오늘날의 디지털화된 세상에서는 세련된 디자인의 웹사이트가 필수입니다. 평범한 플랫폼에 비해 아름답게 디자인된 웹사이트가 있다면 잠재 클라이언트가 전환할 가능성이 높습니다.
다행히도 현재 웹 디자인 환경에서는 누구나 웹 사이트를 구축할 수 있습니다. 이는 끝없는 웹 리스트가 있기 때문입니다 디자인 도구 사용할 수 있습니다. 하지만 각 도구마다 요구되는 기술과 노하우가 다릅니다.
이러한 전제를 감안할 때 최고의 웹 디자인 도구에 집중하는 것은 다소 복잡할 수 있습니다. 이 글에서는 웹 디자인 도구에서 찾아야 할 사항과 2024년 최고의 웹 디자인 도구에 대해 설명합니다.
지금 바로 시작해보겠습니다.
웹 디자이너 도구에서 무엇을 찾아야 할까?
시중에 나와 있는 웹 디자인 도구의 숫자를 고려할 때, 자신의 필요에 가장 적합한 도구를 선택하기가 어려울 수 있습니다. 그렇다면 생산성과 시간 효율성을 극대화하기 위해 정확히 무엇을 찾아야 할까요?
템플릿
첫 번째는 고급 웹 디자인 기술이 없어도 바로 사용할 수 있는 템플릿을 제공하는지 여부입니다. 적절한 템플릿이 있는 도구가 있으면 쉽게 시작할 수 있고 웹사이트가 어떻게 보일지 예상할 수 있기 때문입니다.
최고의 템플릿 센터 ClickUp의 템플릿 센터 에는 다음과 같은 유용한 템플릿이 가득합니다 디자인 팀 , 프로젝트 관리자 등 생산성 향상을 위한 거의 모든 이유에서 사용할 수 있습니다.
맞춤형 설정
주목해야 할 또 다른 기능은 맞춤형 기능입니다. 이 기능을 사용하면 디자인 팀 을 통해 웹 디자인을 조정하고 필요에 맞게 고유하게 만들 수 있습니다. 맞춤형 기능을 사용하면 웹사이트가 경쟁업체와 동일하게 보이지 않습니다. 맞춤형 기능을 사용하면 브랜드 인지도와 시각적 아이덴티티를 위해 더 쉽게 작업할 수 있습니다.
통합
이 외에도 시스템 통합 기능을 갖춘 웹 디자이너 도구가 필요합니다. 사이트 성능 저하 없이 새 콘텐츠를 쉽게 가져올 수 있으므로 현재 콘텐츠 관리 시스템과 호환되는 도구가 필요합니다.
옵션
또한 폰트 및 그래픽에 대한 다양한 옵션을 제공하는 웹 디자인 도구도 살펴보세요. 타이포그래피는 웹사이트의 시각적 아이덴티티를 만드는 데 가장 좋은 방법이기 때문입니다. 옵션이 많을수록 자신의 스타일을 표현하기가 상대적으로 쉬워지고 눈에 띄기 쉬워집니다.
인터페이스
마지막으로 간단하지만 강력한 인터페이스를 갖춘 웹 디자인 도구가 필요합니다. 후자는 많은 골칫거리와 허점을 줄여주므로 도구의 작동 방식을 파악하는 데 수많은 시간을 소비하는 대신 웹 사이트 디자인에만 집중할 수 있습니다.
2024년을 가장 창의적인 해로 만드는 10가지 최고의 웹 디자인 도구 ## 10
과거에는 웹 디자이너가 수동으로 작성해야했습니다 웹사이트를 구축해야 했습니다 hTML 및 CSS 코드와 자바스크립트를 사용하여 웹사이트를 구축해야 했습니다. 다행히도 이제는 더 이상 그렇지 않습니다. 최고의 웹 디자인 도구를 사용하면 아이디어를 쉽게 구현할 수 있습니다.
