代理店としてクライアントのウェブサイトを構築し、維持するのは大変な作業です。クライアントだけでなく、開発者、デザイナー、コピーライターなど社内のチームメンバーからの意見も管理しなければなりません。多くのグループにまたがって仕事を追跡することは、不可能ではないにせよ、圧倒的に感じられるかもしれません。
各チームのワークフローが次のような理由で中断されると、しばしば綻びが生じます。 絶え間ないコンテキストの切り替え 他のチームと共同作業をするために、ツール間でコンテキストの切り替えをしなければならない。そして、プロジェクト管理者にとって、このような綻びを特定することは難しい。
各部門のツールがサイロ化されているため、プロジェクトの完了を把握することさえ難しい。
良いニュースもある。
クライアントに質の高い仕事を効率的に提供するために、プロセスをシンプルに整理する方法があります。 プロジェクト管理 戦術このガイドでは、ウェブサイト・クライアント・プロジェクトを期限内に予算内で、そして髪をかきむしることなく納品するためのツール、テンプレート、ヒントを見つけることができます。
ウェブサイトプロジェクト管理とは?
Webサイトのプロジェクト管理とは、新規作成(またはリニューアル)したWebサイト、ランディングページ、サイト機能の回復力と成功をプランニング、構築、モニタリングするプロセスです。
他のクライアントの仕事と同様、ウェブサイトプロジェクト管理にも、熟慮を要します。 リソース配分 .優れたプロジェクト管理者は、ウェブサイトの様々なタスクのバランスをとる。 SEO監査 QAプロセス バグチェック また、プロジェクト管理は、プロジェクト・マネジャーに
/を伸ばすことが求められる。 /ブログ?p=45706 プロジェクト予算 /%href/
プロジェクト予算は、タスクを横断的に検討し、不測の事態に備えるための余裕を残しておく必要があります。一般的な代理店では、ウェブサイトのプロジェクト管理に以下のようなサービスを提供します:
- ユーザー・エクスペリエンス(UX) 戦略
- クリエイティブ・デザイン
- 開発(最高の開発用Chrome拡張機能)
- 検索エンジン最適化
- /検索エンジン最適化 /ブログ?p=54906 品質テスト /%href/
ウェブサイト・プロジェクト管理手法
クライアントのためにウェブサイトプロジェクトを始める前に、あなたとエージェンシーのチームメンバーは、どのように仕事に取り組みたいかを検討する必要があります。関係者全員がやりやすくなるように、チームとクライアントのニーズに合ったプロジェクト管理手法を使うのが賢明です。
例えば、現場での調整と頻繁にコラボレーションをしたいのか、それとも明確な計画に従って仕事を完了したいのか、などです。 プロジェクトタイムライン 時折インプットされる?
これら2つの一般的なプロセスを検討することで、あなたのチームとクライアントに最適なプロジェクト管理手法を見つけ出しましょう:
ウォーターフォール方式
/ウォータフォール法 https://clickup.com/blog/wp-content/uploads/2018/07/waterfall-v2.png ウォーターフォールの方法論 /%img/
ウォーターフォール・プロジェクト管理プロセスの例
に並べたときの見た目から命名された。
/参照 https://clickup.com/ja/blog/4369/free-gantt-chart-software/ ガントチャート /ガントチャート
のフレームワークの中で、ウォーターフォール型プロジェクト管理手法は、ウェブサイトプロジェクト管理の伝統的なアプローチである。これは、チームメンバーがプロジェクトの1つの部分を一度に完了する、直線的なプロジェクト管理プロセスに従います。
