Wenn Sie Entwickler sind, kennen Sie das wahrscheinlich: Sie verschwenden Stunden damit, Formen zu verschieben, um komplexe Systeme zu visualisieren, haben Mühe, Workflows zu organisieren, und wechseln zwischen Tools, die Ihren Code-Flow stören.
Das ist mühsam, ineffizient und nicht Ihre Zeit wert.
Mermaid ist ein leichtgewichtiges, code-basiertes Tool, das einfache Syntax in Sekundenschnelle in übersichtliche, skalierbare Workflow-Diagramme umwandelt. Keine umständliche Benutzeroberfläche. Keine pixelgenauen Ausrichtungsprobleme. Schreiben Sie einfach Ihre Logik und überlassen Sie Mermaid die visuelle Darstellung.
Es ist eine effiziente Methode, um Ihren Workflow zu visualisieren. Wie? Lesen Sie diese ausführliche Anleitung, um alles darüber zu erfahren!
⏰ 60-Sekunden-Zusammenfassung
- Mermaid-Diagramme helfen dabei, direkt aus Text dynamische Visualisierungen zu erstellen, wodurch Zeit für komplexe Design-Tools gespart wird
- Sie können verschiedene Mermaid-Diagrammtypen wie Flussdiagramme, Gantt-Diagramme, Sequenzdiagramme und ER-Diagramme erstellen, um Prozesse, API-Flows und Datenbankstrukturen auf Karten darzustellen
- Mermaid bietet eine flexible und quelloffene Lösung, die sich gut in Ihren Workflow einfügt und regelmäßig von der Community aktualisiert wird
- Am besten fangen Sie mit kleinen Diagrammen an und aktualisieren diese regelmäßig, um veraltete Darstellungen zu vermeiden
- Mermaid verfügt über keine interaktiven Features und fortgeschrittene Animationen, sodass es sich ideal für statische Workflows eignet, jedoch nicht für dynamisches visuelles Storytelling
- Sie können Beispiel-Diagramme in ClickUp integrieren, wo sie zusammen mit den Aufgaben und Projekten Ihres Teams verwaltet und bearbeitet werden können
Was sind Mermaid-Diagramme? 🧜♀️
Mermaid-Diagramme sind code-basierte Diagramme, die direkt aus Text generiert werden, sodass keine zeitaufwändigen Design-Tools erforderlich sind. Sie verwenden eine von Markdown inspirierte Syntax (Nur-Text-Syntax, mit der Sie Formatierungselemente hinzufügen können), um Prozesse zu veranschaulichen.
Sie müssen lediglich klare, strukturierte Anweisungen in Textform bereitstellen, und Mermaid übersetzt den Text automatisch in ein professionelles Diagramm. Dies macht Mermaid zu einem leistungsstarken Tool für Entwickler, technische Redakteure und Projektmanager, die sich auf Inhalte und Funktionen statt auf die Formatierung konzentrieren möchten.
Hier ist ein Beispiel für ein einfaches Mermaid-Diagramm in Form eines Kreisdiagramms:

Was macht Mermaid noch besser? Es ist Open Source. Das bedeutet, dass das Tool durch Updates und neue Features aus der Community ständig verbessert wird.
✨ Wissenswertes: Mermaid hat seinen Namen von einer interessanten Inspirationsquelle! Der Ersteller von Mermaid, Knut Sveidahl, wurde von seinen Kindern inspiriert, die zu Hause "Die kleine Meerjungfrau" sahen.
