Vous êtes déjà tombé sur un article intéressant ou une analyse détaillée que vous souhaitez partager plus tard avec votre équipe ? Vous avez besoin de la page entière, mais faire plusieurs captures d'écran ressemble à un cauchemar.
Nous avons de bonnes nouvelles ! Oubliez les efforts laborieux et optez pour les captures d'écran à défilement, ce qui vous permettra de gagner du temps et d'économiser des efforts en capturant tout en une seule fois.
Cette page vous montrera comment faire une capture d'écran pleine page en un tour de main. Commençons par le commencement.
🧠 Fun Fact: The toute première "capture d'écran" a été réalisée en 1959 avec un appareil photo Polaroid. Il ne s'agissait pas d'une page web, mais d'une épingle à cheveux affichée sur un écran cathodique de qualité militaire d'une valeur de 213 millions d'euros !
⏰60-Second Résumé
- Note : il n'y a pas de bouton unique pour prendre une capture d'écran d'une page web défilante dans Chrome
- Suivre cet abonnéinstructions étape par étape pour activer les captures d'écran pleine page dans le navigateur :
- Ouvrez Developer Tools sur Chrome en utilisant Ctrl + Shift + I sur Windows ou Cmd + Shift + I sur Macs
- Accédez aux invites, instructions d'exécution avec Ctrl + Shift + P ou Cmd + Shift + P sur Mac
- Recherchez et cliquez sur Capture d'écran en taille réelle
- Sachez que les limites de la capture d'écrans défilants sur Chrome incluent l'impossibilité d'enregistrer du contenu dynamique, la prise en charge de dispositions complexes et l'accès à des options de modification en cours limitées
- Envisagez de passer à ClickUp Clips, un outil de capture d'écran gratuitdes enregistrements d'écran sans filigrane, amélioré par des transcriptions automatiques de l'IA et une gestion centralisée des clips vidéo
- Surmonter les limites de Chrome avec ClickUp, permettre la collaboration et stimuler la productivité
Pourquoi les captures d'écran sont populaires
Les captures d'écran sont plus qu'un simple outil pour partager des mèmes de manière contextuelle ou sauvegarder du contenu inspirant. Elles permettent de partager des commentaires détaillés ou de documenter des informations vitales dans des paramètres professionnels ou éducatifs.
Le marché des logiciels de capture d'écran avancés est en pleine expansion, projetant un 9.3 % entre 2024 et 2031. Ceci est en partie dû à l'essor du travail télétravail et de la la collaboration numérique en temps réel à l'échelle mondiale. La possibilité de capturer des pages web ou des interfaces entières est essentielle pour la communication, l'archivage et l'analyse.
Comment prendre une capture d'écran défilant dans Chrome
Malheureusement, Google Chrome ne dispose pas de bouton permettant de réaliser rapidement des captures d'écran pleine page. Mais ne vous inquiétez pas ! Il existe un moyen simple de réaliser des captures d'écran en défilement en quelques étapes seulement.
👀 Did You Know: Google Chrome a été lancé en 2008 mais n'avait initialement pas d'outil de capture d'écran. En 2013, Chrome a introduit DevTools, et en 2017 (Chrome 59), les utilisateurs pouvaient effectuer une capture d'écran pleine page directement à partir de celui-ci.
Voici un guide d'utilisation des outils de développement intégrés à Chrome pour faire le travail terminé :
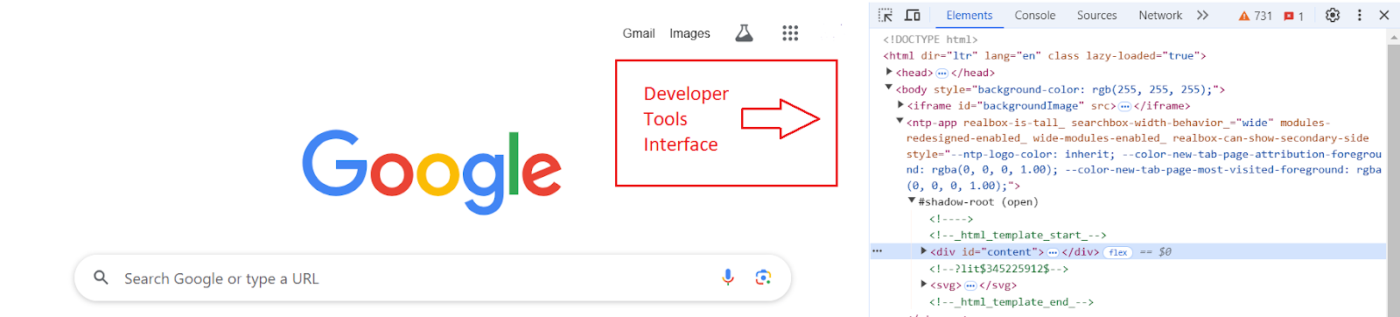
Étape 1 : Ouvrir Chrome Developer Tools
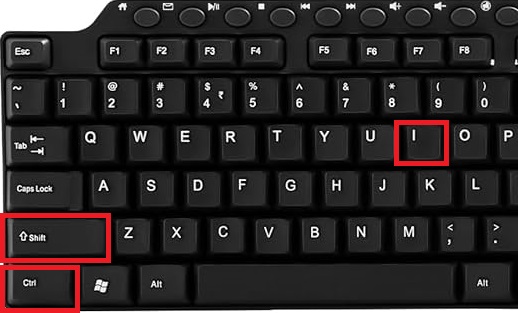
Tout d'abord, ouvrez la page web que vous souhaitez capturer dans Chrome. Appuyez sur Ctrl + Shift + I (ou Commande + Shift + I sur Mac) pour ouvrir l'interface Developer Tools.

