ロゴからバナーまで、テキストをクリエイティブにデザインすることで、強い印象を与えることができます。
数あるデザインツールの中でも、Canvaは多くの人にとって頼れるツールです。Canvaは非常に強力なツールですが、Canvaでテキストをカーブする方法を理解しようとすると、デザインの迷路に迷い込んでしまうかもしれません。
このガイドでは、Canvaでテキストをカーブさせる方法をわかりやすく説明します。さらに、視覚的なデザインワークフローをよりスムーズかつスマートにする、仕事のためのすべてが詰まったアプリ「ClickUp」も紹介します。
⏰ 60秒の要約
Canvaでテキストをカーブさせる方法について、詳細なステップバイステップガイドを紹介します。
- ステップ1:*サインインし、「デザインを作成」をクリックしてキャンバスサイズを選択します。
- *ステップ2:テキストボックスを追加し、カーブさせたいコンテンツを入力します。
- *ステップ3:テキストを選択し、上部の白いパネルにある「エフェクト」に進み、下にスクロールして「カーブ」をクリックします。
- ステップ4:カーブ機能の下にあるスライダーでカーブの強さを調整します。
- *ステップ5:デザインに合わせて、カーブしたテキストのサイズを変更し、再配置します。
- *ステップ6: 「共有」をクリックし、デザインをダウンロードしてさらに使用します。
Canvaは、魅力的なコンテンツを素早く作成するのに役立ちますが、ワークフローの改善にはなりません。より良いデザイン管理と全体的な効率化を実現するには、ClickUpのような代替ツールを選ぶのが手っ取り早い解決策です。
なぜデザインでテキストをカーブさせるのか?
デザイン、特にテキストのデザインは、非常にクリエイティブなプロセスです。ちょっとした工夫で、ビジュアルが劇的に良くなる可能性があります。そのことを念頭に、テキストのカーブが何をするのか、なぜ必要なのかを復習しましょう。