ウェブサイト プロジェクト管理機関 このプロジェクト管理手法に従うプロジェクトマネージャーは、次のチームやクライアントに引き渡す前に、タスクを可能な限り完璧に仕上げるよう努力する。タスクやプロジェクトが次のフェーズに移ると、プロジェクトチームは前のフェーズに変更を加える。
プロジェクト管理の方法論としては、目標や達成したいことのビジョンを明確に理解しているクライアントに最適な仕事である。エージェンシーとクライアントは、プロジェクト開始前にあらかじめ決められた予算とタイムラインに合意するため、途中で変更する余地はほとんどない。
/参照 https://clickup.com/teams/website-management ウェブ開発プロジェクト管理チーム /%href/
も、クライアントからのフィードバックを得る前にほとんどの仕事を完了してしまうのが一般的で、プロジェクトが発展する余地はほとんどない。
各チームは、アイデアを反復するのではなく、すべてのフェーズで仕事を完成させるため、ウォーターフォールのウェブサイトプロジェクトは完了するまでに時間がかかることがある。この方法論が非現実的だと主張する人もいる。 クリエイティブなプロジェクトは、発展するにつれて進化することが多いからだ。 .より柔軟なアプローチを好むチームは、しばしばアジャイル手法を用いる。
Bonus: ウェブデザインツール
ウェブサイトプロジェクト管理のためのアジャイル手法
/アジャイル手法 https://clickup.com/blog/wp-content/uploads/2022/11/ClickUp-Sprint-Scrum-Meeting-Timeline-Graphic.png ClickUp スプリントスクラムミーティングタイムライングラフィック /アジャイル
スプリントスクラムのタイムラインの例。 アジャイルプロジェクト管理 システム
アジャイル・ウェブ開発は、プロジェクトチームとプロジェクトマネージャーの柔軟性を重視する。この手法に従うエージェンシーチームは、「アジャイル」と呼ばれる短い循環サイクルで同時に仕事をします。
/参照 https://clickup.com/features/sprints スプリント /スプリント
.スプリントの間にクライアントのフィードバックを収集し、次のスプリントに反映させる。
アジャイル開発は、リリース前に完全に完了した1つの最終製品を提供するのではなく、クライアントに素早く価値を提供し、時間をかけて完成させることに重点を置く。このプロジェクト管理手法により、チームはタイムリーなアップデートを行い、市場のニーズが変化する中でも適切な状態を保つことができる。
スプリントは通常2週間から1ヶ月の間で行われる。そして、このプロジェクト管理方法は、6ヶ月から12ヶ月以上かかるウェブサイトプロジェクトに慣れている方にはクレイジーに聞こえるかもしれません。
しかし アジャイルチーム アジャイルチームは、この方法論を気に入っている。また、プロジェクトチームが独創的なコンセプトや解決策を発見することを後押しする。アジャイルチームは通常、以下を使用する。 アジャイルテンプレート スプリントのためのアジャイルテンプレートを使うことで、仕事への強固なベースを提供し、プロジェクト全体を通してチームの連携を密に保つことができる。
アジャイルは依然として望ましいプロジェクト管理システムである。
アジャイル方法論は、2001年に「アジャイル・プロジェクト」で提唱されて以来、ウェブ開発のプロジェクト管理チームや一般の開発者の間で急速にお気に入りになりました。
