효율성을 높일 수 있는 올바른 도구를 찾는 것은 어려운 일입니다. 어떤 도구가 시간의 가치가 있는지, 또는 자신의 요구에 적합한 도구인지 어떻게 알 수 있을까요?
그래서 Chrome 브라우저에서 가장 인기 있는 도구를 분석하여, 현재 사용할 수 있는 최고의 웹 개발자용 Chrome 확장 프로그램 10가지를 선정했습니다! ??
이 기사에서는 워크플로우에서 시간을 최대한 활용하고 스트레스를 최소화하는 데 도움이 되는 다양한 웹 개발자 도구를 소개하고, 각 도구가 생산성을 높이고 프로세스를 간소화하는 방법을 한눈에 볼 수 있는 최고의 기능을 소개했습니다.
Chrome 확장 프로그램은 어떻게 작동하나요?
웹 개발자를 위한 Chrome 확장 프로그램은 Google Chrome 웹 브라우저의 기능을 맞춤 설정하고 개선할 수 있는 작은 소프트웨어 프로그램입니다.
이 도구들은 광고 차단, 비밀번호 관리, 다른 앱 및 서비스와의 통합 등 브라우저에 추가 기능을 추가하고 개발자의 생산성을 높이기 위해 만들어졌습니다.
브라우저에 확장 프로그램을 추가하려면 Chrome 웹 스토어를 탐색하여 설치할 개발자를 위한 최고의 Chrome 확장 프로그램을 찾은 다음 "Chrome에 추가" 버튼을 클릭하세요.
그러면 Chrome 메뉴에서 또는 브라우저의 도구 모음에 있는 확장 아이콘을 클릭하여 액세스할 수 있습니다.
동일한 종류의 확장 프로그램은 하나만 동시에 작동할 수 있다는 점을 유의하시기 바랍니다. 예를 들어, 두 개의 광고 차단기가 설치되어 있는 경우, 하나만 광고를 차단할 수 있으며, 첫 번째 광고 차단기가 다른 광고 차단기를 비활성화합니다.
웹 개발자를 위한 12가지 최고의 Chrome 확장 프로그램
1. ClickUp
프로젝트 관리 및 생산성 향상에 가장 적합합니다

