아무리 많은 시간을 반려견의 눈을 바라보아도 우리 중 누구도 마음을 읽을 수 있는 사람은 없습니다. 🔮 🐶
다행히도 직장에서의 텔레파시 부족을 극복할 수 있는 방법이 있습니다. 특히 머릿속으로 생생하게 상상하지만 어떻게 재현할지 모르는 디자인 콘셉트에 관해서는 더욱 그렇습니다.
해결책은 무엇일까요? 물론 상세하고 실용적인 디자인 브리프를 작성하는 것입니다!
디자인 브리프는 레스토랑에서 주문할 때와 마찬가지로 디자이너에게 원하는 것을 알려주는 역할을 합니다. 이를 통해 디자이너는 프로젝트가 무엇인지, 작업에 무엇이 필요한지, 어디서부터 시작해야 하는지 이해할 수 있습니다.
매우 효과적인 디자인 브리핑의 핵심은 명확하고 간결하게 작성하는 것인데, 이는 복잡한 작업이나 협상 불가능한 여러 가지 사항을 다룰 때 어렵습니다 프로젝트 요구 사항 . 하지만 디자인 브리핑을 한 단계 더 발전시킬 수 있는 팁과 예시를 통해 도움을 드리고자 합니다. 💜
디자인 브리핑과 요청을 표준화하고자 하는 디자인 팀이든, 회사 프로젝트를 의뢰하는 디자인 에이전시 소속이든, 이 글은 여러분에게 도움이 될 것입니다. 필수 요소, 작성 방법, 사용자 지정 가능한 템플릿 등 효율적인 디자인 브리프 작성에 대한 새로운 시각을 확인해보세요!
디자인 브리프란 무엇인가요?
디자인 개요는 프로젝트 관리 문서로, 프로젝트의 개요를 정리하고 디자인 사고 에서 디자인 프로젝트의 목표, 프로젝트 범위 및 접근 방식에 대한 개요를 확인하세요. 귀하의 프로젝트 로드맵 에서 디자인 개요는 특정 요청의 위치, 내용, 시기, 이유에 관한 디자이너의 지침서입니다.
잘 작성된 디자인 개요는 일반적으로 디자이너의 할 일 목록에 오르기 전에 여러 사람의 손을 거칩니다. 모든 사람의 승인을 받으면 프로젝트 관리자 및 이해관계자 개요는 철저하지만 요점을 파악하여 승인 된 타임 라인, 최종 제품 및
(해당되는 경우).

ClickUp 문서에서 모든 종류의 디자인 프로젝트를 위한 멋진 형식의 위키, 브리프 및 리소스를 만드세요
더 깊은 수준에서 보면, 브리프는 디자이너가 요청을 하는 사람과 연결하고 조율할 수 있는 방법이기도 합니다. 이런 의미에서 프로젝트 개요를 협업 도구로 사용하면 전화 통화, 메시지, 이메일을 주고받으며 발생하는 일반적인 혼란을 없앨 수 있습니다.
하지만 요청에 핵심적인 세부 사항과 맥락을 포함시키는 것도 중요하지만, 디자인 개요는 브리프 수준이어야 합니다. 디자이너에게 여러 페이지에 걸친 팜플렛으로 부담을 주지 않으면서 프로젝트를 설명하고 요청 사항을 전달할 수 있을 만큼 충분히 길어야 합니다. 🥵
이러한 아이디어를 어떻게 디자인 브리프에 담을 수 있을까요? 저희가 보여드리겠습니다!
디자인 브리프 대 크리에이티브 브리프
디자인 브리프와 크리에이티브 브리프의 주요 차이점은 크리에이티브 브리핑 가 목표 대상입니다. 디자인 브리핑은 디자이너를 대상으로 하는 반면, 크리에이티브 브리핑은 마케팅 팀이나 크리에이티브 프로세스에 관여하는 다른 개인에게 초점을 맞춥니다.
디자인 개요에는 타임라인, 예산 제약 및 프로젝트에 대한 특정 요구 사항과 같은 보다 기술적인 세부 사항이 포함됩니다. 반면에 크리에이티브 브리핑 는 브랜드 메시지, 목소리 톤, 프로젝트의 목표 고객에 더 중점을 둘 수 있습니다.
두 가지 유형의 브리프 모두 다음과 같은 목적을 가지고 있습니다 디자인 프로세스 프로젝트의 목표와 오브젝트를 완전히 이해하기 위해 함께 노력해야 합니다.
8단계로 디자인 개요를 작성하는 방법
흥미진진한 이벤트에서 효과적인 디자인 개요를 작성할 때 반드시 지켜야 하는 정해진 형식은 없습니다. 🤩
팀은 각자의 팀에 맞는 개요 유형을 찾을 수 있습니다 디자인 프로젝트 관리 스타일은 길이, 세부 사항, 작업 스타일 측면에서 가장 적합합니다. 소규모 요청이나 소규모 프로젝트에는 그다지 많은 양의 기획서가 필요하지 않을 수도 있지만, 모든 기획서가 공유하는 핵심 요소는 여전히 존재합니다.