/参照 http://agilemanifesto.org/ アジャイル宣言 /%href/
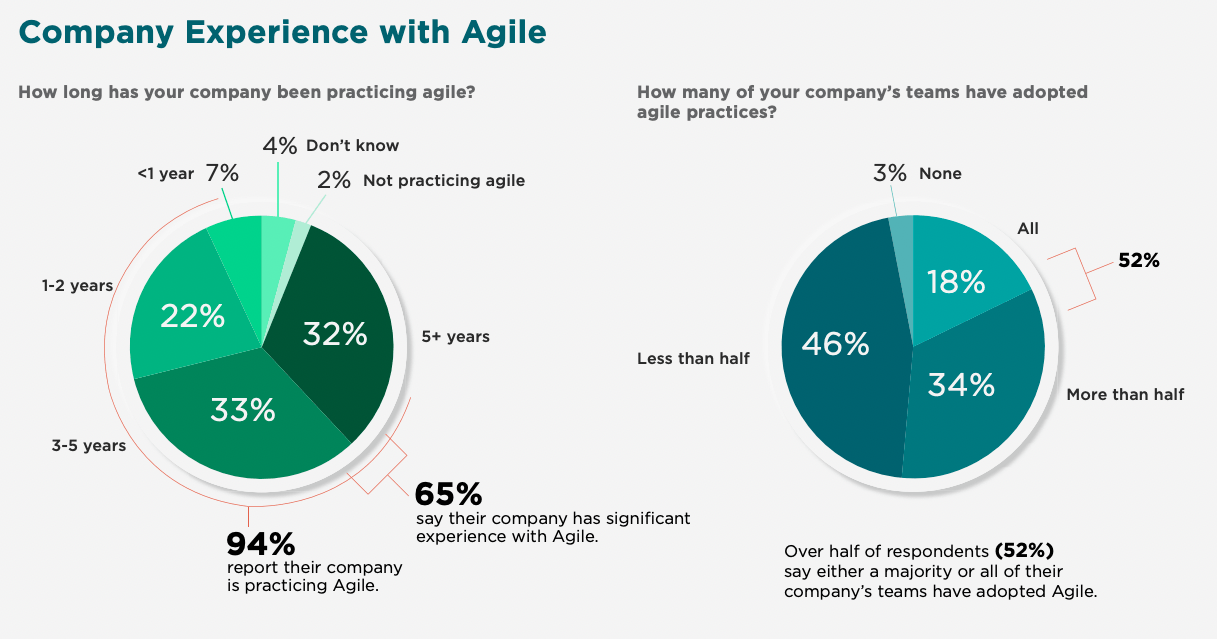
.実際、Digital.aiのレポートによると、次のような結果が出ている。 開発者の94 がアジャイル手法を使用している。

Digital.ai経由
これらは、以下のような従来の開発フレームワークの多くに当てはまる。 スクラム , カンバン リーン、エクストリーム・プログラミング(XP)、機能駆動開発(FDD)、クリスタルなど。同レポートでは、回答者の54%が、組織全体でWeb開発を含むほとんど、またはすべてのチームがアジャイルを使用していると回答している。
このウェブ開発プロセスは、クライアントからのフィードバックと実験に大きく依存している。アジャイルは、頻繁に意見を共有しようとする柔軟な目標を持つクライアントに最適な仕事となる傾向がある。
チームとプロジェクトマネージャーは、クライアントと一緒に反復してオーダーメイドの解決策を見つけるために、概念的なコラボレーションに傾注します。
ウェブサイトプロジェクトをクライアントのために管理する9つのフェーズ
どのような方法であれ、クライアントのためのウェブサイトプロジェクト管理には通常9つのフェーズがあります。これらの段階を社内のウェブ開発チームやクライアントと共有し、プロジェクト全体を通して全員が同じページにいるようにしましょう。
コラボレーション プロジェクト管理ソフトウェア は
/プロジェクト管理ソフト /ブログ?p=2273 機能横断チーム /%href/
とプロジェクト管理者が、ウェブサイト・プロジェクトを円滑に進めている。
1.ウェブサイトデザインリサーチ
ウェブデザインのリサーチは、クライアントの製品や業界を知ることから始まります。この段階では、各部門がそれぞれの専門分野に関連した独自のフォーカスを持っている可能性が高いですが、あなたの マーケティングチーム がリサーチをリードする必要がある。

ClickUp Docsの共同編集、組版オプションなど
ウェブサイトのプロジェクト研究の例です:
- ウェブサイトを担当するクライアントのチームメンバーにインタビューする。過去にウェブサイトが直面した課題を聞き、改善すべき点を知る。
- クライアントの現在の顧客にインタビューする:彼らがあなたのクライアントのブランドについて最も高く評価しているものを聞く。クライアントのウェブサイトについても、どのような点が役に立ち、どのような点が操作しにくいかといったフィードバックを得ましょう。このフィードバックが、ユーザーエクスペリエンス(UX)とウェブデザインのプロジェクト管理プロセスの形になります。ギャップを見つける を見つけることができます。
- クライアントの業界に関するニュースレターやその他のコンテンツを読む。 /を特定するのに役立つ。 /ブログ?p=55594 コピーライターの機能 /%href/ クライアントのサイトで強調する必要があります。
その後 この調査を収集する そして、プロジェクト管理者に協力してもらい、情報を1つの簡潔なレポートにまとめましょう。このドキュメントは、Webサイトのプロジェクト管理プロセスとチーム全体がプロジェクトのための単一のビジョンを開発する際に、チームの協力のための踏み台となります。
このレポートにより、プロジェクト管理者は鍵機能を決定することができます、 プロジェクトの成果物 クライアントのウェブサイト・プロジェクトの成果物、予算。
2.プロジェクト提案書を作成し、クライアントの承認を得る。
