Voor ontwerpers en creatieven die werken aan digitale ontwerpen is er niets belangrijker dan het kiezen van de juiste ontwerptools.
Tussen de vele opties springen zowel Whimsical als Figma eruit als capabele ontwerptools hoewel ze bedoeld zijn voor verschillende ontwerpprocessen. Whimsical is favoriet voor het opstellen van vroege concepten, terwijl Figma uitstekend is voor het maken van gedetailleerde gebruikersinterfaces.
De ideale tool stroomlijnt je ontwerpproces het verbetert de samenwerking tussen teams en de resultaten van projecten.
Als je een keuze moet maken tussen Whimsical en Figma, hebben we de functies, prijzen en gebruiksscenario's voor je op een rijtje gezet zodat je een weloverwogen beslissing kunt nemen. Laten we Whimsical vs. Figma onderzoeken om te ontdekken wat het beste bij jouw creatieve behoeften past.
**Wat is Whimsical?

via Grillig Whimsical is een visuele werkruimte ontworpen om complexe ideeën te vereenvoudigen. Het is een hulpmiddel waar stroomdiagrammen, wireframes en mindmaps tot leven komen.
In de kern brengt Whimsical duidelijkheid in je ideeën. Het is perfect voor brainstormsessies, het in kaart brengen van projecten en strategieën. De kracht ligt in de minimalistische aanpak, waardoor gebruikers zich kunnen concentreren op hun content zonder te worden afgeleid.
Gebruikers houden van Whimsical vanwege het intuïtieve ontwerp en de eenvoud. Bovendien is het real-time samenwerking laat teams in realtime en asynchroon samenwerken.
Samengevat is Whimsical meer dan alleen een diagramtool:
- Het is een ruimte waar ideeën worden georganiseerd, gedeeld en ontwikkeld
- De gebruiksvriendelijke interface maakt het geschikt voor professionals in verschillende velden
- Het is een effectieve oplossing voor mensen die waarde hechten aan gestructureerde visuele abonnementen en snelle samenwerking
Functies Whimsical
Whimsical onderscheidt zich door zijn gerichte functies, op maat gemaakt voor efficiënte ontwerpprocessen:
1. Stroomdiagrammen
Whimsical maakt het voor iedereen gemakkelijk om stroomschema's te maken om bedrijfsprocessen en workflows in kaart te brengen. Met een bereik aan aanpassingsopties kunnen gebruikers gedetailleerde en functionele stroomschema's maken die gemakkelijk te begrijpen en aan te passen zijn. Het platform biedt ook sjablonen voor stroomschema's om je op weg te helpen.
2. Stroomdiagrammen
Het wireframinghulpmiddel in Whimsical is een uitkomst voor UI/UX ontwerpers . Het biedt een breed bereik aan sjablonen en elementen die het aanmaken van lay-outs voor websites en apps stroomlijnen. De gebruiksvriendelijkheid en het brede bereik aan elementen maken het een favoriet voor ontwerpwerk in een vroege fase.
3. Mindmaps
Grillig mindmaps zijn van onschatbare waarde voor brainstormen en het organiseren van ideeën. Ze bieden een flexibele en dynamische manier om gedachten vast te leggen en te structureren. Dit bevordert creativiteit en gezamenlijke ideeën.
Bovendien kunnen meerdere gebruikers in realtime samenwerken aan een project met Whimsical. De eenvoudige deelopties en overzichtelijke interface helpen ontwerpteams om hun werk te stroomlijnen.
Bovendien integreert Whimsical naadloos met andere tools, waardoor het nog nuttiger is in een multi-tool workflow.
De functies van Whimsical geven prioriteit aan duidelijkheid, samenwerking en gebruiksgemak. Deze functies maken het niet alleen ideaal voor het maken van diagrammen, maar ook een uitgebreid platform voor visueel denken en team samenwerking .
Whimsical pricing
- Starter: Gratis
- Pro: $12/editor per maand
- Organisatie: $20/editor per maand, jaarlijks gefactureerd
Wat is Figma?

via Figma Figma is een populair hulpmiddel, vooral nuttig bij UI/UX-ontwerp en prototyping . Dit cloud-gebaseerde platform faciliteert een naadloze ontwerp-naar-ontwikkeling workflow, waardoor het een favoriet is onder professionele ontwerpers.