가장 인기 있는 웹 디자인 도구를 소개합니다 디자인 리소스 그리고 앞으로 유용하게 사용할 수 있는 tools.
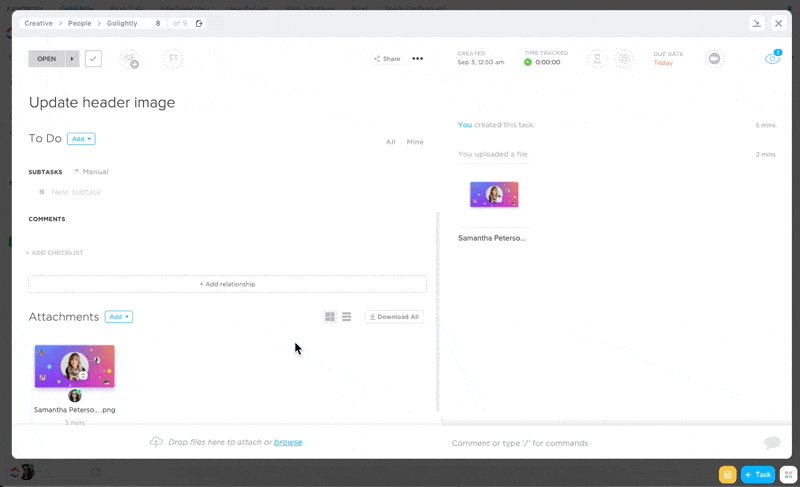
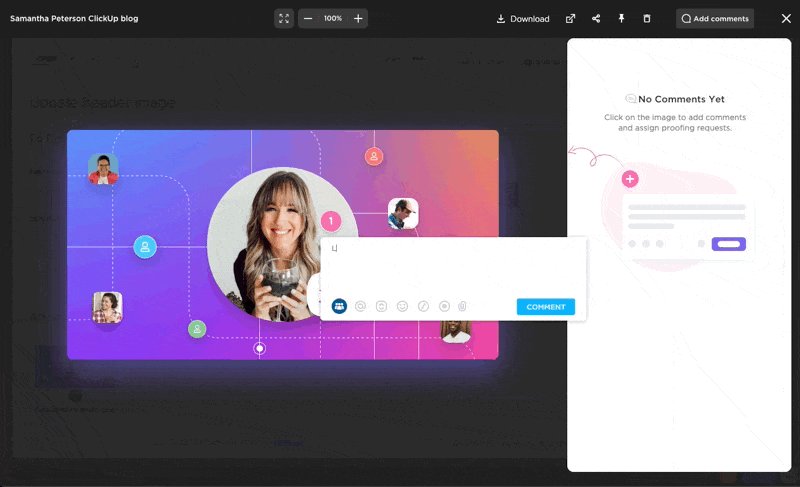
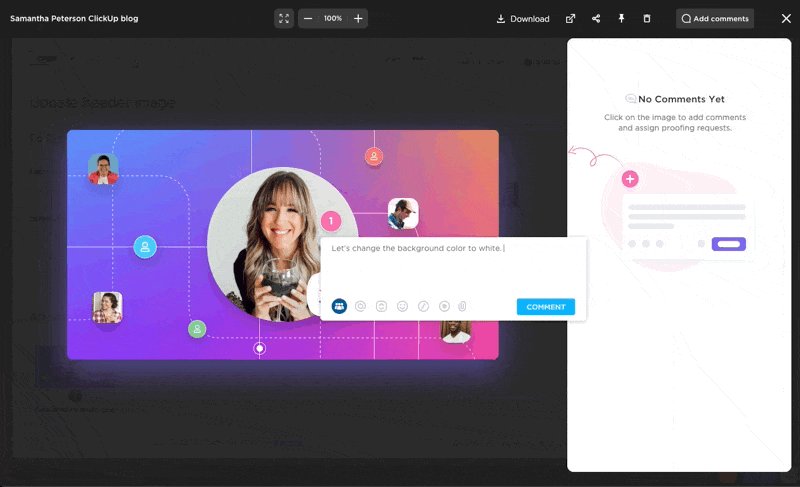
1. ClickUp 
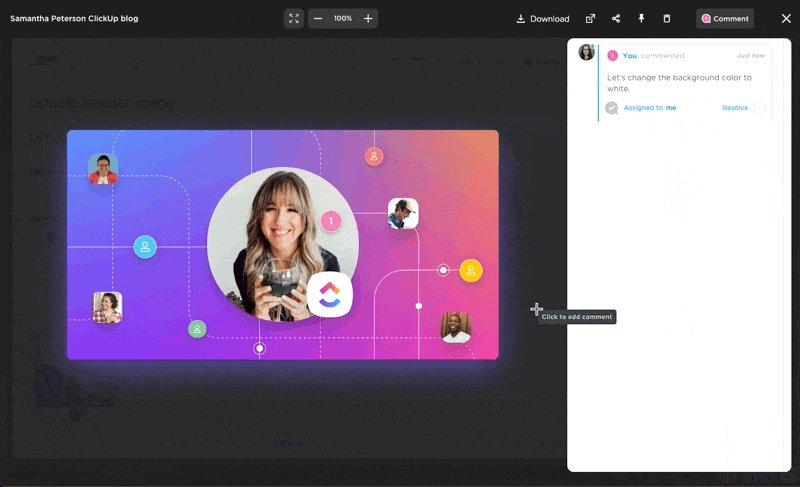
ClickUp 내에서 이미지에 쉽게 주석을 달고 디자인 팀에 주석을 남기거나 할당할 수 있습니다
디자인 작업을 간소화하는 올인원 디자인 관리 도구를 찾고 계신다면 디자인 프로세스 피드백 공유를 돕고 팀의 리소스를 극대화하는 웹 디자이너 도구로 ClickUp을 추천합니다.
이 플랫폼을 사용하면 모든 디자인 프로젝트를 보기, 디자인 팀의 효율성 추적 및 개선, 디자인 프로세스 간소화, 즐겨찾기 디자인 도구 통합이 가능합니다.
ClickUp은 강력한 프로젝트 관리 기능을 사용하여 궁극의 프로젝트 협업 도구를 사용하여 디자인 팀이 같은 페이지에서 작업할 수 있습니다.
기능:
- 계층의 위치에 상관없이 모든 것을 볼 수 있는 모두 보기 기능
- 디자인 팀과 부서를 정리할 수 있는 스페이스, 폴더, 목록
- 중첩된 하위 작업 및 체크리스트와 함께 사용자 지정 가능한 작업으로 궁극적인 프로젝트 워크플로우 제공
- 실시간 편집 효율적인 팀 협업을 위한 실시간 편집
- PDF 및 이미지 주석 달기 기능
- ClickUp 자동화 50 개 이상의 작업, 트리거 및 조건을 포함하여 사전 구축 된 자동화 레시피를 사용하여 시간을 절약 할 수 있습니다
- 마인드 맵 빈 캔버스 또는 기존 작업에서 아름다운 시각적 윤곽선을 만들 수 있도록 도와줍니다
- 팀이 사용할 수 있는 수백 가지 템플릿
- 1,000개 이상의 즐겨찾기 도구와의 간편한 통합
장점:
- ClickUp은 다음을 지원합니다1,000개 이상의 통합
- 무료 교육
- 24시간 지원
- 높은 수준의 맞춤형 설정
- 오프라인 모드를 사용하면 인터넷 연결 없이도 작업이 완료됨
- ClickUp 모바일 앱 이동 중에도 어디서나 작업을 수행할 수 있습니다
단점:
- 처음 사용하는 사용자에게는 높은 맞춤형 설정이 부담스러울 수 있습니다
가격:
- free Forever : 무료
- 무제한: 사용자 당 월 $ 7
- Business: 사용자당 월 $12
- Enterprise: 가격 문의
평가 및 리뷰:
- G2: 4.7/5 (2,000개 이상의 리뷰)
- Capterra: 4.7/5 (2,000개 이상의 리뷰)
2. Figma

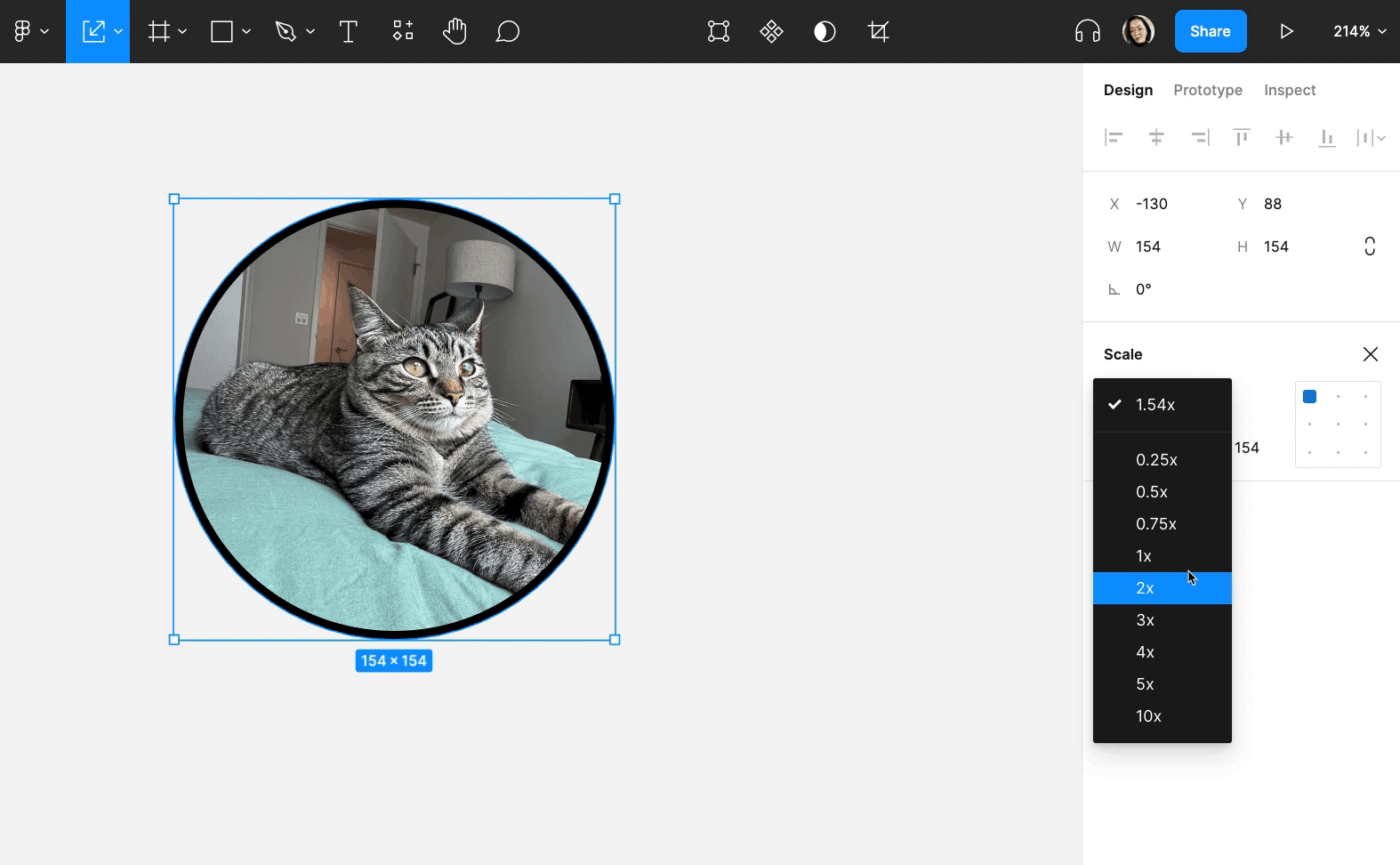
