إن إنشاء المواقع الإلكترونية للعملاء وصيانتها كوكالة هو عمل شعوذة. يجب عليك إدارة المدخلات من كل من العميل وأعضاء الفريق الداخلي - مثل المطورين والمصممين ومؤلفي الإعلانات. قد يبدو تتبع العمل عبر العديد من المجموعات أمراً مرهقاً، إن لم يكن مستحيلاً.
وغالباً ما يحدث الانهيار عندما ينقطع سير عمل كل فريق عن طريق تبديل السياق المستمر بين الأدوات من أجل التعاون مع الفرق الأخرى. وبالنسبة لمديري المشاريع، من الصعب تحديد هذه الأعطال.
حتى أنه من الصعب الحصول على إحساس بإنجاز المشروع لأن كل جزء من المشروع منعزل في أدوات الأقسام المختلفة.
الخبر الجيد؟
هناك طرق لتبسيط وتنظيم العملية الخاصة بك لتقديم عمل عميل موقع إلكتروني عالي الجودة مع إدارة المشاريع التكتيكات. ستجد في هذا الدليل أدوات وقوالب ونصائح لتسليم مشاريع عملاء المواقع الإلكترونية في الوقت المحدد وفي حدود الميزانية - ودون أن تتعب نفسك.
ما هي إدارة مشاريع المواقع الإلكترونية؟
إدارة مشروع الموقع الإلكتروني هي عملية تخطيط وبناء ومراقبة مرونة ونجاح موقع إلكتروني تم إنشاؤه (أو تجديده) حديثًا أو صفحة مقصودة أو ميزة موقع إلكتروني.
مثل أعمال العميل الأخرى، تتطلب إدارة مشروع الموقع الإلكتروني عملية مدروسة تخصيص الموارد . سيوازن مدير المشروع الجيد بين مهام الموقع المختلفة - مثل عمليات تدقيق تحسين محركات البحث وعمليات ضمان الجودة، و التحقق من الأخطاء -عبر أعضاء الفريق لضمان عدم الإفراط في استخدام أحد المساهمين أو التقليل من استخدامه.
الويب إدارة مشاريع التصميم يتطلب أيضًا من مديري المشاريع توسيع نطاق ميزانية المشروع عبر المهام وترك مساحة للنفقات الطارئة. ستقوم الوكالة النموذجية بتضمين ما يلي خدمة إدارة مشروع الموقع الإلكتروني الخاص بها:
- تجربة المستخدم (UX) الاستراتيجية
- التصميم الإبداعي
- التطوير (راجع الأفضلملحقات كروم للتطوير)
- تحسين محرك البحث
- اختبار الجودة
منهجيات إدارة مشاريع المواقع الإلكترونية
قبل أن تبدأ مشاريع مواقع الويب للعملاء، يجب أن تفكر أنت وأعضاء فريق وكالتك في كيفية التعامل مع العمل. ولتسهيل الأمور على جميع المعنيين، فإن استخدام منهجية إدارة المشروع التي تناسب احتياجات فريقك وعملائك أمر ذكي.
على سبيل المثال، هل تريد التعاون بشكل متكرر مع إجراء تعديلات في الموقع، أو هل تريد إكمال العمل باتباع الجدول الزمني للمشروع مع مدخلات عرضية؟
اكتشف منهجية إدارة المشروع الأفضل لفريقك وعملائك من خلال النظر في هاتين العمليتين المشتركتين:
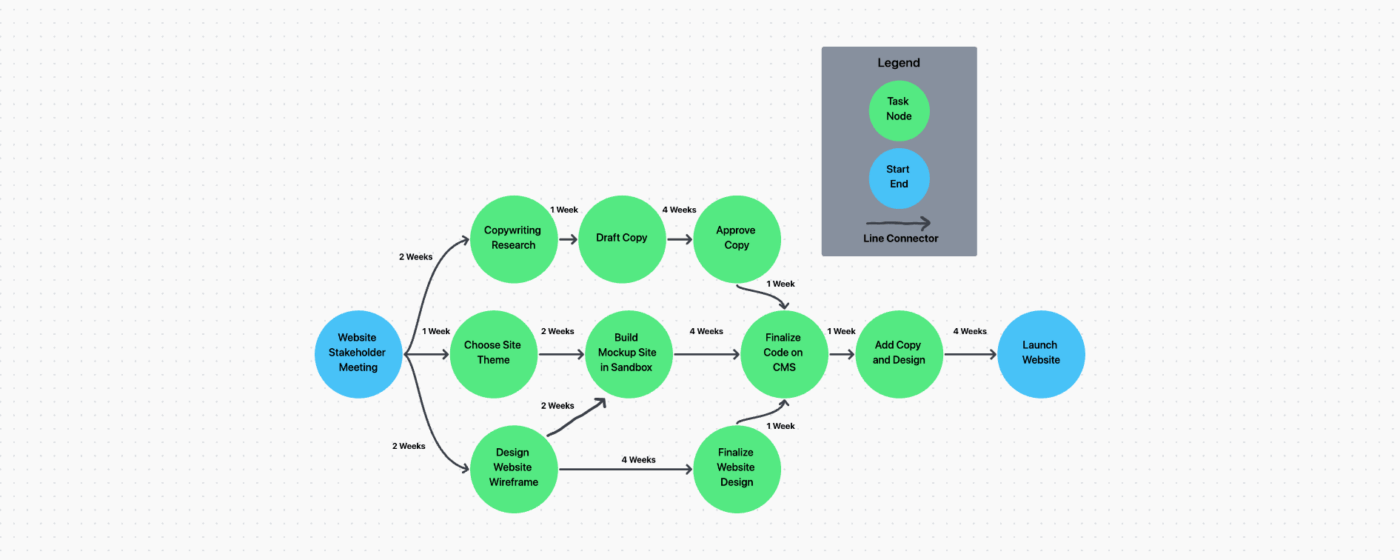
منهجية الشلال

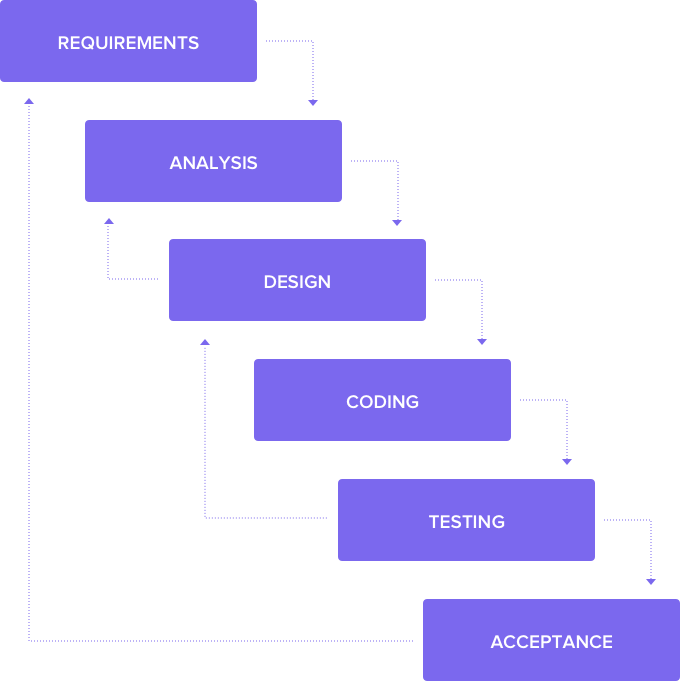
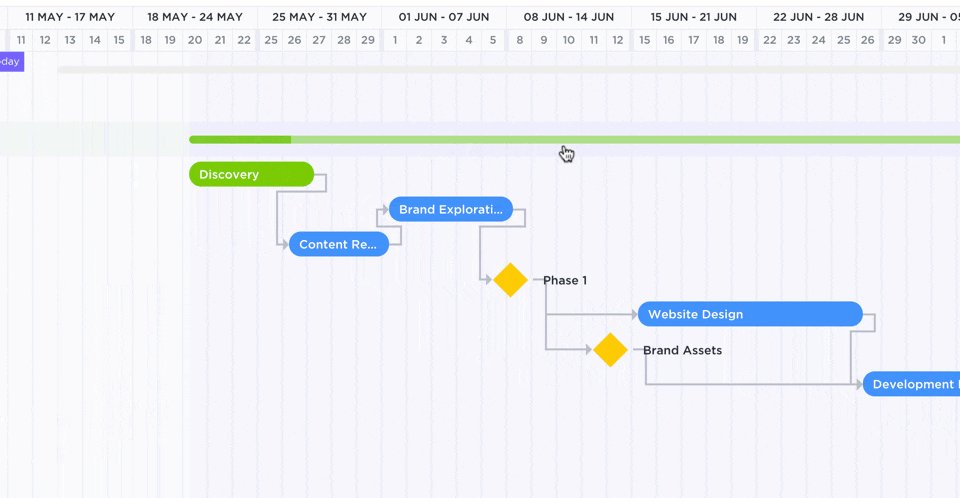
مثال على عملية إدارة المشاريع وفق منهجية الشلال
سميت بهذا الاسم تيمناً بالشكل الذي تبدو عليه عند ترتيبها في مخطط جانت إطار العمل، منهجية إدارة المشروع الشلالية هي المنهجية التقليدية لإدارة مشروع الموقع الإلكتروني. وهي تتبع عملية خطية لإدارة المشروع حيث يكمل أعضاء الفريق جزءًا واحدًا من المشروع في كل مرة.
الموقع الإلكتروني وكالات إدارة المشاريع التي تتبع منهجية إدارة المشروع هذه تعمل على جعل مهمتها (مهامها) مثالية قدر الإمكان قبل تسليمها إلى الفريق أو العميل التالي. بمجرد أن تنتقل المهمة أو المشروع إلى المرحلة التالية، يقوم فريق المشروع بإغلاق التغييرات إلى المرحلة السابقة.
فيما يتعلق بمنهجيات إدارة المشاريع، فإن هذه المنهجية تعمل بشكل أفضل مع العملاء الذين يفهمون أهدافهم بوضوح ورؤية لما يريدون تحقيقه. تتفق الوكالة والعميل على ميزانية وجدول زمني محددين مسبقاً قبل بدء المشروع، مما يترك مجالاً ضئيلاً للتكيف على طول الطريق. فرق إدارة مشاريع تطوير الويب أيضًا عادةً ما يكملون معظم العمل قبل أن يحصلوا على تعليقات من العميل، مما يترك مجالًا ضئيلًا جدًا لتطور المشروع.
نظرًا لأن كل فريق يتقن عمله في كل مرحلة - بدلاً من تكرار الأفكار - يمكن أن تستغرق مشاريع مواقع الويب التي تعتمد على الشلال بعض الوقت حتى تكتمل. قد يجادل البعض بأن هذه المنهجية غير واقعية لأن غالبًا ما تتطور المشاريع الإبداعية أثناء تطورها . غالبًا ما تستخدم الفرق التي تفضل نهجًا أكثر مرونة منهجية رشيقة.
المكافأة:%
_/href/ مدونة؟ ص=47420_ أدوات تصميم الويب *%/href/_
المنهجية الرشيقة لإدارة مشاريع المواقع الإلكترونية

