Als ontwikkelaar heb je het waarschijnlijk al meegemaakt: uren verspild met het slepen en neerzetten van vormen om complexe systemen te visualiseren, worstelen met het organiseren van werkstromen en schakelen tussen tools die je werkstroom bij het coderen verstoren.
Het is vervelend, inefficiënt en je tijd niet waard.
Enter Mermaid, een lichtgewicht, op code gebaseerde tool die eenvoudige syntaxis omzet in duidelijke, schaalbare werkstroom diagrammen in seconden. Geen onhandige UI. Geen pixel-perfecte uitlijning nachtmerries. Schrijf gewoon je logica en laat Mermaid de visuals afhandelen.
Het is een efficiënte manier om je werkstroom te visualiseren. Hoe? Lees deze gedetailleerde gids om er alles over te leren!
60-seconden samenvatting
- Met Mermaid-diagrammen kunt u dynamische visuals rechtstreeks vanuit tekst maken, waardoor u tijd bespaart op complexe ontwerptools
- Je kunt verschillende Mermaid diagramtypes maken zoals gantt diagrammen, sequentie diagrammen en ER diagrammen om processen, API werkstromen en database structuren in kaart te brengen
- Mermaid biedt een flexibele en open-source oplossing die goed in uw werkstroom past, met regelmatige updates van de gemeenschap
- Het is het beste om klein te beginnen met diagrammen en ze regelmatig bij te werken om verouderde visuals te voorkomen
- Mermaid mist een aantal interactieve functies en geavanceerde animaties, dus het is ideaal voor statische workflows maar niet voor dynamische visuele storytelling
- Je kunt steekproefdiagrammen integreren inClickUpwaar ze kunnen worden beheerd en bewerkt naast de taken en projecten van uw team
Wat zijn zeemeermin-diagrammen? 🧜♀️
Mermaid diagrammen zijn op code gebaseerde diagrammen die rechtstreeks uit tekst worden gegenereerd, zodat er geen tijdrovende ontwerptools nodig zijn. Ze gebruiken Markdown-geïnspireerde syntaxis (platte tekst waarmee je opmaakelementen kunt toevoegen) om processen te illustreren.
Je hoeft alleen maar duidelijke, gestructureerde instructies in tekst te geven en Mermaid vertaalt de tekst automatisch naar een professioneel diagram. Dit maakt Mermaid een krachtig hulpmiddel voor ontwikkelaars, technisch schrijvers en projectmanagers die zich willen concentreren op content en functionaliteit in plaats van op opmaak.
Hier is een voorbeeld van een eenvoudig cirkeldiagram in een Mermaid diagram:

via Zeemeermin Wat maakt Mermaid nog beter? Het is open-source. Dat betekent dat de tool zich blijft verbeteren met updates en nieuwe functies van de gemeenschap.
✨ Leuk weetje: Mermaid dankt zijn naam aan een interessante inspiratiebron! De maker van Mermaid, Knut Sveidahl, werd geïnspireerd door zijn kinderen die naar The Mermaid keken Kleine Zeemeermin thuis.
Soorten zeemeermin diagrammen
Dit zijn de verschillende types diagrammen die je in Mermaid kunt maken:
- Flowcharts: Illustreer processen, werkstromen of besluitvormingspaden. Stroomdiagrammen zijn ideaal om systemen op te splitsen of stap voor stap logica uit te leggen
- Volgordediagrammen: Toon interacties tussen verschillende componenten of deelnemers in de tijd. Sequentiediagrammen zijn perfect voor het visualiseren van API-aanroepen, systeemworkflows of samenwerkingsacties
- Gantt-diagrammen: Plan en houd projecten bij met Gantt-diagrammen die tijdlijnen, taken en afhankelijkheid markeren
- Class diagrams: Modelleer objectgeoriënteerde programmeerstructuren, inclusief klassen, attributen en relaties. Deze diagrammen zijn ideaal voor het visueel begrijpen van uw codebase
- Git grafieken: Visualiseer Git werkstromen door vertakkingen, samenvoegen en toewijzingen te illustreren. Dit is handig voor teams die complexe versiebeheersystemen beheren
- ER-diagrammen:Bepaal de relaties tussen database-entiteiten. ER-diagrammen zijn cruciaal voor het ontwerpen van databaseschema's of het begrijpen van datastructuren
- User journey diagrams: Breng ervaringen van gebruikers in kaart om aanrakingspunten, acties en emoties te visualiseren. Deze diagrammen helpen UX-ontwerpers en productteams om klantreizen te verbeteren
- Cirkeldiagrammen: Geef snel verhoudingen en percentages weer. Cirkeldiagrammen zijn een effectieve manier om statistische gegevens of resultaten van enquêtes te presenteren
- Mindmaps: Ideeën organiseren en hiërarchisch structureren. Mindmaps zijn perfect voor brainstormsessies, abonnementen en het vereenvoudigen van complexe onderwerpen
Populaire voorbeelden van zeemeerdiagrammen
Hier zijn enkele veelvoorkomende voorbeelden van diagrammen en hoe je Mermaid kunt gebruiken om ze te maken:
1. Stroomschema voor software release

via Zeemeermin
Stap 4: Pas uw diagram aan en verfijn het
Als je diagram klaar is, kun je het naar wens aanpassen. Voeg meer knooppunten en koppelingen toe, of verander de layout om alles precies goed te krijgen. De Live Editor laat deze wijzigingen onmiddellijk zien, dus het is gemakkelijk om ermee te spelen en uw diagram te perfectioneren.

