新しい目的地へのドライブ旅行を思い浮かべてほしい。しかし、通常の物理的なマップやGoogleマップがなければ、道に迷うに違いない。イライラしますよね?ユーザーフローが明確でないウェブサイトやアプリは、新規ユーザーにとってそのように感じられるのです。
うまく構造化されたユーザーフローは、成功するユーザーエクスペリエンス(UX)デザインのバックボーンです。ユーザーの最初の利息(ランディングページ)から目的の行動(コンバージョン)へと楽に誘導し、スムーズな軌道を作ります。
これがないと、ユーザーは混乱に直面し、カートを放棄したり、サインアップを取り下げたりして、チャンスを逃し、コンバージョン率を低下させることになります。
このブログでは、ユーザーフローの例を探り、その作成方法を学び、デザインを最適化するための戦略とベストプラクティスについて説明します。
さっそく始めましょう!
ユーザーフローとは?
ユーザーフローとは、ユーザーがウェブサイトやアプリでタスクを完了するまでの一連のステップのことです。
ユーザーフロー図の目的は、最初のインタラクションから、製品の購入やニュースレターへの登録のような生産性の最終的なアクションまで、従うべきすべてのステップを視覚的に明確に概説することです。
例えば、ユーザーフローはGoogle検索から始まり、商品ページにたどり着き、カートにアイテムを追加し、チェックアウト成功で終わるかもしれません。
つまり、うまく設計されたユーザーフローは、シームレスで直感的な体験を保証し、摩擦を最小限に抑え、ユーザーを楽にコンバージョンへと導きます。
ユーザーフロー図の種類
ユーザーフロー図は、ユーザーがどのように製品とインタラクションするかを理解し、潜在的なペインポイントや改善点を特定し、ユーザージャーニーを最適化するのに役立ちます。また、アプリのアイデアを検証し、改良するのにも役立ちます。これらの図は様々なフォームがあり、それぞれ異なるニーズに適しています:
- タスクフロー図:これらの図は、特定のタスクに焦点を当て、ユーザーが特定のアクション(アカウントの登録やサービスの予約など)を完了するために必要な各ステップをマップ化します。
- ワイヤーフローワイヤーフローはワイヤーフレームとフローダイアグラムを融合させたもので、ユーザーとのインタラクションを詳細にビューすることで、ユーザーとさまざまな画面とのインタラクションを図解します。これは通常、モバイル画面でフローを作成することを含む。
- フローチャート図:伝統的なフローチャートは、長方形、菱形、矢印のようなシンボルを使用して、決定、アクション、ユーザーが取る経路をマップします。
- サイトマップ図サイトマップ図は、ウェブサイトの構造と階層の概要を示すもので、コンテンツを論理的に整理し、ユーザーが異なるページ間をどのように移動するかを示すのに役立ちます。
- スイムレーン図:この図は、異なるユーザーの役割やシステムをレーンに分け、それぞれがプロセス内でどのように相互作用するかを示す。
ユーザーエクスペリエンスデザインにおけるユーザーフローの重要性
ユーザーフローは、ユーザーエクスペリエンスデザインに不可欠な要素です。
/の重要な部分である。 https://clickup.com/blog/ux-strategy// UX戦略 /%href/
とデザイン。ユーザーやカスタマーを誘導し、ユーザーの導線を効率化し、クライアントの満足度を向上させ、エンゲージメントを高めるための青写真として機能する。
明確なユーザーフローがなければ、ユーザーは混乱やフラストレーション、行き詰まりに直面し、直帰率の上昇やコンバージョンの損失につながる可能性があります。
よく設計されたユーザーフローのマップは、よりスマートなUXデザインの決定につながる貴重な洞察を提供します。以下は、ユーザーフローをマップし追跡することのメリットです:。
- ユーザーを意識したデザイン:ユーザーフローを作成することで、ユーザーの視点から考えることができます。ユーザーの行動を理解することで、ユーザーが難しいと感じたり、混乱したりする部分を特定し、彼らのニーズや期待により沿ったデザイン変更を行うことができます。