調査に基づき、プロジェクトマネージャーはウェブデザインのチームと協力して、以下の概要を説明する必要があります。
/を作成する必要があります。 https://clickup.com/templates/creative-agency-proposal-planning-t-2x1ucy1 ウェブサイトプロジェクト案 /%href/
.この文書には、製品のポジション、ウェブサイトの鍵機能、タイムラインを含める必要があります、 マイルストーン 開発の各フェーズにおけるマイルストーン、ユーザーの意図を満たし、クライアントの目標を達成するために必要な予算。
/画像 https://clickup.com/blog/wp-content/uploads/2022/07/milestones-in-clickup.png クリックアップのマイルストーン /%img/
クリックアップのプロジェクト管理ソフトにおけるマイルストーンの例
また、プレゼンテーションにデザインムードボードを含めると、技術的な方向性だけでなく、クリエイティブな方向性についてもクライアントと一致させることができます。ムードボードには、ウェブサイトのテーマ、色、デザイン要素の例を掲載します。
クライアントはあなたの提案と予算にサインをしますが、現実を見ましょう。クライアントの要望をめぐって、行きつ戻りつすることもあるでしょう。構築 クライアントの信頼 をバックアップすることで、あなたのアドバイスに
/をバックアップすることで /ブログ?p=46493 プロジェクトの企画書 /%href/
をあなたの研究データと一緒にご覧ください。
プロジェクト管理者は、プロジェクトの成果物を文書化しなければなりません。これには、価格設定や契約で合意した条件も含まれます。これは、ウェブサイトのプロジェクト管理には欠かせないものです。 プロジェクト範囲 チームの足並みが揃うように、物事が進展するにつれて忍び寄る。
のサインオフを得た後 プロジェクト提案書 ClickUpでの例 サイトマップ は、クライアントのサイトページの接続とコンテンツを定義します。例えば、サイトマップは、ホームページが「about」セクションにつながるメインナビゲーションタブをどのように機能させるかを概説します。
また、「about」セクションには、組織の歴史、スタッフのプロフィール、コンタクトページなどのサブページが含まれます。しかし、プロジェクトマネージャーは、エンジニアとデザイナーが同じページにいることを確認するために、適切なプロジェクト管理ソフトウェアが必要です。
チームとしてそれを視覚化する。 ホワイトボードは、Webサイトプロジェクト管理チームがコラボレーションし、詳細な情報を共有し、最終的にWebサイトを可視化するために非常に効率的です。タスクを割り当てたり、関係者にタグを付けたり、同時に仕事を進めることも簡単です。
/参照 https://clickup.com/features/whiteboards クリックアップホワイトボード /を使用する。
.
ワイヤーフレーム
サイトマップが構造的な設計図だとすれば、ワイヤーフレームは
/のようなものです。 https://clickup.com/templates/interior-design-t-6431730 のようなものだ。 インテリアデザイナーの /のようなものだ。
モックアップ。あなたの代理店のUXデザイナーがこれらのウェブサイトデザインのモックアップをキュレーションします。
ウェブサイトのワイヤーフレームは、サイトのビジュアルレイアウトとデザイン、そして鍵機能を定義します。例として、ワイヤーフレームのデザインは、ナビゲーションやCTAボタンの配置、デザイン色、ドロップダウンメニューの外観の概要を示します。