형식 및 스타일링 옵션을 추가하여 ClickUp 문서에서 프로젝트에 필요한 만큼 상세하거나 시각적인 브리프를 만들 수 있습니다
템플릿, 설문조사 스타일 요청서 또는 표준화된 문서 구조에 의존하는 것은 모두 디자인 개요를 작성하는 데 필요한 정보를 수집하는 좋은 방법입니다. 핵심은 일관성을 유지하는 것입니다! 다음은 실제 예시와 함께 효과적인 디자인 개요를 작성하기 위한 단계별 가이드입니다. ✏️
위에서부터 아래로 8단계를 따르거나 다음 섹션으로 건너뛰고 사용자 지정 가능한 무료 템플릿을 사용하면 디자인 프로세스를 더욱 쉽게 진행할 수 있습니다! 🤓
1단계: 디자인 개요 프로젝트 관리 소프트웨어 선택하기 디자인 프로젝트 는 본질적으로 협업적이며
디자인 프로젝트 관리 소프트웨어 에는 이를 지원하는 기능이 있습니다! 강력한 디자인 도구 를 사용하면 스트레스를 완화하고 일상적인 프로세스를 간소화할 수 있습니다 디자인 워크플로우 모든 크기의 프로젝트를 정리, 편집, 공유, 관리할 수 있는 기능을 제공합니다.
디자인 개요는 일반적으로 문서 형식으로 작성되므로, 선택한 프로젝트 관리 도구 에는 내장 문서 에디터 또는 통합 를 사용하여 앱 전반에서 모든 올바른 정보를 한데 모을 수 있습니다.
예시:
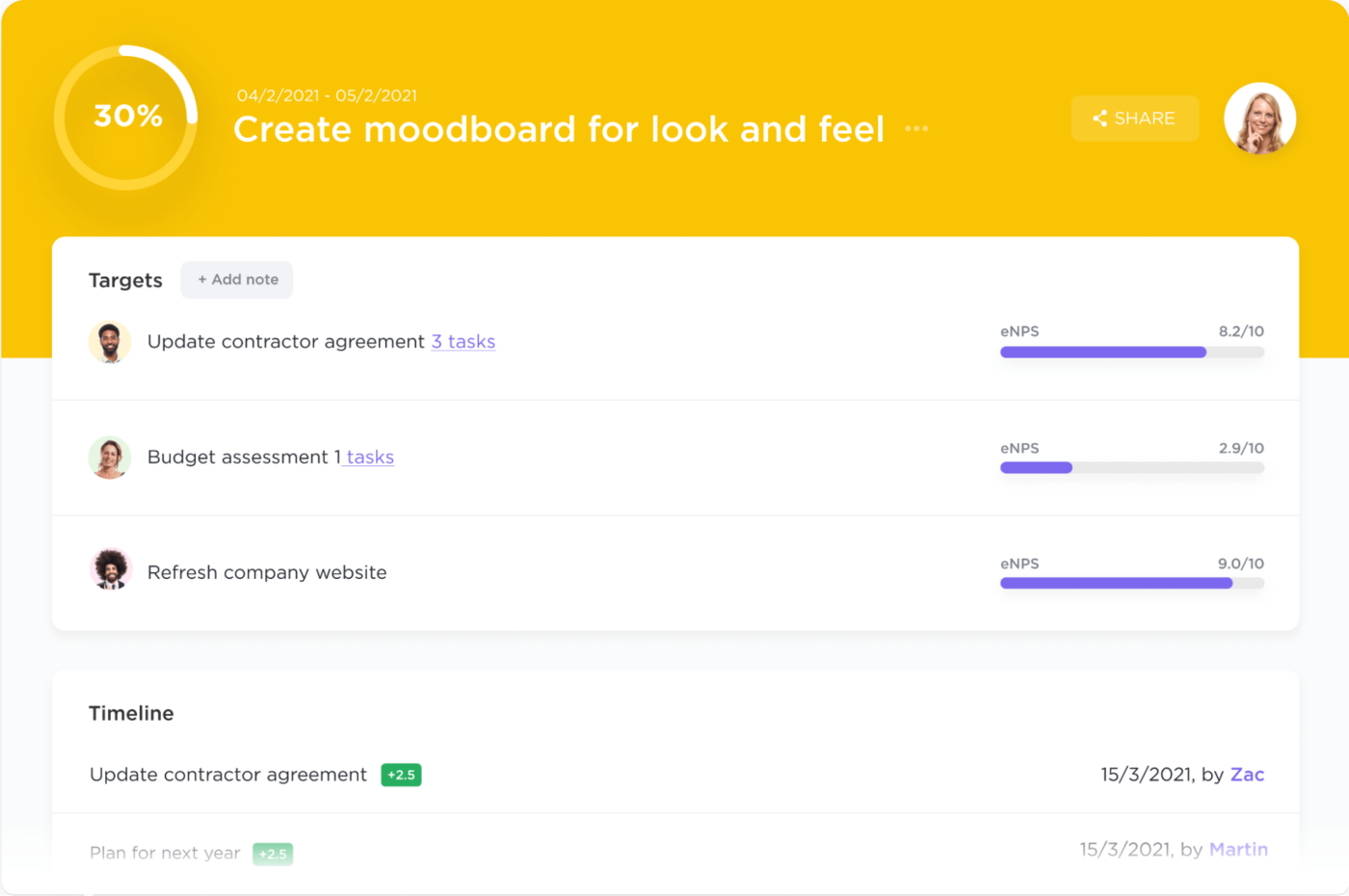
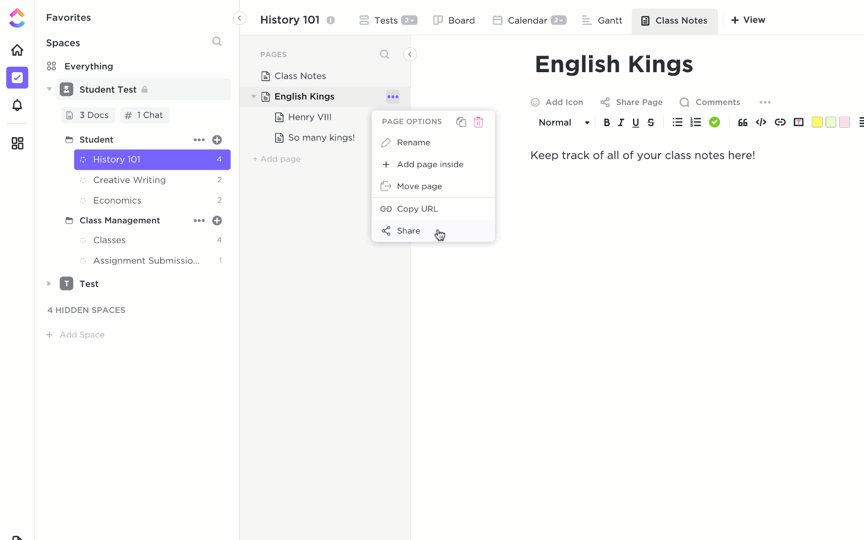
디자인 개요는 가장 정확한 정보와 진행 상황 업데이트를 위해 언제든지 다시 참조할 수 있는 신뢰할 수 있는 출처의 문서라고 생각하세요. 이에 대한 가장 좋은 예시는 무엇인가요? ClickUp 문서 . 📃

ClickUp 문서에서 서식 지정 및 슬래시 명령을 사용할 수 있습니다 슬래시 명령어 보다 효율적으로 일하기 위해
