Encontrar las herramientas adecuadas para aumentar su eficacia puede resultar abrumador. ¿Cómo saber cuáles merecen su tiempo o son las más adecuadas para sus necesidades?
Por eso hemos analizado las herramientas más populares para el navegador Chrome y te ofrecemos 10 de las mejores Extensiones de Chrome para desarrolladores web ¡disponibles hoy mismo! 👨💻
En este artículo, hemos cubierto varias herramientas para desarrolladores web que te ayudarán a maximizar tu tiempo y minimizar el estrés en tu flujo de trabajo, junto con sus mejores funciones que te darán una idea de cómo cada herramienta puede aumentar tu productividad y simplificar tus procesos.
¿Cómo funcionan las extensiones de Chrome?
Las extensiones de Chrome para desarrolladores web son pequeños programas de software que pueden personalizar y mejorar la función del navegador web Google Chrome.
Estas herramientas se crearon para añadir funciones adicionales al navegador, como bloquear anuncios, gestionar contraseñas o incluso integrarse con otras apps y servicios, y ayudan a los desarrolladores a aumentar la productividad .
Para añadir una extensión a su navegador, navegue por Chrome Web Store, busque la mejor extensión de Chrome para desarrolladores que desee instalar y haga clic en el botón "Añadir a Chrome".
A continuación, tendrá acceso desde el menú de Chrome o haciendo clic en el icono de la extensión en la barra de herramientas del navegador.
Es importante tener en cuenta que sólo puede funcionar simultáneamente una extensión del mismo tipo. Por ejemplo, si tienes dos bloqueadores de anuncios instalados, sólo uno podrá bloquear los anuncios, y el primero desactivará al otro.
12 mejores extensiones de Chrome para desarrolladores web en 2024
1. ClickUp #### Lo mejor para la gestión de proyectos y el aumento de la productividad
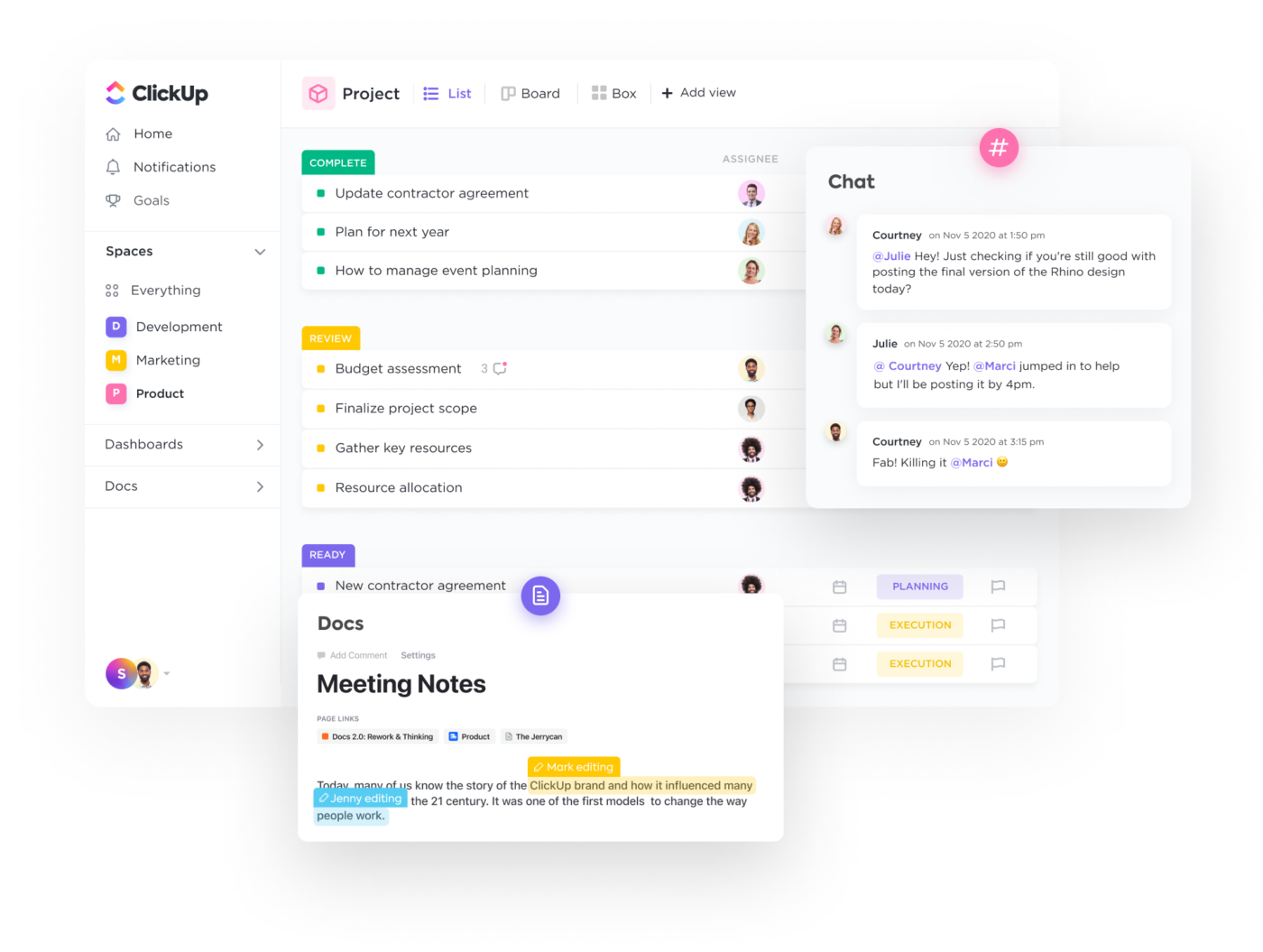
 Supervisar el proyecto
actualizaciones, gestionar flujos de trabajo y colaborar con el equipo, todo desde su entorno de trabajo de ClickUp
