Não é mais necessário codificar tudo do zero para criar interfaces de usuário fantásticas. Em vez disso, você pode usar uma biblioteca Javascript de código aberto, como o React, para escolher os componentes desejados e, em seguida, reuni-los.
O React é uma biblioteca Javascript de código aberto projetada para criar interfaces de usuário . Embora não seja uma estrutura, ele pode ajudar a desenvolver aplicativos Web - é como construir uma interface de usuário a partir de blocos de construção. O React fornece os blocos, permite que você junte todos eles e os mantém organizados. Você também pode usar o React Native para criar aplicativos móveis.
O React e o React Native têm sido o padrão para a criação de interfaces de usuário. Ainda assim, eles não são os únicos - as alternativas ao React fornecem diferentes estruturas, ferramentas e funções que podem agradar a alguns desenvolvedores.
Saiba mais sobre o que você deve procurar nas alternativas React e dez das melhores opções para experimentar este ano.
O que você deve procurar nas alternativas ao React?
Ao analisar as alternativas ao React, você precisará considerar alguns aspectos:
- O escopo do seu projeto: Determine se o seu projeto é pequeno ou grande em escala. Algumas alternativas ao React são ideais para projetos menores, enquanto outras oferecem uma estrutura abrangente para aplicativos maiores. Você também deve considerar suas necessidades de desempenho, pois algumas alternativas ao React podem oferecer melhores benefícios de desempenho graças a tamanhos de pacotes leves e renderização eficiente.
- Necessidades da sua equipe: Avalie a experiência da sua equipe com estruturas JavaScript. As curvas de aprendizado podem variar, mas a aquisição de novas habilidades pode beneficiar projetos futuros. Considere a preferência dos desenvolvedores pelo controle da interface do usuário - algumas alternativas do React oferecem controle total, enquanto outras oferecem flexibilidade mínima.
- Seus recursos desejados: Os ecossistemas oferecidos pelas alternativas React variam, e você precisará saber do que gosta (e do que não gosta) quando começar a procurar uma alternativa. Alguns possuem comunidades vibrantes e conjuntos de ferramentas extensos, oferecendo mais opções de desenvolvimento. Certifique-se de que a alternativa escolhida esteja alinhada com as necessidades específicas de seu projeto.
As 10 melhores alternativas de React para usar em 2024
1. Aceso

Via Aceso O Lit é uma alternativa leve ao React para a criação de componentes da Web. Ao contrário do React, ele não oferece uma estrutura completa, mas fornece ferramentas para criar uma ótima interface de usuário.
O Lit oferece alternativas aos componentes React que são modulares e de fácil manutenção, com manipulação eficiente do DOM. Ele tem uma estrutura mais leve e uma curva de aprendizado menor do que o React.
Melhores recursos do Lit
- Incrivelmente leve, portanto, você terá melhores tempos de carregamento e desempenho, o que o torna uma excelente opção para projetos pequenos e médios
- Excelente compatibilidade com vários navegadores para um desenvolvimento da Web flexível e de fácil manutenção
- A interface aparentemente simples também oferece opções avançadas, incluindo modelos e métodos de ciclo de vida personalizados
Limitações do Lit
- É uma comunidade muito menor (mas ainda em crescimento!) do que a do React, portanto, você terá menos ferramentas e opções para usar
Preços do Lit
- **Gratuito
Lit classificações e resenhas
- G2: 4,1/5 (mais de 10 avaliações)
2. Inferno

Via GitHub Inferno é uma biblioteca Javascript leve semelhante ao React. Ela oferece renderização integrada no lado do servidor (SSR) com benefícios significativos de desempenho de carga. O foco do Inferno no desempenho significa que ele renderiza mais rápido do que o React, especialmente em interfaces dinâmicas da Web com muitos componentes.
melhores recursos do #### Inferno
- Os principais recursos do Inferno priorizam o desempenho, e as velocidades rápidas de renderização o tornam atraente para aplicativos Web maiores
- Pequenos tamanhos de pacotes e carregamentos de página ultrarrápidos graças à renderização integrada no lado do servidor
- O Inferno agora oferece suporte e recursos de animação incorporados
Limitações do Inferno
- Por ser um ecossistema de desenvolvimento mais recente, muitas das ferramentas ainda estão em desenvolvimento, portanto, você precisará ser paciente
Preços do Inferno
- Apoiador: US$ 5 por mês
- Patrocinador: US$ 100 por mês
- Aceita contribuições únicas ou recorrentes em outros valores
Inferno ratings and reviews
- N/A
3. Esbelto