via
Logitech

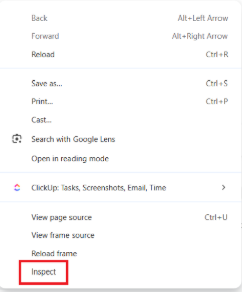
via Google 💡Pro tip: Sur certains sites web, comme ChatGPT, appuyer sur Ctrl + Shift + I peut ne pas ouvrir les Outils du développeur. Dans de tels cas, faites un clic droit sur n'importe quel espace de la page Web et sélectionnez Inspecter pour ouvrir l'interface des Outils du développeur.

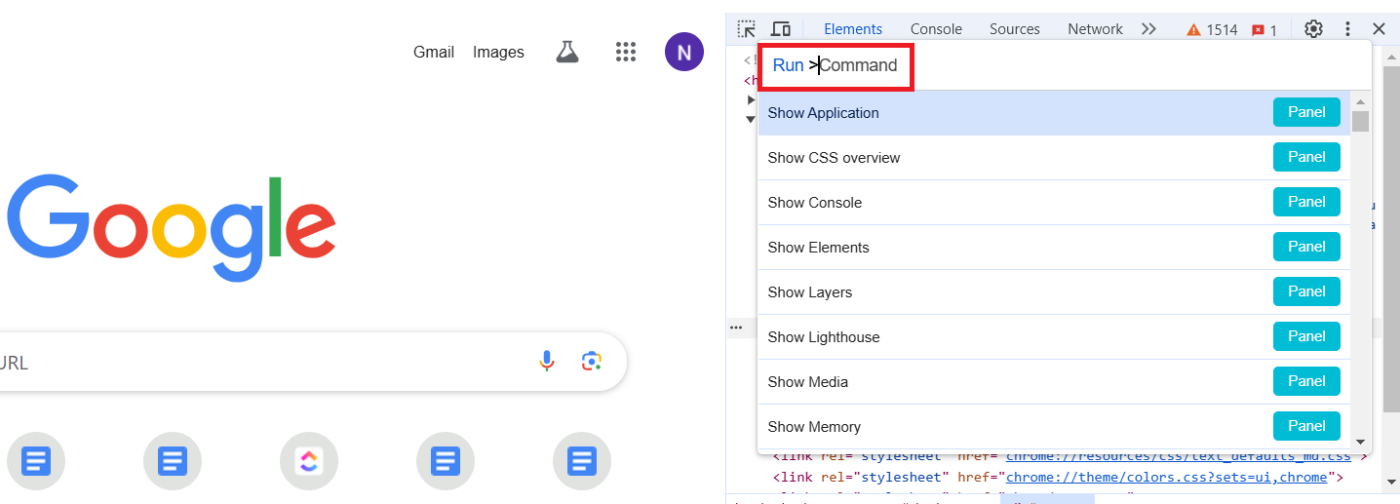
Étape 2 : Accéder à l'invite, instructions d'exécution
Lorsque Developer Tools est ouvert, appuyez sur Ctrl + Shift + P (ou Cmd + Shift + P sur Mac) pour faire apparaître le Menu de commande. Dans ce menu, vous verrez une invite, où vous pourrez rechercher la commande de capture d'écran.

