Um fantastische Benutzeroberflächen zu erstellen, müssen Sie nicht mehr alles von Grund auf neu coden. Stattdessen können Sie eine Open-Source-Javascript-Bibliothek wie React verwenden, um die gewünschten Komponenten auszuwählen und sie dann zusammenzufügen.
React ist eine quelloffene Javascript-Bibliothek, die für erstellung von Benutzeroberflächen . Obwohl es kein Framework ist, kann es bei der Entwicklung von Web-Apps helfen - es ist wie der Aufbau einer Benutzeroberfläche aus Blöcken. React stellt die Blöcke zur Verfügung, ermöglicht es Ihnen, sie alle zusammenzusetzen, und sorgt für Ordnung. Sie können React Native auch für die Entwicklung mobiler Apps verwenden.
React und React Native sind der Standard für die Erstellung von Benutzeroberflächen. Dennoch sind sie nicht die einzigen, die es gibt - React-Alternativen bieten verschiedene Frameworks, Tools und Funktionen, die für einige Entwickler interessant sein könnten.
Weitere Informationen darüber, worauf Sie bei React-Alternativen achten sollten, und zehn der besten Optionen, die Sie dieses Jahr ausprobieren sollten.
Worauf sollten Sie bei React-Alternativen achten?
Wenn Sie sich Alternativen zu React ansehen, müssen Sie einige Dinge beachten:
- Ihr Projektumfang: Bestimmen Sie, ob Ihr Projekt klein oder groß ist. Einige React-Alternativen sind ideal für kleinere Projekte, während andere ein umfassendes Framework für größere Anwendungen bieten. Berücksichtigen Sie auch Ihre Leistungsanforderungen, da einige Alternativen zu React dank geringerer Paketgrößen und effizientem Rendering bessere Leistungsvorteile bieten können.
- Bedürfnisse Ihres Teams: Bewerten Sie die Erfahrung Ihres Teams mit JavaScript-Frameworks. Die Lernkurve kann unterschiedlich sein, aber der Erwerb neuer Fähigkeiten könnte zukünftigen Projekten zugute kommen. Berücksichtigen Sie die Vorliebe Ihrer Entwickler für die Kontrolle über die Benutzeroberfläche - einige React-Alternativen geben Ihnen die totale Kontrolle, während andere eine minimale Flexibilität bieten.
- Ihre gewünschten Features: Die Ökosysteme, die von React-Alternativen angeboten werden, variieren, und Sie müssen wissen, was Ihnen gefällt (und was nicht), wenn Sie sich auf die Suche nach einer Alternative machen. Einige rühmen sich mit lebendigen Communities und umfangreichen Toolsets, die mehr Optionen für die Entwicklung bieten. Vergewissern Sie sich, dass die gewählte Alternative auf die spezifischen Anforderungen Ihres Projekts abgestimmt ist.
Die 10 besten React-Alternativen für das Jahr 2024
1. Lit

Über Lit Lit ist eine leichtgewichtige Alternative zu React für die Erstellung von Webkomponenten. Im Gegensatz zu React bietet es kein abgeschlossenes Framework, sondern Tools für die Erstellung einer großartigen Benutzeroberfläche.
Lit bietet Alternativen zu React-Komponenten, die modular und leicht wartbar sind, mit effizienter DOM-Manipulation. Es hat ein leichteres Framework und eine niedrigere Lernkurve als React.
Lit beste Features
- Unglaublich leichtgewichtig, so dass Sie bessere Ladezeiten und Leistung haben, was es zu einer ausgezeichneten Option für kleine und mittlere Projekte macht
- Ausgezeichnete Kompatibilität mit verschiedenen Browsern für eine flexible und leicht zu wartende Webentwicklung
- Die täuschend einfache Benutzeroberfläche bietet auch erweiterte Optionen, einschließlich Vorlagen und benutzerdefinierte Lebenszyklusmethoden
Limitierungen der Lit
- Die Community ist viel kleiner (aber immer noch im Wachstum begriffen!) als die von React, so dass Sie weniger Tools und Optionen zur Verfügung haben, mit denen Sie spielen können
Lit-Preise
- Free
Lit Bewertungen und Rezensionen
- G2: 4.1/5 (10+ Bewertungen)
2. Inferno

