Als Softwareentwickler gehört Code zum Leben. Es gibt kaum eine Aufgabe auf Ihrer täglichen Liste, für die Sie nicht Code schreiben oder bearbeiten müssen.
Vom Beheben technischer Website-Fehler bis hin zum Entwerfen neuer Designs für mobile Anwendungen - Code ist das Herzstück dessen, was Sie erledigen. Deshalb ist es wichtig, dass Sie die besten Code Editors zur Hand zu haben, ist entscheidend. ✨
Zu erledigen sind diese Tools nicht nur effizienter, sondern auch zeit sparen dank Features wie Autovervollständigung und Debugging. Außerdem stellen sie sicher, dass Ihr Code fehlerfrei und sauber ist, was die Wartung und Bereitstellung neuer Versionen erleichtert.
Egal, ob Sie ein erfahrener Programmierer mit jahrzehntelanger Erfahrung oder ein Neueinsteiger sind, diese Liste der besten Code Editoren wird Ihnen helfen schneller zu arbeiten und effizienter bei Ihrer Arbeit. Von der integrierten Entwicklungsumgebung (IDE) bis zum einfachen Code Editor ist für jeden Bedarf etwas dabei.
Als Bonus zeigen wir Ihnen eine Plattform, mit der die Verwaltung von Softwareentwicklungsprozessen - von der Erstellung des Codes bis zum Start - einfacher denn je ist.
Warum Code Editors für Entwickler wichtig sind
Die Bedeutung eines effizienten und mit vielen Features ausgestatteten Code Editors für Webentwickler kann gar nicht hoch genug eingeschätzt werden. Diese Tools eliminieren menschliche Fehler, verhindern Pannen in Anwendungen und verringern das Risiko von Entgleisungen in Projekten.
Kurz gesagt, der richtige Code Editor macht die Codierung sauberer, einfacher und schneller. Mit Funktionen wie Syntaxhervorhebung, Einrückung und Klammerabgleich können Sie Code in Windeseile schreiben und bearbeiten.
Funktionen wie Suchen und Ersetzen, Zeilenlängen und Umbrüche machen Ihren Code besser und effektiver. In einer schnelllebigen Umgebung verschafft Ihnen das einen Vorsprung bei der Einführung neuer Software vor der Konkurrenz.
Für Programmierer, die als Teil eines größeren Unternehmens arbeiten software-Entwicklung teams ermöglichen diese Tools auch die Zusammenarbeit in Echtzeit. Das bedeutet, dass Sie mit mehreren Mitgliedern eines Teams an demselben Code arbeiten können, ohne etwas zu verpassen. 💪
Was ist bei der Auswahl des besten Code Editors zu beachten?
Wenn Sie schon einmal mit Code Editoren gearbeitet haben, wissen Sie, dass sie nicht alle gleich sind. Es gibt einfache Code-Editoren, die bei der Bereinigung der Syntax helfen, und fortgeschrittenere Systeme, so genannte IDEs, die große, komplexe Projekte bearbeiten. 🛠️