Supervisar el proyecto
actualizaciones, gestionar flujos de trabajo y colaborar con el equipo, todo desde su entorno de trabajo de ClickUp
Si constantemente se encuentra con poco tiempo y nadando a contracorriente para mantenerse al día con su plan de ámbito de trabajo ¡tenemos un remedio para su dolor!
ClickUp es un todo-en-uno de gestión de proyectos y el último herramienta de productividad para todos los usuarios, equipos y sectores, incluidos los desarrolladores web que buscan agilizar su flujo de trabajo desde la gestión de tareas hasta el seguimiento de problemas, elaboración de informes de incidencias y mucho más.
Está arrasando en el mundo de la productividad al ofrecer a los usuarios una plataforma totalmente personalizable con cientos de funciones funciones avanzadas incluyendo un Extensión de Chrome para conectar cinco de las funciones más necesarias en una única solución.
La extensión de Chrome de ClickUp elimina la necesidad de abrir una nueva pestaña o navegador y acelera su flujo de trabajo dándole fácil acceso a funciones clave como:
👨💻 Gestión de tareas para simplificar y organizar su flujo de trabajo
⏳Crononómetro para seguimiento del tiempo dedicado a las tareas de los desarrolladores marcar las horas facturables y mucho más
📝 Bloc de notas para capturar notas
📌 Marcador para guardar páginas
📧 Correo electrónico para adjuntar fácilmente correos electrónicos a tareas y crear tareas a partir de correos electrónicos

ClickUp Chrome Extension reúne cinco de las funciones más desconectadas de la gestión de proyectos en una app increíble. Cree tareas, controle el tiempo, guarde capturas de pantalla, marque sitios web, guarde notas y adjunte correos electrónicos, todo desde la extensión de Chrome de ClickUp
Además de la extensión de ClickUp para Chrome, puedes utilizar ClickUp para gestionar todo tipo de trabajo, comunicarte con tu equipo y tus clientes, y mantener tu trabajo controlado y organizado en todo momento.