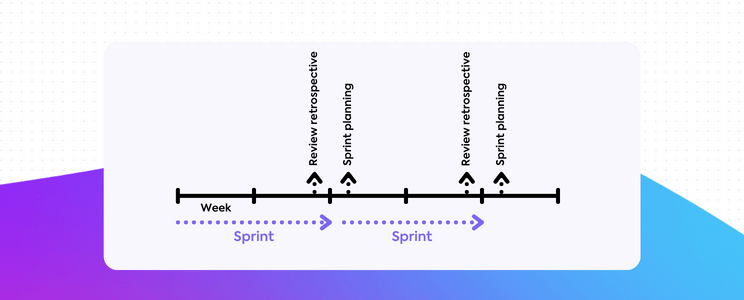
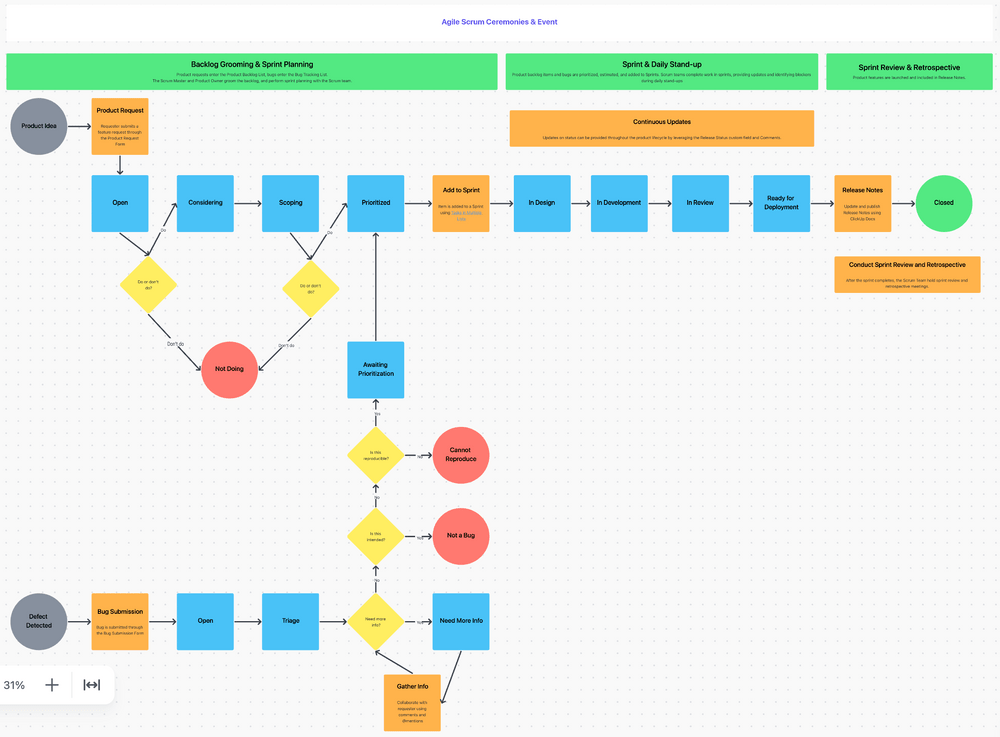
مثال على الجدول الزمني لاجتماع سبرينت سكرم في إدارة المشاريع الرشيقة النظام
يتمحور تطوير الويب الرشيق حول المرونة لفرق المشاريع ومديري المشاريع. تعمل فرق الوكالة التي تتبع هذه الطريقة في وقت واحد في دورات دائرية قصيرة تسمى سباقات السرعة . فهم يطورون المنتج أثناء تقدمهم ويجمعون ملاحظات العملاء بين كل تكرار للمنتج لتطبيقها في السباق التالي.
يركز التطوير الرشيق على تقديم القيمة للعميل بسرعة وإتقانها بمرور الوقت، بدلاً من تقديم منتج واحد نهائي مكتمل تمامًا قبل الإصدار. تسمح طريقة إدارة المشروع هذه للفرق بإنتاج تحديثات في الوقت المناسب والبقاء على صلة بالموضوع وسط الاحتياجات المتغيرة في السوق.
تتراوح مدة سباقات السرعة عادةً ما بين أسبوعين إلى شهر. وقد تبدو طريقة إدارة المشروع هذه مجنونة إذا كنت معتاداً على مشاريع المواقع الإلكترونية التي تستغرق ما يزيد عن 6 إلى 12 شهراً.
ومع ذلك، هناك الكثير من فرق رشيقة التي تحب هذه المنهجية لأنها لا تشجع على التعلق بالأفكار. كما أنها تدفع فرق المشروع إلى الكشف عن المفاهيم والحلول الأصلية. تستخدم فرق أجايل عادةً قوالب رشيقة لسباقات السرعة، مما يوفر قاعدة صلبة للعمل من خلالها ويحافظ على توافق الفرق بشكل وثيق طوال المشروع.
أجايل يظل النظام المفضل لإدارة المشاريع
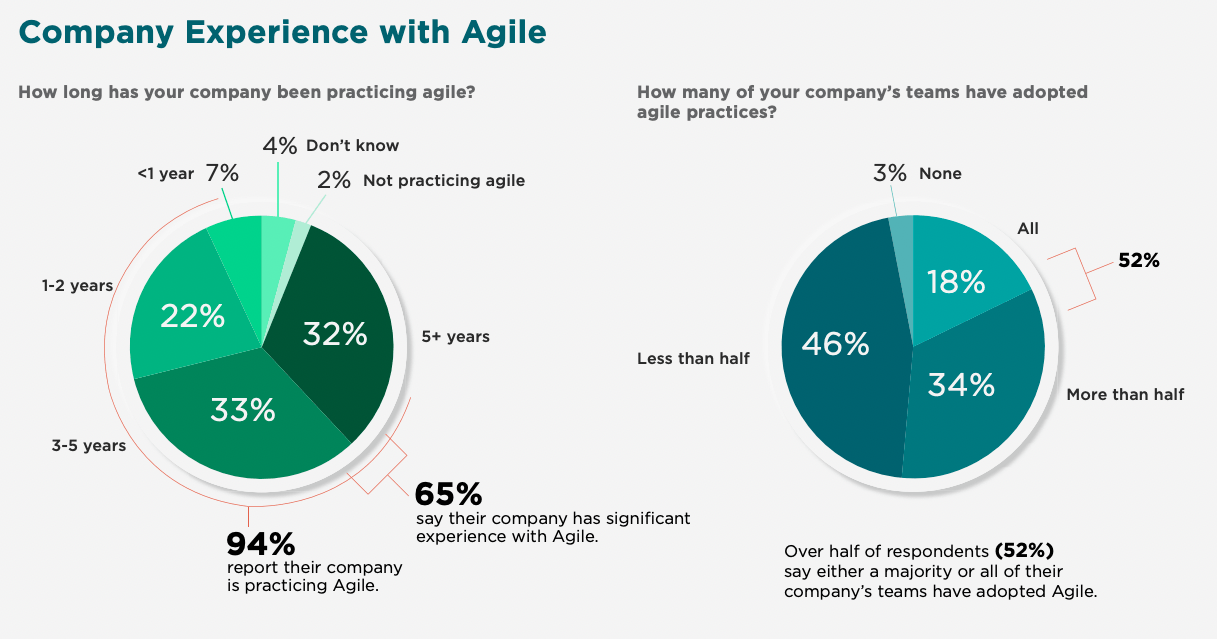
سرعان ما أصبحت المنهجية الرشيقة هي المفضلة بين فرق إدارة مشاريع تطوير الويب والمطورين بشكل عام منذ أن تمت صياغتها في عام 2001 في بيان رشيق . في الواقع، يُظهر تقرير Digital.ai 94% من المطورين يستخدمون منهجيات رشيقة.