Einige sind für bestimmte Programmiersprachen konzipiert, andere unterstützen einen breiten Bereich von Codierungsstilen. Welches Tool für Sie das richtige ist, hängt davon ab, ob Sie Code schreiben und bearbeiten wollen oder ob Sie ein fortgeschrittenes Tool für die Zusammenarbeit mit anderen Entwicklern benötigen.
Im Folgenden erfahren Sie, worauf Sie bei den besten Code Editors achten sollten:
- Flexible Schnittstelle: Ein guter Code Editor verfügt über eine optimierte Schnittstelle, die schnelle Änderungen ermöglicht
- Nachverfolgung von Änderungen: Code entwickelt sich ständig weiter. Suchen Sie nach einem Tool, das Code-Änderungen dokumentiert, um Änderungen zu überwachen und zu sehen, wie sich Ihr Projekt im Laufe der Zeit entwickelt hat
- Anpassung: Die besten Tools sind diejenigen, die Sie für spezifische Anforderungen nutzen können. Suchen Sie nach einem Code Editor, mit dem Sie die Tools benutzerdefiniert anpassen können, um Ihre Produktivität zu steigern
- Echtzeit Kollaboration: Arbeiten Sie live mit anderen Entwicklern in einem einfachen Workspace
- Tools für die Code-Qualität: Suchen Sie nach Code-Editoren, die über Features wie Linting und Code-Refactoring verfügen, um Fehler schnell zu erkennen und zu korrigieren
- Community: Aktive Communities, Tutorials und Debugger-Updates unterstützen die Verbesserung des Codes
10 beste Code Editoren 2024
Sind Sie bereit, die besten Code Editoren zu finden? Wir haben eine Liste mit den besten Tools zusammengestellt, die von Entwicklern empfohlen werden. Egal, ob Sie Hilfe bei den vielen Programmiersprachen wie CSS, HTML, Javascript, Python, PHP oder etwas anderem benötigen, Sie werden ein Tool finden, das für Sie geeignet ist. 👀
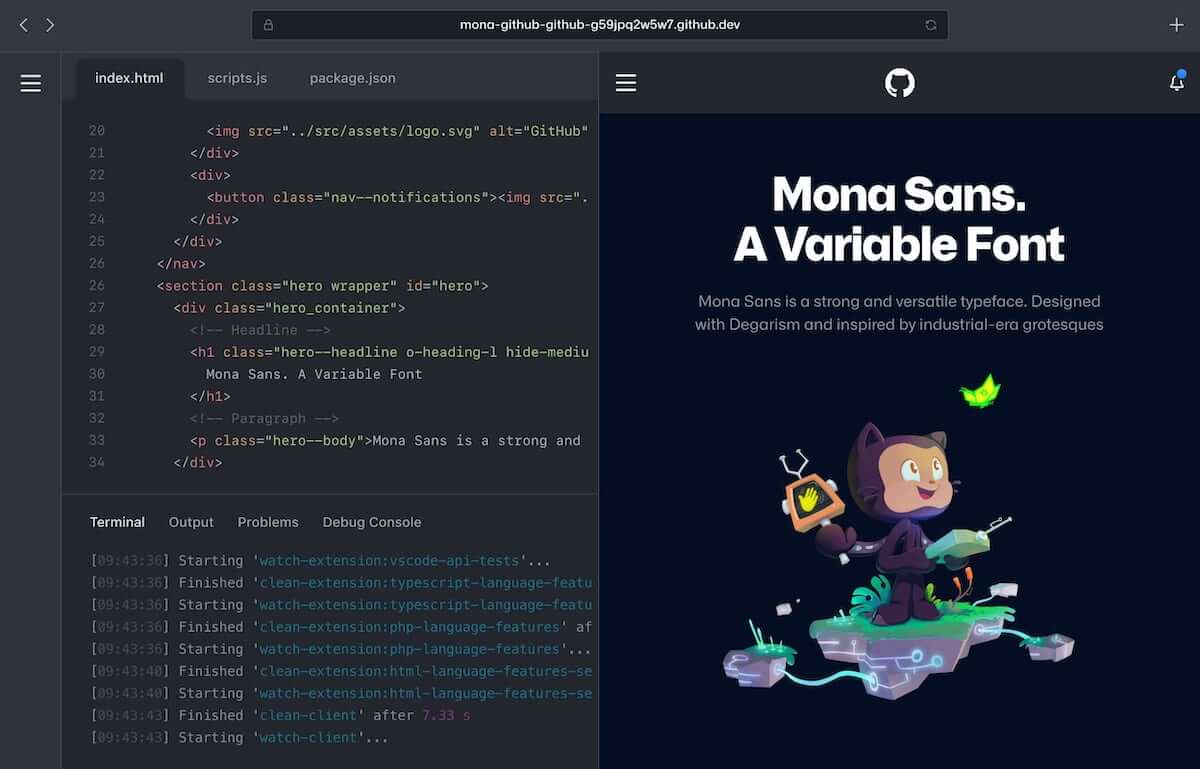
1. Visual Studio Code

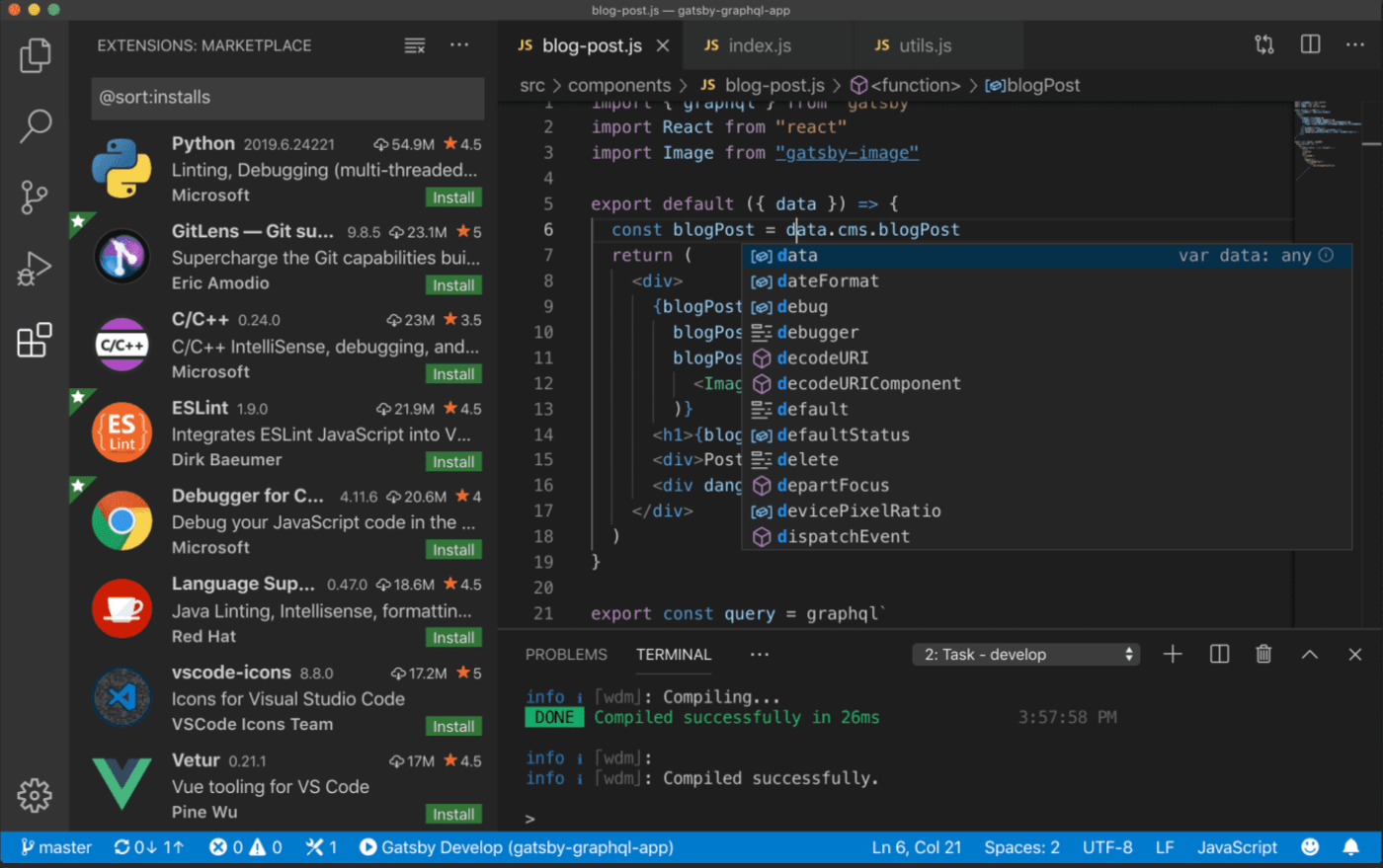
über Visual Studio Code Visual Studio Code ist ein kostenloser, quelloffener Editor für Code, der auf den Betriebssystemen macOS, Windows X64 und Linux x64 funktioniert. Er bietet grundlegende Funktionen zur Syntaxhervorhebung und automatischen Vervollständigung sowie intelligente Vervollständigungen, genannt Intellisense, basierend auf Funktionen und Variablen.
Es unterstützt Java, TypeScript und Node.js, aber Erweiterungen ermöglichen eine größere Anpassung an die Bedürfnisse der Programmierer. Egal, ob Sie ein Front-End-Entwickler oder ein Back-End-Programmierer sind, es gibt jede Menge Funktionen, um Ihren Workflow zu optimieren.