- 視覚的な魅力を高める:ダイナミックで目を引く効果を加えます。これにより、堅苦しいレイアウトから脱却し、デザインを目立たせることができます。
- 視線を誘導する:テキストを湾曲させることで、円形またはアーチ状の方向性を通して、鍵となる要素に視線を誘導します。視覚的な階層を確立することで、読みやすさが向上し、ユーザーがコンテンツを消費する方法を導きます。
- 非線形レイアウトにフィット:直線以外のものが必要な多くのフォーマットやデザインに適応します。バッジ、ロゴ、芸術的な構成などのスペースに最適です。
- ブランド認知度の向上:テキストにカーブを付けると、ロゴやキャッチフレーズに流れるような形が与えられ、ユニークなアイデンティティが生まれます。このさりげないタッチが、ブランド想起と記憶力を強化します。
- 感情とトーンを追加:テキストが楽しく、フロー、または洗練されたものに感じられます。 また、パーソナライズされた設定により、ブランディングやマーケティングに創造的な柔軟性も追加されます。
🧠豆知識:2012年、高級ファッションブランドのサンローランは、新しいブランドイメージのためにNeue Helveticaフォントに変更しました。そうすることで、彼らは新しい時代のデザイントレンドを取り入れ、クリエイティブディレクターのミニマルでロックな美学を反映しました。
Canvaでテキストをカーブする方法:ステップバイステップチュートリアル
湾曲したテキストは、ブランドイメージやクリエイティブなコンテンツに簡単にフィットします。Canvaプラットフォームでそれを引き出す方法を理解しましょう。
💡 プロのヒント:作業に取り掛かる前に、ビジュアルコンテンツに求めるものを書き出しておきましょう。 波形のフォームにしたいのか、円形のテキストを追加したいのか、あるいは各文字に効果を加えたいのか? 目標が明確であれば、カーブテキスト(そして、すべてのデザイン要素)をより効果的に適用することができます。