عبر Digital.ai
تنطبق هذه على العديد من أطر التطوير التقليدية مثل سكروم , كانبان واللين، والبرمجة القصوى (XP)، والتطوير المدفوع بالميزات (FDD)، وكريستال، وغيرها. في نفس التقرير، قال 54% من المستجيبين أن معظم أو جميع الفرق - بما في ذلك تطوير الويب - في جميع أنحاء مؤسستهم يستخدمون أجايل.
تعتمد عملية تطوير الويب هذه بشكل كبير على ملاحظات العملاء والتجريب. تميل أجايل إلى العمل بشكل أفضل مع العملاء الذين لديهم أهداف مرنة ومستعدون لمشاركة المدخلات بشكل متكرر.
تعتمد الفرق ومديرو المشاريع على التعاون المفاهيمي للتكرار جنبًا إلى جنب مع العميل لإيجاد حلول مخصصة.
المراحل التسعة لإدارة مشاريع المواقع الإلكترونية للعملاء
بغض النظر عن الطريقة، تتضمن إدارة مشروع الموقع الإلكتروني للعملاء عادةً 9 مراحل. شارك هذه المراحل مع فريق تطوير الويب الداخلي والعملاء للتأكد من أن الجميع على نفس الصفحة طوال فترة المشروع.
التعاون في برنامج إدارة المشاريع هو أسهل طريقة ل فرق متعددة الوظائف ومديري المشاريع للحفاظ على سير مشاريع المواقع الإلكترونية بسلاسة.
1. بحث تصميم الموقع الإلكتروني
يبدأ بحث تصميم الموقع الإلكتروني بالتعرف على منتج عميلك ومجال عمله. ومن المحتمل أن يكون لكل قسم تركيزه الخاص المتعلق بتخصصه خلال هذه المرحلة، ولكن فريق التسويق يحتاج إلى قيادة البحث

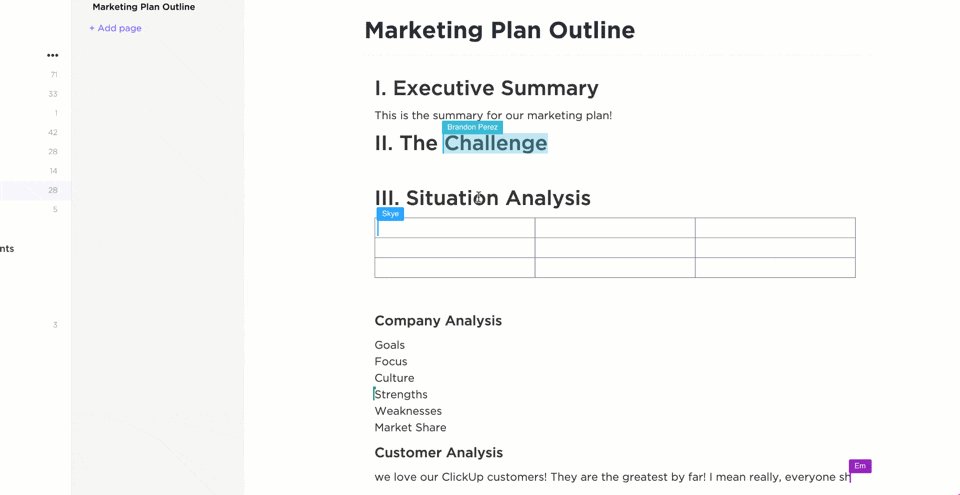
التحرير التعاوني وخيارات الطباعة والمزيد في مستندات ClickUp Docs
بعض الأمثلة على بحث مشروع الموقع الإلكتروني
- إجراء مقابلات مع أعضاء فريق العميل الذين يعملون على الموقع الإلكتروني: اسألهم عن مسؤولياتهم في الموقع الإلكتروني حتى تعرف الشخص الذي يجب الاتصال به في مجالات المشروع المختلفة. اسألهم عن تحديات الموقع الإلكتروني السابقة، لتعرف ما الذي يحتاج إلى تحسين.
- إجراء مقابلات مع عملاء عميلك الحاليين: اسألهم عن أكثر ما يقدّرونه في العلامة التجارية لعميلك حتى تعرف ما الذي يجب إبرازه في نسخة الموقع الإلكتروني. احصل على آرائهم حول الموقع الإلكتروني للعميل أيضًا - ما هي الجوانب المفيدة في الموقع وأيها يصعب تصفحه. تشكل هذه المدخلات تجربة المستخدم (UX) وعملية إدارة مشروع تصميم الويب الخاص بك حتى تتمكن منالعثور على الثغرات في معرفة العميل بالمنتج.
- اقرأ النشرات الإخبارية والمحتويات الأخرى حول صناعة عميلك: يساعد هذا البحث في تحديد نقاط الألم وميزات مؤلفي الإعلانات الخاصة بك لإبرازها على موقع العميل.
بعد أن جمع هذا البحث اطلب من مدير مشروعك المساعدة في تجميع المعلومات في تقرير واحد وموجز. تعمل هذه الوثيقة كنقطة انطلاق لتعاون الفريق أثناء عملية إدارة مشروع موقع الويب الخاص بك والفريق بأكمله لتطوير رؤية واحدة للمشروع.
يتيح التقرير لمديري المشروع تحديد الوظائف الرئيسية, مخرجات المشروع والميزانيات الخاصة بمشروع الموقع الإلكتروني للعميل.
2. إنشاء مقترح المشروع والحصول على موافقة العميل
استنادًا إلى بحثك، يحتاج مديرو المشروع إلى العمل مع فريق تصميم الويب الخاص بك لتحديد مقترح مشروع الموقع الإلكتروني . يجب أن يتضمن هذا المستند تحديد موقع المنتج، والوظائف الرئيسية للموقع الإلكتروني، والجدول الزمني, المعالم الرئيسية لكل مرحلة من مراحل التطوير، والميزانية المطلوبة لتلبية رغبة المستخدم وتحقيق أهداف العميل.

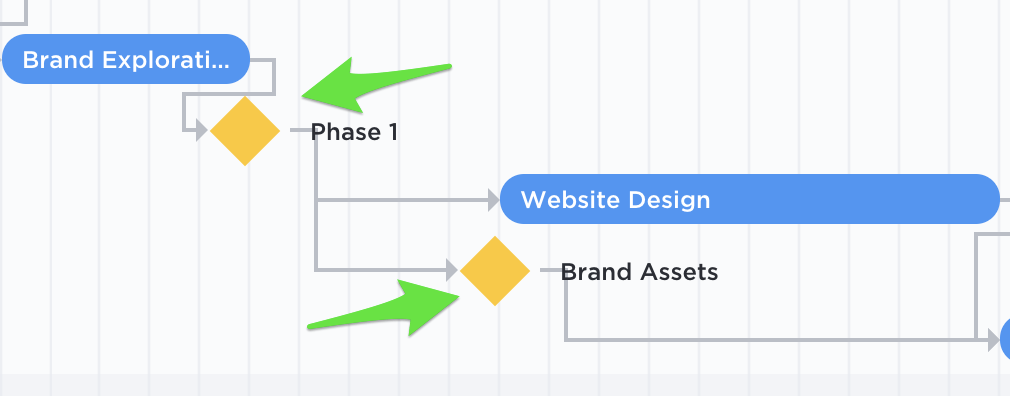
أمثلة على معالم المشروع في برنامج إدارة المشاريع في ClickUp
من المفيد أيضًا تضمين لوحة مزاجية للتصميم في عرضك التقديمي للتوافق مع العميل بشأن الاتجاه الإبداعي والتقني. يجب أن تحتوي اللوحة المزاجية على أمثلة لسمات الموقع الإلكتروني والألوان وعناصر التصميم.
يوقع العملاء على توصياتك وميزانيتك - ولكن لنكن واقعيين. سيكون هناك ذهابًا وإيابًا حول رغبات عميلك. بناء ثقة العميل في نصيحتك من خلال دعم مقترح المشروع مع بيانات بحثك
يجب على مديري المشاريع توثيق مخرجات المشروع. وهذا يشمل التسعير والشروط والأحكام والشروط المتفق عليها في العقد. إنه أمر ضروري لإدارة مشروع الموقع الإلكتروني لأنه بمثابة سجل لتقليل نطاق المشروع يزحف مع تطور الأمور حتى تتماشى الفرق مع بعضها البعض.
بعد الحصول على الموافقة على مقترح المشروع قم بتعيين ميزانية وشخص داخلي لكل موقع إلكتروني قابل للتسليم لإدارة المشروع. بمجرد بدء العمل، يجب على وكالتك متابعة الخطة باستخدام برنامج إدارة المشروع.
هناك الكثير من الخيارات لبرامج إدارة المشاريع، ولكن مع زيادة عدد الفرق التي تعمل عبر منصة واحدة، فأنت بحاجة إلى برنامج يربط الجميع ويعزز التعاون.

سحب المهام وإفلاتها على جدول النقر فوق طريقة عرض جدول النقر لتنظيم بسيط
تنفيذ المهام معًا تحتوي أدوات إدارة المشاريع مثل ClickUp على إدارة المهام، ولوحات معلومات التقارير في الوقت الحقيقي، وتتبع الوقت، وتخصيص الميزانية، ووثائق مشاركة المعرفة، وحتى ميزات السحب والإفلات لجعل الفرق بكل جدية فعالة.
3. بناء هيكل الموقع وتصميمه
الآن بعد أن أصبح الجميع على نفس الصفحة مع مخرجات موقع الويب المحددة، حان الوقت للبدء في بناء موقع عميلك! سيبدأ فريقا واجهة المستخدم (UI) وتجربة المستخدم (UX) التابعان لوكالتك العملية من خلال بناء هيكل الموقع الإلكتروني وتصميمه.
خريطة الموقع
تمامًا مثل بناء المنزل الذي يبدأ بمخطط يحدد التصميم، يبدأ موقع الويب بمخطط هيكلي خريطة الموقع . وسيقوم مهندس واجهة المستخدم في وكالتك بإنشاء خريطة الموقع، والتخطيط بعناية للهيكل الأساسي لتصفح الموقع والتسلسل الهرمي للمعلومات ليقوم باقي فريق إدارة مشروع الموقع بالبناء عليه.