시간이 항상 부족하고 계획한 업무량을 따라가기 위해 고군분투하고 있다면, 그 고통을 덜어줄 해결책이 있습니다!
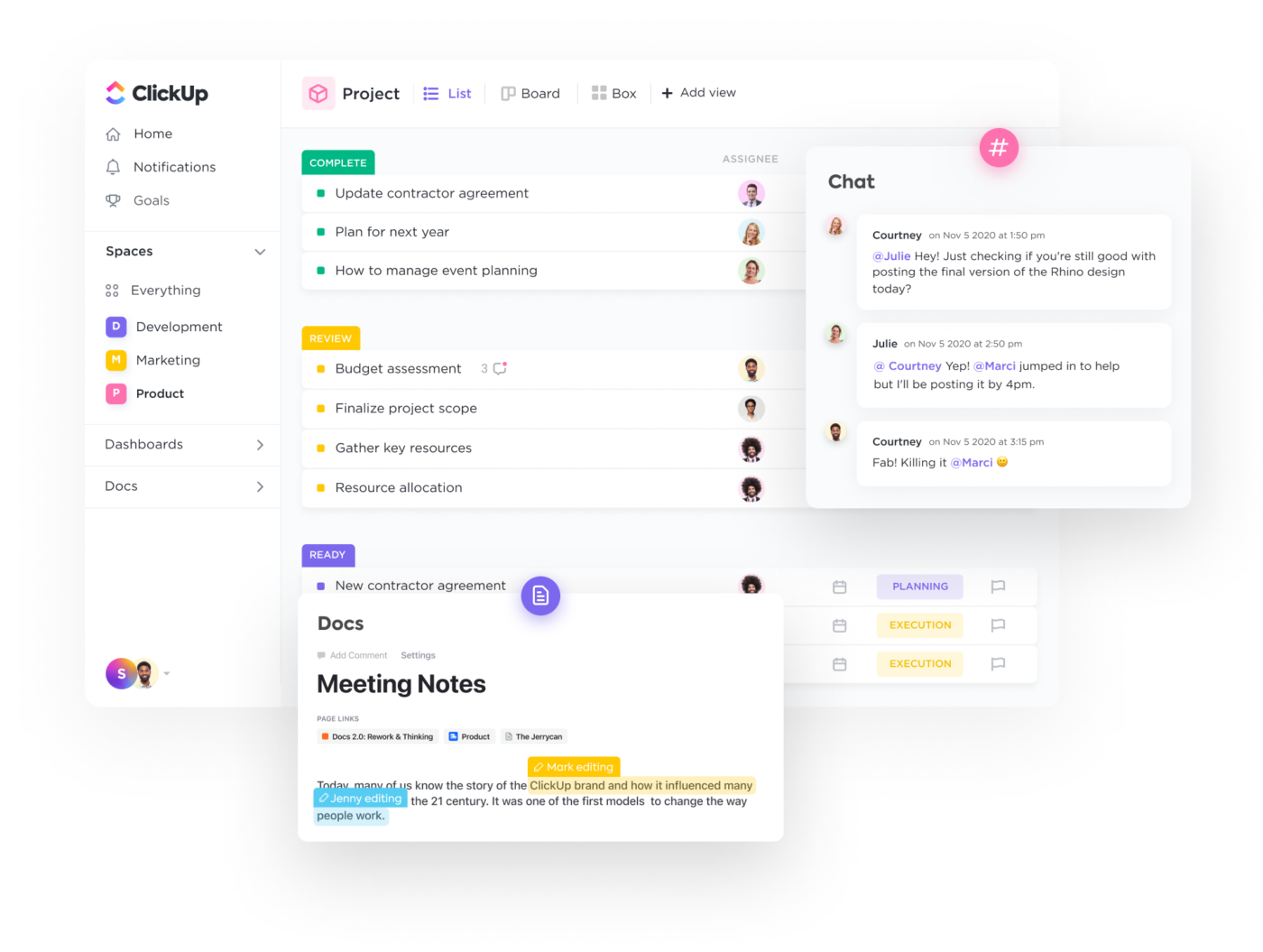
ClickUp은 작업 관리, 문제 추적, 버그 보고 등 워크플로우를 간소화하고자 하는 웹 개발자를 비롯한 모든 사용자, 팀 및 산업에 적합한 올인원 프로젝트 관리 및 최고의 생산성 도구입니다.
가장 필요한 5가지 기능을 하나의 솔루션으로 연결하는 Chrome 확장 프로그램을 비롯한 수백 가지의 고급 기능을 갖춘 완벽하게 사용자 지정 가능한 플랫폼을 사용자에게 제공하여 생산성 세계에 돌풍을 일으키고 있습니다.
ClickUp의 Chrome 확장 프로그램을 사용하면 새 탭이나 브라우저를 열 필요가 없으며 다음과 같은 주요 기능에 쉽게 액세스할 수 있어 워크플로우가 빨라집니다.
?? 워크플로우를 간소화하고 정리하는 작업 관리
⏳개발자 작업에 소요된 시간을 추적하고, 청구 가능한 시간을 표시하는 등 다양한 기능을 제공하는 시간 추적기
? 노트를 캡처하는 메모장
페이지를 북마크에 저장하세요
이메일을 작업에 쉽게 첨부하고 이메일에서 작업을 생성할 수 있는 이메일

ClickUp의 Chrome 확장 프로그램 외에도 ClickUp을 사용하여 모든 유형의 작업을 관리하고, 팀 및 클라이언트와 소통하며, 작업을 항상 계획대로 진행하고 정리할 수 있습니다.
ClickUp을 프로젝트 관리 및 협업을 위한 최고의 선택으로 만드는 다른 주요 기능도 살펴보세요. ?
최고의 기능
- 맞춤 보기 : 보드, 타임라인, 작업량 보기 등 15가지 이상의 작업 보기 방법 중에서 선택하세요
- 완전히 사용자 정의 가능한 플랫폼 : 고유한 요구 사항, 역할 및 워크플로우 선호도에 맞게 ClickUp을 구축하세요
- 맞춤형 대시보드 실시간 보고 기능 포함: 이상적인 대시보드를 만들고 진행 상황, 체크리스트 등 작업에 대한 개요를 한눈에 확인할 수 있습니다
- 협업 도구 모음: SOP, 피드백 등을 문서화하기 위한 ClickUp Docs, 전략 및 프로세스 계획을 위한 디지털 화이트보드, 브레인스토밍을 위한 마인드 맵 등
- 사용자 정의 필드 및 사용자 정의 상태: 중요한 세부 정보를 한눈에 쉽게 추가하고 확인할 수 있으며, 프로세스의 모든 단계에 대한 사용자 정의 상태를 만들어 프로젝트 추적을 개선할 수 있습니다
- 사전 구축 및 맞춤형 자동화 : ClickUp에서 워크플로우를 자동화하여 시간을 절약하고 프로세스의 속도를 높일 수 있습니다
- 모바일 앱 : 모바일 앱을 통해 언제 어디서나 ClickUp에 액세스하세요
- 통합 기능 : ClickUp을 Github, Slack 등 1,000개 이상의 업무 도구와 연결하세요
- 개발자 및 기타 사용 사례를 위한 템플릿: ClickUp의 웹사이트 개발 템플릿을 비롯한 다양한 사용 사례에 사용할 수 있는 수천 개의 템플릿을 통해 실행 계획을 계획, 구성 및 실행할 수 있습니다
가격
- Free Forever (Chrome 확장 프로그램 포함)
- Unlimited: 월 7달러/사용자
- Business: 월 12달러/사용자
- Enterprise: 가격 문의

