私たちは毎日、何十ものウェブサイトやモバイル、ウェブアプリケーション、ソフトウェアと接している。この記事を読んでいる今も、あなたは次のようなものに触れている。 ClickUpのウェブサイト .
多くの要素が、ユーザーがこのページに留まり、ユーザージャーニーを続けるか、閉じるかを決定します。このとき、ユーザビリティが重要な役割を果たします。
ユーザーがウェブサイト、アプリ、ソフトウェアを簡単に使えるか?直感的に使えるか?ユーザーのニーズをやること?ユーザーがウェブサイトを使用中に経験する問題は何か?
一般的に、ユーザビリティ・テストは、以下の質問に答えるのに役立ちます。
しかし、なぜこのテストにこだわる必要があるのでしょうか?
どのようなユーザーインターフェースのパターンを構築するにしても、あるいは
/参照 https://clickup.com/templates/website-development-t-102451718 ウェブサイトの作成 /を作成する。
もしユーザーとのインタラクションが自然でナビゲートしやすいものでなければ、そのユーザーはあなたのウェブサイトに満足せず、それ以上のインタラクションを避けるでしょう。
それでは、ウェブサイトをテストし、エラーを修正し、ユーザーにシームレスで楽な体験を提供するためのアイデアを得るために、ウェブサイトのユーザビリティ・テストの例を10個見てみましょう。
さあ、始めましょう!
ユーザビリティ・テストとは?
ユーザビリティ・テストとは、リサーチャーが観察し、フィードバックを収集する間に、実際のユーザーに特定のタスクを完了させることで、製品のユーザー体験を評価する方法です。目標は、ユーザビリティの問題を特定し、製品の使いやすさを改善するための洞察を収集することです。
ユーザビリティ・テストの利点
ユーザビリティ・テストまたはユーザー・エクスペリエンス(UX)テストは、ウェブサイトやアプリケーションの使いやすさを評価します。
ユーザビリティテストを実施する場合、実際のユーザーは、UXリサーチャーに観察されながら、ウェブサイトやモバイルアプリで特定のタスクを完了します。ユーザビリティテストの目標は、ユーザーインターフェースの混乱や不満のある部分をすべて特定し、ウェブサイトやモバイルアプリの公開前に修正できるようにすることです。
そして、ユーザーに対してユニークで中断のないエクスペリエンスを提供するよう努力する一方で、ユーザビリティ・テストに十分な時間と注意を投資し、製品インターフェイスが直感的であることを保証し、顧客を維持することが不可欠です。
もし、UXやアプリのユーザビリティを主要な要素として十分な注意を払わないとしたらどうでしょうか?
InTechnic UXエージェンシーの創設者であるAndrew Kucheriavyは、次のように述べている。 67%のカスタム の顧客が、解約の理由として不快な経験を挙げている。これを防ぐことができるのは良いことだ。
解約を避けるためには、ユーザビリティ・テストに投資する必要がある。
Bonus: **UXデザイン・ソフトウェア !