ステップ1:新しいデザインページを作成する*
デザインするスペースの設定から始めます。ブラウザを開き、以下のステップに従ってください。
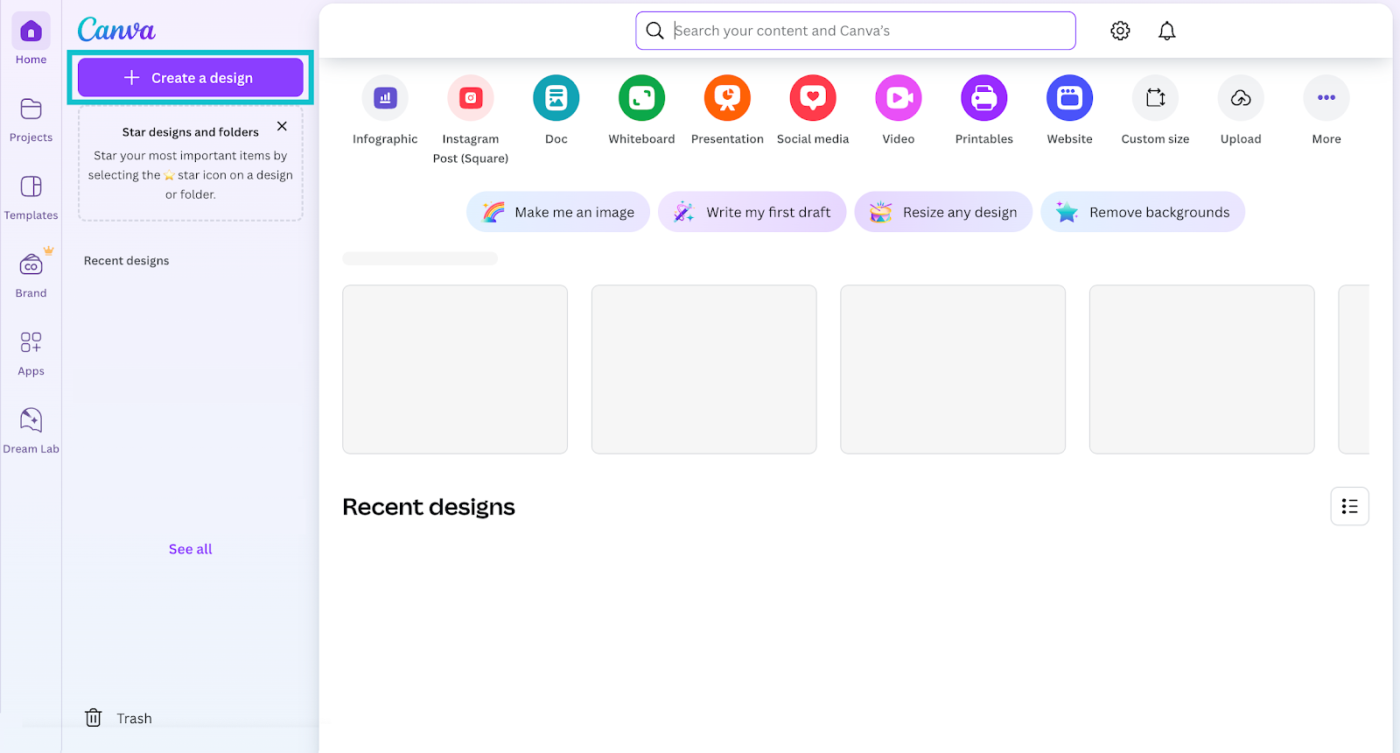
- Canvaのウェブページにアクセスし、アカウントにサインアップ(またはログイン)します。
- 左上隅に移動し、「デザインを作成」をクリックします。

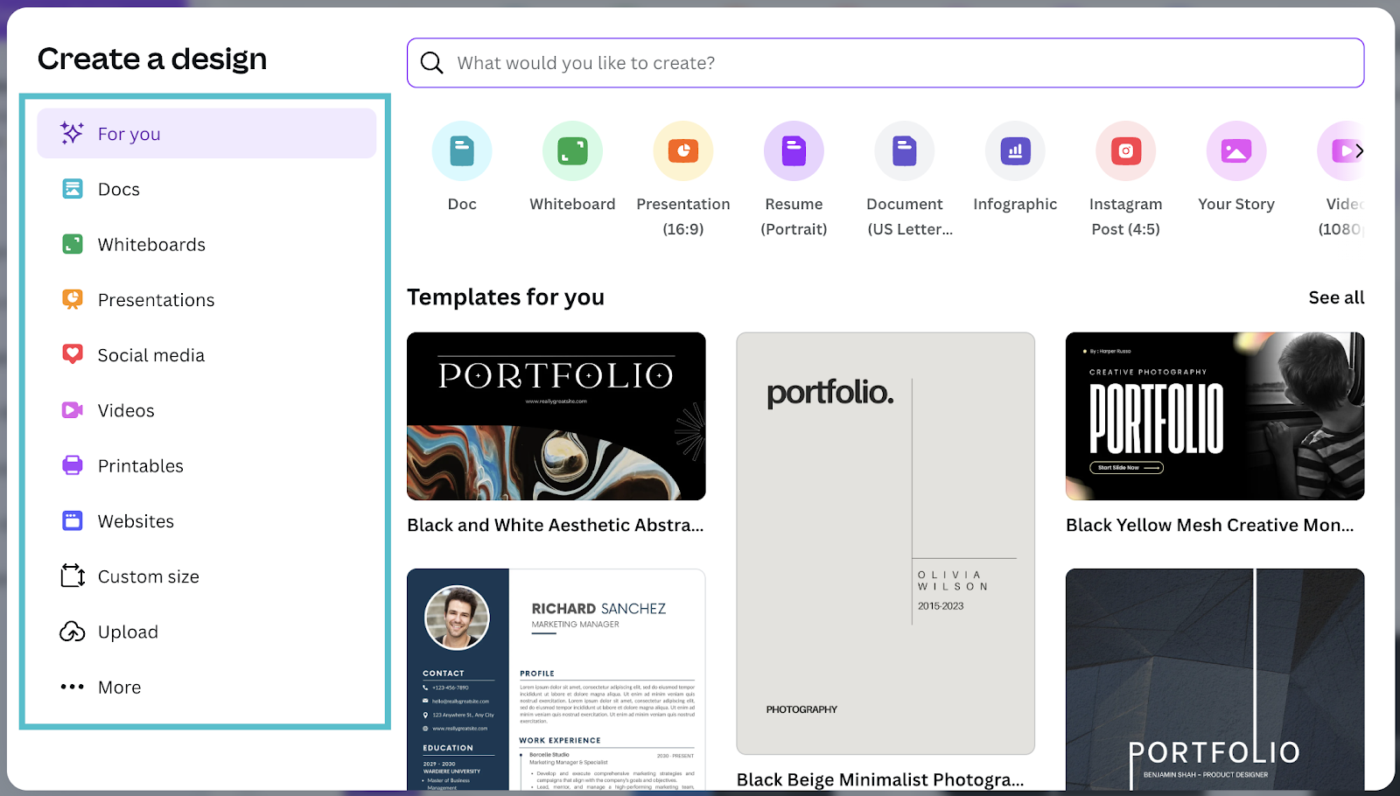
- お好みのキャンバスサイズを選択

ステップ2:テキストをデザインに追加する
湾曲テキスト機能は通常、デザインチームの優先度が高いものではありません。
ここでは、背景色、文字間スペース、レイアウトが設定済みであると仮定します。それでは、必要なテキストを追加しましょう。
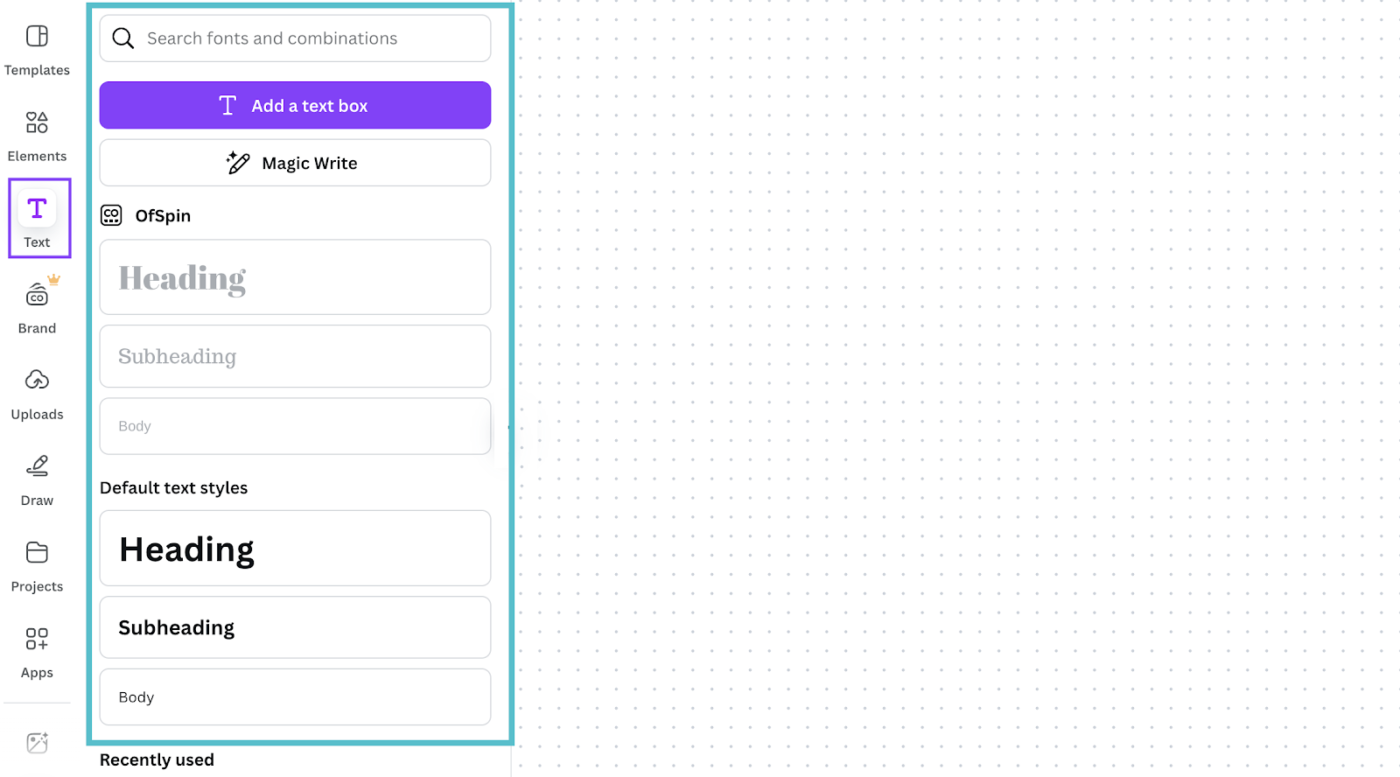
- サイドバーパネルに移動し、テキストをクリックします。
- 必要なタイプまたはフォーマットを選択します。このスペースには、さまざまな見出しからシンプルなテキストボックスまで、すべてが含まれています。

- コンテンツをボックスに入力し、フォント、テキストスタイル、サイズ、色を調整します。

ステップ3:カーブ効果を適用する
それでは、カーブテキストを作成してみましょう。効果を追加する方法は次の通りです。
- カーブさせたいテキストボックスを選択します。
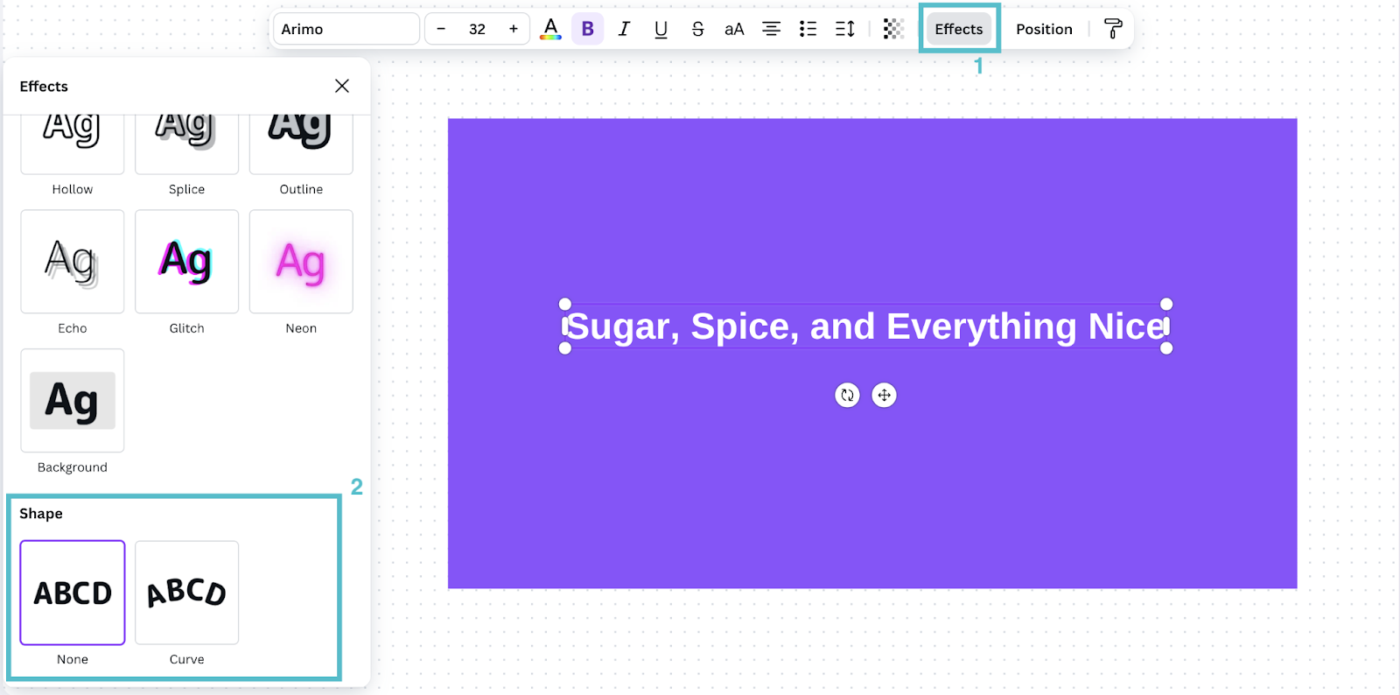
- 白い上部パネルから「エフェクト」をクリックします。これにより、サイドバーにいくつかのエフェクトが表示されます。
- 下にスクロールして、「形」セクションの「カーブ」をクリックします。

