Sie möchten Ihre kreativen Prozesse rationalisieren und nicht mit mehreren Design-Tools jonglieren? Wir haben, was Sie brauchen. Es gibt eine Vielzahl von Figma App-Integrationen, die Ihnen die Arbeit erleichtern werden. Von web design tools zu team-Zusammenarbeit sind diese Figma-Integrationen einen Blick wert.
Wir haben die zehn besten Figma App-Integrationen, die Ihren Design-Workflow revolutionieren und effizienter als je zuvor machen werden.
Sind Sie bereit für die Integration Figma mit anderen tools in Ihrem Workflow, um Ihr volles Gestaltungspotenzial auszuschöpfen? Lassen Sie uns beginnen! 📝
Worauf sollten Sie bei Figma-Integrationen achten?
Figma ist eine der meistbesuchten Design-Apps im Internet, mit mehr als 4 Millionen Benutzer weltweit und 101 Millionen Ansichten pro Monat. Es kommt jedoch auf die Auswahl der richtigen Figma-Integrationen für Ihr Team an.
- Achten Sie auf Kompatibilität mit Ihren bestehenden Tools, Benutzerfreundlichkeit und die Möglichkeit, Ihredesign-Workflow
- Eine ideale Integration sollte mühelos mit der Figma App zusammenführen und Funktionen hinzufügen, ohne Ihren aktuellen Workflow zu unterbrechen
- Wählen Sie Tools, die die Effizienz steigern, die Zusammenarbeit fördern und Folgendes bieteneinzigartige Features die auf die spezifischen Design-Herausforderungen Ihres Teams zugeschnitten sind
Kommen wir nun zu den besten Figma-Integrationen, die für Sie in Frage kommen. ▶️
Die 10 besten Figma-Integrationen für das Jahr 2024
1. ClickUp 