Via Figma Figma는 디자인 프로세스의 모든 사람을 연결하는 올인원 디자인 플랫폼으로, 팀원 모두가 더 빠르게 제품을 제공할 수 있도록 도와줍니다. 이 웹 디자인 소프트웨어는 프로토타이핑 및 디자인 시스템에 탁월합니다.
Figma에 가입하면 회사의 관련 도구인 FIGJAM에 액세스할 수 있습니다. 후자는 디자인 팀이 협업하고 디자인 프로세스를 지도화할 수 있는 온라인 화이트보드 도구 역할을 합니다.
돌이켜보면 Figma는 웹의 미래를 위해 만들어진 것으로 보입니다.
기능:
- API
- 애니메이션
- CAD tools
- Collaboration tools
- 코멘트/노트
- 데이터 가져오기/내보내기
- 디자인 관리
- 디자인 템플릿
- 싱글 사인온
- 이미지 편집
- 성능 테스트
- 사용성 테스트
찬성:
- 무한한 기능
- 제품 팀을 위해 앱 프로토 타입 및 목업을 만드는 데 Figma를 사용할 수 있습니다
- 가벼운
- 기억에 남는 워크샵을 실행하는 데 사용할 수있는 많은 위젯
- 협업 디자인 환경 지원
단점
- 가파른 학습 곡선
- 모바일 애플리케이션 없음
가격:
- 최대 2 명의 에디터와 3 개의 프로젝트에 대해 무료
- 프로페셔널: 에디터당 월 $12(연간 청구) 및 에디터당 월 $15(월간 청구)
- 조직: 에디터당 월 $45(연간 청구)
평가 및 리뷰:
- G2: 4.7/5 (729 리뷰)
- Capterra: 4.7/5 (549 리뷰)
3. Canva
 Canva 웹 사이트 빌더
Canva는 웹 디자이너에게 비교할 수 없을 정도로 다양한 그래픽 카테고리와 전문가가 만든 수천 개의 템플릿을 제공하여 아마추어도 쉽게 시작할 수 있습니다. 또한 Canva 웹사이트 빌더를 사용하면 이벤트, 포트폴리오, 리테일 사이트 등을 위한 한 페이지 웹사이트를 쉽게 만들 수 있습니다.
Canva 웹 사이트 빌더
Canva는 웹 디자이너에게 비교할 수 없을 정도로 다양한 그래픽 카테고리와 전문가가 만든 수천 개의 템플릿을 제공하여 아마추어도 쉽게 시작할 수 있습니다. 또한 Canva 웹사이트 빌더를 사용하면 이벤트, 포트폴리오, 리테일 사이트 등을 위한 한 페이지 웹사이트를 쉽게 만들 수 있습니다.
가장 좋은 점은 무료로 사용할 수 있다는 점입니다.
또한 온라인 플랫폼은 클라우드에서 호스팅되며 인터넷이 연결된 모든 기기를 사용하여 어느 위치에서나 액세스할 수 있습니다. Canva는 웹 브라우저에서 사용하거나 Mac, PC, 크롬북, iOS 또는 Android용 앱으로 다운로드할 수 있습니다.
이미지와 비디오를 빠르게 편집하거나 한 페이지짜리 사이트를 만들기 위한 웹 디자인 도구를 찾고 있다면 Canva가 적합합니다. 구축한 사이트에서 잠재 고객의 참여를 유도하고 싶다면 기본 분석을 제공하는 Canva Insights를 배포할 수도 있습니다.