ClickUp 문서는 작업 공간에서 텍스트 기반의 모든 것을 위한 곳입니다. 진정한 ClickUp 방식으로, 문서는 AI, 중첩 페이지와 같은 수많은 기능을 제공합니다, 슬래시 명령어 , 스타일 옵션, 임베딩 및 고급 설정을 사용하여 문서의 모양과 기능을 맞춤형으로 설정할 수 있습니다. ClickUp AI 는 디자인 브리핑을 위한 강력한 도구입니다. AI를 사용하여 아이디어를 빠르게 생성할 수 있으므로 적은 노력으로 브레인스토밍하고 콘셉트를 구체화할 수 있습니다. 몇 번의 클릭만으로 ClickUp AI는 수백 개의 아이디어를 순식간에 생성할 수 있습니다. 여기에서 관련 없는 콘텐츠를 걸러내거나, 디자인 개요에 가장 적합한 콘텐츠를 찾거나, 선택 범위를 좁혀 일관성 있는 개요를 만들 수 있습니다.
또한 실시간 편집을 통해 디자인 브리프의 완성도를 높일 수 있다는 점도 마음에 들 것입니다, 댓글의 @멘션 를 추가하고 간단한 링크를 통해 공유 및 권한을 보안할 수 있습니다. 또한 문서를 워크플로우에 연결하여 문서에서 발생하는 모든 업데이트가 관련 작업 및 작업 공간의 다른 영역에 자동으로 반영되도록 할 수 있습니다.
2단계: 디자인 개요 프로젝트 설명
컨텍스트가 모든 것이며, 디자인 개요의 이 섹션은 이를 정확하게 제공해야 합니다!
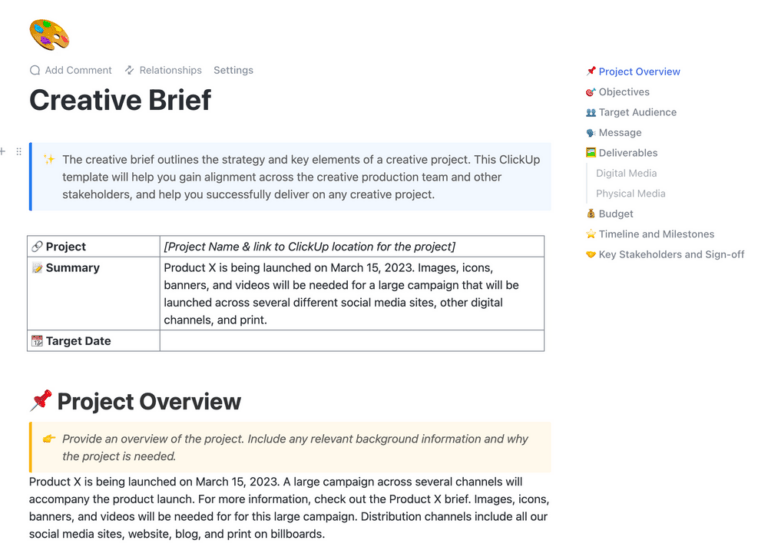
프로젝트 개요 섹션에 프로젝트가 무엇이며 어떤 용도로 사용될 것인지 간략하게 설명하세요. 너무 깊이 파고들 필요는 없지만, 요청 사항과 사용 용도를 명확하게 설명하는 한두 문장은 디자이너에게 좋은 출발점이 됩니다.
이 섹션에는 디자인을 의뢰하는 회사 또는 클라이언트에 대한 정보도 포함될 수 있습니다. 회사가 하는 일, 주요 서비스, 값, 그리고 브랜드 아이덴티티 는 이 섹션에서 흔히 볼 수 있는 세부 정보입니다.