Figma's primaire aantrekkingskracht ligt in hoe het helpt ontwerpteams helpt samenwerken . Hiermee kunnen meerdere ontwerpers tegelijkertijd aan een bord werken en realtime updates en feedback geven. Dit maakt het van onschatbare waarde in snelle ontwerpomgevingen, waar teamwerk en snelle doorlooptijden belangrijk zijn.
Figma is een volwaardige suite voor visueel ontwerp, waar ideeën gezamenlijk worden ontwikkeld, getest en verfijnd. Dit is geschikt voor zowel startups als ondernemingen en biedt een bereik aan tools voor moderne digitale ontwerpprojecten.
Figma onderscheidt zich door zijn robuuste ontwerpmogelijkheden, interactieve prototyping, sjablonen van hoge kwaliteit en realtime samenwerking. Het overbrugt de kloof tussen ontwerpers en ontwikkelaars door de workflow te vereenvoudigen en te verbeteren.
Figma functies
Figma's uitgebreide set functies maakt het een uitstekende keuze voor UI/UX ontwerp en samenwerking:
1. Interface ontwerp
Figma blinkt uit in UI/UX ontwerp met zijn geavanceerde vector bewerkingstools, responsieve layout grids en uitgebreide component bibliotheken. Met deze functies kun je gedetailleerde en dynamische ontwerpen maken.
2. Prototyping
Een van Figma's meest krachtige aspecten zijn de prototyping mogelijkheden. Ontwerpers kunnen interactieve prototypes en kant-en-klare mockups maken die het uiteindelijke ontwerp nabootsen uiterlijk en de functie van het uiteindelijke product nabootsen. Deze functie is cruciaal voor het testen van sjablonen voor softwareprototypes en om ervoor te zorgen dat het ontwerp voldoet aan de verwachtingen van de gebruiker.
3. Samenwerking
Met Figma's functie voor real-time bewerking kunnen meerdere ontwerpers tegelijkertijd aan hetzelfde project werken. Functies zoals commentaar geven, versiebeheer en eenvoudig delen maken het tot een efficiënt platform.
In combinatie met de gebruiksvriendelijkheid en toegankelijkheid maken deze functies het een ideale keuze. Het stelt ontwerpers in staat om hoogwaardige interfaceontwerpen en prototypes te maken.
Figma's tools maken het geschikt voor freelancers, middelgrote ontwerpteams en grote ondernemingen.
Figma prijzen
- Starter: Free Forever
- Professioneel: $15/gebruiker per maand
- Organisatie: $45/gebruiker per maand, jaarlijks gefactureerd
- Enterprise: $75/gebruiker per maand, jaarlijks gefactureerd
Whimsical vs. Figma: Vergelijking van functies
Een Whimsical vs. Figma vergelijking kan niet exact zijn omdat beide tools unieke functies hebben die op maat gemaakt zijn voor specifieke ontwerpmissies. Het begrijpen van hun verschillende functies en mogelijkheden is de sleutel tot het kiezen van het juiste gereedschap voor jouw creatieve projecten.
1. Kernfuncties
Willekeurig
Whimsical is ideaal voor visuele storytelling. Met uitstekende flowcharts, wireframes en mindmaps maakt de software eenvoudige abonnementen in een vroege fase. Het is een geweldig hulpmiddel voor brainstormsessies.
Whimsical zet ingewikkelde concepten om in kristalheldere visuele verhalen en vereenvoudigt abstracte ideeën in georganiseerde visuele structuren.
In actie: Stel je voor dat een marketingteam brainstormt over een campagnestrategie. Met behulp van Whimsical brengen ze snel een stroomschema in kaart van alle elementen van de processtroom, waarbij ideeën en strategieën visueel worden georganiseerd. Deze duidelijkheid helpt om het team op één lijn te krijgen en het abonnement efficiënt uit te voeren.
Figma
Figma is voor miljoenen mensen wereldwijd het hulpmiddel bij uitstek voor UI/UX-ontwerp en prototypering van websites en mobiele apps. Uitgerust met tools voor het gedetailleerd aanmaken van interfaces en interactieve prototypes, is het een krachtpatser voor het afronden van ingewikkelde ontwerpprojecten.
In actie: Stel je voor dat een UI/UX ontwerper bij een tech startup Figma gebruikt om een prototype te maken van de interface van hun app. Door real-time samen te werken met ontwikkelaars en belanghebbenden, kunnen ze ontwerpen snel herhalen en ervoor zorgen dat het eindproduct perfect aansluit op de behoeften van de gebruiker.
