Wil je je creatieve processen stroomlijnen en het gegoochel met meerdere ontwerptools vermijden? Wij hebben wat je nodig hebt. Er zijn een groot aantal Figma app integraties die het werk makkelijker maken. Van web ontwerptools naar samenwerking in teams zijn deze Figma-integraties het bekijken waard.
Wij hebben de tien beste Figma app integraties die een revolutie teweeg zullen brengen in je ontwerpworkflow, waardoor het efficiënter wordt dan ooit tevoren.
Ben je klaar om te integreren Figma met andere tools in je werkstroom om je volledige ontwerppotentieel te ontsluiten? Laten we beginnen! 📝
Wat moet je zoeken in Figma-integraties?
Figma is een van de meest bezochte design web apps op het internet, met meer dan 4 miljoen gebruikers wereldwijd en 101 miljoen weergaven per maand. Maar het komt allemaal neer op het kiezen van de juiste Figma-integraties voor jouw team.
- Kijk naar compatibiliteit met uw bestaande tools, gebruiksgemak en de mogelijkheid om uwontwerpworkflow
- Een ideale integratie moet moeiteloos samenvoegen met de Figma app, functies toevoegen zonder uw huidige workflow te verstoren
- Kies tools die efficiëntie brengen, samenwerking bevorderen en voorzien inunieke functies op maat gemaakt om specifieke ontwerpuitdagingen voor uw team op te lossen
Laten we nu eens kijken naar de beste Figma-integraties die er zijn om te overwegen. ▶️
De 10 beste Figma-integraties om te gebruiken in 2024
1. ClickUp 
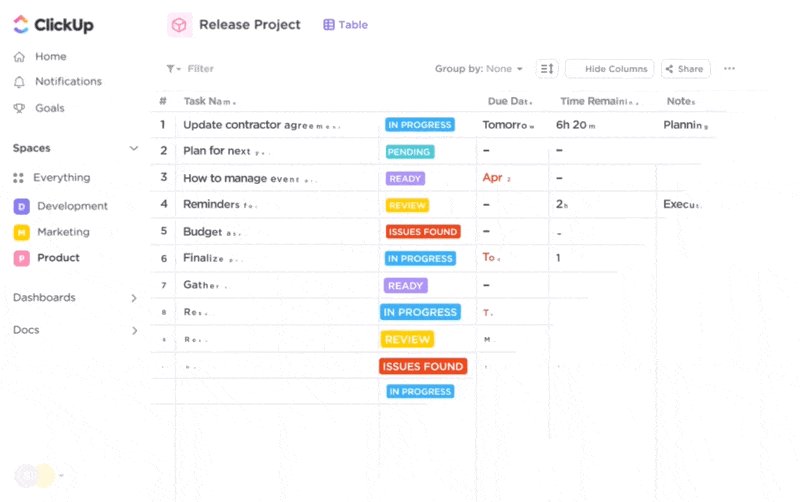
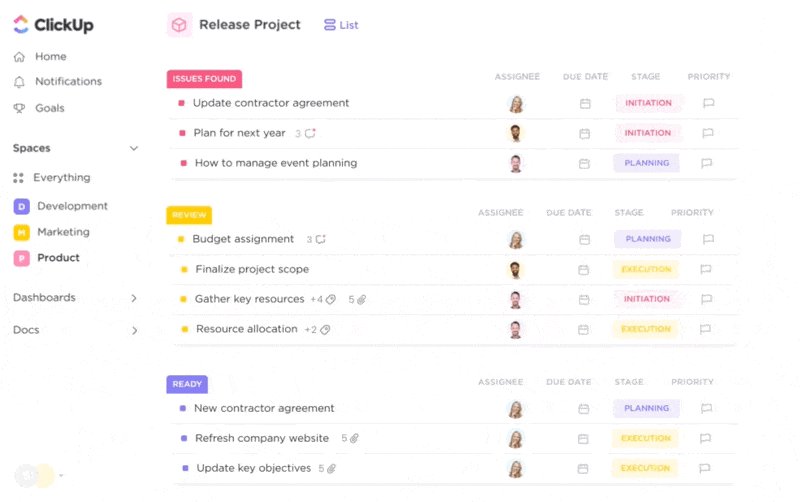