ステップ4:カーブの強さを微調整する
機能を選択すると、テキストは瞬時にカーブします。デフォルトで設定された効果がうまくいかない場合は、度合いを調整することも可能です。
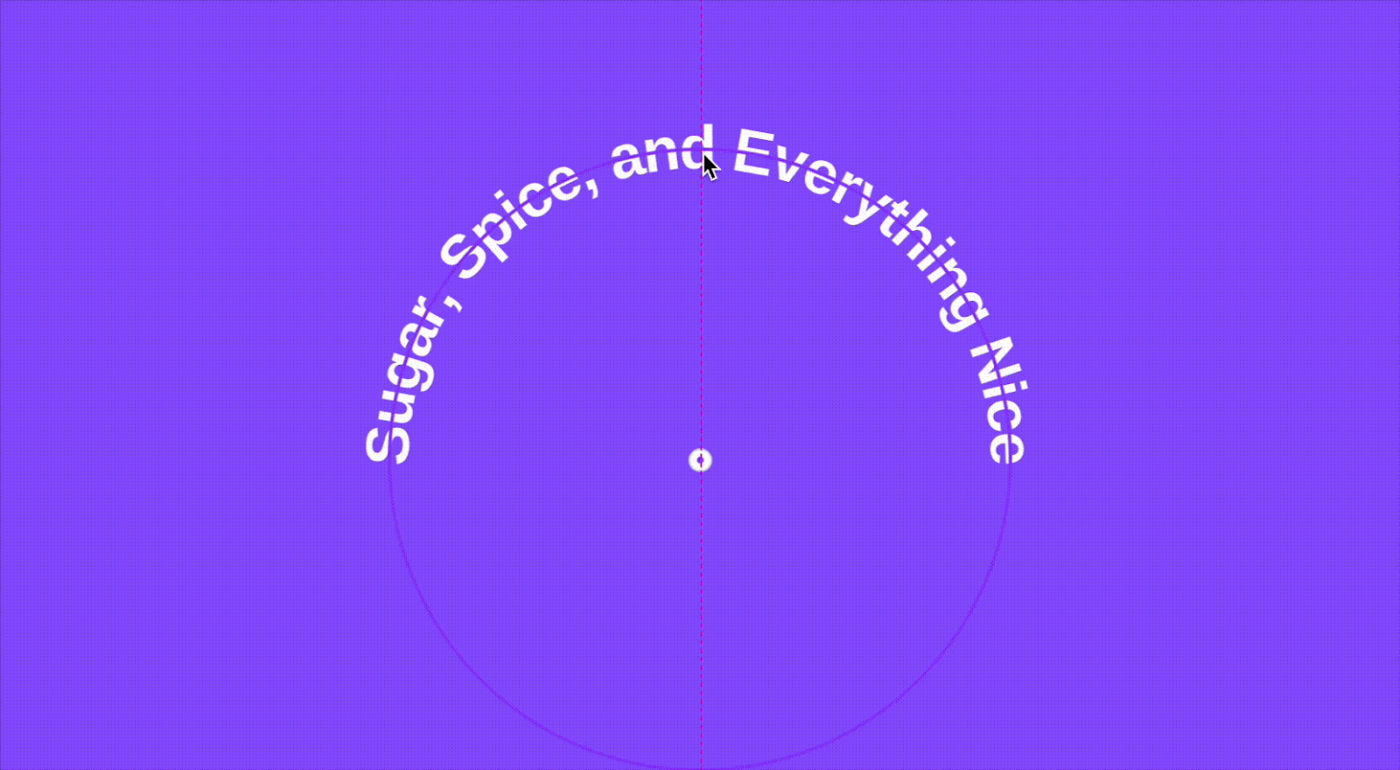
- カーブ効果オプションの下にあるスライダーへ進む
- スライダーを左にドラッグするとテキストが上向きに湾曲し、右にドラッグすると下向きに湾曲します。
調整を行っている間、カーブしたテキストに沿って円形の形が表示され、近くの要素との位置合わせをサポートします。
➡️ 続きを読む:アイデア創出と革新的な視点を生み出すクリエイティブなテクニック
ステップ5:テキストポジションを更新する
テキストをカーブさせた後、仕上げにいくつかの微調整を加えます。 ポジションやサイズの変更などがこれにあたります。
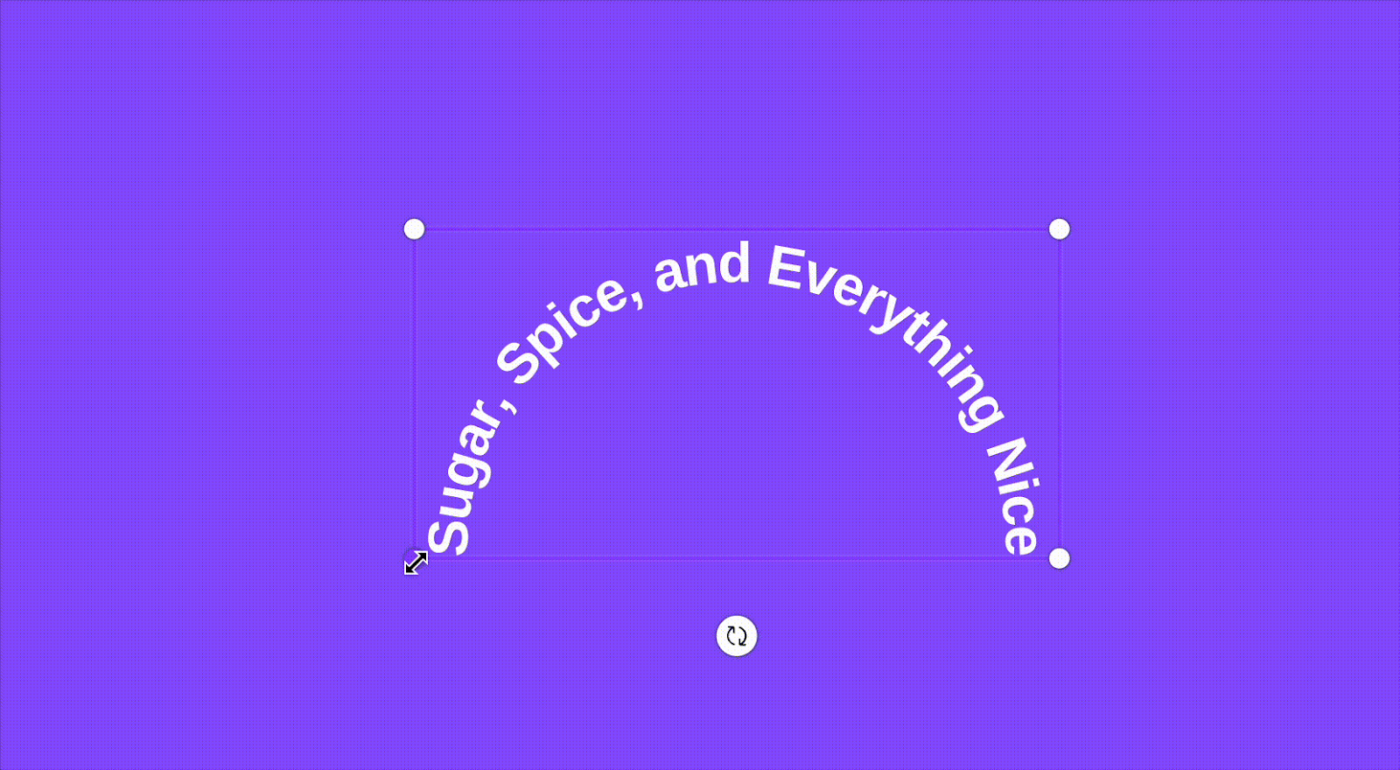
- テキストをドラッグ&ドロップで簡単に移動

- テキストボックスの角を引っ張ってサイズを変更します。

ステップ6:レビューとダウンロード
ついにデザインが完成しました。 最後のステップは、確認、ダウンロード、共有です。
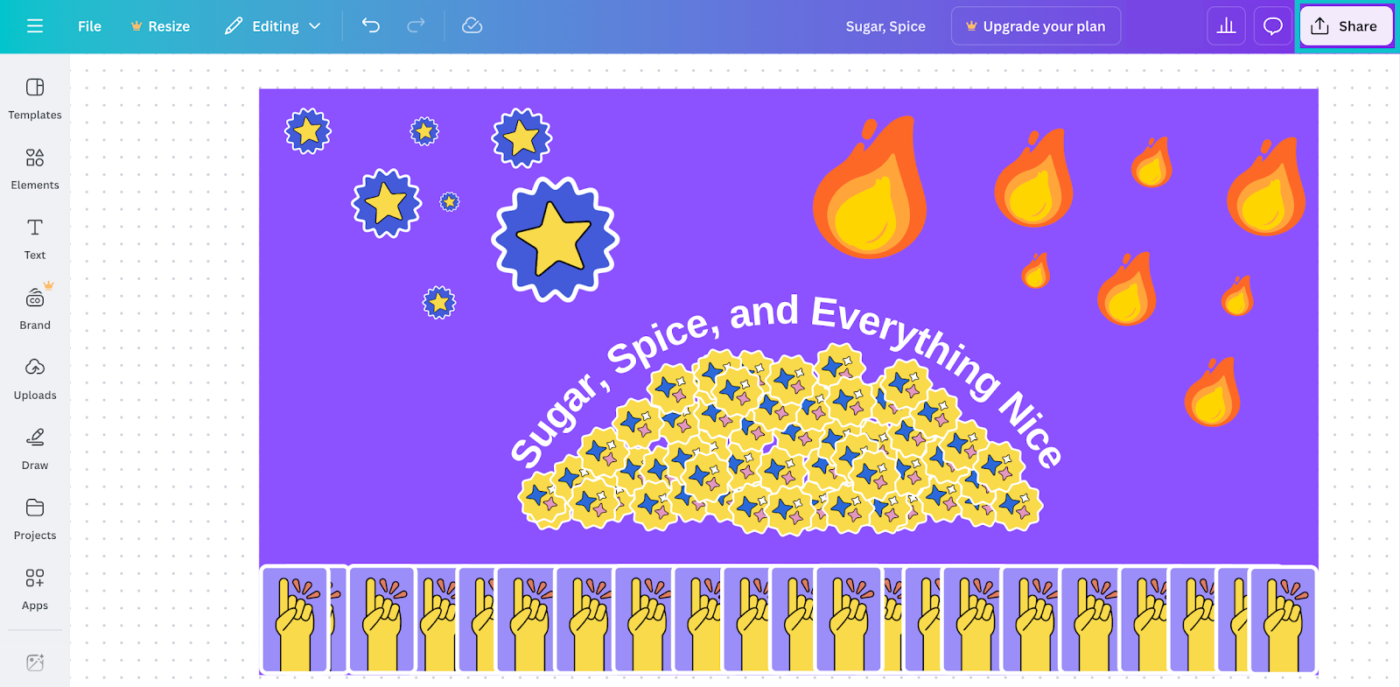
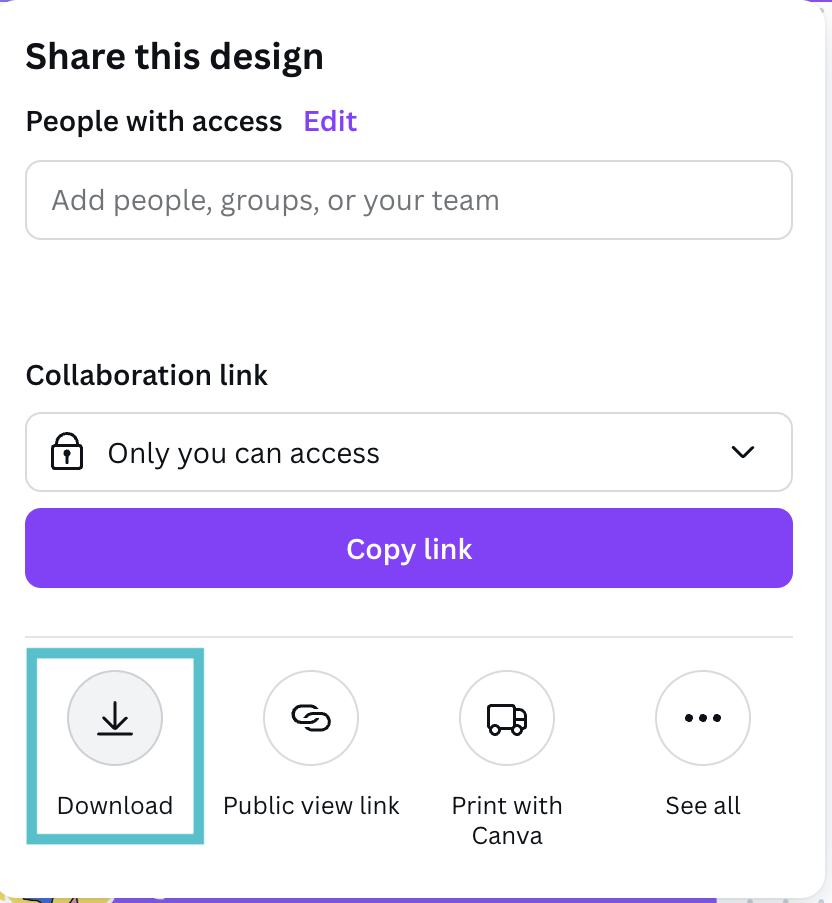
- デザインを再度確認し、右上の「共有」をクリックします。

- 最初のポップアップウィンドウから「選択」し、「ダウンロード」します。

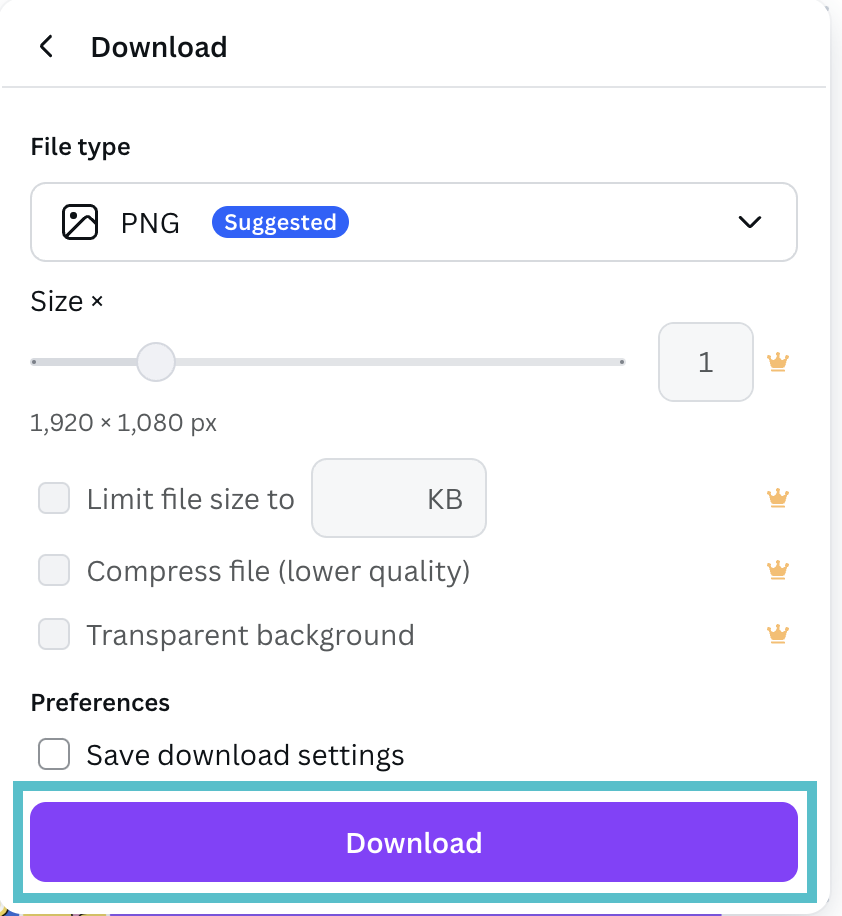
- ファイルフォーマット(PNG、JPG、またはPDF)を選択し、「ダウンロード」をクリックします。

➡️ 続きを読む:デザイナーのためのベストAIツール