2. Gebruikersinterface en toegankelijkheid
#
Whimsical heeft een schone, intuïtieve interface. Het is een makkie voor beginners maar robuust genoeg voor professionals, waardoor het geweldig is voor snelle ontwerpen en conceptueel werk.
Figma
Figma heeft een complexer landschap met veel functies. Het is op maat gemaakt voor ervaren ontwerpers en ondersteunt geavanceerde ontwerptaken en diepgaande projectontwikkeling.
3. Samenwerking en teaminteractie
Willekeurig
Whimsical bevordert effectieve teamsamenwerking in vroege ontwerpfasen. De realtime bewerkings- en feedbacktools zijn perfect voor groepsbrainstormen en het plannen van lay-outs.
Figma
Figma biedt geavanceerde functies voor samenwerking bij ingewikkeld ontwerpwerk. Het creëert een collaboratief ecosysteem waar meerdere ontwerpers in real-time kunnen samenwerken.
4. Ontwerpmogelijkheden en tools
Whimsical
De tool stroomlijnt het aanmaken van basisontwerpelementen om uitgebreide ideeën om te zetten in eenvoudige visuele formats zoals grafieken en wireframes.
Figma
Figma beschikt over vectornetwerken, geavanceerde rasters en dynamische overlays, die geschikt zijn voor het maken van gedetailleerde en responsieve ontwerpen.
5. Integratie met andere platforms
Whimsical
Whimsical integreert soepel met verschillende tools voor projectmanagement zoals Asana, Jira en Trello. Dit maakt een samenhangende werkstroom mogelijk.
Figma
Figma staat bekend om zijn uitgebreide integratiemogelijkheden die ontwerpen met ontwikkelings- en andere tools, waardoor een naadloze werkstroom van ontwerp naar ontwikkeling ontstaat. De tool maakt verbindingen met platforms zoals Slack, GitHub en Zeplin.
6. Prijzen
#
Deze tool heeft een meer toegankelijke prijsstelling, wat vooral gunstig is voor individuen en kleine teams. Al met al biedt Whimsical essentiële functies voor het ontwerpen in een vroege fase tegen een kosteneffectieve prijs.
Figma
Figma heeft een hogere prijs, maar weerspiegelt ook zijn uitgebreide functieset. De cloud-gebaseerde tool biedt waarde voor grotere teams en complexe projecten die gedetailleerd werk vereisen.
Bij het vergelijken van Whimsical vs. Figma vanuit de weergave van functies en gebruik, kun je zien dat Whimsical ideaal is voor initiële abonnementen en eenvoudige ontwerptaken, terwijl Figma het meest geschikt is voor gedetailleerd, gezamenlijk ontwerpwerk.
Hoewel de specifieke vereisten van je project je moeten leiden in je keuze voor Whimsical vs. Figma, is de belangrijkste overweging de complexiteit van de vereiste technische of ontwerpvaardigheden en het werk dat ermee gemoeid is.
bekijk deze
!
Whimsical vs. Figma op Reddit
Reddit is een goudmijn voor ongefilterde gedachten en eerlijke gebruikerservaringen van verschillende producten. Whimsical en Figma hebben veel discussies losgemaakt in design en productiviteit subreddits.
De Reddit gemeenschap is echter niet tot een unaniem oordeel gekomen in discussies waarin de twee met elkaar werden vergeleken. De keuze voor Whimsical vs. Figma komt vaak neer op de aard van het project en de grootte van het team.
Voor snelle, gezamenlijke brainstormsessies en ontwerpen in een vroege fase neemt Whimsical de leiding. Maar als het gesprek gaat over gedetailleerd interfaceontwerp en prototypes, is Figma de favoriet.
Een thread in r/userexperience benadrukt de sterke punten van Whimsical in lo-fi wireframing en werkstromen van gebruikers, terwijl Figma's mogelijkheden worden erkend, vooral met FigJam voor gedetailleerde ontwerpaspecten.
Een gebruiker van Reddit, u/tebyteby, vat dit goed samen:
Whimsical heeft een behoorlijk robuuste toolset voor zowel lo-fi wireframing als user flows. Dat gezegd hebbende, als je Figma al gebruikt, zou ik voor FigJam gaan. De tool zal alleen maar beter worden en het doet al wat de meeste andere tools doen.
u/tebyteby
Het perspectief van de gebruiker illustreert de robuustheid van Whimsical voor de eerste fasen van het ontwerp en de veelbelovende evolutie van Figma's FigJam voor uitgebreidere ontwerptaken.
