AI Website Wireframe Generator
How to Use AI Website Wireframe Generator
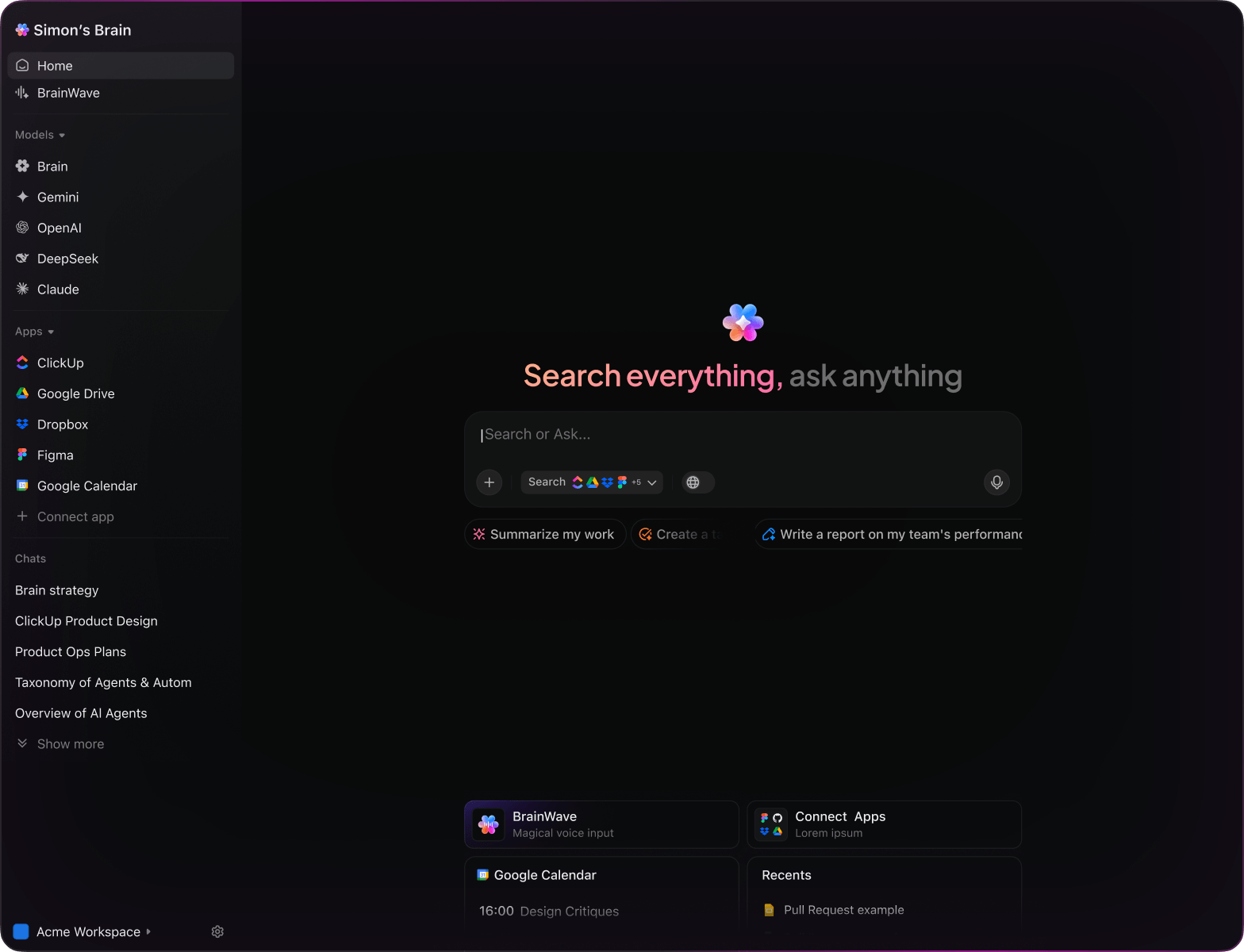
Explore how AI streamlines website wireframe creation—from sketching layouts to defining user flows. Leverage ClickUp Brain to visualize design structures instantly.

