En el mundo digitalizado de hoy en día, un sitio web diseñado con gusto es imprescindible. Es más probable que los clientes potenciales se conviertan si tiene un sitio web bien diseñado que si tiene una plataforma sencilla.
Afortunadamente, el panorama actual del diseño web permite a cualquiera crear su propio sitio web. Esto se debe a la interminable lista de sitios web que existen herramientas de diseño disponibles. Sin embargo, cada una de ellas exige unos conocimientos y unas habilidades diferentes.
Teniendo en cuenta esta premisa, puede resultar complicado elegir las mejores herramientas de diseño web. En este artículo, te explicamos qué debes buscar en las herramientas de diseño web y cuáles son las mejores herramientas de diseño web para 2024.
Vamos a ello.
¿Qué debes buscar en las herramientas de diseño web?
Dado el número de herramientas de diseño web disponibles en el mercado, puede resultar difícil elegir la que mejor se adapte a tus necesidades. Entonces, ¿qué es exactamente lo que debe buscar para ayudar a maximizar su productividad y la eficacia del tiempo?
Plantillas
La primera es la disponibilidad de plantillas listas para usar que no requieran conocimientos avanzados de diseño web. Lo mejor es una herramienta que disponga de plantillas adecuadas, ya que así será más fácil empezar y se hará una idea del aspecto que tendrá su sitio web.
EL CENTRO DE PLANTILLAS DEFINITIVO Centro de plantillas de ClickUp está repleto de plantillas útiles para equipos de diseño de diseño, gestores de proyectos y por cualquier otro motivo que aumente su productividad.
Personalización
Otra función que debe tener en cuenta es la personalización. Esta función le permite equipo de diseño para ajustar el diseño web y hacerlo único a sus necesidades. La personalización garantiza que su sitio web no tenga un aspecto idéntico al de sus competidores. Con las funciones de personalización, es más fácil trabajar en el reconocimiento de su marca y su identidad visual.
Integraciones
Además de todo esto, quieres una herramienta de diseño web con integración de sistemas. Usted quiere una herramienta que sea compatible con su actual sistema de gestión de contenidos, ya que entonces se hace más fácil importar nuevos contenidos sin comprometer el rendimiento de su sitio.
Opciones
Además, busque herramientas de diseño web que ofrezcan una gran cantidad de opciones para fuentes y gráficos. La tipografía es la mejor manera de crear una identidad visual para tu sitio web. Con un montón de opciones, te resultará relativamente más fácil expresar tu estilo y, posiblemente, destacar.
Interfaz
Por último, usted quiere una herramienta de diseño web con una interfaz sencilla pero potente. Esto último le ahorrará muchos dolores de cabeza y lagunas, permitiéndole centrarse únicamente en el diseño del sitio web en lugar de pasar incontables horas averiguando cómo funciona la herramienta.