ユーザビリティ・テスト10例
ユーザビリティ・テストとその重要性を理解したところで、知識を実践する時が来ました。このセクションでは、10個のユーザビリティ・テストの例を共有します。
/参照 https://clickup.com/ja/blog/56878/undefined/ 例とユーザーフィードバックを収集する方法を紹介します。 /%href/
を参照してください。
1.ヒートマップ

電子メールや直接ミーティングをすることなく、画面録画を共有してメッセージを正確に伝えることができます。
この種のテストは、ユーザビリティの問題やユーザー行動の詳細を分析するのにも役立ちます。ナビゲーションからコンテンツ、デザインまで、すべてのテストに使用できます。また、電話インタビューでは、さまざまな場所にいるオーディエンスに接触することができます。
Webサイトのユーザビリティ・テストのために電話インタビューを行う場合、いくつかのことを覚えておく必要があります。
- 電話の目的を明確に説明することが重要です。
- ユーザビリティ・テストの質問は、明確で簡潔なものにする必要があります。
- 回答を注意深く聞き、改善案を記録することが重要です。
これらのヒントを念頭に置いて、電話インタビューは、Webサイトに関するフィードバックを得るための便利なツールとなるでしょう。
5.セッションのリプレイ

Plerdy 経由
セッションリプレイとは、テストが行われたデバイスの画面が記録されていることを意味します。
これにより、ユーザーの自然な反応や動きがキャプチャされるため、この方法ではリアルなテスト環境が構築されます。セッションリプレイは、ユーザーが混乱する箇所を特定するのに役立つため、ウェブサイトのユーザビリティをテストするために通常使用されます。
また、設計変更の効果を評価するためにも使用できます。セッションリプレイには欠点もあります。
- 時間がかかることがある
- ユーザーによっては、自分の行動が記録されていることを知ると、異なる反応を示すことがあるため、実際のユーザーの行動をすべて表しているとは限らない。
全体として、セッション・リプレイは、Webサイトのユーザビリティ・テストに役立ちますが、長所と短所のトレードオフを分析してから決定する必要があります。
これらのヒントに従うことで、セッションリプレイを効果的かつ正しく使用することができます:
- セッションを録画する許可をユーザーから得ていることを確認してください。
- 録音がどのように使用され、誰がアクセスできるかをクリアされる。
- ユーザーのプライバシーを保護するために、録音を匿名化する。
6.カードの並べ替え
カード並べ替えは、Webサイトのユーザビリティ・テストの手法の1つで、テスト参加者に情報をカテゴリに整理するように指示します。テスト参加者は、いくつかのカードを物理的に並べ替えるか、画面上のアイテムをグループ化します。カードの並べ替えは、現在のWebサイトの構造に関する洞察を得たり、デザインを改善するためのアイデアを生み出したりするのに役立ちます。

クリックアップマインドマップでのデザイン承認ワークフロー
モデレートされたユーザビリティ・テストとモデレートされていないユーザビリティ・テストには、長所と短所があります。
- モデレートされたユーザビリティ・テストは、費用と時間がかかりますが、ユーザー・エクスペリエンスに関するより多くの洞察を得ることができます。
- 非モデレート・ユーザビリティ・テストは、費用と時間がかかりませんが、効果的で有益な情報が得られない場合があります。
モデレートされたユーザビリティ・テストか、モデレートされていないユーザビリティ・テストかは、それぞれの目標とニーズによって異なります。ユーザーエクスペリエンスをより詳細に調べることに利息がある場合、モデレート・ユーザビリティ・テストのほうがよい選択肢かもしれません。
ユーザビリティをテストする迅速で比較的安価な方法を探している場合は、モデレートなしのユーザビリティ・テストのほうがよいでしょう。
/参考文献 https://clickup.com/features/mind-maps クリックアップマインドマップを試す /%href/
10.ツリーテスト
ツリーテストタイプでは、ユーザーがウェブサイト上で情報を見つけるのがどれだけ簡単かを評価することができます。ツリーテストのテクニックを実装するには、一連のタスクを作成し、ユーザーにそれを完了するよう試みてもらう 必要があるかもしれません。
ツリーテストは、ウェブサイトのユーザビリティを評価し、改善すべき点を特定するのに役立つ方法です。
ユーザビリティ・テクニックのワークフローにツリーテストを追加してみませんか?
- Webサイトまたはアプリの使用プロセスを反映したタスクを作成します。
- タスク完了時間やエラー率など、測定するメトリクスを選択します。
- 参加者を選択します。
- アプリのユーザビリティの分析に役立つメトリクスを決定します。
ウェブサイトのユーザビリティテストを実施する4つの理由
ユーザビリティテストは、フォーカスグループ、ペーパープロトタイプ、ライブユーザーテストなど、さまざまな方法で完了することができます。このブログ記事では、ユーザビリティ・テストのゴールド・スタンダードと見なされることの多いライブ・ユーザー・テストに焦点を当てます。
ユーザビリティ・テストのセッションを活動に加える4つの理由をご覧ください:
1.エラーや落とし穴を特定するため
"うまくいかないことは何でもうまくいかない"-エドセル・マーフィーの法則
では、マーフィーの法則の影響から製品を救うにはどうすればいいのだろうか?