デザインプロジェクトにおけるCanva使用のリミット
Canvaはコンテンツやグラフィックデザインに最適ですが、どんな優れたものにもリミットがあるように、Canvaにもいくつかの制限があります。
ビジネス、チーム、または個人的なプロジェクトで「作成」ボタンを押す前に、リミットについて知っておくべきことがあります。
- *高度なカスタマイズには制限があります。Canvaでは、詳細なベクター編集や正確なデザインコントロールが不足しています。そのため、基本的なソーシャルメディアグラフィックよりも複雑なブランディングを優先させるには適していないかもしれません。
- エクスポートの柔軟性にリミットあり:EPSや印刷用の高品質CMYKフォーマットでのエクスポートはサポートされていません。そのため、正確な色精度が求められる印刷プロジェクトを扱うプロにとっては、難しいものとなります。
- 複雑なアセットの所有権:Canvaは、組み込みの要素に基づくライセンス制限があります。Canva Proアカウントをお持ちの場合でも、アセットを完全に所有していない場合、法的またはブランディング上の問題につながる可能性があります。
- スケーラビリティの低下: 複雑な複数ページのデザインや大判フォーマットのデザインには対応しきれません。 詳細なプレゼンテーションや印刷物にスケーラビリティが必要な場合は、信頼性の低いオプションとなります。
- オフラインアクセス不可: Canvaは機能するためにインターネット接続が必要です。 電波の届かない場所では、リモートチームや専門家の作業に制限が生じる可能性があります。
🔍 知ってましたか? かつて最も権威のあるフォントのひとつであったダブフォントは、テムズ川で水没するという悲運な最期を遂げました!作成者は、ビジネスパートナーの手に渡らないようにと、1917年に川にすべて投げ捨てました。大胆なデザインの選択ですね!