إطلاق الموقع الإلكتروني مخطط بيرت مثال في ClickUp خريطة الموقع ستحدد روابط صفحات موقع عميلك ومحتواها. على سبيل المثال، قد تحدد خريطة الموقع كيف تحتوي الصفحة الرئيسية على علامة تبويب التنقل الرئيسية التي تؤدي إلى قسم "حول".
وقد تحدد أيضًا ما هي الصفحات الفرعية التي سيتضمنها قسم "حول"، مثل صفحة فرعية لتاريخ المؤسسة، وملفات تعريف الموظفين، وصفحة الاتصال. لكن مدير المشروع يحتاج إلى برنامج إدارة المشروع المناسب لضمان أن يكون المهندسون والمصممين على نفس الصفحة.
تصور الأمر كفريق واحد تعد اللوحات البيضاء فعالة للغاية لفرق إدارة مشروع الموقع الإلكتروني للتعاون والتفصيل وتصور الموقع الإلكتروني معًا في نهاية المطاف. يمكنك تعيين المهام بسهولة، ووضع علامات على أصحاب المصلحة، أو العمل في وقت واحد في ClickUp Whiteboards .
الإطارات السلكية
إذا كانت خارطة الموقع هي المخطط الهيكلي، فإن الإطارات السلكية تشبه المصمم الداخلي نماذج بالحجم الطبيعي. سيقوم مصمم تجربة المستخدم في وكالتك بتنسيق نماذج تصميم الموقع الإلكتروني هذه.
تحدد الأطر السلكية للموقع الإلكتروني التخطيط والتصميم المرئي للموقع ووظائفه الرئيسية. على سبيل المثال، سيحدد تصميم الإطار السلكي مكان وضع أزرار التنقل وأزرار الحث على الشراء وألوان التصميم وشكل القوائم المنسدلة.

ارسم بسهولة رسومات بالحجم الطبيعي وأفكار الإطار السلكي على لوحات ClickUp Whiteboards
تساعد الإطارات السلكية عددًا من الأشخاص خلال عملية إدارة مشروع الموقع الإلكتروني وإنشاءه:
- فريق إدارة مشروع تطوير الموقع الإلكتروني: الحصول على فكرة واضحة عن مظهر النتيجة النهائية ووظائفها
- فريق إدارة مشروع تصميم الموقع الإلكتروني: جمع الأصول المرئية للموقع وتحديد أي عناصر مهمة مطلوبة للعملية الإبداعية
- العميل: يرى كيف يبدو المنتج النهائي ويحدد أي عناصر تصميم لا تتوافق مع رؤيته
احصل دائمًا على موافقة العميل قبل أن تجتاز مشاريع تصميم الويب مرحلة الإطار السلكي حتى لا تقضي الفرق ساعات لا تحصى في أعمال غير ضرورية.
4. مراجعة الهيكل وتصميم الويب مع العميل
اجتماع مراجعة العميل هو فرصتك لعرض خريطة الموقع والإطارات السلكية على العميل والتأكد من أن فريقك قد فسر مخرجات المشروع بشكل صحيح. تضمن الإدارة الناجحة للمشروع أن تتوافق جميع هذه الخطوات معًا.
اعتمادًا على شروط العقد، قد يطلب العميل جولة أخرى من المراجعات والمراجعة. في هذه الحالة، سيحتاج فريق المشروع إلى العودة إلى المرحلة الثالثة (أو ربما المرحلة الثانية إذا كانت التغييرات المطلوبة خارج نطاق المشروع).
بعد إجراء التغييرات المطلوبة، قم بعرض هيكل الموقع الإلكتروني والإطارات السلكية على العميل مرة أخرى للحصول على موافقته.

يقوم أعضاء الفريق المتعددون بتحرير مستند في وقت واحد في مستندات ClickUp Docs
قم بتوثيق كل شيء في عملية المراجعة كما لو كان مقترح مشروع جديد بالكامل تقريبًا.
يجب على مديري المشاريع تحديد الأمور في مرحلة المراجعة ووضع اتفاقات مع العميل حتى لا يقوم أعضاء الفريق بمراجعة مشاريع الويب إلى ما لا نهاية. تعتبر عملية إدارة المشروع هذه حاسمة في حالة الخروج عن نطاق المشروع أو تجاوز الميزانية المخطط لها في الأصل.
إذا كانت الطلبات خارج نطاق مشروعك الأصلي، فمن المهم تسليط الضوء على التكاليف الإضافية للطلب. أظهر لعملائك بشكل مرئي أين ستؤدي الطلبات (أو قد أدت بالفعل) إلى الخروج عن الجدول الزمني للمشروع مع أداة مفصلة لإدارة المشروع

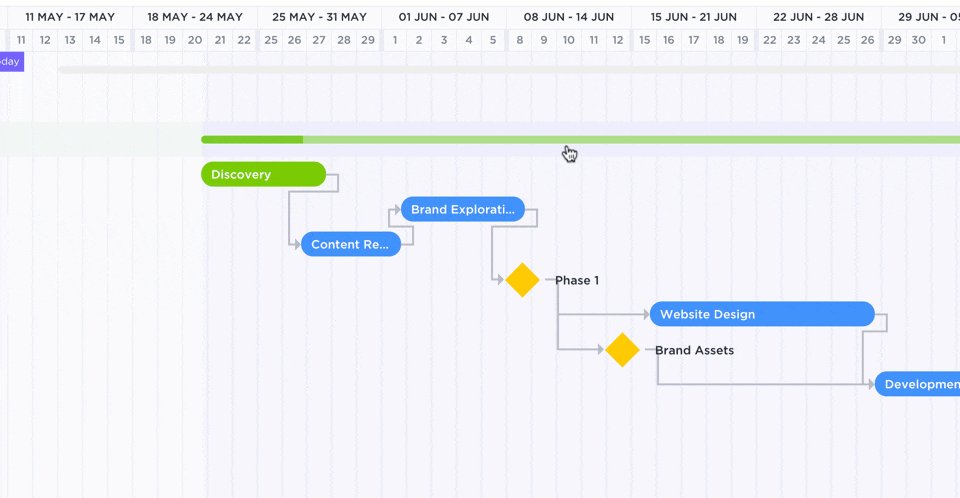
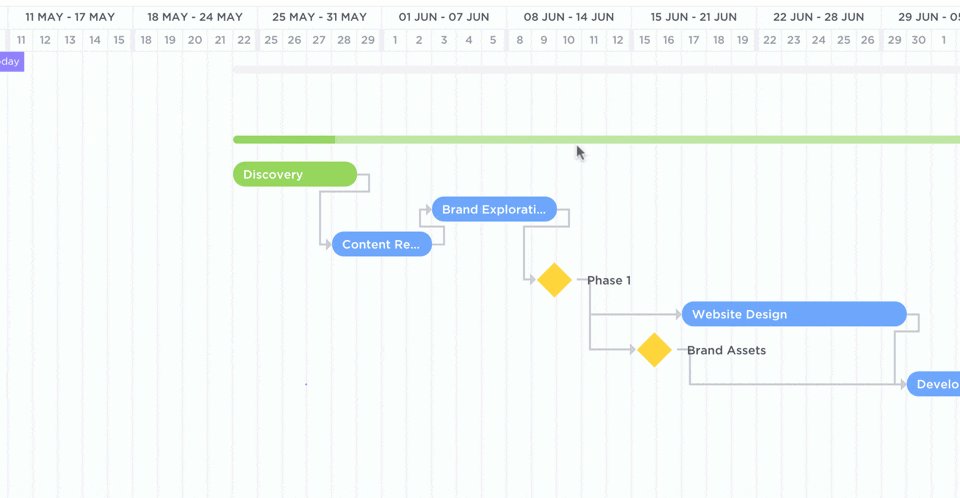
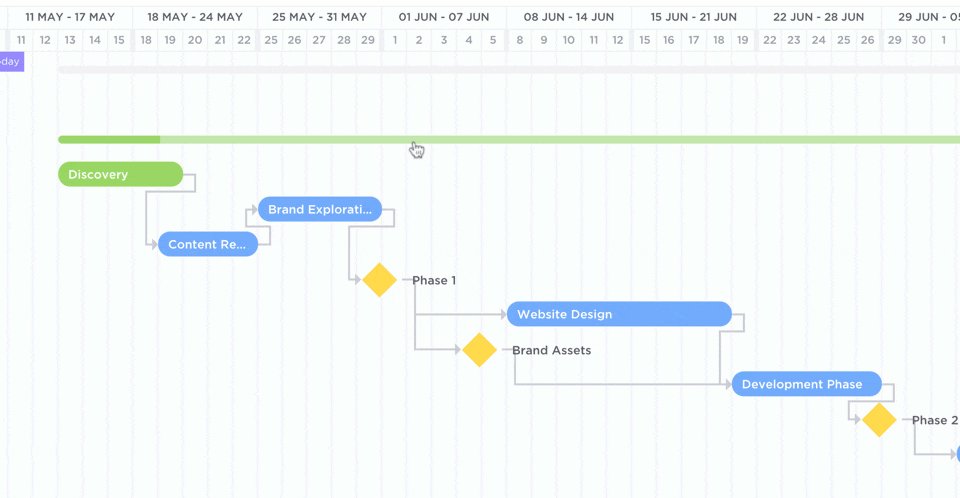
استخدم طريقة عرض مخطط جانت البياني في ClickUp لـ جدولة المهام ومواكبة تقدم المشروع، وإدارة المواعيد النهائية، والتعامل مع الاختناقات
5. إنشاء عناصر التصميم والنسخ
مع وجود الأجزاء الهيكلية في مكانها الصحيح، يمكن لأعضاء فريق التصميم الجرافيكي وكتابة الإعلانات تجسيد العناصر الإبداعية لتصميمات الإطار السلكي. تبدأ الإدارة الناجحة للمشروع بالمتطلبات المحددة والمفصلة لمشاريع الويب المعقدة.
الجرافيك فريق التصميم يحتاج الأعضاء لإنشاء أي عناصر مرئية يحتاجها تصميم الموقع، مثل
- الرسوم المتحركة
- الصور
- الرسوم التوضيحية
- الطباعة
- الأيقونات
- القوام
- إطارات
إن العوامل المحورية التي يجب أن تراعيها جميع عناصر التصميم هي التركيبة السكانية للجمهور وهوية العلامة التجارية. فعناصر التصميم لا تقل أهمية عن الكلمات المستخدمة في نقل رسالة العلامة التجارية.
يجب أن تكون العناصر المرئية واضحة ومقنعة بصريًا لجعل المستخدم يتوقف مؤقتًا ويفكر في التفاعل مع المحتوى، خاصة لمستخدمي الجوال الذين يتصفحون بسرعة. يجب أن تستخدم عملية إدارة مشروع موقعك الإلكتروني الأدوات المناسبة للتعليق على هذه التغييرات أو عناصر التصميم المحددة.