2. 웹 개발자
코드 분석 및 디버깅에 가장 적합

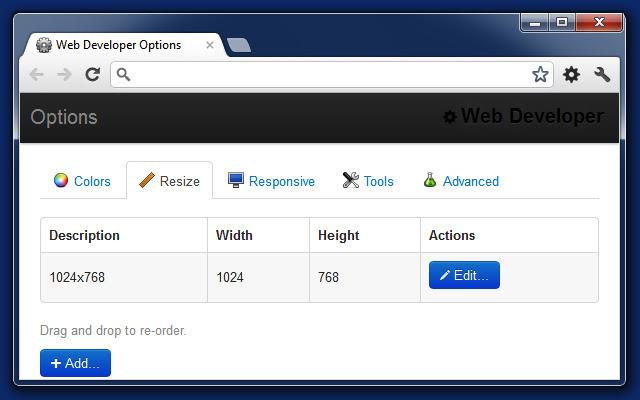
Web Developer는 웹 개발자를 위한 Chrome 확장 프로그램으로, 브라우저에 강력한 툴바를 추가합니다.
이미지 크기를 확인하는 것부터 CSS 편집에 이르기까지 매일 사용할 수 있는 다양한 기능으로 구성되어 있습니다. 또한 양식 에디터, 쿠키 에디터 등 여러 가지 다른 도구도 포함되어 있어 웹 개발에 필요한 모든 기능을 갖춘 종합적인 솔루션입니다.
이러한 모든 기능은 이 도구를 개발자와 웹 디자이너 모두에게 유용한 도구로 만들어줍니다.
최고의 기능
- 웹 페이지의 DOM(문서 오브젝트 모델)을 검사하고 HTML, CSS 및 JavaScript를 확인하세요
- 웹 페이지의 CSS 및 JavaScript를 실시간으로 편집하세요
- 특정 브라우저 기능을 비활성화하여 다양한 조건에서 웹 페이지의 기능을 테스트하세요
- 브라우저 창 크기 조정
- 웹페이지의 다양한 요소를 구조화하세요
- 확장 프로그램에서 직접 HTML, CSS 및 접근성을 검증하세요
- 네트워크 활동을 모니터링하고 웹페이지가 리소스를 로드하는 과정을 확인하세요
가격
- Free
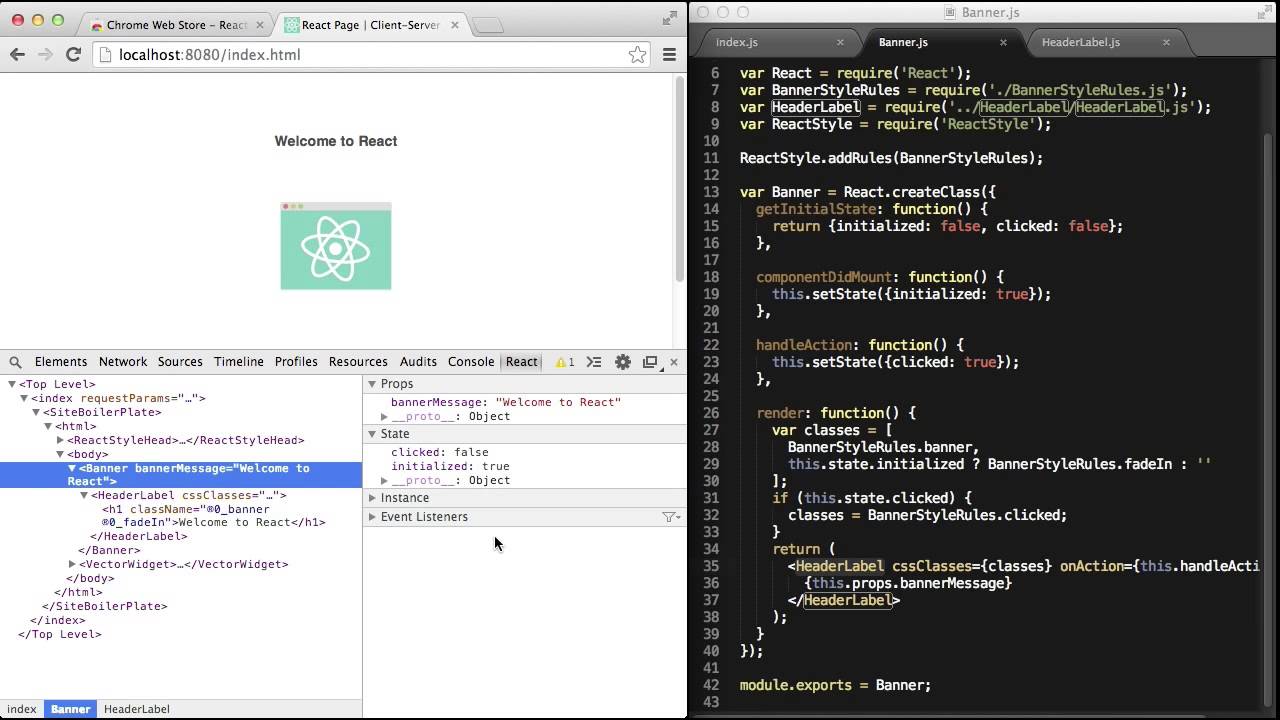
3. React 개발자 도구
React 프로젝트의 성능 문제를 파악하는 데 가장 적합합니다

