en archivos Markdown en GitHub o GitLab, y la plataforma renderizará automáticamente el diagrama al ver el archivo en un repositorio. Esta es una gran opción si estás trabajando en un proyecto colaborativo y necesitas una forma ligera de integrar diagramas directamente en tu base de código.
Sin embargo, si estás buscando un software versátil para diagramas de flujo de trabajo que conecte tus diagramas visuales con tu flujo de trabajo real, prueba ClickUp. Es la app para todo el trabajo, donde puedes convertir tus ideas en tareas viables, crear hojas de ruta para proyectos, crear documentos, visualizar procesos y mucho más.
Crea diagramas Mermaid en ClickUp
Puedes copiar el código de tu diagrama Mermaid y pegarlo en ClickUp Docs para visualizar procesos, flujos de trabajo o cronogramas directamente en el contexto de tu proyecto.

Tanto si estás desarrollando un plan de proyecto como si estás organizando ideas, ClickUp Docs es el lugar perfecto para tener todo en un solo sitio.
Dirígete a ClickUp Docs, donde deseas añadir tu diagrama. Ahora, escribe /comando en tu documento para abrir el menú y selecciona Markdown. Este es tu punto de entrada para incrustar todo tipo de contenido, ¡y los diagramas Mermaid encajan perfectamente!
Una vez que hayas copiado el código del diagrama Mermaid del editor Mermaid Live, pégalo en el bloque Markdown que has creado.

No te preocupes por el formato, ClickUp lo hace por ti. Una vez que hayas insertado el código anterior, haz clic en Pegar. ClickUp leerá el código y renderizará instantáneamente el diagrama en un formato claro y visual para facilitar su comprensión.
Ya tienes tu diagrama de flujo, diagrama de secuencia o cualquier otro diagrama que hayas elegido, perfectamente colocado para que todos lo vean.
La integración de diagramas Mermaid directamente en los documentos de ClickUp facilita la visualización de los flujos de trabajo y su conversión en pasos prácticos en muy poco tiempo.
No es necesario esperar a que alguien termine sus actualizaciones; todos pueden contribuir a la vez. Simplemente resalte cualquier parte del documento o diagrama y deje un comentario allí mismo. Puede etiquetar a los miembros del equipo, asignar comentarios como tareas o incluso realizar un seguimiento del progreso.
Si no eres una persona muy técnica, obtén ClickUp Brain, el asistente de IA integrado de ClickUp, para generar el código del diagrama de sirenas por ti.
Visualiza procesos con las pizarras de ClickUp
Conecta tu documento a Pizarras de ClickUp y mejora aún más la colaboración. Tú y tu equipo pueden correlacionar flujos de trabajo, crear diagramas y añadir gráficos en tiempo real.
Por ejemplo, si tu equipo de desarrollo está planificando una nueva función, las pizarras facilitan el esbozo de la arquitectura. Puedes insertar diagramas para mostrar cómo se comunicarán las API, esbozar las relaciones entre bases de datos o correlacionar el recorrido del usuario.
¿Lo mejor? Mientras haces una lluvia de ideas, los miembros del equipo pueden asignar responsabilidades y enlazar todo al cronograma del proyecto directamente desde el tablero. Esto mantiene todo el proceso fluido y garantiza que todos estén en la misma página.
Cualquier idea que anotes en una pizarra se puede convertir al instante en una tarea para pasar del concepto a la ejecución sin perder el ritmo.

¿Y la colaboración? Es muy fácil. Solo tienes que ir a Ajustes del espacio, hacer clic en Uso compartido y permisos e invitar a los miembros de tu equipo. Podrán unirse, contribuir a los diagramas y perfeccionar los flujos de trabajo contigo.

Aprende a generar ideas y ejecutarlas con las pizarras de ClickUp. 👇
Organiza ideas y procesos con los mapas mentales de ClickUp
Una vez que tengas visualizada la estructura general, los mapas mentales de ClickUp te permiten desglosar las ideas aún más. Puedes añadir subtareas, dibujar conexiones (a internet) y agrupar conceptos relacionados dentro de una interfaz personalizable e interactiva.