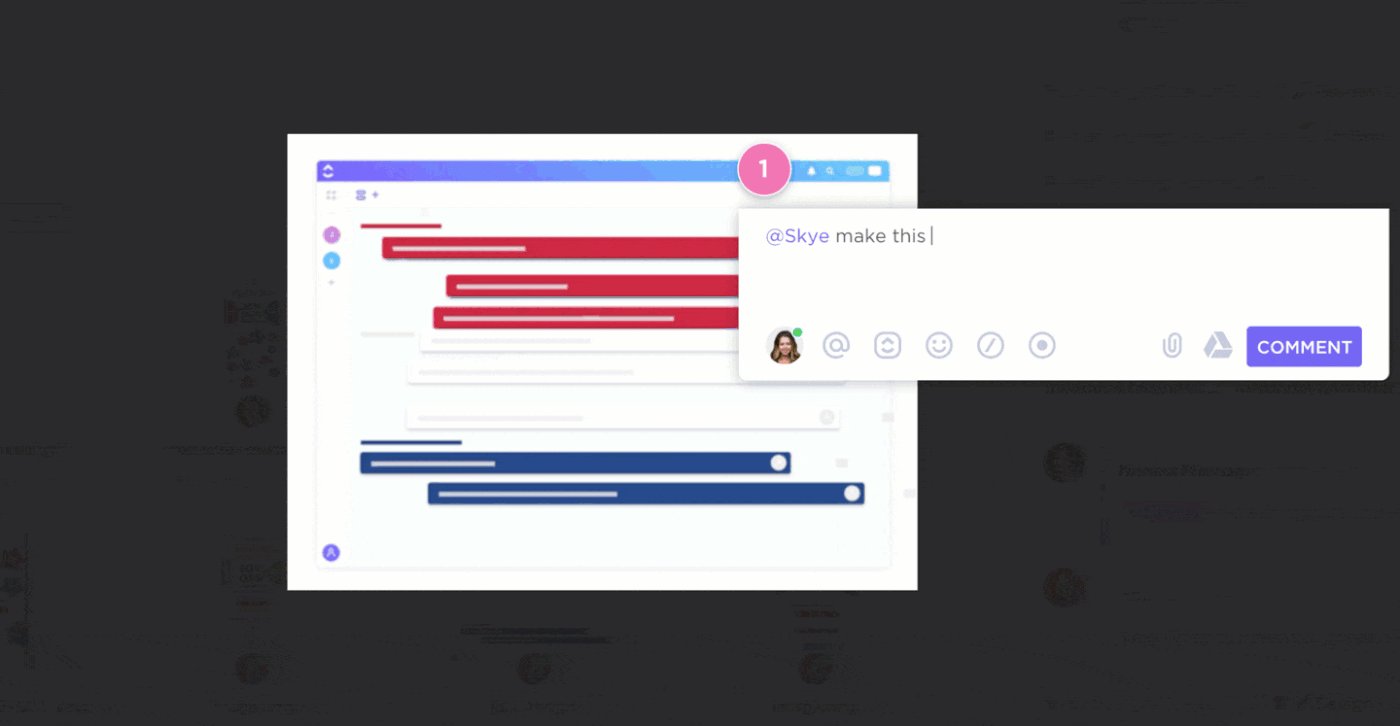
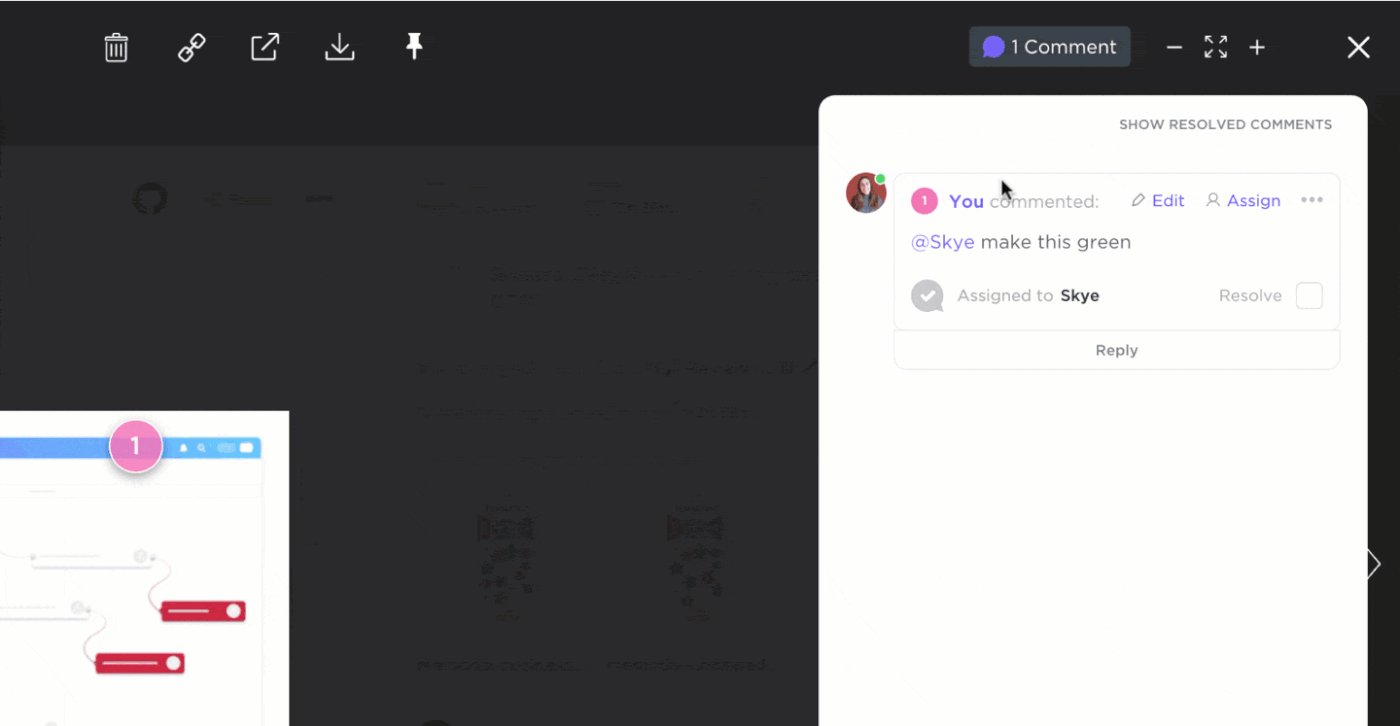
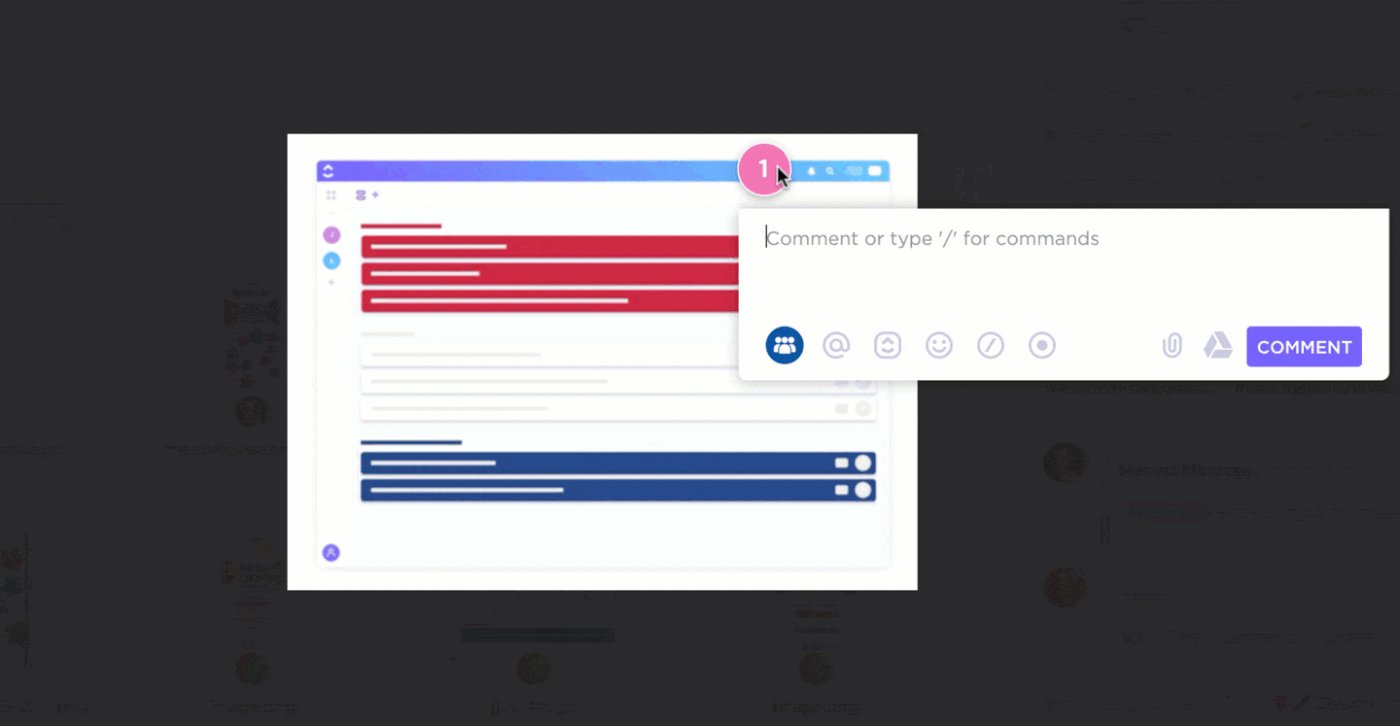
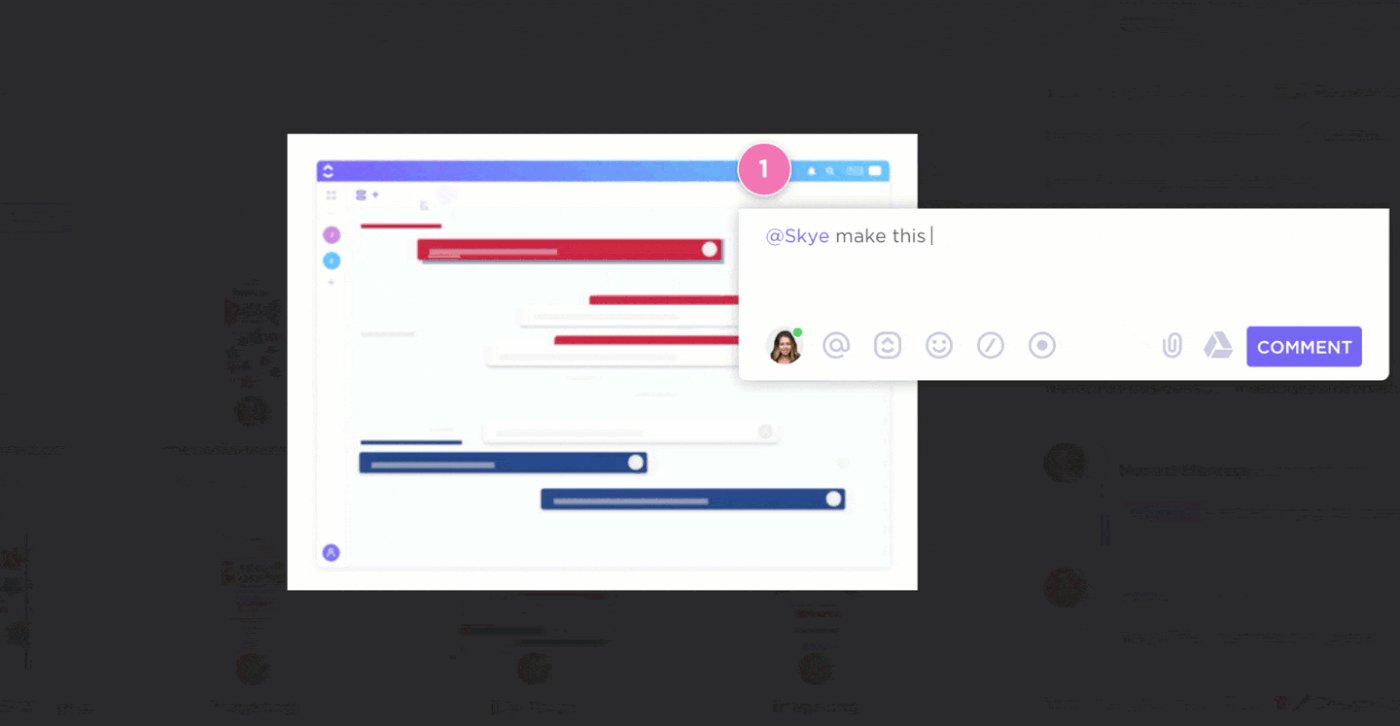
تسمح ميزة التعليقات التوضيحية في ClickUp للفرق بتعيين تعليقات على الملفات من أجل تعاون أسرع
دع مصممي الويب يتواصلون بسهولة مع بعضهم البعض من خلال التعليقات التوضيحية والتعليقات التوضيحية المخصصة وغير ذلك. يساعد برنامج إدارة مشروع الموقع الإلكتروني ClickUp فرق العمل على زيادة الكفاءة من خلال تقليل الضغط الناتج عن التساؤل عما تم طلبه تحديدًا ومن قبل من.
ثم يأتي بعد ذلك فريق كتابة النصوص، الذي سيقوم بمراجعة الأطر السلكية للتصميم وملء النسخة الخاصة بكل عنصر - مثل المربعات النصية والأزرار. يحتاج مديرو المشروع إلى التأكد من أن أعضاء فريق كتابة النصوص يتطابقون مع نبرة العلامة التجارية وصوتها ويتبعون تحسين محركات البحث على الصفحة أفضل الممارسات. يتيح ذلك لمحركات البحث فهرسة الموقع الإلكتروني بسهولة.
عندما تتمكن محركات البحث من فهرسة الموقع الإلكتروني بسهولة، فمن المرجح أن يحتل الموقع الإلكتروني مرتبة عالية في صفحة نتائج محرك البحث (SERP) للكلمات الرئيسية ذات الصلة.
6. تطوير الموقع الإلكتروني
الآن بعد أن أصبح الهيكل والتصميم في مكانهما الصحيح، يمكن لفريق التطوير في وكالتك أن يبدأ أخيرًا في العمل على جعل موقع العميل على الويب حقيقة واقعة! هل ترى أخيرًا أن عملية إدارة المشروع الفعالة قد بدأت في مكانها الصحيح؟
نأمل ذلك! لأنه الآن يمكن لفريق التطوير، الذي ينقسم عادةً إلى مجموعتين، أن يتخصص في الأجزاء المختلفة من الموقع الإلكتروني.
- النهاية الخلفيةمطورو البرمجيات: غالبًا ما يقومون ببناء الأجزاء الوظيفية للموقع الإلكتروني مثلالتحليلات رمز التتبع أو المخطط SCHEMA والمقتطفات المنسقة لتحسين مُحسّنات محرّكات البحث
- مطوّرو الواجهة الأمامية: عادةً ما يقومون ببناء الأجزاء المرئية من الموقع الإلكتروني مثل الألوان والخطوط، مع ملء عناصر التصميم ونسخة الموقع
أو، إذا كان لديك فريق أصغر، فقد يكون لديك مطور متعدد المهام، يسمى "مطور كامل المكدس"، والذي سيقوم ببناء كل من الواجهة الأمامية والخلفية للموقع الإلكتروني.