React Developer Tools Chrome 확장 프로그램은 React 개발자에게 유용하며 엔지니어의 업무를 지원하고 효율성을 높이는 다양한 기능을 제공합니다.
사용자는 React 컴포넌트 트리와 각 컴포넌트의 props, 상태 및 컨텍스트를 분석하여 버그를 쉽게 추적할 수 있습니다. 이 애드온은 개별 컴포넌트를 렌더링하는 데 걸리는 시간을 표시하여 비효율적인 코드를 파악하고 개선하는 데 도움이 됩니다.
또한, React 개발자를 원격으로 채용하려는 기업은 이 도구를 프로세스에 도입하여 앱 성능을 향상시킬 수 있습니다.
최고의 기능
- React 컴포넌트의 프로프와 상태를 검사 및 수정하고, 컴포넌트 트리를 탐색하고, 계층 구조와 관계를 볼 수 있습니다
- React 컴포넌트의 성능을 측정하여 성능 병목 현상을 파악하세요
- React 애플리케이션의 성능을 프로필링하고 잠재적인 성능 문제를 파악하세요
- 각 구성 요소의 타임라인을 보세요 – 컴퓨터가 구성 요소를 렌더링한 시간과 시간.
- Redux 또는 MobX 스토어의 조건을 검사하고 수정하세요
- React 컴포넌트가 수신하는 이벤트 디버그
- 스택 추적, 컴포넌트 위치, 오류 메시지 등 React 애플리케이션의 오류를 디버그하세요
가격
- Free
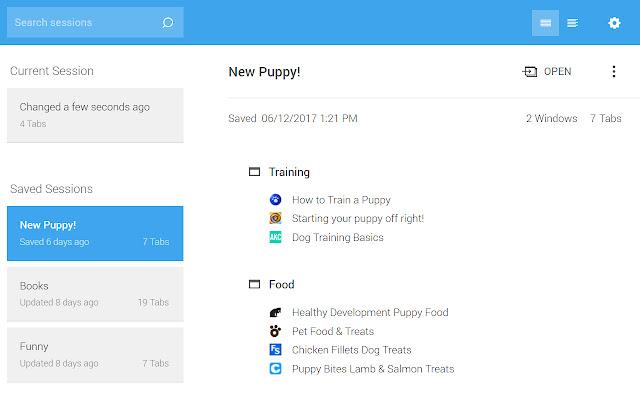
4. 세션 버디
효율적인 탭 및 북마크 관리에 가장 적합