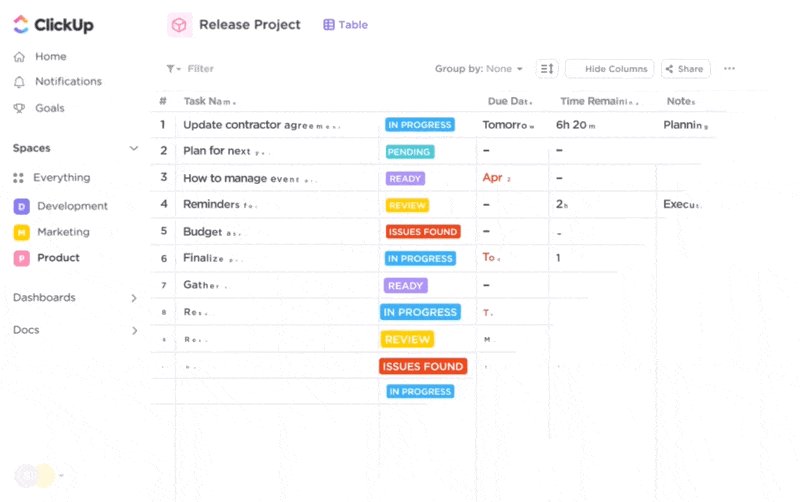
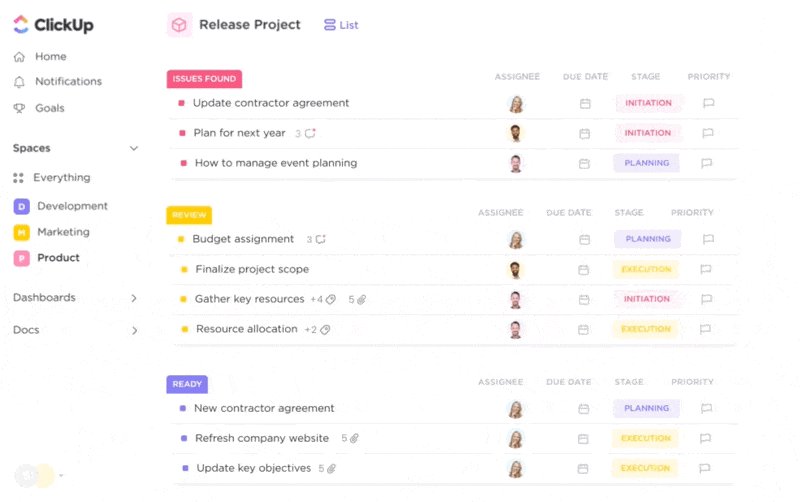
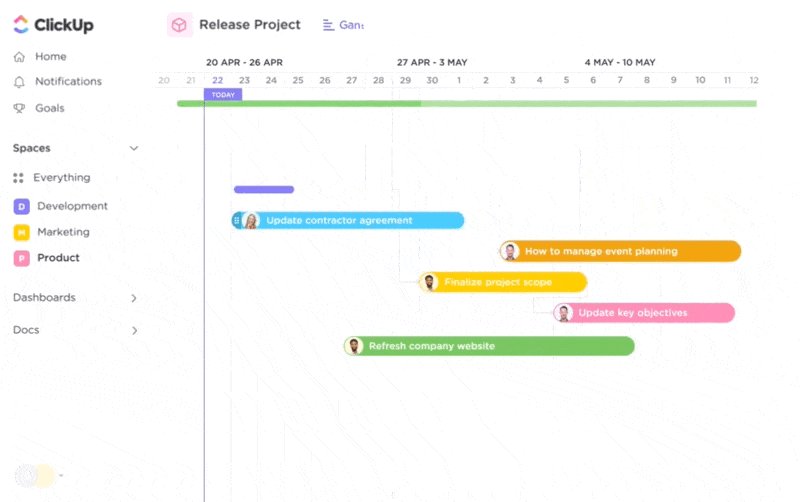
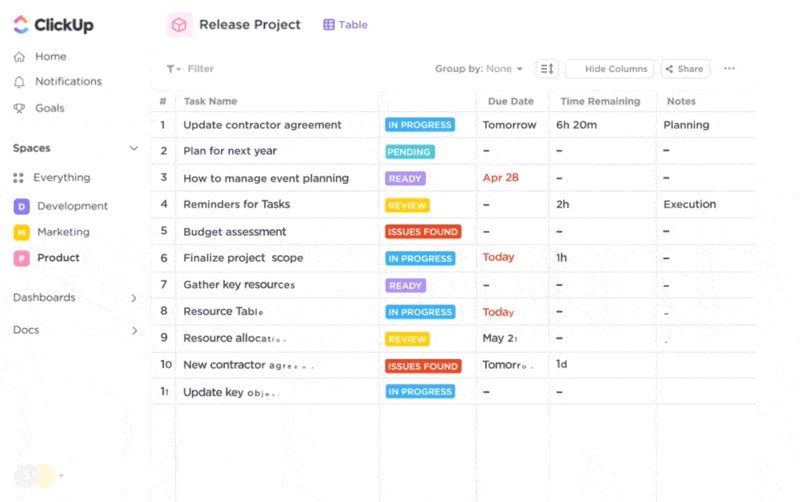
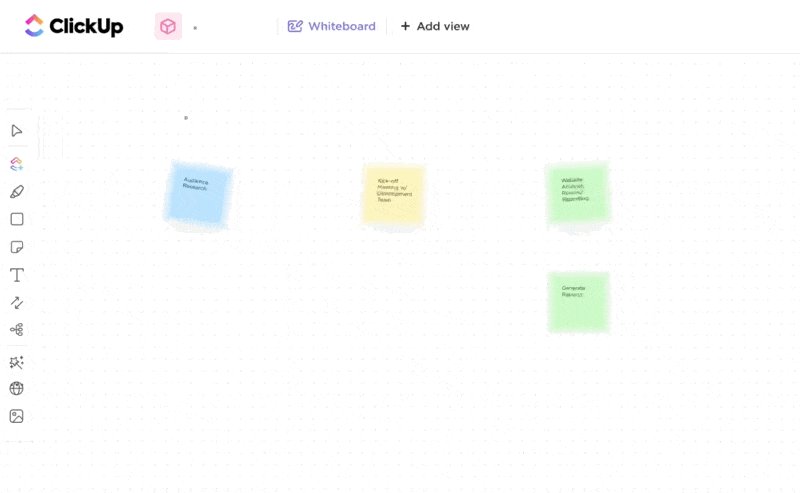
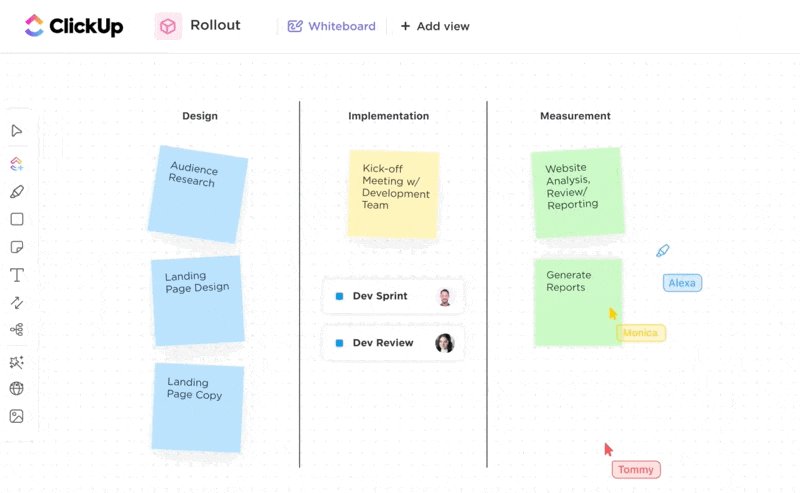
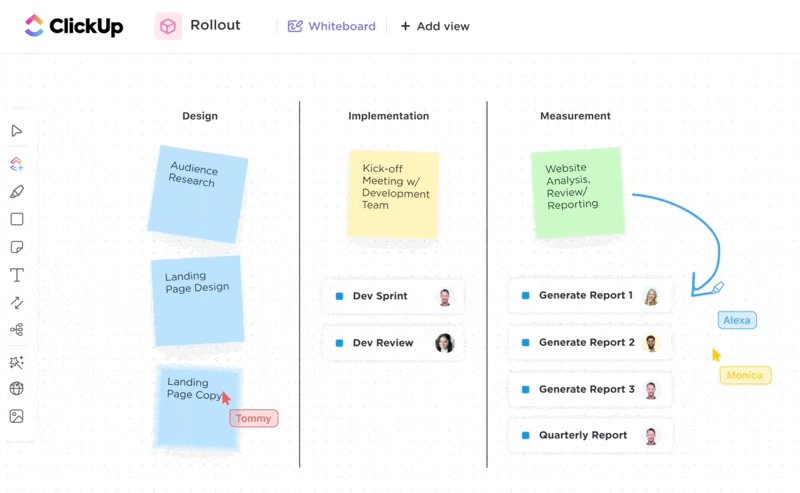
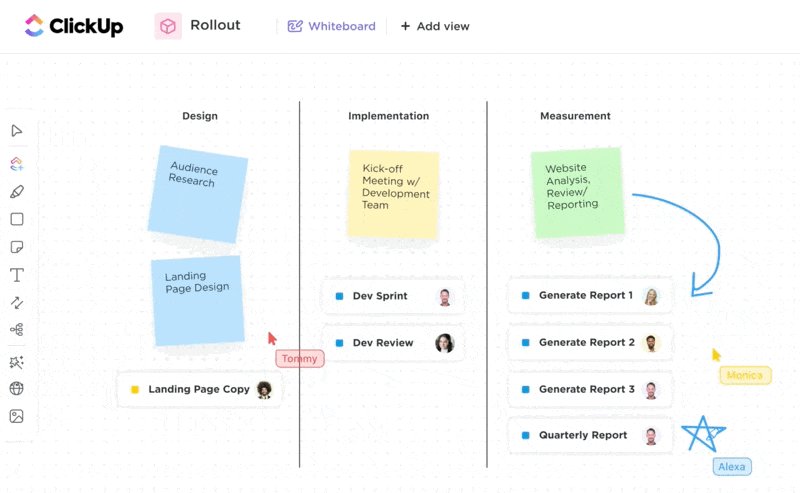
Nutzen Sie ClickUp, um Ihre Projekte mit mehr als 15 Ansichten, vorgefertigten Vorlagen und zahlreichen Features für die Zusammenarbeit effizient zu verwalten. Figma-Integration mit ClickUp bringt zwei leistungsstarke Tools zusammen und verschafft Design- und Projektmanagement-Teams die dringend benötigte Unterstützung bei der Zusammenarbeit. Sie bietet Design-Teams eine umfassende Umgebung für die Nachverfolgung von Fortschritten, Feedback und die Verwaltung von Aufgaben an einem Ort!
 ClickUp x Figma-Integration
beseitigt die Lücke zwischen Designern und dem Projektmanagement Team. Die Integration ermöglicht einfache Co-Designs, schnelle Kommunikation und viele eingebettete Features wie die Möglichkeit zum Zoomen und Scrollen durch Änderungen.
ClickUp x Figma-Integration
beseitigt die Lücke zwischen Designern und dem Projektmanagement Team. Die Integration ermöglicht einfache Co-Designs, schnelle Kommunikation und viele eingebettete Features wie die Möglichkeit zum Zoomen und Scrollen durch Änderungen.
ClickUp beste Features:
- Arbeiten Sie an Figma-Dateien direkt in ClickUp mitzusammenarbeit in Echtzeitfür nahtlose Kommunikation für Designer