Über GitHub Inferno ist eine leichtgewichtige Javascript-Bibliothek ähnlich wie React. Sie bietet integriertes Server-seitiges Rendering (SSR) mit erheblichen Vorteilen bei der Ladeleistung. Der Fokus von Inferno auf Leistung bedeutet, dass es schneller als React gerendert wird, insbesondere bei dynamischen Webschnittstellen mit vielen Komponenten.
Inferno beste Features
- Die Kernfeatures von Inferno legen die Priorität auf die Leistung, und die schnellen Rendering-Geschwindigkeiten machen es für größere Webanwendungen interessant
- Kleine Paketgrößen und ultraschnelle Seitenladezeiten dank integriertem Server-seitigem Rendering
- Inferno bietet jetzt integrierte Features und Support für Animationen
Grenzen von Inferno
- Da es sich um ein neueres Entwickler-Ökosystem handelt, befinden sich viele der Tools noch in der Entwicklung, so dass Sie etwas Geduld haben müssen
Preise für Inferno
- Backer: $5 pro Monat
- Sponsor: $100 pro Monat
- Akzeptiert einmalige oder wiederkehrende Beiträge in anderen Beträgen
Inferno Bewertungen und Rezensionen
- N/A
3. Gertenschlank

Über Gertenschlank Svelte ist ein progressives JavaScript-Framework für die Entwicklung von Web-Apps. Eines der wichtigsten Features dieses leichtgewichtigen Frameworks ist die Kompilierung des Codes zum Zeitpunkt der Erstellung, was zu kleineren Paketen für eine schnellere Leistung führt.
Außerdem entfällt die Notwendigkeit manueller DOM-Manipulationen, da die Aktualisierung der Benutzeroberfläche automatisch auf der Grundlage Ihrer Daten ausgelöst wird. Wie React JS fördert auch Svelte eine komponentenbasierte Architektur, die Ihren Code übersichtlicher und wartungsfreundlicher macht.
Svelte beste Features
- Einfacher Einsatz für React-Entwickler, die schnell Benutzeroberflächen aus wiederverwendbaren Komponenten erstellen können, ähnlich wie bei React
- Generiert automatisch Ihr HTML für Sie und macht Ihre Anwendungen universeller mit einem automatisch aktualisierten virtuellen DOM
- Die benutzerfreundliche Entwicklungserfahrung kann Ihnen bei der Fehlersuche während der Erstellung von Webanwendungen helfen
Svelte Einschränkungen
- Da es sich um ein neueres Javascript-Framework handelt, gibt es ein kleineres Ökosystem, das um dieses Framework herum aufgebaut wurde, so dass Sie weniger Ressourcen für die Erstellung von Webanwendungen haben
Preise für Svelte
- Free
Svelte Bewertungen und Rezensionen
- N/A
4. Htmx

Über Htmx Htmx ist eine Javascript-Bibliothek für die Erstellung interaktiver Webanwendungen. Anstatt komplexe Build-Tools und Frameworks zu verwenden, fügt Htmx Funktionen direkt in Ihr HTML ein und sorgt so für schnelle Leistung und Ladezeiten. Es ist ideal für Anwendungen mit einer Seite oder andere kleine Projekte.
Htmx beste Features
- Einfach zu bedienen mit einigen grundlegenden HTML-Kenntnissen, auch wenn Sie nicht viel über JavaScript wissen
- Hervorragend geeignet für die Erstellung automatischer Übermittlungen von Formularen und Leisten für den Fortschritt in Webanwendungen
- Passt sich leicht an verschiedene Backend-Frameworks und -Sprachen an, da es Server-unabhängig ist
Htmx Beschränkungen
- Es ist zwar relativ benutzerfreundlich, aber die komplexeren Features können viel mehr Zeit und Aufwand zum Erlernen erfordern
Htmx Preise
- Free
Htmx Bewertungen und Rezensionen
- N/A
5. Ulme

Über Ulme Elm ist eine funktionale Programmiersprache zur Erstellung zuverlässiger und leicht zu wartender Web Apps. Eines der wichtigsten Features von Elm ist das Abfangen von Fehlern während der Kompilierung, was viele Probleme während der Laufzeit verhindert. Elm verwendet funktionale Programmierkonzepte für sauberen, einfach zu begründenden Code.
Elm beste Features
- Fängt Fehler bei der Kompilierung ab und verhindert so viele Probleme während der Laufzeit
- Zeitreisendes Debugging ermöglicht es Ihnen, in Ihrem Prozess in der Zeit zurückzuspringen, einen Fehler zu beheben und nahtlos weiterzumachen
- Benutzerfreundlicher Compiler mit vielen hilfreichen Debugging-Tools für Webentwickler
Elm-Einschränkungen
- Steile Lernkurve, selbst für erfahrene Entwickler
Elm-Preise
- Free
Elm Bewertungen und Rezensionen
- N/A
6. Retool