예시:
우리의 소셜 미디어 마케팅 대행사에서 새로운 홈 페이지, 블로그 섹션, 포트폴리오 기능을 추가하기 위해 웹사이트를 재설계하고 있습니다. 저희는 8명의 회원으로 구성된 소규모 팀으로 50개의 비즈니스와 함께 일하고 있으며, 현재 모든 일이 오래된 웹페이지에 모여 있습니다. 초기 웹사이트를 만든 이후 브랜드로서 성숙해졌고 회사로서도 성장했으며, 새 웹사이트에도 이를 반영하고자 합니다.
3단계: 디자인 개요 오브젝트 및 SMART 목표 설정
이 프로젝트를 통해 해결하고자 하는 문제와 이를 통해 달성하고자 하는 큰 그림의 아이디어를 설명하세요. 프로젝트를 통해 달성하고자 하는 목적을 직접적으로 표현하고 이 섹션을 사용하여 디자인 팀을 클라이언트의 전반적인 비전과 목표에 맞게 조정하세요 SMART 목표 .
참고로 SMART는 특정, 측정 가능, 달성 가능, 관련성, 시간 제한의 약자입니다.

진행 상황을 추적하고 목표를 달성할 수 있는 다양한 방법으로 ClickUp에서 SMART 목표를 만드세요
SMART 목표와 그 중요성에 대해 자세히 알아보고 싶으신가요? 저희의 목표 리소스 를 통해 여러 부서에서 목표를 작성하고 실행할 수 있습니다!
예시:
새로 디자인한 웹사이트가 브랜드 아이덴티티를 더 잘 반영하고, 서비스로 더 많은 트래픽을 유도하며, 다음과 같은 목표를 달성하기를 원합니다 이메일 뉴스레터 구독자 증가 를 다음 회계 분기 말까지 25% 늘릴 계획입니다.
4단계: 디자인 브리핑의 목표 대상자 설정
개요의 다음 섹션에서는 '대상'을 다룹니다. 디자인을 요청하는 회사가 누구인지가 아니라 프로젝트의 목표 대상이 누구인지에 대한 내용입니다.
이 섹션에서는 프로젝트를 의뢰하는 클라이언트가 이상적인 고객, 잠재 고객을 설명합니다, 사용자 페르소나 및 사용 사례 . 이 디자인은 고객이 직면한 특정 문제에 대한 해결책이 있고 프로젝트가 고객의 요구를 충족한다는 것을 보여주는 첫인상과도 같습니다.
디자이너는 이 요청을 통해 클라이언트의 목표 고객을 이해하고 고객의 요구와 의미 있게 연결하는 것이 중요합니다.
예시:
우리의 목표 시장 고객은 샌디에이고 지역의 25-34세 및 35-44세 연령대의 여성 기업가입니다. 이러한 클라이언트는 소셜 미디어 플랫폼의 유료 광고에 투자하여 비즈니스를 성장시키고자 하며, 온라인 인지도를 높이고 향상시킬 수 있는 리소스를 원합니다.
5단계: 예산 및 타임라인 설정
이제 디자인 개요의 세부 사항 및 물류 섹션으로 이동합니다. ⏰💸
제공자가 제시한 타임라인이 기획서에서 요구하는 사항에 대해 현실적이고 실현 가능한지 확인하세요. 예산이나 리소스에 제약이 있는 경우, 지금이 바로 그 제약 조건을 제시할 때입니다.
디자이너는 프로젝트의 첫 번째 편집 마감일, 클라이언트의 피드백을 기대할 수 있는 시기, 그리고 모든 주요 마일스톤 , 작업 의존성 또는 요청에 연결된 마감일. 이렇게 하면 도움이 됩니다 명확한 커뮤니케이션 구축 디자이너와 클라이언트 간에 명확한 커뮤니케이션을 구축하여 모든 기대치를 충족하고 프로젝트가 진행되는 동안 잠재적인 병목 현상을 방지하세요.

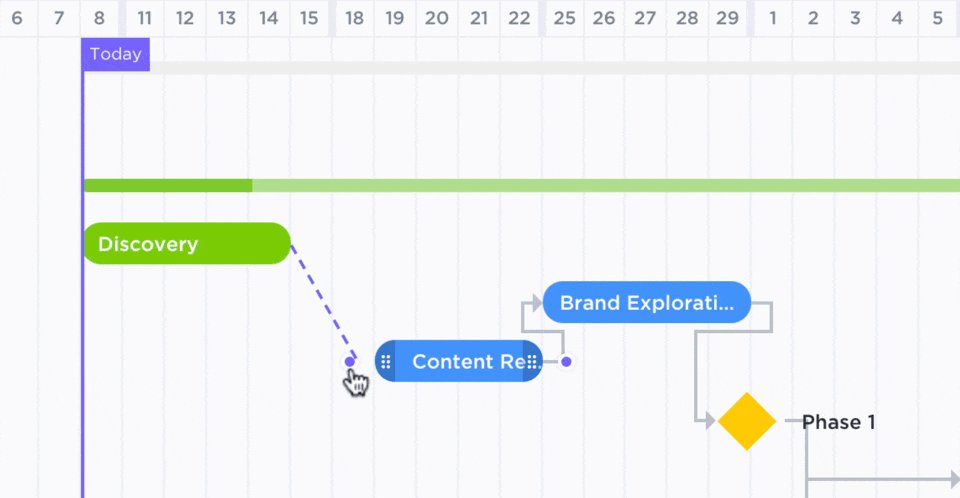
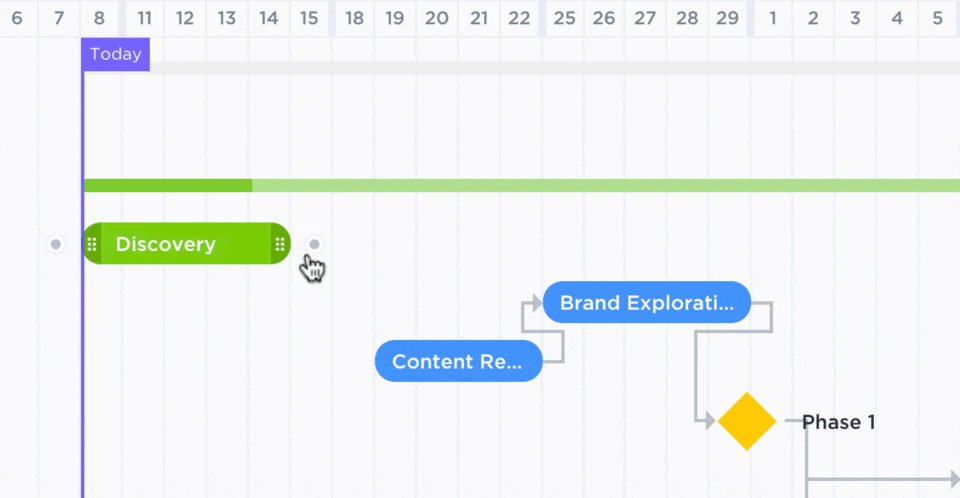
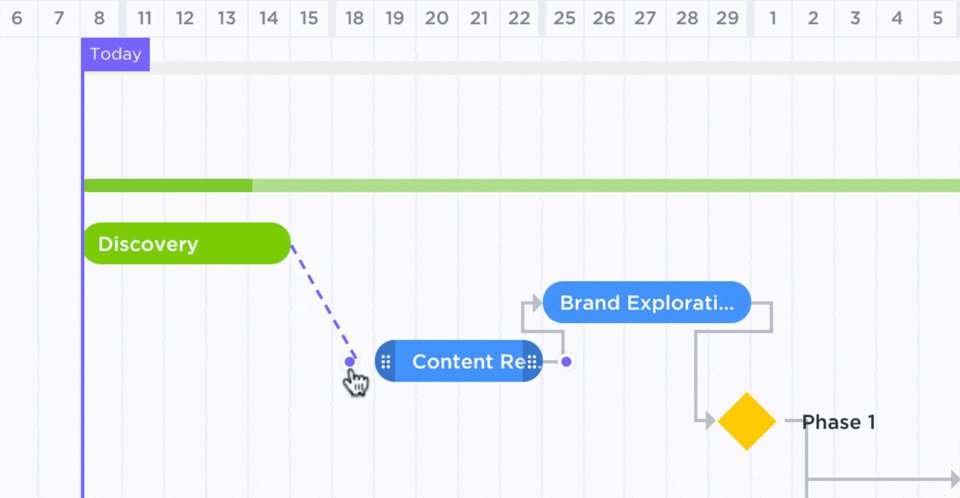
간트 보기에서 작업과 마일스톤 작업 간의 관계 표시하기(ClickUp)
프로 팁: 예상 예산과 타임라인에 유연성이 있는지 노트하세요.
예시:
처음부터 끝까지 이상적인 타임라인은 6개월입니다. 3월에 열리는 이벤트에서 새 웹사이트를 발표할 예정이지만 한 달 전에 조용히 웹사이트를 출시하고 싶습니다. 이 한 달의 여유는 차질이 생길 경우 약간의 여유를 줄 것입니다. 목업과 와이어프레임을 승인하고 출시 전에 두 차례의 편집을 거치고자 합니다.
6단계: 예상되는 프로젝트 결과물
이 섹션에서는 프로젝트를 받을 파일 세부 사항과 형식에 대해 설명합니다. 필요하거나 해당되는 경우 크기, 파일 형식, 이름 지정 프로세스 및 예상되는 프로젝트 결과물을 지정하세요. 즉, 선호하는 비디오, 이미지 또는 소프트웨어의 작업 유형은 무엇이며 어떻게 공유해야 하나요?
예시:
초기 아이디어와 디자인을 승인합니다 디지털 화이트보드 소프트웨어 에서 모든 와이어프레임을 검토할 수 있습니다.