- Wandeln Sie Designelemente mühelos in umsetzbare Aufgaben um. (Sehen Sie sichClickUp Aufgaben um andere Workflows zu rationalisieren)
- Arbeiten Sie direkt an der neuesten Version des Entwurfs, da ClickUp die Versionshistorie verwaltet. Verabschieden Sie sich von veralteten Dateien
- Schließen Sie die Lücke zwischen Design und Projektmanagement, da die Integration von Figma in ClickUp verschiedene Aspekte eines Projekts abdeckt
- Profitieren Sie vonClickUp's Software für das Projektmanagement integrationmit einer Fülle von anderen Apps in der Welt des Designs und der Produktivität

ClickUp ist Ihr zentraler, visueller hub für die gemeinsame Umsetzung von Team-Ideen in koordinierte Aktionen
ClickUp Limits:
- Eine Vielzahl von Features bedeutet, dass es eine steile Lernkurve geben kann
- Die Integration ist online offline-Zusammenarbeit ist also noch nicht möglich
ClickUp Preise:
- Persönliche Nutzung: Free Forever
- Unlimited Plan für kleine Teams: $7/Monat pro Benutzer
- Business-Plan für Teams mittlerer Größe: $12/Monat pro Benutzer
- Enterprise Plan für große Teams: KontaktClickUp's Verkäufe
- ClickUp Brain: Verfügbar für alle kostenpflichtigen Pläne für $5/Workspace Mitglied/Monat
ClickUp Bewertungen und Rezensionen:
- G2: 4.7/5 (9000+ Bewertungen)
- Capterra: 4.6/5 (3900+ Bewertungen)
Pro-Tipp: Schauen Sie sich einige der anderen ClickUp Integrationen die Ihre Produktivität in die Höhe treiben werden. Wir haben auch eine Liste der 16 besten Integrationen die Ihr Arbeitsleben zum Kinderspiel machen werden.
