ウェブデザインは、オンラインビジネスにおいて非常に重要な要素です。ユーザーフレンドリーで、視覚に訴えるものがあり、情報量の多いウェブサイトを作ることが不可欠です。しかし、ウェブサイトのデザインは、特にあなたがそのフィールドに慣れていない場合、困難なことがあります。
そこでワークフローの出番です。
このブログでは、ワークフローとは何か、なぜウェブデザイナーにとってワークフローが重要なのか、そして効率的なウェブデザインのワークフローを作るための6つの簡単なステップについて説明します。
ウェブデザインとは?

経由 エンヴァート・エレメンツ ウェブデザインとは、ウェブサイトを構想し、制作するプロセスを指す、 コンテンツ生産性 とビジュアル要素。
ウェブデザインは、ユーザーがウェブサイトとどのように相互作用するかを決定し、ウェブサイトの全体的な魅力と効果を決定します。
近年では ウェブデザイン デザイナーは プロセスを合理化する を合理化し、より効率的にプロジェクトを完了する。デザイナーにはさまざまな準備の儀式があるが、たいていは似たようなプランニング・プロセスに従っている。
あなたが何を考えているかは分かっている:
「ワークフロー?ワークフロー?グラフィック・デザインはクリエイティブであるべきだ!"
それは事実ですが、ウェブデザインのワークフローを持つことで、ウェブデザインのプロジェクトに取り組む際、あなたの生活やプロセス全体がとても楽になるという事実を否定するものではありません。
明確なワークフローを持つことの利点は以下の通りです:
より効率的なプロセス
ワークフローは、ウェブデザイナーやウェブデザインチームが整理された効率的な作業を行うのに役立ちます。よく設計されたワークフローは、次のような利点があります。
/参照 https://clickup.com/ja/blog/120843/undefined/ 時間を節約する /%href/
を節約し、デザインプロジェクトを完了するために必要なすべてのステップを確実に実行することができます。
一貫性の確保
もうひとつの ワークフローを持つ利点 の利点は、一貫性が保たれることです。毎回同じステップを踏んで仕事をすることで、一貫性が保たれます。 ウェブサイトプロジェクト を利用することで、常にすべてのベースをカバーし、質の高い結果を生み出すことができます。
品質の向上
ワークフローに従うことは、仕事の質の向上にも役立ちます。作成プロセスが設定されていれば、ミスをする可能性が低くなります。
時間の最適化
最後に、ワークフローを持つということは、自分の時間とエネルギーを最適化できるということです*このようにして、より多くのプロジェクトに取り組み、より良い結果を出すことができます。
シームレスなウェブデザインのワークフローを6ステップで作る方法
ワークフローに万能のサイズはありません。 ワークフローの作成 デザイン性の高いウェブサイトを制作するために、多くのデザイナーが通過する一般的な段階がいくつかあります。これらのステップを理解することで、あなたとあなたの仕事に最適なウェブデザインのワークフローを作ることができます。
1.サイトの目標を決める
効果的なウェブデザインのワークフローを実行するためのプランニング段階の最初のステップは、どんな戦略にも言えることですが、達成すべき目標を定義することです。
新しいウェブサイトをデザインする前に、リサーチプロセスの一環として以下の質問を自問する必要があります:
- ウェブサイトのターゲットオーディエンスは?
- サイトの目的は何か?
- クライアントのビジネスとオブジェクトは何か?
- どのようなペルソナをターゲットにするのか?