Via Esbelto O Svelte é uma estrutura JavaScript progressiva para a criação de aplicativos da Web. Um dos principais recursos dessa estrutura leve é que ela compila seu código no momento da compilação, o que resulta em pacotes menores para um desempenho mais rápido.
Ele também elimina a necessidade de manipulação manual do DOM, pois aciona automaticamente as atualizações da interface do usuário com base em seus dados. Assim como o React JS, o Svelte incentiva a arquitetura baseada em componentes, tornando seu código mais organizado e de fácil manutenção.
Melhores recursos do Svelte
- Fácil de usar para os desenvolvedores do React, permitindo que eles criem rapidamente interfaces de usuário a partir de componentes reutilizáveis, da mesma forma que o React
- Gera automaticamente o HTML para você, tornando seus aplicativos mais universais com um DOM virtual atualizado automaticamente
- A experiência de desenvolvimento fácil de usar pode ajudá-lo a solucionar problemas enquanto cria aplicativos da Web
Limitações do Svelte
- Como uma estrutura Javascript mais recente, há um ecossistema menor construído em torno dela, portanto, você terá menos recursos para criar aplicativos Web
Preços do Svelte
- **Gratuito
Svelte avaliações e resenhas
- N/A
4. Htmx

Via Htmx Htmx é uma biblioteca Javascript usada para criar aplicativos interativos da Web. Em vez de usar ferramentas e estruturas de construção complexas, o Htmx adiciona funcionalidade diretamente ao HTML, mantendo o desempenho e os tempos de carregamento rápidos. É ideal para aplicativos de página única ou outros projetos pequenos.
melhores recursos do #### Htmx
- Fácil de usar com alguma experiência básica em HTML, mesmo que você não tenha muito conhecimento de JavaScript
- Excelente para criar envios automáticos de formulários e barras de progresso em aplicativos da Web
- Adapta-se facilmente a diferentes estruturas e linguagens de back-end porque é independente de servidor
Limitações de Htmx
- Embora seja relativamente fácil de usar, os recursos mais complexos podem exigir muito mais tempo e esforço para serem aprendidos
Preços do Htmx
- **Gratuito
Htmx avaliações e comentários
- N/A
5. Olmo

Via Elm Elm é uma linguagem de programação funcional para criar aplicativos da Web confiáveis e de fácil manutenção. Um dos principais recursos da Elm é a detecção de erros durante o tempo de compilação, evitando muitos problemas de tempo de execução. A Elm usa conceitos de programação funcional para obter um código mais limpo e de fácil raciocínio.
Melhores recursos da Elm
- Captura erros durante a compilação, evitando muitos problemas de erro no tempo de execução
- A depuração com viagem no tempo permite que você volte no tempo em seu processo, corrija um erro e siga em frente sem problemas
- Compilador fácil de usar com muitas ferramentas úteis de depuração para desenvolvedores da Web
Limitações do Elm
- Curva de aprendizado acentuada, mesmo para desenvolvedores experientes
Preços do Elm
- Gratuito
Elm classificações e resenhas
- N/A
6. Retool