2. Google Workspace

über Figma Google Workspace Integrieren Sie Figma in Google Workspace, um Ihren Design- und Kollaborationsprozess zu rationalisieren. Alle Google Apps unterstützen Integrationen.
Geben Sie Entwürfe während Meetings mit Google Meet frei oder hinterlassen Sie Kommentare in Google Docs. Integrieren Sie Designdateien auch in den Google Kalender, um Teammitgliedern bei der Vorbereitung eines Meetings mit den richtigen Ressourcen zu helfen.
Diese leistungsstarke Kombination ist für das Design von Vorteil, produktentwicklung , IT-Betrieb oder Marketing Teams.
Beste Features:
- Einfache Zusammenarbeit mit Ihrem Design Team, da Sie mit Figma Designs innerhalb von Google Workspace arbeiten können
- Figma-Dateien direkt in alle Apps von Google Workspace einbetten, einschließlich Google Docs, Google Tabellen und Slides
- Sehen Sie alle Aktualisierungen von Figma-Dateien in Google Workspace in Echtzeit, ohne die Plattform zu wechseln
Limitierungen:
- Benutzer weisen darauf hin, dass Sie Entwürfe in Google Workspace nicht bearbeiten können; Sie müssen zu Figma wechseln
- Die Verwaltung von Zugriffsberechtigungen für Dateien ist komplex, wenn Sie ein großes Team haben
Preise für Google Workspace:
- Business Starter: $6 pro Benutzer pro Monat
- Business Standard: 12 US-Dollar pro Benutzer und Monat
- Business Plus: 18 US-Dollar pro Benutzer pro Monat
- Enterprise Plan: Preise erfahren Sie vom Team des Vertriebs
Google Workspace Bewertungen und Rezensionen:
- G2: 4.6/5 (40,000+ Bewertungen)
- Capterra: 4.6/5 (15,000+ Bewertungen)
3. Confluence und Figma

über Figma x Confluence Figma für Confluence kombiniert die kollaborative grafischen Entwurf fähigkeiten von Figma mit den Dokumentations- und Teamwork-Features der Confluence-Plattform von Atlassian.
Das Smart Link Feature unterstützt eine vollständig eingebettete Ansicht, die sich wie eine durchgehende Seite anfühlt. Sie müssen Ihren Workflow nie verlassen, um Änderungen vorzunehmen.
Die Integration von Confluence X Figma ist eine gute Wahl für kreative Design-Teams, die mit der Marketing-Abteilung zusammenarbeiten, und für Ersteller von Inhalten, die intern oder auf freiberuflicher Basis arbeiten.
Beste Features:
- Figma-Designs direkt in Confluence-Seiten einbetten
- Gleichzeitige Arbeit mit mehreren Mitgliedern eines Teams an einem Design-Projekt auf Confluence-Seiten
- Nutzen Sie die gleichen Versionskontrollfunktionen von Confluence wie Figma, so dass Sie für Bearbeitungen nicht zwischen den Plattformen wechseln müssen
- Verwalten Sie die Einstellungen für Berechtigungen in Confluence, die auch für eingebettete Figma-Entwürfe gelten, damit nur autorisierte Benutzer die Entwurfsdateien ansehen und bearbeiten können
Limits:
- Einige Benutzer weisen darauf hin, dass einige der Figma-Features auf Confluence-Seiten noch nicht verfügbar sind
- Beide Dienste werden separat abgerechnet, wasdie Kosten in die Höhe treiben könnte für kleine Geschäfte in die Höhe treiben kann, je nach Nutzung - die monatlichen Gebühren können über 100 $ betragen
Preisgestaltung beeinflussen:
- Free: $0 pro Benutzer pro Monat
- Standard: 6,05 $ pro Benutzer pro Monat
- Premium: 11,55 $ pro Benutzer pro Monat
- Enterprise: Jährliche Abrechnung; wenden Sie sich an das Atlassian-Vertriebsteam
Confluence Bewertungen und Rezensionen:
- G2: 4.1/5 (3,600+ Bewertungen)
- Capterra: 4.5/5 (3,000+ Bewertungen)
4. Notion und Figma

über Figma Notion Integration Integrieren Sie Figma in Notion, um Figma-Designs, Rahmen und Prototypen direkt in Ihre Notion-Seiten einzubetten. Diese Integration ermöglicht es Teams, Design-Assets zu konsolidieren und projektdokumentation innerhalb eines zusammenhängenden Workspace.
Ob Sie ein web-Designer grafikdesigner, Projektmanager oder Entwickler - diese einheitliche Umgebung vereinfacht den Zugriff auf wichtige Designarbeiten.