Stap 6: Markdown code invoegen
Als je diagram klaar is, is het tijd om het in het grotere geheel te plaatsen.
Je kunt Mermaid code plakken in Markdown bestanden op GitHub of GitLab, en het platform zal automatisch het diagram renderen als je het bestand weergeeft in een opslagplaats. Dit is een geweldige optie als je aan een gezamenlijk project werkt en een lichte manier nodig hebt om diagrammen direct in je codebase te integreren.
Als je echter op zoek bent naar een veelzijdige software voor werkstroomdiagrammen om uw visuele diagrammen te verbinden met uw feitelijke werkstroom, kunt u het volgende proberen ClickUp . Het is de everything app for work waar u uw ideeën kunt omzetten in uitvoerbare Taken, roadmaps voor projecten kunt maken, documenten kunt creëren, processen kunt visualiseren en nog veel meer kunt doen.
Maak zeemeermin-diagrammen in ClickUp
U kunt uw Mermaid diagram code kopiëren en plakken in ClickUp Documenten om processen, werkstromen of tijdlijnen direct binnen de context van uw project te visualiseren.

visualiseer de codes van Mermaid-diagrammen in ClickUp Docs_
Of u nu een project abonnement ontwikkelt of ideeën organiseert, ClickUp Docs is de perfecte plek om alles op één plek te bewaren.
Kop naar ClickUp Documenten , waar je je diagram wilt toevoegen. Typ nu /commando in je document om het menu op te roepen en selecteer Markdown. Dit is je invoerpunt voor het insluiten van allerlei soorten content, en Mermaid-diagrammen passen er precies in!
Zodra u de code van uw Mermaid diagram hebt gekopieerd uit de Mermaid Live Editor, plakt u deze in het Markdown blok dat u hebt gemaakt.

clickUp Documenten integreren in Whiteboards en vice versa voor real-time samenwerking en updates_
Elk idee dat u op een Whiteboard noteert, kan onmiddellijk worden omgezet in een Taak om van concept naar uitvoering te gaan zonder een seconde over te slaan.
/$$img/ https://clickup.com/blog/wp-content/uploads/2025/02/image14-1.png ClickUp Whiteboards /$$$img/
ideeën brainstormen en ze omzetten in taken in ClickUp Whiteboards_
En samenwerken? Dat gaat moeiteloos. Ga gewoon naar Ruimte-instellingen, klik op Delen & Toestemmingen en nodig uw teamleden uit. Ze kunnen meedoen, bijdragen aan de diagrammen en werkstromen samen met u verfijnen.

deel uw ClickUp Whiteboard eenvoudig met anderen om tegelijkertijd aan projecten te werken_
Leer brainstormen en ideeën uitvoeren met ClickUp Whiteboards.👇
Organiseer ideeën en processen met ClickUp Mindmaps
Zodra u de algemene structuur hebt gevisualiseerd, ClickUp mindmaps laat u ideeën nog verder uitsplitsen. U kunt subtaken toevoegen, verbindingen tekenen en gerelateerde concepten groeperen binnen een aanpasbare en interactieve interface.