Las 10 mejores herramientas de diseño web para que 2024 sea tu año más creativo
En el pasado, los diseñadores web tenían que escribir manualmente y construir sus sitios web utilizando código HTML y CSS y javascript. Afortunadamente, esto ya no es así. Con las mejores herramientas de diseño web, podrás dar vida a tus ideas fácilmente.
Aquí tienes un resumen de las herramientas de diseño web más populares recursos de diseño y herramientas que te resultarán útiles en el futuro.
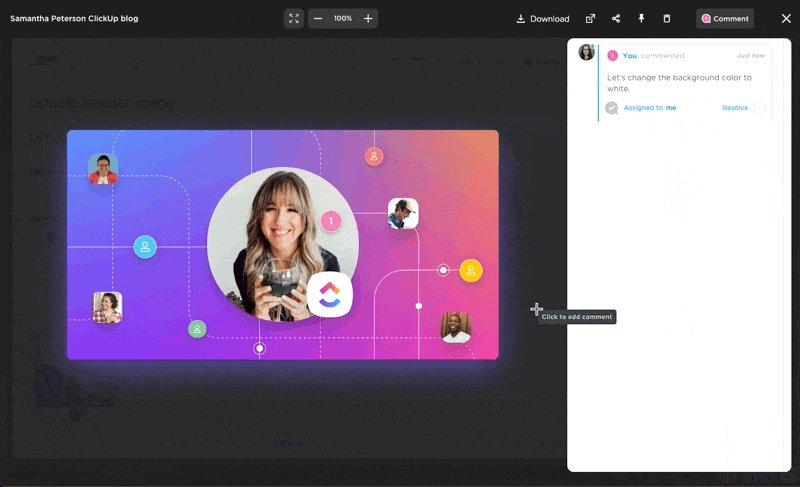
1. ClickUp 
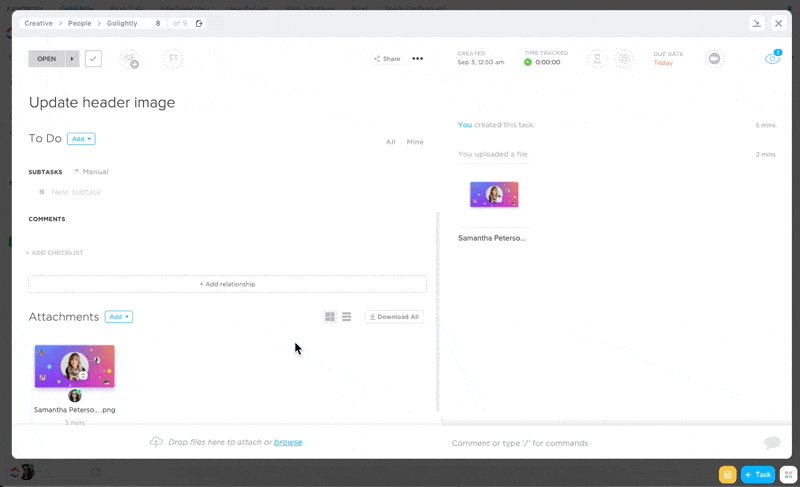
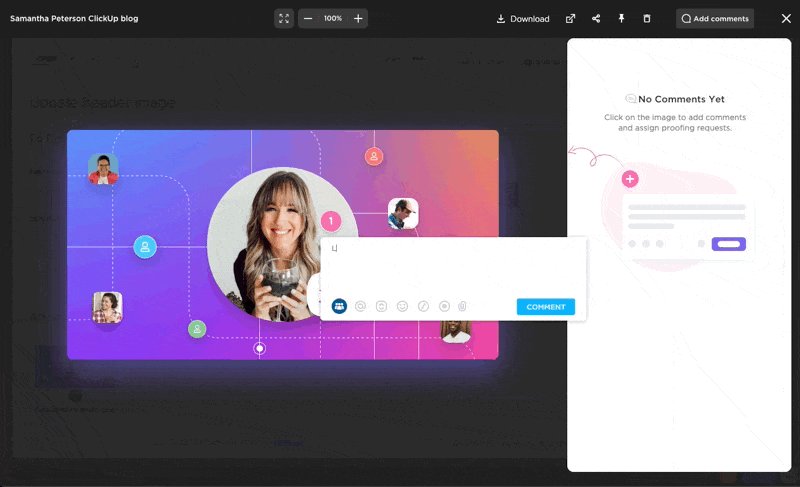
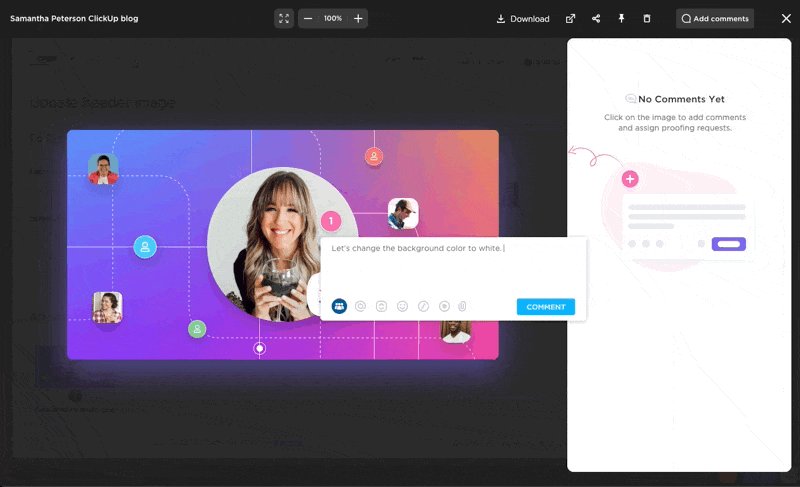
Anote fácilmente imágenes en ClickUp y deje o asigne comentarios a su equipo de diseño
Si está buscando una herramienta de gestión de diseño todo en uno que agilice sus procesos de diseño, ClickUp es la solución proceso de diseño clickUp es la herramienta de diseño web que necesita, ya que le ayuda a compartir información y a maximizar los recursos de su equipo.
Con esta plataforma, podrá ver todos sus proyectos de diseño, realizar un seguimiento y mejorar la eficacia de su equipo de diseño, agilizar el proceso de diseño e integrar todas sus herramientas de diseño favoritas.
ClickUp utiliza sus sólidas funciones de gestión de proyectos y las combina con lo último en colaboración en proyectos herramientas para mantener a los equipos de diseño en la misma página.
Funciones:
- Vista Todo Todo que permite a los espectadores ver todo, independientemente de dónde se encuentran en la jerarquía
- Espacios, carpetas y listas donde se pueden organizar los equipos y departamentos de diseño
- Tareas personalizables junto con subtareas anidadas y listas de control para el último flujo de trabajo del proyecto
- Edición en tiempo real para una colaboración eficaz en equipo
- Anotación de PDF e imágenes funciones
- Automatizaciones ClickUp para ahorrar tiempo utilizando recetas de automatización predefinidas que incluyen más de 50 acciones, desencadenantes y condiciones
- Mapas mentales le ayudan a crear hermosos esquemas visuales a partir de un lienzo en blanco o de tareas existentes
- Cientos de plantillas para uso de los equipos
- Fácil integración con más de 1.000 de sus herramientas favoritas
Pros:
- ClickUp es compatible con más demás de 1.000 integraciones
- Formación gratuita/a
- soporte 24 horas
- Personalización de alto nivel
- El modo sin conexión le permite tener el trabajo terminado sin conexión (a internet)
- ClickUp aplicaciones móviles te permite llevar tu trabajo a cualquier parte en cualquier momento
Contras:
- El alto grado de personalización puede resultar abrumador para los usuarios noveles
Precios:
- Gratis Forever (Gratis para siempre)
- Ilimitado: 7 $ al mes por usuario
- Empresa: 12 $ al mes por usuario
- Empresa: Contactar para precios
Valoraciones y reseñas:
- G2: 4,7/5 (2.000+ opiniones)
- Capterra: 4,7/5 (2.000+ opiniones)