Beste Features:
- Figma-Dateien, Rahmen und Prototypen direkt in Notion-Seiten einbetten
- Zusammenarbeit in Echtzeit in Notion - ein Kinderspiel für vielbeschäftigte Teams
- Arbeiten Sie direkt in Notion an den neuesten in Figma eingebetteten Designs, da die Version von Figma beibehalten wird
- Genießen Sie die teamübergreifende Zusammenarbeit zwischen Designern, Entwicklern und anderen Mitgliedern des Teams und fördern Sie so den Zusammenhaltworkflow
- Präsentieren Sie die in Figma erstellten interaktiven Prototypen Ihres Teams direkt in Notion
Limits:
- Integration von Figma in Notion bietet derzeit nur Lesezugriff
- Benutzer berichteten, dass einige erweiterte Prototyping-Features innerhalb des eingebetteten Designs in Notion nicht zugänglich sind
Notion Preisgestaltung:
- Free: $0 pro Benutzer pro Monat
- Plus: $10 pro Benutzer pro Monat
- Business: $18 pro Benutzer pro Monat
- Enterprise: Fordern Sie eine Demo vom Notion Vertriebsteam an
Notion Bewertungen und Rezensionen:
- G2: 4.7/5 (4,800+ Bewertungen)
- Capterra: 4.7/5 (1,900+ Bewertungen)
Pro-Tipp: Wenn Sie ein Webdesigner sind, ist es wichtig, dass Sie Ihr Design richtig gestalten und bei der Entwicklung der Website auf dem Laufenden bleiben. Wir empfehlen einen Blick auf ClickUp's Vorlage für Website-Entwicklung um Ihre Aufgaben zu meistern!
5. Gitlab

über Figma x Gitlab Die Integration von Figma in Gitlab ist eine Lösung zur Zusammenarbeit und Versionskontrolle, die es Designern und Entwicklern ermöglicht, innerhalb der Gitlab-Plattform nahtlos an Design-Projekten zu arbeiten.
Diese Integration stellt eine Verbindung zwischen Gitlab-Pipelines und CI/CD-Ereignissen mit Aufgaben zur Überwachung des Fortschritts in Echtzeit her. Sie stellt sicher, dass Projektmanager sofortige Updates über Code-Änderungen, aktuelle Build-Status und den Fortschritt von Bereitstellungen erhalten.
Beste Features:
- Arbeiten Sie gleichzeitig mit anderen Mitgliedern Ihres Teams an derselben Entwurfsdatei, da die Integration von Figma in Gitlab eine Zusammenarbeit in Echtzeit ermöglicht
- Nachverfolgung von Änderungen in Entwurfsdateien, d. h. Sie können die Versionshistorie einsehen und nach Belieben Änderungen vornehmen
- Speichern Siedesign-Ressourcen wie Figma-Dateien und Design-Komponenten direkt in Gitlab Repositories
- Generierung von Entwurfsspezifikationen und Assets direkt aus Figma, auf die Entwickler in Gitlab zugreifen können
- Verknüpfen von Designaufgaben mit Entwicklungsaufgaben - dank der Nachverfolgung von Problemen in Gitlab, die Sie mit Figma-Designs verknüpfen können
Limits:
- Benutzer weisen darauf hin, dass bei der Integration von Figma und Gitlab bestimmte fortschrittliche Features für die Designzusammenarbeit fehlen
- Diejenigen, die neu in Figma oder Gitlab sind, werden bei der Verwendung der Integration eine Lernkurve durchlaufen
Gitlab Preise:
- Free: $0 pro Benutzer pro Monat
- Premium: 29 $ pro Benutzer pro Monat
- Ultimativ: $99 pro Benutzer pro Monat
Gitlab Bewertungen und Rezensionen:
- G2: 4.5/5 (700+ Bewertungen)
- Capterra: 4.6/5 (1,000+ Bewertungen)
6. Dropbox und Figma

über Figma x Dropbox Figma für Dropbox wurde entwickelt, um einen reibungsloseren Design Workflow für kreative Teams zu ermöglichen. Verbinden Sie Ihre Figma Konten direkt mit Dropbox und verwalten Sie alle Dateien dort.
Die Integration bietet Versionskontrolle und Zusammenarbeit innerhalb der Figma-Umgebung. Die Entwürfe werden automatisch aktualisiert, wie eine Live-Leinwand, was die Kommunikation vereinfacht.
Mit dieser Integration können Sie ganz einfach auf Ihre in Dropbox gespeicherten Designdateien zugreifen und diese als zentralen Hub für alle Ihre Design-Assets nutzen.
