今日のデジタル化された世界では、センス良くデザインされたウェブサイトは必需品です。見込みクライアントは、無味乾燥なプラットフォームを持っている場合と比べて、美しくデザインされたウェブサイトを持っている場合、コンバージョンする可能性が高い。
幸いなことに、現在のウェブデザインの状況では、誰でもウェブサイトを構築することができます。これは、ウェブの無限のリストによるものです。 デザインツール がある。しかし、スキルセットやノウハウに関しては、それぞれに異なる要件があります。
このような前提を踏まえると、最適なウェブデザインツールを選ぶのは少し複雑かもしれません。この記事では、ウェブデザインツールに何を求めるべきか、そして2024年のベストウェブデザインツールについてご紹介します。
さっそく見ていきましょう。
ウェブデザイナーのツールは何を見るべきか?
市場に出回っているウェブデザインツールの数を考えると、どれが自分のニーズに最も合うかを選ぶのは難しいかもしれません。では、生産性と時間効率を最大化するためには、いったい何を探すべきなのでしょうか?
テンプレート
1つ目は、高度なウェブデザインのスキルを必要としない、すぐに使えるテンプレートがあることです。適切なテンプレートが用意されているツールがあれば、簡単に始めることができ、ウェブサイトがどのように仕上がるかをイメージすることができます。
究極のテンプレートセンター
/参照 https://clickup.com/templates ClickUpのテンプレートセンター /%href/
に役立つテンプレートが満載です。
/に役立つテンプレートが満載です。 /ブログ?p=31968 デザインチーム /%href/
プロジェクト管理者など、生産性を上げるためならどんな理由でも。
カスタム
もう一つ注目すべき機能はカスタム化です。この機能により、次のようなことが可能になります。 デザインチーム をHTMLとCSSコードとjavascriptを使って構築している。幸いなことに、これはもはや事実ではありません。最高のウェブデザインツールを使えば、あなたのアイデアを簡単に実現できるはずです。
ここでは、最も人気のあるウェブデザインツールを一挙にご紹介します。 デザイン・リソース をご覧ください。
1. ClickUp 
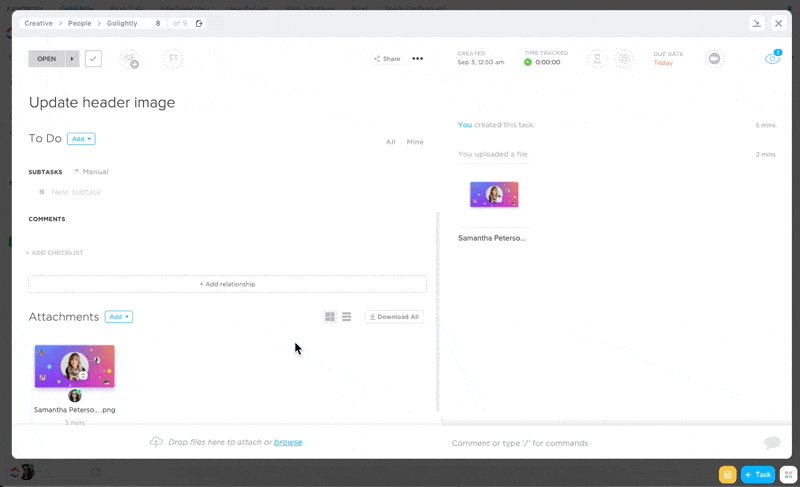
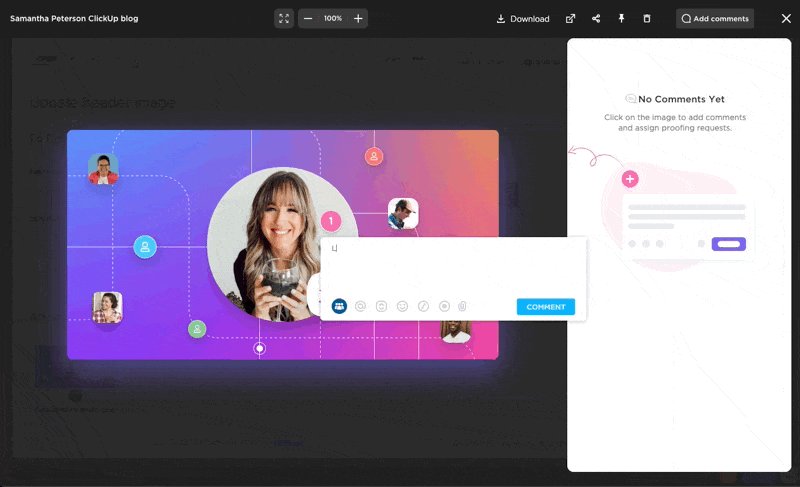
