Se você é um desenvolvedor, provavelmente já passou por isso: perdeu horas arrastando e soltando formas para visualizar sistemas complexos, lutando para organizar fluxos de trabalho e alternando entre ferramentas que interrompem seu fluxo de codificação.
É tedioso, ineficiente e não vale seu tempo.
Conheça o Mermaid, uma ferramenta leve e baseada em código que transforma uma sintaxe simples em diagramas de fluxo de trabalho claros e escaláveis em segundos. Sem interface de usuário complicada. Sem pesadelos de alinhamento com pixels perfeitos. Basta escrever sua lógica e deixar que o Mermaid cuide dos recursos visuais.
É uma forma eficiente de visualizar seu fluxo de trabalho. Como? Leia este guia detalhado para saber tudo sobre ele!
resumo de 60 segundos
- Os diagramas de sereia ajudam a criar visuais dinâmicos diretamente do texto, economizando tempo em ferramentas de design complexas
- Você pode criar vários tipos de diagramas Mermaid, como fluxogramas, gráficos de Gantt, diagramas de sequência e diagramas ER para mapear processos, fluxos de API e estruturas de banco de dados
- O Mermaid oferece uma solução flexível e de código aberto que se encaixa bem em seu fluxo de trabalho, com atualizações regulares da comunidade
- É melhor começar com diagramas pequenos e mantê-los atualizados regularmente para evitar visuais desatualizados
- O diagrama sereia não possui alguns recursos interativos e animações avançadas, portanto, é ideal para fluxos de trabalho estáticos, mas não para contar histórias visuais dinâmicas
- Você pode integrar diagramas de amostra no ClickUp, onde eles podem ser gerenciados e editados juntamente com as tarefas e projetos da sua equipe
O que são diagramas de sereia? 🧜♀️
Os diagramas sereia são diagramas baseados em código gerados diretamente do texto, eliminando a necessidade de ferramentas de design demoradas. Eles usam uma sintaxe inspirada no Markdown (sintaxe de texto simples que permite adicionar elementos de formatação) para ilustrar processos.
Você só precisa fornecer instruções claras e estruturadas em forma de texto, e o Mermaid traduzirá o texto em um diagrama profissional automaticamente. Isso torna o Mermaid uma ferramenta poderosa para desenvolvedores, redatores técnicos e gerentes de projeto que desejam se concentrar no conteúdo e na funcionalidade, e não na formatação.
Aqui está um exemplo de um diagrama de sereia de gráfico de pizza simples:

O que torna o Mermaid ainda melhor? Ele é de código aberto. Isso significa que a ferramenta continua melhorando com atualizações e novos recursos da comunidade.
Fato curioso: O nome Mermaid (sereia) vem de uma interessante fonte de inspiração! O criador do Mermaid, Knut Sveidahl, foi inspirado por seus filhos que assistiam à peça A Pequena Sereia em casa.
Tipos de diagramas de sereia
Veja a seguir os diferentes tipos de diagramas que você pode criar no Mermaid:
- Fluxogramas: Ilustram processos, fluxos de trabalho ou caminhos de tomada de decisão. Os fluxogramas são ideais para decompor sistemas ou explicar a lógica passo a passo
- Diagramas de sequência: Mostram interações entre diferentes componentes ou participantes ao longo do tempo. Os diagramas de sequência são perfeitos para visualizar chamadas de API, fluxos de trabalho do sistema ou ações colaborativas
- Gráficos de Gantt: Planeje e acompanhe projetos com gráficos de Gantt que destacam cronogramas, tarefas e dependências
- Diagramas de classe: Modelam estruturas de programação orientadas a objetos, incluindo classes, atributos e relacionamentos. Esses diagramas são ótimos para entender visualmente sua base de código
- Gráficos do Git: Visualize fluxos de trabalho do Git ilustrando ramificações, fusões e históricos de commits. É útil para equipes que gerenciam sistemas de controle de versão complexos
- Diagramas ER: Definem as relações entre as entidades do banco de dados. Os diagramas ER são cruciais para projetar esquemas de banco de dados ou entender as estruturas de dados
- Diagramas de jornada do usuário: Mapeie as experiências do usuário para visualizar pontos de contato, ações e emoções. Esses diagramas ajudam os designers de UX e as equipes de produtos a aprimorar as jornadas dos clientes
- Gráficos de pizza: Representam rapidamente proporções e porcentagens. Os gráficos de pizza são uma forma eficaz de apresentar dados estatísticos ou resultados de pesquisas
- Mapas mentais: Organize e estruture ideias hierarquicamente. Os mapas mentais são perfeitos para brainstorming, planejamento e simplificação de tópicos complexos
Exemplos populares de diagramas de sereia
Aqui estão alguns exemplos comuns de diagramas e como você pode usar o Mermaid para criá-los:
1. Fluxograma para lançamento de software