Beste Features:
- Gleichzeitige Bearbeitung und Kommentierung von Designdateien mit Ihrem Team durch die in Dropbox integrierten Features für die Zusammenarbeit in Echtzeit von Figma
- Zugriff auf frühere Versionen von in Dropbox gespeicherten Dateien
- Vereinfachen Sie die Verwaltung von Assets und Aufgaben, indem Sie direkt mit Dropbox-Ordnern verknüpft werden, wodurch die Notwendigkeit entfällt, Dateien zu duplizieren oder Assets manuell zu importieren
- Nutzen Sie die robusten Funktionen von Dropboxsicherheit Featuresdas bedeutet, dass Ihre Designdateien sicher sind
- Nutzung des webbasierten Zugriffs von Figma und Dropbox, was den plattformübergreifenden Zugriff von verschiedenen Geräten und Speicherorten aus erleichtert
Limits:
- Dropbox hat bei seinen kostenlosen und grundlegenden Plänen Limits für die Größe der Dateien, so dasskauf eines Premium-Abonnements erhöht die Kosten
- Die Integration stützt sich auf den Cloud-Speicher von Dropbox und jedes Problem mit dem Dropbox-Dienst unterbricht Ihren Design-Workflow
Dropbox-Preise:
- Essentials: $22 pro Monat
- Business: $24 pro Benutzer und Monat
- Business Plus: 32 $ pro Benutzer und Monat
Dropbox Bewertungen und Rezensionen:
- G2: 4.4/5 (20,000+ Bewertungen)
- Capterra: 4.5/5 (21,000+ Bewertungen)
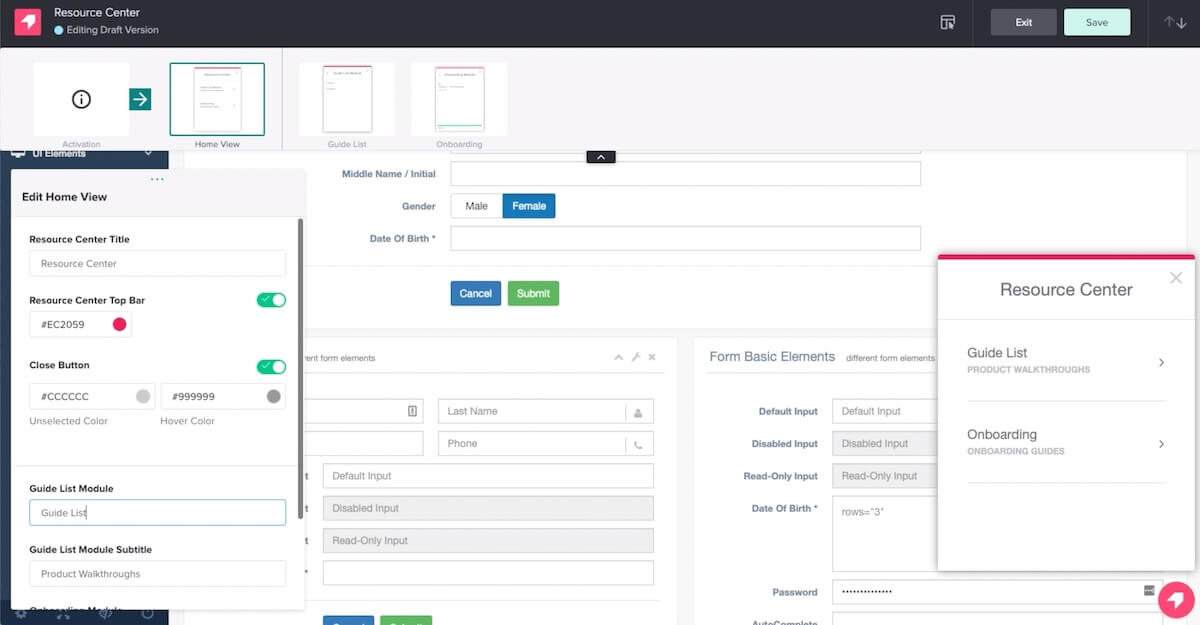
7. Pendo und Figma

über PendoFigma für Pendo ist eine Integration, die die Erfahrung des Benutzers und die entwurfsprozess eines jeden Projekts. Diese Integration ermöglicht die Einbettung von Wireframes und Prototypen direkt in einen Pendo Leitfaden.
Die Integration von Pendo in Figma ermöglicht es Produktentwicklungsteams, das Feedback der Benutzer direkt mit Aufgaben zu verknüpfen, User Journeys zu visualisieren und Features auf der Grundlage der tatsächlichen Benutzerbedürfnisse zu priorisieren. Diese Zusammenarbeit rationalisiert die Entwicklung und führt zu einem schnelleren und wirkungsvolleren Produktentwicklungsprozess.
Beste Features:
- Platzieren Sie Design-Prototypen in Pendo, wo Benutzer mit größerer Wahrscheinlichkeit mit ihnen interagieren und die Antwortquoten erhöhen
- Nutzen Sie die Nutzungs- und Verhaltensdaten von Pendo; diese Integration ermöglicht ein besseres Einzelziel für Anleitungen, bei denen das Feedback aussagekräftig und spezifisch ist
- Integrieren Sie jede Art von Figma-Designdatei oder Prototyp, unabhängig von den Einstellungen für die Freigabe von Links in Pendo
Limits:
- DieFigma Integration ist nur für die Verwendung mit Pendo Guidance verfügbarverfügbar, d.h. sie kann nicht mit anderen Aspekten oder Funktionen von Pendo verwendet werden
Es kann nur eine Figma-Einbettung hinzugefügt werdenzu jeder Pendo-Anleitung Pendo Preise:
- Free-Plan
- Growth Plan für eine einzelne Web- oder Mobile App: benutzerdefinierte Preise
- Portfolio-Plan für unbegrenzte Web- oder Mobile-Apps: benutzerdefinierte Preise
Pendo Bewertungen und Rezensionen:
- G2: 4.4/5 (1,300+ Bewertungen)
- Capterra: 4.5/5 (212+ Bewertungen)
8. Maker Integration

über Figma x Schöpfer Möchten Sie Figma-Entwürfe zur Erstellung dynamischer Seiten verwenden? Mit Maker können Sie das zu erledigen! Dieses Tool eignet sich hervorragend zum Erstellen und Benutzen von Inhalten für Landing Pages, Produktseiten oder Blogbeiträge. Freuen Sie sich auf eine bessere Einbindung der Benutzer und höhere Konversionsraten!
