Si vous êtes développeur, vous avez probablement déjà vécu cette situation : vous passez des heures à glisser-déposer des formes pour visualiser des systèmes complexes, vous avez du mal à organiser les flux de travail et vous passez d'un outil à l'autre, ce qui perturbe votre flux de codage.
C'est fastidieux, inefficace et cela ne vaut pas la peine d'y consacrer votre temps.
Découvrez Mermaid, un outil léger basé sur du code qui transforme une syntaxe simple en diagrammes de flux de travail clairs et évolutifs en quelques secondes. Pas d'interface utilisateur encombrante. Pas de cauchemars d'alignement au pixel près. Écrivez simplement votre logique et laissez Mermaid s'occuper du visuel.
C'est un moyen efficace de visualiser votre flux de travail. Comment ? Lisez ce guide détaillé pour tout savoir !
⏰ Résumé en 60 secondes
- Les diagrammes Mermaid permettent de créer des visuels dynamiques directement à partir de texte, ce qui vous fait gagner du temps sur les outils de conception complexes
- Vous pouvez créer différents types de diagrammes Mermaid, tels que des organigrammes, des diagrammes de Gantt, des diagrammes de séquence et des diagrammes ER, afin de mapper des processus, des flux API et des structures de base de données
- Mermaid offre une solution flexible et open source qui s'intègre parfaitement à votre flux de travail, avec des mises à jour régulières de la communauté
- Il est préférable de commencer par des diagrammes simples et de les mettre à jour régulièrement afin d'éviter que les visuels ne deviennent obsolètes
- Mermaid manque de certaines fonctionnalités interactives et d'animations avancées, il est donc idéal pour les flux de travail statiques, mais pas pour la narration visuelle dynamique
- Vous pouvez intégrer des diagrammes échantillons dans ClickUp, où ils peuvent être gérés et modifiés en même temps que les tâches et les projets de votre équipe
Que sont les diagrammes Mermaid ? 🧜♀️
Les diagrammes Mermaid sont des diagrammes basés sur du code générés directement à partir de texte, ce qui élimine le besoin d'outils de conception fastidieux. Ils utilisent une syntaxe inspirée de Markdown (syntaxe de texte simple qui vous permet d'ajouter des éléments de mise en forme) pour illustrer les processus.
Il vous suffit de fournir des instructions claires et structurées sous forme de texte, et Mermaid traduira automatiquement le texte en un diagramme professionnel. Cela fait de Mermaid un outil puissant pour les développeurs, les rédacteurs techniques et les chefs de projet qui souhaitent se concentrer sur le contenu et les fonctionnalités plutôt que sur la mise en forme.
Voici un exemple de diagramme Mermaid simple sous forme de diagramme circulaire :

Qu'est-ce qui rend Mermaid encore meilleur ? C'est un outil open source. Cela signifie qu'il est constamment amélioré grâce aux mises à jour et aux nouvelles fonctionnalités proposées par la communauté.
✨ Anecdote amusante : Mermaid tire son nom d'une source d'inspiration intéressante ! Le créateur de Mermaid, Knut Sveidahl, a été inspiré par ses enfants qui regardaient La Petite Sirène à la maison.