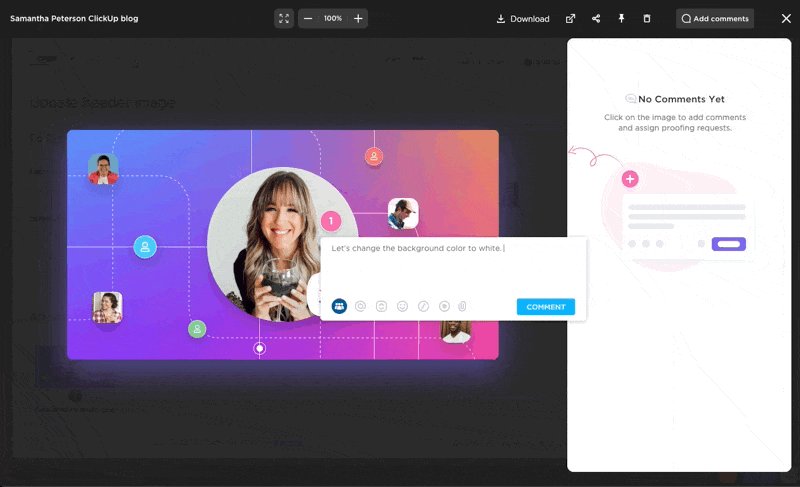
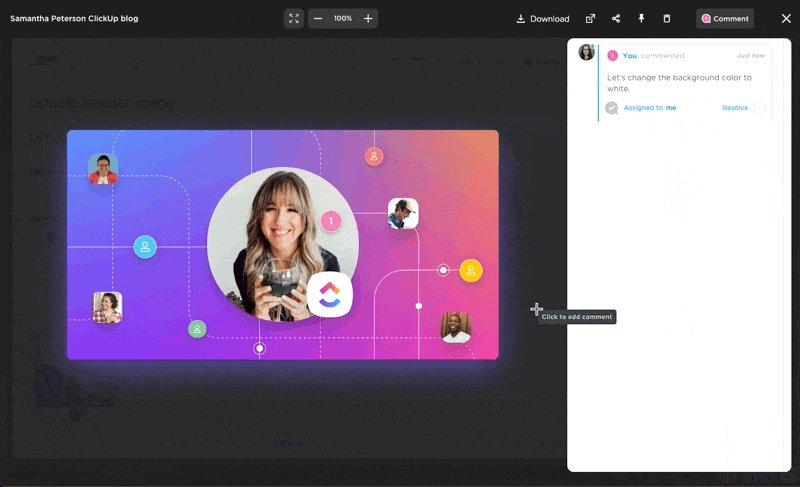
ClickUpで画像に簡単に注釈を付け、デザインチームにコメントを残したり割り当てたりできます。
を効率化するオールインワンのデザイン管理ツールをお探しでしたら、ClickUpをお勧めします。 設計プロセス ClickUpは、ウェブデザイナーのためのツールであり、フィードバックの共有を助け、チームのリソースを最大限に活用します。
このプラットフォームでは、すべてのデザインプロジェクトをビューし、デザインチームの効率を追跡・改善し、デザインプロセスを合理化し、お気に入りのデザインツールをすべて統合することができます。
ClickUpは強力なプロジェクト管理機能を使い、究極のデザインツールと統合します。 プロジェクト・コラボレーション 機能
- /参照 https://clickup.com/features/automations ClickUp自動化 /クリックアップオートメーション 50以上のアクション、トリガー、条件を含む自動化レシピを使用することで、時間を節約できます。
- マインドマップ
長所
- 無限の機能
- Figmaは、製品チーム用のアプリのプロトタイプやモックアップの作成に使用できます。
- 軽量
- 思い出に残るワークショップを行うために使えるウィジェットが豊富
- 共同デザイン環境のサポート
短所
- 学習曲線が急
- モバイル・アプリケーションなし
価格:
- エディター2名、プロジェクト3件まで無料
- プロフェッショナル:エディター1人あたり月額$12(年間課金)、エディター1人あたり月額$15(月額課金)
- 団体:エディター1人あたり月45ドル(年間課金)
評価とレビュー
- G2: 4.7/5 (729 件のレビュー)
- Capterra: 4.7/5 (549 件のレビュー)
3.Canva
 Canva ウェブサイトビルダー
Canvaは、ウェブデザイナーに他に類を見ないほど豊富なグラフィックカテゴリと、プロが作成した何千ものテンプレートを提供しています。また、Canvaウェブサイトビルダーを使えば、イベント、ポートフォリオ、リテールサイトなど、1ページのウェブサイトを簡単に作成できます。
Canva ウェブサイトビルダー