/$$img/ https://clickup.com/blog/wp-content/uploads/2025/02/image17.png ClickUp Mindmaps om werkstromen in kaart te brengen /%img/
gebruik Mindmaps van ClickUp om een uitgebreid beeld te schetsen van de workflow_
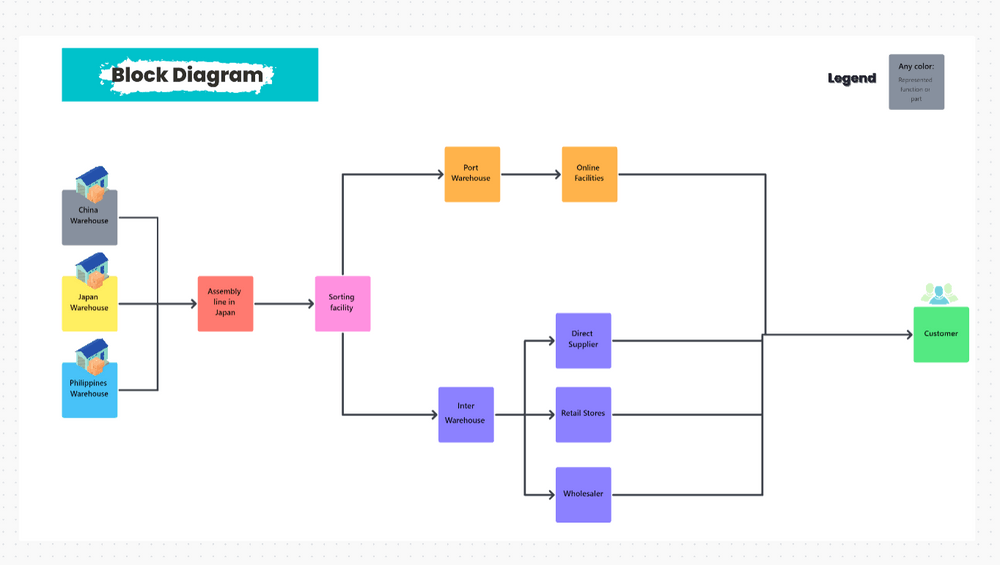
De ClickUp blokschema sjabloon verandert uw statische afbeeldingen in een interactieve, dynamische werkruimte.
/cta/ https://clickup.com/blog/wp-content/uploads/2023/08/2ee0b7a4-1000.png ClickUp blokschema sjabloon https://app.clickup.com/signup?template=t-200542134&department=pmo Dit sjabloon downloaden /$$$cta/
Met het sjabloon kunt u:
- Op schema blijven: Instellen van startdata en deadlines voor elk blok in uw diagram, zodat er niets tussenkomt
- Visuele duidelijkheid: Gebruik kleurgecodeerde elementen om taken te groeperen, zodat u prioriteiten en afhankelijkheid in één oogopslag kunt zien
- Flexibiliteit door slepen en neerzetten: Herschik uw blokken moeiteloos om uw werkstroom aan te passen zonder structuur te verliezen
📮ClickUp Insight: Ongeveer 43% van de werknemers verstuurt dagelijks 0-10 berichten. Hoewel dit duidt op meer gerichte of weloverwogen gesprekken, kan het ook duiden op een gebrek aan naadloze samenwerking, waarbij belangrijke discussies elders plaatsvinden (zoals e-mail).
Om onnodig platformhoppen en wisselen van context te voorkomen, heb je een alles-in-één app nodig voor werk, zoals ClickUp combineert projecten, kennis en chatten op één plek - allemaal aangedreven door AI die je helpt efficiënter te werken.
Zeemeermin Diagram Uitdagingen en Beste Praktijken
Mermaid diagrammen bieden een efficiënte, op tekst gebaseerde aanpak die het proces van het bouwen van diagrammen vereenvoudigt.
 Bron
Hoewel ze veel voordelen bieden, is het belangrijk om je bewust te zijn van een paar gebieden waar verbeteringen mogelijk zijn.
Bron
Hoewel ze veel voordelen bieden, is het belangrijk om je bewust te zijn van een paar gebieden waar verbeteringen mogelijk zijn.
1. Bewerking kan lastig zijn
De live editor van Mermaid heeft geen drag-and-drop interface, wat betekent dat gebruikers knooppunten en verbindingen handmatig moeten coderen. Dit kan lastig zijn voor ontwikkelaars die niet bekend zijn met de Mermaid syntaxis.