Arten von Mermaid-Diagrammen
Hier sind die verschiedenen Arten von Diagrammen, die Sie in Mermaid erstellen können:
- Flussdiagramme: Veranschaulichen Sie Prozesse, Workflows oder Entscheidungswege. Flussdiagramme eignen sich ideal zum Aufschlüsseln von Systemen oder zum Erklären von Schritt-für-Schritt-Logiken
- Sequenzdiagramme: Zeigen Interaktionen zwischen verschiedenen Komponenten oder Teilnehmern im Zeitverlauf. Sequenzdiagramme eignen sich perfekt zur Visualisierung von API-Aufrufen, System-Workflows oder kollaborativen Aktionen
- Gantt-Diagramme: Planen und verfolgen Sie Projekte mit Gantt-Diagrammen, in denen Zeitleisten, Aufgaben und Abhängigkeiten hervorgehoben werden
- Klassendiagramme: Modellieren Sie objektorientierte Programmierstrukturen, einschließlich Klassen, Attribute und Beziehungen. Diese Diagramme eignen sich hervorragend zum visuellen Verständnis Ihrer Codebasis
- Git-Graphen: Visualisieren Sie Git-Workflows, indem Sie Verzweigungen, Zusammenführungen und Commit-Historien darstellen. Dies ist nützlich für Teams, die komplexe Versionskontrollsysteme verwalten
- ER-Diagramme: Definieren Sie die Beziehungen zwischen Datenbankentitäten. ER-Diagramme sind für die Gestaltung von Datenbankschemata oder das Verständnis von Datenstrukturen von entscheidender Bedeutung
- Benutzer-Journey-Diagramme: Erstellen Sie Karten der Benutzererfahrungen, um Berührungspunkte, Aktionen und Emotionen zu visualisieren. Diese Diagramme helfen UX-Designern und Produktteams dabei, die Customer Journey zu verbessern
- Kreisdiagramme: Stellen Sie schnell Proportionen und Prozentsätze dar. Kreisdiagramme sind eine effektive Möglichkeit, statistische Daten oder Umfrageergebnisse darzustellen
- Mindmaps: Organisieren und strukturieren Sie Ideen hierarchisch. Mindmaps eignen sich perfekt für Brainstorming, Planung und Vereinfachung komplexer Themen
Beliebte Beispiele für Mermaid-Diagramme
Hier sind einige gängige Diagrammbeispiele und wie Sie Mermaid verwenden können, um sie zu erstellen:
1. Flussdiagramm für Software-Releases

Dieses Flussdiagramm zeigt Entscheidungspunkte für die Bereitstellung von Code in der Produktion, je nachdem, ob es Freitag ist. Es beginnt mit der Aktion "In Produktion bereitstellen" und führt zu einem Entscheidungsknoten mit der Frage "Ist es Freitag?". Wenn die Antwort "Ja" lautet, geht der Flow zu "Nicht bereitstellen!". Andernfalls fährt er mit "Bereitstellung ausführen. sh zum Bereitstellen!" fort. Die Syntax "flowchart TD" gibt an, dass das Diagramm von oben nach unten fließen soll.
💡 Profi-Tipp: Wenn Sie nach einer Alternative zur manuellen Erstellung von Flussdiagrammen mit Mermaid-Syntax suchen, sollten Sie die Verwendung von Flussdiagramm-Vorlagen oder speziellen Flussdiagramm-Erstellern in Betracht ziehen, um den Prozess zu optimieren.
2. Gantt-Diagramm zur Nachverfolgung von Projekt-Zeitleisten

Mit Mermaid können Sie auch Gantt-Diagramme erstellen. Dieses Beispiel für ein Gantt-Diagramm stellt die Zeitleiste des Projekts visuell dar, indem es sie in Aufgaben unterteilt. Jede Aufgabe hat ein Startdatum, ein Enddatum und eine Dauer, wobei Abhängigkeiten und Überschneidungen zwischen ihnen angezeigt werden. Das Diagramm bietet eine klare Übersicht über den Projektzeitplan, den Fortschritt und die Fristen.
3. Sequenzdiagramm zur Erklärung von API-Flows
Sequenzdiagramme helfen dabei, den Flow von Nachrichten oder Ereignissen zwischen Komponenten in einem System zu veranschaulichen. Durch die Darstellung jedes einzelnen Schritts – wie Anfragen, Antworten oder Auslöser – lassen sich die Interaktionen zwischen den Komponenten, ihre Reihenfolge und der Datenfluss durch das System leicht nachvollziehen.

Dieses Sequenzdiagramm veranschaulicht den Authentifizierungsprozess unter Verwendung von Benutzername/Passwort und JSON Web Tokens (JWT). Es stellt die Interaktion zwischen drei Entitäten dar: dem Client, dem Server und der Datenbank.
4. ERD-Diagramm zum Entwerfen einer Datenbankstruktur
Ein Entity-Relationship-Diagramm (ERD) visualisiert Entitäten (wie Benutzer, Produkte oder Reihenfolgen) in einer Datenbankstruktur und ihre Beziehungen (eins-zu-viele, eins-zu-viele oder viele-zu-viele).
Mit der ClickUp-Vorlage für Entity-Relationship-Diagramme können Sie ganz einfach ein ER-Diagramm erstellen. Die Vorlage bietet eine übersichtliche Struktur zur Visualisierung relationaler Datenbanken und zur Darstellung der logischen Beziehungen zwischen verschiedenen Entitäten auf einer Karte.
Mit dieser Vorlage können Sie:
- Komplexe Datenstrukturen ohne Code illustrieren
- Reduzieren Sie Fehler in Datenbankstrukturen
- Identifizieren Sie potenzielle Probleme in Ihrer Datenbank
Kontextdiagramm-Vorlagen können auch dabei helfen, Systemgrenzen und Interaktionen zu skizzieren, bevor Sie sich mit den Details Ihres Datenbankschemas befassen. Ein Kontextdiagramm könnte beispielsweise zeigen, wie Kunden Bestellungen aufgeben und Lieferanten den Lagerbestand aktualisieren. Dieser Schritt stellt sicher, dass Sie das Gesamtbild verstehen, bevor Sie sich auf Einzelheiten konzentrieren.