Visual Studio Code beste Features
- Erweiterungen für Sprachen undnachverfolgung von Fehlern ermöglichen es Ihnen, eine Reihe von Produkten zu erstellen, die für einen optimierten Code-Workflow zusammenarbeiten
- Integrierte Git-Befehle erleichtern die Koordinierung der Arbeit in verschiedenen Teams
- Mit der Nachverfolgung von Änderungen behalten Sie die Registerkarten für frühere Aktualisierungen im Blick
- Debugging im Editor macht das Bereinigen von Code schneller als je zuvor
Visual Studio Code Limitierungen
- Das Tool braucht eine Weile zum Laden und Ausführen, insbesondere wenn Sie Erweiterungen ausführen oder an mehreren großen Projekten gleichzeitig arbeiten
- Die Oberfläche kann für Anfänger überwältigend sein
Preise für Visual Studio Code
- Free
Visual Studio Code Bewertungen und Rezensionen
- G2: 4.7/5 (2,100+ Bewertungen)
- Capterra: 4.8/5 (1,500+ Bewertungen)
2. Erhabener Text

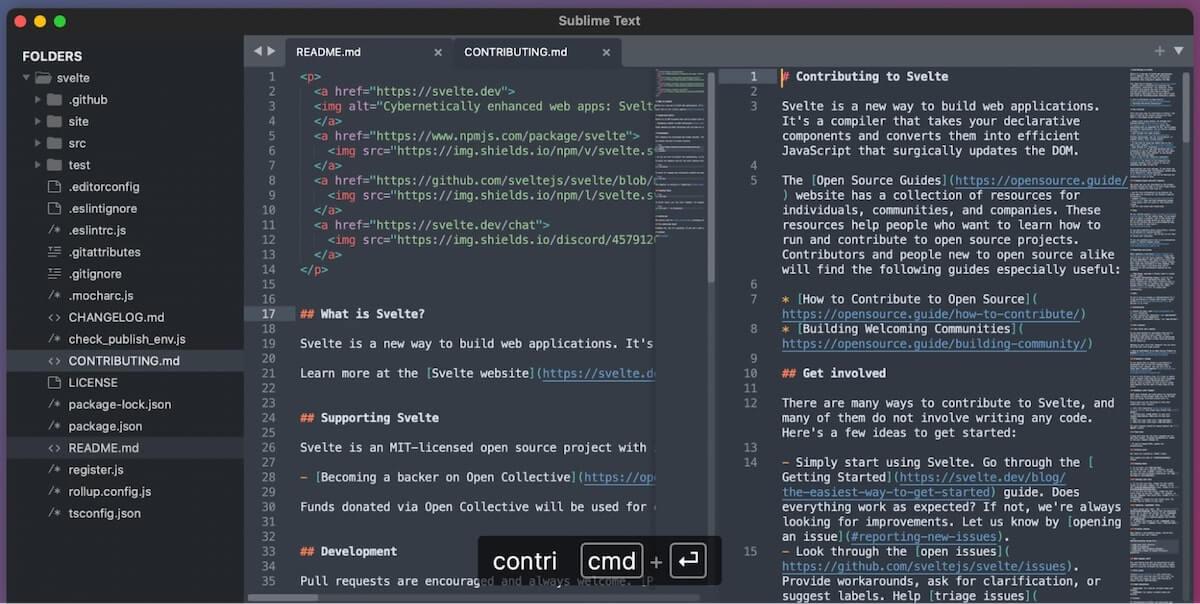
über Sublime Text Sublime Text ist ein einfacher und schneller Text Editor, der Code im Handumdrehen aufräumt. Das Tool verfügt über eine intelligente Vervollständigung, die Vorschläge auf der Grundlage des vorhandenen Codes liefert. Die anpassbare Oberfläche ist ideal für die einfache Bearbeitung von Code und nutzt Features wie GPU-Rendering und Syntaxhervorhebung, um besseren Code zu konfigurieren. 👨🏽💻
Sublime Text beste Features
- Optimierte Benutzeroberfläche mit dunklem Modus und Farbthemen für einen kreativen Workspace
- Deutlich verbesserte API ermöglicht die Integration mit einer großen Anzahl von Plugins
- Tastatur-Verknüpfungen ermöglichen die Auswahl mehrerer Variablen für schnelle Änderungen und Ersetzungen
- Registerkarten ermöglichen die Arbeit an verschiedenen Projekten mit einem einfachen Split-Screen
Sublime Text Einschränkungen
- Das Tool lädt manchmal langsam, insbesondere bei größeren Projekten
- Sie müssen eine Erweiterung oder ein anderes Tool verwenden, um den Code nach der Bearbeitung auszuführen oder zu testen
Preise für Sublime Text
- Free
- Einzelplatzlizenz: $99 einmalige Zahlung
- Geschäftslizenz: $65 pro Jahr
Sublime Text Bewertungen und Rezensionen
- G2: 4.5/5 (1,600+ Bewertungen)
- Capterra: 4.7/5 (1,300+ Rezensionen)
3. PyCharm von JetBrains

über JetBrains PyCharm ist ein Integrierte Entwicklungsumgebung die erweiterte Features bietet, um Ihnen mehr Kontrolle über Ihren Code zu geben. Features wie PEP8-Prüfungen, Inspektionen und Refactoring sorgen dafür, dass Ihr Code sauber und fehlerfrei ist. Das Tool bietet Support für einen breiten Bereich von Frameworks und Remote-Webentwicklungsfunktionen.
PyCharm beste Features
- Die plattformübergreifende Technologie unterstützt mehrere Sprachen, darunter SQL, Ruby on Rails, Cython und Markup-Sprachen
- Eingebaute Entwickler-Tools wie Debugger ermöglichen die Bearbeitung von Code und das Auffinden von Problemen, bevor sie entstehen
- Mit den integrierten Testläufern können Sie Änderungen in einem einzigen Space bewerten
- Intelligenter Support unterstützt die Automatisierung von Code-Refactoring, Fehlerhervorhebung und eine umfassende Navigation
Beschränkungen von PyCharm
- Die kostenpflichtige Version kann teuer sein, was ihren Nutzen für kleinere Geschäfte limitiert
- Die Anwendung ist ressourcenintensiv, wenn es um Speicher und Arbeitsspeicher geht
PyCharm Preise
- PyCharm: $24,90/Monat für Organisationen oder $9,90/Monat für Einzelpersonen
- All Products Pack: 77,90 $/Monat für Unternehmen oder 28,90 $/Monat für Einzelpersonen
PyCharm Bewertungen und Rezensionen
- G2: 4.6/5 (700+ Bewertungen)
- Capterra: 4.7/5 (300+ Bewertungen)
4. Spacemacs

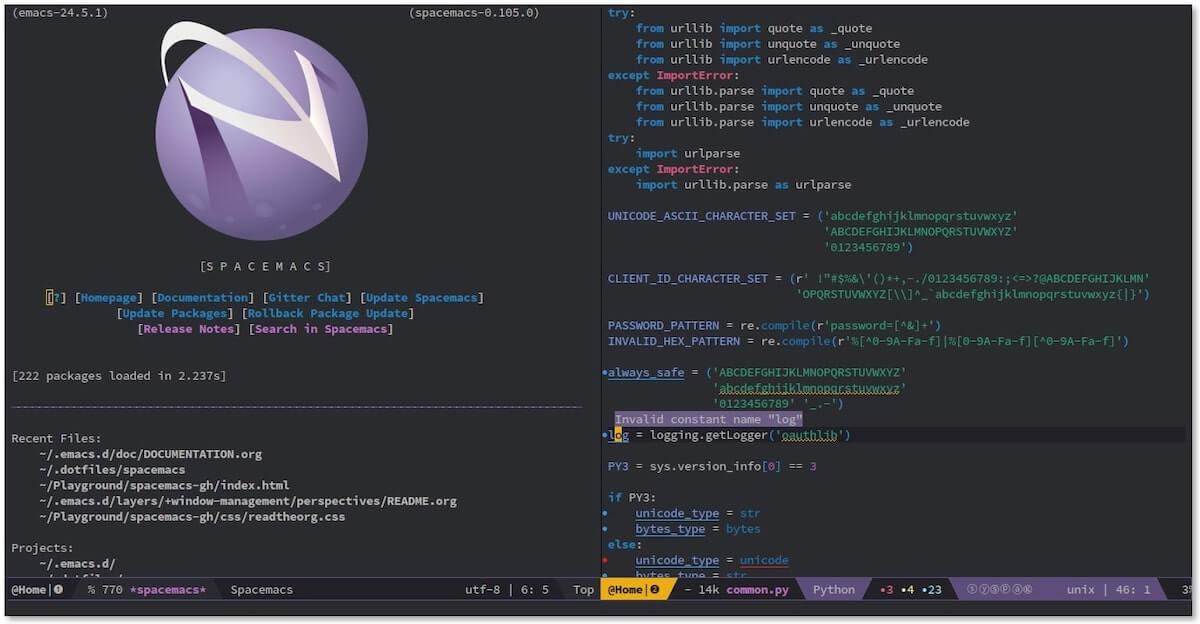
über Spacemacs Spacemacs ist ein Code Editor, der die Features von GNU Emacs enthält und sie mit den Fähigkeiten verbindet, die Benutzer von Vim lieben - mehr über dieses tool in einer Minute. Dank der umfangreichen Funktionen kann dieses Tool sowohl als einfacher Text Editor als auch als fortgeschrittener IDE oder Code Editor eingesetzt werden.