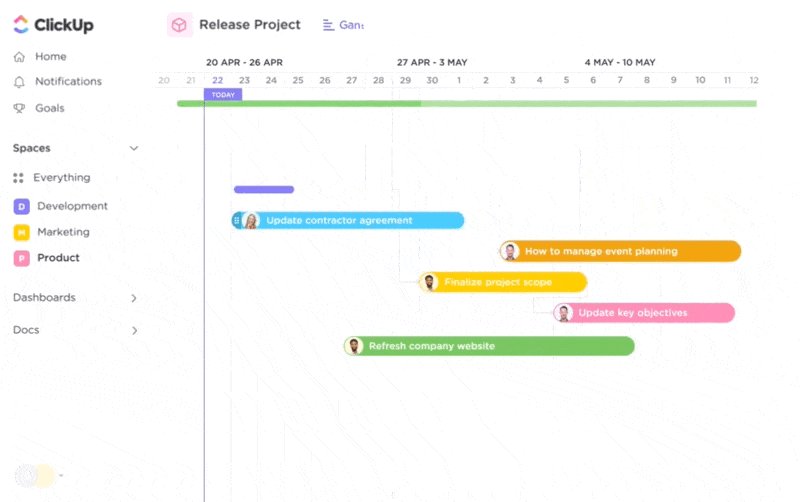
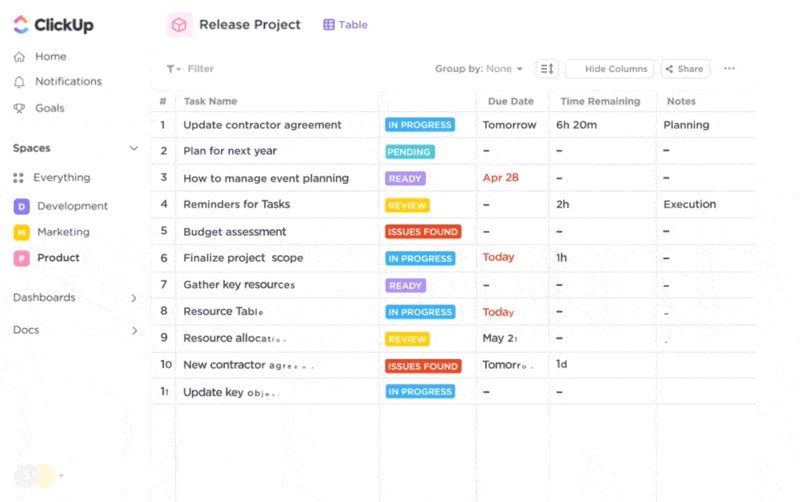
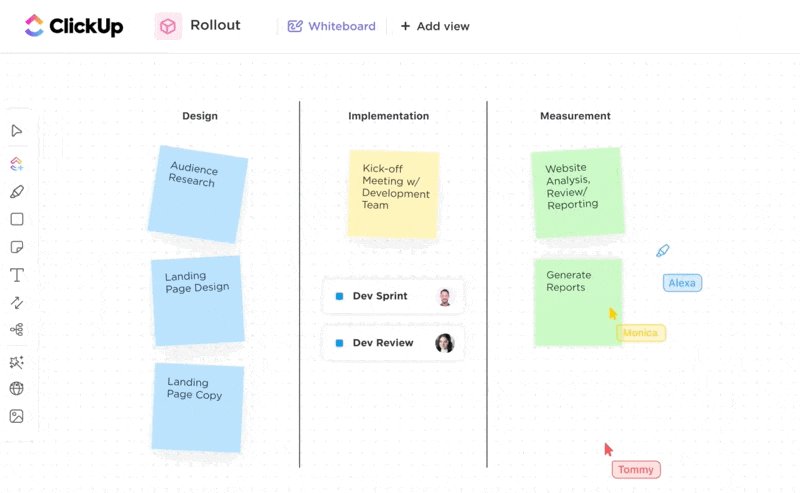
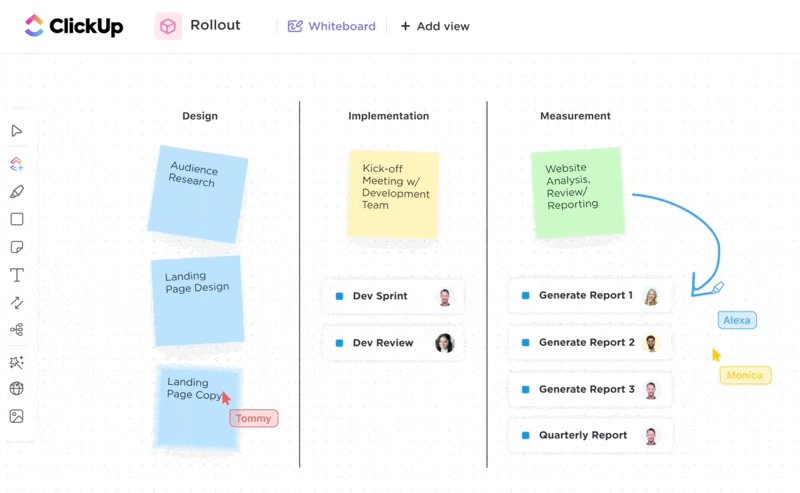
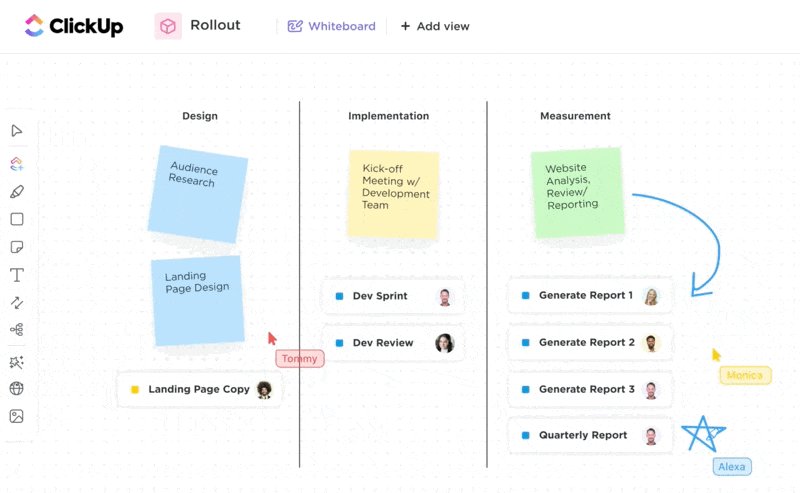
Gebruik ClickUp om je projecten efficiënt te beheren met 15+ weergaven, vooraf ontworpen sjablonen en talloze functies voor samenwerking. Figma integratie met ClickUp brengt twee krachtige tools samen en biedt ontwerp- en projectmanagement teams de broodnodige stimulans tot samenwerking. Het biedt ontwerpteams een uitgebreide omgeving voor het bijhouden van voortgang, feedback en het beheren van taken op één plek!
 ClickUp x Figma-integratie
elimineert de kloof tussen ontwerpers en het projectmanagement team. De integratie maakt eenvoudige co-ontwerpen, snelle communicatie en veel ingebouwde functies mogelijk, zoals de mogelijkheid om te zoomen en door wijzigingen te scrollen.
ClickUp x Figma-integratie
elimineert de kloof tussen ontwerpers en het projectmanagement team. De integratie maakt eenvoudige co-ontwerpen, snelle communicatie en veel ingebouwde functies mogelijk, zoals de mogelijkheid om te zoomen en door wijzigingen te scrollen.
ClickUp beste functies:
- Werk direct aan Figma bestanden in ClickUp met behulp vanreal-time samenwerkingmaakt communicatie naadloos voor ontwerpers
- Zet ontwerpelementen gemakkelijk om in uitvoerbare Taken. (BekijkClickUp-taaken om andere werkstromen te stroomlijnen)