قم بإنشاء سير العمل الرشيق وقم ببناء نظام كانبان مرن لتصور عملك وتحسين إدارة المشروع باستخدام طريقة عرض اللوحة في ClickUp
سيبدأ فريق التطوير في بناء الموقع في ما يسمى "بيئة رمل" يمكن لفريق التطوير تجربة مكونات إضافية مختلفة, تكامل البرامج والتبعيات في بيئة الحماية للعثور على أفضل الحلول والوظائف.
للمضي قدماً في عملية التطوير، سيحتاج فريق إدارة مشروع موقعك الإلكتروني إلى خطة ومالكي المهام لكل جانب من جوانب المشروع. بالإضافة إلى ذلك، يجب تحديد كل مهمة ومالك المهمة من قبل مديري المشروع في أدوات إدارة المشروع التي تجعل التواصل مركزياً
يساعد ذلك مدير المشروع على تتبع الميزانية وتواريخ الاستحقاق والتسليمات الخاصة بعملية إدارة مشروع الموقع الإلكتروني بالكامل.
7. اختبار الموقع الإلكتروني
بمجرد أن يصبح الموقع الإلكتروني في التكرار النهائي، يصبح جاهزًا لنقله إلى موقع مرحلي محمي بكلمة مرور. في بيئة التدريج، يمكن لفريق التطوير اختبار وظائفه الرئيسية دون التأثير على الموقع المباشر.
يحتاج مديرو المشاريع إلى التأكد من قيام فرق التطوير أولاً بإجراء اختبار الروابط واختبار الأخطاء عبر المتصفحات واختبار الأمان. من هناك، يمكن لفريق تجربة المستخدم إجراء اختباراتهم، مثل:
- تتبع حركة العين
- استطلاعات قابلية الاستخدام
- تخطيط حرارة النقر والتمرير
- اختبارات السرعة
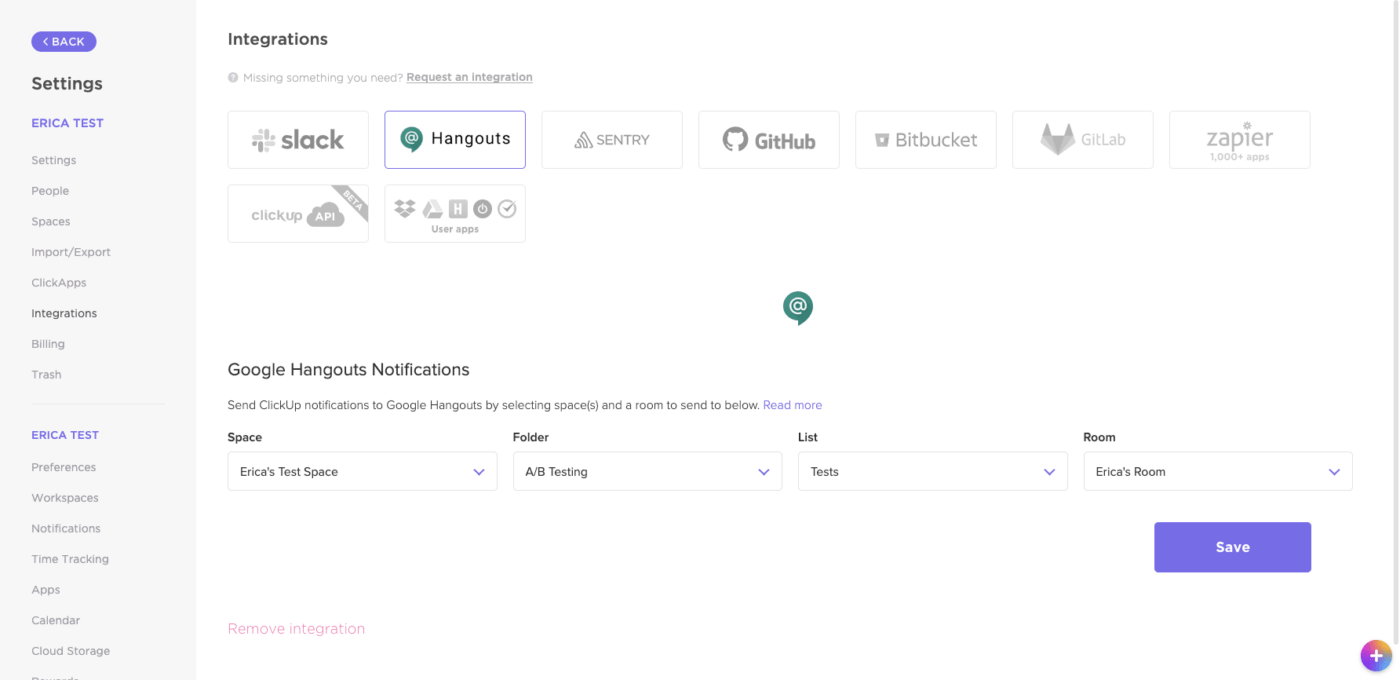
هذه الاختبارات معقدة بعض الشيء في إجرائها، لذلك قد تحتاج إلى الاستعانة بخبير في بائع خارجي للدعم. ولكن يجب أن يظل دمج مع أداة إدارة المشروع المفضلة لديك.