Spacemacs beste Features
- Menüs mit mnemonischen Befehlen erleichtern die Suche, das Abrufen von Hilfe oder das Ausführen von Tests
- Befehlszeilen-Benutzeroberflächen gepaart mit modernen grafischen Oberflächen ermöglichen es Ihnen, Code in dem Stil zu schreiben, den Sie bevorzugen
- Das mehrschichtige Format macht es einfach, sich auf einen bestimmten Abschnitt eines Projekts zu konzentrieren
- Support für umfassende Übersichten ermöglicht es dem Team, nach Fehlern zu suchen
Spacemacs-Einschränkungen
- Für Benutzer, die mit Emacs nicht vertraut sind, wird der Einstieg mehr Zeit in Anspruch nehmen
- Die Konfiguration ist stark anpassbar, was die Bearbeitung des Codes verlangsamt
Preise für Spacemacs
- Free und Open-Source
Spacemacs Bewertungen und Rezensionen
- G2: N/A
- Capterra: N/A
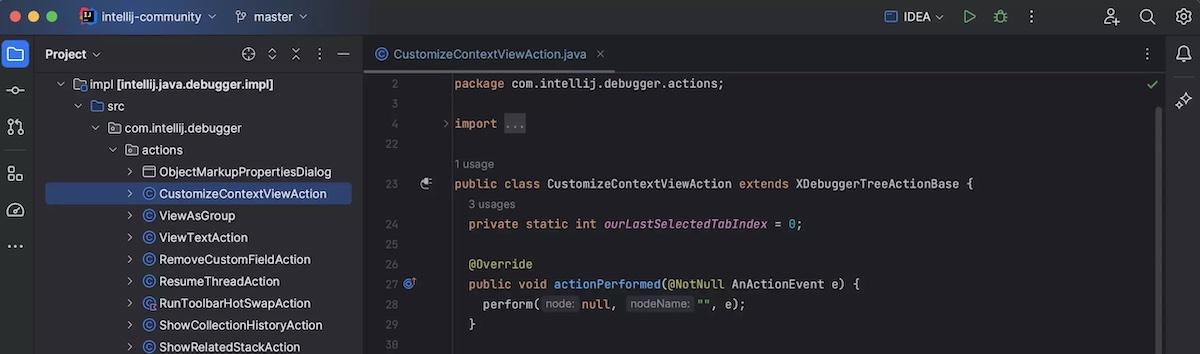
5. IntelliJ IDEA

über JetBrains IntelliJ IDEA ist eine Java- und Kotlin-IDE, die eine kollaborative und Remote-Arbeitsumgebung bietet, um mit dem gesamten Team in einem optimierten Workspace zu coden. Dieses Tool ist nicht nur ein Text Editor, sondern wurde entwickelt, um den Code-Prozess vom Entwurf über die Implementierung bis hin zum Testen und zur Bereitstellung zu vereinfachen. ✍️
IntelliJ Idea beste Features
- Das Run- und Debug-Tool bietet eine Live-Vorschau, um Änderungen nachzuverfolgen und in Echtzeit zu sehen, wie sie aussehen
- Das Smart Editor Feature beinhaltetKI-Code-Hilfe, Sprachinjektion und intelligente Code-Vervollständigung
- Der Support der Community bietet Einblicke in Best Practices, neue Features der Sprache und Schulungen zum Thema Code
- Das kollaborative Tool kann per Fernzugriff auf mehreren Geräten verwendet werden, um mit anderen Entwicklern in einem Space zu arbeiten
Einschränkungen von IntelliJ Idea
- Einige Benutzer waren der Meinung, dass die Benutzeroberfläche mit Themen verbessert werden könnte
- Es gibt keine benutzerspezifischen Profile für Projekte, was die Verwaltung des kollaborativen Codes kompliziert machen kann
Preise für IntelliJ Idea
- IntelliJ IDEA Ultimate: $59,90/Monat für Organisationen oder $16,90/Monat für Einzelpersonen
- All Products Pack: $77.90/Monat für Unternehmen oder $28.90/Monat für Einzelpersonen
Intellij Idea Bewertungen und Rezensionen
- G2: 4.6/5 (2,000+ Bewertungen)
- Capterra: 4.7/5 (1,100+ Bewertungen)
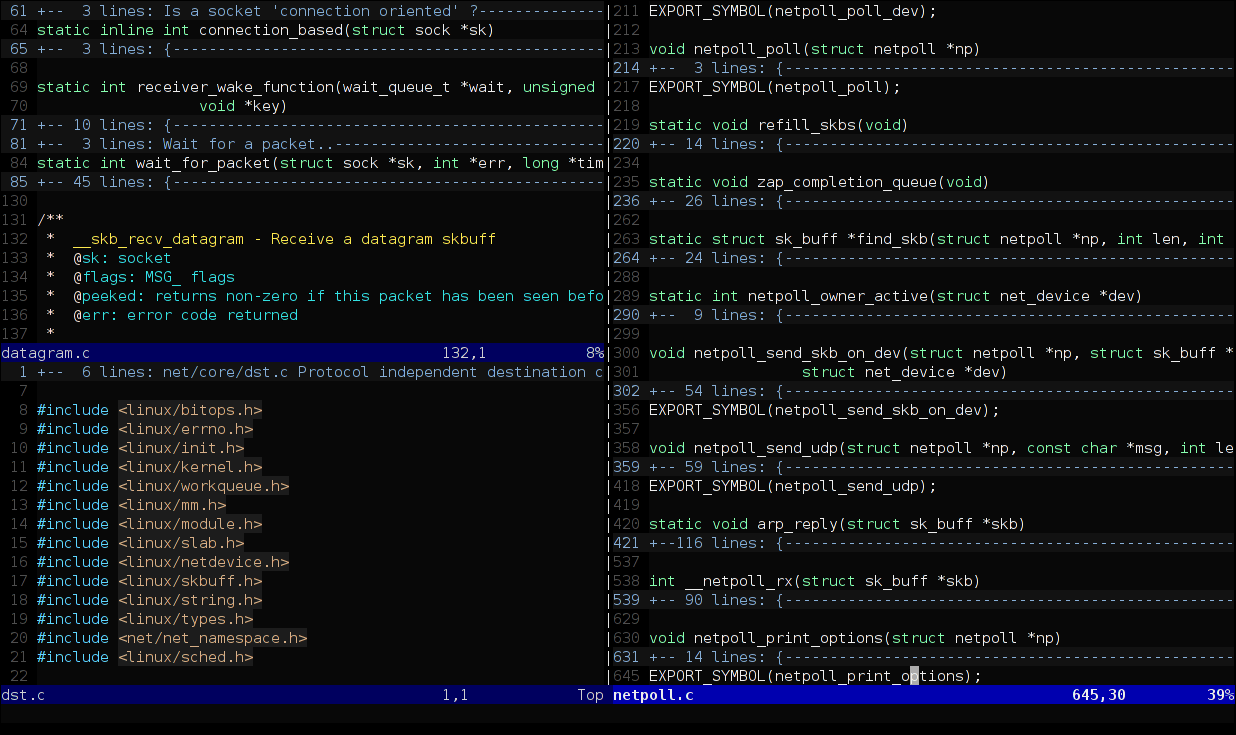
6. Vim

über Vim Vim ist ein Text Editor, der für Webdesigner entwickelt wurde, die keine Anleitung brauchen. Das Tool ist mit den meisten UNIX-Systemen kompatibel und konzentriert sich hauptsächlich auf die terminale Bearbeitung. Es ist ein kostenloser Code Editor, der anstelle von monatlichen Zahlungen um Spenden für wohltätige Zwecke bittet.