기능:
- 내장 라이브러리팀을 위한 템플릿
- 반응형 디자인
- 실시간 협업
- 한 페이지 템플릿 맞춤형 웹사이트용
- Canva Pro를 사용한 애널리틱스
찬성:
- 빌드된 프로젝트 다운로드는 빠르고 안정적입니다
- 사용자는 템플릿을 쉽게 선택하고 지체없이 편집을 시작할 수 있습니다
- 디자인 배경 지식이 필요 없음
- 디자인 도구 및 일반 디자인 시스템에 대한 훌륭한 학습 리소스
- Canva 웹 사이트 빌더와 같은 인상적인 새로운 도구 모음
- 아마추어 디자이너도 쉽게 사용할 수 있는 직관적인 인터페이스
- 사용자 친화적인 웹 디자인 소프트웨어 경험
단점
- 무료 버전에는 사용자가 디자인을 다운로드하거나 추가 편집하는 것을 금지하는 워터 마크가 있습니다
- 여러 파일을 다운로드하면 자동으로 zip 파일로 압축됩니다
- Canva는 완전한 웹 애플리케이션이기 때문에 가끔 버그가 발생함
가격:
- 무료 무료
- Canva Pro : 사용자 한 명당 월 $ 12.99 또는 연간 $ 119.99
- 팀용 Canva : 처음 5 명의 사용자에 대해 월 $ 14.99 또는 연간 $ 149.90
평가 및 리뷰:
- G2: 4.7/5 (3,771개 리뷰)
- Capterra: 4.7/5 10,833 리뷰) 더 많은 Canva 대안에 대해 알아보기 !
4. 워드프레스

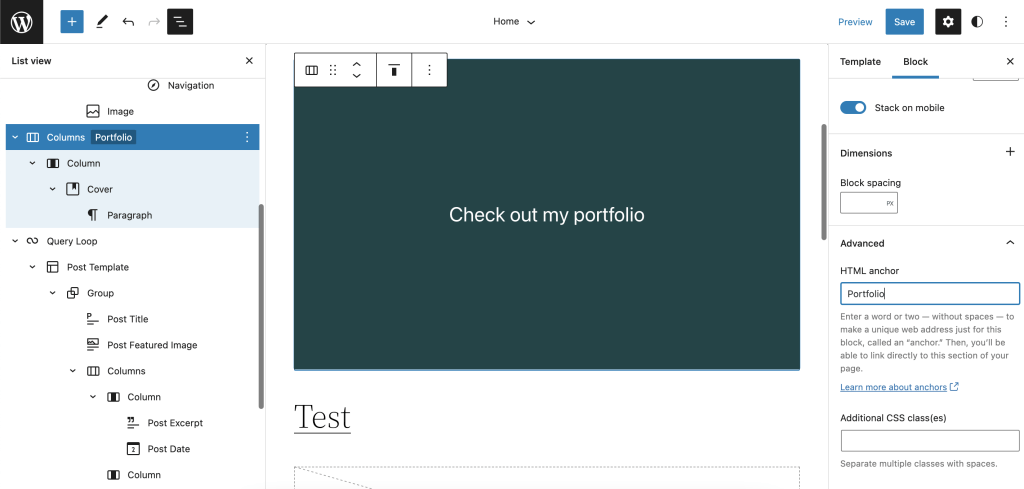
Via 워드프레스.org 워드프레스는 전체 인터넷의 거의 절반을 구동하는 웹 디자인 소프트웨어의 대표 솔루션으로 명성을 얻었습니다. 사용자는 몇 가지 주요 차이점만 있을 뿐 동일한 핵심 웹 디자인 소프트웨어 도구를 기반으로 하는 워드프레스.org 또는 워드프레스닷컴 중 하나를 선택할 수 있습니다.
전자는 자체 호스팅 플랫폼으로, 호스팅 제공자 서비스를 이용해 웹사이트를 호스팅하게 됩니다. 반면에 워드프레스닷컴은 Automattic에서 호스팅합니다.
돌이켜보면, WordPress는 최고의 무료 워드프레스 호스팅 서비스입니다 블로그 소프트웨어 초보자용.
기능:
- 증강 현실
- 맞춤형 디자인
- 음성 검색
- 위젯용 접근성 모드
- 맞춤형 콘텐츠 유형
- 통합 뉴스 및 블로그 게시
- 관리형 웹사이트 보안
- PHP 8 지원
- 다크 모드
장점
- 비교적 저렴한 가격
- 초보자 친화적이고 시작하기 쉬움
- WordPress로 구축 된 웹 사이트는 다양한 장치에서 잘 작동합니다
- 수천 개의 플러그인과 테마로 고도로 모듈화됨
- 사용자는 거의 모든 유형의 웹 사이트를 구축 할 수 있습니다
- WordPress는 즉시 반응하도록 설계되었습니다
- SEO 친화적 기본적으로
단점:
- 웹 디자인 소프트웨어 업데이트 문제
- 높은 맞춤형 비용
- 보안 취약성 가능성
- 사이트 속도 최적화가 어려울 수 있음
가격:
워드프레스닷오알지의 가격은 워드프레스닷컴의 가격과 다릅니다. 워드프레스닷오알지는 무료입니다. 하지만 디자인 도구를 위한 다른 호스팅 플랜을 구입하는 등 추가 비용이 발생할 수 있습니다.
워드프레스닷컴에는 5가지 요금제가 있습니다.
- 무료
- 개인: 월 $4, 연간 청구
- 프리미엄: 월 $8, 연간 청구
- Business: 월 $25, 연간 청구
평가 및 리뷰:
- G2: 4.4/5 (2387 리뷰)
- 카테라: 4.6/5 (1,414 리뷰)
5. Adobe

via Adobe 웹 디자인 소프트웨어 환경에서는 비교적 새롭지만 Adobe는 다음을 위한 자연스러운 선택이 되었습니다 그래픽 및 웹 디자이너 . 이 웹 디자인 목업과 프로토타이핑 도구는 디자이너가 다양한 프로젝트에서 아이디어를 구상하고 협업할 수 있게 해줍니다.
웹 디자인 소프트웨어 도구 모음에 포함된 Adobe Photoshop과 Adobe Illustrator는 디자이너들 사이에서 인기가 높아 웹에서 시작하는 데 도움이 되는 수많은 튜토리얼과 리소스를 제공합니다. 특히 사용자 인터페이스 디자인 도구에 대한 Adobe Photoshop 도움말을 찾고 있을 때 유용합니다.
반응형 웹 개발 및 디자인 툴을 사용하면 모든 브라우저 또는 디바이스에 맞는 멋진 맞춤형 웹 사이트를 간편하게 제작할 수 있습니다. 디자인 도구는 반응형 웹 디자인을 구축하려는 사람들에게도 도움이 됩니다.