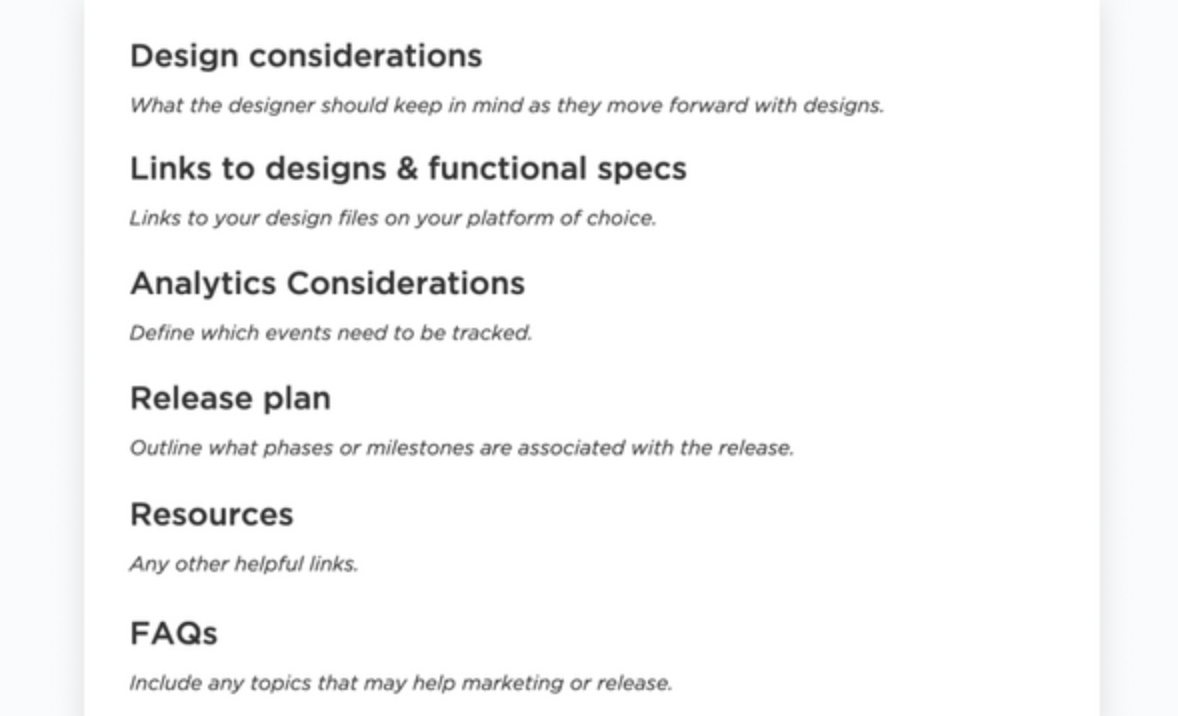
7단계: 기타 중요하다고 생각되는 사항!
점과 선이 모두 일치하는지 확인하려면 마지막에 기타 관련 정보를 추가하세요. 여기에는 디자이너에게 긴급한 질문이 있는 경우 연락할 수 있는 주요 연락처, 승인 디자인 프로세스 세부 정보, 주요 날짜, 클라이언트 목업 등이 포함될 수 있습니다!
이 프로젝트에서 보고 싶지 않은 내용과 인포 이미지를 지정하여 디자이너가 무엇을 바탕으로 작업할지 명확하게 알 수 있도록 하세요.
예시:
확인 가상 화이트보드 최근 클라이언트와 완료됨 작업, 새 웹사이트에 대해 상상하는 대략적인 스케치, 일부 조사, 미디어 등을 위해!
저희의 제안은? ClickUp 화이트보드 ! 🎨

ClickUp 화이트보드에서 목업 도면과 와이어프레임 아이디어를 쉽게 스케치하세요
ClickUp 화이트보드는 시각적, 협업 및 생산성이 매우 뛰어납니다! 게다가 유일하게 화이트보드 소프트웨어 보드의 모든 오브젝트를 사용자 지정 가능한 작업으로 변환하고 워크플로우에 연결할 수 있는 화이트보드 소프트웨어가 시중에 나와 있습니다.
그리기, 미디어 업로드, 임베딩, 스타일링, 실시간 편집을 위한 도구를 갖춘 ClickUp 화이트보드는 아이디어가 떠오르는 순간 포착하여 즉시 실행할 수 있도록 제작되었습니다. 화이트보드는 모든 디자이너의 꿈입니다. ✨
또한 화이트보드는 항상 최신 상태로 유지되므로 여러 탭을 사용하거나 계속 새로고침할 필요가 없고, 긴 텍스트 설명으로 인한 혼란이 사라집니다.
8단계: 팀과 공유하기
RE: 1단계 - 디자인 브리핑은 협업입니다!
다음을 통해 디자인 개요를 빠르게 공유, 편집 및 업데이트할 수 있는 기능이 필요합니다 맞춤형 권한 와 같은 편리한 공유 옵션을 제공합니다. 이렇게 하면 팀 전체가 말 그대로 같은 페이지에서 빠르게 목표를 달성할 수 있습니다. 🎯

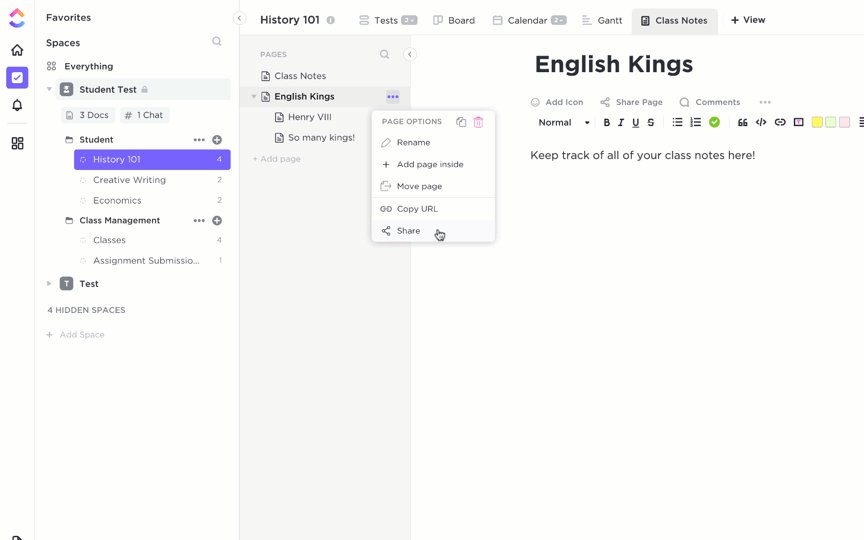
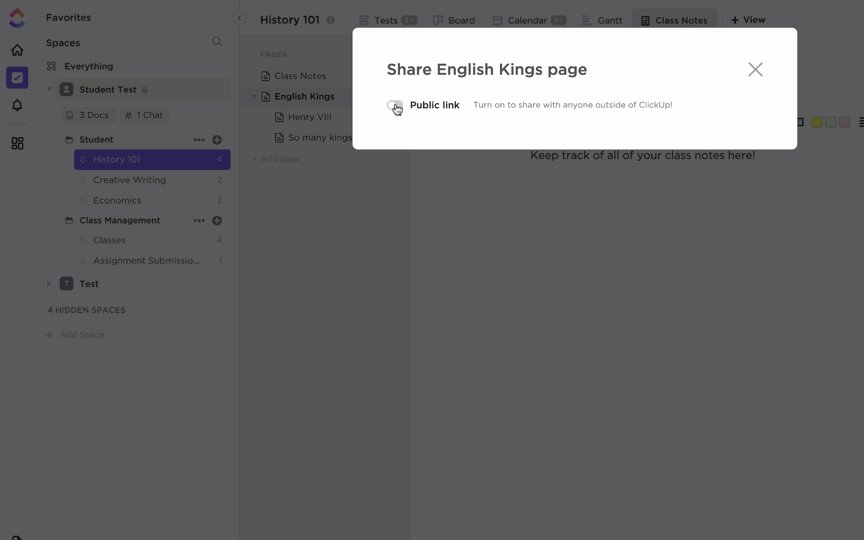
ClickUp 문서의 간단한 링크를 통해 디자인 개요를 공개적으로 또는 개인적으로 공유하세요
디자인 브리프 예시
디자인 브리프 예시 1: 지역 커피숍 리브랜딩
배경:
한 지역 커피숍은 충성도 높은 고객을 유지하면서 더 많은 고객층을 유치하기 위해 브랜드 리브랜딩을 모색하고 있습니다. 이 카페는 지속 가능성, 지역사회 참여, 현지에서 조달한 고품질의 제품을 제공한다는 커밋을 강조하고자 합니다.