- Werk direct aan de meest recente versie van het ontwerp omdat ClickUp de versiegeschiedenis bijhoudt. Zeg vaarwel tegen verouderde bestanden
- Overbrug de kloof tussen ontwerp en projectmanagement omdat Figma's integratie met ClickUp zich richt op verschillende aspecten van een project
- Profiteer vanClickUp's software voor projectmanagement integratiemet een overvloed aan andere apps in de wereld van design en productiviteit

ClickUp is uw gecentraliseerde, visuele hub om teamideeën om te zetten in gecoördineerde acties
ClickUp limieten:
- Een groot aantal functies betekent dat er een steile leercurve kan zijn
- Integratie is online offline samenwerking is dus nog niet beschikbaar
ClickUp prijzen:
- Personal use: Free forever
- Onbeperkt abonnement voor kleine teams: $7/maand per gebruiker
- Business-abonnement voor middelgrote teams: $12/maand per gebruiker
- Enterprise-abonnement voor grote teams: Neem contact op met ClickUp's verkoop
- ClickUp Brain: Beschikbaar op alle betaalde abonnementen voor $5/Workruimte lid/maand
ClickUp beoordelingen en recensies:
- G2: 4.7/5 (9000+ beoordelingen)
- Capterra: 4.6/5 (3900+ beoordelingen)
Pro tip: Bekijk enkele van de andere ClickUp integraties die uw productiviteit de hoogte in zullen jagen. We hebben ook een lijst gemaakt van de top 16 integraties die uw werk een fluitje van een cent zullen maken.
2. Google Werkruimte

via Figma Google Werkruimte Integreer Figma met Google Werkruimte om uw ontwerp- en samenwerkingsproces te stroomlijnen. Alle Google apps ondersteunen integraties.