기능:
- 협업
- 와이어프레임 디자인 시스템
- 웹 디자인 프로세스를 위한 인터랙티브 프로토타입
- 더 간소화되고 깔끔하게 재설계된 최신 사용자 인터페이스
- 코드 힌트에 대한 액세스
- Windows용 멀티 모니터 지원
- 오류를 줄이고 사이트 개발 속도를 높이는 시각적 보조 도구
- Git 지원
찬성:
- 엔드투엔드로서 높은 평판UX 디자인 도구
- 다른 도구와의 원활한 통합
- 대용량 파일에서도 우수한 성능
단점:
- Adobe는 웹 개발 도구에 대한 무료 체험판 옵션만 제공합니다
- 실시간 웹 디자인 협업 기능 없음
가격:
- 무료: 월 사용자 1명
- 어도비 드림위버 단일 앱 : $ 20.99 / 월
- 비즈니스 : 라이센스 당 $ 35.99 / 월
- 크리에이티브 클라우드 모든 앱 : $ 54.99 / 월
평가 및 리뷰:
- G2: 4.6/5 (34,327 리뷰)
- Capterra: 4.8/5 (1,733 리뷰)
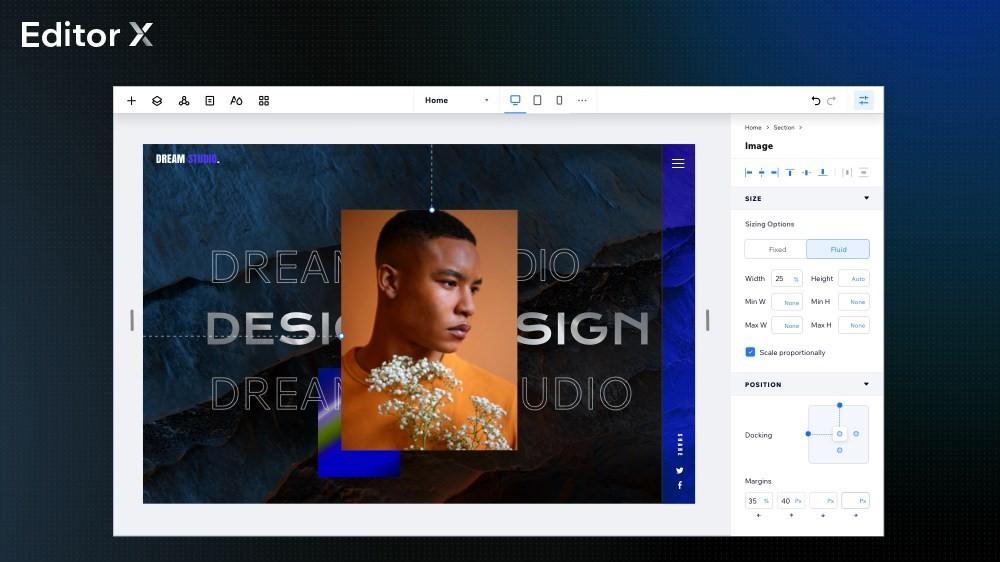
6. Wix

via 윅스 에디터 X 디자인 Wix는 사용자의 요구와 사양에 따라 온라인 사이트를 디자인, 관리 및 성장시킬 수 있는 웹사이트 개발자용 도구입니다. 웹 개발자는 웹사이트 제작을 위한 세 가지 선택지가 있습니다: Wix 에디터, Wix 인공 디자인 인텔리전스(ADI), 벨로 바이 윅스.
Wix 에디터를 사용하면 드래그 앤 드롭 기능을 갖춘 사용자 친화적인 웹사이트 빌더와 웹 디자인 초보자에게 적합한 다양한 사용자 정의 템플릿을 이용할 수 있습니다.
반면, ADI는 자율 웹 빌더로 사용자가 사용자 기본 설정을 제출하면 전체 웹 사이트를 개발하는 데 도움을 줍니다. 하지만 이 웹사이트 빌더는 드래그 앤 드롭 기능을 갖춘 WYSIWYG의 핵심입니다.
마지막으로, 사용자는 벨로 바이 윅스를 통해 정교한 웹 개발 애플리케이션을 제작할 수 있는 오픈 소스 플랫폼을 이용할 수 있습니다. 이 플랫폼은 맞춤형 웹 사이트 사용자 경험을 만들고자 하는 독립 웹 개발자에게 이상적입니다.
직관적인 웹 빌더와 합리적인 가격대의 플랜이 배열된 편리한 도구가 필요하다면, Wix가 최적의 플랫폼입니다. 500개 이상의 사전 디자인된 맞춤형 템플릿 중에서 선택할 수 있습니다.
기능:
- 통합 온라인 결제
- 이커머스에 이상적인 멀티채널 영업 팀
- SEO 친화적 인 인프라 및 도구 웹사이트를 쉽게 제작할 수 있는 인프라 및 도구
- 접근성 도구 내장
- 무료 밴딩 tool
- 디자인 도구를 사용한 분석 및 보고서
장점
- Wix는 웹 개발이나 코딩 이력이 없어도 쉽게 사용할 수 있습니다
- 무료 도구 프로그램이 포함 된 저렴한 가격 계획
- Wix 웹 사이트는 생태계에서 가장 빠른 로딩 시간을 제공하여 반응 형 웹 사이트를 만드는 데이 디자인 도구를 최고의 선택으로 만듭니다
- Wix의 SEO 마법사는 웹 사이트 최적화를위한 유용한 조언을 제공합니다
- 아마추어 또는 노련한 웹 디자이너를 위한 간단한 드래그 앤 드롭 에디터
단점:
- 사용자가 웹 사이트 코드에 액세스 할 수 없기 때문에 사용자 정의 기능이 제한적입니다
- 제한된 기능으로 인해 블로그나 온라인 스토어를 운영하는 사용자에게는 Wix가 적합하지 않습니다
- 사용자는 먼저 콘텐츠를 잃지 않고 테마를 전환 할 수 없습니다
가격:
- 콤보: 월 $ 18
- 무제한 : 한 달에 $ 23
- 프로: 월 $28
- VIP: 월 $47
Wix는 또한 몇 가지 비즈니스 및 전자 상거래 플랜을 제공합니다. 여기에는 다음이 포함됩니다:
- 비즈니스 기본 : 월 $ 28
- 비즈니스 무제한 : 월 $ 33
- 비즈니스 VIP : 월 $ 56
- Enterprise : 한 달에 $ 500
평가 및 리뷰:
- G2: 4.4/5 (9.159 리뷰)
- Capterra: 4.4/5 (1,545 리뷰)
이것을 확인하세요 Wix 대안 !