우리 모두는 일이나 연구에 필요한 한 개의 웹 페이지를 찾기 위해 수십 개의 탭을 미친 듯이 검색한 적이 있습니다. 이는 답답하고 시간이 많이 소요되는 작업이지만, Session Buddy Chrome 확장 프로그램으로 해결할 수 있습니다. 이 확장 프로그램은 사용자가 모든 탭을 한 곳에서 관리하고 닫힌 탭을 복원할 수 있는 탭 도우미입니다.
창이 너무 많아서 지치고 브라우징을 업그레이드하고 싶다면 개발자를 위한 이 Chrome 확장 프로그램을 사용해 보세요!
최고의 기능
- 탭을 북마크하고 복원하는 기능을 포함하여 여러 브라우징 세션을 저장하고 정리하세요.
- 탭을 그룹으로 정리하고, 이름을 변경하고, 창 사이에서 이동하세요
- 제목, URL 또는 도메인으로 탭을 검색하고 필터링하세요
- Dropbox 및 Google Drive와 같은 클라우드 스토리지 서비스를 사용하여 여러 기기에서 세션을 백업 및 동기화하세요
- 중복 탭을 빠르게 식별하고 닫기
- HTML, JSON, CSV 등 다양한 형식으로 세션을 내보내기
- 북마크 또는 다른 브라우저 확장 프로그램에서 세션 가져오기
가격
- Free
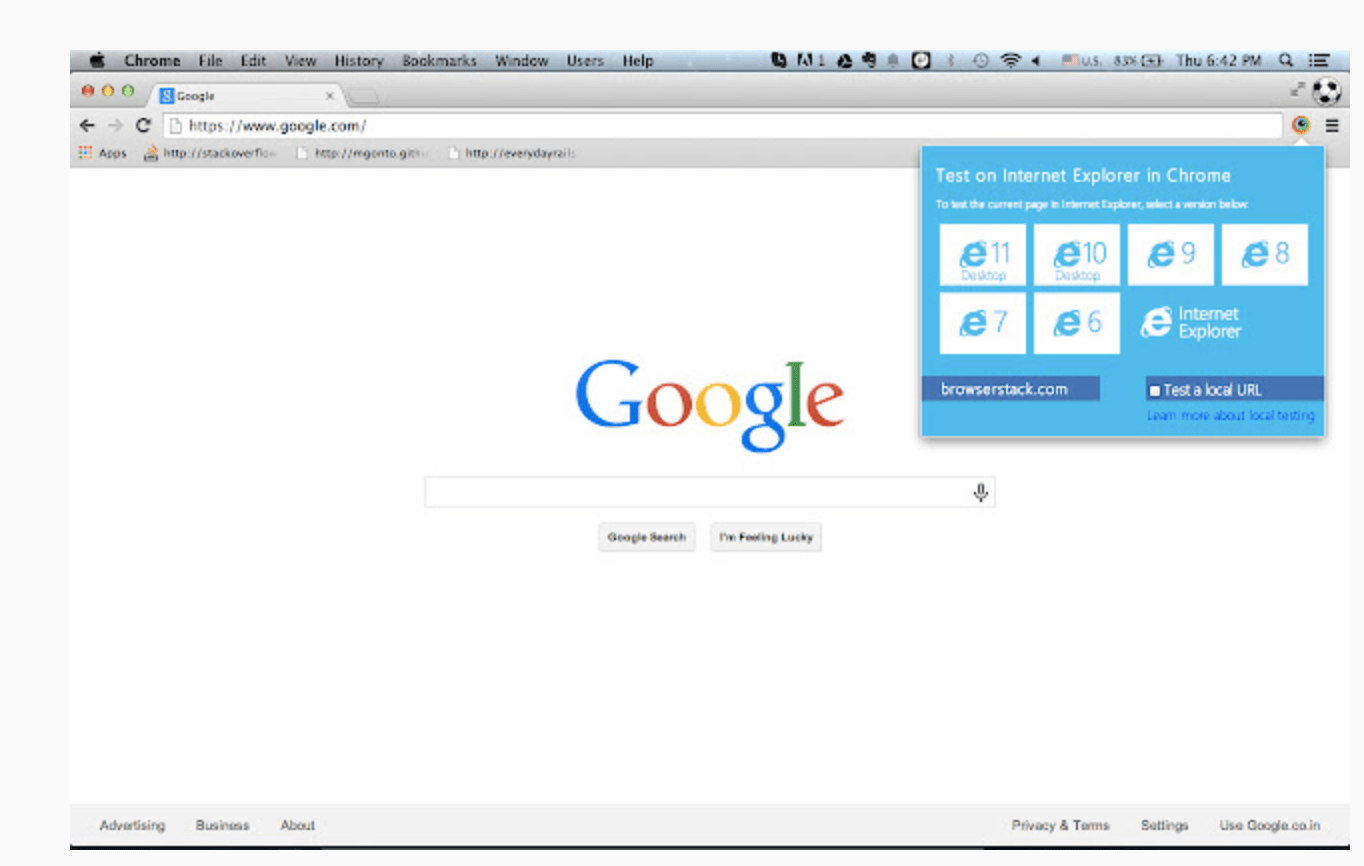
5. BrowserStack
간소화된 크로스 브라우저 테스트에 가장 적합