Types de diagrammes Mermaid
Voici les différents types de diagrammes que vous pouvez créer dans Mermaid :
- Organigrammes : illustrez les processus, les flux de travail ou les chemins décisionnels. Les organigrammes sont idéaux pour décomposer des systèmes ou expliquer une logique étape par étape
- Diagrammes de séquence : montrent les interactions entre différents composants ou participants au fil du temps. Les diagrammes de séquence sont parfaits pour visualiser les appels API, les flux de travail du système ou les actions collaboratives
- Diagrammes de Gantt : planifiez et suivez vos projets à l'aide de diagrammes de Gantt mettant en évidence les échéanciers, les tâches et les dépendances
- Diagrammes de classes : modélisez des structures de programmation orientées objet, notamment les classes, les attributs et les relations. Ces diagrammes sont parfaits pour comprendre visuellement votre base de code
- Graphiques Git : visualisez les flux de travail Git en illustrant les branches, les fusions et les historiques de validation. Utile pour les équipes qui gèrent des systèmes de contrôle de version complexes
- Diagrammes ER : définissez les relations entre les entités d'une base de données. Les diagrammes ER sont essentiels pour concevoir des schémas de base de données ou comprendre les structures de données
- Diagrammes du parcours utilisateur : mappez les expériences utilisateur pour visualiser les points de contact, les actions et les émotions. Ces diagrammes aident les concepteurs UX et les équipes produit à améliorer le parcours client
- Diagrammes circulaires : Représentez rapidement des proportions et des pourcentages. Les diagrammes circulaires sont un moyen efficace de présenter des données statistiques ou les résultats d'un sondage
- Cartes mentales : organisez et structurez vos idées de manière hiérarchique. Les cartes mentales sont parfaites pour le brainstorming, la planification et la simplification de sujets complexes
Exemples populaires de diagrammes Mermaid
Voici quelques exemples courants de diagrammes et comment vous pouvez utiliser Mermaid pour les créer :
1. Organigramme pour la sortie d'un logiciel

Ce diagramme de flux montre les points de décision pour le déploiement du code en production en fonction du jour de la semaine. Il commence par l'action « Déployer en production » et mène à un nœud de décision demandant « Est-ce vendredi ? ». Si la réponse est « Oui », le flux passe à « Ne pas déployer ! ». Sinon, il passe à « Exécuter le déploiement. sh pour déployer ! ». La syntaxe « flowchart TD » indique que le diagramme doit se lire de haut en bas.
💡 Conseil de pro : si vous cherchez une alternative à la création manuelle de diagrammes avec la syntaxe Mermaid, pensez à utiliser des modèles de diagrammes ou des outils dédiés pour rationaliser le processus.
2. Diagramme de Gantt pour suivre les échéanciers des projets

Vous pouvez également créer des diagrammes de Gantt avec Mermaid. Cet exemple de diagramme de Gantt représente visuellement l'échéancier du projet en le divisant en tâches. Chaque tâche a une date de début, une date de fin et une durée, ce qui permet de voir les dépendances et les chevauchements entre elles. Le diagramme offre un aperçu clair du calendrier, de la progression et des échéances du projet.
3. Diagramme de séquence pour expliquer les flux API
Les diagrammes de séquence permettent d'illustrer le flux de messages ou d'évènements entre les composants d'un système. En mappant chaque étape, telle que les requêtes, les réponses ou les déclencheurs, ils permettent de voir facilement comment les composants interagissent, dans quel ordre et comment les données circulent dans le système.

Ce diagramme séquentiel illustre le processus d'authentification à l'aide d'un nom d'utilisateur/mot de passe et de jetons Web JSON (JWT). Il représente l'interaction entre trois entités : le client, le serveur et la base de données.
4. Diagramme ERD pour concevoir une structure de base de données
Un diagramme entité-relation (ERD) visualise les entités (telles que les utilisateurs, les produits ou les commandes) dans une structure de base de données et leurs relations (un-à-plusieurs, un-à-plusieurs ou plusieurs-à-plusieurs).
Vous pouvez facilement créer un diagramme ER avec le modèle de diagramme des relations entre entités ClickUp. Le modèle offre une structure organisée pour visualiser les bases de données relationnelles et mapper les relations logiques entre différentes entités.
Avec ce modèle, vous pouvez :
- Illustrez des structures de données complexes sans utiliser de code
- Réduisez les erreurs dans les structures de bases de données
- Identifiez les problèmes potentiels dans votre base de données
Les modèles de diagrammes contextuels peuvent également vous aider à définir les limites et les interactions du système avant de passer aux détails de votre schéma de base de données. Par exemple, un diagramme contextuel peut montrer les clients passant des commandes et les fournisseurs mettant à jour les stocks. Cette étape vous permet de comprendre la situation dans son ensemble avant de vous concentrer sur les détails.
5. Diagramme à couloirs pour visualiser le flux de travail d'une équipe
Les diagrammes à couloirs sont idéaux pour répartir les tâches entre les équipes ou les services. Vous pouvez attribuer chaque couloir à une équipe spécifique, telle que la conception, le développement ou le marketing. Cela vous permet de visualiser qui fait quoi et comment les tâches circulent entre eux, garantissant ainsi que chacun comprend ses responsabilités.