오브젝트 및 SMART 목표:
우리의 목표는 지속 가능성과 지역사회 참여라는 가치를 반영하여 카페의 브랜드 아이덴티티를 새롭게 하는 것입니다. 브랜드 리뉴얼 후 6개월 이내에 유동인구를 30% 늘리고 소셜 미디어 참여도를 50% 높이는 것을 목표로 합니다.
타겟 고객:
주요 고객층은 카페 인근 도시 지역에 거주하는 20~35세의 친환경 의식이 높은 개인입니다. 이 고객들은 커피와 카페 경험에서 지속가능성, 커뮤니티, 품질을 중요하게 생각합니다.
예산 및 타임라인:
리브랜딩 프로젝트에 10,000달러를 배정했으며, 향후 4개월 동안 프로젝트를 완료할 예정입니다. 타임라인에는 초기 컨셉 개발, 디자인 반복, 모든 플랫폼에 대한 최종 구현이 포함됩니다.
예상 결과물:
- 지속 가능성과 커뮤니티에 대한 카페의 커밋을 반영하는 새로운 로고
- 친환경 소재에 중점을 둔 테이크아웃 제품의 포장 디자인 업데이트
- 현지에서 조달한 식재료를 강조하는 메뉴 디자인 개선
- 리브랜딩을 프로모션하는 소셜 미디어 캠페인용 디지털 그래픽 제작
주요 연락처 및 제약 조건:
영감, 브랜드 자산, 프로젝트 관리자의 연락처는 가상 화이트보드를 참조하세요. 현재 고객들에게 브랜드 인지도를 확보하기 위해 리브랜딩이 원래의 색상 구성에서 너무 벗어나지 않기를 바랍니다.
디자인 개요 예시 2: 작업 관리를 위한 모바일 앱 디자인
배경:
생산성 도구에 중점을 둔 스타트업은 혁신적이고 사용자 친화적인 모바일 앱 디자인을 찾고 있습니다. 이 앱은 협업과 우선순위 지정이 가능한 고유한 기능을 통해 전문가들이 작업과 프로젝트를 효율적으로 관리할 수 있도록 돕는 것을 목표로 합니다.
오브젝트 및 SMART 목표:
사용 편의성, 협업, 맞춤형 기능에 집중하여 복잡한 생산성 시장에서 돋보이는 모바일 앱을 디자인하는 것이 목표입니다. 출시 후 첫 3개월 이내에 10,000명의 활성 사용자를 확보하는 것을 목표로 합니다.
목표 대상:
목표 사용자는 여러 작업과 프로젝트를 병행하는 25~45세의 전문가입니다. 이들은 일상적인 생산성과 업무 협업을 개선할 수 있는 포괄적이면서도 간단한 솔루션을 찾고 있습니다.
예산 및 타임라인:
앱 디자인 프로젝트의 예산은 $15,000이며, 컨셉부터 최종 디자인 핸드오프까지 5개월의 타임라인이 있습니다. 여기에는 사용자 인터페이스 및 경험 디자인 단계와 각 주요 마일스톤 이후 피드백 주기가 포함됩니다.