Canvaは、ウェブデザイナーに他に類を見ないほど豊富なグラフィックカテゴリと、プロが作成した何千ものテンプレートを提供しています。また、Canvaウェブサイトビルダーを使えば、イベント、ポートフォリオ、リテールサイトなど、1ページのウェブサイトを簡単に作成できます。
しかも無料で使えます。
さらに、オンラインプラットフォームはクラウドでホストされており、インターネット接続があれば、どんな場所からでもどんなデバイスでもアクセスできます。Canvaはウェブブラウザでも、Mac、PC、Chromebook、iOS、Android用のダウンロードアプリでも利用できる。
画像やビデオを素早く編集したり、1ページのサイトを作るためのウェブデザインツールをお探しなら、Canvaは最適なツールです。また、作成したサイトにオーディエンスのエンゲージメントを求めるのであれば、基本的なアナリティクスを提供するCanva Insightsを導入することもできます。
機能:
- 組み込みのライブラリチーム用テンプレート
- レスポンシブデザイン
- リアルタイム・コラボレーション
- /参考 /ブログ?p=65803 ワンページテンプレート /%href/ カスタムウェブサイト用
- Canva Proを使ったアナリティクス
長所
- 構築されたプロジェクトのダウンロードは迅速かつ確実です。
- ユーザーは簡単にテンプレートを選択し、滞りなく編集を開始できる。
- デザインのバックグラウンドは不要
- デザインツールや一般的なデザインシステムに関する優れた学習リソース
- Canva Website Builderのような印象的な新ツール群
- 直感的なインターフェイスにより、アマチュアデザイナーでも簡単に使用可能
- ユーザーフレンドリーなウェブデザインソフトウェア体験
短所
- 無料バージョンは、ユーザーがデザインをダウンロードしたり、さらに編集することを禁止する透かしがあります。
- 複数のファイルをダウンロードすると、自動的にZIPファイルに圧縮される。
- Canvaは完全なウェブアプリケーションであるため、時折バグが発生する。
価格
- 無料。
- Canva Pro: 月額12.99ドルまたは年額119.99ドル(1ユーザーの場合
- Canva for Team: 月額14.99ドルまたは年間149.90ドル(最初の5ユーザーまで
評価とレビュー
- G2: 4.7/5 (3,771 件のレビュー)
- Capterra: 4.7/5 10,833件のレビュー) Canvaの代替ソフトについてもっと知る_。 !