Via Retole Retool é uma plataforma para a criação de ferramentas internas para empresas. Os desenvolvedores podem projetar aplicativos da Web que se conectam a bancos de dados para criar painéis personalizados, ferramentas de gerenciamento de dados e fluxos de trabalho. Crie rapidamente um aplicativo da Web usando a interface de arrastar e soltar da plataforma e, em seguida, adicione controle de acesso e criptografia de dados para atender às necessidades de segurança e conformidade.
melhores recursos do #### Retool
- A interface de arrastar e soltar facilita a criação de aplicativos sem precisar escrever código do zero
- Ótimos controles de segurança e conformidade de dados, perfeitos para proteger os dados da organização
- Conectividade flexível para que você possa acessar várias fontes de dados e criar ferramentas internas exclusivas
Limitações do Retool
- Interface de usuário extremamente insípida
- Alguns usuários observam problemas de desempenho ao tentar criar aplicativos maiores
Preços do Retool
- **Gratuito
- Equipe: US$ 10/mês por usuário padrão + US$ 5/mês por usuário final
- Empresarial: $50/mês por usuário padrão + $15/mês por usuário final
- Enterprise: Entre em contato para saber o preço
Retool avaliações e comentários
- G2: 4,6/5 (mais de 180 avaliações)
- Capterra: 4,6/5 (mais de 20 avaliações)
Verifique estes_ **Alternativas de ferramenta !
7. Marko

Via Marko O Marko é um mecanismo de modelo para Javascript projetado para renderização no lado do servidor. É uma ótima alternativa ao React se você quiser algo que se concentre inteiramente na criação de modelos. O Marko também usa uma técnica de DOM virtual para carregamento mais rápido de páginas da Web e oferece vinculação de dados eficiente para um desenvolvimento mais simples.
Melhores recursos do Marko
- A renderização progressiva significa que os usuários veem o conteúdo à medida que ele está pronto, portanto, há menos atrasos por parte deles
- O incrível editor VSCode permite que você mantenha o código legível e organizado com realce de sintaxe, preenchimento automático e a capacidade de saltar para arquivos referenciados com um único clique
- Atualiza automaticamente a interface do usuário com base nas alterações de dados, facilitando o gerenciamento de projetos de desenvolvimento
Limitações do Marko
- Opções de integração limitadas (podem mudar com o crescimento da comunidade)
Preços da Marko
- **Gratuito
Marko ratings and reviews
- G2: 4/5 (1+ avaliações)
- Capterra: 5/5 (3+ avaliações)
8. Vanilla JS

Via Vanilla JS O Vanilla JS permite que você use Javascript sem uma biblioteca ou estrutura externa. Ele oferece controle total sobre a interface do usuário e, devido ao mínimo de javascript, é uma das opções mais rápidas e leves. No entanto, o uso do Vanilla JS significa que você não obtém os benefícios de uma biblioteca React, portanto, precisará criar sua estrutura JS do zero.
Melhores recursos do Vanilla JS
- A ausência de bibliotecas Javascript externas significa que essa é a estrutura mais leve disponível para seus aplicativos móveis e da Web
- Os desenvolvedores têm controle total sobre o código, portanto, é possível personalizar completamente cada aspecto dele
- Excelente para desenvolver projetos que precisam funcionar em navegadores e plataformas mais antigos
Limitações do Vanilla JS
- Essa é uma das ferramentas de desenvolvimento mais antigas que existem, portanto, você precisará atualizar manualmente seu código para mantê-lo atualizado com os padrões modernos de segurança e proteção de dados
Preços do Vanilla JS
- **Gratuito
Avaliações e resenhas do Vanilla JS
- N/A
9. Hyperapp

Via GitHub Hyperapp é uma biblioteca mínima de Javascript para criar interfaces de usuário simples e de fácil manutenção. Ela não tem uma estrutura opinativa para que você possa manter o controle e a flexibilidade do seu projeto. O sistema fácil de usar é ideal para novos desenvolvedores que desejam aprender a criar aplicativos progressivos da Web.
melhores recursos do #### Hyperapp
- Rede de bibliotecas, ferramentas e suporte em contínua expansão devido à crescente comunidade de desenvolvedores
- Excelente para novos desenvolvedores de JavaScript com uma interface fácil de aprender e uma base de código pequena
- Muita flexibilidade na organização do código, para que você possa personalizar a arquitetura conforme necessário
Limitações do Hyperapp
- Ótimo para projetos pequenos, mas o ecossistema menor limita sua usabilidade para criar um projeto maior
Preços do Hyperapp
- **Gratuito
Avaliações e resenhas do Hyperapp
- N/A
10. Aurelia