Über Zurückverwandeln Retool ist eine Plattform für die Erstellung interner tools für Geschäfte. Entwickler können Webanwendungen entwerfen, die mit Datenbanken verbunden werden, um benutzerdefinierte Dashboards, Datenverwaltungstools und Workflows zu erstellen. Mit der Drag-and-Drop-Benutzeroberfläche der Plattform können Sie schnell eine Webanwendung erstellen und anschließend Zugriffskontrollen und Datenverschlüsselung hinzufügen, um Sicherheit und Compliance zu gewährleisten.
Retool beste Features
- Die Drag-and-Drop-Oberfläche macht es einfach, Apps zu erstellen, ohne Code von Grund auf zu schreiben
- Hervorragende Sicherheitskontrollen und Datenkonformität, perfekt für den Schutz von Unternehmensdaten
- Flexible Verbindungen, so dass Sie verschiedene Datenquellen anzapfen können, um einzigartige interne Tools zu erstellen
Retool-Einschränkungen
- Äußerst fade Benutzeroberfläche
- Einige Benutzer notieren Probleme mit der Leistung, wenn sie versuchen, größere Apps zu erstellen
Preise für Retool
- Free
- Teams: $10/Monat pro Standard Benutzer + $5/Monat pro Endbenutzer
- Business: $50/Monat pro Standardbenutzer + $15/Monat pro Endbenutzer
- Enterprise: Kontakt für Preisgestaltung
Retool Bewertungen und Rezensionen
- G2: 4.6/5 (180+ Bewertungen)
- Capterra: 4.6/5 (20+ Bewertungen)
Sieh dir das an_ Werkzeug-Alternativen !
7. Marko

Über Marko Marko ist eine Vorlagen-Engine für Javascript, die für Server-seitiges Rendering entwickelt wurde. Es ist eine großartige Alternative zu React, wenn Sie etwas suchen, das sich ganz auf Vorlagen konzentriert. Marko verwendet auch eine virtuelle DOM-Technik zum schnelleren Laden von Seiten und bietet effiziente Datenbindung für eine einfachere Entwicklung.
Marko beste Features
- Progressives Rendering bedeutet, dass die Benutzer den Inhalt sehen, sobald er fertig ist, so dass es auf ihrer Seite weniger Verzögerungen gibt
- Der fantastische VSCode Editor ermöglicht es Ihnen, Code lesbar und organisiert zu halten, mit Syntaxhervorhebung, Autovervollständigung und der Möglichkeit, mit einem einzigen Klick zu referenzierten Dateien zu springen
- Die Benutzeroberfläche wird bei Datenänderungen automatisch aktualisiert, so dass Entwicklungsprojekte einfacher zu verwalten sind
Marko-Einschränkungen
- Limitierte Integrationsmöglichkeiten (könnte sich ändern, wenn die Community wächst)
Marko Preise
- Free
Marko Bewertungen und Rezensionen
- G2: 4/5 (1+ Bewertungen)
- Capterra: 5/5 (3+ Bewertungen)
8. Vanille JS

Über Vanille JS Vanilla JS ermöglicht Ihnen die Verwendung von Javascript ohne externe Bibliothek oder Framework. Es gibt Ihnen die abschließende Kontrolle über Ihre Benutzeroberfläche und ist aufgrund des minimalen Javascript-Anteils eine der schnellsten und leichtesten Optionen. Allerdings bedeutet die Verwendung von Vanilla JS, dass Sie die Vorteile einer React-Bibliothek nicht nutzen können, sodass Sie Ihr JS-Framework von Grund auf neu erstellen müssen.
Vanilla JS beste Features
- Keine externen Javascript-Bibliotheken bedeuten, dass dies das leichteste Framework ist, das für Ihre mobile und Web-Anwendung verfügbar ist
- Entwickler haben die volle Kontrolle über den Code, sodass Sie jeden Aspekt vollständig benutzerdefinieren können
- Ideal für die Entwicklung von Projekten, die auf älteren Browsern und Plattformen funktionieren müssen
Vanilla JS Beschränkungen
- Da es sich um eines der älteren Tools handelt, müssen Sie Ihren Code manuell aktualisieren, um ihn mit den modernen Standards für Sicherheit und Datenschutz in Einklang zu bringen
Preise für Vanilla JS
- Free
Vanilla JS Bewertungen und Rezensionen
- N/A
9. Hyperapp