ウェブサイトのユーザビリティ・テストは、エラー、混乱、フラストレーションのある部分を特定するのに役立ちます。例えば、よくあるUXエラーには、ウェブサイトのナビゲーションが不十分であったり、多すぎる情報や長すぎるテキストでユーザーを圧倒していたり、反応の悪いデザイン要素が含まれていたりすることが挙げられます。
2.カスタマーの行動を理解する
ユーザビリティ・テストは、潜在顧客がサイトとどのようにやり取りしているかを理解するのにも役立つため、重要です。この情報は ウェブサイトのデザイン のデザインを変更し、よりユーザーフレンドリーにする。
3.より良い体験を作るために
ウェブサイトやアプリはユーザーのために作られる。したがって、ユーザーの体験が、さらなる旅と満足度を定義する。ユーザビリティ・テストは、ウェブサイト訪問者により良いユーザー体験を提供し、ユーザーを引きつけ、その意欲を維持するのに役立ちます。 あなたのウェブサイトに戻る .
4.製品を実際のニーズに合わせるために.
リーン・スタートアップのアプローチに従ったり、ユーザーを増やそうとしたりする場合、常に製品の改善に取り組む必要がある。ユーザビリティ・テストは、隠れたユーザーの期待を発見し、実際のニーズに従ってウェブサイトを更新する方法を決定するのに役立つだろう。
ユーザビリティ・テスト目標とタスク
リアルタイムおよびリモートのユーザビリティ・テストの具体的なタスクと目標は、特定のケース、Webサイトまたはモバイルアプリ、および選択するユーザビリティ・テスト手法によって異なります。
ユーザビリティ・テストで考慮すべき一般的なユーザーアクションは、次のとおりです。
/参照 https://clickup.com/templates/test-management-t-102451742 テスト管理プロセス /テスト管理プロセス
には以下が含まれます:
- アカウントの登録
- ウェブサイトの閲覧
- 情報の検索
- 商品のチェックアウト
- ご購入
- カスタマーサポートへのお問い合わせ
これらは、ユーザビリティ・テストで使用されるタスクと目標のほんの一例です。
ユーザビリティ・テストの結果を可視化し、進捗を追跡する方法
ユーザビリティ・テストを実施した後、結果を可視化し、テストの進捗を追跡し、製品を更新することが重要です。
電話インタビュー、ツリーテスト、カード分類など、説明した方法の中には、視覚化するのがそれほど簡単ではないものもあります。これらのテストから得られた知見を記述し、構造化する必要があります。しかし、ヒートマップ、スクリーン・レコーディング、スクリーンショットなどの方法を使用すると、ユーザビリティ・テストの結果を簡単に視覚化できます。これらの方法を使用すれば、すべて目で見ることができ、すぐに分析を開始できます。