BrowserStack은 웹 개발자뿐 아니라 품질 보증 전문가에게도 완벽한 솔루션입니다.
이 애드온은 개발자와 QA 엔지니어의 시간을 절약하고 모든 주요 브라우저 및 장치에서 호환성을 보장합니다. 탭을 전환하지 않고도 12개의 브라우저에서 웹사이트를 동시에 평가할 수 있으므로 테스트 프로세스의 속도가 빨라집니다.
최고의 기능
- 다양한 브라우저와 OS 시스템에서 웹사이트와 웹 애플리케이션을 테스트하세요.
- 여러 화면 크기와 해상도로 기기 뷰포트를 시뮬레이션하세요.
- 다양한 기기와 브라우저에서 QA 프로세스를 자동화하세요.
가격
- 데스크탑: 회원당 월 29달러
- 데스크탑 및 모바일: 회원당 월 39달러
- 팀: 회원당 월 125달러
- Enterprise: 가격은 문의하시기 바랍니다
최고의 Mac 개발자 도구에 대해 알아보세요!
6. CSS 뷰어
CSS 속성 분석에 가장 적합한 확장 프로그램

개발자를 위한 CSS Viewer Chrome 확장 프로그램은 웹 페이지의 어느 곳에서나 CSS 속성을 보고 식별하는 데 유용합니다. 이 확장 프로그램은 개발자가 웹 페이지를 분석하고 CSS 속성을 발견할 때 시간을 절약하는 데 도움이 됩니다.
이 확장 프로그램을 사용하면 모든 웹 페이지의 CSS 스타일과 속성을 신속하게 평가하고 감사할 수 있습니다. 텍스트, 이미지, 버튼 등 페이지의 모든 요소에 마우스를 가져가면 플로팅 패널에 보고서가 표시됩니다. 폰트, 색상, 효과 등 모든 정보가 표시됩니다.
최고의 기능
- 개별 요소에 적용된 스타일과 CSS 속성의 값을 포함하여 웹 페이지의 CSS를 보고 검사하세요
- 웹 페이지에서 다양한 형식의 색상을 선택하고 추출하세요
- 정확한 크기, 패딩, 테두리, 여백을 포함한 요소의 박스 모델을 확인하세요
- 웹 페이지의 요소 위치, 크기 및 쌓기 순서 보기
- 선택한 요소에 대한 CSS 코드를 생성하고 클립보드에 복사하세요
가격
- Free
AI Chrome 확장 프로그램을 확인해보세요!
7. ColorZilla
고급 색상 선택기 및 그라데이션 생성기에 가장 적합

ColorZilla는 개발자와 그래픽 디자이너를 위한 최고의 Chrome 확장 프로그램 중 하나입니다.
이 웹 페이지 색상 분석기를 사용하면 웹 페이지의 아무 곳이나 클릭하여 정확한 색상 코드 등을 확인할 수 있습니다. 추가 기능 중에는 Flash 오브젝트에서 색상을 선택하는 기능과 CSS 그라데이션 분석기가 있습니다.
또한 키보드 단축키를 사용하면 생성된 색상을 클립보드에 쉽게 자동 복사하여 다른 곳에 붙여넣기 할 수 있습니다. 그래픽 디자인 워크플로우를 개선하고 다양한 팔레트를 검색하여 완벽한 색상을 찾는 데 드는 시간을 절약할 수 있습니다.
최고의 기능
- 페이지의 모든 오브젝트(배경, 이미지, 버튼, 텍스트, 링크) 및 동적 요소에서 색상을 추출하고 RGB, 16진수 및 기타 형식으로 값을 확인할 수 있습니다
- 웹 사이트의 팔레트를 분석하여 가장 많이 사용되는 색상을 파악하세요
- 대각선, 방사형, 수평, 수직 및 복잡한 다중 정지 옵션 등 다양한 CSS 그라데이션을 생성하세요
가격
- Free
8. Lorem Ipsum 생성기
기본 텍스트 생성에 가장 적합합니다