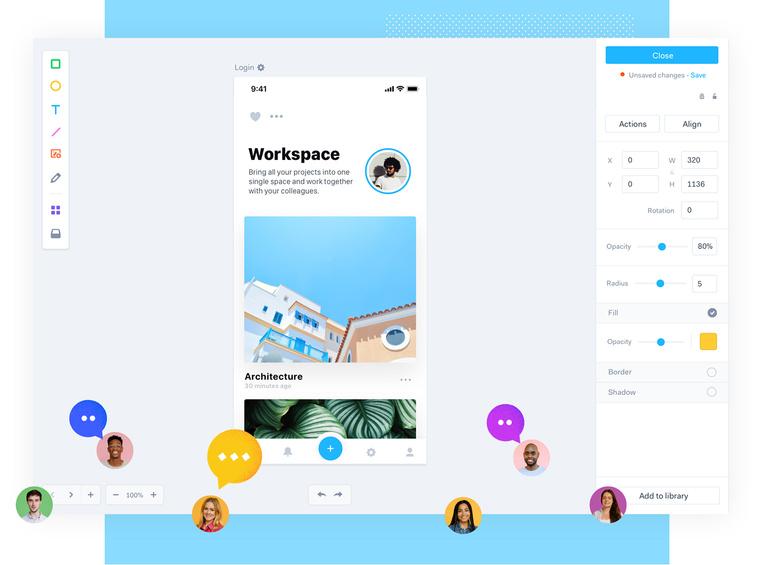
7. Marvel

Via Marvel 신속한 프로토타이핑, 테스트, 시장 출시가 가능한 웹 디자인 소프트웨어 도구를 찾고 있다면, Marvel이 바로 그 도구입니다. 목록에 있는 웹 빌더 중 직관적인 디자인과 프로토타이핑 기능을 갖춘 이 도구는 와이어프레임, 디자인, 프로토타이핑을 비교적 빠르게 진행할 수 있습니다.
디자인 팀은 디자인 사양을 즉시 생성하고 통합 기능을 연결할 수 있습니다 디자인 워크플로우 .
학습 곡선이 없고 웹 디자인 소프트웨어가 필요하지 않은 Marvel은 아마추어가 시작하기에 훌륭한 옵션입니다. 사용자는 디자인 프로세스의 복잡성을 없애주는 템플릿과 에셋 라이브러리를 마음껏 이용할 수 있습니다.
Marvel을 사용하면 코드 한 줄 작성하지 않고도 디자인 모형을 대화형 온라인 프로토타입으로 훨씬 쉽게 변환할 수 있습니다.
기능:
- 디자인 도구 전반에서 사용자 지정 가능하고 사용하기 쉬운 템플릿
- 사용자 정의 가능한 브랜딩 템플릿 다양한 웹 요소용
- 웹 디자인에 사용할 수 있는 미리 정의된 프리미엄 아이콘
- 이미지 내에 인텍스트 폰트 포함 가능
찬성:
- 스크린 샷 간의 워크플로우
- 자동 레이아웃 웹 요소가있는 깔끔하고 간단한 사용자 인터페이스
- 사용자는 프로토타입에 쉽게 액세스할 수 있도록 클라이언트에 프로젝트에 연결된 링크를 보낼 수 있습니다
- 대부분의 기능이 무료로 제공되어 새로운 디자이너, 학생 및 비영리 단체에 특히 유용합니다
- 웹 기반이므로 사용자는 인터넷이 연결된 곳이면 어디에서나 앱에 액세스 할 수 있습니다
단점:
- 프로토타입 내에서 그룹을 만드는 데 어려움이 있음
- Marvel의 애니메이션은 다른 플랫폼만큼 유동적이거나 부드럽지 않습니다
- 웹 디자인 소프트웨어에는 오프라인 옵션이 없습니다
- 주석 옵션이 없음
- 웹 디자인을 위한 제한된 애니메이션 기능
가격:
웹 개발 도구는 무료 체험판과 함께 5가지 옵션을 제공합니다.
- 무료 (사용자 1명, 활성 프로젝트 2개): $0
- Pro (사용자 1명, 프로젝트 무제한): 월 $12
- 팀 (사용자 3명, 프로젝트 무제한): 월 $42
- 회사 (사용자 6명, 프로젝트 무제한): $84: 월 $84
- Enterprise (무제한 사용자 + 프로젝트): 견적 문의
평가 및 리뷰:
- G2: 4.5/5 (1,168 리뷰)
- Capterra: 4.6/5 (83 리뷰)
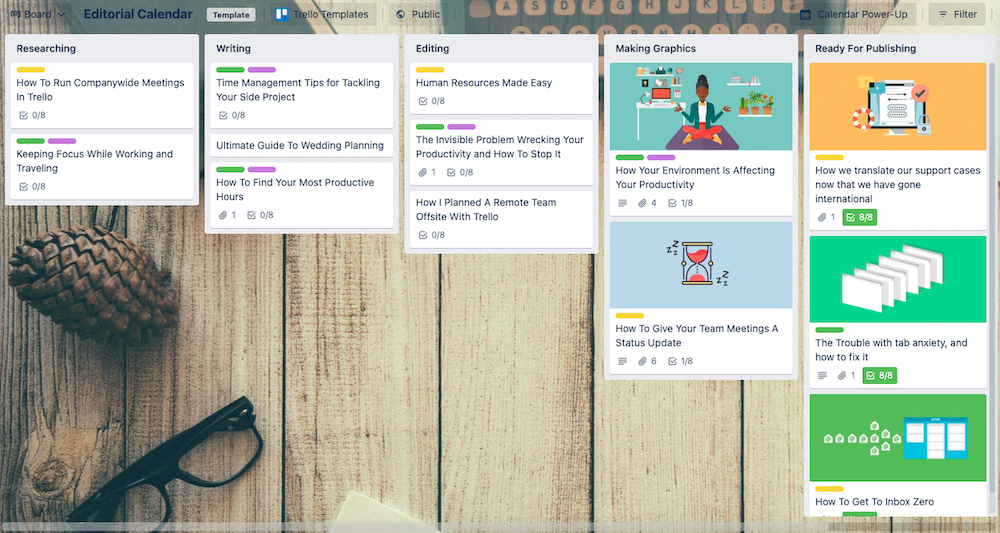
8. Trello

Via Trello 웹 디자인 도구를위한 협업 도구를 찾고 있다면 다음을 수행하십시오 Trello 는 여러분을 위한 도구입니다. 이 플랫폼을 사용하면 이메일과 스프레드시트 초안을 비교적 쉽고 간편하게 작성할 수 있고, 드래그 앤 드롭 기능으로 전체 팀을 모아 작업을 이동할 수 있습니다.
이 칸반 스타일의 프로젝트 관리 소프트웨어 를 사용하면 디자인 팀 리더가 디자인 팀의 각 구성원이 어떻게 일하고 있는지 추적할 수 있습니다. 디지털 협업 도구는 분산된 업무 환경에서도 생산성을 유지하고 협업을 촉진하는 데 도움이 됩니다.