Deel ontwerpen tijdens vergaderingen met Google Meet of plaats opmerkingen in Google Documenten, maar integreer ontwerpbestanden ook in Google Agenda om teamgenoten te helpen zich voor te bereiden op een vergadering met de juiste middelen.
Deze krachtige combinatie is goed voor het ontwerp, productontwikkeling , IT operations of marketing teams.
Beste functies:
- Werk eenvoudig samen met uw design team omdat u werkt met Figma ontwerpen binnen Google Workruimte
- Figma bestanden direct insluiten in alle Google Workspace apps, inclusief Google Documenten, Google Spreadsheets en Google Slides
- Bekijk alle updates in Figma bestanden in Google Workspace in real-time, zonder van platform te wisselen
Beperkingen:
- Gebruikers suggereren dat je geen ontwerpen kunt bewerken vanuit Google Workspace; je moet overschakelen naar Figma
- Het beheren van toestemming voor toegang tot bestanden is complex als je een groot team hebt
Google Werkruimte prijzen:
- Business Starter: $6 per gebruiker per maand
- Business Standard: $12 per gebruiker per maand
- Business Plus: $18 per gebruiker per maand
- Enterprise-abonnement: Voor prijzen moet u contact opnemen met het verkoopteam
Google Werkruimte beoordelingen en recensies:
- G2: 4.6/5 (40.000+ beoordelingen)
- Capterra: 4.6/5 (15.000+ beoordelingen)
3. Confluentie en Figma

via Figma x Confluence Figma voor Confluence combineert de collaboratieve grafisch ontwerp mogelijkheden van Figma met de documentatie- en teamwork functies van Atlassian's Confluence platform.
De Smart Link functie ondersteunt een volledig ingebedde weergave die aanvoelt als een doorlopende pagina. Je hoeft nooit je werkstroom te verlaten om wijzigingen aan te brengen.
Confluence X Figma integratie is een slimme keuze voor creatieve ontwerpteams die samenwerken met de marketingafdeling en voor makers van content die intern of op freelance basis werken.
Beste functies:
- Figma ontwerpen direct insluiten in Confluence pagina's
- Werk met meerdere team leden tegelijkertijd aan een ontwerp project op Confluence pagina's
- Gebruik maken van Confluence's dezelfde versie beheer mogelijkheden als Figma, dus je hoeft niet te wisselen tussen platforms voor bewerkingen
- Beheer de instellingen voor toestemming in Confluence die ook van toepassing zijn op ingesloten Figma-ontwerpen, zodat alleen bevoegde gebruikers ontwerpbestanden weergeven en bewerken
Beperkingen:
- Sommige gebruikers suggereren dat een aantal Figma functies nog niet beschikbaar zijn op Confluence pagina's
- Beide diensten worden apart gefactureerd, watde kosten kan opdrijven voor kleine bedrijven, afhankelijk van het gebruik - maandelijkse kosten kunnen oplopen tot meer dan $100
Confluence pricing:
- Free: $0 per gebruiker per maand
- Standaard: $6.05 per gebruiker per maand
- Premium: $11.55 per gebruiker per maand
- Enterprise: Jaarlijks gefactureerd; neem contact op met het verkoopteam van Atlassian
Confluence Beoordelingen en beoordelingen:
- G2: 4.1/5 (3.600+ beoordelingen)
- Capterra: 4.5/5 (3.000+ beoordelingen)
4. Notion en Figma

via Figma Notion integratie Integreer Figma met Notion om Figma ontwerpen, frames en prototypes direct in uw Notion pagina's te integreren. Deze integratie stelt teams in staat om ontwerpassets te consolideren en projectdocumentatie binnen een samenhangende werkruimte.
Of u nu een webdesigner grafisch ontwerper, projectmanager of ontwikkelaar, deze uniforme omgeving vereenvoudigt de toegang tot kritisch ontwerpwerk.
Beste functies:
- Embed Figma bestanden, frames en prototypes direct in Notion pagina's
- Werk in real-time samen in Notion - een fluitje van een cent voor drukke teams
- Werk direct aan de meest recente Figma-ontwerpen in Notion, omdat het de versie van Figma behoudt
- Geniet van teamoverschrijdende samenwerking tussen ontwerpers, ontwikkelaars en andere leden van het team, waardoor een meer samenhangend team ontstaatwerkstroom
- Laat interactieve prototypes die je team in Figma heeft gemaakt direct zien in Notion
Limieten:
- Figma integratie met Notion biedt momenteel alleen-lezen toegang
- Gebruikers rapporteerden dat sommige geavanceerde functies voor prototyping niet toegankelijk zijn binnen het embedded ontwerp van Notion
Notion prijsstelling:
- Free: $0 per gebruiker per maand
- Plus: $10 per gebruiker per maand
- Business: $18 per gebruiker per maand
- Enterprise:Vraag een demo aan bij het verkoopteam van Notion
Notion beoordelingen en recensies:
- G2: 4.7/5 (4.800+ beoordelingen)
- Capterra: 4.7/5 (1.900+ beoordelingen)
Pro Tip: Als je een webdesigner bent, is het van cruciaal belang om je ontwerp goed te krijgen en op de hoogte te blijven van het ontwikkelingsproces van je website. We raden aan om ClickUp's sjabloon voor websiteontwikkeling om uw Taken tot een goed einde te brengen!