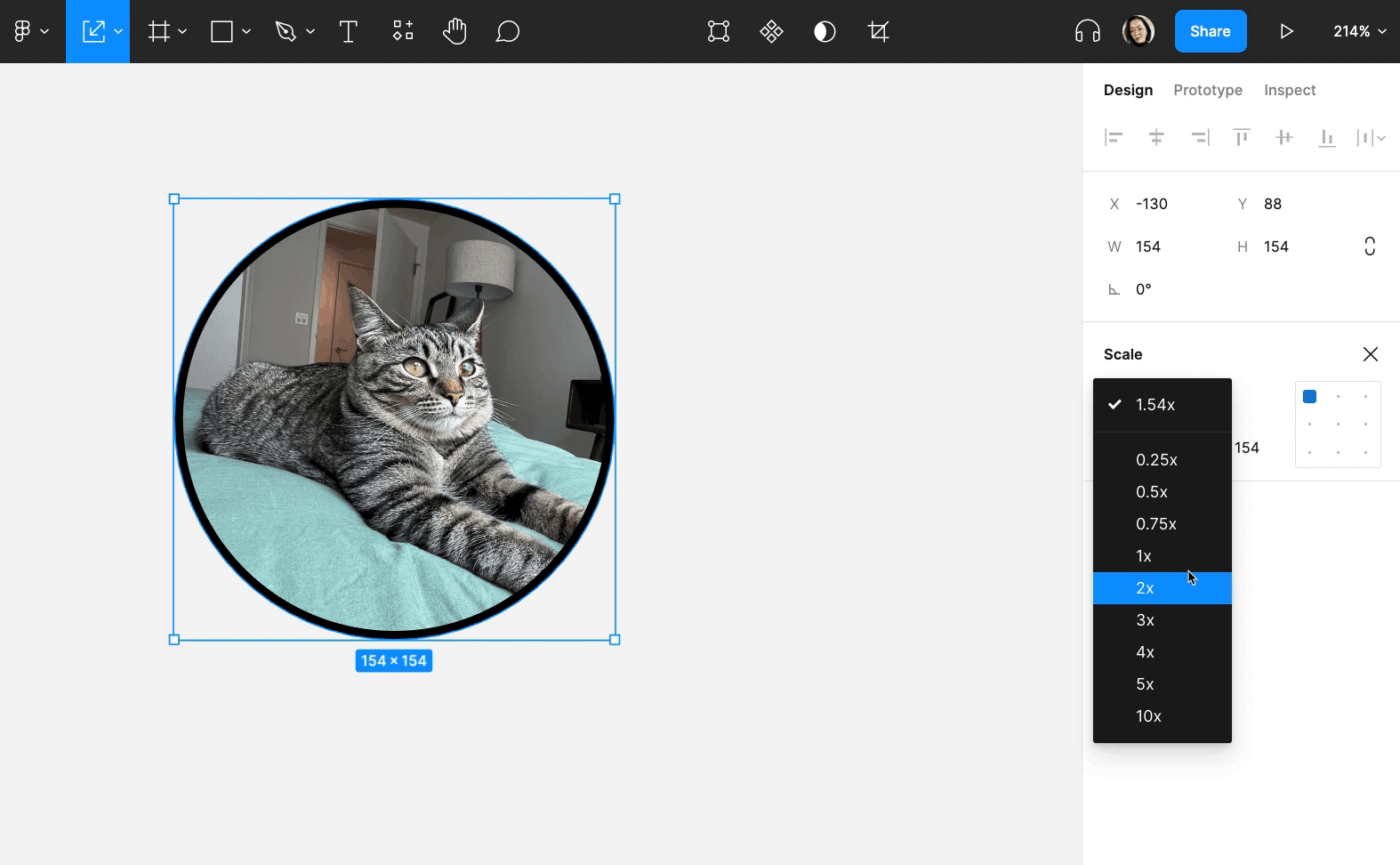
2. Figma

A través de Figma Figma es una plataforma de diseño "todo en uno" que conecta a todos los participantes en el proceso de diseño para que todos los miembros del equipo puedan ofrecer productos más rápidamente. Su software de diseño web es excelente para la creación de prototipos y sistemas de diseño.
Una vez registrado en Figma, tendrás acceso a la herramienta asociada de la empresa, FIGJAM. Esta última funciona como una herramienta de pizarra en línea desde la que los equipos de diseño pueden colaborar y correlacionar los procesos de diseño.
En retrospectiva, parece que Figma se creó para el futuro de la web.
Funciones:
- API
- Animación
- Herramientas CAD
- Herramientas de colaboración
- Comentarios/Notas
- Importación y exportación de datos
- Gestión de diseño
- Plantillas de diseño
- Inicio de sesión único
- Edición de imágenes
- Pruebas de rendimiento
- /ref/ /blog?p=46102 Pruebas de usabilidad /%href/
Pros:
- Capacidades infinitas
- Figma puede utilizarse para crear prototipos de apps y maquetas para el equipo de producto
- Ligero
- Gran cantidad de widgets que puedes utilizar para organizar talleres memorables
- Soporte para un entorno de diseño colaborativo
Contras:
- Curva de aprendizaje pronunciada
- Sin aplicación móvil
Precios:
- Free para hasta 2 editores y 3 proyectos
- Profesional: 12 $ por editor/mes (facturación anual) y 15 $ por editor/mes (facturación mensual)
- Organización: 45 $ por editor/mes (facturación anual)
Valoraciones y reseñas:
- G2: 4,7/5 (729 reseñass)
- Capterra: 4.7/5 (549 reseñas)
3. Canva
 Creador de sitios web Canva
Canva ofrece a los diseñadores web una variedad inigualable de categorías gráficas y miles de plantillas creadas por profesionales que deberían servir incluso a un aficionado para empezar. Y con el Creador de sitios web de Canva, crear sitios web de una página para eventos, carteras, tiendas y mucho más es muy fácil.
Creador de sitios web Canva
Canva ofrece a los diseñadores web una variedad inigualable de categorías gráficas y miles de plantillas creadas por profesionales que deberían servir incluso a un aficionado para empezar. Y con el Creador de sitios web de Canva, crear sitios web de una página para eventos, carteras, tiendas y mucho más es muy fácil.
Lo mejor es que es gratis, gratuito/a.
Además, la plataforma en línea está alojada en la nube y se puede acceder a ella desde cualquier ubicación utilizando cualquier dispositivo con conexión (a internet). Puedes usar Canva en un navegador web o como app, descargable para Mac, PC, Chromebook, iOS o Android.
Si buscas una herramienta de diseño web para la edición rápida de imágenes y vídeos, o para crear un sitio de una sola página, Canva es la herramienta que necesitas. Si deseas que el público participe en el sitio que has creado, también puedes utilizar Canva Insights, que te ofrece análisis básicos.