/画像 https://clickup.com/blog/wp-content/uploads/2022/08/image11-1-1400x1149.png ClickUp 目標追跡 /%img/
明確なタイムライン、測定可能なターゲット、自動進捗追跡で目標達成の軌道を維持しましょう
目標を書き込む
/参照 https://clickup.com/ja/blog/53861/undefined/ デザインのアイデア /を書き留める。
新しいウェブサイトをどのように見せたいか、どのような雰囲気にしたいかを考え始めるには、仲間と一緒に意見を出し合うことが効果的です。直接会ってやることも、紙に書いてやることも、電話でやることも、共有ドキュメントでやることもできます。
どのようにやることであれ、これらの答えを得ることは重要な最初のステップです。
2.ワイヤーフレームを作成する
何を作りたいのかが見えてきたら、ワイヤーフレームを使ってアイデアを構想し始める絶好のポジションに立つことができます。
これは紙の上でもできますが、以下のような動的なツールを使うとより効果的で効率的です。
/参照 https://clickup.com/teams/website-management ClickUp /クリックアップ
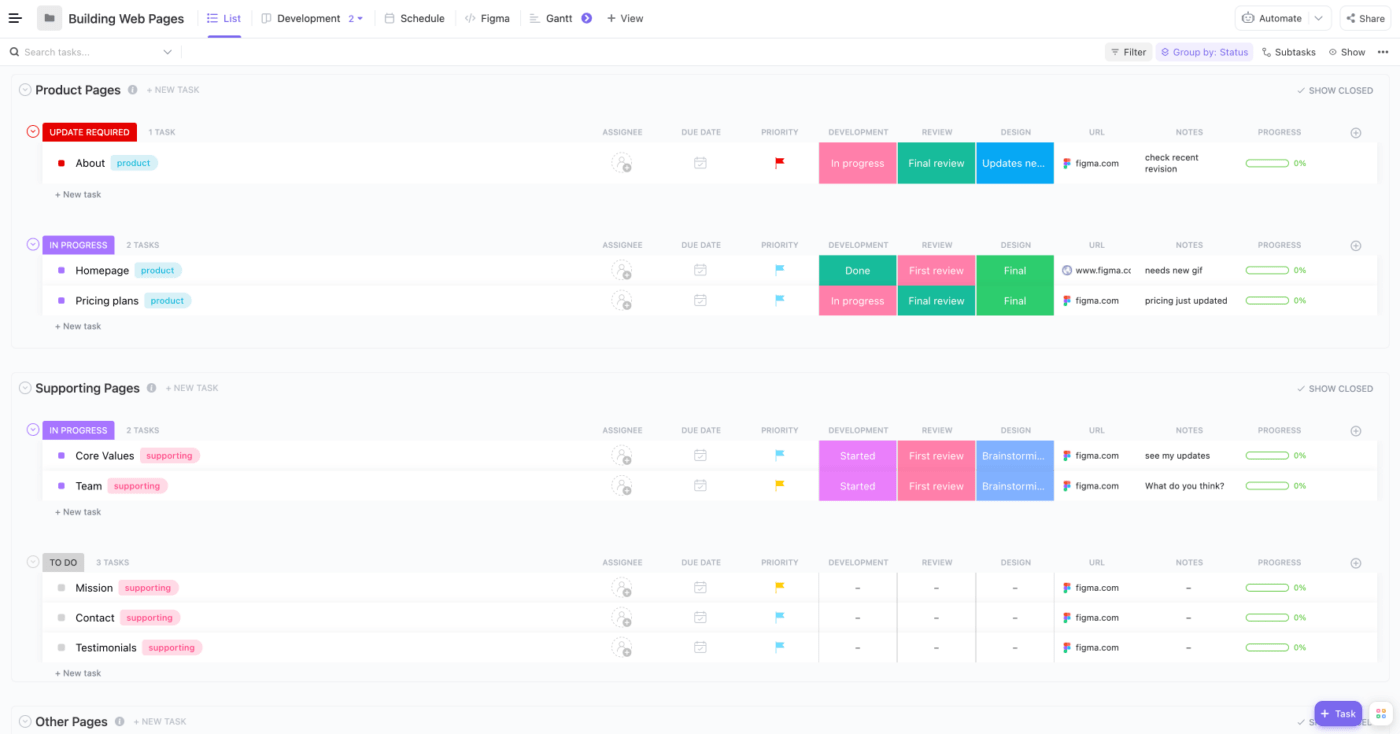
のようなテンプレートを提供している。 ClickUp ウェブページ構築テンプレート は、ウェブページの作成プロセスをサポートし、管理するための出発点とフレームワークを提供します。

このテンプレートは、ウェブ制作のプランニング、デザインと開発のプロセスの管理、ウェブサイトの目標に向けた進捗の追跡に役立ちます。 ウェブページ構築テンプレートをダウンロードする ワイヤーフレームは、ウェブ制作におけるパズルの重要なピースである。 ウェブデザインのプロセス プロジェクトの可能性を視覚化し、いじくり回すことができるからだ*。
ワイヤーフレームを作成すると、骨格となるアウトラインのフォームでプロジェクトの基本構造を構築し始めます。ワイヤーフレームは、どのようなコンテンツや機能が必要で、それらがどのように組み合わされるかを決定するのに役立ちます。
ワイヤーフレームを設計する際に考慮すべき鍵は以下の通りです:
デザインスタイルとレイアウト
ページの具体的なコンテンツは別として、そのページはどのように見える必要があるのか?ページ上のインタラクティブ要素をどのようにポジションし、ユーザーはそれらとどのようなインタラクションをするのか?これらは、次のような場合に必要な検討事項です。 ワイヤーフレームの基礎を作る .