Verbeteren van ontwerp werkstromen met ClickUp - Het beste alternatief

Gebruik ClickUp om samen te werken, overtuigende ontwerpen te maken en prototypes te delen
Hoewel Whimsical en Figma krachtige tools zijn in hun respectieve domeinen, komt ClickUp naar voren als een uitgebreid alternatief, dat de kloof overbrugt tussen visuele abonnementen, gedetailleerde ontwerpuitvoering en samenwerking met ontwerpteams.
Dit veelzijdige platform verbetert de productiviteit van teams. Door enkele functies van beide tools te integreren, biedt ClickUp een uniforme oplossing voor projectmanagement, ontwerpsamenwerking en documentatie.
Laten we eens kijken hoe de specifieke functies van ClickUp die van Whimsical en Figma vergelijken en aanvullen.
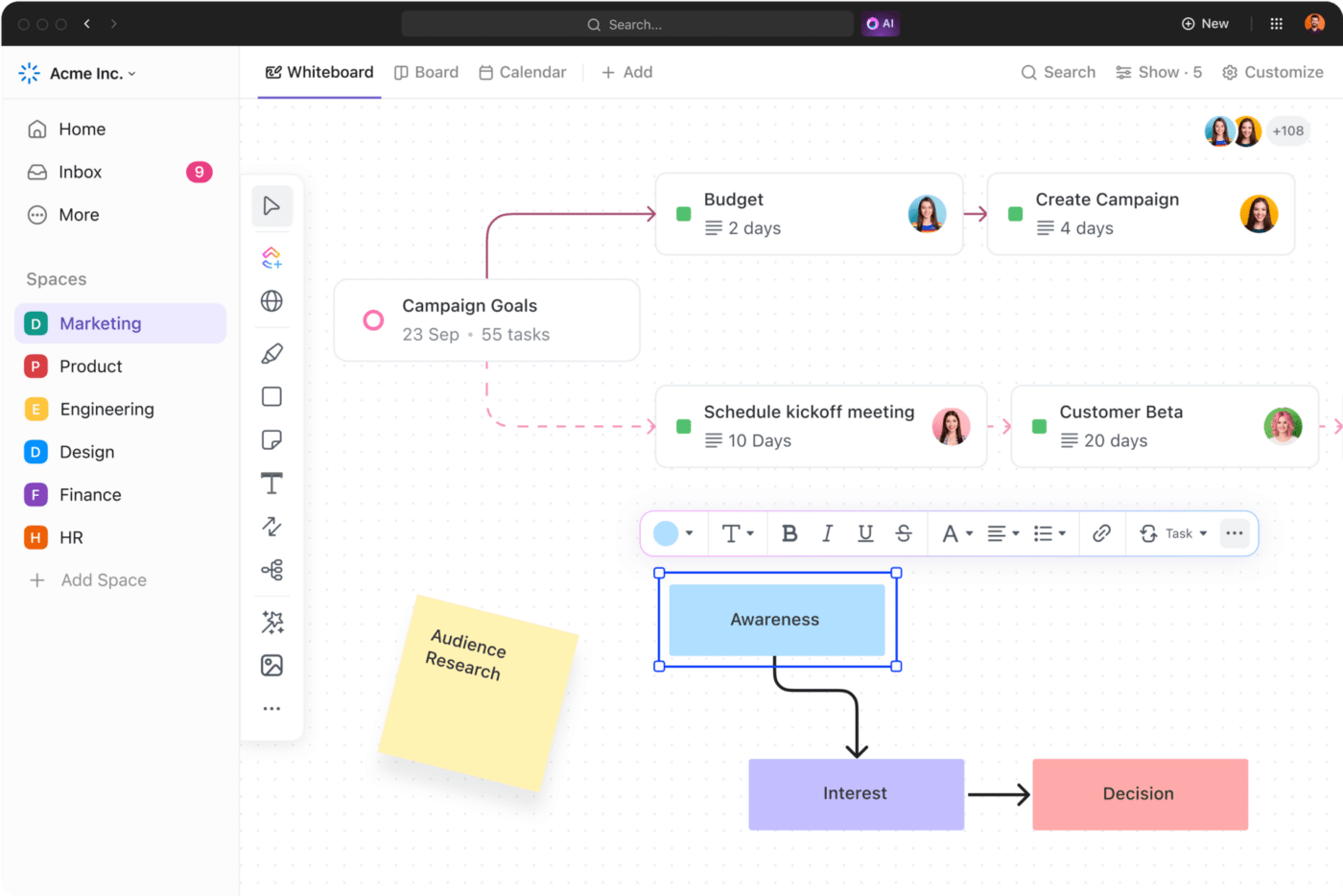
1. ClickUp Whiteboards

Brainstorm, strategiseer of breng werkstromen in kaart met visueel samenwerkende ClickUp Whiteboards ClickUp Whiteboards zijn ideaal voor visueel brainstormen en het gezamenlijk in kaart brengen van complexe ideeën. U kunt uit de vrije hand tekenen, vormen en afbeeldingen toevoegen, aantekeningen maken en zelfs taken met elkaar verbinden. Verbind meerdere elementen om workflows, stappenplannen en meer te creëren.