- ユーザーの離脱を減らす:ユーザーの離脱を減らす:ユーザーがアプリやウェブサイトでシームレスでポジティブな体験をすれば、エンゲージメントやロイヤリティを維持しやすくなります。全体的なフローを改善することで、ユーザーの離脱を減らし、クライアントの定着率を高めることができます。
- ユーザージャーニーにおける摩擦を最小限に抑える:直感的なユーザーフローを可視化することで、ユーザーエクスペリエンスにおける摩擦や行き詰まりを発見することができます。これらの問題に対処することで、ユーザーにとってよりスムーズなユーザージャーニーとなり、コンバージョンの可能性が高まります。
ユーザー行動を効率的に調査・分析する方法 ユーザー追跡ソフトウェア
ユーザーフローとユーザー・ジャーニーの簡単な比較
この時点で、ユーザーフローはユーザージャーニーと同じなのかと疑問に思うかもしれません。どちらの規約もユーザーエクスペリエンスの文脈でよく利用されますが、異なるコンセプトを指しています。
ユーザーフローとユーザージャーニーの簡単な比較。
| ユーザーフローとユーザージャーニーの簡単な比較。 | |
|---|---|
| ユーザーフロー(User flow)とは、ユーザーがウェブサイトやアプリで意思決定(購入完了など) をする際に通る、特定の短い経路のことである。サイト内のステップバイステップのプロセスに焦点を当て、ユーザーを特定の行動や目標へと導きます。効果的なユーザーフローを設計するには、スムーズで直感的な体験を保証するために、ユーザーフローチャートを作成し、アプリのユーザーフローを検討する必要があります。 | 一方、ユーザー・ジャーニー(またはカスタマージャーニー)とは、ユーザーがウェブサイトに到達する前から、あなたのブランドと歩んできた道のりをたどるマップのようなものです。このジャーニーには、広告、ニュースレター、ソーシャルメディア、その他のチャネルなど、ユーザーが初めてあなたの生産性アプリやウェブサイトを知った場所も含まれます。ユーザーがページを離れた後も、ユーザーの旅は続きます。 |
ユーザーフローの例を探る:実際のアプリケーションとベストプラクティス。
成功したプロダクトが提供するユーザーフローを見ることは、より効果的なユーザー体験を生み出すのに役立ちます。実際のユーザーフローの例をいくつか見てみましょう:
1.Instagramのログインフロー。

_経由
https://www.figma.com/community/file/1253762699758202657/instagram-user-flow。 _フィグマ {cH0000ffff}汝の姓を名乗れ
この図は、Instagramユーザーが自分のアカウントにアクセスしたり、新しいアカウントに登録したりするステップの概要を示している。既存ユーザーがユーザー名とパスワードを入力するか、新規ユーザーがサインアップオプションを選択するところから始まる。
その後、新規ユーザーは電子メールまたは電話番号を入力し、OTPまたは電子メールによる確認のような検証プロセスを経る。その後、プロフィール写真を追加したり、連絡先を同期したり、フェイスブックと接続して友達を探したりすることができる。
このユーザーフロー図の配色は基本的なものです。ピンクはメインアクション(ログイン/サインアップ)、青は追加ステップ(検証、同期)、緑は成功完了を表しています。この基本的なユーザーフロー例はシンプルですっきりしているため、ユーザーは簡単に従うことができ、混乱することなく登録プロセスを完了することができます。
2.Spotifyウェブアプリのユーザーフロー。

_経由
https://www.figma.com/community/file/1243018514709203069/user-flow-map-for-spotify。 _フィグマ {cH0000ffff}汝の姓を名乗れ