Wenn Sie eine Figma-Datei mit dem Editor von Maker verknüpfen, konvertiert die integrierte Figma-to-Web-Engine die Designs automatisch in web-Seiten die in der Maker-Plattform vollständig ansprechbar und bearbeitbar sind.
Beste Features:
- Konvertieren Sie Figma-Designs mit der Maker-Integration in Minutenschnelle in vollständig bearbeitbare und reaktionsfähige Seiten
- Bearbeiten Sie importierte Layouts im Drag-and-Drop Editor von Maker
- Behält Ebenen, Gruppen und Elemente in der gleichen Struktur wie in der Figma-Datei bei
Limits:
- Benutzer berichteten, dass das Fehlen globaler Farben das Anpassen von Dateien erschwert und die Flexibilität im Design beeinträchtigt
Maker Preise:
- Kontaktieren Sie Maker für Preise
Maker Bewertungen und Rezensionen:
- G2: 4.5/5 (32,000+ Bewertungen)
- Capterra: 4.7/5 (23,000+ Bewertungen)
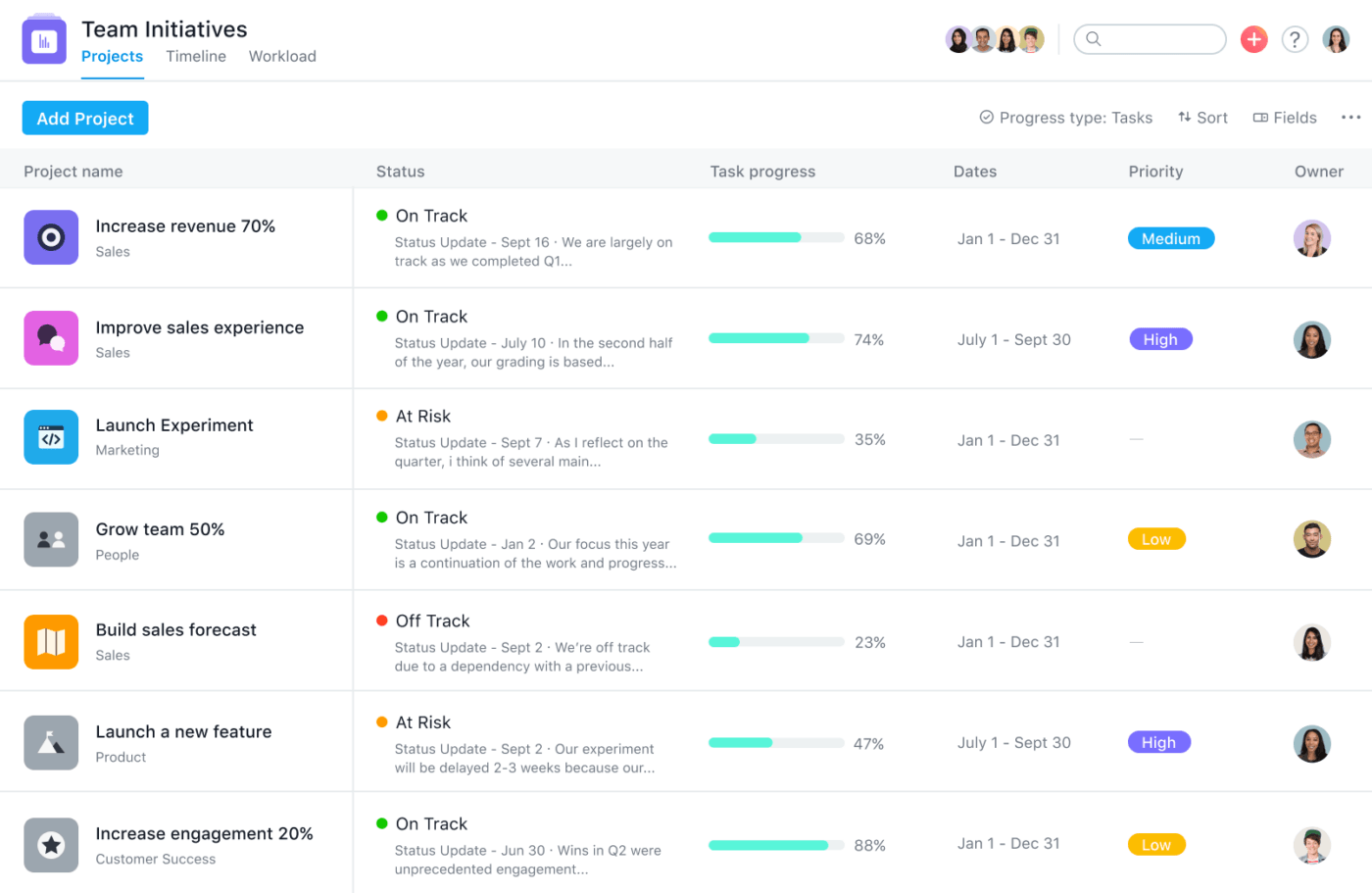
9. Asana und Figma

über Asana Integrieren Sie Figma in Asana, damit Teams bessere Designs entwerfen, erstellen, testen und ausliefern können, während sie gleichzeitig strukturierte Aufgaben in Asana verwalten.