Eche un vistazo a otras funciones clave que hacen de ClickUp la mejor opción para la gestión de proyectos y la colaboración. 👇
Mejores funciones
- /ref/* https://clickup.com/features/views Vistas personalizadas /%href/ : Elija entre más de 15 formas de ver su trabajo, incluyendo Tablero, Cronograma y vista Carga de trabajo
- %href/* https://clickup.com/custom-project-management : PLATAFORMA TOTALMENTE PERSONALIZABLE Plataforma totalmente personalizable /%href/ : Cree ClickUp para que se adapte a sus necesidades, rol y preferencias de flujo de trabajo
- /%href/* https://clickup.com/features/dashboards Panel personalizado /%href/ (elaboración de) informes en tiempo real: Cree su panel ideal y obtenga una visión general de alto nivel de sus tareas con el progreso, listas de control y mucho más
- Un conjunto de herramientas de colaboración: Documentos de ClickUp para documentar POE, comentarios y mucho más,pizarras digitales para planificar estrategias y procesos,Mapas mentales para lluvias de ideas, etc
- /%href/ https://clickup.com/features/custom-fields** Campos personalizados /%href/ y**Estado personalizado: Añada y vea fácilmente detalles importantes de un vistazo, y cree estados personalizados para cada fase de su proceso para mejorar el seguimiento del proyecto
- %href/* https://clickup.com/features/automations Automatización preconfigurada y personalizada /%href/ : Ahorre tiempo y acelere sus procesos automatizando su flujo de trabajo en ClickUp
- /%href/* https://clickup.com/download Aplicación móvil /%href/ : Acceda a ClickUp desde cualquier lugar y en cualquier momento con la app para móviles
- /Aplicación móvil https://clickup.com/integrations** Capacidades de integración /%href/ : Conectar ClickUp a más de 1.000 herramientas de trabajo, incluyendo Github, Slack, y más
- /%href/* /blog?p=42999 Plantillas para desarrolladores /%href/ y otros casos de uso: Accede a miles de plantillas para muchos casos de uso, incluyendo unPlantilla de desarrollo de sitios web de ClickUp para ayudarle a planificar, organizar y ejecutar su plan de acción
Precios
- Free Forever (incluye la extensión de Chrome)
- Ilimitado: 7 $ al mes/usuario
- Empresa: 12 $ al mes/usuario
- Empresa: Contactar para precios
 ### 2. Desarrollador Web
### 2. Desarrollador Web
Lo mejor para analizar código y depurar

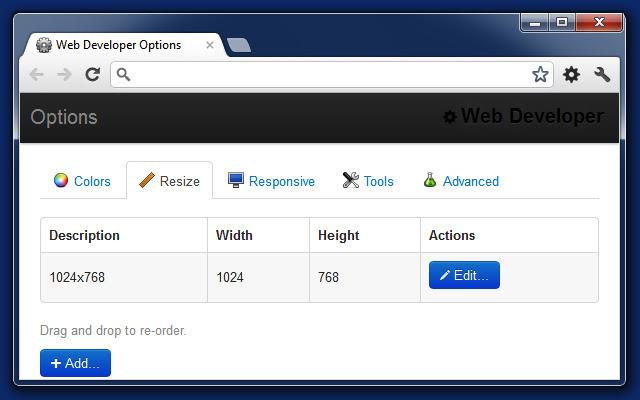
Análisis de código y depuración con la extensión de Chrome Web Developer Desarrollador web es una extensión de Chrome para desarrolladores web que añade una potente barra de herramientas a tu navegador.