5. GitLab

via Figma x GitLab Figma integratie met GitLab is een oplossing voor samenwerking en versiebeheer die ontwerpers en ontwikkelaars in staat stelt om naadloos samen te werken aan design projecten binnen het GitLab platform.
Deze integratie brengt een verbinding tot stand tussen GitLab pipelines en CI/CD gebeurtenissen met Taken om de voortgang in real-time te monitoren. Het zorgt ervoor dat projectmanagers onmiddellijk updates ontvangen over wijzigingen in code, huidige build statussen en de voortgang van deployments.
Beste functies:
- Werk tegelijkertijd aan hetzelfde ontwerpbestand als uw andere teamleden, omdat Figma's integratie met GitLab real-time samenwerking mogelijk maakt
- Wijzigingen in ontwerpbestanden bijhouden, wat betekent dat je de versie geschiedenis kunt weergeven en wijzigingen kunt aanbrengen zoals je wilt
- Opslaanontwerpbronnen zoals Figma bestanden en ontwerpcomponenten direct in GitLab opslagplaatsen
- Genereer ontwerpspecificaties en assets direct vanuit Figma, die ontwikkelaars binnen GitLab kunnen benaderen
- Ontwerptaken koppelen aan ontwikkeltaken-dankzij GitLab's probleem bijhouden systeem dat je koppelt aan Figma ontwerpen
Beperkingen:
- Gebruikers suggereren dat Figma en GitLab integratie bepaalde geavanceerde functies voor ontwerpsamenwerking missen
- Degenen die nieuw zijn met Figma of GitLab zullen een leercurve ervaren bij het gebruik van de integratie
GitLab prijsstelling:
- Free: $0 per gebruiker per maand
- Premium: $29 per gebruiker per maand
- Ultimate: $99 per gebruiker per maand
GitLab beoordelingen en recensies:
- G2: 4.5/5 (700+ beoordelingen)
- Capterra: 4.6/5 (1.000+ beoordelingen)
6. Dropbox en Figma

via Figma x Dropbox Figma for Dropbox is ontworpen om een vlottere ontwerpworkflow voor creatieve teams te vergemakkelijken. Verbind je Figma accounts direct met Dropbox en beheer daar alle bestanden.
De integratie heeft versiebeheer en samenwerking binnen de Figma-omgeving. Ontwerpen worden automatisch bijgewerkt, net als een live canvas, waardoor communicatie eenvoudiger wordt.
Krijg eenvoudig toegang tot je ontwerpbestanden opgeslagen in Dropbox met deze integratie en maak het een centrale hub voor al je ontwerpassets.
Beste functies:
- Bewerk en becommentarieer ontwerpbestanden tegelijkertijd met je team met behulp van Figma's realtime functies voor samenwerking geïntegreerd met Dropbox
- Toegang tot eerdere versies van bestanden die zijn opgeslagen in Dropbox
- Vereenvoudig het beheer van middelen en taken door direct te koppelen aan Dropbox mappen, waardoor je minder bestanden hoeft te dupliceren of handmatig middelen hoeft te importeren
- Genieten van de robuuste functies van Dropboxfuncties voor veiligheidwat betekent dat je ontwerpbestanden veilig zijn