- ヒートマップは、ユーザーがページのどこをクリックしたかを示すことができます;
- スクリーン・レコーディングは、ユーザーがどのようにWebサイトを操作したかを示すために使用できます;
- スクリーンショットを使用して、混乱や不満のある部分を示すことができます。
各例および各ユーザビリティ・テスト手法には、必ず2つの部分があります:
1.データの収集、記録、情報の収集 2.UX改善の可能性に関する仮説を構築するために、調査結果を分析し、視覚化すること。
データ収集、記録、情報収集
最初のステップ(サイト上でのユーザー行動の追跡)には、次のような特別なユーザー追跡ソフトウェアが必要です。 Plerdy .実際、PlerdyはUX改善の進捗を時間追跡し、ウェブサイトやアプリがユーザーにとってどのように魅力的になっているかを確認するのにも役立ちます。
調査結果の可視化と進捗追跡
ユーザーがあなたのサイトでやることを把握したら、そのデータを分析し、ユーザーにとって何が不満なのか、何が好きで何が嫌いなのか、何を修正する必要があるのかを見つける必要があります。
ユーザビリティ・テストと分析をどのように始めたらよいかわからないですか?ClickUpがお手伝いします。
/参照 https://clickup.com/sed ClickUp /クリックアップ
は柔軟でコード不要の プロジェクト管理ツール を使用すると、あなたとあなたのチームは、調査結果を視覚化して追跡し、アクションアイテムを管理し、チームと通信することができます。
使用方法
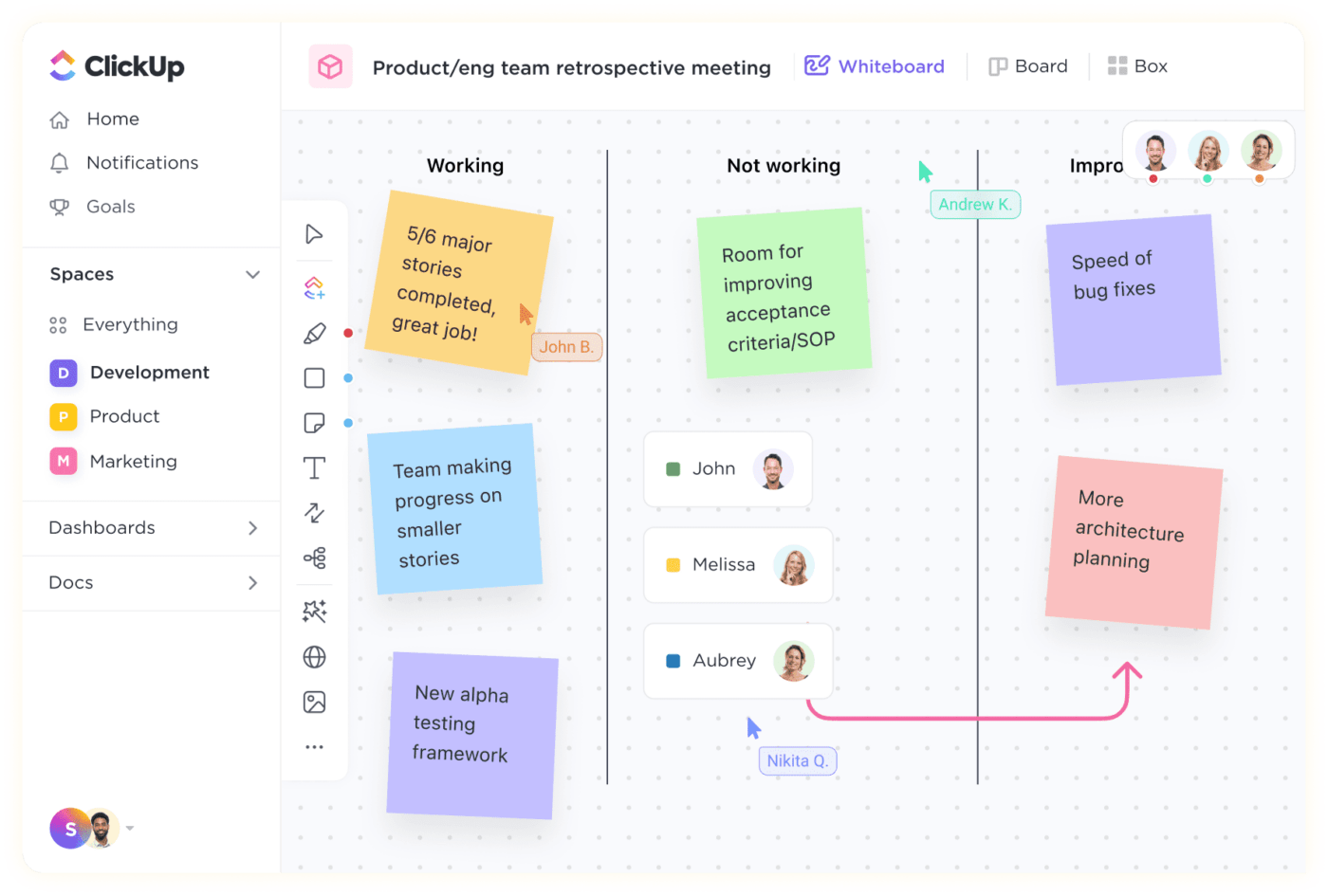
/参照 https://clickup.com/templates/usability-testing-t-188471152 ClickUpのユーザビリティ・テスト・テンプレート /%href/
を使用して、ユーザビリティ・テストの結果を視覚化し、仕事を構造化することができます。このテンプレートは、ClickUpホワイトボードの整理されたキャンバスを提供し、ユーザビリティ・テスト手法の概要を簡単に説明し、ClickUpタスクに接続することができます。
ClickUpのユーザビリティ・テスト・テンプレートは、すべてを具体的なフェーズに分けるのに役立ちます。 ClickUpのユーザビリティ・テスト・テンプレートのダウンロード 進捗を追跡するために、15以上のテンプレートからお選びいただけます。
/の中から選ぶことができます。 https://clickup.com/features/views ClickUpのカスタムビュー /を選択することができます。