5. Swimlane-Diagramm zur Visualisierung des Team-Workflows
Swimlane-Diagramme eignen sich ideal für die Aufteilung von Aufgaben auf Teams oder Abteilungen. Sie können jede Bahn einem bestimmten Team zuweisen, z. B. Design, Entwicklung oder Marketing. So können Sie visualisieren, wer was bearbeitet und wie die Aufgaben zwischen den Teams fließen, sodass jeder seine Verantwortlichkeiten versteht.
Verwenden Sie die ClickUp-Vorlage für Swimlane-Flussdiagramme, um übersichtliche Flussdiagramme zu erstellen und gleichzeitig Prioritäten, Fristen und Status für einen optimierten und effizienten Prozess zu verwalten.
Diese Vorlage hilft Ihnen dabei:
- Verantwortlichkeiten klären: Weisen Sie Aufgaben bestimmten Teams oder Einzelpersonen zu, damit jeder seine Rolle kennt. Beispiel: Das Marketing kümmert sich um Kampagnen, die Entwicklung konzentriert sich auf die Bereitstellung
- Optimieren Sie die Übergabe von Aufgaben: Visualisieren Sie den Flow von Aufgaben zwischen Teams, um reibungslosere Übergänge zu gewährleisten. Beispiel: Ein Feature wird vom Design in die Entwicklung und anschließend in die Qualitätssicherung überführt
- Ineffizienzen erkennen: Identifizieren Sie Engpässe oder Verzögerungen, um Probleme schneller zu beheben
- Komplexität vereinfachen: Zerlegen Sie komplizierte Workflows in klare, leicht verständliche Schritte
📖 Weiterlesen: Die besten Swimlane-Diagramm-Tools, um Dinge zu erledigen
6. Projekt-Mindmap
Eine Mindmap ist eine visuelle Darstellung von Ideen oder Konzepten, die sich um ein zentrales Thema drehen. Sie wird verwendet, um verwandte Ideen zu verbinden, Informationen zu strukturieren oder zu analysieren und Projektpläne zu skizzieren.
Mit der ClickUp-Vorlage für Projektkartierung können Sie eine einfache Mindmap für die Projektplanung erstellen. Sie hilft Ihnen dabei, Projektaufgaben zu organisieren, Projekthindernisse zu identifizieren und Meilensteine zu verfolgen.
Mit dieser Vorlage können Sie:
- Identifizieren Sie Überschneidungen und Projektrisiken
- Schätzen Sie die Dauer und das Budget Ihres Projekts
- Verbessern Sie die Transparenz und Verantwortlichkeit innerhalb des Teams
Nachdem Sie nun gesehen haben, wie vielseitig Mermaid-Diagramme sein können, ist es an der Zeit, die Segel zu setzen und sie einzusetzen! Sie helfen Ihnen dabei, Ideen zu organisieren, komplexe Prozesse zu erklären und mit Ihrem Team zusammenzuarbeiten.
📖 Weiterlesen: Wie erstellt man ein Swimlane-Diagramm in Visio?
Vorteile der Verwendung von Mermaid für Diagramme
Wenn Sie Entwickler, Projektmanager oder jemand sind, der Wert auf klare Visualisierungen legt, finden Sie hier die Gründe, warum Mermaid sich von anderen Tools abhebt:
✏️ Diagramme leicht gemacht
Vergessen Sie das mühsame Hantieren mit Formen und Ausrichtungen in herkömmlichen Tools. Mermaid wandelt wenige Zeilen Text in ein ausgefeiltes Diagramm. Kein Ziehen, Ablegen oder Herumprobieren – nur klare, effektive Visualisierungen in Sekundenschnelle.
🔗 Nahtlose Integration in Ihren Workflow
Mermaid lässt sich nahtlos in die Tools integrieren, die Sie bereits verwenden. Sie benötigen keine neue Software oder zusätzliche Plugins. Es funktioniert nativ mit Plattformen wie GitHub, sodass Sie Diagramme ganz einfach in Dokumentationen, Projektpläne oder Code-Reviews integrieren können.
📊 Visuelle Dokumentation
Die Aktualisierung komplexer Diagramme an Prozessänderungen kann mühsam sein. Mit Mermaid ist das ganz einfach. Da Diagramme als Code erstellt werden, lassen sie sich leicht bearbeiten und zusammen mit Ihrem Projekt aktualisieren. Das bedeutet, dass Sie Ihre Diagramme versionieren, bearbeiten und aktualisieren können, während sich Ihr Workflow oder Ihre Architektur weiterentwickelt.