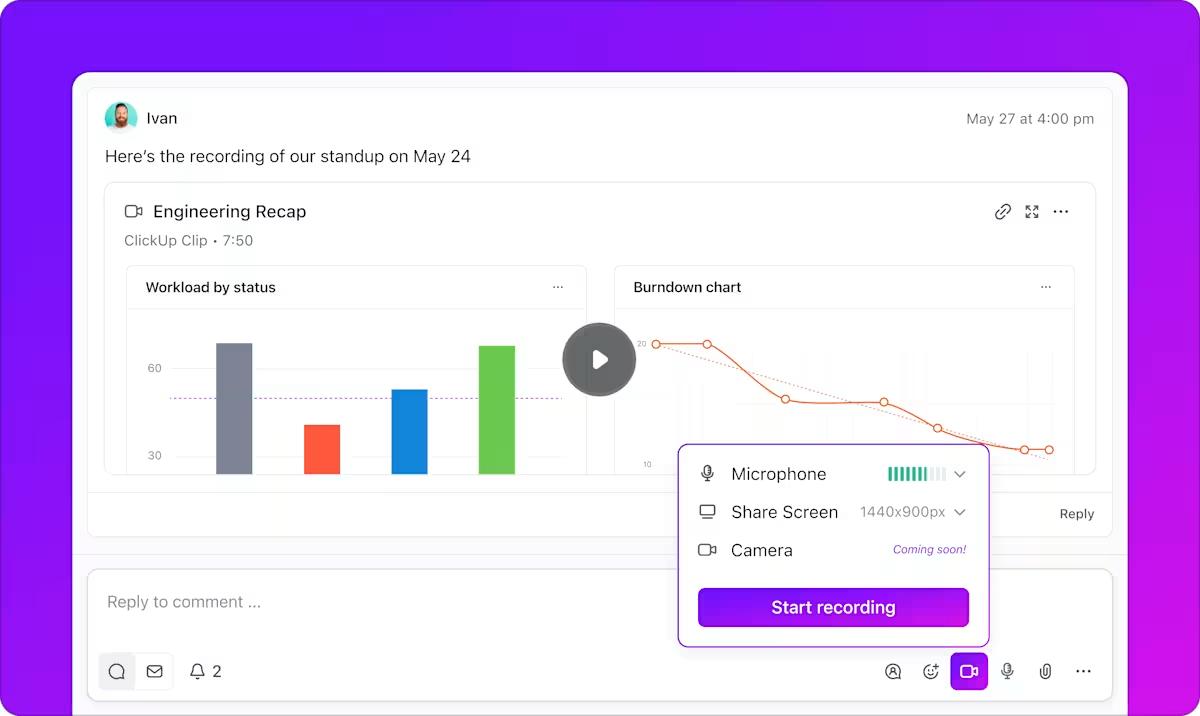
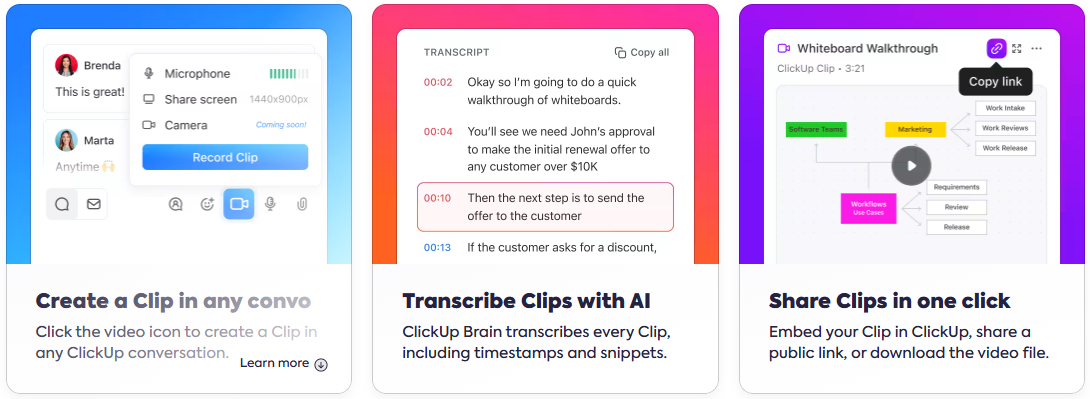
Enregistrez votre écran, annotez vos enregistrements et améliorez-les avec des voix off à l'aide de ClickUp Clips
Les Clips travaillent également avec les captures de pages web, offrant une mise à niveau bien nécessaire par rapport aux outils de capture d'écran traditionnels.
Contrairement aux méthodes basées sur le navigateur, qui présentent des limites (restrictions de hauteur, problèmes avec le contenu dynamique ou blocs de sécurité), les Clips vous permettent de capturer tout ce dont vous avez besoin, y compris des pages longues et défilantes, sans aucun problème. Comment ? Bien sûr, grâce à des enregistrements vidéo complets.
Voici les paramètres qui les distinguent et tout ce que vous pouvez faire avec votre contenu une fois qu'il est capturé :
1. Capturez facilement du contenu dynamique
Contrairement aux captures d'écran statiques, ClickUp Clips enregistre votre écran sous forme de vidéo. L'outil capture sans problème les éléments dynamiques tels que les effets de survol et le contenu chargé en JavaScript. Ce que vous voyez est ce que vous obtenez.
Imaginez l'enregistrement d'une vidéo explicative pour votre site web ou votre produit. Des captures d'écran statiques de votre longue page sur une application tierce n'auront pas le même effet. Au contraire, un Clip peut vous aider à expliquer les fonctionnalités et les processus les plus complexes.
Le résultat ? Vous pouvez partager un contenu web volumineux sans problème (ou pépin !).
A lire aussi: 10 meilleurs outils de découpage pour les enregistrements vidéo
2. S'affranchir des restrictions imposées par les navigateurs