웹 디자인 용도로도 사용할 수 있지만, Trello는 작업 관리 솔루션으로 가장 잘 작동합니다.
기능:
- 협업을 다채롭게 만들어 주는 카드 커버
- 생산성의 구세주가 될 수 있는 다양한 키보드 바로 가기 기능
- 모든 움직이는 부분의 명확한지도를 허용하는 고급 체크리스트
- 할당 된 모든 체크리스트 항목을 볼 수있는 달력 파워 업
- 더 나은 워크플로우를 구축하는 데 도움이 되는 버틀러 자동화 기능
- IOS 및 Android용 Trello 앱의 다크 모드
장점:
- 직관적인 인터페이스
- 무료 플랜에는 많은 기능이 있습니다
- 카드가있는 드래그 앤 드롭 에디터
- 사용자는 모바일과 컴퓨터에 모두 액세스 할 수 있습니다
- 사용자는 쉽게 보드를 만들 수 있습니다디자인 사고를 위한 아이디어
- 여러 티켓 용도에 맞게 여러 스윔레인을 생성할 수 있습니다
단점:
- 많은 기능에 애드온이 필요합니다
- 첨부 파일의 크기 제한이 있어 대부분의 인스턴스에서 제한적일 수 있습니다
- MS Teams 및 Google 채팅과의 통합이 더 좋을 수 있습니다
- 일반적인 웹 디자인 소프트웨어가 아닌 더 많은 작업 관리 솔루션
가격:
Trello는 유료 플랜에 무료 체험판 옵션이 포함된 4가지 가격 구조가 있습니다.
- 무료
- 표준: 사용자당 월 $5
- 프리미엄: 사용자당 월 $10
- Enterprise: 연간 청구되는 사용자 250명부터 사용자당 월 $17.50
평가 및 리뷰:
- G2: 4.4/5 12,993 리뷰)
- Capterra: 4.5/5 (22,289 리뷰)
Check out these 트렐로 대안 !
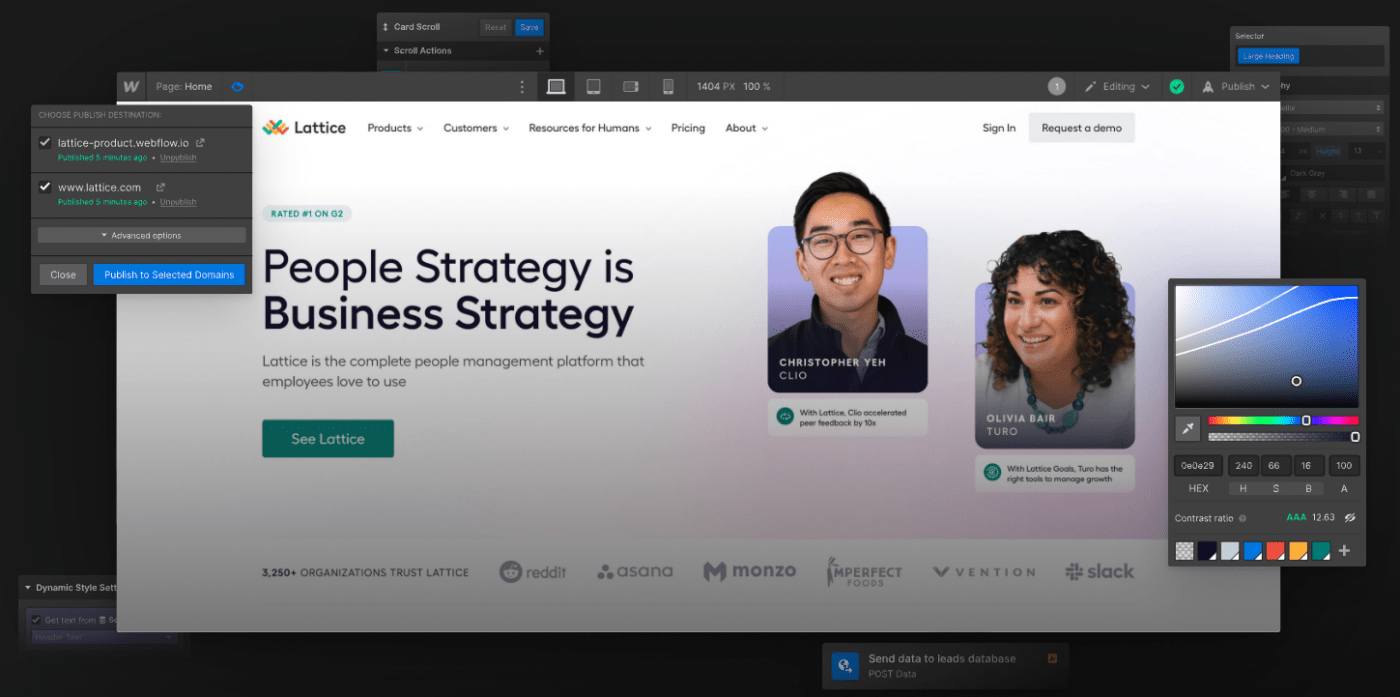
9. Webflow

via 웹 플로우 Webflow는 웹사이트를 디자인, 구축 및 실행할 수 있는 온라인 비주얼 에디터 플랫폼 기능을 갖춘 새롭고 인기 있는 웹 구축 플랫폼입니다. 비주얼 캔버스를 사용하면 CSS3, HTML5 및 JavaScript를 제어하고 시맨틱 코드를 맞춤형 사이트로 변환하여 궁극적인 웹 디자인 프로세스를 수행할 수 있습니다.
또한 스타일이 지정되지 않은 HTML 요소를 사용하여 제어할 수 있습니다. 또한 사용자는 미리 제작된 조각을 활용하여 배경 비디오 및 요소 등 복잡한 요소를 디자인할 수 있습니다.