ClickUp biedt ook honderden sjablonen die u kunt gebruiken om snel aan de slag te gaan.
2. ClickUp Ontwerp

maak wireframes, app-schermen, mock-ups en meer met de ontwerptools van ClickUp_
Afgestemd op de behoeften van design teams, ClickUp Ontwerp biedt ruimten voor collaboratief ontwerp, wat een vlottere projecten bijhouden en feedbackintegratie en het verbeteren van het algehele ontwerpproces.
U kunt ontwerpopdrachten verzamelen en delen, proefdrukken en mockups annoteren, ontwerptaken en subtaken beheren en werklasten en tijdlijnen bijhouden. Daarnaast kan ClickUp AI u helpen bij het ontwikkelen van creatieve briefings, design persona's en meer.
ClickUp integreert ook met uw favoriete tools zoals Miro, Slack, Figma, G Suite, Dropbox, enz. zodat u al uw ontwerpworkflows op één plaats kunt beheren.
3. ClickUp Documenten

Collaborate with team members in ClickUp Docs to customize fonts, add Task relationships, or link to Tasks directly in the document
Vergelijkbaar met de documentatieaspecten van Figma en de planningselementen van Whimsical, ClickUp Documenten maakt gedetailleerde projectdocumentatie mogelijk en zorgt voor een grondige documentatie van ontwerp tot voltooiing van het project.
Creëer en documenten bewerken samen, koppel ze aan uw werkstromen, deel ze veilig en maak van uw meest gebruikte documenten sjablonen.
De integratie van ClickUp in uw ontwerpworkflow is een aanvulling op de sterke punten van zowel Whimsical als Figma en zorgt voor een allesomvattende aanpak van projectmanagement en samenwerking tussen teams.
Prijzen
- Free Forever
- Unlimited: $7/member per maand
- Business: $12/lid per maand
- Enterprise: Neem contact op met verkoop voor prijzen
- ClickUp AI: Beschikbaar in betaalde abonnementen voor $5 per werkruimte
De juiste keuze maken voor uw ontwerpbehoeften: ClickUp
Wat digitale ontwerptools betreft, hebben Whimsical en Figma elk hun specifieke sterke punten op het gebied van visuele samenwerking en interfaceontwerp.
Whimsical blinkt uit in het organiseren en visualiseren van ideeën, waardoor het ideaal is voor de eerste fasen van abonnementen. Figma biedt daarentegen geavanceerde functies voor diepgaand UI/UX-ontwerp en prototyping, wat geschikt is voor gedetailleerd ontwerpwerk.
De keuze tussen Whimsical en Figma hangt af van de behoeften van je project en de werkstroom van je team.
ClickUp is een uitgebreid alternatief voor standalone oplossingen zoals Figma en Whimsical. Het is een uitstekend platform voor het stroomlijnen van ontwerpworkflows met zijn samenwerkingstools, functies voor projectplanning, automatisering van workflows en mogelijkheden voor bijhouden.
ClickUp combineert aspecten van Whimsical en Figma met extra functies voor projectmanagement. Het biedt realtime brainstorming en samenwerking zoals Whimsical en een gestructureerde aanpak van projectmanagement, zoals Figma's gedetailleerde workflows.
Kies voor ClickUp als je op zoek bent naar een allesomvattende oplossing die aan al je ontwerp- en managementbehoeften voldoet in één platform. Klaar om uw projectmanagement naar een hoger niveau te tillen? Start met ClickUp vandaag.