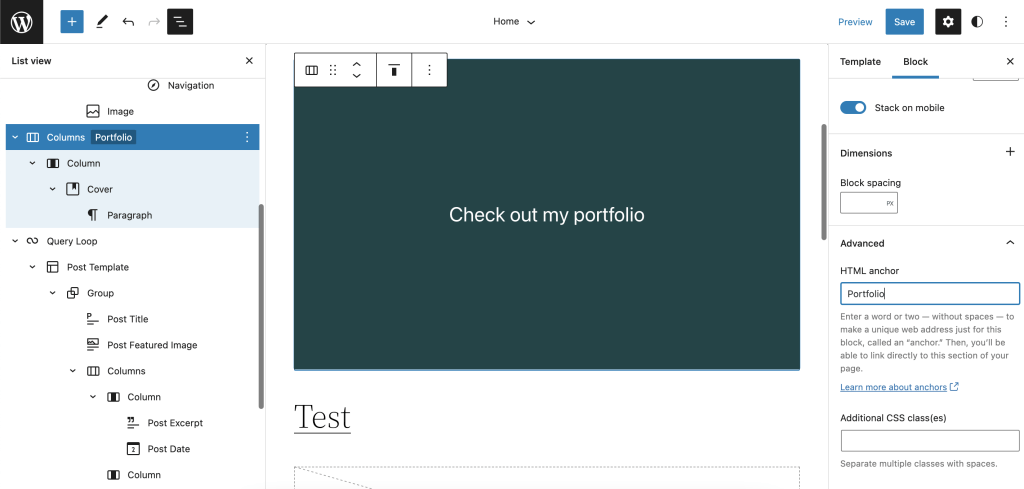
4.ワードプレス

経由 ワードプレス WordPressは、インターネット全体のほぼ半分を駆動することにより、ウェブデザインソフトウェアのためのゴーゴーソリューションとしてかなりの評判を得ています。ユーザーは、WordPress.orgまたはWordPress.comのどちらかを選択することができます。WordPress.orgまたはWordPress.comは、どちらも同じコアウェブデザインソフトウェアツールをベースにしていますが、いくつかの鍵の違いがあるだけです。
前者はセルフホストプラットフォームで、ホスティングプロバイダーサービスを使用してウェブサイトをホスティングすることを意味する。一方、WordPress.comはAutomatticによってホストされています。
今にして思えば、WordPressは最高の無料ツールとして際立っている。 ブログソフトウェア 初心者向け。
機能:
- 拡張現実
- カスタムデザイン
- 音声検索
- ウィジェットのアクセシビリティ・モード
- カスタムコンテンツタイプ
- 統合されたニュースとブログ投稿
- マネージド・ウェブサイト・セキュリティ
- PHP 8のサポート
- ダークモード
長所
- 比較的安価
- 初心者に優しく、簡単に始められる
- WordPressで構築されたウェブサイトは、さまざまなデバイスでうまく機能する。
- 何千ものプラグインやテーマがあり、モジュール性が高い。
- ユーザーはほぼすべてのタイプのウェブサイトを構築できる
- WordPressは箱から出してすぐに反応するように設計されている
- SEOフレンドリー
迅速なプロトタイピング、テスト、市場へのデリバリーを提供するウェブデザインソフトウェアツールをお探しなら、Marvelはあなたのためのツールです。リストのウェブサイトビルダーの中で、このツールは直感的なデザインとプロトタイピング機能を備えており、ワイヤーフレーム作成、デザイン、プロトタイピングを比較的速く行うことができる。
デザインチームは即座にデザインスペックを作成し、統合機能を接続することができます。 デザインワークフロー .
学習曲線がなく、ウェブデザインソフトウェアを必要としないMarvelは、アマチュアが始めるのに最適なオプションです。ユーザーが自由に使えるテンプレートやアセットのライブラリは、デザインプロセスから複雑さを取り除きます。
Marvelを使えば、コードを一行も書くことなく、デザインモックアップをインタラクティブなオンラインプロトタイプに変換することができます。
機能
- デザインツール全体でカスタマイズ可能で使いやすいテンプレート
- カスタマイズ可能なブランディングテンプレート さまざまなウェブ要素に対応
- ウェブデザインに使用できるプレミアム定義済みアイコン
- 画像にフォントを含めることができます。
長所
- スクリーンショット間のワークフロー
- 自動レイアウトのウェブ要素を備えた、クリーンでシンプルなユーザーインターフェース
- プロトタイプに簡単にアクセスできるように、ユーザーはクライアントへプロジェクトへのリンクを送ることができる。
- ほとんどの機能が無料なので、特に新人デザイナー、学生、非営利団体に便利。
- ウェブベースのため、ユーザーはインターネット接続があればどこからでもアプリにアクセスできます。
短所
- プロトタイプ内でのグループ作成が難しい