Consta de varias funciones que puedes utilizar a diario, desde comprobar las dimensiones de las imágenes hasta editar CSS. También incluye otras múltiples herramientas, como un editor de formularios, un editor de cookies y mucho más, lo que la convierte en una solución completa e inigualable para el desarrollo web.
Todas estas funciones la convierten en una valiosa herramienta tanto para desarrolladores como para diseñadores web.
Mejores funciones
- Inspeccionar el Modelo de Objetos del Documento (DOM) de una página web y ver el HTML, CSS y JavaScript
- Editar en tiempo real el CSS y el JavaScript de una página web
- Desactivar funciones específicas del navegador para comprobar cómo funciona una página web en distintas condiciones
- Ajustar las dimensiones de la ventana del navegador
- Resumir diferentes aspectos de una página web
- Validar HTML, CSS y accesibilidad directamente desde la extensión
- Observar la actividad de la red y ver cómo una página web carga recursos
Precios
- Gratuito/a
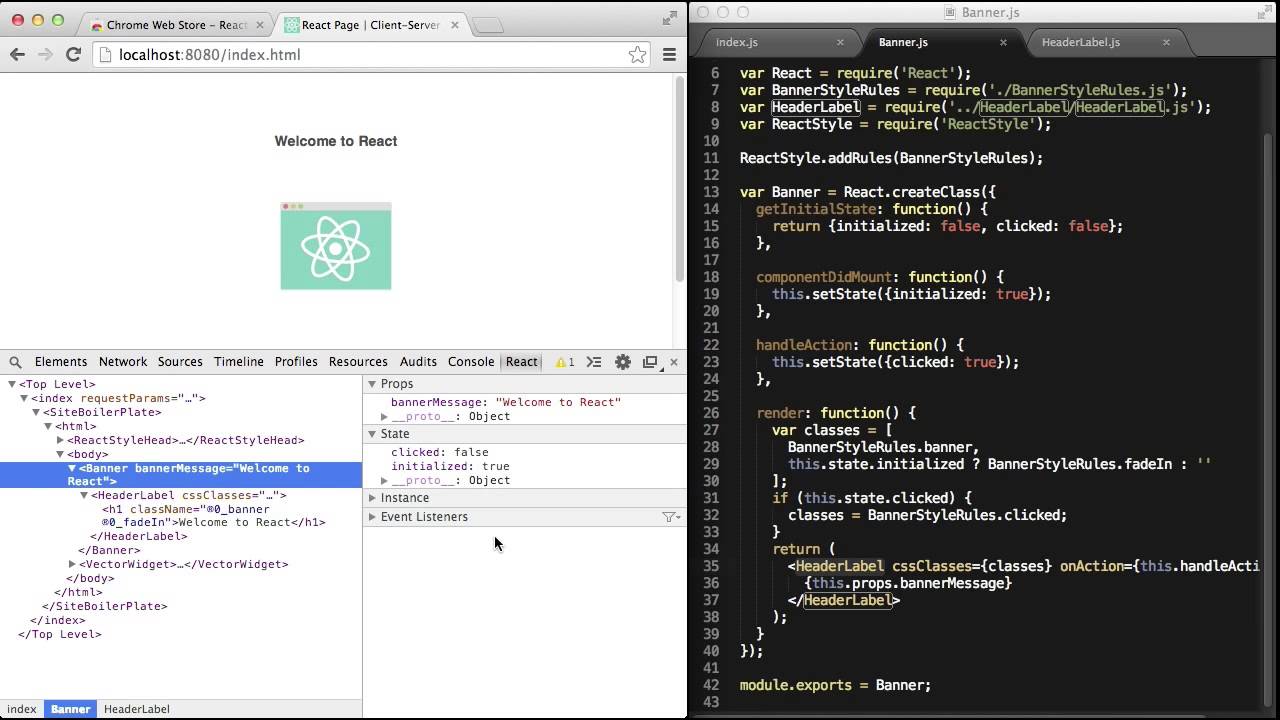
3. Herramientas para desarrolladores de React
Lo mejor para ayudar a identificar los problemas de rendimiento de su proyecto React

Identificación de problemas de rendimiento con React Developer Tools Chrome Extensio
La página Herramientas para desarrolladores de React La extensión de Chrome es útil para los desarrolladores de React y ofrece varias funciones para ayudar a los ingenieros en su trabajo y mejorar su eficiencia.
Permite a los usuarios realizar fácilmente el seguimiento de incidencias analizando el árbol de componentes de React y los accesorios, el estado y el contexto de cada componente. Este complemento muestra cuánto tiempo se tarda en renderizar componentes individuales, lo que ayuda a definir el código ineficaz y mejorarlo.
Además, para las empresas que buscan contratar desarrolladores React a distancia, adoptar esta herramienta a sus procesos ayudará a mejorar el rendimiento de su app.
Mejores funciones
- Inspeccione y modifique las propiedades y el estado de los componentes React, navegue por el árbol de componentes y vea su jerarquía y relaciones
- Determinar los cuellos de botella en el rendimiento midiendo el rendimiento de los componentes React
- Perfilar el rendimiento de sus aplicaciones React e identificar posibles problemas de rendimiento
- Ver un cronograma de cada componente: cuándo y durante cuánto tiempo lo renderizó el ordenador.