기능:
- 스크롤 기반 애니메이션
- 다단계 애니메이션
- SEO 제어
- 활동 대시보드
- 달력 관리
- 캠페인 관리
- 자동 업데이트
- 활동 추적
장점:
- 웹 디자이너는 움직임과 애니메이션을 커서 위치에 연결하여 사용자의 관심을 끌 수 있습니다
- 한 번에 여러 디자이너를 초대하여 동일한 웹 사이트에서 작업할 수 있으므로 협업이 비교적 간단합니다
- 디스플레이 패널, 모달 창 및 기타 숨겨진 요소를 활용하여 웹사이트를 더욱 인터랙티브하게 만들 수 있습니다
- 20개 이상의 사전 제작된 애니메이션과 인터랙션이 제공되어 즉각적인 기능 추가가 가능합니다
단점:
- 이미지 압축은 수동으로만 가능하므로 시간이 많이 소요될 수 있습니다
- 일부 플랜에서는 CMS 한도가 여전히 상당히 낮습니다
- 웹 빌더를 위한 가파른 학습 곡선
가격:
- 기본: 월 $ 12
- CMS: 월 $ 16
- 비즈니스 : 월 $ 36
- 엔터프라이즈 : 견적 기반 플랜
평가 및 리뷰:
- G2: 4.4/5 (401 리뷰)
- Capterra: 4.6/4 (193 리뷰)
10. 디자인 모드

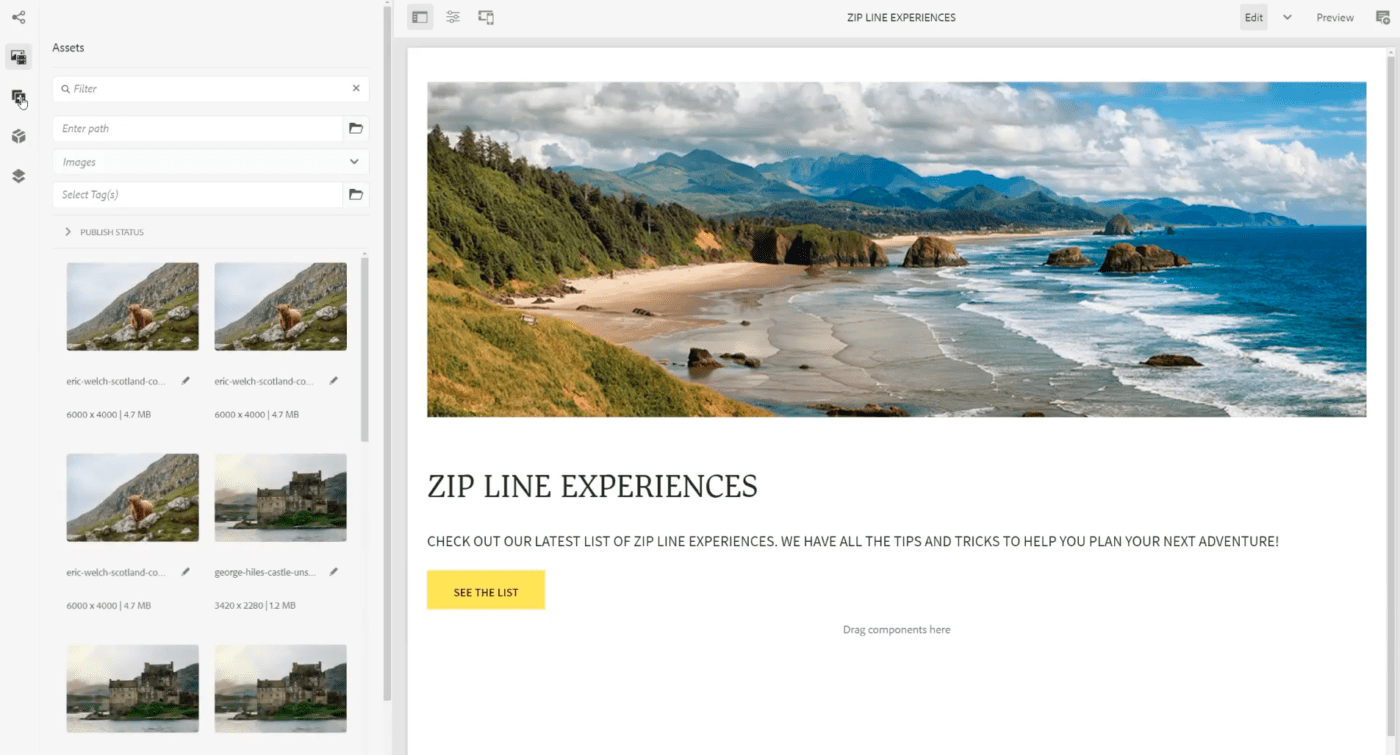
Via 디자인모도 Designmodo는 사용자가 웹사이트와 뉴스레터를 만들 수 있는 올인원 웹 디자인 소프트웨어 솔루션입니다. 이 도구는 정적 웹 페이지, 드래그 앤 드롭 웹사이트 또는 이메일 템플릿을 만드는 데 도움이 되는 도구를 찾는 사용자에게 가장 적합합니다.
디자인모도는 웹 디자이너에게 두 가지 웹사이트 빌더를 제공합니다: 슬라이드와 시작. 빌더는 이 두 가지를 사용하여 두 개의 웹사이트를 맞춤형으로 제작하고 호스트를 통해 시작할 수 있습니다. 이 웹 디자인 소프트웨어는 드래그 앤 드롭 기능을 사용하며, 매우 간단하면서도 사용자 정의가 가능하다. 디자인 도구는 전체 프로세스를 비교적 번거롭지 않게 만듭니다.
기능:
- 유료 고객을 위한 100가지 모듈 구성 요소
- 모바일 친화적인 디자인
- 구인 보드
- 뉴스레터 템플릿
찬성:
- 디자인모도의 문서는 상세히 설명되어 있다
- 콘텐츠 모듈의 드래그 앤 드롭은 잘 설계되었습니다
- 디자인 도구 전반의 깔끔하고 빠른 인터페이스
- 간단한 프로젝트 계층 구조
- 웹 디자이너를 위한 학습 곡선 제로
단점:
- 웹 디자이너를 위한 제한된 템플릿 옵션
- Designmodo는 무료 체험판을 제공하지 않습니다
- 모듈 맞춤화는 사용 가능한 깊이를 넘어야합니다
가격:
- 비즈니스 플랜 : $ 18 / 월
- 대행사 플랜 : $ 29 / 월
평가 및 리뷰:
- G2: 4.2/5 (18 리뷰)
- Capterra: 3.4/5 (10 리뷰)
웹 디자인 프로젝트를 한 곳에서 관리하기
여러 사람이 동시에 비슷한 작업을 하는 웹 디자인 팀에게는 협업이 핵심입니다. ClickUp의 프로젝트 관리, 생산성 및 웹 디자인 도구 제품군을 사용하여 프로젝트를 순서대로 주문하여 병목 현상을 방지하고 효율성을 높이세요.
웹 디자인 팀이 ClickUp에서 어떻게 일하는지 보고 싶으신가요? 팀원들을 초대하고 무료로 시작하기 !