- Gebruik Figma en Dropbox web-based toegang, waardoor cross-platform toegang eenvoudig is vanaf verschillende apparaten en locaties
Beperkingen:
- Dropbox heeft een limiet op de grootte van bestanden in de gratis en basis abonnementen, duseen premium abonnement kopen verhoogt de kosten
- Integratie vertrouwt op Dropbox's cloud opslagruimte en problemen met de service van Dropbox verstoren je ontwerpwerkstroom
Prijzen voor Dropbox:
- Essentials: $22 per maand
- Business: $24 per gebruiker per maand
- Business Plus: $32 per gebruiker per maand
Beoordelingen en recensies van Dropbox:
- G2: 4.4/5 (20.000+ beoordelingen)
- Capterra: 4.5/5 (21.000+ beoordelingen)
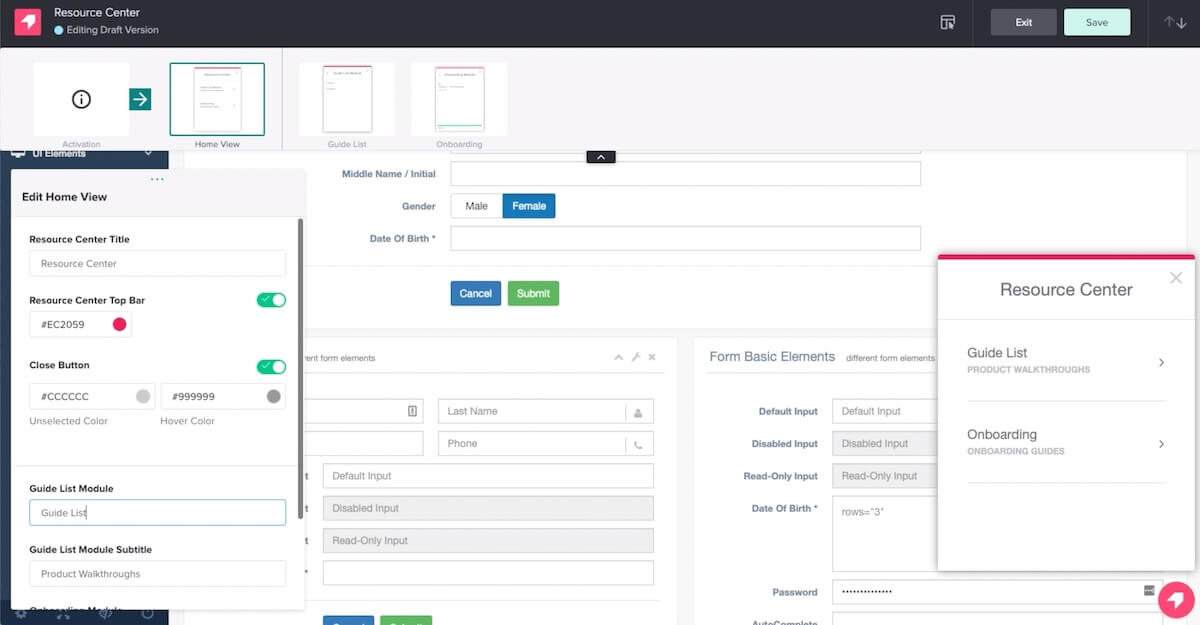
7. Pendo en Figma

via PendoFigma voor Pendo is een integratie die de gebruikerservaring verbetert en de ontwerpproces van elk project. Deze integratie maakt het mogelijk om wireframes en prototypes direct in een Pendo gids op te nemen.
De integratie van Pendo met Figma stelt productontwikkelingsteams in staat om feedback van gebruikers direct te koppelen aan taken, user journeys te visualiseren en functies te prioriteren op basis van echte gebruikersbehoeften. Deze samenwerking stroomlijnt de ontwikkeling, wat leidt tot een sneller en impactvoller productontwikkelingsproces.
Beste functies:
- Plaats ontwerp-prototypes in Pendo, waar gebruikers meer kans hebben om ermee te interageren en de respons te verhogen
- Maak gebruik van Pendo's gebruiks- en gedragsgegevens; deze integratie zorgt voor een betere targeting van gidsen waar feedback zinvol en specifiek is
- Integreer elk type Figma ontwerpbestand of prototype, ongeacht de instellingen voor het delen van links in Pendo
Limieten:
- DeFigma integratie is alleen beschikbaar voor gebruik met Pendo begeleidingwat betekent dat het niet kan worden gebruikt met andere aspecten of functies van Pendo
Er kan maar één Figma-inbedding worden toegevoegdaan elke Pendo gids Pendo prijzen:
- Gratis abonnement
- Groeiplan voor een enkele web- of mobiele app: aangepaste prijzen
- Portfolio abonnement voor onbeperkte web of mobiele apps: aangepaste prijzen
Pendo beoordelingen en recensies:
- G2: 4.4/5 (1.300+ beoordelingen)
- Capterra: 4.5/5 (212+ beoordelingen)
8. Maker Integratie

via Figma x Maker Wil je Figma ontwerpen gebruiken om dynamische webpagina's te maken? Maker laat je dat doen! Deze tool is geweldig voor het maken en aanpassen van content voor landingspagina's, productpagina's of blogberichten. Zeg hallo tegen betere gebruikersbetrokkenheid en conversiepercentages!
Door een Figma bestand toe te voegen aan de Maker editor, zet de geïntegreerde Figma-to-web engine de ontwerpen automatisch om in webpagina's die volledig responsief en bewerkbaar zijn binnen het Maker-platform.