機能とコンテンツ
カルーセルやフォーム、ビデオ、ソーシャルメディアの埋め込みなどです。
画像はどのようなウェブデザインのワークフローにおいても重要なデザイン要素なので、優先順位をつけて作成することが大切です。画像は高品質でサイトに関連したものであるだけでなく、ユーザーを惹きつけるような方法でストーリーを伝えるのに役立つものでなければなりません。
どこを見ればいいかわからない場合は、以下を試してみてください。 エンヴァート・エレメンツ .プロジェクトで使用する高品質なロイヤルティフリーの画像を探すのに最適なリソースです。
色とタイポグラフィ .
/画像 https://clickup.com/blog/wp-content/uploads/2022/11/image5-1.png 配色例 /%img/
経由 ビーハンス 色によって呼び起こす感情が異なるため、サイトに適した配色を選ぶことは不可欠だ。
サイトの全体的なトーンを設定するために、必ずブランドカラーを統合してください。例えば、旅行会社のウェブサイトをデザインするのであれば、冒険心を伝えるために明るく鮮やかな色を使うとよいでしょう。
同様に、タイポグラフィもデザインに欠かせない要素ですが、多くのデザイナーは見落としがちです。選ぶフォントによってサイト全体のトーンが変わることもあるので、読みやすく、目を引き、他のフレームワークと調和するものを選ぶようにしましょう。
まだ完璧なフォントを探しているのであれば、Envato Elementsの膨大なライブラリでカバーできます。 ユニークなフォント 無制限ダウンロード可能。
3.ウェブサイトを開発する

経由 エンヴァート・エレメンツ さて、いよいよ本題に入ります!いよいよ、ワイヤーフレームを結実させ、完全に機能するウェブサイトへと変身させる時です。ウェブサイト制作の実装フェーズにおいて、ウェブデザイナーが考慮すべきいくつかの鍵があります。
バックエンド開発
サイトのバックエンドは、サイトが正しく機能するためのもので、他のすべてを構築するための骨組みと考えてください。 サイトアーキテクチャ と機能。
もしあなたがコーディングの専門家でないために技術的な知識を持っていない場合、ウェブサイトデザインのこのステップでは、技術的な仕様をサポートし、あなたのビジョンを実現するために開発者と仕事をすることになるでしょう。
画像とコピーの追加
次に、ワイヤーフレームを参照し、ウェブページのコンテンツ用に作成したコピーや資料をすべて集め、サイトに転送します。