Via Aurelia Aurelia é uma estrutura modular em Javascript para a criação de interfaces da Web modernas e dinâmicas. A estrutura se concentra na criação de uma experiência flexível para o desenvolvedor, permitindo que você escolha os componentes necessários para que os tamanhos dos pacotes permaneçam pequenos e passíveis de manutenção.
Melhores recursos do Aurelia
- Você pode usar JavaScript e HTML para criar aplicativos complexos rapidamente
- Excelente ecossistema com plug-ins, ferramentas de depuração e muito mais para um desenvolvimento mais rápido e fácil
- Ajuda a criar uma interface de usuário suave com atualizações eficientes do DOM que facilitam a leitura e a manutenção do código
limitações do #### Aurelia
- Por ser uma estrutura mais recente, há menos práticas recomendadas estabelecidas na comunidade Aurelia, o que pode confundir se o projeto for passado para novos desenvolvedores
Preços do Aurelia
- **Gratuito
Aurelia avaliações e resenhas
- G2: 3,9/5 (10+ avaliações)
Outras ferramentas para desenvolvedores

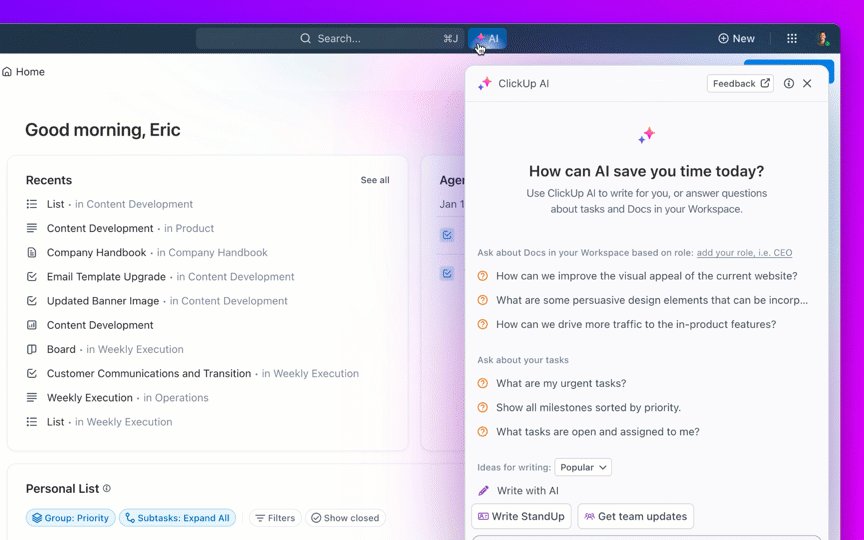
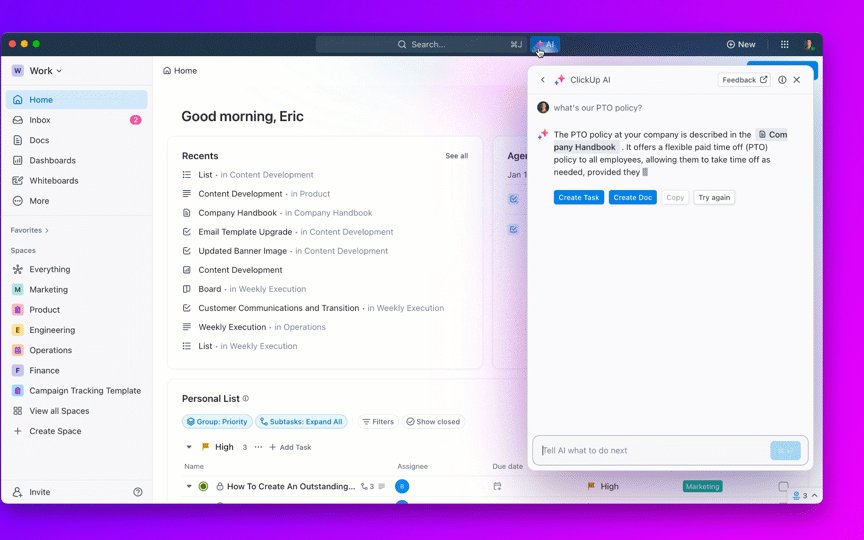
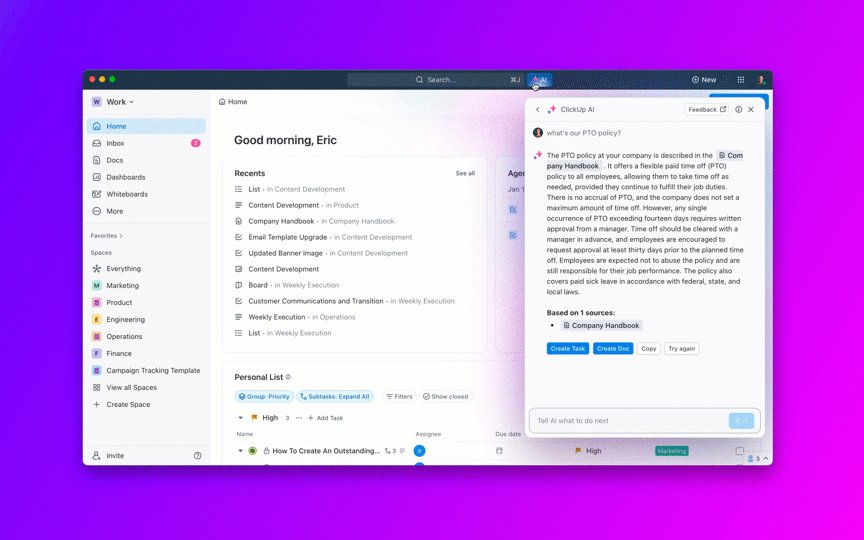
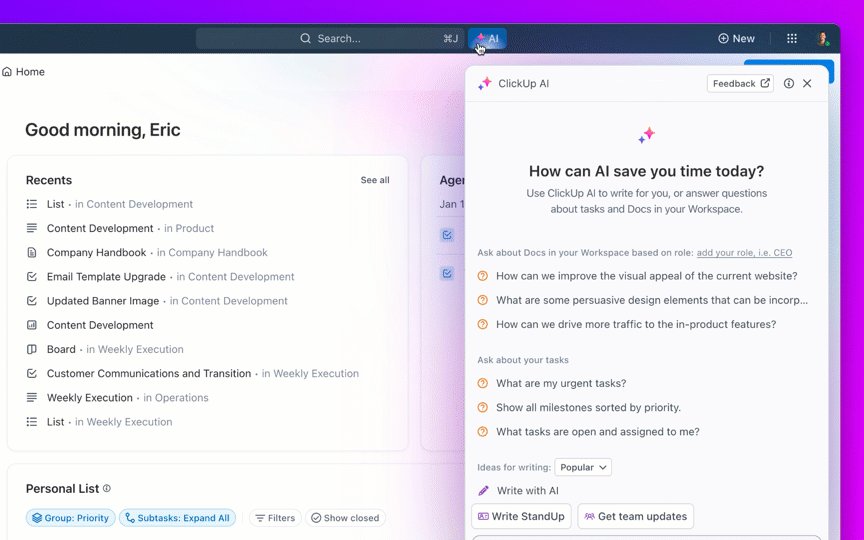
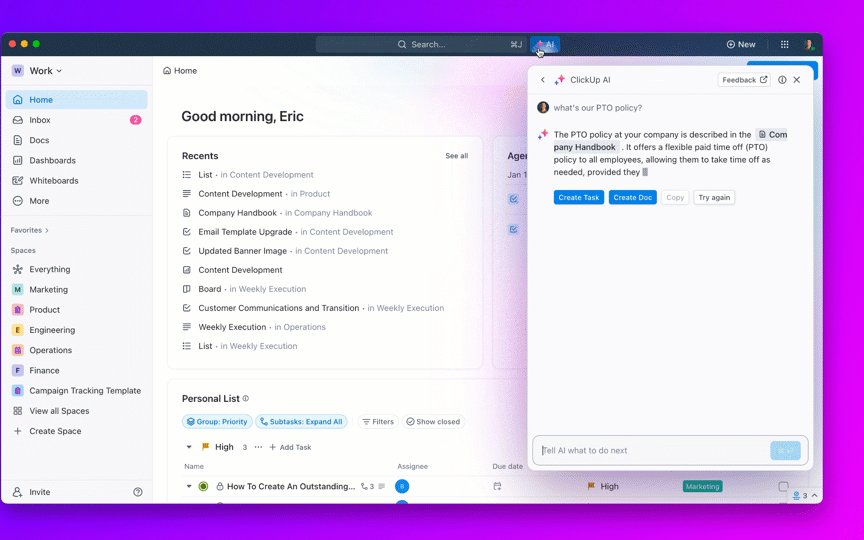
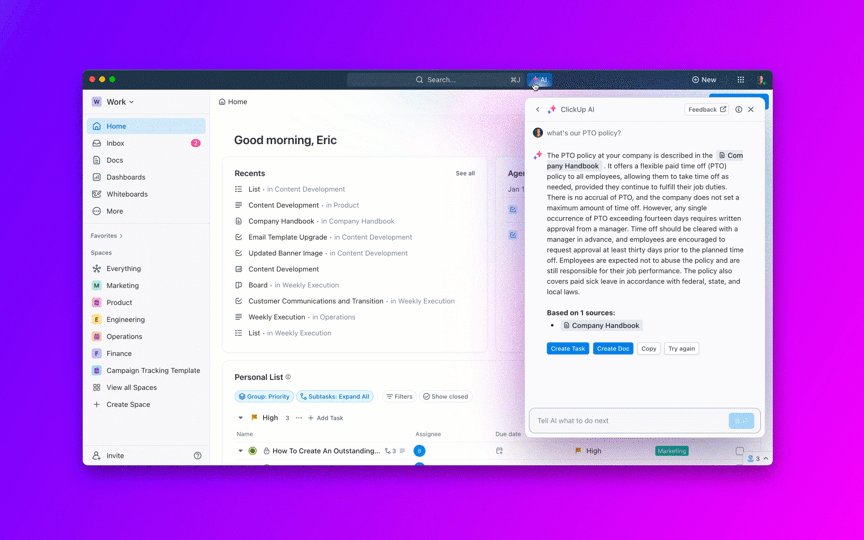
Automatize os fluxos de trabalho e passe mais tempo desenvolvendo com o ClickUp AI
Uma boa alternativa ao React é apenas um componente do kit de ferramentas do desenvolvedor. Além de uma estrutura ou biblioteca Javascript, você precisará incluir ferramentas que ajudem sua equipe a trabalhar de forma colaborativa e eficiente. Para isso, existe o ClickUp.
O ClickUp é uma poderosa plataforma de gerenciamento de projetos perfeita para desenvolvedores e equipes de software . Você pode criar visualizações, tarefas e fluxos de trabalho personalizados que correspondam a o processo de desenvolvimento da sua equipe . Ele tem ferramentas de colaboração incríveis, para que você possa trabalhar em equipe independentemente de onde ou quando estiver trabalhando.
O ClickUp também se integra com sua pilha de tecnologia atual trabalhar com plataformas como GitHub, GitLab e Slack, para que você tenha mais de suas ferramentas favoritas em uma plataforma central.
Você vai adorar Ferramentas de IA do ClickUp também! Coloque a IA para trabalhar na elaboração de planos de desenvolvimento de software, na execução de anotações de reuniões ou no resumo de artigos complexos para você. É como ter um assistente trabalhando diligentemente ao seu lado para que você possa se concentrar no desenvolvimento.
Quer você esteja criando pequenos aplicativos React ou aplicativos móveis complexos, o ClickUp ajuda a mantê-lo no caminho certo, simplificando seus fluxos de trabalho e criando um espaço de trabalho colaborativo para sua equipe.
Veja como o ClickUp está ajudando as equipes de software a trabalhar de forma mais inteligente. Inscreva-se hoje mesmo em sua conta ClickUp gratuita e explore nossos modelos e recursos criados com as equipes de desenvolvimento em mente.