Über GitHub Hyperapp ist eine minimale Javascript-Bibliothek zur Erstellung einfacher, leicht zu pflegender Benutzeroberflächen. Sie hat keine festgelegte Struktur, so dass Sie die Kontrolle und Flexibilität in Ihrem Projekt behalten können. Das einfach zu bedienende System ist ideal für neue Entwickler, die lernen wollen, wie man progressive Web Apps erstellt.
Hyperapp beste Features
- Kontinuierlich wachsendes Netzwerk von Bibliotheken, Tools und Support durch die wachsende Entwicklergemeinschaft
- Hervorragend geeignet für neue JavaScript-Entwickler mit einer einfach zu erlernenden Benutzeroberfläche und einer kleinen Code-Basis
- Viel Flexibilität bei der Organisation Ihres Codes, so dass Sie die Architektur nach Bedarf anpassen können
Hyperapp-Einschränkungen
- Großartig für kleine Projekte, aber das kleine Ökosystem limitiert die Nutzbarkeit für größere Projekte
Preise für Hyperapp
- Free
Hyperapp Bewertungen und Rezensionen
- N/A
10. Aurelia

Über Aurelia Aurelia ist ein modulares Javascript-Framework für die Erstellung moderner und dynamischer Webschnittstellen. Das Framework konzentriert sich auf die Schaffung einer flexiblen Entwicklererfahrung, die es Ihnen ermöglicht, die notwendigen Komponenten zu wählen, so dass die Größe der Pakete klein und wartbar bleibt.
Aurelia beste Features
- Sie können JavaScript und HTML verwenden, um schnell komplexe Apps zu erstellen
- Ausgezeichnetes Ökosystem mit Plugins, Debugging-Tools und mehr für eine schnellere und einfachere Entwicklung
- Es hilft Ihnen, eine reibungslose Benutzeroberfläche mit effizienten DOM-Updates zu erstellen, die Ihren Code einfacher zu lesen und zu pflegen machen
Aurelia Einschränkungen
- Da es sich um ein neueres Framework handelt, gibt es in der Aurelia-Community weniger Best Practices, was zu Verwirrung führen kann, wenn das Projekt an neue Entwickler weitergegeben wird
Aurelia Preise
- Free
Aurelia Bewertungen und Rezensionen
- G2: 3.9/5 (10+ Bewertungen)
Andere tools für entwickler