- Inspeccionar y modificar la condición de los almacenes Redux o MobX
- Depurar eventos que están siendo escuchados por componentes React
- Depurar errores en sus aplicaciones React, incluyendo trazas de pila, ubicaciones de componentes y mensajes de error
Precios
- Gratis/a
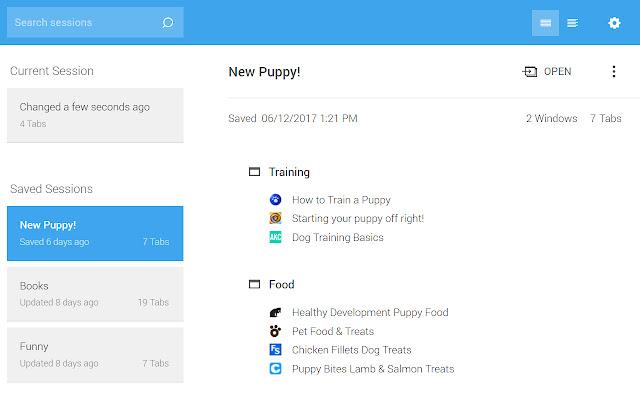
4. Compañero de sesión
Lo mejor para una gestión eficaz de pestañas y marcadores

Gestiona tus pestañas y marcadores de forma más eficaz con la extensión de Chrome Session Buddy
Todos hemos estado allí, buscando frenéticamente a través de docenas de pestañas, tratando de encontrar esa página web elusiva que necesitamos para nuestro trabajo o investigación. Es una actividad frustrante y lenta que se puede solucionar con la extensión de Chrome Session Buddy Compañero de sesión Extensión de Chrome-un ayudante de pestañas que permite a los usuarios gestionar todas las pestañas en un solo lugar y restaurar las cerradas.
Si está cansado de la sobrecarga de ventanas y quiere mejorar su navegación, pruebe esta extensión de Chrome para desarrolladores
Mejores funciones
- Guarda y organiza múltiples sesiones de navegación, incluyendo la capacidad de marcar y restaurar pestañas.
- Organiza las pestañas en grupos, cámbiales el nombre y muévelas entre ventanas
- Busca y filtra pestañas por título, URL o dominio
- Realice copias de seguridad y sincronice sesiones entre dispositivos mediante servicios de almacenamiento en la nube como Dropbox y Google Drive
- Identifique y cierre rápidamente las pestañas duplicadas
- Exportar sesiones en varios formatos, como HTML, JSON y CSV
- Importe sesiones desde marcadores u otras extensiones del navegador
Precios
- Gratis, gratuito/a
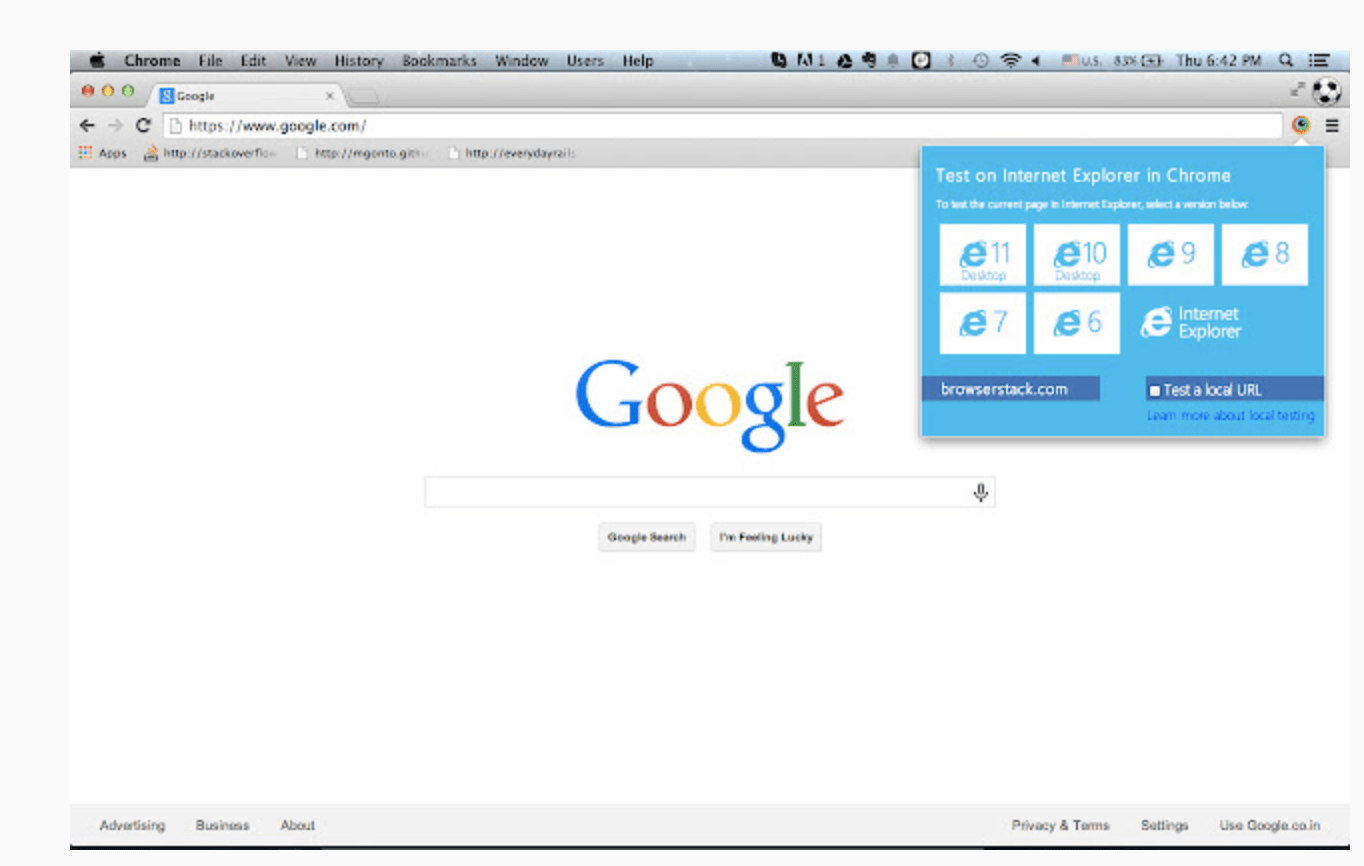
5. BrowserStack
Lo mejor para agilizar las pruebas entre navegadores

Extensión de Chrome para Browserstack BrowserStack es una solución perfecta, no sólo para los desarrolladores web, sino también para los especialistas en control de calidad.
Este complemento ahorra tiempo a desarrolladores e ingenieros de control de calidad y garantiza la compatibilidad en los principales navegadores y dispositivos. Acelera el proceso de pruebas, ya que puede evaluar simultáneamente su sitio web en 12 navegadores sin cambiar de pestaña.
Mejores funciones
- Pruebe sitios y aplicaciones web en varios navegadores y sistemas operativos.
- Simule vistas de dispositivos con múltiples tamaños y resoluciones de pantalla.