Vim beste Features
- Ein großer Bereich von Plugins ermöglicht es Ihnen, einen Workspace zu erstellen, der auf Ihre Bedürfnisse und Vorlieben benutzerdefiniert ist
- Er ist leichtgewichtig und wird oft mit Linux- und GNU-Servern gebündelt
- Zu den wichtigsten Features gehören Code-Faltung, Syntax-Hervorhebung und Code-Linting
- Durch das integrierte Freigeben von Dateien können Sie Code-Dokumente von einem Tool zum anderen verschieben, ohne dass die Formatierung verloren geht
Vim-Einschränkungen
- Vim hat eine enorme Lernkurve, was es hauptsächlich für fortgeschrittene Programmierer nützlich macht
- Limitierte, ausgefallene Features machen es weniger wünschenswert für Programmierer, die modernste Plugins und High-Tech Funktionen wollen
Vim Preise
- Free
Vim Bewertungen und Rezensionen
- G2: 4.4/5 (200+ Bewertungen)
- Capterra: 4.7/5 (3+ Kritiken)
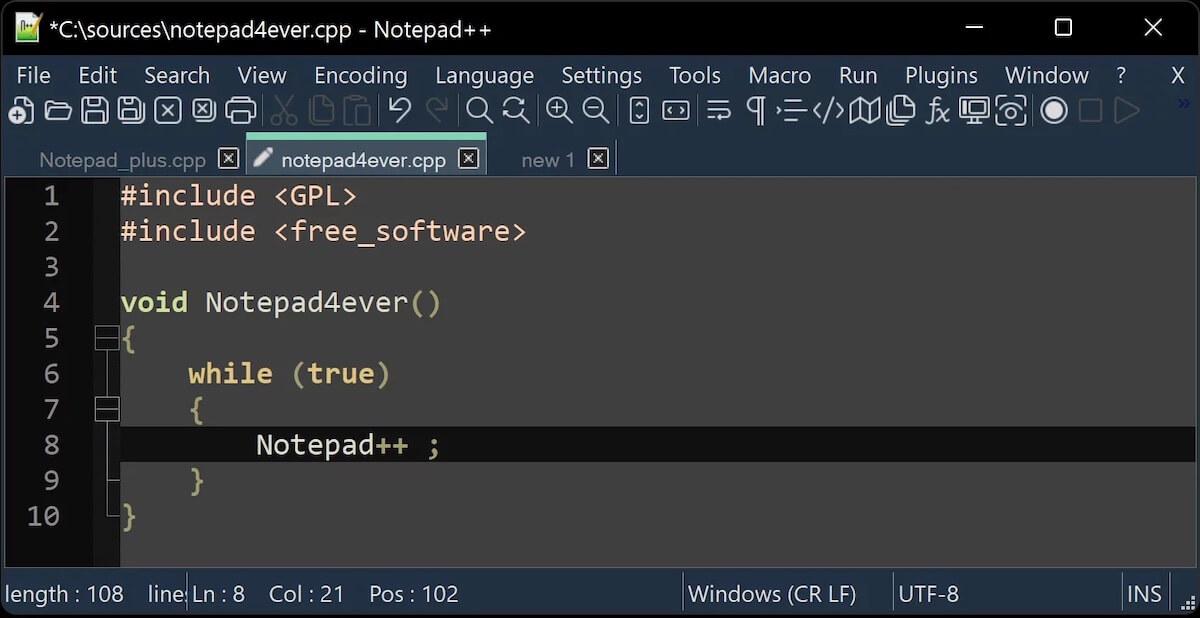
7. Notepad++

über Notepad++ Dieser kostenlose Editor für Quellcode bietet Unterstützung für mehrere Sprachen und eine geringere CPU-Leistung, was die Ressourcenbelastung reduziert und Ihre Codierung effizienter macht. Mit dem funktionsreichen Tool können Sie mehrere Dokumente in einem Space verwalten und verfügen über klassische Tools wie Syntaxhervorhebung und Autovervollständigung. 💡
Notepad++ beste Features
- Der Editor für Skripte arbeitet mit einer Vielzahl von Sprachen
- Er kann sowohl mit kleinen, eigenständigen Snippets als auch mit längerem, integriertem Code umgehen
- Das Plugin-System verarbeitet XML-Code mit korrekter Formatierung und Einrückung
- Textvergleiche ermöglichen den Vergleich von altem Code mit neuen Änderungen zur einfachen Fehlerbehebung
Notepad++ Beschränkungen
- Es gibt kein Terminal zum Ausführen und Testen des Codes, so dass Sie ein anderes Tool benötigen, um die Auswirkungen von Änderungen zu überwachen
- Die Benutzeroberfläche ist nicht so modern, wie manche Benutzer es sich wünschen würden
Preise für Notepad++
- Free
Notepad++ Bewertungen und Rezensionen
- G2: 4.6/5 (2,200+ Bewertungen)
- Capterra: 4.7/5 (1,800+ Bewertungen)
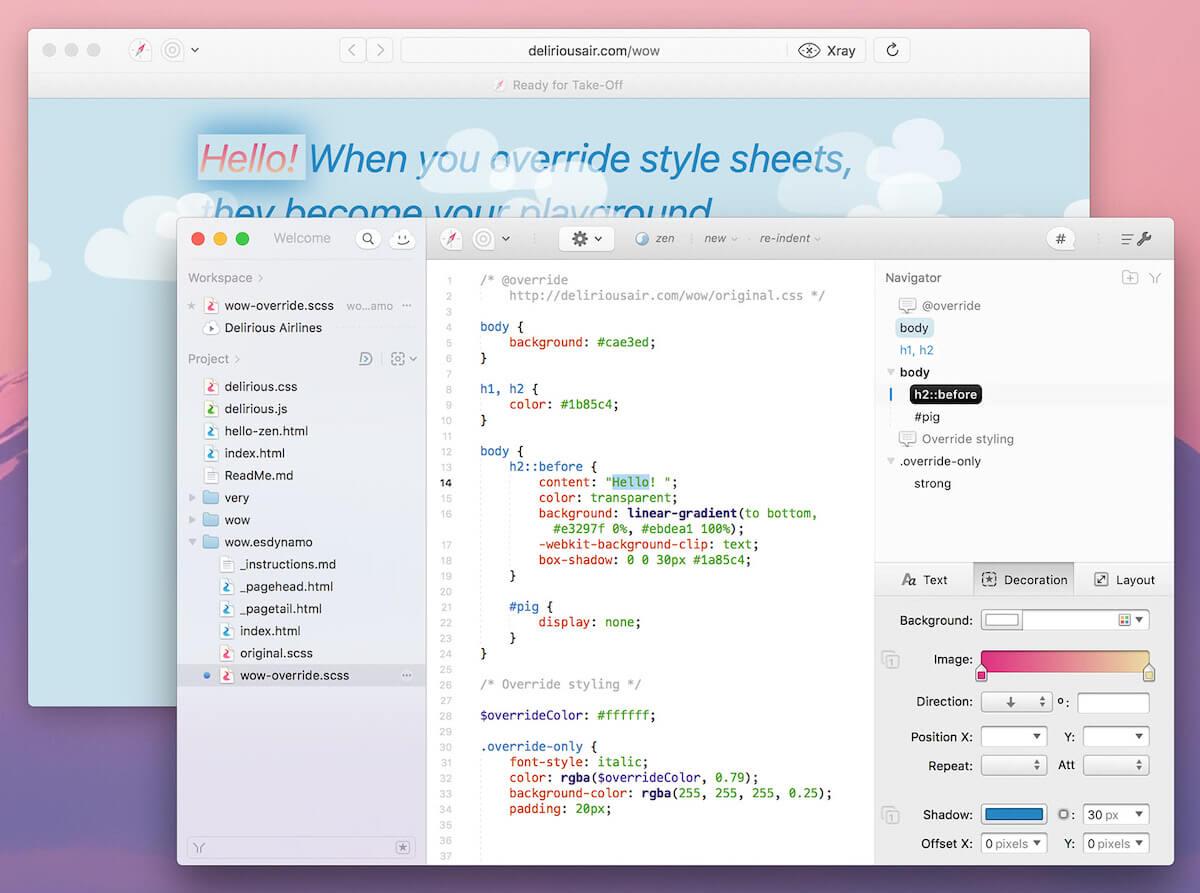
8. Espresso

über Espresso Espresso ist ein Web-Editor für Mac-Produkte. Er wurde entwickelt, um Programmierer bei der Erstellung von Websites zu unterstützen, und bietet Features zur Live-Vorschau, mit denen Sie genau sehen können, wie Ihr Code in der Ansicht des Benutzers dargestellt wird. Vorlagen und Plugins beschleunigen die Programmierung und verbessern die Zusammenarbeit.
Espresso beste Features