/画像 https://clickup.com/blog/wp-content/uploads/2022/07/Whitebaord-mockup-drawing-2-2-1400x928.png ClickUpホワイトボードでのモックアップ図面とブレインストーミング /%img/
ClickUp Whiteboardsでモックアップ図面やワイヤーフレームのアイデアを簡単にスケッチ。
ワイヤーフレームは、Webサイトのプロジェクト管理や作成プロセスを通じて、多くの人に役立ちます:
- ウェブ開発プロジェクト管理チーム:Web開発プロジェクト管理チーム:最終的な外観と機能について明確なアイデアを得ることができます。
- ウェブデザインのプロジェクト管理チーム:Webデザインプロジェクト管理チーム:サイトのビジュアルアセットを収集し、クリエイティブプロセスに必要な重要な要素を決定する。
- クライアント:最終製品の外観を確認し、ビジョンに沿わないデザイン要素を特定する。
ウェブデザインプロジェクトがワイヤーフレームのフェーズを通過する前に必ずクライアントの承認を得ることで、チームが不必要な仕事に膨大な時間を費やすことがなくなります。
4.クライアントと構造とウェブデザインをレビューする
クライアントレビューミーティングは、サイトマップとワイヤーフレームをクライアントに提示し、チームがプロジェクトの成果物を正しく解釈したことを確認する機会です。プロジェクト管理を成功させるには、これらのステップをすべて一直線に進める必要があります。
契約内容によっては、クライアントが再度修正とレビューを要求することもあります。この場合、プロジェクトチームはフェーズ3(要求された変更がプロジェクト範囲外の場合はフェーズ2)に戻る必要があります。
要求された変更を行った後、ウェブサイトの構造とワイヤーフレームをクライアントに再度提示し、サインオフを求めます。

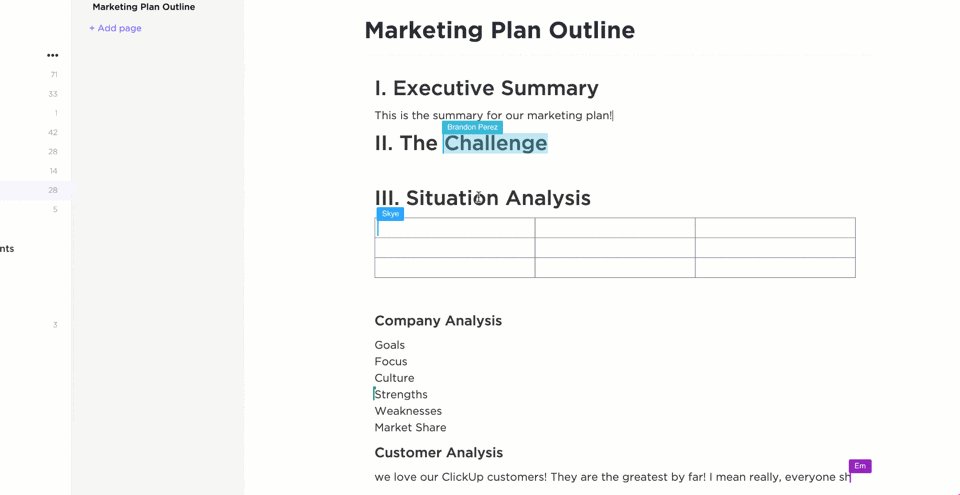
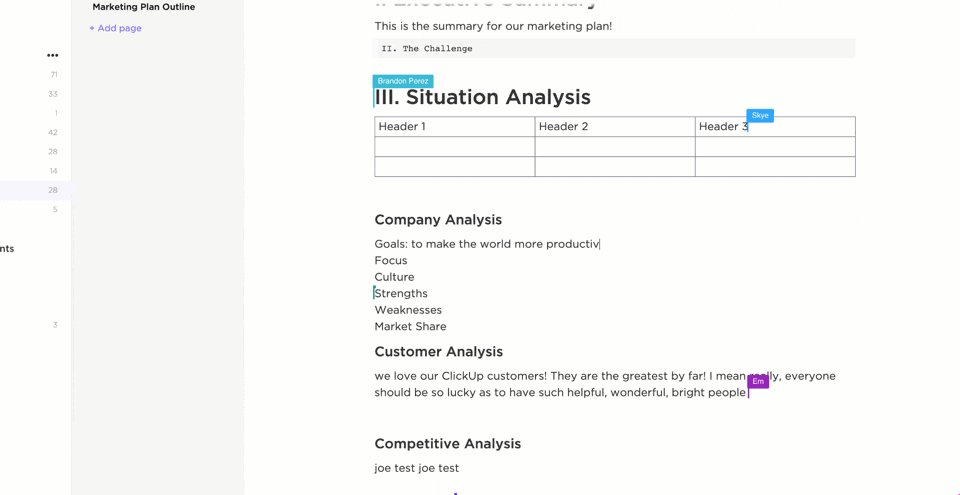
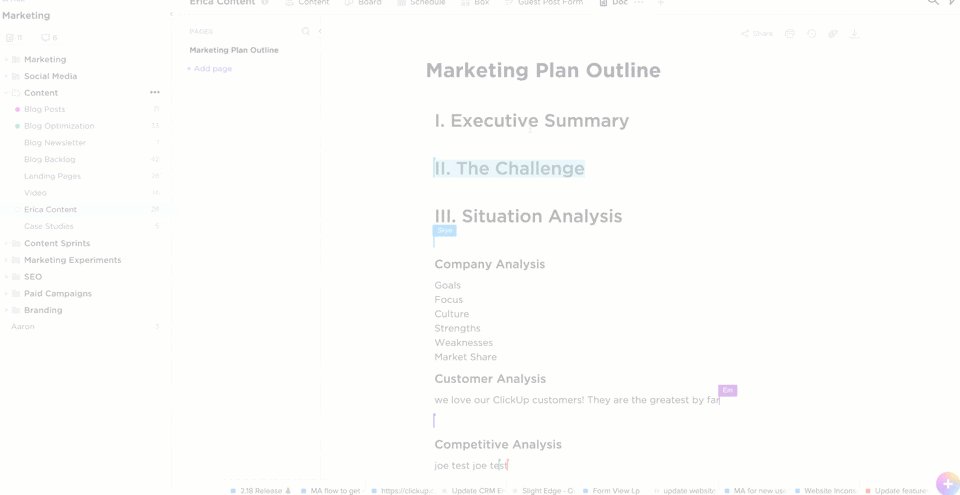
ClickUpのアノテーション機能により、チームはファイルにコメントを付けることができ、より迅速なコラボレーションが可能になります。
注釈や割り当てられたコメントなどを通じて、ウェブデザイナー同士が簡単にコミュニケーションを取ることができます。ClickUpのウェブサイトプロジェクト管理ソフトウェアは、具体的に誰に何を依頼したのか迷うストレスを軽減し、チームの効率化を支援します。
次はコピーライティングチームです。コピーライティングチームは、デザインのワイヤーフレームを見ながら、テキストボックスやボタンのような各要素のコピーを埋めていきます。プロジェクトマネージャーは、コピーチームのメンバーがブランドのトーンや声の調子と一致し、以下のことに従っていることを確認する必要がある。 オンページSEO ベストプラクティス。これにより、検索エンジンがウェブサイトを簡単にインデックスできるようになります。
検索エンジンがウェブサイトをインデックスしやすくなれば、関連するキーワードで検索エンジンの結果ページ(SERP)に上位表示される可能性が高くなります。
6.ウェブサイトの開発
構造とデザインが整ったので、代理店の開発チームはいよいよクライアントのウェブサイトを現実のものにする仕事に取り掛かることができます!ようやく効果的なプロジェクト管理プロセスが整ってきましたか?