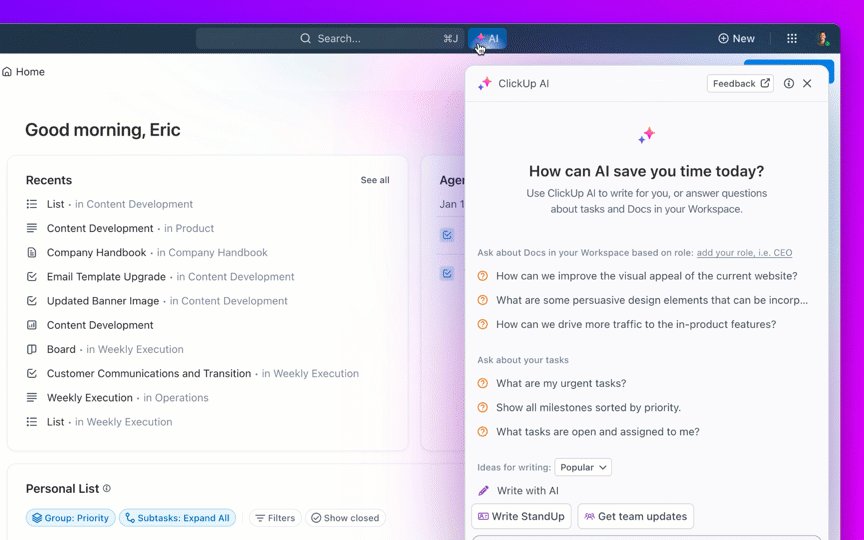
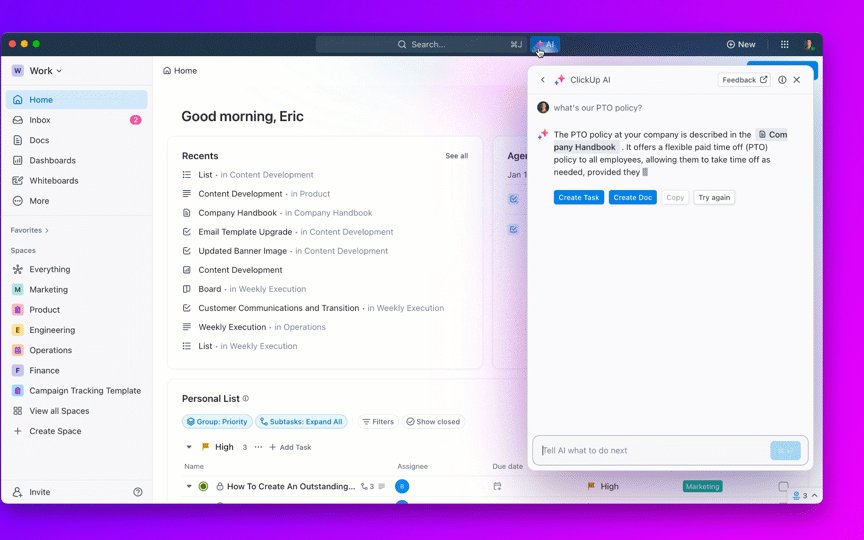
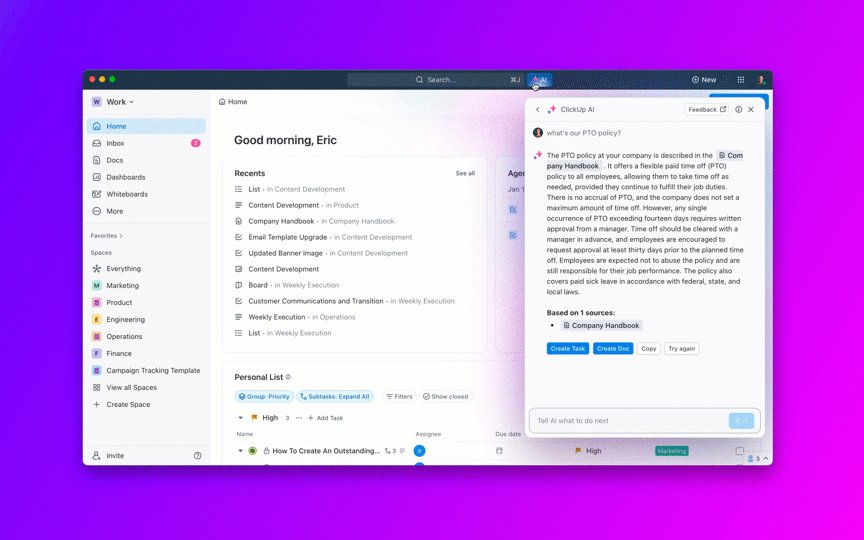
Automatisierung von Workflows und mehr Zeit für die Entwicklung mit ClickUp AI
Eine gute React-Alternative ist nur eine Komponente Ihres Entwickler-Toolkits. Neben einem Javascript-Framework oder einer Bibliothek benötigen Sie auch Tools, die Ihrem Team helfen, effizient und kollaborativ zu arbeiten. Und genau dafür gibt es ClickUp.
ClickUp ist eine leistungsstarke Projektmanagement-Plattform, die sich perfekt eignet für entwickler und Software Teams . Sie können benutzerdefinierte Ansichten, Aufgaben und Workflows erstellen, die mit dem Entwicklungsprozess Ihres Teams entsprechen . Es verfügt über unglaubliche Tools für die Zusammenarbeit, so dass Sie unabhängig von Ort und Zeit der Arbeit ein Team bilden können.
ClickUp lässt sich auch integrieren mit ihrem aktuellen Technologie-Stack sie arbeiten mit Plattformen wie GitHub, Gitlab und Slack, so dass Sie mehr Ihrer bevorzugten tools auf einer zentralen Plattform haben.
Sie werden es lieben ClickUp's KI-Tools auch! Lassen Sie die KI arbeiten, um Pläne für die Softwareentwicklung zu erstellen, Notizen für Meetings zu bearbeiten oder komplexe Artikel für Sie zusammenzufassen. Es ist, als hätten Sie einen Assistenten, der sorgfältig an Ihrer Seite arbeitet, damit Sie sich auf die Entwicklung konzentrieren können.
Ganz gleich, ob Sie kleine React-Anwendungen oder komplexe mobile Apps entwickeln, ClickUp hilft Ihnen, den Überblick zu behalten, indem es Ihre Workflows optimiert und einen kollaborativen Workspace für Ihr Team schafft.
Sehen Sie, wie ClickUp Software-Teams hilft, intelligenter zu arbeiten. Melden Sie sich noch heute für Ihr kostenloses ClickUp Konto an und entdecken Sie unsere Vorlagen und Ressourcen, die speziell für Entwicklerteams entwickelt wurden.