🎨 Einfache benutzerdefinierte Anpassung
Mermaid bietet Ihnen zahlreiche Gestaltungsoptionen, mit denen Sie Ihre Diagramme personalisieren können, ohne dass sie dabei unübersichtlich werden. Sie können Farben und Layouts anpassen, ohne sich in endlosen benutzerdefinierten Menüs zu verlieren. Verwenden Sie ein dunkles Design für Präsentationen oder passen Sie die Formen und Farben der Knoten an das Branding Ihres Unternehmens oder die Anforderungen Ihres Projekts an.
🧠 Wussten Sie schon? Mermaid läuft vollständig in Browsern mit JavaScript und ist daher leichtgewichtig und plattformunabhängig. Sie benötigen keine serverseitige Darstellung oder zusätzliche Plugins.
Wie erstellt man Mermaid-Diagramme?
Befolgen Sie diese einfachen Schritte, um Ihre eigenen Mermaid-Diagramme zu erstellen:
Schritt 1: Legen Sie den Typ und den Zweck Ihres Diagramms fest
Überlegen Sie sich, welche Art von Diagramm Sie tatsächlich benötigen. Erstellen Sie ein Flussdiagramm, um einen Prozess zu veranschaulichen? Ein Gantt-Diagramm zur Nachverfolgung des Projektfortschritts? Die Entscheidung über den Diagrammtyp und den Zweck hilft Ihnen, fokussiert zu bleiben und die beste Struktur für Ihr Diagramm zu wählen.
Schritt 2: Schreiben Sie den Mermaid-Code
Sobald Sie wissen, welche Art von Diagramm Sie erstellen möchten, ist es an der Zeit, den Code zu schreiben. Die Syntax von Mermaid ist super einfach.
Hier ist die grundlegende Syntax zum Erstellen von Mermaid-Diagrammen:
| Diagrammtyp | Syntax | Beispiel |
| Flussdiagramm | flussdiagramm TDA –> B | flussdiagramm TDA[Start] –> B[Prozess] –> C[Ende] |
| Sequenzdiagramm | sequenzdiagramm Teilnehmer AA->>B: Nachricht | sequenzdiagramm Teilnehmer Teilnehmer BA->>B: Hallo B->>A: Hi! |
| Gantt-Diagramm | gantttitle Projektabschnitt Abschnitt 1A :a1, 2025-01-01, 30d | gantttitle Meine Gantt-Diagramme Abschnitt Planung Aufgabe 1 :a1, 2025-01-01, 10d Aufgabe 2 :nach a1, 15d |
| Klassendiagramm | classDiagramClassName : AttributeClassName : Method() | classDiagramclass CarCar : +start()Car : +stop() |
| Kreisdiagramm | pietitle Diagramm-Titel "Slice A": 30 | pietitle Bevorzugte Früchte "Apfel": 40 "Banane": 30 "Trauben": 30 |
| Entity-Beziehungsdiagramm | erDiagramEntity1 {Zeichenfolge Feld1} | erDiagramCustomer {ID intName string}Order {OrderID intCustomerID int} |
Schritt 3: Öffnen Sie den Mermaid Live Editor
Gehen Sie nun zum Mermaid Live Editor. Fügen Sie den von Ihnen geschriebenen Code in das linke Fenster ein und sehen Sie, wie Ihr Diagramm in Echtzeit auf der rechten Seite erscheint.

Schritt 4: Passen Sie Ihr Diagramm an und optimieren Sie es
Sobald Ihr Diagramm fertig ist, können Sie es nach Bedarf anpassen. Fügen Sie weitere Knoten und Verknüpfungen hinzu oder ändern Sie das Layout, bis alles genau Ihren Vorstellungen entspricht. Der Live-Editor zeigt diese Änderungen sofort an, sodass Sie ganz einfach experimentieren und Ihr Diagramm perfektionieren können.

Schritt 5: Kopieren Sie den Markdown-Code
Nachdem Sie das Diagramm fertiggestellt haben, kopieren Sie den Markdown-Code aus dem Live-Editor. Dies ist der textbasierte Code, der das Diagramm definiert.
Den Code finden Sie unten im linken Bereich.

Schritt 6: Fügen Sie den Markdown-Code ein
Sobald Ihr Diagramm fertig ist, ist es an der Zeit, es in einen größeren Zusammenhang zu bringen.
Sie können Mermaid-Code in Markdown-Dateien auf GitHub oder GitLab einfügen, und die Plattform rendert das Diagramm automatisch, wenn Sie die Datei in einem Repository anzeigen. Dies ist eine großartige Option, wenn Sie an einem gemeinsamen Projekt arbeiten und eine einfache Möglichkeit benötigen, Diagramme direkt in Ihre Codebasis zu integrieren.
Wenn Sie jedoch auf der Suche nach einer vielseitigen Workflow-Diagramm-Software sind, um Ihre visuellen Diagramme mit Ihrem tatsächlichen Workflow zu verbinden, probieren Sie ClickUp aus. Es ist die App für alles, was mit Arbeit zu tun hat. Hier können Sie Ihre Ideen in umsetzbare Aufgaben verwandeln, Projekt-Roadmaps erstellen, Dokumente erstellen, Prozesse visualisieren und vieles mehr.