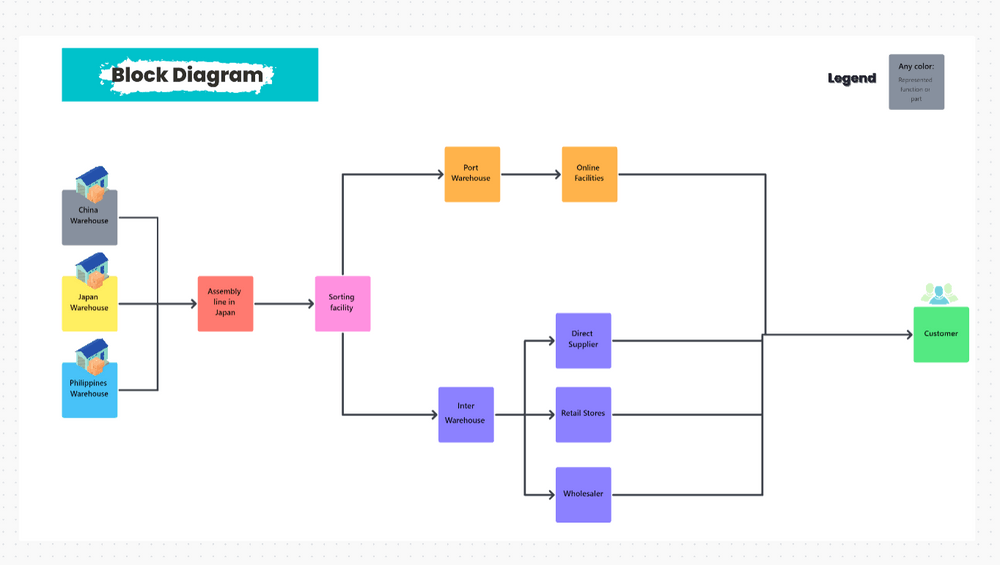
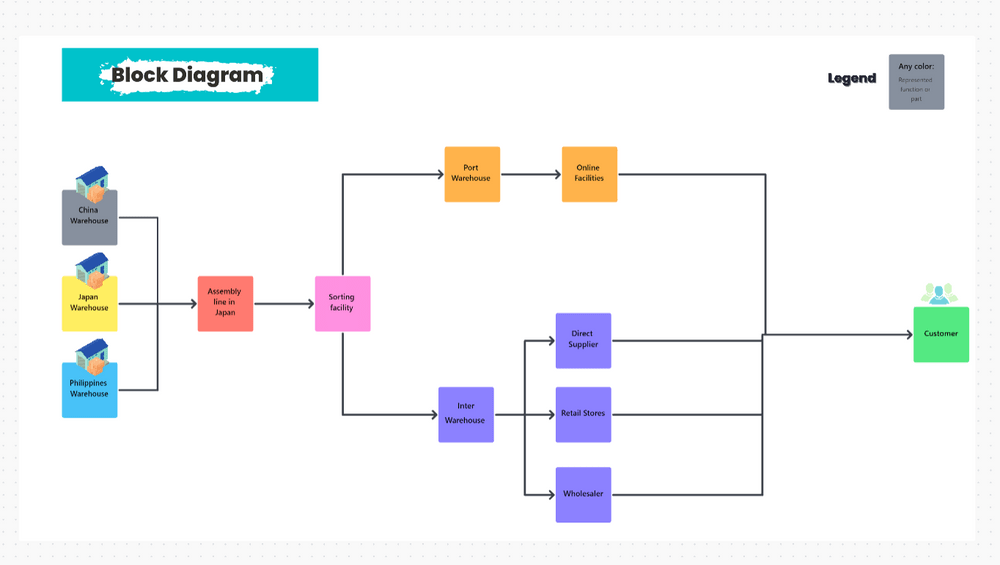
La plantilla de diagramas de bloques de ClickUp convierte tus imágenes estáticas en un entorno de trabajo interactivo y dinámico.
La plantilla te permite:
- Cumple con los plazos: establece fechas de inicio y fecha límite para cada bloque del diagrama, para que nada se quede en el tintero
- Claridad visual: utiliza elementos codificados por colores para agrupar tareas, lo que facilita identificar las prioridades y dependencias de un vistazo
- Flexibilidad de arrastrar y soltar: reorganiza tus bloques sin esfuerzo para ajustar tu flujo de trabajo sin perder la estructura
📮ClickUp Insight: Alrededor del 43 % de los trabajadores envían entre 0 y 10 mensajes al día. Si bien esto sugiere conversaciones más centradas o deliberadas, también podría indicar una falta de colaboración fluida, con discusiones importantes que tienen lugar en otros lugares (como el correo electrónico).
Para evitar cambios innecesarios de plataforma y de contexto, necesitas una app, aplicación, para todo el trabajo, como ClickUp, que combina proyectos, conocimientos y chat en un solo lugar, todo ello impulsado por IA que te ayuda a trabajar de forma más eficiente.
Retos y buenas prácticas de los diagramas Mermaid
Los diagramas Mermaid proporcionan un enfoque eficiente basado en texto que simplifica el proceso de creación de diagramas.