Trusted by the world’s leading businesses
AI for Web Design
Understanding AI Website Wireframe Generators
An AI Website Wireframe Generator automates the process of creating wireframes—the foundational blueprints of your website’s structure and user experience. Traditionally, wireframing involved manual sketching or complex design software, requiring extensive back-and-forth among designers, developers, and stakeholders.
AI transforms this by interpreting natural language prompts and design principles to generate dynamic wireframes tailored to your project’s needs. By integrating with tools like ClickUp Brain, these wireframes become interactive, evolving with your team’s workflow and project updates.
ClickUp Brain vs Traditional Tools
What Sets ClickUp Brain Apart in AI Wireframing
ClickUp Brain is embedded, context-aware, and ready to accelerate your design process.
Conventional Wireframing Tools
- Isolated workflows: Require separate apps for wireframing, complicating team collaboration.
- Static outputs: Produce fixed images or PDFs that lack interactivity and live updates.
- Manual updates: Changes demand repetitive redesigns and version control hassles.
- Limited integration: Disconnect from project management tools slows progress.
- Basic AI use: Often rely on template matching without deep context or customization.
ClickUp Brain for Wireframes
- Seamless integration: Wireframes live within your project workspace, linked to tasks and docs.
- Real-time collaboration: Teams co-create and iterate wireframes instantly.
- Adaptive updates: Wireframes evolve automatically as requirements shift.
- Robust security: Access permissions align with your workspace settings.
- Brain Max capabilities: Customize wireframe generation with advanced AI logic and data fusion.
Step-by-Step Guide
Your Path to Generating AI Website Wireframes
Follow these steps to create intelligent, flexible wireframes faster than ever before.
1. Connect Your Project Data
Traditional approach: Manually gather site maps, user personas, and feature lists.
With ClickUp Brain:
AI accesses your existing project tasks, documents, and user stories to understand site structure and objectives. Simply prompt: “Generate a wireframe for the homepage with a focus on user signup.”
2. Let AI Outline User Flows and Layouts
Traditional approach: Designers draft flows and layouts based on assumptions.
With ClickUp Brain:
AI analyzes task dependencies, user journeys, and content priorities to craft wireframes reflecting real user interactions and business goals.
3. Customize Wireframe Styles and Components
Traditional approach: Limited to preset templates or manual styling.
With ClickUp Brain:
Use Whiteboards or Mind Maps to visually tweak and arrange components. Brain recommends layout options suited for your audience and brand identity.
4. Keep Wireframes Dynamic and Updated
Traditional approach: Wireframes become outdated quickly amid shifting requirements.
With ClickUp Brain:
Wireframes auto-update as project scopes evolve, tasks complete, or feedback comes in, ensuring your designs stay aligned with reality.
Design Smarter with AI
Eliminate guesswork—build adaptive, interactive wireframes in moments using ClickUp Brain.






Use cases
3 Impactful Use Cases for AI Website Wireframe Generators
AI wireframes transform web design challenges into streamlined workflows. Here’s how leading teams benefit.
Use case 1
Accelerate MVP Development for Startups
Product teams leverage AI wireframes to quickly prototype minimum viable products, enabling rapid testing of concepts and user feedback without heavy design overhead.
This leads to faster iterations and smarter investments in features that truly matter.

Use case 2
Simplify Complex Site Redesigns
Designers and UX leads use AI to reimagine and restructure large websites, visualizing new user journeys and layout options before committing resources.
It helps identify usability bottlenecks and prioritize improvements effectively.

Use case 3
Enhance Cross-Functional Collaboration
Marketing, design, and development teams collaborate on AI-generated wireframes that reflect shared goals and real-time updates.
This reduces miscommunication and accelerates project alignment.

AI Wireframe Generator Features
Key Attributes of an Exceptional AI Website Wireframe Generator
Discover six essential features that empower efficient, effective wireframe creation.
Natural Language to Wireframe
Transform simple text prompts into detailed wireframe layouts instantly.
Live Sync with Project Data
Automatically update wireframes as project tasks and requirements evolve.
Full Workflow Integration
Embed wireframes within project docs, task boards, and collaboration spaces.
Flexible Layout Options
Accommodate varied site structures and responsive design needs.
Intelligent Component Mapping
Understand user flows and content hierarchy from input data.
Collaborative Editing Environment
Enable multi-user real-time editing, commenting, and iteration.
Elevate Your Web Design Process
Craft, adjust, and scale wireframes effortlessly—AI handles complexity so you can focus on creativity.






FAQs