Funciones:
- Biblioteca deplantillas para equipos
- Diseño adaptable
- Colaboración en tiempo real
- Plantillas de una página para sitios web personalizados
- Análisis con Canva Pro
Pros:
- La descarga del proyecto creado es rápida y fiable
- Los usuarios pueden seleccionar fácilmente una plantilla y empezar a editarla sin ningún retraso
- No se necesitan conocimientos previos de diseño
- Excelentes recursos de aprendizaje para su herramienta de diseño y sistemas de diseño en general
- Impresionante conjunto de nuevas herramientas como Canva Website Builder
- Interfaz intuitiva que facilita el trabajo a los diseñadores aficionados
- Software de diseño web fácil de usar
Contras:
- La versión gratuita tiene marcas de agua que prohíben a los usuarios descargar o seguir editando los diseños
- Al descargar varios archivos, se comprimen automáticamente en un archivo zip
- Incidencias ocasionales, ya que Canva es una aplicación web completa
Precios:
- Gratis
- Canva Pro: 12,99 $ al mes o 119,99 $ al año para un usuario
- Canva for Team: 14,99 $ al mes o 149,90 $ al año para los cinco primeros usuarios
Valoraciones y reseñas:
- G2: 4,7/5 (3.771 opiniones)
- Capterra: 4.7/5 (10.833 críticas) **Conoce más alternativas a Canva !
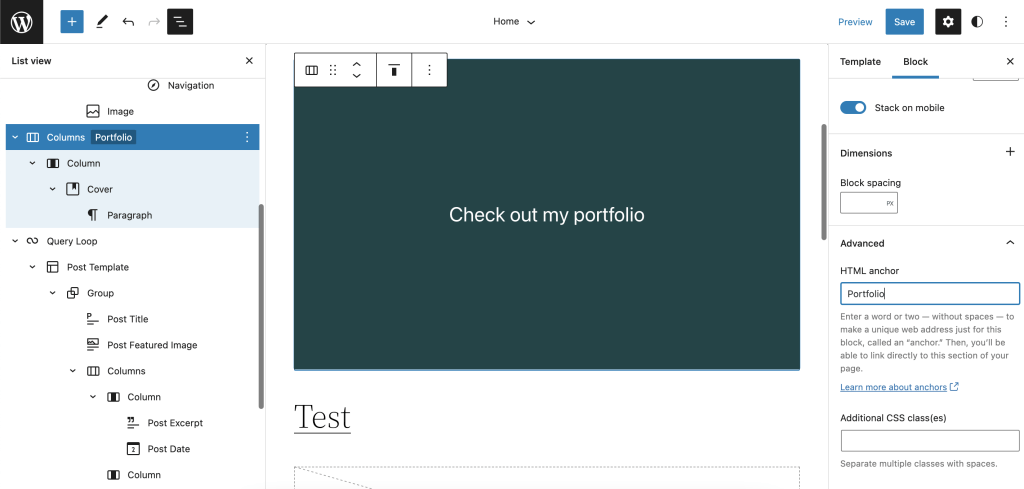
4. WordPress

A través de WordPress.org WordPress se ha ganado la reputación de ser la solución de software de diseño web por ser el motor de casi la mitad de Internet. Los usuarios tienen la opción de elegir entre WordPress.org o WordPress.com, ambos basados en las mismas herramientas de software de diseño web, pero con algunas diferencias clave.
La primera es una plataforma autoalojada, lo que significa que el usuario aloja su sitio web en un proveedor de alojamiento. Por otro lado, WordPress.com está alojado en Automattic.
En retrospectiva, WordPress se destaca como el mejor programa gratuito/a de diseño web software para blogs para principiantes.
Funciones:
- Realidad aumentada
- Diseño personalizado
- Búsqueda por voz
- Modo de accesibilidad para widgets
- Tipos de contenido personalizados
- Publicación integrada de noticias y blogs
- Seguridad gestionada del sitio web
- Soporte para PHP 8
- Modo oscuro
Ventajas:
- Relativamente barato
- Fácil de usar para principiantes
- Los sitios web creados con WordPress funcionan bien en distintos dispositivos
- Altamente modular con miles de plugins y temas
- Los usuarios pueden crear casi cualquier tipo de sitio web
- WordPress está diseñado para ser adaptable desde el primer momento
- SEO-amigable de forma predeterminada/a, por defecto
Contras:
- Problemas de actualización del software de diseño web
- Alto coste de personalización
- Posibles vulnerabilidades de seguridad
- Optimizar la velocidad del sitio puede resultar complicado
Precios:
Los precios de WordPress.org varían con respecto a los de WordPress.com. WordPress.org es gratis, gratuito/a. Sin embargo, hay costes adicionales, como la compra de diferentes planes de alojamiento para sus herramientas de diseño.
WordPress.com tiene cinco planes de precios.
- Free: gratis, gratuito/a
- Personal: 4 $ al mes, facturados anualmente
- Premium: 8 $ al mes, facturados anualmente
- Business: 25 $ al mes, facturados anualmente
Valoraciones y reseñas:
- G2: 4,4/5 (2.387 opiniones)
- Capterra: 4,6/5 (1.414 opiniones)
5. Adobe

vía Adobe Aunque relativamente nuevo en el panorama del software de diseño web, Adobe se ha convertido en una opción natural para diseñadores gráficos y web . Esta maqueta de diseño web y la herramienta de creación de prototipos permiten a los diseñadores idear y colaborar en distintos proyectos.
Con Adobe Photoshop y Adobe Illustrator en su conjunto de herramientas de software de diseño web, su popularidad entre los diseñadores se traduce en numerosos tutoriales y recursos en la web que te ayudarán a empezar. Esto es especialmente útil cuando usted está buscando ayuda Adobe Photoshop con la herramienta de diseño de interfaz de usuario.
La herramienta de diseño y desarrollo web adaptable facilita la creación de hermosos sitios web personalizados para cualquier navegador o dispositivo. La herramienta de diseño también ayuda a quienes desean crear diseños web con capacidad de respuesta.