Mit dem Asana Widget in Figma und FigJam können Sie Asana projekte und Aufgaben in den Canvas zur Diskussion und wandeln Stickies in Asana-Aufgaben um. Binden Sie Figma-Entwürfe in Asana-Projekte ein, um Echtzeit-Updates bereitzustellen und den Aufwand für die Dateiverwaltung zu reduzieren.
Beste Features:
- Figma-Entwürfe in Asana-Projekte einbetten und Aktualisierungen in den Entwurfsdateien in Echtzeit innerhalb von Asana abrufen
- Bearbeitung von Asana-Aufgaben und Ansicht detaillierter Informationen in Figma, Rationalisierungaufgabenverwaltung
- Konvertieren Sie in Figma- oder FigJam-Dateien erstellte Stickies mühelos in Asana-Aufgaben, um Brainstorming-Sitzungen in umsetzbare Elemente zu verwandeln
Limitierungen:
- Die Lernkurve ist steil für Personen, die neu in Asana oder Figma sind
- Einige Benutzer weisen darauf hin, dass die Integration möglicherweise nicht den sehr spezifischen oder einzigartigen Workflow-Anforderungen bestimmter Teams gerecht wird
Asana Preise:
- Basic: Free
- Premium: $10.99/Monat pro Benutzer
- Business: $24.99/Monat pro Benutzer
- Enterprise: Kontaktieren Sie das Asana Vertriebsteam für Preise
Asana Bewertungen und Rezensionen:
- G2: 4.3/5 (9,500+ Bewertungen)
- Capterra: 4.5/5 (12,000+ Bewertungen)
10. Avocode und Figma

über Figma x Avocode Avocode, eine leistungsstarke Design-to-Code-Plattform, vereinfacht die Übersetzung von Figma-Designs in Code, rationalisiert die Zusammenarbeit und sorgt für einen effizienteren und effektiveren Workflow.
Sie befähigt Teams, die Lücke zwischen Design und Entwicklung zu schließen und macht ihnen das Leben leichter.
Die Integration von Avocode in Figma hilft bei der Erstellung entwicklungsfähiger Designs, so dass die Designer ihre eigenen Aufgaben zu erledigen können, während die Entwickler Zugriff auf aktuelle Dateien erhalten. Design-to-Code sah noch nie so einfach aus!
Beste Features:
- Exportieren Sie Figma-Designs direkt nach Avocode, wo Entwickler auf die Design-Assets zugreifen, Code-Schnipsel generieren und Design-Elemente prüfen können
- Genießen Sie die pixelgenauen Designinspektionsfunktionen von Avocode für Entwickler, wie z. B. das Messen von Abständen, das Abrufen von Farbcodes und das Untersuchen von Schriftarten und -größen
- Zugriff auf die neuesten Designänderungen in Avocode mithilfe der Versionskontrolle von Avocode - Designer und Entwickler aktualisieren in Figma
- Exportieren Sie CSS, Swift, Android XML und andere Code-Schnipsel direkt aus Avocode
Limits:
- Wenn Sie in Ihrem Design-Workflow neben Figma auch andere Tools verwenden, bietet die Integration mit Avocode nur begrenzte Funktionen
- Avocode kann für neue Benutzer eine Lernkurve aufweisen, vor allem, wenn sie nicht mit Design Handoff- und Code-Generierungstools vertraut sind
Avocode Preise:
- Preise bei Avocode erfragen
Avocode Bewertungen und Rezensionen:
- G2: 4.1/5 (20+ Bewertungen)
Sind Sie bereit, die besten Figma-Integrationen zu nutzen, um Ihren Design Workflow zu verbessern?
Das ist die Liste der besten Figma-Integrationen für die kohärente Arbeit Ihres Design-Teams!
Der Schlüssel liegt darin, Ihre Bedürfnisse zu verstehen und diese Tools nahtlos in Ihren Workflow zu integrieren, um eine effizientere Designreise zu ermöglichen. Wenn Sie diese Optionen in Betracht ziehen, denken Sie daran, dass die wahre Magie dann entsteht, wenn Sie eine einheitliche Lösung finden, die vereinfacht, statt zu verkomplizieren. Das ist der Punkt, an dem ClickUp glänzt.
ClickUp ist nicht mehr als eine Integration, sondern ein All-in-One-Tool, das Ihren Designprozess von Anfang bis Ende rationalisiert. Mit Zusammenarbeit in Echtzeit, Versionskontrolle und umfassendem Projektmanagement definiert ClickUp die Möglichkeiten Ihres Design-Workflows neu.
Sind Sie also bereit, Ihren Design-Workflow zu verbessern mit ClickUp ? lassen Sie uns Ihre Designreise produktiv und außergewöhnlich machen.