私たちはそう願っています!なぜなら、通常2つのグループに分かれている開発チームは、ウェブサイトのさまざまな部分に特化することができるからです。
- バックエンドソフトウェア開発者:のようなウェブサイトの機能部分を構築することが多い。 /を構築することが多い。 https://clickup.com/templates/campaign-tracking-and-analytics-t-102451769 アナリティクス /%href/ 追跡やスキーマのSCHEMAコードや /を含む https://www.thehoth.com/blog/rich-snippets/ リッチスニペット /リッチスニペット でSEOを改善する
- フロントエンド開発者:通常、色やフォントなどウェブサイトの視覚的な部分を構築し、デザイン要素やサイトのコピーを人口する。
あるいは、チーム人数が少ない場合は、ウェブサイトのフロントエンドとバックエンドの両方を構築する「フルスタック開発者」と呼ばれる、何でも屋的な開発者がいる場合もあります。
/画像 https://clickup.com/blog/wp-content/uploads/2022/08/image2-1400x971.png ClickUp ボードビュー /%img/
完璧な
/ブログ?p=7680 /ブログ?p=7680 アジャイルワークフロー /アジャイルワークフロー
また、ClickUpのボードビューを使って、仕事を可視化し、プロジェクト管理を改善するための柔軟なカンバンシステムを構築することができます。
開発チームは、いわゆる "サンドボックス環境 "でサイトの構築を開始します。開発チームはさまざまなプラグインを試すことができます、 ソフトウェアの統合 と依存関係をサンドボックス環境で検証し、最適なソリューションと機能を見つける。
開発を前進させ続けるために、Webサイトのプロジェクト管理チームには、以下のような明確な情報が必要です。 プラン プロジェクトの各側面のタスクとタスク所有者を定義する。さらに、各タスクとタスク所有者は、プロジェクト管理者によって、次のように定義されるべきである。
/で定義されなければならない。 /ブログ?p=6165 プロジェクト管理ツール /%href/
コミュニケーションを一元化する
これにより、プロジェクトマネージャーは、ウェブサイトプロジェクト管理完了までの予算、期日、成果物を追跡することができます。
7.ウェブサイトのテスト
Webサイトが最終イテレーションに入ったら、パスワードで保護されたステージングサイトに移動する準備が整います。ステージング環境では、開発チームはライブサイトに影響を与えることなく鍵機能をテストできる。
プロジェクトマネージャーは、開発チームが最初にリンクテスト、クロスブラウザバグテスト、セキュリティテストを実施するようにする必要があります。そこから、UXチームは次のようなテストを行うことができる:
- 視線追跡
- ユーザビリティのアンケート
- クリック&スクロールヒートマップ
- スピードテスト
これらのテストは実施するのが少々複雑なので、次のような専門家を雇う必要があるかもしれません。
/を雇う必要があるかもしれません。 https://www.hotjar.com/website-heatmap-tool/ 外部ベンダー /%href/
でサポートする。しかし、それでも 統合する デザインチームや開発チームがウェブサイトのプロジェクト、アイデア、既存のタスクを最も詳細なビジュアルタイムラインで整理し、プランニングするのに役立ちます。Webサイトのタスク間のリレーションシップを簡単に描けるので、新規サイトやリニューアルサイトを提供する際に、クライアントが最高のエクスペリエンスを得られるようになります。
9.ウェブサイトを立ち上げる
クライアントからサイトの最終承認を得たら、いよいよローンチの準備です!開発チームとプロジェクトマネージャーがローンチのために完了する最終ステップがいくつかあります:
1.クライアントのウェブホスティングプラットフォームにサイトをアップロードし、コンテンツ管理システム(CMS)に接続します。 2.クライアントのインターネット・サービス・プロバイダー(ISP)にサイト・ドメインを登録する。 3.Google Search Consoleにサイトマップをアップロードし、検索エンジンの結果ページ(SERP)にできるだけ早くインデックスされ、表示されるようにする。 4.公開をクリックする!