- Automatice el proceso de control de calidad en distintos dispositivos y navegadores.
Precios
- Escritorio: 29 $ por miembro/mes
- Escritorio y móvil: 39 $ por miembro/mes
- Equipo: 125 $ por miembro/mes
- Empresa: Contactar para precios
Conozca a los mejores ***Herramientas para desarrolladores de Mac* !
6. Visor CSS
Lo mejor para el análisis de propiedades CSS

Evalúa y audita los estilos y propiedades CSS de cualquier página web con la extensión de Chrome CSS Viewer
En Visor CSS La extensión de Chrome para desarrolladores resulta muy útil para ver e identificar las propiedades CSS desde cualquier parte de la página web. Ayuda a los desarrolladores a ahorrar tiempo al analizar una página web y descubrir los atributos CSS.
Con ella, puedes evaluar y auditar rápidamente los estilos y propiedades CSS de cualquier página web. Puede pasar el ratón por encima de cualquier elemento de la página, como texto, imagen o botón, y obtener un informe en un panel flotante. Presenta toda la información, incluidas fuentes, colores, efectos, etc.
Mejores funciones
- Ver e inspeccionar el CSS de una página web, incluidos los estilos aplicados a elementos individuales y los valores de las propiedades CSS
- Seleccionar y extraer colores de una página web en diferentes formatos
- Ver el modelo de caja de un elemento, incluidas sus dimensiones exactas, el relleno, los bordes y los márgenes
- Ver la posición, el tamaño y el orden de apilamiento de los elementos de una página web
- Genere código CSS para los elementos seleccionados y cópielo en el portapapeles
Precios
- Gratis, gratuito/a
Check out these **Extensiones de Chrome para Inteligencia Artificial !
7. ColorZilla
Lo mejor para el selector de color avanzado y generador de degradado

Extraer colores de cualquier objeto de la página con la extensión de Chrome ColorZilla ColorZilla es una de las mejores extensiones de Сhrome para desarrolladores y diseñadores gráficos.
Este analizador de color de páginas web te permite hacer clic en cualquier parte de la página web y obtener el código de color exacto e incluso más. Entre las funciones adicionales está la posibilidad de elegir colores de objetos Flash y un analizador de degradados CSS.
Y con los atajos de teclado, puedes autocopiar fácilmente el color generado al portapapeles y pegarlo en otro lugar. Ayuda a mejorar la flujo de trabajo del diseño gráfico y ahorra tiempo a la hora de buscar entre distintas paletas para encontrar el color perfecto.