ここで、テキストを分断し、サイトに視覚的な興味を持たせるために、画像やビデオなどのフォームを追加します。 デジタルツール ClickUpのようなデジタルツールは便利だろうか?今がその時だ。

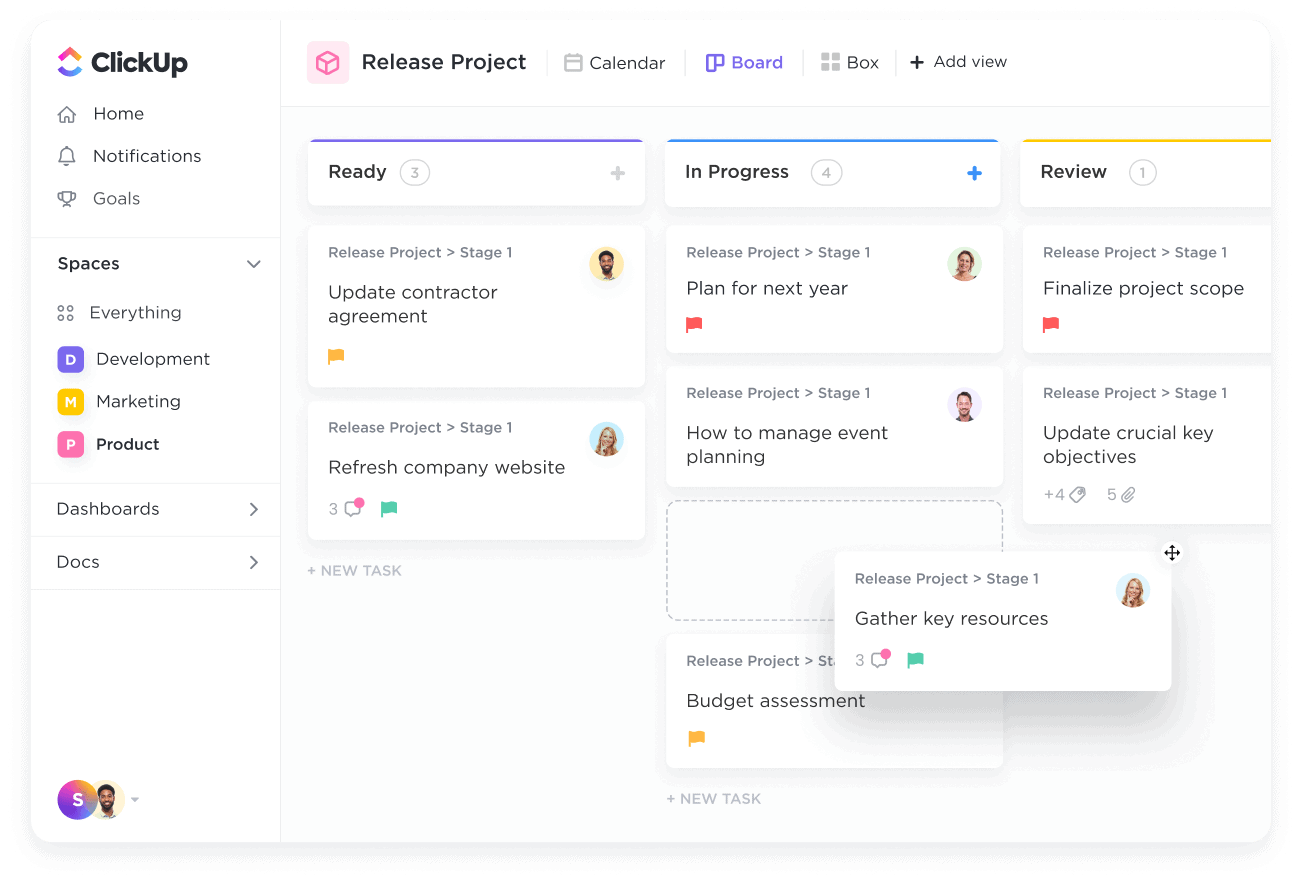
ClickUpボードビューでアジャイルワークフローを可視化し、ステータス、期日、優先度などでボードを設定することで、チームの連携を強化できます。
それには すべてのコンテンツを追跡すること は、サイトに追加するすべてのコンテンツ、その行き先、ウェブサイトの開発フェーズを追跡します。ClickUpは、重複を避け、すべてのコンテンツが高品質であることを保証し、ウェブデザインプロセスをよりスムーズにするのに役立ちます。
SEOとコンテンツマーケティングを考える
ウェブデザインのワークフローにおいて、機能面やビジュアル面は極めて重要ですが、SEOやコンテンツ作成を考慮することも重要です。
結局のところ、誰にも見つけてもらえないのであれば、サイトにこれだけの努力を注ぐ意味はないのではないでしょうか?SEO(検索エンジン最適化)とは、検索エンジンで上位に表示されるようにサイトを最適化するプロセスのことです。これをやるためには、次のような方法があります。 関連キーワードを見つけるのに役立つSEOツール コピーに含まれる関連キーワードの発見、サイト構造とコードの最適化、関連する内部リンクの追加、バックリンクの構築を支援するSEOツール。
逆に、コンテンツとは、価値のあるコンテンツを作成し、配布することである。 注目を集め、リードを生み出す .コンテンツは、ブログ記事、インフォグラフィック、ホワイトペーパー、電子書籍、または単に役立つ記事のフォームで提供することができます。
SEOとコンテンツマーケティングは、あなたのサイトを適切な人に見てもらうために欠かせないものなので、開発プロセスに必ず組み込んでください。
4.フィードバック
苦労の末、ついにサイトを立ち上げる時が来た!しかし、やることの前に、他の人からのフィードバックを得たり、実際のウェブサイトの品質評価を行うことは、すべてが思い通りに動いていることを確認するために不可欠です。
あなたはまず、クライアントやプロジェクト管理者に最終的な成果物を見せ、承認を得る必要があります。ここまでやることをやり遂げ、準備ができたら公開することを承認してもらうのが理想的です。考える 同僚にフィードバックを求める を使うこともできる。
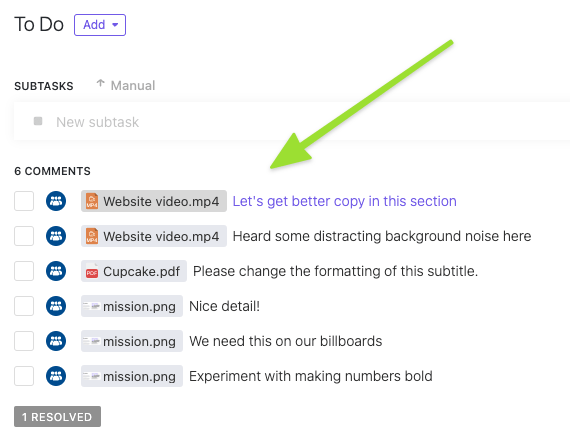
また、ClickUpを使用している場合は、同僚があなたの タスク と ドキュメント で承認プロセスを迅速化する。 校正機能 タスクの添付ファイルに直接コメントを割り当てることができます。