高度なデザインワークフローの代替としてClickUp*
ビジネスの成功には、フォントやテキストのデザインを完璧にするだけでは不十分です。
もちろん、Canvaは魅力的なコンテンツを素早く作成するのに役立ちますが、高度なワークフローを促進するものではありません。
高度なデザインワークフローで仕事をするチームにとって、ClickUpはCanvaよりもはるかに優れた機能豊富な代替ツールです。30以上のツールは、強化されたクリエイティブ要素とAIによるカスタム機能さえも提供しています。

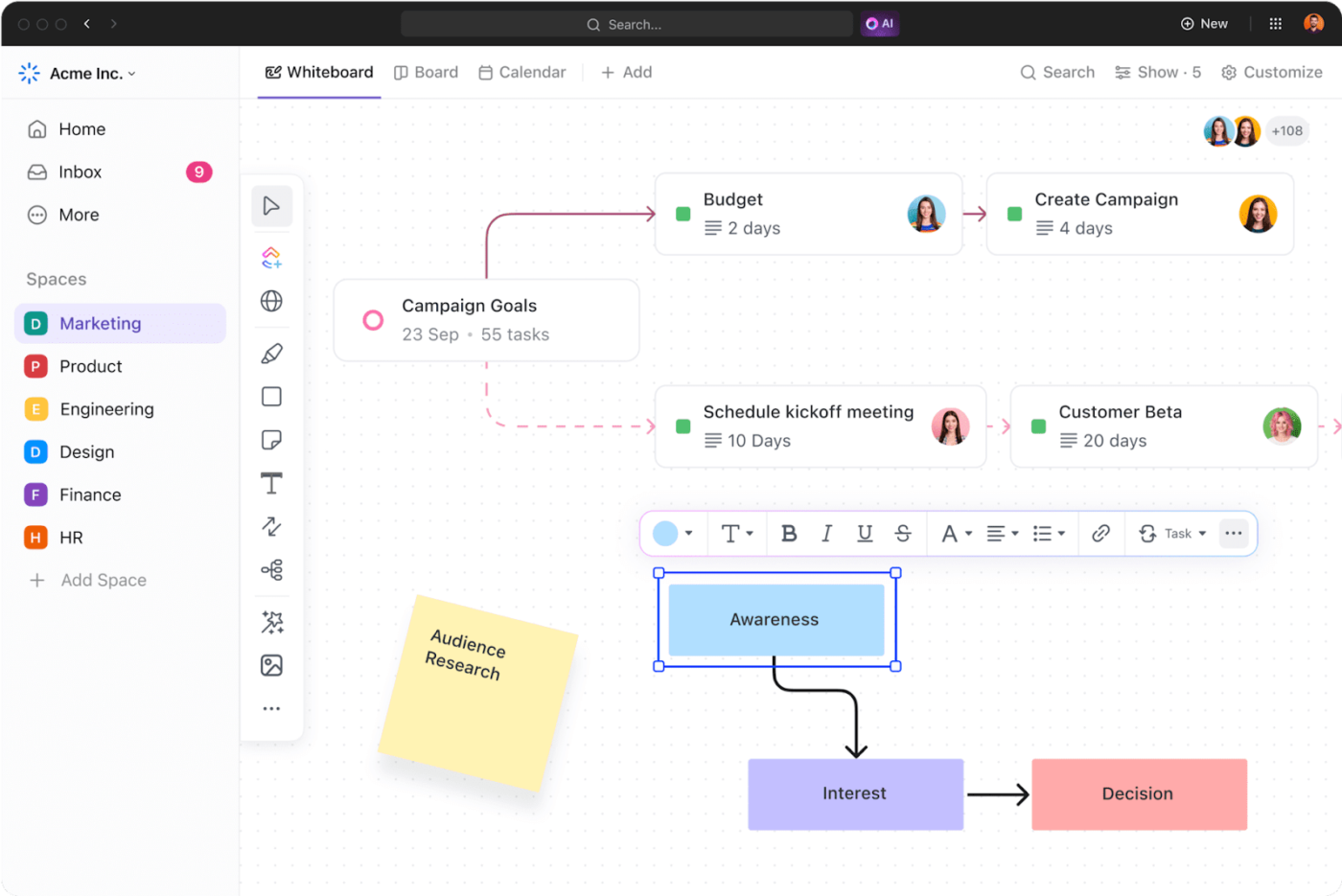
創造性を発揮できる広々としたコラボレーションスペースは、効果的なデザインを実現する上で大きな違いを生み出します。ClickUpホワイトボードは、このオープンなキャンバスを提供し、チームがその中でやれることを大幅に強化します。
例えば、ClickUpのホワイトボードでは、ユーザーは(画像も含む)あらゆるものをタスクに変換し、明確な担当者と期限を設定することができます。プロジェクトについて誰かの意見が必要な場合、このツールではタグ付けして、建設的なフィードバックを即座に共有することができます。
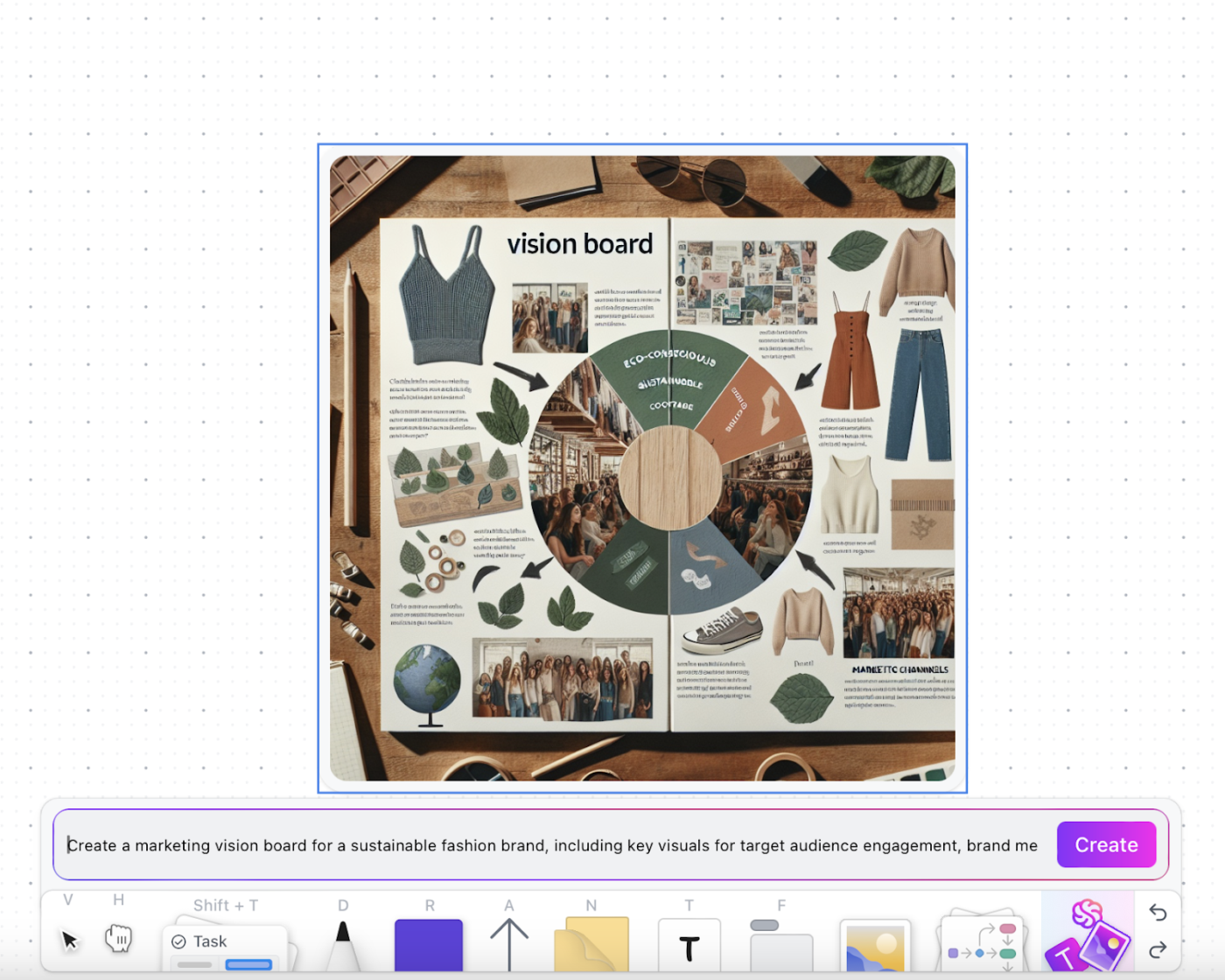
注目の機能? それは、AI搭載の画像ジェネレーターです。ClickUp BrainはClickUpに内蔵されたAIアシスタントで、シンプルなプロンプトを詳細なデザインモックアップに変換し、シームレスな共同作業を実現します!