- Mit Live Styling können Sie CSS ändern und das Design in Echtzeit sehen, ohne speichern oder veröffentlichen zu müssen
- Eingebaute CSSEdit-Tools haben dank stilvoller Farben, Farbverläufe und Layouts Auszeichnungen erhalten
- Die Browser-Vorschau und die X-Ray-Funktion für Seiten-Layouts funktionieren in Chrome, Firefox und Safari
- Mit der anpassbaren Symbolleiste können Sie Snippets, Menüs und Module für Ihre Workflows hinzufügen
Espresso-Einschränkungen
- Espresso unterstützt zwar Sprachen wie HTML, LESS und Ruby, nicht aber Perl
- Espresso verfügt nicht über ein plattformübergreifendes Feature zum Testen
Preise für Espresso
- Kostenlose Testversion
- Lizenz: $99
Espresso Bewertungen und Rezensionen
- G2: N/A
- Capterra: N/A
9. GitHub Codespaces

über GitHub Codespaces ist ein GitHub ein Produkt, das die Verwaltung von Entwicklungsumgebungen erleichtert. Der Editor lässt sich nahtlos in Visual Studio Code, Jupyter und JetBrains integrieren und bietet so ein umfassendes Tool für die Programmierung. Verbindungen mit geringer Latenz ermöglichen eine schnellere Bearbeitung, selbst wenn Sie an großen Projekten arbeiten. 🌻
GitHub Codespaces beste Features
- Das Freigeben von Ports erleichtert den privaten und öffentlichen Austausch mit Teamkollegen und Clients
- Der gesamte Code und die privaten Netzwerke sind sicher und geschützt dank der ephemeren VM in isolierten virtuellen Netzwerken
- Als Cloud tool können Sie Cloudspaces überall nutzen, wo Sie Internet haben und von jedem Gerät, einschließlich Mobiltelefonen, Tablets und Desktops
- Verbindungen mit geringer Latenz über mehrere Regionen hinweg bedeuten schnelles Laden und hohen Speicher
GitHub Codespaces Limits
- Bei Sicherheits-Features können einige Funktionen SSH-Schlüssel erfordern
- Einige Benutzer stellten fest, dass isolierte Umgebungen bedeuteten, dass der Code auf dem Computer eines Mitglieds des Teams funktionierte und auf dem eines anderen nicht
GitHub Codespaces Preise
- Free: Mit Feature-Einschränkungen
- Team: $4/Benutzer/Monat
- Enterprise: 21 $/Benutzer/Monat
GitHub Codespaces Bewertungen und Rezensionen
- G2: N/A
- Capterra: 4.8/5 (5,800+ Bewertungen)
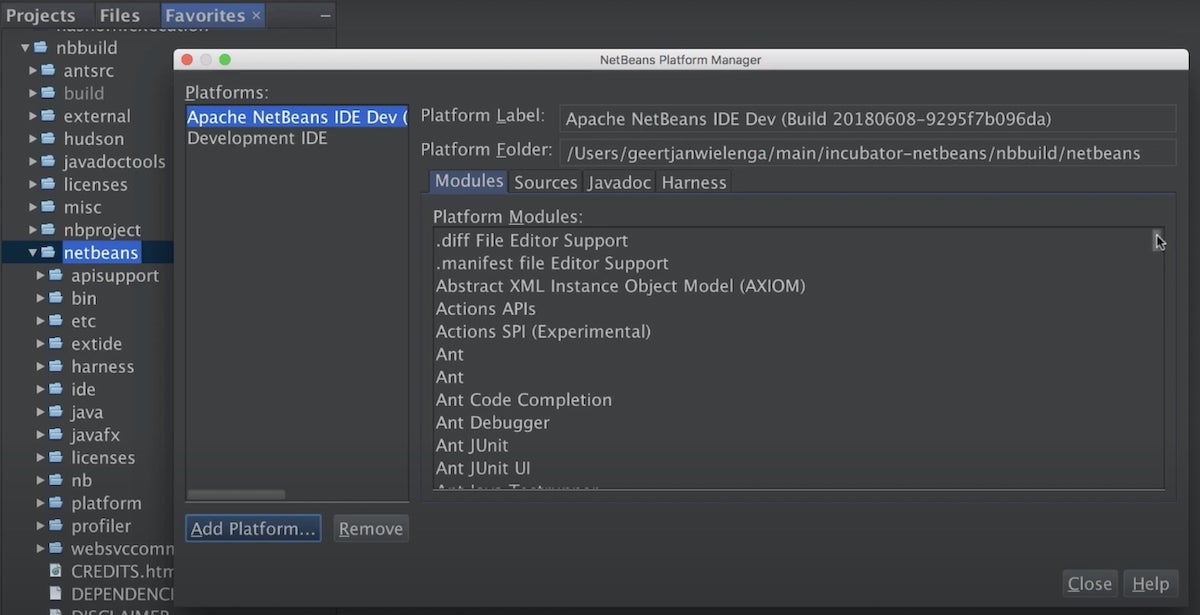
10. Apache NetBeans

über Apache NetBeans Apache NetBeans ist ein Editor für Code, der Syntaxhervorhebung, Code-Refraktionierung und Klammeranpassung für eine schnellere Erstellung bietet. Intelligente Code-Vervollständigung und Tastatur-Verknüpfungen verkürzen die Zeit, die für die Erstellung von Code benötigt wird. Suggesting-Parameter nutzen Best Practices, um verbesserungswürdige Bereiche hervorzuheben und den Code auf der Grundlage vorhandener Elemente zu verfeinern.