Funciones:
- Colaboración
- Sistema de diseño wireframing
- Proptipos interactivos para el proceso de diseño web
- Interfaz de usuario rediseñada y moderna, más ágil y despejada
- Acceso a sugerencias de código
- Soporte multimonitor para Windows
- Ayudas visuales para reducir errores y acelerar el desarrollo de sitios web
- Soporte Git
Pros:
- Gran reputación como solución integralHerramientas de diseño UX
- Perfecta integración con otras herramientas
- Buen rendimiento incluso con archivos de gran tamaño
Contras:
- Adobe sólo tiene una opción de prueba gratuita/a para sus herramientas de desarrollo web
- No dispone de funciones de colaboración en tiempo real para el diseño web
Precios:
- Gratis: 1 usuario al mes
- Adobe Dreamweaver Single App: $20.99/mes
- Business:35,99 $/mes por licencia
- Creative Cloud Todas las aplicaciones: 54,99 $/mes
Valoraciones y reseñas:
- G2: 4,6/5 (34.327 opiniones)
- Capterra: 4,8/5 (1.733 opiniones)
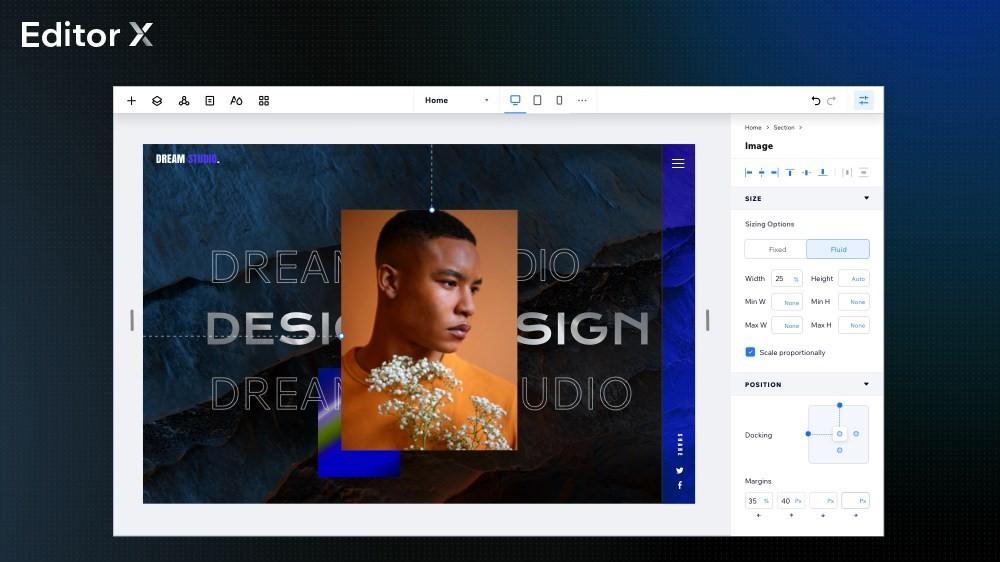
6. Wix

vía Wix Editor X Diseño Wix es una herramienta para desarrolladores de sitios web que le permite diseñar, gestionar y hacer crecer su presencia en línea en función de sus necesidades y especificaciones. Como desarrollador web, usted tiene tres opciones para la construcción de sitios web: Wix Editor, Wix Artificial Design Intelligence (ADI), y Velo by Wix.
Con Wix Editor, obtendrá un constructor de sitios web fácil de usar con capacidad de arrastrar y soltar y una gran cantidad de plantillas personalizables que se adaptan perfectamente a los principiantes en el diseño web.
Por otro lado, ADI es un creador de sitios web autónomo que ayuda a desarrollar un sitio web completo después de que los usuarios envíen sus preferencias de usuario. Pero este constructor de sitios web es clave para WYSIWYG con funciones de arrastrar y soltar.
Por último, con Velo de Wix, los usuarios obtienen una plataforma de código abierto en la que pueden crear sofisticadas aplicaciones de desarrollo web. Esta plataforma es ideal para desarrolladores web independientes que buscan crear una experiencia de usuario de sitio web personalizada.
Si necesitas un constructor de sitios web intuitivo y una herramienta práctica con una matriz de planes de precios asequibles, entonces Wix es la plataforma para ti. Puede elegir entre más de 500 plantillas personalizables prediseñadas.
Funciones:
- Pagos en línea integrados
- Equipo de ventas multicanal ideal para eCommerce
- Infraestructura y herramientas SEO para crear sitios web fácilmente
- Herramientas de accesibilidad integradas
- Herramientas de anillado gratuitas/a
- Análisis y (elaboración de) informes con la herramienta de diseño
Pros:
- Wix es fácil de usar y no requiere conocimientos previos de desarrollo web o código
- Plan de precios asequible con un programa de herramientas gratuito/a
- Los sitios web de Wix tienen los tiempos de carga más rápidos del ecosistema, lo que convierte a esta herramienta de diseño en la mejor opción para crear sitios web responsivos
- El Asistente SEO de Wix proporciona consejos útiles para optimizar tu sitio web
- Sencillo editor de arrastrar y soltar para diseñadores web aficionados o experimentados
Contras:
- Personalización limitada, ya que los usuarios no tienen acceso al código del sitio web
- Las funciones son limitadas, por lo que Wix no es recomendable para usuarios que tengan un blog o una tienda online
- Los usuarios no pueden cambiar de tema sin perder antes su contenido
Precios:
- Combinado: $18 al mes
- Ilimitado: $23 al mes
- Pro: 28$ al mes
- VIP: $47 al mes
Wix también ofrece algunos planes Business y eCommerce. Estos incluyen:
- Business Básico: $28 al mes
- Business Unlimited: $33 al mes
- Business VIP: $56 al mes
- Empresa: $500 al mes
Valoraciones y reseñas:
- G2: 4.4/5 (9.159 opiniones)
- Capterra: 4.4/5 (1.545 opiniones)
mira esto
el blog /blog?p=125984 alternativas a Wix /%href/
!