Spotifyのユーザーフロー図は、ユーザーがウェブアプリをナビゲートするステップを示している。ランディングページから始まり、ユーザーはサインアップするかログインします。その後、ユーザーフローはホームページ、検索ページ、What's Newセクションへと進捗する。
この音楽アプリのユーザーフローの各フェーズは色分けされています:オレンジはユーザーの主なアクション(ログイン、サインアップ)、黄色は副次的なアクション(検索、プレイリスト)、青は音楽の選択、緑は成功したアクション(曲の再生、いいね、共有)です。
このシンプルなユーザーフローは、音楽の発見、プレイリストの管理、友達との接続といった鍵になるアクションを通してユーザーを導きます。このユーザー中心のデザインの主な目標は、シームレスな音楽発見を可能にすると同時に、ソーシャルな接続とパーソナライズされたコンテンツを通じて、ユーザーエンゲージメントを高めることです。
**3.オンボーディングフロー例

経由 [ユーザーパイロット](https://userpilot.com/。) この移行により、コンテンツとユーザーインタラクションが画面上でどのように組み合わされるかを視覚化することができます。これにより、ビジュアル要素を追加したり、細部を洗練させたりすることで、全体的なUXをさらに向上させることができます。
ステップ5:ユーザーフローチャートを評価し、必要に応じて改善する。
最後のステップは、ユーザーテストを通してデザインを検証することです。
/参照 https://clickup.com/ja/blog/46102/undefined/。 ユーザビリティ・テスト /を含むさまざまな方法で行うことができます。
.プロトタイプをステークホルダーやエンドユーザーと共有し、UIがユーザーの期待にどれだけ合致しているかフィードバックを集めます。ユーザーの行動やフィードバックを分析することで、UXデザインプロセスの中で改善点を特定することができます。
効果的なユーザーフローチャートを作成するためのその他のヒント
ウェブサイトやアプリのユーザーフローを作成する際に役立つ、その他のヒントをいくつか紹介します:
- 視覚的なデザインよりも簡単なナビゲーションが優先されるシンプルなユーザーフローを選ぶ。
- テキストよりも視覚化を優先し、詳細を簡潔にする。
- ユーザーフロー図に一貫性を持たせるために、特定の形を目的に合わせて使用し、要素を整列させる。
- ユーザーフロー図は、グリッドとスケールを備えたオンラインツールを使用して、単一の方向で正確に作成します。
- 完了するが、すっきりしたユーザーフロー図を作成するよう努めるが、決定ポイントは最小限にする。
- 複数のタスクではなく、一度に1つのユーザータスクでユーザーの経路をマップすることに重点を置く
- オンラインツールを使用して、ユーザーフローを効率的に作成・共有し、クイックに改善する。
ユーザーフローを作成するためのツールとリソース
適切なツールやリソースを利用することで、ユーザーフローの作成プロセスを大幅に効率化することができます。多くのオンラインプラットフォームは、ユーザーフロー図を設計するための直感的なインターフェイスを提供しています。これらのプラットフォームは、一貫性と明瞭性を確保するために、形、グリッド、および整列オプションの範囲を提供します。
そのようなツールの1つは、フロー図のアイデア出しや作成に活用できます。 ClickUp .
ユーザーフロー設計プロセスを合理化するためのClickUp .
ClickUpは、一つのプラットフォームで仕事を完了させることができるプロジェクト管理ソフトウェアです。
ClickUpを使用すると、タスクの作成、自動化、管理、目標やタイムラインの追跡、アイデアのブレスト、チームとのコラボレーション、複数のビューでのプロジェクトの可視化、チームワーク負荷の管理など、さまざまなことができます。
それでは、ClickUpでユーザーフローを作成する方法をご紹介しましょう!