Erstellen Sie Mermaid-Diagramme in ClickUp
Sie können Ihren Mermaid-Diagramm-Code kopieren und in ClickUp Docs einfügen, um Prozesse, Workflows oder Zeitleisten direkt im Kontext Ihres Projekts zu visualisieren.

Egal, ob Sie einen Projektplan entwickeln oder Ideen organisieren, ClickUp Docs ist der perfekte Ort, um alles an einem Ort zu speichern.
Gehen Sie zu ClickUp Docs, wo Sie Ihr Diagramm hinzufügen möchten. Geben Sie nun den Befehl / in Ihr Dokument ein, um das Menü aufzurufen, und wählen Sie Markdown. Dies ist Ihr Einstiegspunkt für die Einbettung aller Arten von Inhalten, und Mermaid-Diagramme passen genau hinein!
Sobald Sie Ihren Mermaid-Diagramm-Code aus dem Mermaid Live Editor kopiert haben, fügen Sie ihn in den von Ihnen erstellten Markdown-Block ein.

Machen Sie sich keine Gedanken über das Format – ClickUp erledigt das für Sie. Nachdem Sie den obigen Code eingefügt haben, klicken Sie auf Einfügen. ClickUp liest den Code und rendert das Diagramm sofort in ein übersichtliches, visuelles Format, das ein grundlegendes Verständnis ermöglicht.
Sie haben Ihr Flussdiagramm, Sequenzdiagramm oder ein anderes Diagramm Ihrer Wahl erstellt – perfekt platziert, sodass es für alle sichtbar ist.
Durch das direkte Einbetten von Mermaid-Diagrammen in ClickUp-Dokumente können Sie Workflows ganz einfach visualisieren und im Handumdrehen in umsetzbare Schritte umwandeln.
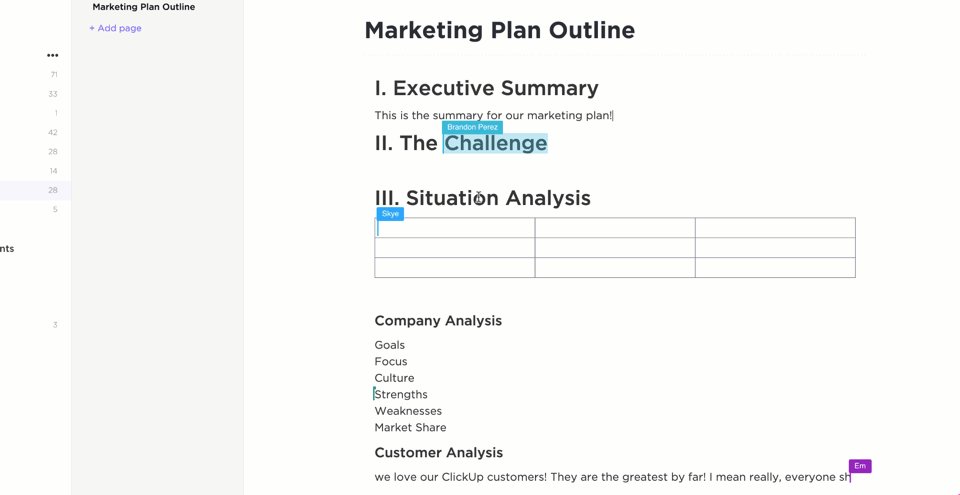
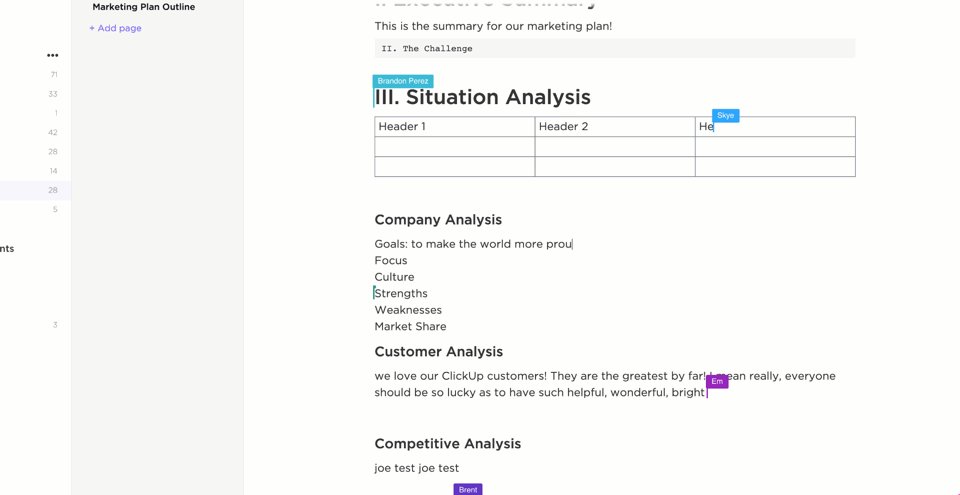
Sie müssen nicht warten, bis jemand seine Aktualisierungen abgeschlossen hat, sondern alle können gleichzeitig beitragen. Markieren Sie einfach einen beliebigen Teil des Dokuments oder Diagramms und hinterlassen Sie direkt dort einen Kommentar. Sie können Teammitglieder taggen, Kommentare als Aufgaben zuweisen oder sogar den Fortschritt nachverfolgen.