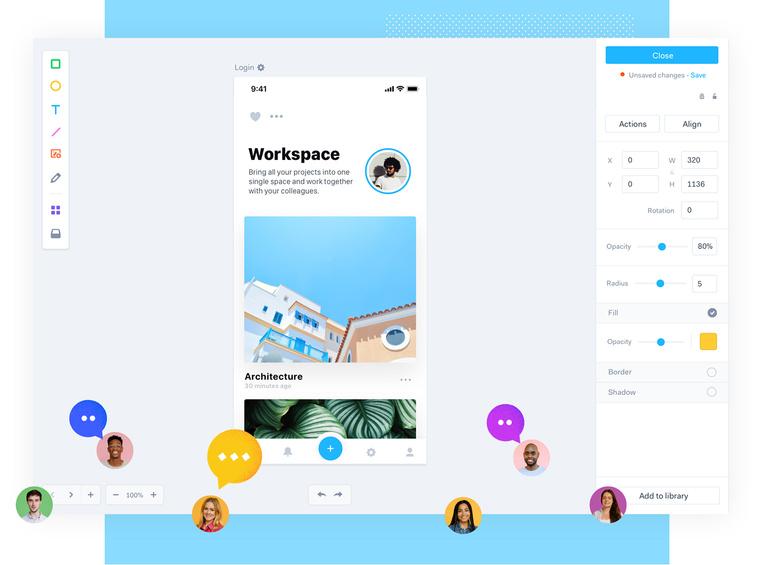
7. Marvel

Vía Marvel Si está buscando herramientas de software de diseño web que ofrezcan una rápida creación de prototipos, pruebas y entrega al mercado, entonces Marvel es la herramienta para usted. De los constructores de sitios web de la lista, esta herramienta viene con un diseño intuitivo y una función de creación de prototipos que hace que el wireframing, el diseño y la creación de prototipos sean relativamente rápidos.
Los equipos de diseño pueden generar instantáneamente especificaciones de diseño y conectar integraciones que potencian su flujo de trabajo de diseño .
Sin curva de aprendizaje y sin necesidad de software de diseño web, Marvel es una excelente opción para los aficionados que empiezan. Los usuarios tienen a su disposición una biblioteca accesible de plantillas y recursos que eliminan la complejidad del proceso de diseño.
Marvel facilita considerablemente la transformación de una maqueta de diseño en prototipos interactivos en línea sin escribir una sola línea de código.
Funciones:
- Plantillas personalizables y fáciles de usar en toda la herramienta de diseño
- Plantillas de marca personalizables para diferentes elementos web
- Iconos predefinidos premium que se pueden utilizar en su diseño web
- Se pueden incluir fuentes intermedias en las imágenes
Pros:
- Flujo de trabajo entre capturas de pantalla
- Interfaz de usuario limpia y sencilla con elementos web de diseño automático
- Los usuarios pueden enviar un enlace al proyecto a los clientes para acceder fácilmente a los prototipos
- La mayoría de las funciones son gratuitas, lo que la hace especialmente útil para nuevos diseñadores, estudiantes y organizaciones sin ánimo de lucro
- Basada en web para que los usuarios puedan acceder a la app desde cualquier lugar con conexión (a internet)
Contras:
- Dificultades para crear grupos dentro del prototipo
- La animación en Marvel no es tan fluida como en otras plataformas
- El software de diseño web no tiene opciones offline
- No hay opciones de anotación
- Funciones de animación limitadas para el diseño web
Precios:
La herramienta de desarrollo web ofrece 5 opciones con la posibilidad de iniciar también una (versión de) prueba gratuita.
- Free (1 usuario, 2 proyectos activos):$0
- Pro (1 usuario, proyectos ilimitados): 12 $ al mes
- Team (3 usuarios, proyectos ilimitados): 42 $ al mes
- Empresa (6 usuarios, proyectos ilimitados): 84 $ al mes
- Empresa (usuarios ilimitados + proyectos): Contactar para un presupuesto
Valoraciones y reseñas:
- G2: 4,5/5 (1.168 opiniones)
- Capterra: 4,6/5 (83 opiniones)
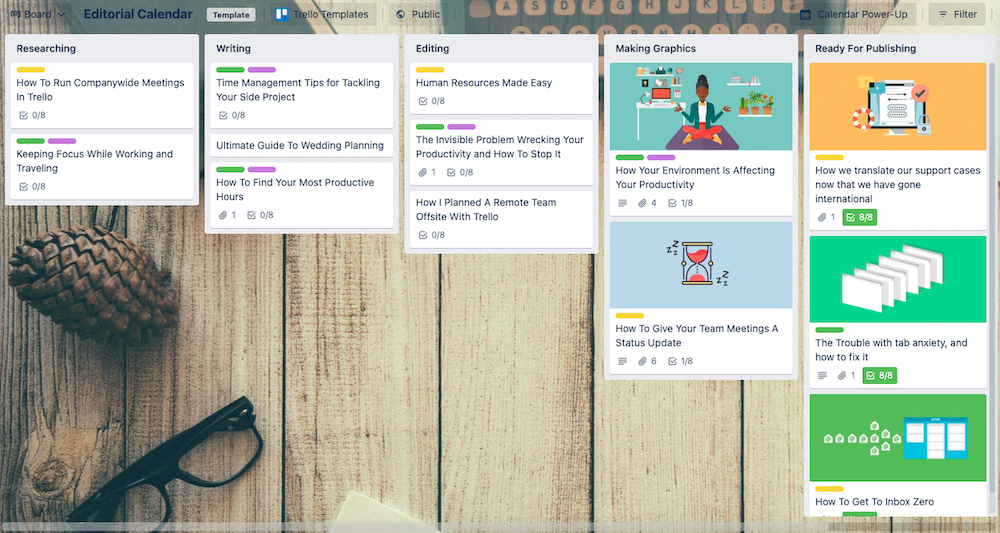
8. Trello

Vía Trello Si estás buscando una herramienta de colaboración para tu herramienta de diseño web, entonces Trello es la herramienta que necesitas. La plataforma hace que sea relativamente fácil y manejable redactar correos electrónicos y hojas de cálculo y reunir a todo el equipo con funciones de arrastrar y soltar para desplazar las tareas.