Utilisez le modèle de diagramme de flux ClickUp Swimlane pour créer des organigrammes clairs tout en gérant les priorités, les échéances et les statuts pour un processus rationalisé et efficace.
Ce modèle vous aide à :
- Clarifiez les responsabilités : attribuez les tâches à des équipes ou à des personnes spécifiques afin que chacun connaisse son rôle. Exemple : le marketing s'occupe des campagnes ; le développement se concentre sur le déploiement
- Rationalisez les transferts de tâches : visualisez le flux des tâches entre les équipes pour assurer des transitions plus fluides. Exemple : une fonctionnalité passe de la conception au développement, puis au contrôle qualité
- Repérez les inefficacités : identifiez les goulots d'étranglement ou les retards afin de résoudre plus rapidement les problèmes
- Simplifiez la complexité : décomposez les flux de travail complexes en étapes claires et faciles à suivre
📖 En savoir plus : Les meilleurs outils logiciels de diagrammes à couloirs pour accomplir vos tâches
6. Carte mentale de projet
Une carte mentale est une représentation visuelle d'idées ou de concepts autour d'un thème central. Elle est utilisée pour relier des idées connexes, structurer ou analyser des informations et esquisser des plans de projet.
Vous pouvez créer une carte mentale simple pour la planification de projets avec le modèle de cartographie de projet ClickUp. Il vous aide à organiser les tâches du projet, à identifier les obstacles et à suivre les jalons du projet.
Avec ce modèle, vous pouvez :
- Identifiez les zones de chevauchement et les risques liés aux projets
- Estimez la durée et le budget d'un projet
- Améliorez la transparence et la responsabilité au sein de l'équipe
Maintenant que vous avez vu à quel point les diagrammes Mermaid peuvent être polyvalents, il est temps de mettre les voiles et de les utiliser ! Ils vous aideront à organiser vos idées, à expliquer des processus complexes et à collaborer avec votre équipe.
📖 En savoir plus : Comment créer un diagramme à couloirs dans Visio ?
Avantages de l'utilisation de Mermaid pour la création de diagrammes
Si vous êtes développeur, chef de projet ou quelqu'un qui accorde de la valeur à des visuels clairs, voici pourquoi Mermaid se démarque :
✏️ Les diagrammes simplifiés
Oubliez les difficultés liées aux formes et à l'alignement dans les outils traditionnels. Mermaid transforme quelques lignes de texte en un diagramme soigné. Pas de glisser-déposer ni de manipulations fastidieuses, juste des visuels clairs et efficaces en quelques secondes.
🔗 Intégration transparente dans votre flux de travail
Mermaid s'intègre parfaitement aux outils que vous utilisez déjà. Vous n'avez pas besoin de nouveau logiciel ni de plugins supplémentaires. Il fonctionne nativement avec des plateformes telles que GitHub, ce qui facilite l'intégration des diagrammes dans la documentation, les plans de projet ou les revues de code.
📊 Documentation visuelle
La mise à jour de diagrammes complexes pour les adapter aux changements de processus peut être une corvée. Mermaid vous facilite la tâche. Comme les diagrammes sont créés sous forme de code, ils sont faciles à modifier et à mettre à jour en même temps que votre projet. Cela signifie que vous pouvez contrôler les versions, modifier et mettre à jour vos diagrammes à mesure que votre flux de travail ou votre architecture évolue.
🎨 Personnalisation facile
Mermaid vous offre suffisamment d'options de style pour personnaliser vos diagrammes tout en restant simple. Vous pouvez modifier les couleurs et les dispositions sans vous perdre dans des menus de personnalisation interminables. Utilisez un thème en mode sombre pour les présentations ou modifiez les formes et les couleurs des nœuds pour les aligner sur l'image de marque de votre entreprise ou les besoins de votre projet.
🧠 Le saviez-vous ? Mermaid fonctionne entièrement sur les navigateurs à l'aide de JavaScript, ce qui le rend léger et indépendant de la plateforme. Vous n'avez pas besoin de rendu côté serveur ni de plugins supplémentaires.
Comment créer des diagrammes Mermaid ?