- Marvelのアニメーションは、他のプラットフォームほど流動的でスムーズではない
- ウェブデザインソフトウェアにはオフラインオプションがない
- 注釈オプションがない
- ウェブデザイン用のアニメーション機能がリミット
価格
このウェブ開発ツールには5つのオプションがあり、無料試用版もあります。
- 無料 (1ユーザー、2アクティブプロジェクト): $0
- プロ (1ユーザー、無制限プロジェクト):月額$12
- チーム (3ユーザー、無制限プロジェクト):月額$42
- Company(6ユーザー、無制限プロジェクト):月額84ドル
- 企業 (無制限ユーザー + プロジェクト):お見積もりはこちら
評価とレビュー
- G2: 4.5/5 (1,168 件のレビュー)
- Capterra: 4.6/5 (83 レビュー)
8.Trello

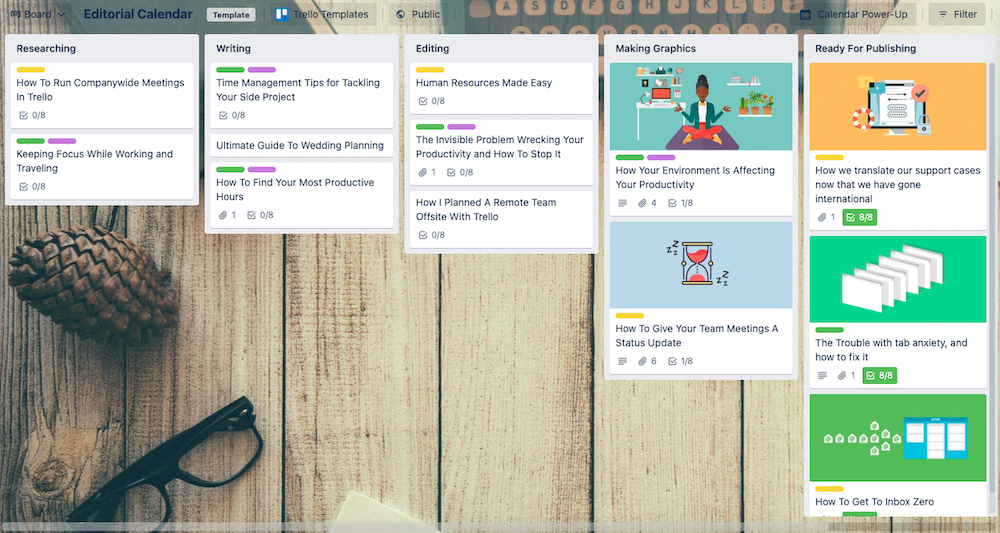
Via
/参照 https://trello.com/ Trello /%href/
ウェブデザインツールのコラボレーションツールを探しているなら Trello はあなたのためのツールだ。このプラットフォームを使えば、電子メールやスプレッドシートの下書きが比較的簡単に管理でき、ドラッグ&ドロップ機能でタスクを移動させながらチーム全体をまとめることができる。
このカンバンスタイル プロジェクト管理ソフトウェア を使えば、デザインチームのリーダーはデザインチームの各メンバーがやることを追跡できます。このデジタル・コラボレーション・ツールは、分散した仕事環境でも生産性を維持し、コラボレーションを促進するのに役立ちます。
ウェブデザインの目的にも使えるが、Trelloはタスク管理ソリューションとして最適だ。
機能:
- コラボレーションを色鮮やかにするカードカバー
- 生産性を向上させるキーボードショートカットの数々
- すべての可動部分のマップをクリアされた高度なチェックリスト
- カレンダーパワーアップで、割り当てられたすべてのチェックリストアイテムを確認可能
- より良いワークフローを構築するための執事自動化機能
- iOSとAndroidのTrelloアプリのダークモード
長所
- 直感的なインターフェース
- Freeプランには多くの機能がある。
- カードをドラッグ&ドロップでエディター可能
- ユーザーはモバイルとコンピューターの両方にアクセスできる
- ユーザーが簡単にボードを作成できる /参照 /ブログ?p=53861 デザイン思考のためのアイデア /を作成することができます。
- 複数のスイムレーンを作成し、複数のチケットに対応することができる。
欠点
- アドオンが必要な機能が多い。
- 添付ファイルのサイズ制限があり、ほとんどのインスタンスで制限される可能性がある。
- MS Teams や Google チャットとの統合がもっと良くなると思う。
- 典型的なウェブデザインソフトウェアではなく、タスク管理ソリューションである。
価格
Trelloには4つの料金体系があり、有料プランには無料試用版がある。
- 無料プラン
- スタンダード: 月額$5/ユーザー
- プレミアム: 月額$10/ユーザー
- エンタープライズ: 月額$17.50(250ユーザー、年額)
評価とレビュー
- G2: 4.4/5 12,993件のレビュー)
- Capterra: 4.5/5 (22,289 レビュー)
をご覧ください。 *トレロの代替案* !