Mejores funciones
- Extraiga colores de cualquier objeto (fondo, imágenes, botones, texto y enlaces) de la página, incluso de elementos dinámicos, y vea sus valores en RGB, Hex y otros formatos
- Analizar la paleta de un sitio web para determinar los colores más predominantes
- Generar varios degradados CSS, incluyendo diagonales, radiales, horizontales, verticales y opciones complejas de varias paradas
Precios
- Gratis, gratuito/a
8. Generador Lorem Ipsum
Mejor utilizado para la creación de texto de forma predeterminada, por defecto

Cree textos predeterminados para páginas web con la extensión de Chrome Lorem Ipsum Generator
Escribir textos finales por adelantado puede ser innecesario y contraproducente a la hora de crear un prototipo de página web.
Para ahorrar tiempo, puede añadir un texto predeterminado/a escrito por la extensión de Chrome Generador Lorem Ipsum Extensión de Chrome en su lugar.
Esta extensión de Chrome es una solución pragmática para tareas tediosas, como rellenar páginas web con texto de marcador de posición.
Mejores funciones
- Genera texto de marcador de posición Lorem Ipsum en varias longitudes y formatos, incluidos párrafos, títulos y listas
- Ajuste el número de palabras o caracteres del texto creado según las necesidades del usuario
Precios
- Gratis, gratuito/a
9. Hiver
Lo mejor para la colaboración productiva en equipo y la automatización del servicio al cliente

Gestionar el correo electrónico y mejorar la colaboración con la extensión de Chrome Hiver Hiver es un solución de colaboración y gestión del correo electrónico para equipos que comparten una o varias cuentas de Gmail.
Este asistente personal de Gmail basado en navegador mejora la visibilidad de las bandejas de entrada y permite a los equipos colaborar en correos electrónicos, asignar mensajes a una persona específica y realizar un seguimiento de las actividades de la bandeja de entrada.
Mejores funciones
- Comparte una bandeja de entrada de correo electrónico y gestiona correos electrónicos dentro de Gmail
- Asigna y resuelve correos electrónicos de forma conjunta, con la posibilidad de añadir comentarios, rótulos y notas a los correos electrónicos
- Crear y utilizar plantillas de correo electrónico para responder a las preguntas más frecuentes
- Cuando se abren correos electrónicos y se hace clic en ellos, observar la ubicación del destinatario y los detalles del dispositivo
- Gestione su equipo de ventas y realice un seguimiento de las interacciones con los clientes.
- Establezca recordatorios de correo electrónico de seguimiento para no perderse nunca un mensaje importante
Precios
- Lite: 15 $ por miembro/mes
- Pro: 39 $ por miembro/mes
- Elite: 59 $ por miembro/mes
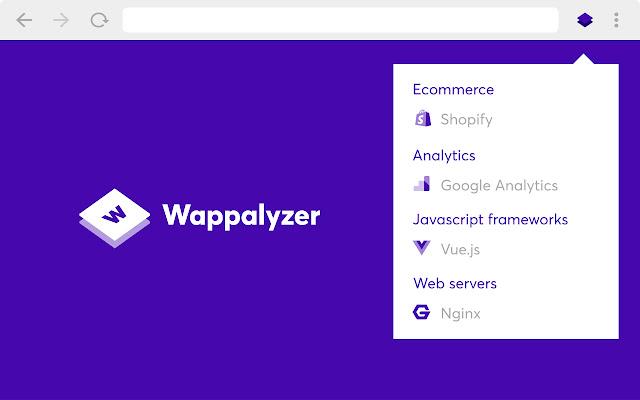
10. Wappalyzer
Lo mejor para la pila de tecnología de sitios web, herramientas e integraciones revelan

Analiza la estructura, el diseño y los elementos de diseño de un sitio web con la extensión de Chrome Wappalyzer Wappalyzer es una extensión de Chrome muy útil para cualquier desarrollador web que desee analizar sitios web.
Como si de un detective se tratara, esta extensión del navegador inspecciona y analiza el código y ofrece un desglose de todas las plataformas, frameworks y sistemas de gestión de contenidos utilizados dentro de las páginas web.