これで、一からウェブサイトを作成したのと同じです。
無料で役立つウェブサイトプロジェクト管理テンプレート7選
プロジェクトマネージャーは、ウェブ開発チームやクライアントと、より効率的で協力的な関係を築く方法を常に必要としています。そこで プロジェクト管理テンプレート 組織とプランニングのプロセスをスピードアップするには?
ここでは、お気に入りのウェブサイトプロジェクト管理テンプレートを7つご紹介します:
1.ClickUp コンテンツ管理テンプレート
/img/ https://clickup.com/blog/wp-content/uploads/2022/12/ClickUp-Content-Management-Template-Calendar-View.png ClickUp コンテンツ管理テンプレート - カレンダービュー /テンプレート
ClickUp コンテンツ管理テンプレートを使用して、複数のチャンネルでカスタムカレンダーをビューします。
プロジェクト管理者は、すべてのコンテンツリクエストを適切なプロセスに簡単に割り当てることができ、ステークホルダーやタスク所有者が見落としを防ぐことができます。これは、代理店全体のチームにコンテンツタスクを割り当てる際に不可欠です。
さらに
/参照 https://clickup.com/templates/content-management-t-140176478 ClickUpコンテンツ管理テンプレート /%href/
プロジェクト管理者は、すべてを記録してボトルネックを防ぎ、新しい要求が発生したときのスコープクリープをプランニングすることができます。また、カレンダービュー機能で全体を俯瞰することができるので、全員が最新の情報を把握することができます。
2.ClickUp サイトマップホワイトボードテンプレート
/img/ https://clickup.com/blog/wp-content/uploads/2022/12/ClickUp-Sitemap-Whiteboard-Template.png ClickUpサイトマップホワイトボードテンプレート /テンプレート
この使いやすいテンプレートを使って、サイトマップを視覚的に表現するプランを立てましょう。
ゼロから新しいウェブサイトを構築することがいかに難しいかは間違いありません。そして、Webサイトのプロジェクト管理の中でも特に難しいのが、サイトマップの理解とプランニングです。
使用方法 ClickUpのサイトマップテンプレート を、ランディングページ、ユーザーエクスペリエンス、含める必要のあるサイトトピックを整理するためのガイドとしてご利用ください。空白の画面からサイトマップを始めるのではなく、このテンプレートを使って、ClickUpのシンプルで非常に視覚的なホワイトボード機能でプランニングを始めましょう。
3.ClickUp PMOチームテンプレート
/img/ https://clickup.com/blog/wp-content/uploads/2022/12/ClickUp-PMO-Team-Template.png ClickUp PMOチームテンプレート /クリックアップ
ClickUp PMOチームテンプレートはプロジェクト管理を簡素化します、 プログラム管理 障壁を取り払い、迅速な実行を可能にすることで、プログラム管理、ポートフォリオ管理のニーズを満たす。
その
/参照 https://clickup.com/templates/pmo-team-t-90060018578 PMOチームテンプレート /%href/
では、プロジェクト管理者がプロジェクトをカスタマイズ可能な14のステータスと6つの異なるビューに分類し、ウェブサイトのプロジェクト管理プロセスを最大限に最適化することができます。
このテンプレートは、プロジェクトの成果物、ステータス、プロジェクト全体のスコープを明確に把握し、タスクを簡単に追跡・管理したいチームに最適です。
4.ClickUp アジャイルスクラムマネジメントテンプレート - ホワイトボードビュー
/img/ https://clickup.com/blog/wp-content/uploads/2022/12/ClickUp-Agile-Scrum-Management-Template-Whiteboard-View.png ClickUp アジャイルスクラムマネジメントテンプレート ホワイトボードビュー /ホワイトボードビュー
ホワイトボードビューを使用して、アジャイルプロセスのプロジェクトプランとワークフローを最適化し、より透明性の高いビューを実現する。
アジャイルプロジェクト管理に直感的で視覚的なアプローチを求めるプロジェクトマネージャにとって、このテンプレートは完璧なステップです。チームにインサイトを追加するリソースを与えることで、特定のWebプロジェクトの要求に基づいてチームメンバーを簡単にピボットできるようになります。