Suivez ces étapes simples pour créer vos propres diagrammes Mermaid :
Étape 1 : Déterminez le type et l'objectif de votre diagramme
Réfléchissez au type de diagramme dont vous avez réellement besoin. Créez-vous un organigramme pour illustrer un processus ? Un diagramme de Gantt pour suivre la progression d'un projet ? Déterminer le type et l'objectif du diagramme vous aide à rester concentré et à choisir la meilleure structure pour votre diagramme.
Étape 2 : Écrire le code Mermaid
Une fois que vous savez quel type de diagramme vous voulez, il est temps d'écrire le code. La syntaxe de Mermaid est très simple.
Voici la syntaxe de base pour créer des diagrammes Mermaid :
| Type de diagramme | Syntaxe | Exemple |
| Organigramme | organigramme TDA –> B | organigramme TDA[Début] –> B[Processus] –> C[Fin] |
| Diagramme de séquence | sequenceDiagramparticipant AA->>B : Message | sequenceDiagramparticipant Un participant BA->>B : Bonjour B->>A : Salut ! |
| Diagramme de Gantt | gantttitle Section du projet Section 1A :a1, 2025-01-01, 30d | diagramme de Gantt : titre de mon diagramme de Gantt section Planification Tâche 1 : a1, 2025-01-01, 10d Tâche 2 : après a1, 15d |
| Diagramme de classes | classDiagramClassName : AttributeClassName : Method() | classDiagramclass CarCar : +start()Car : +stop() |
| Diagramme circulaire | pietitre Titre du diagramme « Tranche A » : 30 | pietitle Fruits favoris « Pomme » : 40 « Banane » : 30 « Raisins » : 30 |
| Diagramme entité-relation | erDiagramEntity1 {Chaîne de caractères Field1} | erDiagramCustomer {ID intName chaîne}Commande {ID de commande intCustomerID int} |
Étape 3 : Ouvrez l'éditeur Mermaid Live
Maintenant, rendez-vous dans l'éditeur Mermaid Live. Collez le code que vous avez écrit dans le panneau de gauche et regardez votre diagramme apparaître en temps réel dans le panneau de droite.

Étape 4 : Ajustez et peaufinez votre diagramme
Une fois votre diagramme prêt, vous pouvez le modifier selon vos besoins. Ajoutez des nœuds et des liens supplémentaires, ou modifiez la disposition pour que tout soit parfait. L'éditeur en direct affiche immédiatement ces modifications, ce qui vous permet de tester facilement différentes options et de perfectionner votre diagramme.

Étape 5 : Copiez le code Markdown
Une fois le diagramme finalisé, copiez le code Markdown depuis l'éditeur en direct. Il s'agit du code texte qui définit le diagramme.
Vous trouverez le code au bas du panneau de gauche.

Étape 6 : Copiez le code Markdown
Une fois votre diagramme prêt, il est temps de l'intégrer dans une vision plus globale.
Vous pouvez coller le code Mermaid dans des fichiers Markdown sur GitHub ou GitLab, et la plateforme affichera automatiquement le diagramme lorsque vous afficherez le fichier dans un référentiel. C'est une excellente option si vous travaillez sur un projet collaboratif et que vous avez besoin d'un moyen léger d'intégrer des diagrammes directement dans votre base de code.
Cependant, si vous recherchez un logiciel de diagramme de flux de travail polyvalent pour connecter vos diagrammes visuels à votre flux de travail réel, essayez ClickUp. C'est l'application tout-en-un pour le travail, où vous pouvez transformer vos idées en tâches concrètes, élaborer des feuilles de route pour vos projets, créer des documents, visualiser des processus et bien plus encore.