のカスタムビューを使用して、あなたとチームに最適なタスク、プロジェクト、ワークフローを視覚化できます。
また、ClickUpは完全にカスタマイズ可能なプラットフォームを提供しているため、カスタムフィールドを追加することができます。
/参照 https://clickup.com/features/custom-task-statuses カスタムステータス /カスタムステータス
を各タスクに追加することで、タスクの進捗を詳細にビューし、整理することができます。
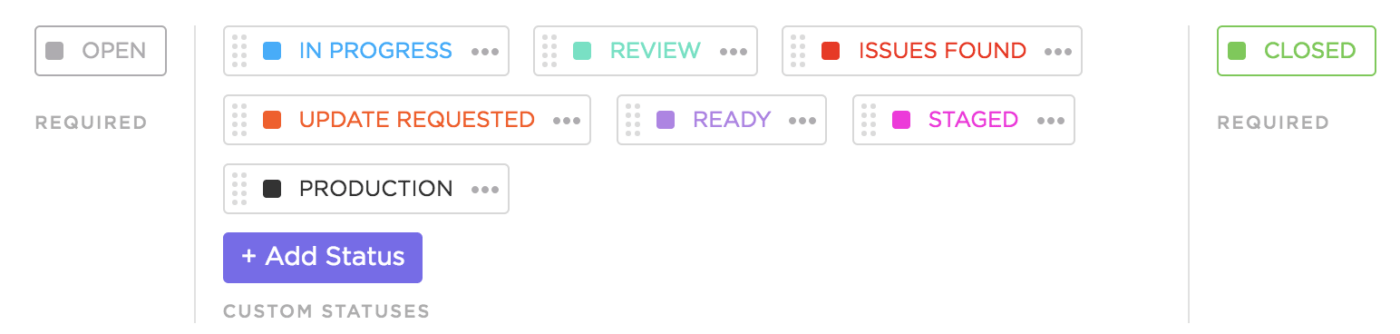
以下はタスクステータスの例です:

特定のシナリオでは、プロジェクトが親スペースと異なるステータスを持つ必要があります。ClickUpでは、開発スペース内の各プロジェクトに信頼性の高いカスタムステータスワークフローを簡単に作成できます。
製品のUX向上のためのユーザビリティ・テスト例
ユーザビリティテストは、製品改善のための重要なプロセスです。より良いユーザーエクスペリエンスを提供し、アプリの最適化やアップグレードの方法を特定し、これまで競合他社を好んでいた新規ユーザーを獲得するのにも役立ちます。
達成される結果は、選択したユーザビリティ・テスト手法と、行動の速さによって異なります。
上記で共有した10のユーザビリティ・テストの例と、Plerdyのようなツールを活用してください。
/参照 https://clickup.com/ja/blog/74397/undefined/ CROソフトウェア /%href/
とClickUpをウェブサイトプロジェクト管理プラットフォームとして活用することで、ウェブサイトが訪問者にユニークなユーザー体験を提供できるようになります。
ウェブサイトのユーザビリティ・テストを実施したことがありますか?もしまだなら、今が始める時です。
頑張ってください!
/参照
https://clickup.com/signup
ClickUpを今すぐ無料でお試しください!
/%href/
ゲストライター:
/img/ https://clickup.com/blog/wp-content/uploads/2022/12/Marta-Rogach-1-rotated-e1670355393709-1147x1400.jpg マルタ・ロガッチ(プラーディ出身 /mg/
https://www.linkedin.com/in/marta-rogach/。 マルタ・ロガッハ /%href/_
_プラディのビジネス開発マネージャー。
私の仕事は、マーケティングエージェンシーや個人クライアントと協力して、ウェブサイトを完璧なUX/UIにするための最良の方法を特定する手助けをすることである。