Wenn Sie nicht so technisch versiert sind, nutzen Sie ClickUp Brain, den integrierten KI-Assistenten von ClickUp, um den Code für Ihr Mermaid-Diagramm zu generieren.
Visualisieren Sie Prozesse mit ClickUp Whiteboards
Verbinden Sie Ihr Dokument mit ClickUp Whiteboards und verbessern Sie die Zusammenarbeit noch weiter. Sie und Ihr Team können Workflows in Echtzeit auf Karten darstellen, Diagramme erstellen und Diagramme hinzufügen.
Wenn Ihr Entwicklerteam beispielsweise ein neues Feature plant, können Sie mit Whiteboards ganz einfach die Architektur skizzieren. Sie können Diagramme einfügen, um die Kommunikation zwischen APIs darzustellen, Datenbankbeziehungen zu skizzieren oder die Benutzerreise auf einer Karte abzubilden.
Das Beste daran? Während Sie brainstormen, können die Mitglieder Ihres Teams direkt vom Board aus Verantwortlichkeiten zuweisen und alles mit Ihrer Projekt-Zeitleiste verknüpfen. So bleibt der gesamte Prozess reibungslos und alle sind auf dem gleichen Stand.
Jede Idee, die Sie auf einem Whiteboard notieren, kann sofort in eine Aufgabe umgewandelt werden, sodass Sie ohne Zeitverlust vom Konzept zur Umsetzung gelangen.

Und die Zusammenarbeit? Ganz einfach. Gehen Sie zu Space-Einstellungen, klicken Sie auf Freigeben & Berechtigungen und laden Sie Ihre Teammitglieder ein. Diese können dann beitreten, zu den Diagrammen beitragen und gemeinsam mit Ihnen Workflows verfeinern.

Erfahren Sie, wie Sie mit ClickUp Whiteboards Ideen brainstormen und umsetzen können. 👇
Ideen und Prozesse mit ClickUp Mindmaps organisieren
Sobald Sie die Gesamtstruktur visualisiert haben, können Sie mit ClickUp Mindmaps Ihre Ideen noch weiter aufschlüsseln. Sie können Unteraufgaben hinzufügen, Verbindungen zeichnen und verwandte Konzepte in einer anpassbaren und interaktiven Oberfläche gruppieren.

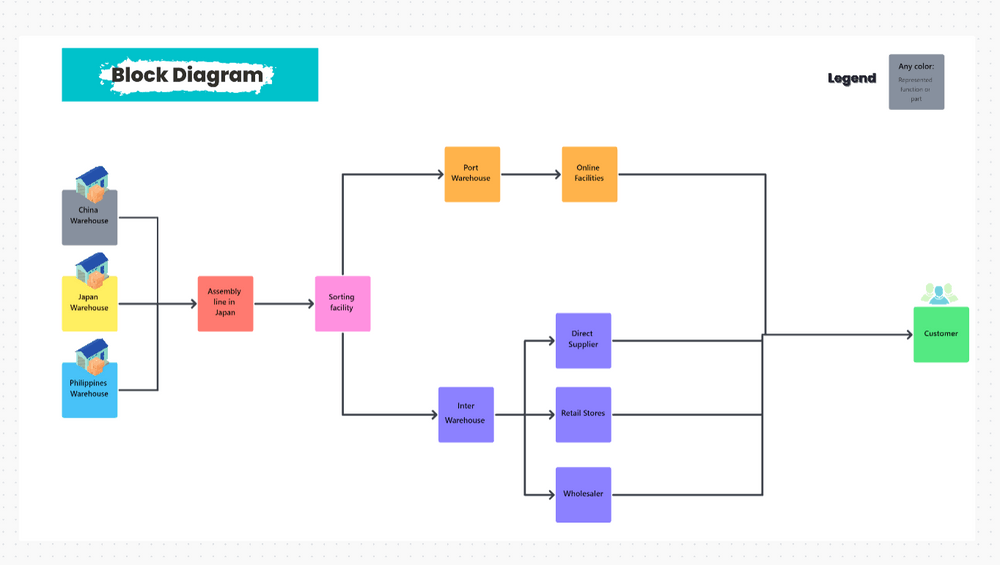
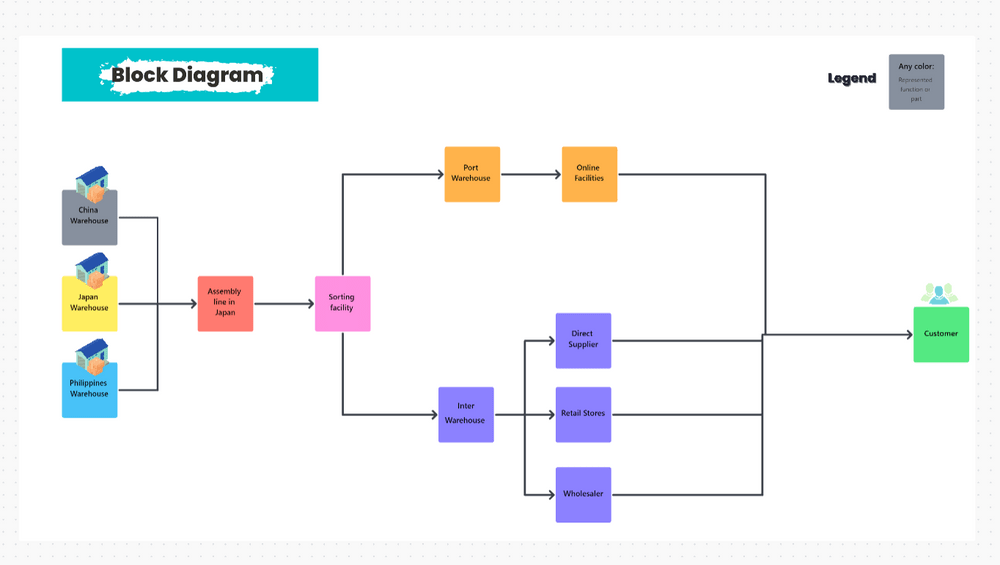
Die ClickUp-Blockdiagramm-Vorlage verwandelt Ihre statischen Bilder in einen interaktiven, dynamischen Workspace.
Mit der Vorlage können Sie:
- Bleiben Sie im Zeitplan: Legen Sie Start- und Fälligkeitsdaten für jeden Block in Ihrem Diagramm fest, damit nichts unter den Tisch fällt
- Visuelle Klarheit: Verwenden Sie farbcodierte Elemente, um Aufgaben zu gruppieren, sodass Prioritäten und Abhängigkeiten auf einen Blick erkennbar sind
- Flexibilität durch Drag-and-Drop: Ordnen Sie Ihre Blöcke mühelos neu an, um Ihren Workflow anzupassen, ohne die Struktur zu verlieren
📮ClickUp Insight: Etwa 43 % der Arbeitnehmer versenden täglich 0 bis 10 Nachrichten. Dies deutet zwar auf fokussiertere oder bewusster geführte Unterhaltungen hin, könnte aber auch auf eine mangelnde nahtlose Zusammenarbeit hindeuten, da wichtige Diskussionen an anderer Stelle (z. B. per E-Mail) stattfinden.
Um unnötiges Plattform-Hopping und Kontextwechsel zu vermeiden, benötigen Sie eine App für alles, was mit der Arbeit zu tun hat, wie ClickUp, die Projekte, Wissen und Chat an einem Ort vereint – und das alles mit KI, die Ihnen hilft, effizienter zu arbeiten.
Herausforderungen und Best Practices für Mermaid-Diagramme
Mermaid-Diagramme bieten einen effizienten, textbasierten Ansatz, der den Prozess der Diagrammerstellung vereinfacht.

Obwohl sie viele Vorteile bieten, ist es wichtig, sich einiger Bereiche bewusst zu sein, in denen Verbesserungen möglich sind.
1. Die Bearbeitung kann schwierig sein
Dem Live-Editor von Mermaid fehlt eine Drag-and-Drop-Oberfläche, sodass Benutzer Knoten und Verbindungen manuell codieren müssen. Dies kann für Entwickler, die mit der Mermaid-Syntax nicht vertraut sind, umständlich sein.
✅ Best Practice: Skizzieren Sie Ihr Diagramm vor dem Codieren auf Papier oder einem einfachen digitalen Whiteboard. Sobald Sie eine grobe Vorstellung haben, zerlegen Sie diese in kleinere Komponenten und testen Sie diese regelmäßig. Für reibungslosere Workflows sollten Sie Tools wie ClickUp in Betracht ziehen, das visuelle Oberflächen mit der Bearbeitung von Code kombiniert, sodass Sie Diagramme einfacher erstellen und verfeinern können, ohne alles von Grund auf neu schreiben zu müssen.