Créez des diagrammes Mermaid dans ClickUp
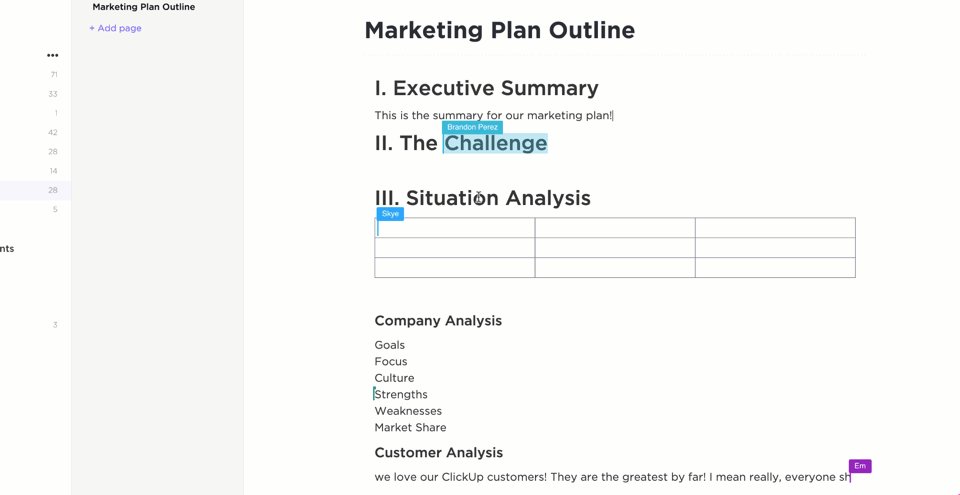
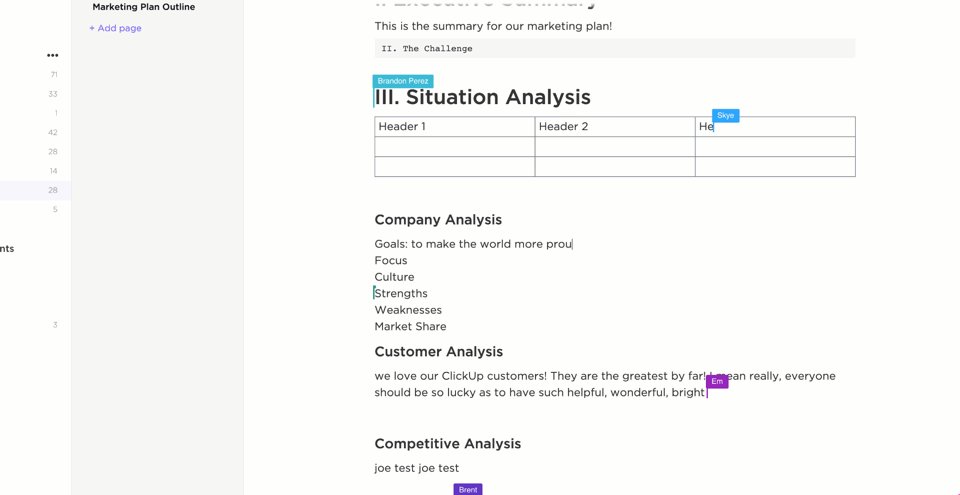
Vous pouvez copier le code de votre diagramme Mermaid et le coller dans ClickUp Docs pour visualiser les processus, les flux de travail ou les échéanciers directement dans le contexte de votre projet.

Que vous développiez un plan de projet ou organisiez vos idées, ClickUp Docs est l'endroit idéal pour tout conserver au même endroit.
Rendez-vous dans ClickUp Docs, là où vous souhaitez ajouter votre diagramme. Maintenant, tapez /commande dans votre document pour faire apparaître le menu et sélectionnez Markdown. C'est votre point d'entrée pour intégrer toutes sortes de contenus, et les diagrammes Mermaid s'y intègrent parfaitement !
Une fois que vous avez copié le code de votre diagramme Mermaid depuis l'éditeur Mermaid Live, collez-le dans le bloc Markdown que vous avez créé.

Ne vous souciez pas de la mise en forme, ClickUp s'en charge pour vous. Une fois que vous avez inséré le code ci-dessus, cliquez sur Coller. ClickUp lira le code et rendra instantanément le diagramme dans un format clair et visuel pour une compréhension de base.
Vous avez votre organigramme, votre diagramme de séquence ou tout autre diagramme de votre choix, parfaitement placé pour que tout le monde puisse le voir.
L'intégration directe des diagrammes Mermaid dans les documents ClickUp facilite la visualisation des flux de travail et leur transformation en étapes concrètes en un rien de temps.