ClickUpの校正機能を使って、タスクの添付ファイルに追加されたすべてのコメントを簡単にビューできます。
/クリックアップ https://clickup.com/blog/wp-content/uploads/2022/11/Attachments-Proofing-Feature-in-ClickUp.png ClickUpで添付ファイル内のコメントを校正する /%img/
添付ファイルの上にある解決済みコメントと未解決コメントの番号をビューする
5.テストと繰り返し
プロジェクトを公開する前に、サイトの重要な側面をテストして、作成プロセスの最初に設定した目標に達していることを確認します。
やることは山ほどあるが、関連性の高いものをいくつか挙げる:
テクニカルテストとユーザビリティテスト
このテストでは、サイトが正しく機能し、使いやすいことを確認します。テクニカルテストでは、サイトが素早く読み込まれるか、ページが適切に仕事するか、リンク切れがないかなどを評価します。
一方 ユーザビリティ・テスト は、サイトがナビゲートしやすく、理解しやすいかどうかに重点を置いています。これらのテストには、ユーザーインターフェイスとフローのテスト、ウェブサイト全体のデザインの評価、読みやすく消化しやすいコンテンツの作成などが含まれます。
A/Bテスト
A/Bテストは、2つのウェブページバージョンを比較し、ユーザーとのインタラクションを確認し、どちらがより良いパフォーマンスかを判断します。A/Bテストは通常、サイト訪問者の半分にあるバージョンを見せ、もう半分に別のバージョンを見せることで完了します。A/Bテストは、CTAボタンのコピーからサイトの背景の色まで、ほとんど何でもテストすることができます。
ファネルテスト
ファネルテストもウェブページを比較します。どのバージョンがより多くの人に特定の目標やタスクを完了させるかを評価します。これは、ニュースレターへの登録から購入まで何でも可能です。
UXテスト UXソフトウェア ユーザー・エクスペリエンス・テスト(UXテスト)は、サイトの使いやすさを評価するものです。このテストは通常、アンケートやターゲットオーディエンスへのインタビューを通して行われ、ターゲットオーディエンスにはページ上の特定のタスクを完了するよう依頼することができます。
UXテストは、デザインの潜在的な欠陥に関するユーザーフィードバックを提供し、ユーザーのナビゲーションの好みを明らかにすることができます。
結果に基づいて変更を加える
ユーザーテストを実施したら、結果に基づいて変更を加えましょう。