➡️ 続きを読む:AI アートプロンプトのアイデアで創造力を刺激
また、ClickUpのホワイトボードを使用すれば、複数の部署がリアルタイムで簡単にコンテンツを編集できます。さらに、強固なアクセス制御により、同じスペースでの安全なコラボレーションが保証されます。デザインプロジェクトの処理方法をレベルアップさせたいですか?ClickUpのAIがそこでもお手伝いできます。
ClickUp Brainは、デザインワークフローの合理化と強化を目的としています。次のプロセスを高速化するために使用できます。
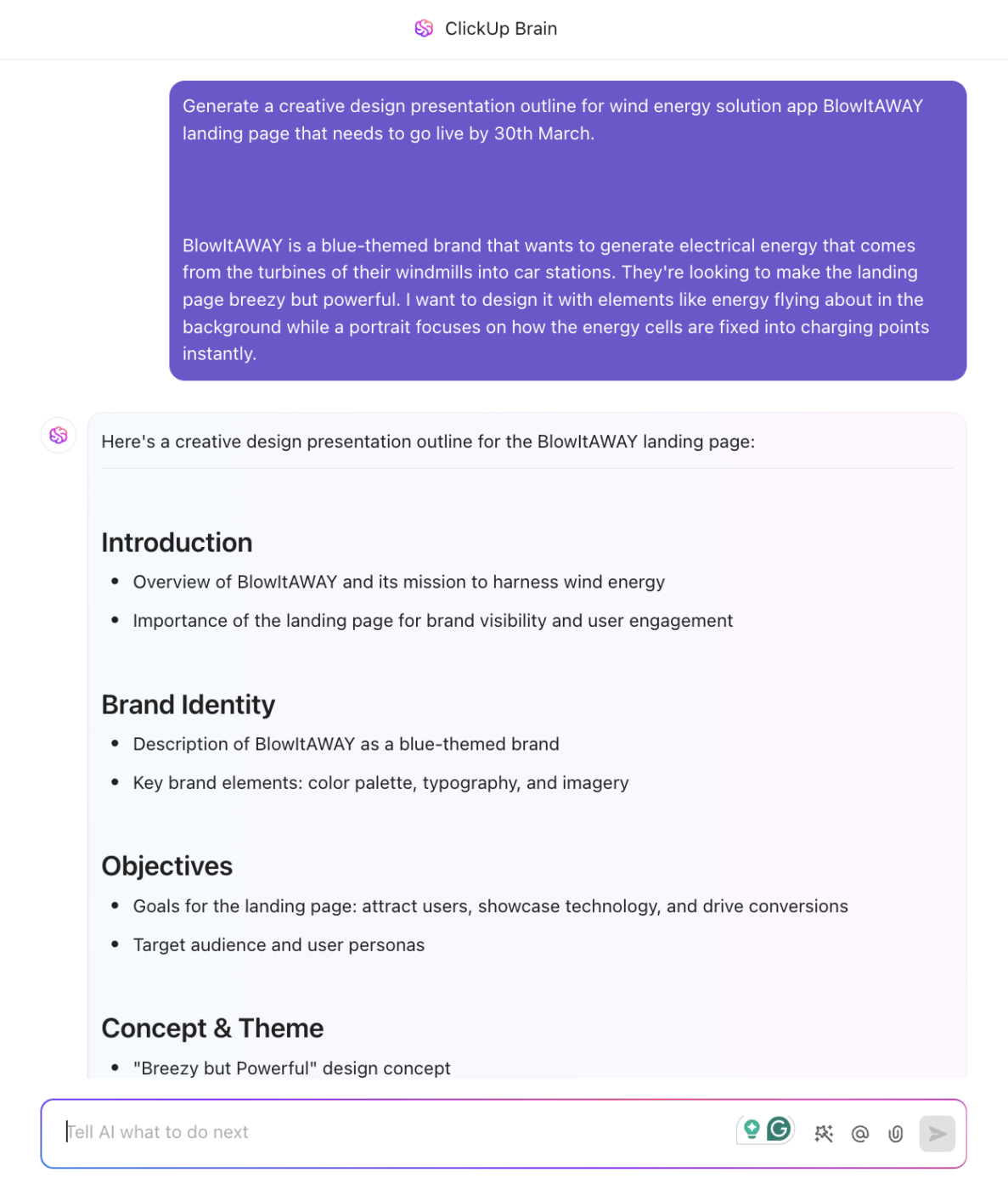
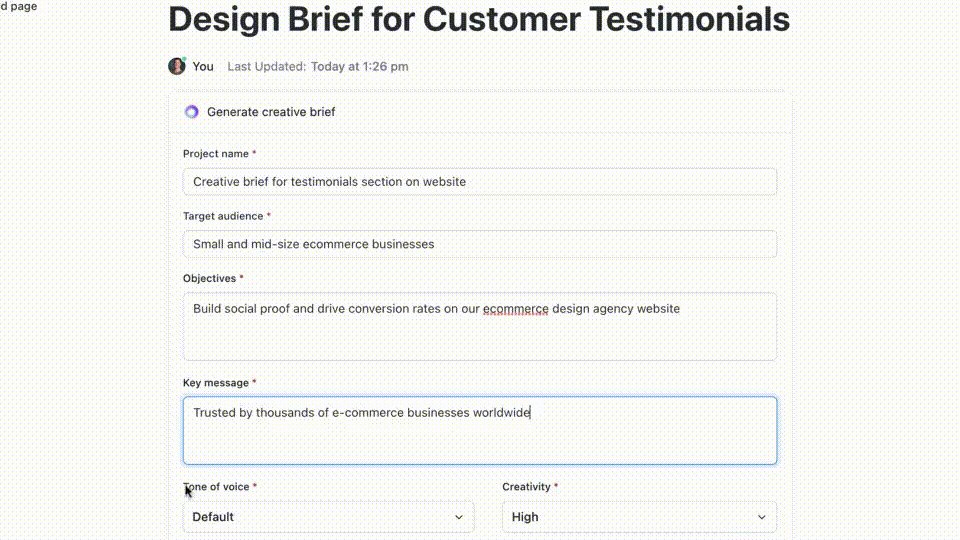
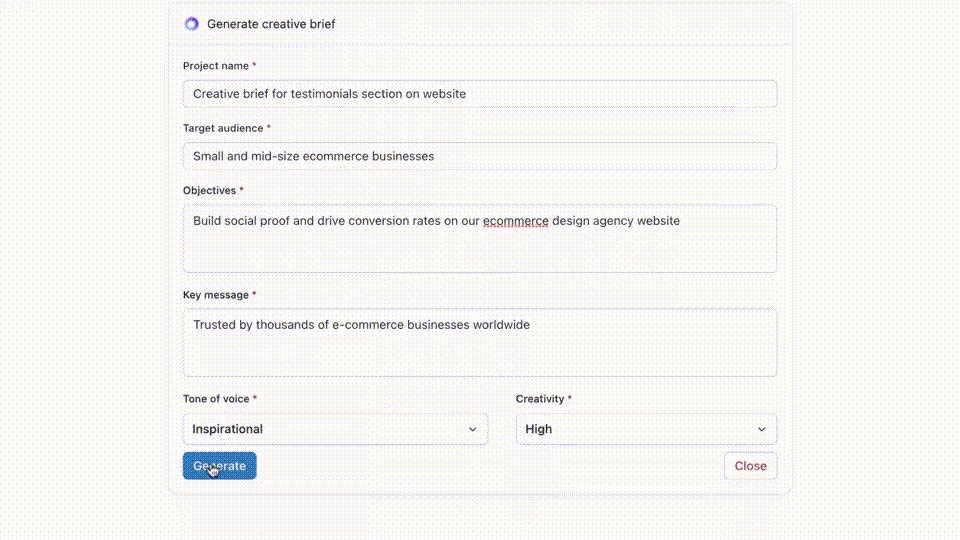
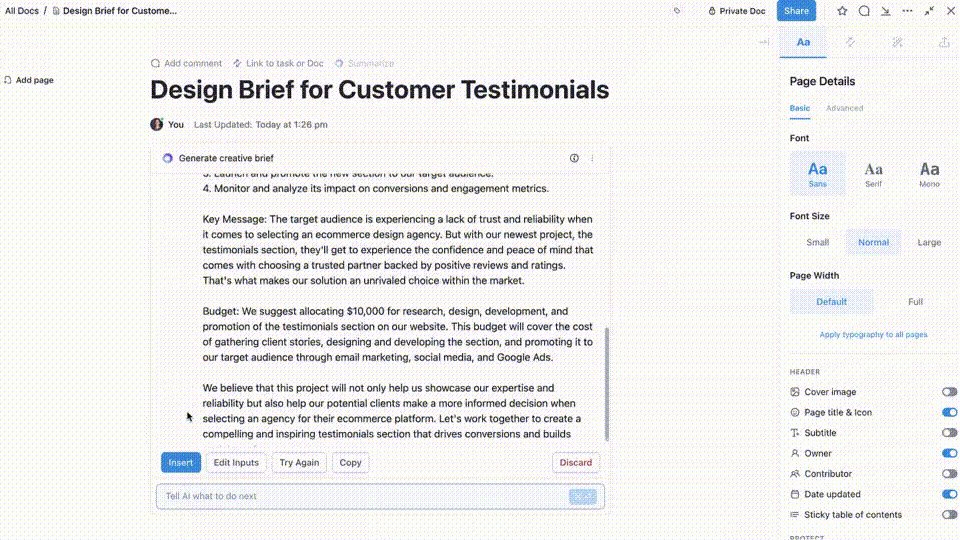
✅ アイデア出しと調査:クリエイティブブリーフ、ユーザーペルソナ、プロジェクトジャーニーを即座に作成し、デザインの強固な基盤を確立する
✅ タスクの自動化とプランニング:タスク、締め切り、依存関係を自動的に設定し、構造化されたワークフローを確保します。
✅ コンテンツと戦略の開発:プロジェクト目標に沿ったプレゼンテーションのアウトライン、マーケティングキャンペーン戦略、キャッチフレーズを作成します。

ClickUpは、よりオールインワンのソリューションを求めるチーム向けのサービスも提供しています。

ClickUpデザインプロジェクト管理ソフトウェアは、生産性と効率性を高めて作成を高速化するためにビジネスに必要なものです。強力なフォームツールとリアルタイムのプロジェクト管理を提供し、デザインリクエストと優先度を1か所で整理できます。
- プロジェクト管理の一元化*:デザインリクエスト、優先度、進捗状況を1か所で整理し、抜け漏れのないようにします。
- デザインスプリントのプランと追跡:ワークロードビューとスプリントレポート作成機能を使用して作業負荷をバランスさせ、効率を追跡し、プロジェクトをスケジュール通りに進めます。
- クリエイティブなコラボレーションを強化*:ホワイトボード、ドキュメント、ClickUpチャット を使用して、モックアップ、インスピレーション、フィードバックをリアルタイムで共有し、シームレスなチームワークを実現
- レビューと承認を簡素化:画像校正、注釈、FigmaまたはInVisionファイルの埋め込みにより、フィードバックサイクルを高速化し、迅速な承認を実現
- タスクを楽に管理:開始日/期日、依存関係、優先度を設定して複雑なデザインプロジェクトを分割し、全員が追跡できるようにします。
- ワークフローの合理化:カスタムワークフローを構築して、デザインライフサイクル、注文追跡、承認を追跡し、手作業を排除