Beste functies:
- Zet Figma ontwerpen om in volledig bewerkbare en responsieve webpagina's in enkele minuten met Maker's integratie
- Bewerk geïmporteerde layouts in Maker's drag-and-drop editor
- Houdt lagen, groepen en elementen in dezelfde structuur als in het Figma-bestand
Beperkingen:
- Gebruikers rapporteerden dat een gebrek aan globale kleuren het een uitdaging maakt om bestanden aan te passen, wat de flexibiliteit in het ontwerp beïnvloedt
Maker prijsstelling:
- Neem contact op met Maker voor prijzen
Maker beoordelingen en recensies:
- G2: 4.5/5 (32.000+ beoordelingen)
- Capterra: 4.7/5 (23.000+ beoordelingen)
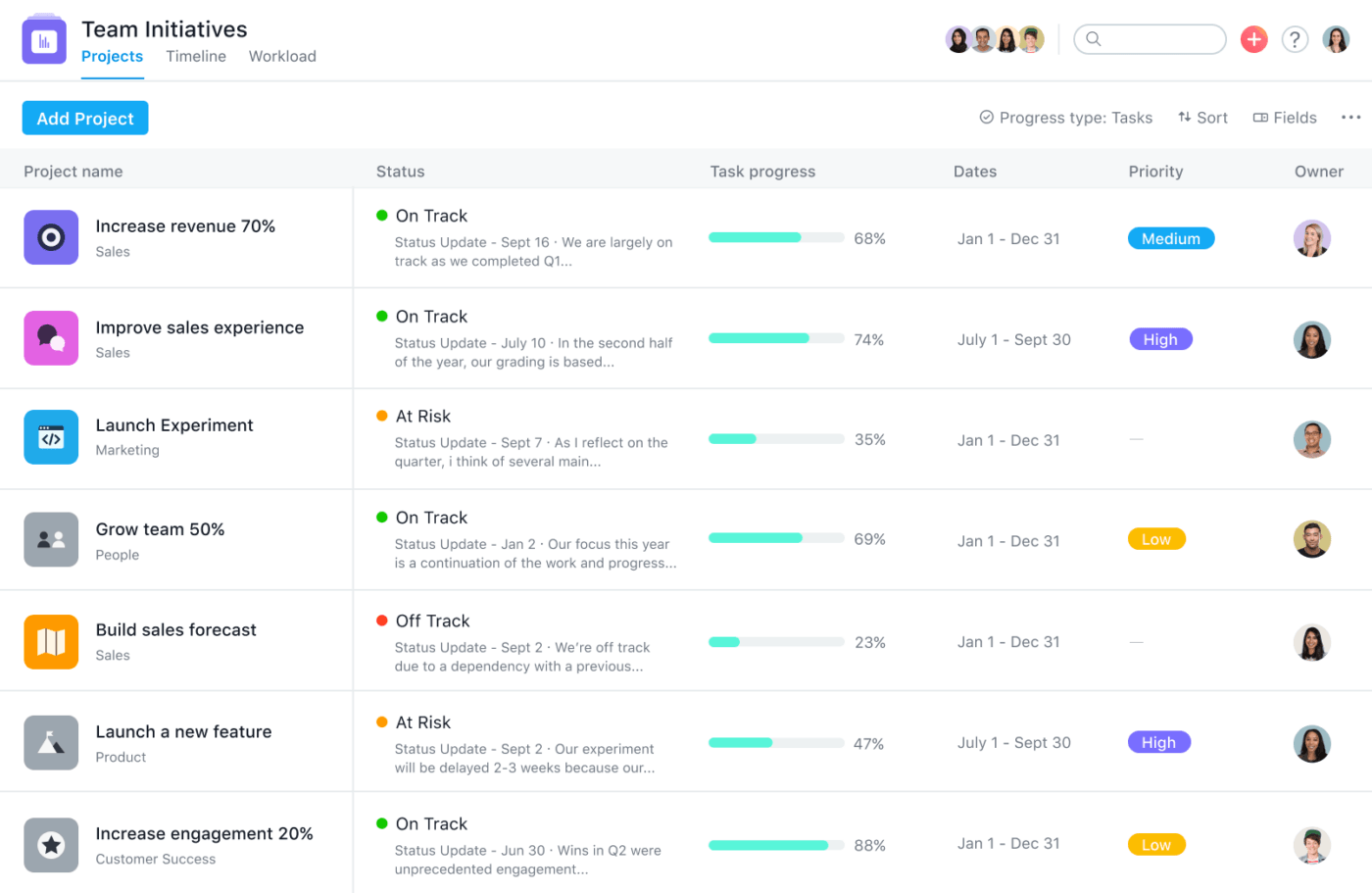
9. Asana en Figma

via Asana Integreer Figma met Asana om teams betere ontwerpen te laten bedenken, maken, testen en verzenden terwijl u gestructureerde Taken in Asana behoudt.