Inutile d'attendre que quelqu'un termine ses mises à jour ; tout le monde peut contribuer en même temps. Il suffit de mettre en surbrillance n'importe quelle partie du document ou du diagramme et d'y laisser un commentaire. Vous pouvez étiqueter les membres de l'équipe, attribuer des commentaires comme tâches ou même suivre la progression.
Si vous n'êtes pas très technique, utilisez ClickUp Brain, l'assistant IA intégré à ClickUp, pour générer le code du diagramme sirène à votre place.
Visualisez les processus avec les tableaux blancs ClickUp
Connectez votre document aux tableaux blancs ClickUp et améliorez encore davantage la collaboration. Vous et votre équipe pouvez mapper les flux de travail, créer des diagrammes et ajouter des graphiques en temps réel.
Par exemple, si votre équipe de développement prévoit une nouvelle fonctionnalité, les tableaux blancs facilitent l'esquisse de l'architecture. Vous pouvez insérer des diagrammes pour montrer comment les API communiqueront, décrire les relations entre les bases de données ou mapper le parcours de l'utilisateur.
Le meilleur dans tout ça ? Pendant que vous réfléchissez, les membres de l'équipe peuvent attribuer des responsabilités et tout relier à l'échéancier de votre projet directement depuis le tableau. Cela permet de fluidifier l'ensemble du processus et de s'assurer que tout le monde est sur la même page.
Toute idée que vous notez sur un tableau blanc peut être instantanément convertie en tâche pour passer du concept à l'exécution sans perdre une seconde.

Et la collaboration ? C'est très simple. Il suffit d'aller dans Paramètres de l'espace, de cliquer sur Partage et permissions, puis d'inviter les membres de votre équipe. Ils peuvent alors rejoindre l'espace, contribuer aux diagrammes et affiner les flux de travail avec vous.

Apprenez à réfléchir et à mettre en œuvre vos idées avec les tableaux blancs ClickUp. 👇
Organisez vos idées et vos processus avec les cartes mentales ClickUp
Une fois que vous avez visualisé la structure globale, les cartes mentales ClickUp vous permettent de décomposer encore plus vos idées. Vous pouvez ajouter des sous-tâches, dessiner des connexions et regrouper des concepts connexes dans une interface personnalisable et interactive.

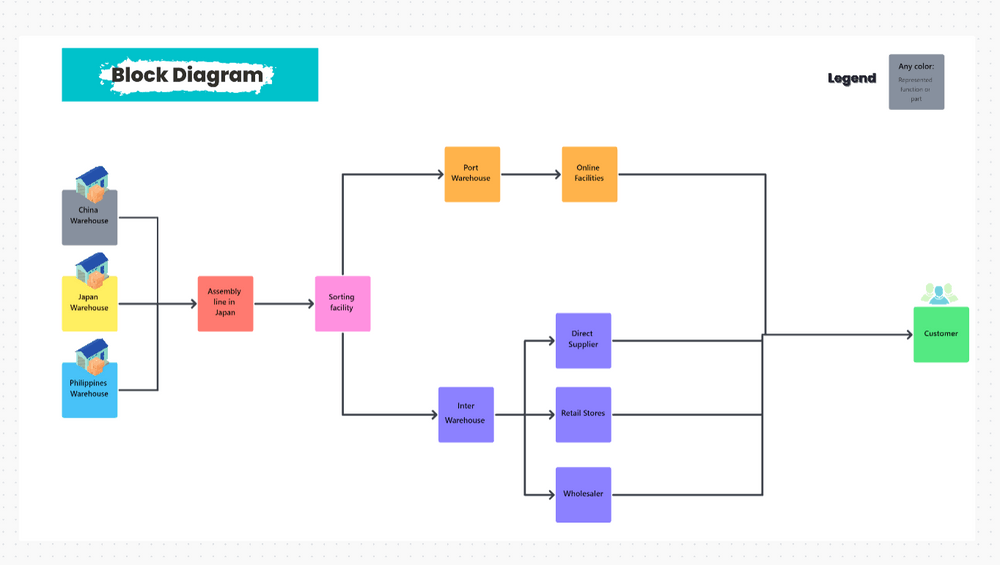
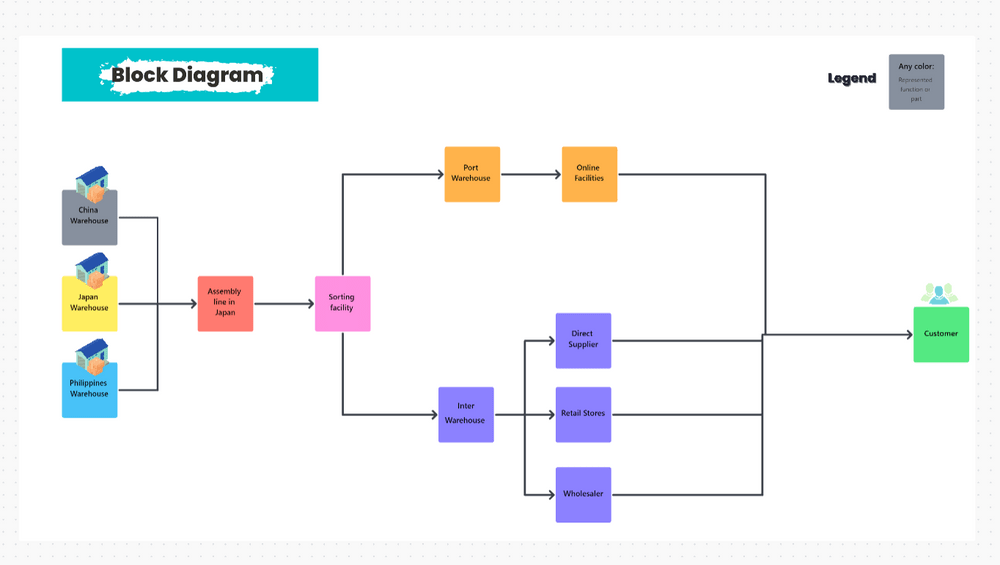