예상 결과물:
- 모든 화면과 인터랙티브 요소를 포함한 모바일 앱의 UI/UX 디자인을 완료합니다
- 타이포그래피, 색상 구성 및 UI 구성 요소를 명시한 스타일 가이드
- 주요 기능과 사용자 흐름을 보여주는 프로토타입 시연
- 개발 준비가 완료된 에셋 패키지
주요 연락처 및 제약 조건:
앱의 기능과 기능에 대한 자세한 내용은 디지털 화이트보드 섹션을 참조하세요. 저희는 혁신적인 아이디어에 열려 있지만, 앱이 신규 사용자에게 직관적이어야 합니다.
디자인 개요 템플릿
나쁜 전화 게임처럼 일관성 없는 디자인 프로젝트 개요 키 아이디어가 흐려져 결국 프로젝트의 요점을 완전히 놓칠 수 있습니다. 하지만 사용자 지정 가능한 템플릿은 모든 세부 사항을 명확하게 명시할 수 있는 확실한 방법입니다.
미리 만들어진 템플릿은 디자인 개요를 작성하는 방식을 표준화하기 위한 발판이라고 생각하세요. 디자인 개요 프로세스를 간소화하고 능률화하여 관련된 모든 사람이 가장 중요한 것, 즉 프로젝트 자체에 집중할 수 있도록 만들어졌습니다.
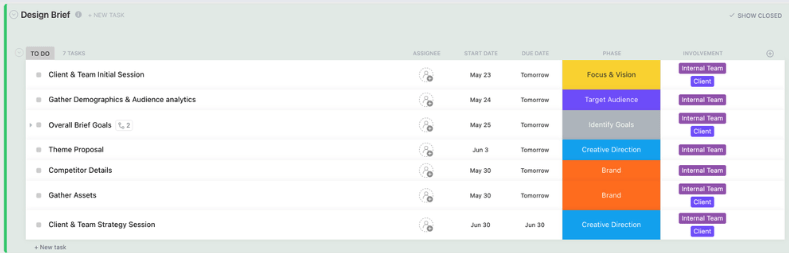
디자인 개요 ClickUp의 디자인 개요 템플릿 는 철저하고 가치 있는 글쓰기를 위한 원스톱 솔루션입니다 크리에이티브 브리프 . 이 템플릿은 지정된 작업 공간에 목록 추가하기 작업, 타임라인 및 전반적인 방향을 관리할 수 있는 별도의 보기를 제공합니다.
ClickUp의 디자인 브리프 템플릿은 철저한 디자인 브리프 작성을 위한 솔루션입니다
디자인 개요에서 목록 보기 에서는 클라이언트 세션부터 자산 수집까지 모든 것에 대해 미리 만들어진 맞춤형 작업과 완벽한 투명성을 위한 7가지 맞춤형 상태를 찾을 수 있습니다. 하지만 이 템플릿의 가장 멋진 기능은 단연 다음과 같습니다 크리에이티브 개요 프로젝트의 비전, 브랜드, 리소스, 노트 등을 색상 섹션, 스티커 메모, 다이어그램으로 정리할 수 있는 화이트보드입니다.

ClickUp의 디자인 브리프 템플릿으로 사전 제작된 화이트보드를 맞춤형으로 제작하세요
이 템플릿에는 모든 기능을 최대한 활용할 수 있도록 모든 기능을 안내하는 철저한 사용법 ClickUp 문서도 함께 제공됩니다.
디자인 개요 템플릿 다운로드
전문가 팁: 디자인 요약 템플릿의 도움말 문서에는 ClickUp에서 디자인 요약 문서를 작성할 때 영감으로 사용할 수 있는 다양한 스타일 및 형식 지정 기능이 있습니다. 문서의 상단과 페이지 전체에 배너를 설정하여 정보의 명확한 개요를 표시하고, 비디오를 삽입하고, 목차를 추가하는 등의 작업을 할 수 있습니다. 또는 다음 중 하나를 레이어링하세요 ClickUp의 사전 구축 템플릿 를 문서 위에 추가하여 프로세스를 계속 진행하세요.
예정된 디자인 프로젝트 관리하기
여기까지입니다! 디자인 개요 작성을 위한 8가지 필수 단계를 통해 성공을 위한 준비를 마쳤을 뿐만 아니라, 무료로 제공되는 유연한 사용자 지정 템플릿을 통해 부담을 덜 수 있습니다.
하지만 중요한 것은 기능적 개요를 작성하는 방법뿐만 아니라 이를 최대한 활용하는 방법입니다. 이것이 바로 ClickUp이 프로세스를 새로운 차원으로 끌어올리는 데 도움을 줄 수 있는 부분입니다. ✅

프로젝트 업데이트를 모니터링하고, 디자인 브리프를 작성하고, 팀과 함께 작업하는 모든 작업을 ClickUp 작업 공간에서 수행하세요 ClickUp 은 사용 사례나 업무 스타일에 관계없이 팀이 모든 일을 하나의 협업 스페이스로 통합할 수 있는 최고의 생산성 플랫폼입니다. 그 기능 목록 에는 수백 가지의 시간 절약 도구가 탑재되어 있어 프로젝트 관리를 그 어느 때보다 쉽고 편리하게 할 수 있으며, 프로젝트를 시각화하는 15가지 이상의 방법을 제공합니다 1,000개의 통합 기능 , 인앱 채팅 등!
ClickUp 문서, 화이트보드, 100MB 저장소, 무제한 작업 등 효과적인 디자인 브리핑을 작성하는 데 필요한 모든 것을 무료로 이용할 수 있습니다 clickUp의 Free Forever 플랜 가입하기 .
생산성을 더욱 높일 준비가 되었으면 더 많은 잠금을 해제하세요 최소 7달러로 고급 기능 이용하기 .