Mejores funciones
- Identificar las tecnologías utilizadas en un sitio web, incluido el sistema de gestión de contenidos (CMS), la plataforma de comercio electrónico, las bibliotecas JavaScript, los lenguajes de programación del lado del servidor, el marketing, las herramientas de análisis y las pasarelas de pago, etc
- Acceder a la información en un formato de fácil lectura, con la posibilidad de ver una lista de tecnologías y sus versiones
- Analizar la estructura, el diseño y los elementos de diseño de un sitio web
Precios
- Principiante: 149 $ al mes (1 usuario)
- Equipo: 249 $ al mes (5 usuarios)
- Empresa: 449 $ al mes (15 usuarios)
- Empresa: 849 $ al mes (50 usuarios)
11. UX Check
Lo mejor para diagnosticar problemas de usabilidad de sitios web

Diagnóstico de problemas de usabilidad de sitios web con la extensión de Chrome UX Check Comprobación de UX es una herramienta de extensión para desarrolladores web que permite identificar y solucionar los problemas de experiencia de los usuarios finales en cualquier sitio web.
Hace una de las mejores extensiones de Chrome para desarrolladores y pruebas de usabilidad porque proporciona un análisis en profundidad de elementos del sitio web como el diseño, la navegación y la legibilidad.
Mejores funciones
- Realice un análisis rápido de la usabilidad y la experiencia del usuario de un sitio web, incluidos su diseño, navegación y diseño general
- Defina los elementos que no cumplen la heurística, añada comentarios yrealizar grabaciones de pantalla
- Exporte su análisis en formato docx para compartirlo con su equipo técnico
Precios
- Free para uso personal y comercial
12. Tailscan

vía Tailscan_
¿Te cuesta visualizar los estilos CSS de Tailwind? Tailscan actúa como tu asistente de diseño en el navegador e inspector para Tailwind. Edita las clases de Tailwind directamente en la página, observa el impacto visual al instante y ajusta el diseño con precisión de píxel.
Puedes analizar y aprender de las clases Tailwind utilizadas en cualquier página web para aprender nuevos patrones de diseño. Incluso con conocimientos básicos de diseño, Tailscan permite a los desarrolladores crear interfaces de usuario asombrosas.
Mejores funciones
- Vea los cambios de diseño reflejados en directo a medida que modifica las clases, eliminando la necesidad de cambiar entre el navegador y el editor de código
- Convierte sin esfuerzo elementos HTML en componentes reutilizables de Tailwind
- Ahorra tiempo iterando y depurando diseños Tailwind
Precios
- Licencia mensual: 15 $/mes (para 3 dispositivos)
- Licencia anual: 120 $/año (para 3 dispositivos)
- Licencia perpetua: 249 $ (para 3 dispositivos)
Preguntas más frecuentes sobre las extensiones de Chrome
¿Qué herramientas necesito como desarrollador?
Editor de texto, control de versiones, entorno de programación y depurador son algunas de las herramientas más esenciales para el desarrollo web. A continuación, céntrate en las herramientas de Сhrome para desarrolladores web que te ahorrarán tiempo y te mejorarán la vida.
¿Cómo puedo añadir extensiones de desarrollador a Chrome?
Navega hasta Google Chrome Web Store, busca las mejores extensiones de Сhrome para desarrolladores que quieras instalar y haz clic en el botón "Añadir a Chrome".
¿Puedes utilizar dos extensiones de Chrome a la vez?
Sólo puede funcionar simultáneamente una extensión del mismo tipo.
Ahorra tiempo y haz tu vida más fácil con las extensiones de Chrome
En pocas palabras, las herramientas para desarrolladores web, como las extensiones de Chrome mencionadas anteriormente, son armas secretas para acabar con la interminable lista de tareas pendientes y conquistar los retos de código rápidamente.
Ahorra tiempo y hazte la vida más fácil: utiliza estas extensiones de Chrome junto con una herramienta de gestión de proyectos y de programación herramienta de desarrollo de software como ClickUp para realizar tu lista de control de desarrollador web, supervisar el progreso, realizar un seguimiento de las metas y gestionar tus tareas sin necesidad de cambiar constantemente de pestaña 🧑💻⚡️ /img/ https://clickup.com/blog/wp-content/uploads/2022/05/ClickUp-Blog-Simple-CTA.png ClickUp Blog Simple CTA /%img/ ---
Guest Writer:

vitalii Makhov es el Consejero Delegado de DOIT Software, una empresa de software
/%img/ https://doit.software/_ agencia de aumento del personal informático /%href/
_. DOIT Software team is passionate about building remote teams and solving business challenges for startups, product companies, and digital agencies