期待したほど仕事がうまくいっていない場合は、恐れずに戻って変更を加えましょう。目標は、正しく機能し、使いやすく、ユーザーに良い体験を提供するサイトを持つことです。
6.ウェブサイトを立ち上げ、パフォーマンスをモニターする

経由 エンヴァート・エレメンツ おめでとうございます!上記のフェーズを進捗し、ウェブデザインのワークフローの最終段階であるウェブサイトのローンチとパフォーマンスモニタリングに進む準備が整いました。
立ち上げフェーズでは、以下のことを行います:
目標とKPIの設定
最初のステップは、目標と追跡するKPI(重要業績評価指標)の設定など、サイトのパフォーマンスを監視するプランを確実にすることです。典型的なウェブデザインのKPIには、ウェブサイトのトラフィック、コンバージョン率、直帰率、サイト滞在時間などがあります。 ClickUp 目標 を使えば、プロジェクトを追跡しながら目標をリストアップし、追跡することができる。
サイトを公開する
モニタリングの設定が完了したら、いよいよサイトを公開しましょう。
WordPressのようなコンテンツ管理システム(CMS)を使用している場合、これは比較的簡単なプロセスです。
コンテンツ管理システムを使用していない場合は、サイトのファイルをウェブサーバーにアップロードする必要があります。いったんファイルが公開されれば、インターネットに接続できる人なら誰でもあなたのサイトにアクセスできるようになります。
パフォーマンスの監視と最適化
公開後は、サイトのパフォーマンスを監視し、すべてがうまく機能していることを確認することが重要です。サイトのスピード、アップタイム、セキュリティを定期的にチェックし、さらなる改善を図ることが重要です。
ウェブデザインのワークフローを最適化する
ウェブデザインプロジェクトのワークフローを作成することは、ウェブデザインビジネスを成功させるために不可欠です。
この記事で説明されているステップに従い、以下のようなツールを活用することで、ウェブデザインのワークフローを最適化することができます。 ClickUp .組織的で効率的なウェブデザインプロジェクトに必要なすべてのプロセスと機能が含まれています。無料で始めて、次のウェブデザインプロジェクトを管理し、提供するのに役立つ何百もの機能とテンプレートにアクセスしてください。
ワークフローを設定したら、次のページもぜひご覧ください。 生産性ハック より少ない時間でより多くの仕事を完了させるために。仕事に集中するためのヒントやコツ、チームメンバーやタスクを整理整頓する方法などが紹介されている。
_ハッピー・デザイン!
ゲストライター:_

エンヴァートチーム