Met de widget van Asana in Figma en FigJam kunt u Asana gebruiken om uw ontwerpen te verbeteren projecten en Taken in het canvas voor discussie en zet stickies om in Asana Taken. Embed Figma ontwerpen in Asana projecten om real-time updates te bieden en de overhead van het beheren van bestanden te verminderen.
Beste functies:
- Embed Figma ontwerpen in Asana projecten en krijg updates in de ontwerpbestanden in real-time weergegeven in Asana
- Bewerk Asana Taken en geef gedetailleerde informatie weer in Figma, wat het stroomlijnen van uw project vergemakkelijkttaakbeheer
- Zet moeiteloos Stickies gemaakt in Figma- of FigJam-bestanden om in Asana-taken, wat helpt bij het vertalen van brainstormsessies in bruikbare items
Beperkingen:
- De leercurve is steil voor mensen die nieuw zijn in Asana of Figma
- Sommige gebruikers suggereerden dat de integratie mogelijk niet voldoet aan zeer specifieke of unieke workflow-eisen van bepaalde teams
Asana prijzigheid:
- Basic: Free
- Premium: $10,99/maand per gebruiker
- Business: $24,99/maand per gebruiker
- Enterprise: Neem contact op met het verkoopteam van Asana voor prijzen
Asana beoordelingen en recensies:
- G2: 4.3/5 (9.500+ beoordelingen)
- Capterra: 4.5/5 (12.000+ beoordelingen)
10. Avocode en Figma

via Figma x Avocode Avocode, een krachtig design-to-code platform, vereenvoudigt de vertaling van Figma-ontwerpen naar code, stroomlijnt de samenwerking en zorgt voor een efficiëntere en effectievere werkstroom.
Het stelt teams in staat om de kloof tussen ontwerp en ontwikkeling te overbruggen, waardoor hun leven eenvoudiger wordt.
Avocode's integratie met Figma helpt bij het krijt trekken van ontwerpen die klaar zijn voor ontwikkeling, zodat ontwerpers hun eigen ding kunnen doen terwijl ontwikkelaars toegang krijgen tot up-to-date bestanden. Design-to-code zag er nog nooit zo gemakkelijk uit!
Beste functies:
- Exporteer Figma ontwerpen direct naar Avocode, waar ontwikkelaars toegang krijgen tot de ontwerpassets, code snippets kunnen genereren en ontwerpelementen kunnen inspecteren
- Geniet van Avocode's pixel-perfecte ontwerp inspectie mogelijkheden voor ontwikkelaars, zoals het meten van afstanden, het verkrijgen van kleur codes, en het onderzoeken van lettertype stijlen en groottes
- Krijg toegang tot de laatste ontwerpwijzigingen in Avocode met behulp van Avocode's versiebeheer - ontwerpers en ontwikkelaars werken bij in Figma
- CSS, Swift, Android XML en andere stukjes code rechtstreeks vanuit Avocode exporteren
Limieten:
- Als uw ontwerp workstroom het gebruik van andere tools naast Figma omvat, zal de integratie met Avocode een beperkte functie bieden
- Avocode kan een leercurve hebben voor nieuwe gebruikers, vooral als ze niet bekend zijn met ontwerp handoff en code generatie tools
Avocode prijsstelling:
- Neem contact op met Avocode voor prijzen
Avocode beoordelingen en recensies:
- G2: 4.1/5 (20+ beoordelingen)
Klaar om de beste Figma-integraties te gebruiken om je werkstroom te verbeteren?
Dit is de lijst met de beste Figma integraties voor je design team om samen te werken!
De sleutel is het begrijpen van je behoeften en het naadloos integreren van deze tools in je werkstroom voor een efficiënter ontwerp. Als u deze opties overweegt, vergeet dan niet dat de echte magie ontstaat wanneer u een uniforme oplossing vindt die vereenvoudigt in plaats van compliceert. Dat is waar ClickUp schittert.
ClickUp is niet meer dan een integratie; het is een alles-in-één tool die uw ontwerptraject van begin tot eind stroomlijnt. Met realtime samenwerking, versiebeheer en uitgebreid projectmanagement herdefinieert ClickUp wat mogelijk is in uw ontwerpworkflow.
Dus, bent u klaar om uw ontwerpworkflow te verbeteren met ClickUp ? laten we uw ontwerpreis productief en buitengewoon maken.