يدعم ClickUp أكثر من 1,000 عملية تكامل بما في ذلك Zoom وGoogle Drive وSlack وMicrosoft Teams لتبسيط سير العمل لديك
ستساعد اختبارات المطورين وتجربة المستخدم هذه وكالتك على تحديد طرق تعزيز موقع العميل وإعداده ليكون عالي الأداء. سيرغب مديرو المشاريع في تشجيع إجراء اختبار السرعة لمعرفة ما إذا كان يجب عليك ضغط ملفات صور معينة. قد يكشف تتبع حركة العين عن ضرورة نقل عبارات الحث على اتخاذ إجراء إلى جزء مختلف من الصفحة.
8. المراجعة النهائية للعميل
عندما ينتهي فريقك الداخلي من وضع اللمسات الأخيرة على الموقع الإلكتروني، فقد حان الوقت لمديري المشروع للحصول على الموافقة النهائية من العميل. قبل الاجتماع مع العميل، أرسل رابطًا إلى الموقع المرحلي حتى يتمكن العميل من مراجعته وإنشاء قائمة بأي أسئلة أو مخاوف لديه.
ثم اجتمع مع العميل لشرح القيمة الكامنة وراء كل عنصر من عناصر الموقع والإجابة عن أي أسئلة لديه. إذا طلب العميل إجراء تغييرات، فأكمل المراجعات وأرسلها مرة أخرى إلى العميل للمراجعة النهائية.
بمجرد موافقة العميل على النسخة النهائية، اتفق على تاريخ الإطلاق.

سير عمل الموافقة على التصميم في ClickUp Mind Maps
مراجعات الخريطة للمراجعة انقر فوق الخرائط الذهنية تساعد فرق التصميم والتطوير على تنظيم وتخطيط مشاريع مواقع الويب أو الأفكار أو المهام الحالية في جدول زمني مرئي أكثر تفصيلاً. ارسم بسهولة العلاقات بين مهام موقعك الإلكتروني لضمان حصول عملائك على أفضل تجربة عند تسليم موقع جديد أو مجدد.
9. إطلاق الموقع الإلكتروني
عندما يحصل الموقع على الموافقة النهائية من عميلك، فقد حان الوقت للاستعداد لموعد الإطلاق! هناك فقط بعض الخطوات النهائية التي يتعين على فريق التطوير ومديري المشروع إكمالها من أجل الإطلاق:
- تحميل الموقع على منصة استضافة الويب الخاصة بالعميل وتوصيله بنظام إدارة المحتوى (CMS) الخاص به
- تسجيل نطاق (نطاقات) الموقع مع مزود خدمة الإنترنت الخاص بالعميل (ISP) إذا لم يكن قد تم تسجيله بالفعل.
- تحميل خريطة الموقع إلى Google Search Console حتى يتم فهرسة الموقع وإظهاره على صفحات نتائج محرك البحث (SERPs) في أسرع وقت ممكن
- انقر فوق نشر!
وهكذا تكون قد أنشأت موقعاً إلكترونياً من الألف إلى الياء.
## 7 قوالب مجانية ومفيدة لإدارة مشاريع المواقع الإلكترونية
يحتاج مديرو المشاريع دائمًا إلى طرق ليكونوا أكثر كفاءة وتعاونًا مع فرق تطوير الويب والعملاء. فلماذا لا تستخدم قالب إدارة المشروع لتسريع عمليات التنظيم والتخطيط؟
إليك سبعة قوالب مفضلة لدينا لإدارة مشاريع المواقع الإلكترونية:
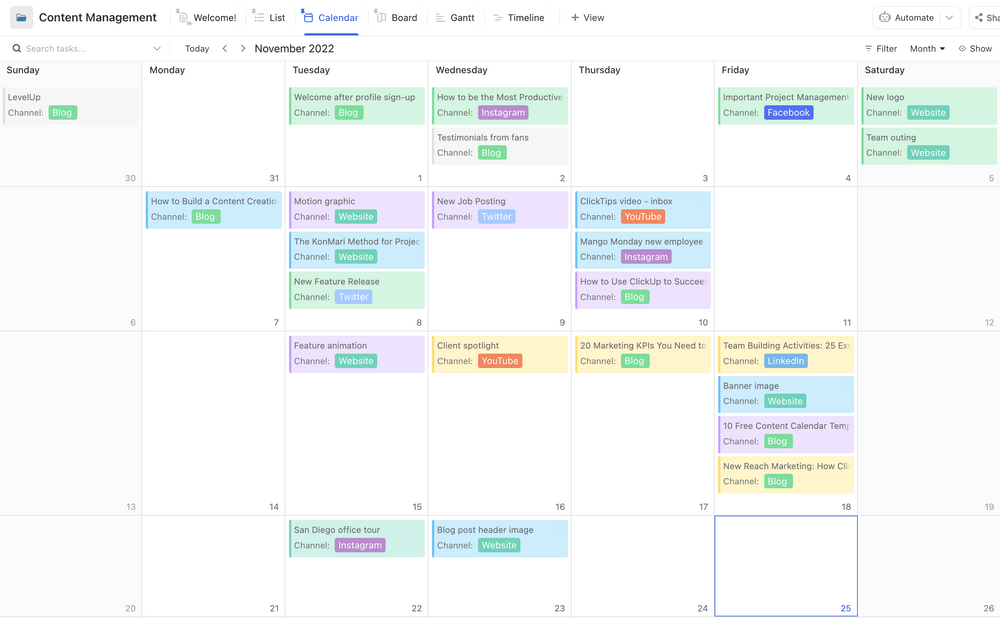
1. قالب إدارة محتوى ClickUp

استخدم قالب إدارة المحتوى ClickUp لعرض التقويمات المخصصة عبر قنوات متعددة
يمكن لمديري المشاريع تعيين كل طلب محتوى إلى العملية المناسبة بسهولة، مما يضمن عدم إغفال أصحاب المصلحة أو أصحاب المهام لأي شيء. هذا أمر ضروري لاستخدامه عند تقسيم مهام المحتوى على فرقك عبر الوكالة.
بالإضافة إلى ذلك، فإن قالب إدارة محتوى ClickUp يساعد مديري المشاريع على تسجيل كل شيء لمنع الاختناقات والتخطيط لزحف النطاق عند ظهور طلبات جديدة. كما أنه يعطي نظرة شاملة من خلال ميزة عرض التقويم حتى يكون الجميع على اطلاع دائم.
2. قالب خريطة موقع ClickUp السبورة البيضاء

قم بتخطيط تمثيل مرئي لخريطة موقعك باستخدام هذا القالب سهل الاستخدام
لا شك في مدى صعوبة إنشاء موقع إلكتروني جديد من الصفر. وأحد الجوانب الأكثر صعوبة في إدارة مشروع موقع الويب هو فهم خريطة الموقع والأهم من ذلك تخطيط خريطة الموقع.
استخدم قالب خريطة الموقع الخاص ب ClickUp كدليل لتنظيم الصفحات المقصودة وتجارب المستخدم ومواضيع الموقع التي تحتاج إلى تضمينها. لا تبدأ خريطة موقعك من شاشة فارغة - بدلاً من ذلك، استخدم هذا القالب لبدء التخطيط على خاصية اللوحة البيضاء البسيطة والمرئية للغاية في ClickUp.
3. قالب فريق ClickUp PMO