クリックアップホワイトボード

クリックアップ・ホワイトボードを使って、ブレインストーミング、戦略立案、アイデア地図を作成。 クリックアップホワイトボード は柔軟なバーチャルCanvaで、ブレーンストーミング、プランニング、アイデア出し、そして、そのような作業を可能にします。
/を可能にする柔軟な仮想キャンバスです。
https://clickup.com/ja/blog/49653/undefined/
プロセスを可視化します。
/%href/
新機能の仕事でも、ユーザーインターフェイスのデザインでも、クリックアップのホワイトボードを使えば、すべてがどのように接続されているかを簡単に確認できます。また、ユーザーフロー図の作成にも最適で、ユーザーが製品やウェブサイトを通過するまでのマップを作成できます。

クリックアップホワイトボードを使用して、ユーザーフローのすべてのインタラクションをマッピングし、簡単に接続することができます。
クリックアップホワイトボードのマップ技術を用いてユーザーフローを作成します。これは、最初のクリック(アプリのエントリーポイント)から最終的なコンバージョンまでのユーザーフローを組み合わせて、可能性のある各ユーザーとの対話を視覚的にレイアウトするものです。
クリックアップホワイトボードには、このプロセスを支援するさまざまなツールが用意されています:
- フリーハンドで描くフリーハンドで描く:フリーハンド描画ツールで素早くアイデアをスケッチします。
- 形を追加する:形を使ってユーザージャーニーのさまざまなフェーズを表現する。
- メモを書く:テキストメモを追加して、各ステップを説明したり、追加のコンテキストを提供します。
- アイテムを接続します:コネクタ(線と矢印)を使用して異なる要素をリンクし、特定のタスクから次のタスクへのフローを示します。
色や線の太さを変更したり、テキストを追加することで、これらのコネクタをカスタムすることもできます。
クリックアップマインドマップ

クリックアップマインドマップでアクションアイテムを並べ替え、ユーザーフローを作成 クリックアップマインドマップ は、ユーザーフローの作成にも使用できます。クリックアップマインドマップを使えば、アイデアやコンセプトを階層的に視覚化し、複雑なユーザーフローを簡単に構成することができます:
- アイデアの可視化クリックアップマインドマップを使用すると、次のことができます。
- 再レイアウトオプション:マインドマップがごちゃごちゃしてきたら、リレイアウトオプションを使用して自動的にアイデアを整理し、ユーザーフローが明確でわかりやすい状態を維持できるようにします。
- アイデアをタスクに変える:ユーザーフローがマップされたら、各ステップをマインドマップから直接タスクに変換し、プランニングと実行可能なアイテムを統合します。
- カスタム:クリックアップマインドマップはカスタマイズが可能です。色を変えたり、アイコンを追加したり、レイアウトを調整することで、ユーザーフローを視覚的に魅力的でわかりやすいものにすることができます。

クリックアップマインドマップのカスタマイズ
- 複数のモードシンプルなツリー構造でも、複雑なダイアグラムでも、ClickUpマインドマップにはニーズに合わせた複数のモードが用意されており、さまざまなタイプのユーザーフローを簡単に表現できます。
こちらもお読みください オンボーディングチームはどのようにClickUpを使用しています! 💪
ゼロから開発を始めたくない場合、ClickUpはUXデザインのユーザーフロープロセスを最適化するための効果的なテンプレートも提供しています:
ClickUp ユーザーフローテンプレート
ClickUp ユーザー マッピング フロー テンプレート例
ClickUpのユーザーフローテンプレート は、ユーザーとあなたの製品とのインタラクションを視覚化するのに最適です。例えば、新しいアプリをデザインしている場合、サインアップから最初のタスクを完了するまでのユーザージャーニーをマップします。
このホワイトボードテンプレートで、「開く」や「完了」などのカスタムステータスを使用してユーザーフローを作成し、各ユーザータスクの進捗状況を追跡します。Getting Started Guideビューでは、テンプレートを使用してユーザーフローを視覚化する方法を紹介します。
このテンプレートを使用すると、ウェブサイトやアプリでのユーザーインタラクションを把握し、改善点を特定することができます。
ClickUp データフロー図テンプレート
ClickUp データフロー図テンプレート
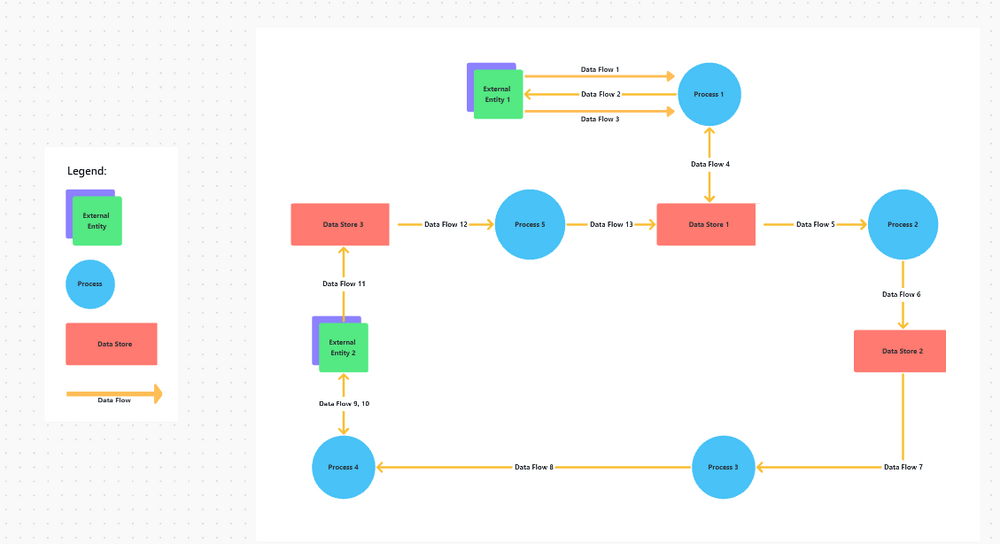
テンプレート ClickUpデータフロー図テンプレート は、データがシステムをどのように通過するかを視覚化するのに理想的です。例えば、新しいソフトウェア機能を開発する場合、このテンプレートを使用して、ユーザーデータがどのように収集、処理、保存されるかをマップします。
コンポーネント間のフローを示すコネクタでクリアされた視覚的表現により、潜在的なボトルネックやセキュリティ・リスクを特定できます。
このホワイトボードテンプレートは、データとプロセスの関係、システム内の各データのソースと宛先を特定するのに役立ちます。これにより、データの検索と処理のより効率的なシステムを構築することができます。
クリックアッププロセスフローチャートテンプレート
ClickUpプロセスフローチャートテンプレート
ClickUpのプロセスフローチャートテンプレート は、ユーザーフロープロセスの各ステップをマッピングするための明確で構造化されたアプローチを提供し、非効率を特定してパフォーマンスを最適化するのに役立ちます。例えば、セールスファネルを管理している場合、リード生成からコンバージョンまでの各フェーズをマップします。
カスタマイズ可能なフィールドとコネクタにより、特定のニーズに合わせてフローチャートを調整し、すべての詳細を確実に把握することができます。
このホワイトボードテンプレートでプロセスを文書化すると、業務の標準化に役立ち、プロセスのステップが関係者全員に明確になります。これにより、問題のトラブルシューティングや進捗の追跡が容易になります。
ボーナス:アクセス 無料フローチャートテンプレート を使えば、ウェブアプリの開発プロセスを効率化できます!
効果的なユーザーフローを開発するためにClickUpを活用しましょう。
ユーザーフローは、ユーザーをシームレスな旅へと導くことで、ユーザーエクスペリエンスを最大化し、コンバージョン率を高めるために非常に重要です。
このブログで紹介するユーザーフローの例は、効果的なユーザー経路を持つ印象的なユーザーフローを作成する方法を示す実践的な使用例です。ClickUpを使えば、独自のユーザーフローを構築することも可能です!
ClickUpは、ソフトウェアや製品の開発プロセス全体を最適化します。その強力な機能により、以下のことが可能になります。 プロジェクト管理ワークフローの合理化 進捗を追跡し、チームともシームレスにコラボレーションできます。 ClickUpに登録する 今すぐ登録して、結果を出すユーザーフローを作り始めましょう!