このテンプレートの良い点は、基本的なアジャイルワークフローをわずか数分で簡単に実装できることです。同時に、もしあなたがもっとヘビーデューティーなものを探しているなら、複雑なアジャイルワークフローのためにこのテンプレートを使うこともできます。
のホワイトボードビューを使う。
/参照 https://clickup.com/templates/agile-scrum-management-t-48349780 ClickUpアジャイルスクラム管理テンプレート /%href/
を使えば、プロジェクト管理者はリクエストやタスクに優先順位をつけるワークフローを正確に把握しながら、スプリントやウェブデザイン、開発ミーティングを成功させることができる。
5.ClickUp ウェブサイト仕事範囲テンプレート
/img/ https://clickup.com/blog/wp-content/uploads/2022/12/ClickUp-Website-Scope-of-Work-Template.png ClickUp Website 仕事範囲テンプレート /テンプレート
次のWebサイト構築でスコープクリープを防ぐために必要なすべてを文書化します。
プロジェクト管理者にとって、スコープクリープは避けられないものです。 ClickUp 仕事範囲テンプレート .これは、あなたの代理店がやることすべてをクライアントの期待に沿わせるのに役立ちます。
クライアントに、あなたが具体的にやることと、それに関連するタグを理解してもらうことができます。また、ClickUp Docsのコメントにユーザーを割り当てるのは簡単なので、次の段階に進むために必要なものを見つけることが、チームコラボレーションの妨げになることはありません。
6.ClickUp ウェブサイトデザインプロジェクトプランテンプレート
/img/ https://clickup.com/blog/wp-content/uploads/2022/12/ClickUp-Website-Design-Project-Plan-Template.png ClickUp ウェブサイトデザインプロジェクトプランテンプレート /クリックアップ
プロジェクトに関連するすべてをプランニングしましょう。 ウェブデザインのワークフロー 抜け漏れがないようにするために ClickUpのウェブサイトデザインプロジェクトプランテンプレート は、ウェブサイトの開発を通して行われるすべてのアクションのログとして機能します。すべてを適切なプロセス所有者に割り当てることで、見落としがないようにします。
カンバンボードビューを使用するか、リストビューですべてのウェブサイトデザインタスクをプランニングしましょう。クリックアップのプロジェクト管理プラットフォームは、15以上のビューから選択し、カスタマイズすることができます。
7.ClickUpのバグ+問題追跡テンプレート
/img/ https://clickup.com/blog/wp-content/uploads/2022/07/bug-and-issue-tracking-template-by-clickup-1400x840.png ClickUpによるバグと問題追跡テンプレート /バグ・課題追跡テンプレート
ウェブサイトのバグや問題を追跡・監視し、簡単にチームに割り当てることができます。
ウェブサイトを立ち上げたものの、バグが後を絶たないという事態は避けたいものです。そんな時は ClickUp バグと問題追跡テンプレート を使えば、1つのプロジェクト管理ツールで、すべてを確実に記録し、監視し、開発者に適切にデリゲートすることができます。
ClickUp:チームに最適なウェブサイトプロジェクト管理アプリ
これは言うは易く行うは難し、特にクライアントのウェブサイトプロジェクトを複数のツールにまたがって管理している場合はそう思うかもしれません。特に、クライアントのウェブサイトプロジェクトを複数のツールで管理している場合はなおさらです。 コラボレーション・ソフトウェア ClickUpのように、成功プロジェクトの管理は、ClickUpアプリを開くだけと簡単です。
ClickUpをプロジェクト管理プラットフォームとして使用すると、簡単に以下のことができます:
- 予算追跡
- /参照 /ブログ?p=65946 プロジェクトの監視 /%href/ スケジュール
- 成果物の完了をフォローする。
- 社内外のチームメンバーにタグを付ける
- クライアントのフィードバックを要求
- などなど!
試してみませんか?ダウンロード
/ダウンロード https://clickup.com/signup-1 ClickUpは無料です。 /クリックアップ
を今すぐクリックするか、上記の便利なテンプレートから始めてください!