웹 페이지 프로토타입을 만들 때 최종 텍스트를 미리 작성하는 것은 불필요하고 비생산적일 수 있습니다.
시간을 절약하기 위해 Lorem Ipsum Generator Chrome 확장 프로그램으로 작성된 기본 텍스트를 대신 추가할 수 있습니다.
이 Chrome 확장 프로그램은 웹 페이지에 자리 표시자 텍스트를 채우는 등 지루한 작업을 위한 실용적인 솔루션입니다.
최고의 기능
- 단락, 제목, 목록 등 다양한 길이와 형식의 Lorem Ipsum 자리 표시자 텍스트를 생성하세요
- 사용자의 요구 사항에 맞게 생성된 텍스트의 단어 또는 문자 수를 설정하세요
가격
- Free
9. Hiver
생산적인 팀 협업 및 고객 서비스 자동화에 가장 적합합니다

Hiver는 하나 이상의 Gmail 계정을 공유하는 팀을 위한 이메일 관리 및 협업 솔루션입니다.
이 브라우저 기반 Gmail 개인 비서는 수신함의 가시성을 개선하고, 팀이 이메일을 공동 작업하고, 특정 사람에게 메시지를 할당하고, 수신함 활동을 추적할 수 있도록 지원합니다.
최고의 기능
- 이메일 받은 편지함을 공유하고 Gmail에서 이메일을 관리하세요
- 이메일, 라벨 및 노트를 추가할 수 있는 기능을 통해 이메일을 함께 할당하고 해결하세요
- 자주 묻는 질문에 응답하기 위해 이메일 템플릿을 만들고 사용하세요
- 이메일이 열리고 클릭되면 수신자의 위치 및 기기 세부 정보를 확인하세요
- 영업 파이프라인을 관리하고 고객 상호 작용을 추적하세요.
- 중요한 메시지를 놓치지 않도록 후속 이메일 알림을 설정하세요
가격
- Lite: 회원당 월 15달러
- Pro: 회원당 월 39달러
- Elite: 회원당 월 59달러
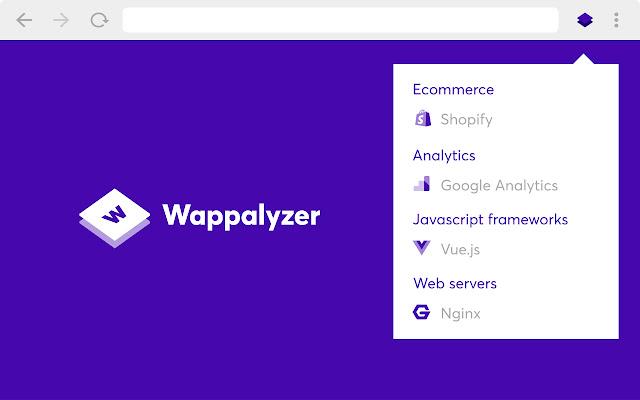
10. Wappalyzer
웹 사이트 기술 스택, 도구 및 통합에 가장 적합한 제품 공개

Wappalyzer는 웹사이트를 분석하려는 모든 웹 개발자에게 유용한 Chrome 확장 프로그램입니다.
탐정처럼, 이 브라우저 확장 프로그램은 코드를 검사 및 분석하고 웹 페이지에서 사용된 모든 플랫폼, 프레임워크 및 콘텐츠 관리 시스템에 대한 분석을 제공합니다.
최고의 기능
- 콘텐츠 관리 시스템(CMS), 전자 상거래 플랫폼, JavaScript 라이브러리, 서버 측 프로그래밍 언어, 마케팅, 분석 도구 및 결제 게이트웨이 등 웹사이트에서 사용되는 기술을 식별하세요
- 읽기 쉬운 형식으로 정보에 액세스하고, 기술 및 버전 목록을 볼 수 있습니다
- 웹 사이트의 구조, 레이아웃 및 디자인 요소를 분석하세요
가격
- 스타터: 월 149달러 (사용자 1명)
- 팀: 월 249달러(사용자 5명)
- Business: 월 449달러(사용자 15명)
- Enterprise: 월 849달러(사용자 50명)
11. UX Check
웹 사이트의 사용성 문제 진단에 가장 적합