Apache NetBeans beste Features
- Plattformübergreifender Support bedeutet, dass dieses tool für Java-Anwendungen geeignet ist, einschließlich Microsoft Windows, Linux, Mac OS X und BSD
- Java- und PHP-Tutorials bieten schnellen Support, wenn Sie ihn brauchen
- Zugang zu einer aktiven Benutzergemeinschaft, in der Sie mit den Besten des Business lernen, wachsen und Ideen entwickeln können
- Ein riesiger Bereich an Bearbeitungstools ermöglicht Ihnen die Bearbeitung von einfachem Code oder die Erstellung komplexerer Projekte
Apache NetBeans Beschränkungen
- Einige Benutzer empfanden die Plattform als instabil, sie stürzte ab und brauchte eine Weile, um neu zu starten
- Große Projekte können viel Platz und Speicherplatz beanspruchen
Preise für Apache NetBeans
- Free und Open-Source
Apache NetBeans Bewertungen und Rezensionen
- G2: N/A
- Capterra: 4.3/5 (200+ Bewertungen)
Andere tools
Diese Code-Editoren eignen sich zwar hervorragend zum Erstellen und Aufräumen Ihres Codes, aber sie erledigen nichts für verwaltung von Aufgaben oder größere Projekte unterstützen, wenn man ein Team leitet. Hier kommen andere tools wie ClickUp ins Spiel. Hier zeigen wir Ihnen, wie ClickUp hilft, wenn es um entwicklungsprojekt aufgaben, das Management agiler Software Teams und die Rationalisierung von Workflows. 🤩
ClickUp

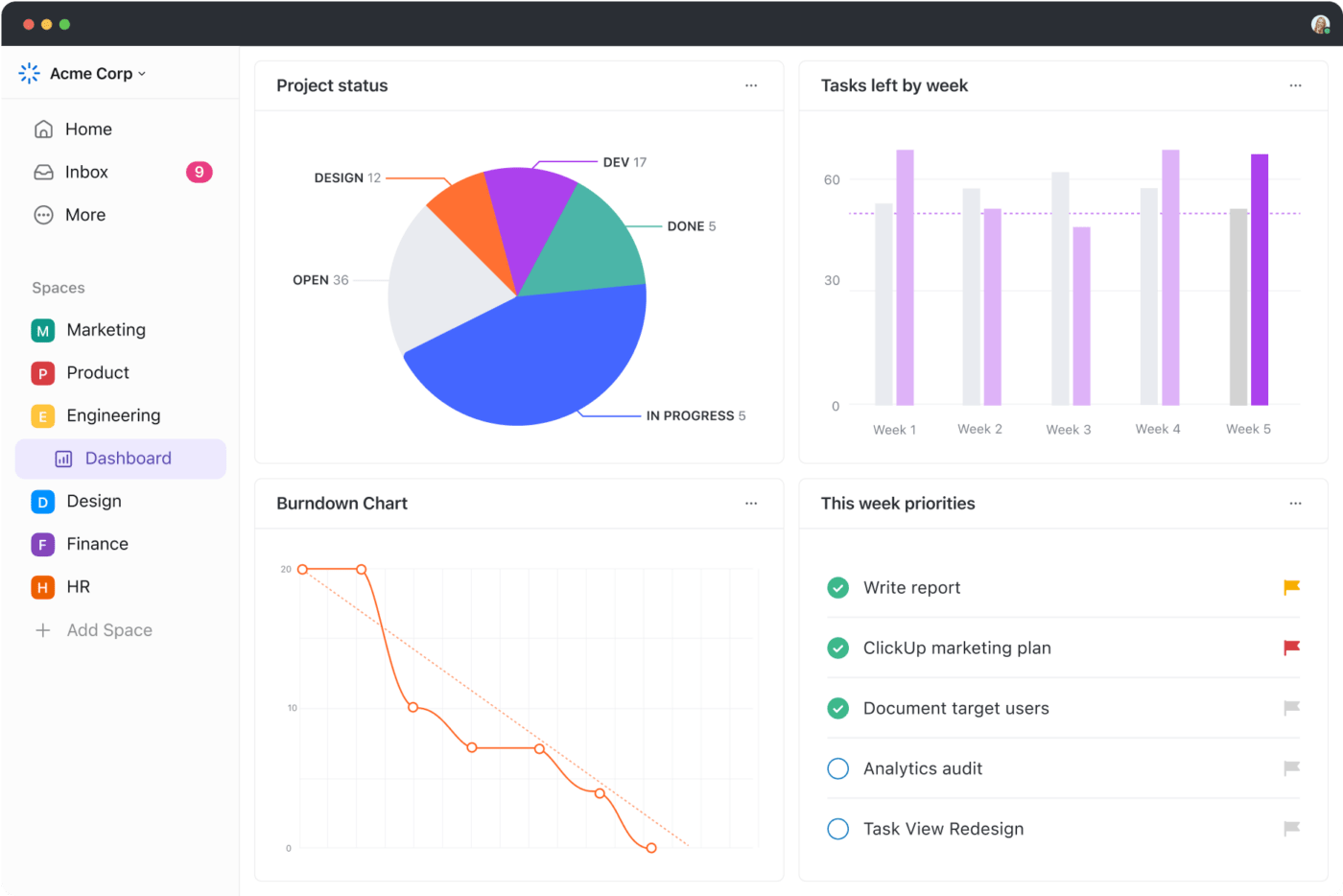
Dashboards in ClickUp 3.0 geben agilen Projektmanagern einen schnellen Überblick über die verbleibenden Aufgaben und Prioritäten des Teams für die Woche sowie detaillierte Burnup- und Burndown-Diagramme ClickUp ist ein Projektmanagement-Tool, mit dem Entwickler große und kleine Projekte verwalten können. Es handelt sich nicht um einen Code Editor. Betrachten Sie es eher als ein Workflow tool, mit dem Sie das Team verwalten und den Fortschritt in Richtung Ihrer Ziele verfolgen können.
ClickUp ist dank Auslösern und Automatisierungen, die die Arbeit sofort den richtigen Mitgliedern des Teams zuweisen, ein Traum für die Aufgabenverwaltung. Angenommen, Sie haben einen Client, der einen Vertrag für ein neues Website-Design ausfüllt. Sobald dieser abgeschlossen ist, werden Aufgaben für das Entwicklungsteam ausgelöst, das mit der Codierung der Landing Pages und des Backends der Website beginnt. Die agilen Teams von ClickUp features können Sie agile Dashboards erstellen, Berichterstellungen für Sprints durchführen und Workflows für Scrum, Kanban und mehr erstellen. Erstellen Sie Testspezifikationen, brainstormen Sie Ideen und schreiben Sie Code mit ClickUp AI . Es unterstützt Dutzende von Anwendungsfällen, darunter die Erstellung von Testplänen und