9.ウェブフロー
/img/ https://clickup.com/blog/wp-content/uploads/2022/12/Webflow-Product-Example-1400x697.png ウェブフロー製品例 /ウェブフロー製品例
経由 ウェブフロー Webflowは、Webサイトのデザイン、構築、立ち上げができるオンラインビジュアルエディタープラットフォーム機能を備えた、新しい人気のWeb構築プラットフォームです。ビジュアルキャンバスでCSS3、HTML5、JavaScriptをコントロールし、セマンティックコードをカスタマイズされたサイトに変換し、究極のウェブデザインプロセスを実現します。
また、スタイル設定されていないHTML要素を使用してコントロールすることもできます。さらに、ユーザーは、特に背景ビデオや要素を含む複雑な要素を設計するために、事前に構築された部分を活用することができます。
機能
- スクロールベースのアニメーション
- マルチステップアニメーション
- SEOコントロール
- アクティビティダッシュボード
- カレンダー管理
- キャンペーン管理
- 自動更新
- アクティビティ追跡
長所
- ウェブデザイナーはカーソルのポジションに動きやアニメーションをリンクさせて、ユーザーの注意を引くことができる。
- 複数のデザイナーが同じウェブサイトで同時に仕事をすることができるため、コラボレーションが比較的簡単です。
- 表示パネル、モーダル、その他の隠し要素を活用することで、ウェブサイトをよりインタラクティブにすることができる。
- 20種類以上のアニメーションやインタラクションがあらかじめ用意されているため、機能をすぐに追加することができます。
短所
- 画像は手動でしか圧縮できないため、時間がかかる場合がある。
- プランによってはCMSのリミットがまだかなり低い。
- ウェブサイトビルダーとしては学習曲線が速い
価格:
- ベーシック:月額12ドル
- **CMS:月額16ドル
- ビジネス:月額36ドル
- エンタープライズプラン: 見積もりベースプラン
評価とレビュー
- G2: 4.4/5 (401 件のレビュー)
- *Capterra: 4.6/4 (193 件のレビュー)
10.デザインモード
/img/ https://clickup.com/blog/wp-content/uploads/2022/12/Designmodo-Product-Example.png Designmodo製品例 /デザインモード
経由
/参照 https://designmodo.com/ デザインモード /参照
Designmodoは、ユーザーがウェブサイトやニュースレターを作成できるオールインワンのウェブデザインソフトウェアソリューションです。このツールは、静的なウェブページ、ドラッグ&ドロップのウェブサイト、電子メールテンプレートを作成するためのツールを探しているユーザーに最適な仕事です。
Designmodoは、ウェブデザイナーに2つのウェブサイトビルダーを提供します:Slides」と「Startup」です。この2つを使って、2つのウェブサイトをカスタム作成し、ホスト経由で立ち上げることができます。このウェブデザインソフトウェアは、ドラッグ&ドロップ機能を使用しており、非常にシンプルでありながら、カスタマイズも可能です。このデザインツールは、プロセス全体を比較的手間のかからないものにしている。
機能:
- 100のモジュールコンポーネント(有料
- モバイルフレンドリーデザイン
- 求人ボード
- ニュースレターテンプレート
長所
- Designmodoのドキュメントが充実している。
- コンテンツモジュールのドラッグ&ドロップがよくできている
- デザインツール全体のインターフェイスがすっきりしている
- シンプルなプロジェクト階層
- ウェブデザイナーの学習曲線がゼロ
短所
- ウェブデザイナー向けのテンプレートオプションがリミット
- Designmodoは無料試用版を提供していません。
- モジュールのカスタムは、利用可能な深さを超える必要があります。
価格
- ビジネスプラン: $18/月
- エージェンシープラン: $29/月
評価とレビュー
- G2: 4.2/5 (18件のレビュー)
- *Capterra: 3.4/5 (10 reviews)
ウェブデザインプロジェクトを一元管理
ウェブデザインチームにとってコラボレーションは鍵です。つまり、複数の人が同時に同じようなタスクに取り組むことになります。ClickUpのプロジェクト管理、生産性、ウェブデザインツールを使って、プロジェクトのボトルネックを回避し、効率化を図りましょう。
あなたのウェブデザインチームがClickUpでどのように仕事をするか試してみませんか?チームメンバーを招待して 無料で始めることができます。 !