UX Check는 모든 웹사이트에서 최종 사용자의 경험 문제를 파악하고 해결하기 위한 웹 개발자용 확장 도구입니다.
레이아웃, 탐색, 가독성 등 웹사이트 요소를 심층적으로 분석하기 때문에 개발자와 사용성 테스트에 가장 적합한 Chrome 확장 프로그램 중 하나입니다.
최고의 기능
- 레이아웃, 탐색 및 전반적인 디자인을 포함하여 웹사이트의 사용성과 사용자 경험을 빠르게 분석하세요
- 휴리스틱을 충족하지 않는 요소를 정의하고, 주석을 추가하고, 화면 녹화를 진행하세요
- 분석을 docx로 내보내 기술 팀과 공유하세요
가격
- 개인 및 상업용으로 무료
12. Tailscan

Tailwind CSS 스타일을 시각화하는 데 어려움이 있으신가요? Tailscan은 Tailwind를 위한 브라우저 내 디자인 어시스턴트 겸 검사기 역할을 합니다. 페이지에서 직접 Tailwind 클래스를 편집하고, 시각적 효과를 즉시 확인하고, 픽셀 단위의 정밀도로 레이아웃을 미세 조정할 수 있습니다.
어떤 웹페이지에서 사용된 Tailwind 클래스를 분석하고 학습하여 새로운 디자인 패턴을 습득할 수 있습니다. 기본적인 디자인 기술만 있어도 Tailscan은 개발자가 멋진 UI를 만들 수 있도록 지원합니다.
최고의 기능
- 클래스를 수정하면 디자인 변경 사항이 실시간으로 반영되므로 브라우저와 코드 에디터를 전환할 필요가 없습니다
- HTML 요소를 재사용 가능한 Tailwind 구성 요소로 쉽게 변환하세요
- 반복 작업 및 디버깅에 소요되는 시간 절약 Tailwind 레이아웃
가격
- 월별 라이선스: $15/월 (3대 기기용)
- 연간 라이선스: $120/년 (3대 기기용)
- 영구 라이선스: $249 (3대 기기용)
Chrome 확장 프로그램에 대해 가장 자주 묻는 질문
개발자로서 필요한 도구는 무엇일까요?
텍스트 에디터, 버전 관리, 프로그래밍 환경, 디버거는 웹 개발에 가장 필수적인 도구 중 하나입니다. 그런 다음, 시간을 절약하고 삶을 개선하는 웹 개발자를 위한 Chrome 도구에 집중하세요.
Chrome에 개발자 확장 프로그램을 추가하려면 어떻게 해야 합니까?
Google Chrome 웹 스토어로 이동하여 설치할 개발자를 위한 최고의 Chrome 확장 프로그램을 찾은 다음 'Chrome에 추가' 버튼을 클릭하세요.
두 개의 Chrome 확장 프로그램을 동시에 사용할 수 있나요?
동일한 유형의 확장 프로그램은 하나만 동시에 작동할 수 있습니다.
Chrome 확장 프로그램으로 시간을 절약하고 삶을 더 편리하게 만드세요
요약하자면, 위에서 언급한 Chrome 확장 프로그램과 같은 웹 개발자 도구는 끝없는 할 일 목록을 처리하고 코딩 문제를 빠르게 해결하는 비장의 무기입니다.
시간을 절약하고 삶을 더 편리하게 만드세요. ClickUp과 같은 프로젝트 관리 및 소프트웨어 개발 도구와 함께 이러한 Chrome 확장 프로그램을 사용하면 탭을 계속 전환할 필요 없이 웹 개발자 체크리스트를 확인하고, 진행 상황을 모니터링하고, 목표를 추적하고, 작업을 관리할 수 있습니다! ??⚡️

게스트 작가:
Vitalii Makhov는 IT 인력 보강 대행 회사인 DOIT Software의 CEO입니다. DOIT Software 팀은 원격 팀을 구축하고 신생 기업, 제품 회사 및 디지털 대행사의 비즈니스 과제를 해결하는 데 열정적입니다.