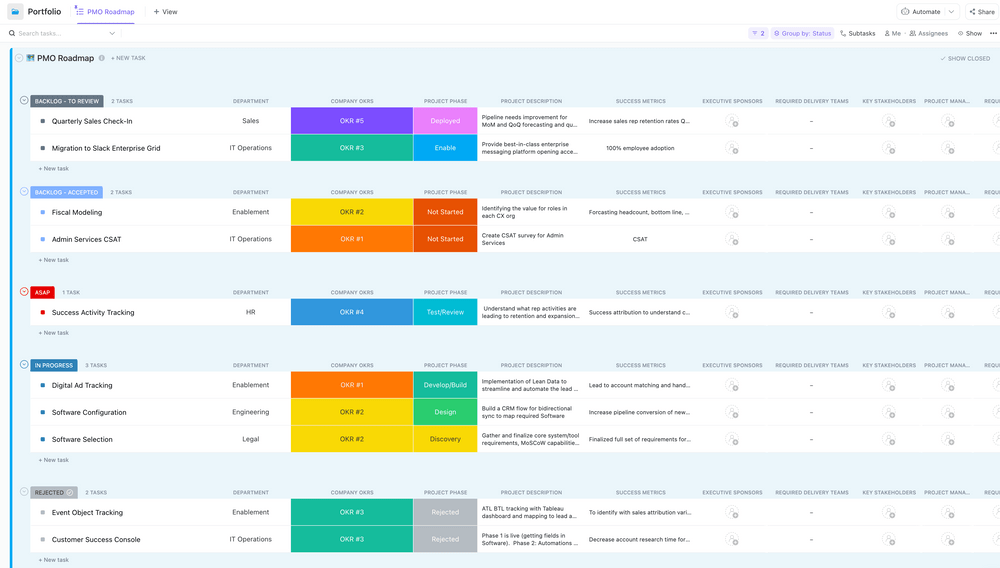
يعمل قالب فريق ClickUp PMO على تبسيط إدارة مشروعك, إدارة البرامج ، واحتياجات إدارة المحافظ من خلال كسر الحواجز وتمكين التنفيذ السريع
إن قالب فريق مكتب إدارة المشاريع يسمح لمديري المشاريع بتقسيم المشاريع إلى 14 حالة قابلة للتخصيص وستة طرق عرض مختلفة لتحقيق أقصى قدر من التحسين لعملية إدارة مشروع موقعك الإلكتروني.
هذا القالب مثالي للفرق التي ترغب في إعطاء رؤى واضحة حول مخرجات المشروع وحالاته والنطاق العام للمشروع لتتبع وإدارة المهام بسهولة.
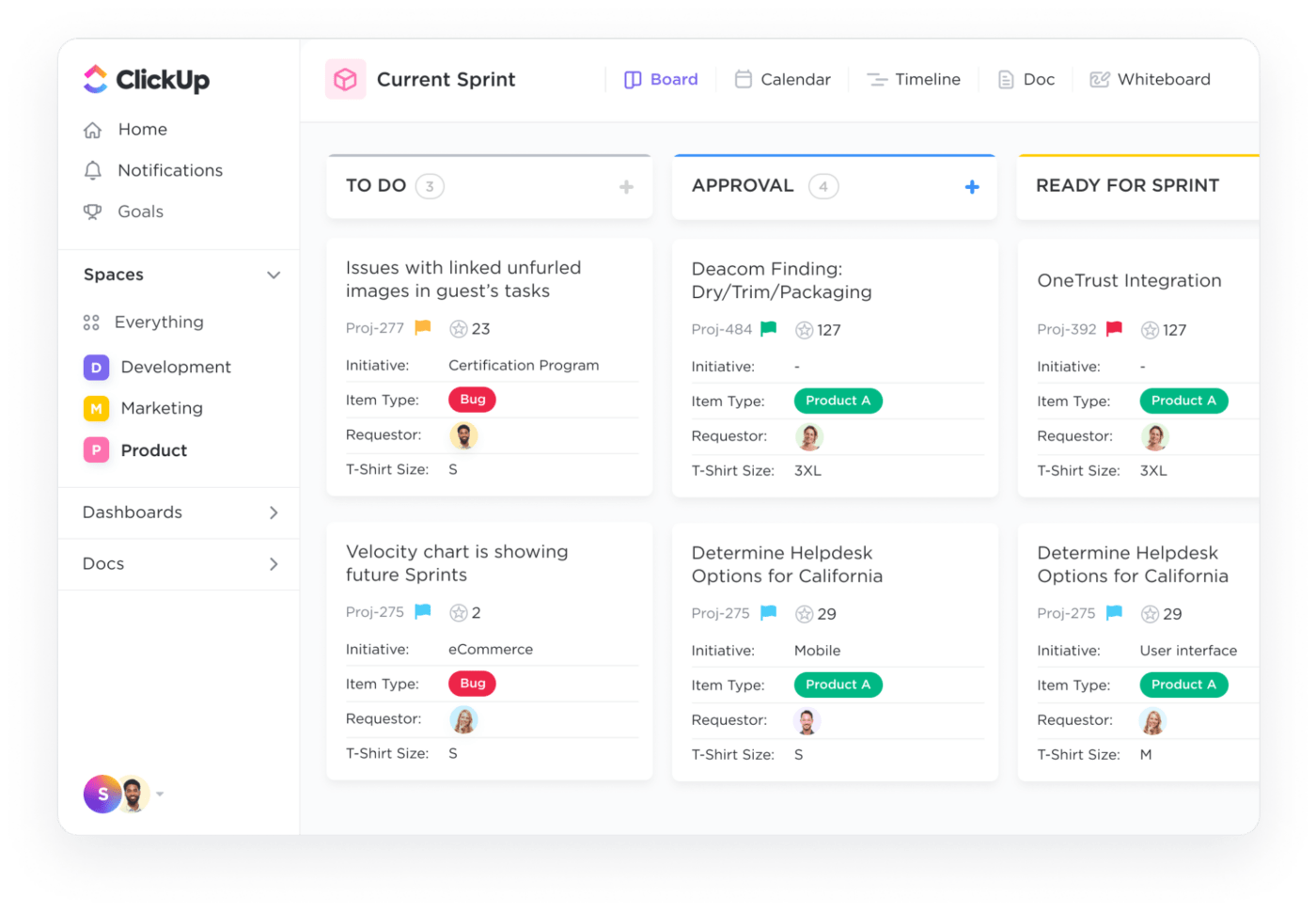
4. قالب ClickUp Agile Scrum Management - عرض السبورة

استخدم طريقة عرض السبورة لتخطيط المشروع وتحسين سير العمل في العملية الرشيقة للحصول على عرض أكثر شفافية
بالنسبة لمديري المشاريع الذين يرغبون في اتباع نهج بديهي ومرئي لإدارة المشاريع الرشيقة، فإن هذا القالب هو نقطة الانطلاق المثالية. امنح فريقك الموارد اللازمة لإضافة رؤى حتى تتمكن من تحريك أعضاء الفريق بسهولة بناءً على متطلبات مشروع الويب الخاص بك.
إليك الأخبار الجيدة حول هذا القالب - نحن نجعل من السهل تنفيذ سير عمل رشيق أساسي في دقائق معدودة. وفي الوقت نفسه، إذا كنت تبحث عن شيء أكثر صعوبة، فلا يزال بإمكانك استخدام هذا القالب لسير العمل الرشيق المعقد.
باستخدام طريقة عرض السبورة في قالب ClickUp Agile Scrum Management Template يسمح لمديري المشاريع بمعرفة سير العمل الدقيق لتحديد أولويات الطلبات والمهام، مع تنظيم سباقات السرعة وتصميم الويب واجتماعات التطوير بنجاح.
5. قالب نطاق عمل موقع الويب ClickUp

قم بتوثيق كل ما تحتاجه لمنع زحف النطاق لإنشاء موقعك الإلكتروني التالي
قد يبدو زحف النطاق أمرًا لا مفر منه بالنسبة لمديري المشاريع، ولكن بالنسبة لمشروع موقع الويب التالي، ابدأ بتوثيق كل شيء في نموذج نطاق عمل ClickUp . سيساعدك هذا على مواءمة كل ما ستقوم به وكالتك مع توقعات عملائك.
ساعد عملاءك على فهم ما تقوم به على وجه التحديد والسعر المرتبط به. أيضًا، من السهل تعيين المستخدمين للتعليقات في مستندات ClickUp Docs حتى لا يعيق العثور على ما هو مطلوب للانتقال إلى المرحلة التالية تعاون الفريق.
6. قالب خطة مشروع تصميم موقع الويب ClickUp

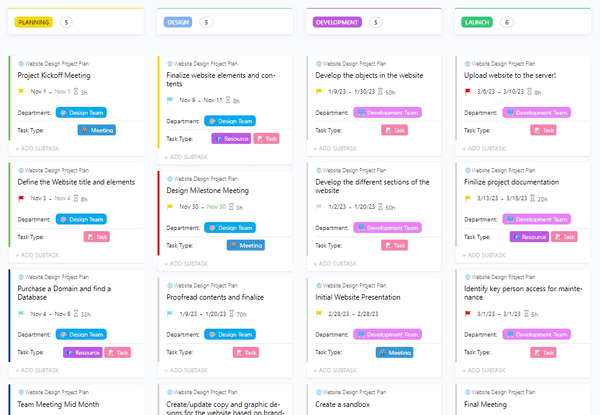
خطط لكل ما يتعلق بـ سير عمل تصميم الويب لضمان عدم انزلاق أي شيء من خلال الشقوق قالب خطة مشروع تصميم الموقع الإلكتروني الخاص ب ClickUp بمثابة سجل لجميع الإجراءات المتخذة خلال عملية تطوير الموقع الإلكتروني. إسناد كل شيء إلى مالك العملية المناسب يضمن عدم إغفال أي شيء.
استخدم طريقة عرض لوحة كانبان أو خطط جميع مهام تصميم موقعك الإلكتروني في طريقة عرض القائمة. مع ClickUp، لديك أكثر من 15 طريقة عرض للاختيار من بينها وتخصيصها حتى تعمل منصة إدارة المشروع بالطريقة التي تريدها بالضبط.
7. قالب تتبع الأخطاء + قالب تتبع المشكلات في ClickUp
![]()
تتبع ومراقبة الأخطاء والمشكلات في موقع الويب الخاص بك ورصدها وتعيينها بسهولة لفريقك
لا أحد يرغب في إطلاق موقع إلكتروني ليجد أن هناك قائمة لا نهاية لها من الأخطاء التي يجب تنظيفها. استخدم ClickUp قالب تتبع الأخطاء والمشكلات لضمان تسجيل كل شيء ومراقبته وتفويضه بشكل مناسب للمطورين في أداة واحدة لإدارة المشروع.
ClickUp: أفضل تطبيق لإدارة مشاريع المواقع الإلكترونية لفريقك
قد تفكر في أن هذا كله أسهل قولاً من فعله خاصةً إذا كنت تدير مشاريع مواقع الويب الخاصة بالعميل عبر أدوات متعددة غير متصلة. الأمر هو أنه عندما يعمل مديرو المشاريع مع برامج تعاونية مثل ClickUp، فإن إدارة مشروع ناجح أمر سهل مثل فتح تطبيق ClickUp الخاص بك.
عندما تستخدم ClickUp كمنصة لإدارة مشروعك، يمكنك بسهولة:
- تتبع الميزانيات
- مراقبة المشروع الجداول الزمنية
- متابعة إنجاز المنجزات
- وضع علامة على أعضاء الفريق الداخليين والخارجيين
- طلب ملاحظات العميل
- وغير ذلك الكثير!
هل تريد تجربتنا؟ تحميل ClickUp بالكامل مجاناً اليوم أو ابدأ باستخدام أحد النماذج المفيدة المذكورة أعلاه!