Capturez plus que des captures d'écran statiques de pages web avec ClickUp
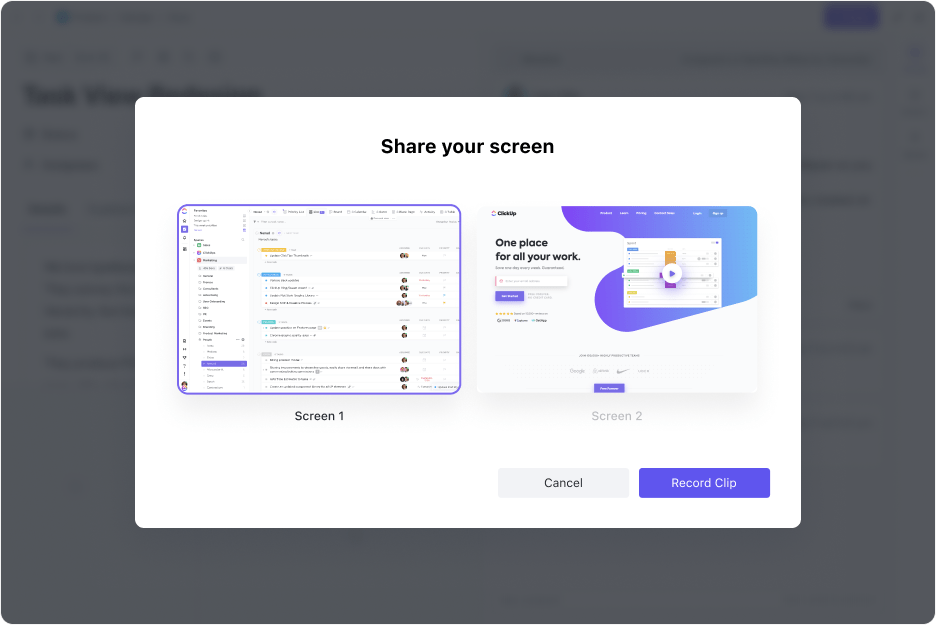
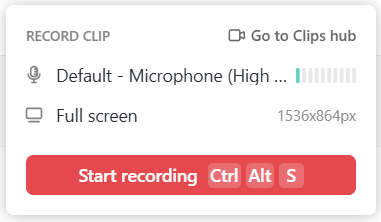
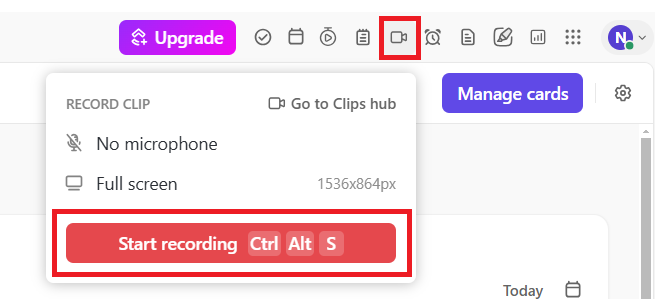
- Parcourez les options disponibles dans la fenêtre pop-up. Vous pouvez modifier les options de votre micro et choisir l'écran à enregistrer ici