das Vorschlagen von Code-Änderungen. ClickUp's Integrationen stellen Verbindungen zu mehr als 1.000 tools her. Auf diese Weise arbeitet Ihr Entwicklungsteam nahtlos mit Tools wie GitHub und Figma zusammen. ClickUp Formulare bieten einen Space für Feature-Anfragen, Berichterstellung und Code-Reviews. Agile Vorlagen von ClickUp ermöglichen die einfache Erstellung von Projektplänen, Sprint-Designs und Projekt-Roadmaps. 💻
ClickUp beste Features
- Mit über tausend Vorlagen wie derClickUp Vorlage für agiles Projektmanagementkönnen Sie Ihre Arbeit visualisieren, Aufgaben nach Prioritäten ordnen und den Fortschritt in Entwicklungs-Sprints nachverfolgen
- ClickUp's Whiteboards ermöglichen Ihnen die Zusammenarbeit mit anderen Mitgliedern Ihres Teams in Echtzeit, wenn Sie neuen Code schreiben oder bestehende Projekte bearbeiten
- Chrome Erweiterungen beinhalten Funktionen zur Zeiterfassung und Aufgabenverwaltung, um zu sehen, wie viel Zeit für Entwicklungsprojekte aufgewendet wird und wer an was arbeitet
- EingebautTools für die Erstellung von KI-Inhalten führen zu einem besseren Brainstorming und sparen Zeit bei der Erstellung ähnlicher Code-Projekte
- Benutzerdefinierte Felder und Priorisierung ermöglichen es Ihnen, sich auf die wichtigsten Arbeiten zu konzentrieren und die komplexesten Projekte zu verfolgen
ClickUp Beschränkungen
- ClickUp AI ist derzeit nur auf dem Desktop verfügbar, aber die Einführung für mobile Endgeräte steht kurz bevor
- Die schiere Nummer der Features bedeutet, dass Sie ein wenig Zeit brauchen, um sich in die Plattform einzuarbeiten
ClickUp Preise:
- Free Forever
- Unlimited: $7/Monat pro Benutzer
- Geschäft: $12/Monat pro Benutzer
- Enterprise: Kontakt für Preisgestaltung
- ClickUp AI ist in allen kostenpflichtigen Plänen für $5 pro Mitglied im Workspace pro Monat verfügbar
ClickUp Bewertungen und Rezensionen
- G2: 4.7/5 (8,745+ Bewertungen)
- Capterra: 4.7/5 (3,795+ Bewertungen)
Bessere Code Workflows mit ClickUp erstellen
Bei all den Code-Editoren auf dieser Liste werden Sie sicher ein Tool finden, das Ihnen hilft, Ihre Arbeit aufzuräumen und zu verbessern. Von fortschrittlichen IDEs bis hin zu einfachen Text Editoren ist für jeden Stil und Anwendungsfall etwas dabei.
Wenn Sie bereit sind, Ihren gesamten Code-Workflow auf die nächste Stufe zu heben, melden Sie sich für ClickUp an . Legen Sie los und weisen Sie den zuständigen Mitgliedern Ihres Teams Aufgaben zu und integrieren Sie Code-Reviews in Ihre Arbeitsabläufe. Nutzen Sie die integrierten KI-Tools, Formulare, Whiteboards und Vorlagen, um Ihr Team effektiver und effizienter zu machen - alles in einem einzigen Space. 🙌