Este estilo Kanban software de gestión de proyectos permite a los jefes de equipo de diseño hacer un seguimiento de cómo lo está haciendo cada miembro del equipo de diseño. La herramienta de colaboración digital le ayuda a mantener la productividad y fomentar la colaboración incluso en un entorno de trabajo distribuido.
Podría utilizarse para el diseño web, pero Trello funciona mejor como solución de gestión de tareas.
Funciones:
- Portadas de tarjetas que dan color a la colaboración
- Una gran cantidad de atajos de teclado que podrían ser un salvador de la productividad
- Listas de control avanzadas que permiten correlacionar claramente todas las piezas móviles
- Calendario Power-Up para ver todos los elementos de (la) lista de control asignados
- Automatizaciones de mayordomo para ayudar a crear mejores flujos de trabajo
- Modo oscuro en la app de Trello para iOS y Android
Pros:
- Interfaz intuitiva
- El plan gratuito tiene un montón de capacidades
- Editor de arrastrar y soltar con sus tarjetas
- Los usuarios tienen acceso tanto desde el móvil como desde el ordenador
- Los usuarios pueden crear Tableros fácilmentecon ideas para el pensamiento de diseño
- Se pueden crear múltiples carriles para servir a múltiples propósitos de entradas
Contras:
- Muchas funciones requieren complementos
- Hay un límite de tamaño para los archivos adjuntos que puede ser limitante en la mayoría de las instancias
- La integración con MS Teams y Google Chat podría ser mejor
- No es el típico software de diseño web, sino más bien una solución de gestión de tareas
Precios:
Trello tiene cuatro estructuras de precios con una opción de prueba gratuita en sus planes de pago.
- Gratuito
- Estándar: $5 por usuario por mes
- Premium: $10 por usuario por mes
- Enterprise: 17,50 $ por usuario al mes a partir de 250 usuarios facturados anualmente
Valoraciones y reseñas:
- G2: 4.4/5 12,993 reseñas)
- Capterra: 4,5/5 (22.289 opiniones)
Check out these **Alternativas a Trello !
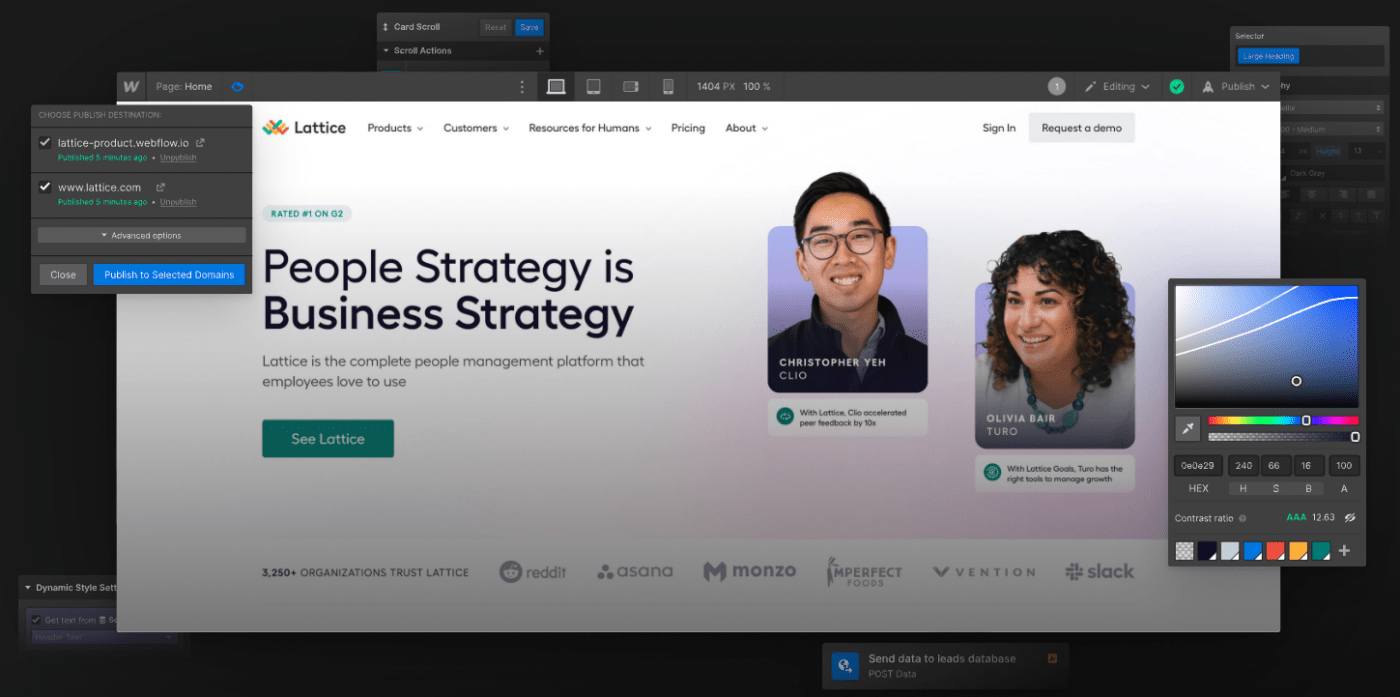
9. Webflow

vía Flujo web Webflow es una nueva y popular plataforma de creación de sitios web que cuenta con una plataforma de editor visual en línea a través de la cual puedes diseñar, crear y lanzar sitios web. El lienzo visual le permite controlar CSS3, HTML5 y JavaScript y traducir el código semántico en sitios personalizados para el proceso de diseño web definitivo.