Aunque ofrecen muchas ventajas, es importante tener en cuenta algunas áreas en las que se pueden introducir mejoras.
1. La edición puede ser complicada
El editor en vivo de Mermaid carece de una interfaz de arrastrar y soltar, lo que significa que los usuarios deben codificar manualmente los nodos y las conexiones. Esto puede resultar engorroso para los desarrolladores que no están familiarizados con la sintaxis de Mermaid.
✅ Buena práctica: Esboza tu diagrama en papel o en una pizarra digital sencilla antes de codificarlo. Una vez que tengas una idea aproximada, divídela en componentes más pequeños y pruébalos con frecuencia. Para que los flujos de trabajo sean más fluidos, considera la posibilidad de utilizar herramientas como ClickUp, que combina interfaces visuales con la edición de código, lo que facilita la creación y el perfeccionamiento de diagramas sin tener que escribir todo desde cero.
📌 Ejemplo: Si estás creando un diagrama de flujo para una API, empieza por esbozar los puntos finales en una pizarra. A continuación, crea tu diagrama Mermaid poco a poco añadiendo puntos finales y conexiones (a internet), probando cada uno de ellos a medida que avanzas.
2. Diagramas obsoletos
A medida que evoluciona el código base, los diagramas complejos pueden quedar obsoletos rápidamente, especialmente si representan elementos que cambian rápidamente, como microservicios o estructuras de datos complejas.
✅ Buena práctica: Asigna a alguien para que revise y actualice los diagramas como parte del mantenimiento del proyecto. Incorpora un sistema de control de versiones o mantén un registro de cambios para realizar el seguimiento de las actualizaciones de los diagramas junto con el proyecto.
📌 Ejemplo: Si estás trabajando en una arquitectura backend para un producto SaaS, actualiza el diagrama de arquitectura del sistema cada vez que se añada un nuevo servicio o función al código base. El control de versiones te ayudará a mantener todo sincronizado con los últimos cambios.
3. No es lo suficientemente interactivo
Los diagramas Mermaid carecen de funciones interactivas como información sobre herramientas o elementos en los que se puede hacer clic, lo que puede limitar su uso en presentaciones dinámicas o sitios web.
✅ Buenas prácticas: Para añadir más contexto o interactividad, combina los diagramas Mermaid con plataformas como ClickUp Docs. Estas te permiten incrustar diagramas y añadir comentarios, enlaces y otras anotaciones para mejorar la experiencia del usuario.
📌 Ejemplo: Para un flujo de incorporación de una aplicación móvil, incrusta tu diagrama Mermaid en un documento ClickUp compartido públicamente y utiliza enlaces para dirigir a los usuarios a la documentación o los recursos pertinentes, ofreciéndoles una experiencia más rica e interactiva.
4. Opciones de animación limitadas
Mermaid ofrece animaciones básicas, pero no es compatible con animaciones complejas, lo que puede reducir su atractivo para la narración dinámica o las imágenes atractivas.
✅ Buenas prácticas: Utiliza diagramas Mermaid para flujos de trabajo estáticos o panorámicas rápidas. Para obtener imágenes más dinámicas, prueba herramientas de mapas mentales que te permitan explorar ideas de una forma interactiva y visualmente atractiva.
📌 Ejemplo: Cuando presentes la arquitectura de una nueva función a tu equipo, utiliza Mermaid para crear un diagrama de flujo sencillo y claro, pero cambia a mapas mentales si deseas representar visualmente diferentes ramas de funciones y sus interacciones de forma dinámica.
5. Problemas con el navegador
Es posible que los diagramas Mermaid no se muestren de forma coherente en todos los navegadores, lo que podría causar problemas a algunos usuarios.
✅ Buenas prácticas: Prueba siempre tus diagramas en los navegadores que más utiliza tu público, como Chrome, Firefox y Edge. Si encuentras problemas de renderización, exporta el diagrama Mermaid a PNG o PDF para garantizar la accesibilidad en todas las plataformas.
Crea diagramas Mermaid en ClickUp
El enfoque sencillo de Mermaid para crear diagramas lo convierte en una herramienta esencial para simplificar ideas complejas y organizar flujos de trabajo. Desde correlacionar procesos hasta visualizar proyectos, es el tipo de herramienta que usarás una y otra vez.
¿Quieres ilustrar mejor tus flujos de trabajo? Integra ClickUp para generar diagramas, realizar un seguimiento del progreso y colaborar con tu equipo, todo en un solo lugar.
Los equipos de desarrollo pueden utilizarlo para correlacionar la arquitectura y los flujos de trabajo, los gestores de proyectos pueden realizar el seguimiento y gestionar las tareas directamente desde sus diagramas, y los equipos multifuncionales pueden alinearse fácilmente entre departamentos con imágenes claras y compartibles.
¡Regístrate hoy mismo en ClickUp para crear diagramas Mermaid sin esfuerzo!