📌 Beispiel: Wenn Sie ein Flussdiagramm für eine API erstellen, skizzieren Sie zunächst die Endpunkte auf einem Whiteboard. Erstellen Sie dann schrittweise Ihr Mermaid-Diagramm, indem Sie Endpunkte und Verbindungen hinzufügen und diese jeweils testen.
2. Veraltete Diagramme
Mit der Weiterentwicklung der Codebasis können komplexe Diagramme schnell veralten, insbesondere wenn sie sich schnell ändernde Elemente wie Microservices oder komplexe Datenstrukturen darstellen.
✅ Best Practice: Beauftragen Sie jemanden mit der Überprüfung und Aktualisierung der Diagramme im Rahmen der Projektpflege. Integrieren Sie ein System zur Versionskontrolle oder führen Sie ein Änderungsprotokoll, um Aktualisierungen in den Diagrammen parallel zum Projekt nachzuverfolgen.
📌 Beispiel: Wenn Sie an einer Backend-Architektur für ein SaaS-Produkt arbeiten, aktualisieren Sie das Systemarchitekturdiagramm jedes Mal, wenn ein neuer Dienst oder ein neues Feature zur Codebasis hinzugefügt wird. Die Versionskontrolle hilft dabei, alles mit den neuesten Änderungen synchron zu halten.
3. Nicht interaktiv genug
Mermaid-Diagrammen fehlen interaktive Features wie Tooltips oder anklickbare Elemente, was ihre Verwendung für dynamische Präsentationen oder Websites einschränken kann.
✅ Best Practice: Um mehr Kontext oder Interaktivität hinzuzufügen, kombinieren Sie Mermaid-Diagramme mit Plattformen wie ClickUp Docs. Damit können Sie Diagramme einbetten und Kommentare, Links und andere Anmerkungen hinzufügen, um die Benutzererfahrung zu verbessern.
📌 Beispiel: Für einen Onboarding-Flow einer mobilen App binden Sie Ihr Mermaid-Diagramm in ein öffentlich freigegebenes ClickUp-Dokument ein und verwenden Sie Links, um Benutzer zu relevanten Dokumentationen oder Ressourcen weiterzuleiten, wodurch Sie ihnen eine reichhaltigere und interaktivere Erfahrung bieten.
4. Eingeschränkte Animationsoptionen
Mermaid bietet einfache Animationen, unterstützt jedoch keine komplexen Animationen, was seine Attraktivität für dynamisches Storytelling oder ansprechende Visualisierungen einschränken kann.
✅ Best Practice: Verwenden Sie Mermaid-Diagramme für statische Workflows oder schnelle Übersichten. Für dynamischere Visualisierungen probieren Sie Mindmapping-Tools aus, mit denen Sie Ideen auf interaktive und visuell ansprechende Weise erkunden können.
📌 Beispiel: Wenn Sie Ihrem Team die Architektur eines neuen Features präsentieren, verwenden Sie Mermaid für ein einfaches, übersichtliches Flussdiagramm, aber wechseln Sie zu Mindmaps, wenn Sie verschiedene Feature-Bereiche und deren Interaktionen dynamisch darstellen möchten.
5. Probleme mit dem Browser
Mermaid-Diagramme werden möglicherweise nicht in allen Browsern konsistent angezeigt, was bei einigen Benutzern zu Problemen führen kann.
✅ Best Practice: Testen Sie Ihre Diagramme immer in den Browsern, die Ihre Zielgruppe am häufigsten verwendet, z. B. Chrome, Firefox und Edge. Wenn Probleme bei der Darstellung auftreten, exportieren Sie das Mermaid-Diagramm als PNG oder PDF, um die Zugänglichkeit auf allen Plattformen sicherzustellen.
Erstellen Sie Mermaid-Diagramme in ClickUp
Der unkomplizierte Ansatz von Mermaid zum Erstellen von Diagrammen macht es unverzichtbar für die Vereinfachung komplexer Ideen und die Organisation von Workflows. Von der Kartierung von Prozessen bis zur Visualisierung von Projekten ist es die Art von Tool, nach der Sie immer wieder greifen werden.
Möchten Sie Ihre Workflows besser veranschaulichen? Integrieren Sie ClickUp, um Diagramme zu erstellen, Fortschritte zu verfolgen und mit Ihrem Team an einem Ort zusammenzuarbeiten.
Entwicklungsteams können damit Architektur und Workflows auf Karten darstellen, Projektmanager können Aufgaben direkt in ihren Diagrammen nachverfolgen und verwalten, und funktionsübergreifende Teams können sich mit klaren, gemeinsam nutzbaren Grafiken leicht über Abteilungsgrenzen hinweg abstimmen.
Melden Sie sich noch heute bei ClickUp an, um mühelos Mermaid-Diagramme zu erstellen!