También permite utilizar elementos HTML sin estilo para ganar control. Además, los usuarios pueden aprovechar las piezas preconstruidas para diseñar elementos complejos, como vídeos y elementos de fondo, entre otros.
Funciones:
- Animación basada en desplazamiento
- Animación de varios pasos
- Controles SEO
- Panel de actividades
- Gestión de calendarios
- Gestión de campañas
- Actualización automática
- Seguimiento de la actividad
Pros:
- Los diseñadores web pueden enlazar el movimiento y la animación con la posición del cursor para captar la atención del usuario
- La colaboración es relativamente sencilla, ya que se puede invitar a varios diseñadores a trabajar a la vez en el mismo sitio web
- Los sitios web pueden hacerse más interactivos aprovechando paneles de visualización, ventanas modales y otros elementos ocultos
- Dispone de más de 20 animaciones e interacciones predefinidas que permiten añadir funciones al instante
Contras:
- Las imágenes sólo se pueden comprimir manualmente, lo que puede llevar mucho tiempo
- El límite de CMS sigue siendo bastante bajo en algunos de los planes
- Curva de aprendizaje empinada para un constructor de sitios web
Precios:
- Básico: $12 por mes
- CMS: $16 por mes
- Empresa: 36 $ al mes
- Empresa: Plan basado en presupuestos
Valoraciones y reseñas:
- G2: 4.4/5 (401 opiniones)
- Capterra: 4.6/4 (193 opiniones)
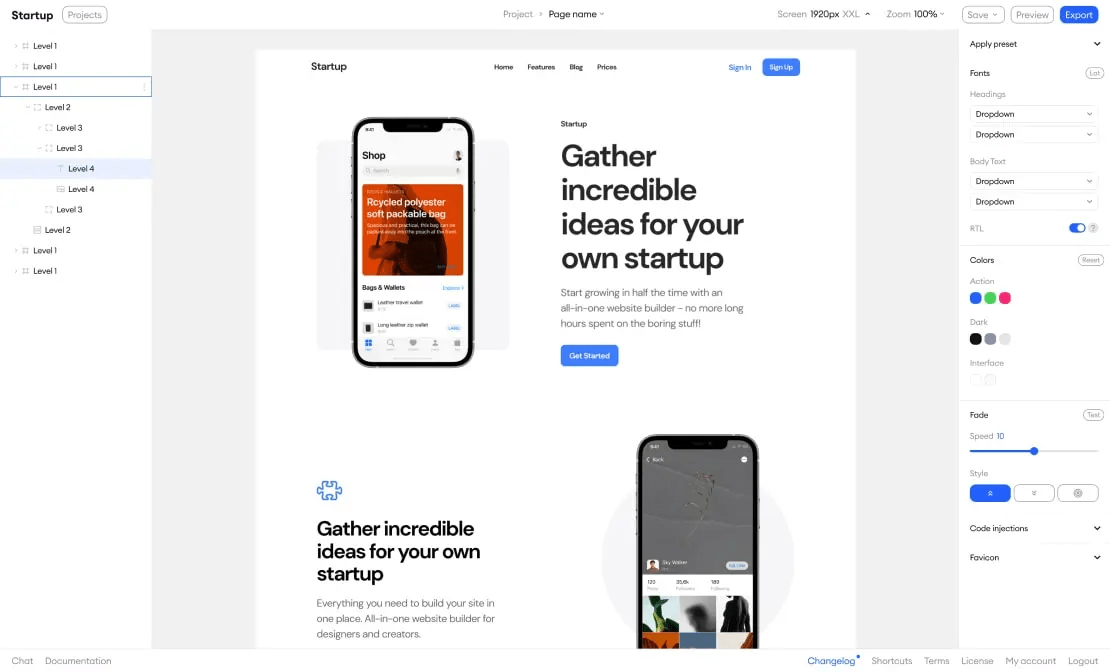
10. Designmodo

A través de Designmodo Designmodo es una solución de software de diseño web todo en uno donde los usuarios pueden crear sitios web y boletines de noticias. Esta herramienta funciona mejor para los usuarios que buscan una herramienta para ayudar a crear páginas web estáticas, sitios web de arrastrar y soltar, o plantillas de correo electrónico.
Designmodo ofrece a los diseñadores web dos constructores de sitios web: Slides y Startup. Con ellos, los diseñadores pueden crear dos sitios web personalizados y lanzarlos a través de un host. Este software de diseño web utiliza una función de arrastrar y soltar, que es muy sencilla a la vez que muy personalizable. La herramienta de diseño hace que todo el proceso sea relativamente sencillo.
Funciones:
- 100 componentes de módulos para clientes de pago
- Diseño móvil amigable
- Tablero de trabajo
- Plantillas de boletines
Pros:
- La documentación de Designmodo está bien detallada
- La función de arrastrar y soltar para los módulos de contenido está bien diseñada
- Interfaz limpia y ágil en toda la herramienta de diseño
- Jerarquía de proyectos sencilla
- Curva de aprendizaje cero para diseñadores web
Contras:
- Opciones de plantillas limitadas para diseñadores web
- Designmodo no ofrece ninguna prueba gratuita/a
- La personalización de los módulos debe ir más allá de la profundidad disponible
Precios:
- Plan Business: $18/mes
- Plan Agencia: $29/mes
Valoraciones y reseñas:
- G2: 4.2/5 (18 opiniones)
- Capterra: 3.4/5 (10 opiniones)
Gestiona tus proyectos de diseño web en un solo lugar
La colaboración es clave para los equipos de diseño web, lo que significa que hay varias personas trabajando en tareas similares al mismo tiempo. Ponga sus proyectos en orden utilizando el conjunto de herramientas de gestión de proyectos, productividad y diseño web de ClickUp para evitar cuellos de botella e impulsar la eficiencia.
¿Quiere ver cómo trabajaría su equipo de diseño web en ClickUp? Invite a los miembros de su equipo y **Empieza gratis, gratuito/a ¡!