- *デザインアセットを整理する:カスタムフィールドを使用してプロジェクトファイル、予算、クライアントの詳細を保存および追跡し、簡単にアクセスできるようにする
- クリエイティブな目標を追跡し、達成する:プロジェクトのマイルストーンを設定し、タスクの完了、予算、またはKPIに目標追跡を関連付けて進捗状況を監視する
- チームの知識を文書化し保存する:ClickUp Docsに調査結果、デザインガイドライン、標準業務手順書を保存して、一貫性と整合性を確保しましょう。
- フィードバック用に画面録画を共有*:内蔵の画面録画ツールを使用して、プロトタイプ、製品操作、バグレポートに関する迅速な洞察を提供
一番良いところは? これらすべてが、何十もの異なるツールではなく、1つのプラットフォームから簡単に管理できることです。ClickUpは、開発ツール、電子メール統合、デザインシステムなど、1000以上の統合を提供しています。
Kokua Creative Spaceの所有者であるNancy Hamlet氏は、ClickUpについて次のように述べています。
ClickUpは、複数のチームメンバーでプロジェクト管理を行いたいと考えているあらゆる代理店に最適です。弊社では、クリエイティブデザインプロジェクト、コンテンツ、ソーシャルメディア、ウェブサイトプロジェクト、その他多数のプロジェクト管理に利用しています。すべてのクライアントに独自のボードがあり、クライアントごとまたは企業全体でプロジェクトを確認できます。
ClickUpは、複数のチームメンバーでプロジェクト管理を行うあらゆる代理店に最適です。弊社では、クリエイティブデザインプロジェクト、コンテンツ、ソーシャルメディア、ウェブサイトプロジェクト、その他多数のプロジェクト管理に利用しています。すべてのクライアントに独自のボードがあり、クライアントごとまたは企業全体でプロジェクトを確認できます。
➡️ 続きを読む:Canvaのベストな代替品と競合他社
ClickUpでビジュアルマジックと生産性を融合
テキストにカーブを付けるのは便利なツールです。 楽しい魅力を加えることで、コンテンツがより親しみやすく、楽しくなります。 クリエイティブチームが使用するかどうかは別として、Canvaで簡単にそれを行うための6つのステップをご紹介します。
しかし、Canvaが唯一必要なデザインソリューションでしょうか?生産性も向上するクリエイティブなものが欲しい場合には、理想的な選択肢とは言えません。そこで、ClickUpが素晴らしい代替案となります。
可視化、タスク管理、分析、AIにより、仕事を完了させることに集中しながら、同様にクリエイティブな作業を行うことができます。
作業スペースに視覚的な魔法と生産性を融合させませんか?今すぐClickUpに登録しましょう!