Le modèle de diagramme en blocs ClickUp transforme vos images statiques en un environnement de travail interactif et dynamique.
Le modèle vous permet de :
- Respectez votre calendrier : définissez les dates de début et d'échéance pour chaque bloc de votre diagramme afin que rien ne passe entre les mailles du filet
- Clarté visuelle : utilisez des éléments codés par couleur pour regrouper les tâches, ce qui permet de repérer plus facilement les priorités et les dépendances en un coup d'œil
- Flexibilité du glisser-déposer : réorganisez vos blocs sans effort pour modifier votre flux de travail sans perdre la structure
📮ClickUp Insight : Environ 43 % des employés envoient entre 0 et 10 messages par jour. Si cela suggère des discussions plus ciblées ou réfléchies, cela peut également indiquer un manque de collaboration fluide, les discussions importantes ayant lieu ailleurs (comme par e-mail).
Pour éviter les changements inutiles de plateforme et de contexte, vous avez besoin d'une application tout-en-un pour le travail, comme ClickUp, qui combine projets, connaissances et assistance en ligne en un seul endroit, le tout alimenté par une IA qui vous aide à travailler plus efficacement.
Défis et bonnes pratiques des diagrammes Mermaid
Les diagrammes Mermaid offrent une approche efficace, basée sur du texte, qui simplifie le processus de création de diagrammes.

Bien qu'ils offrent de nombreux avantages, il est important d'être conscient de certains points qui peuvent être améliorés.
1. La modification en cours peut être délicate
L'éditeur en direct de Mermaid ne dispose pas d'une interface glisser-déposer, ce qui signifie que les utilisateurs doivent coder manuellement les nœuds et les connexions. Cela peut sembler fastidieux pour les développeurs qui ne sont pas familiarisés avec la syntaxe Mermaid.
✅ Bonne pratique : esquissez votre diagramme sur papier ou sur un simple tableau blanc numérique avant de le coder. Une fois que vous avez une idée générale, décomposez-la en éléments plus petits et testez-les fréquemment. Pour des flux de travail plus fluides, pensez à utiliser des outils tels que ClickUp, qui combine des interfaces visuelles et la modification en cours de code, ce qui facilite la création et le perfectionnement des diagrammes sans avoir à tout écrire à partir de zéro.