✅ Best practice: Schets uw diagram op papier of een eenvoudig digitaal Whiteboard voordat u gaat coderen. Als u eenmaal een ruw idee hebt, verdeel het dan in kleinere componenten en test ze regelmatig. Voor een soepelere werkstroom kunt u tools zoals ClickUp gebruiken. ClickUp combineert visuele interfaces met bewerking van code, waardoor het gemakkelijker wordt om diagrammen te maken en te verfijnen zonder alles vanaf nul te hoeven schrijven.
Voorbeeld: Als je een stroomdiagram maakt voor een API, begin dan met het schetsen van de eindpunten op een Whiteboard. Maak vervolgens geleidelijk uw Mermaid diagram door eindpunten en verbindingen toe te voegen, waarbij u ze stuk voor stuk test.
2. Verouderde diagrammen
Als de codebase evolueert, kunnen complexe diagrammen snel verouderd raken, vooral als ze snel veranderende elementen weergeven zoals microservices of complexe gegevensstructuren.
✅ Best practice: Wijs iemand aan om diagrammen te beoordelen en bij te werken als onderdeel van projectonderhoud. Integreer een systeem voor versiebeheer of onderhoud een changelog om updates in diagrammen naast het project bij te houden.
Voorbeeld: Als je werkt aan een backend-architectuur voor een SaaS-product, werk dan het diagram van de systeemarchitectuur bij telkens als er een nieuwe dienst of functie wordt toegevoegd aan de codebase. Versiebeheer helpt om alles te synchroniseren met de laatste wijzigingen.
3. Niet interactief genoeg
Mermaid diagrammen missen interactieve functies zoals tooltips of klikbare elementen, wat hun gebruik voor dynamische presentaties of websites kan limieten.
✅ Best Practice: Om meer context of interactiviteit toe te voegen, koppelt u Mermaid-diagrammen met platforms zoals ClickUp Docs. Hiermee kunt u diagrammen insluiten en opmerkingen, koppelingen en andere annotaties toevoegen om de gebruikerservaring te verbeteren.
Voorbeeld: Voor een onboarding werkstroom van een mobiele app, kunt u uw Mermaid-diagram insluiten in een publiekelijk gedeeld ClickUp Doc en links gebruiken om gebruikers naar relevante documentatie of bronnen te leiden, waardoor ze een rijkere, meer interactieve ervaring krijgen.
4. Beperkte animatiemogelijkheden
Mermaid biedt basisanimaties maar ondersteunt geen complexe animaties, wat de aantrekkingskracht voor dynamische verhalen of boeiende visuals kan verminderen.
✅ Best Practice: Gebruik Mermaid diagrammen voor statische werkstromen of snelle overzichten. Probeer voor meer dynamische visuals mindmapping tools waarmee u ideeën kunt verkennen op een interactieve en visueel aantrekkelijke manier.
Voorbeeld: Wanneer je de architectuur van een nieuwe functie aan je team presenteert, gebruik dan Mermaid voor een eenvoudige, duidelijke flowchart, maar schakel over op mindmaps als je verschillende vertakkingen van functies en hun interacties dynamisch wilt weergeven.
5. Problemen met browsers
Mermaid diagrammen worden mogelijk niet consistent weergegeven in alle browsers, wat problemen kan veroorzaken voor sommige gebruikers.
✅ Best Practice: Test uw diagrammen altijd in de browsers die uw publiek het meest gebruikt, zoals Chrome, Firefox en Edge. Als u problemen ondervindt met de weergave, exporteer het Mermaid-diagram dan naar een PNG of PDF om de toegankelijkheid op alle platforms te garanderen.
Zeemeermin-diagrammen maken in ClickUp
Mermaid's eenvoudige aanpak voor het maken van diagrammen maakt het essentieel voor het vereenvoudigen van complexe ideeën en het organiseren van werkstromen. Van het in kaart brengen van processen tot het visualiseren van projecten, het is het soort tool waar u keer op keer naar grijpt.
Wilt u uw werkstromen beter illustreren? Integreer met ClickUp om diagrammen te genereren, voortgang bij te houden en samen te werken met je team, allemaal op één plek.
Dev-teams kunnen het gebruiken om architectuur en workflows in kaart te brengen, projectmanagers kunnen taken direct vanuit hun diagrammen bijhouden en beheren, en cross-functionele teams kunnen eenvoudig afstemmen tussen afdelingen met duidelijke, deelbare visuals. Aanmelden voor ClickUp vandaag om moeiteloos Mermaid diagrammen te maken!