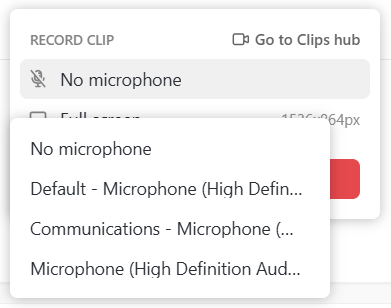
- Sélectionnez votre microphone si vous souhaitez ajouter une narration, ou choisissez Pas de microphone si vous préférez ne pas le faire

Enregistrer un commentaire audio pour améliorer vos ClickUp Clips
- Cliquez maintenant sur Démarrer l'enregistrement

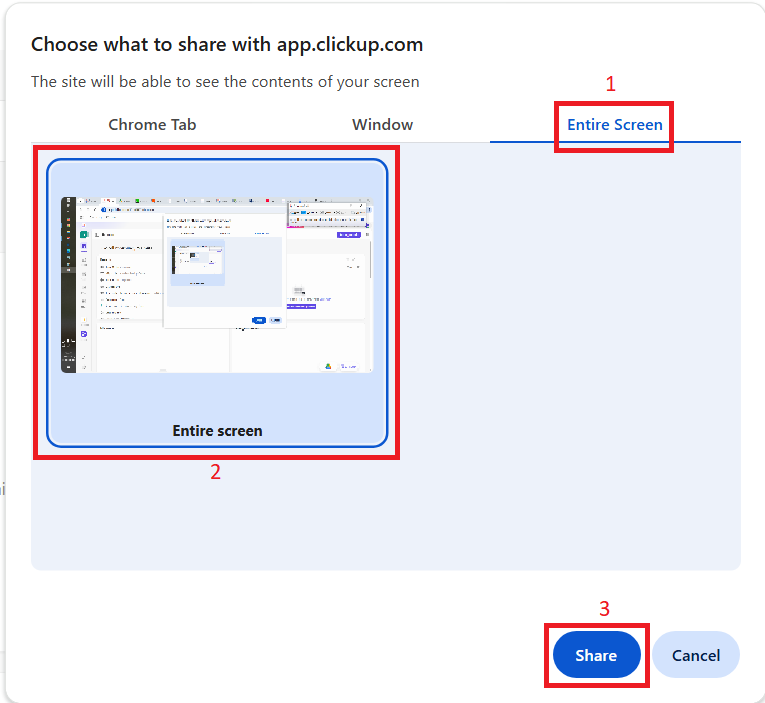
- Choisissez entre l'enregistrement de votre onglet Chrome actuel, de votre fenêtre ou de l'écran entier à partir de la fenêtre contextuelle

Obtenir des enregistrements plein écran sur ClickUp sans avoir à sauter dans Dev Tools
- Faites défiler la page web que vous souhaitez capturer après un compte à rebours de trois secondes. Si vous avez sélectionné un microphone, vous pouvez faire un commentaire tout en faisant défiler la page
- Mettez en pause ou arrêtez votre enregistrement à tout moment à partir des options situées en haut à droite de votre écran
- Cliquez sur Arrêter le partage après avoir fait défiler la page

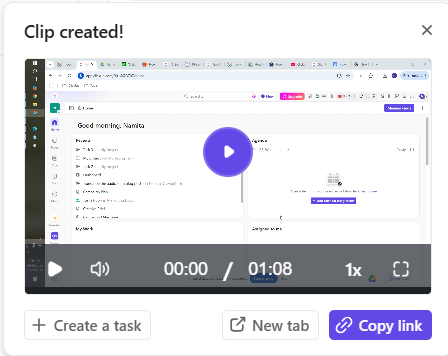
- Ouvrez votre Clip pour le partager ou le joindre à un onglet

Passez vos captures d'écran à ClickUp Clips
Tous vos Clips enregistrés sont stockés dans votre Hub Clips, ce qui vous permet d'y accéder facilement et de les gérer pour mieux.. collaboration en temps réel .

Communiquez plus rapidement avec ClickUp Clips, intégré là où vous travaillez déjà
💡Pro tip: Pendant les tests utilisateurs, utilisez ClickUp Clips pour enregistrer votre écran lorsque vous rencontrez un bug, en expliquant le problème au fur et à mesure qu'il se produit. Vous pouvez ensuite assigner la vidéo à votre développeur en tant que tâche ClickUp, ce qui facilite la transmission de commentaires clairs et exploitables.
Si les outils et extensions intégrés à Chrome constituent un bon point de départ pour réaliser des captures d'écran statiques, ils ne sont pas à la hauteur de ce que fait un enregistreur d'écran tel que ClickUp Clips, qui offre une approche plus collaborative de la capture de contenu défilant.
**A lire également les 10 meilleurs enregistreurs d'écran de l'IA en 2024
ClickUp : Pas seulement des captures d'écran, capturez tout pour le travail en un seul endroit
Alors que Chrome permet de prendre des captures d'écran défilantes avec une extension ou des solutions de contournement laborieuses, ClickUp offre une approche plus efficace et intégrée.
Avec ClickUp, vous pouvez capturer des captures d'écran à défilement pleine page et les annoter. Ajoutez à cela la puissance de l'IA pour vous aider à.. automatiser des tâches et gérer simultanément des projets et des visuels.
En outre, vous pouvez collaborer avec votre équipe sur des tâches liées à ces enregistrements sans outils supplémentaires.
Vous êtes convaincu ? Ouvrez un compte ClickUp dès aujourd'hui pour redécouvrir la commodité.