📌 Exemple : si vous créez un organigramme pour une API, commencez par esquisser les points finaux sur un tableau blanc. Ensuite, créez progressivement votre diagramme Mermaid en ajoutant des points finaux et des connexions, et en testant chacun d'entre eux au fur et à mesure.
2. Diagrammes obsolètes
À mesure que le code évolue, les diagrammes complexes peuvent rapidement devenir obsolètes, en particulier s'ils représentent des éléments en évolution rapide tels que des microservices ou des structures de données complexes.
✅ Bonne pratique : désignez une personne chargée de réviser et de mettre à jour les diagrammes dans le cadre de la maintenance du projet. Intégrez un système de contrôle des versions ou tenez à jour un journal des modifications afin de suivre les mises à jour des diagrammes parallèlement au projet.
📌 Exemple : si vous travaillez sur une architecture backend pour un produit SaaS, mettez à jour le diagramme de l'architecture du système chaque fois qu'un nouveau service ou une nouvelle fonctionnalité est ajouté au code source. Le contrôle de version vous aidera à synchroniser tout avec les dernières modifications.
3. Pas assez interactif
Les diagrammes Mermaid ne disposent pas de fonctionnalités interactives telles que les info-bulles ou les éléments cliquables, ce qui peut limiter leur utilisation pour les présentations dynamiques ou les sites web.
✅ Bonne pratique : pour ajouter plus de contexte ou d'interactivité, associez les diagrammes Mermaid à des plateformes telles que ClickUp Docs. Cela vous permettra d'intégrer des diagrammes et d'ajouter des commentaires, des liens et d'autres annotations afin d'améliorer l'expérience utilisateur.
📌 Exemple : pour un flux d'intégration d'une application mobile, intégrez votre diagramme Mermaid dans un document ClickUp partagé publiquement et utilisez des liens pour diriger les utilisateurs vers la documentation ou les ressources pertinentes, leur offrant ainsi une expérience plus riche et plus interactive.
4. Options d'animation limitées
Mermaid propose des animations basiques, mais ne prend pas en charge les animations complexes, ce qui peut réduire son attrait pour la narration dynamique ou les visuels attrayants.
✅ Bonne pratique : utilisez les diagrammes Mermaid pour les flux de travail statiques ou les aperçus rapides. Pour des visuels plus dynamiques, essayez les outils de cartographie mentale qui vous permettent d'explorer des idées de manière interactive et visuellement attrayante.
📌 Exemple : lorsque vous présentez l'architecture d'une nouvelle fonctionnalité à votre équipe, utilisez Mermaid pour créer un organigramme simple et clair, mais passez aux cartes mentales si vous souhaitez représenter visuellement différentes branches de fonctionnalités et leurs interactions de manière dynamique.
5. Problèmes avec le navigateur
Les diagrammes Mermaid peuvent ne pas s'afficher correctement dans tous les navigateurs, ce qui peut poser des problèmes à certains utilisateurs.
✅ Bonne pratique : Testez toujours vos diagrammes dans les navigateurs les plus utilisés par votre public, tels que Chrome, Firefox et Edge. Si vous rencontrez des problèmes d'affichage, exportez le diagramme Mermaid au format PNG ou PDF afin de garantir son accessibilité sur toutes les plateformes.
Créer des diagrammes Mermaid dans ClickUp
L'approche simple de Mermaid pour créer des diagrammes le rend indispensable pour simplifier des idées complexes et organiser des flux de travail. De la cartographie des processus à la visualisation des projets, c'est le genre d'outil que vous utiliserez sans cesse.
Vous souhaitez mieux illustrer vos flux de travail ? Intégrez ClickUp pour générer des diagrammes, suivre la progression et collaborer avec votre équipe, le tout en un seul endroit.
Les équipes de développement peuvent l'utiliser pour mapper l'architecture et les flux de travail, les chefs de projet peuvent suivre et gérer les tâches directement à partir de leurs diagrammes, et les équipes interfonctionnelles peuvent facilement s'aligner entre les services grâce à des visuels clairs et partageables.
Inscrivez-vous dès aujourd'hui à ClickUp pour créer facilement des diagrammes Mermaid !