Este diagrama de fluxograma mostra pontos de decisão para implantar código na produção com base no fato de ser sexta-feira. Ele começa com a ação "Implantar na produção" e leva a um nó de decisão que pergunta: "É sexta-feira?" Se a resposta for "Sim", o fluxo passa para "Não implantar!" Caso contrário, ele prossegue para "Executar implantação. sh para implantar!"A sintaxe "fluxograma TD" indica que o diagrama deve fluir de cima para baixo.
💡 Dica profissional: Se estiver procurando uma alternativa à criação manual de fluxogramas com a sintaxe Mermaid, considere usar modelos de fluxogramas ou criadores de fluxogramas dedicados para simplificar o processo.
2. Gráfico de Gantt para rastrear cronogramas de projetos

Você também pode criar gráficos de Gantt com o Mermaid. Este exemplo de gráfico de Gantt representa visualmente o cronograma do projeto dividindo-o em tarefas. Cada tarefa tem uma data de início, uma data de término e uma duração, mostrando as dependências e sobreposições entre elas. O gráfico fornece uma visão geral clara do cronograma, do progresso e dos prazos do projeto.
3. Diagrama de sequência para explicar fluxos de API
Os diagramas de sequência ajudam a ilustrar o fluxo de mensagens ou eventos entre os componentes de um sistema. Ao mapear cada etapa - como solicitações, respostas ou acionadores - eles facilitam a visualização de como os componentes interagem, em que ordem e como os dados fluem pelo sistema.

Este diagrama de sequência ilustra o processo de autenticação usando nome de usuário/senha e JSON Web Tokens (JWT). Ele representa a interação entre três entidades: o cliente, o servidor e o banco de dados.
4. Diagrama ERD para projetar uma estrutura de banco de dados
Um diagrama de entidade-relacionamento (ERD) visualiza entidades (como usuários, produtos ou pedidos) em uma estrutura de banco de dados e seus relacionamentos (um-para-muitos, um-para-muitos ou muitos-para-muitos).
Você pode criar facilmente um diagrama ER com o Modelo de diagrama entidade-relacionamento do ClickUp. O modelo oferece uma estrutura organizada para visualizar bancos de dados relacionais e mapear as relações lógicas entre várias entidades.
Com este modelo, você pode:
- Ilustre estruturas de dados complexas sem usar nenhum código
- Reduzir erros em estruturas de banco de dados
- Identifique possíveis problemas em seu banco de dados
Os modelos de diagramas de contexto também podem ajudar a delinear os limites e as interações do sistema antes de passar para os detalhes do esquema do banco de dados. Por exemplo, um diagrama de contexto pode mostrar os clientes fazendo pedidos e os fornecedores atualizando o estoque. Essa etapa garante que você entenda o panorama geral antes de se concentrar nos detalhes.
5. Diagrama Swimlane para visualizar o fluxo de trabalho da equipe
Os diagramas de raias são ideais para dividir tarefas entre equipes ou departamentos. Você pode atribuir cada raia a uma equipe específica, como design, desenvolvimento ou marketing. Isso permite que você visualize quem lida com o quê e como as tarefas fluem entre eles, garantindo que todos entendam suas responsabilidades.
Use o Modelo de Diagrama de Fluxograma Swimlane do ClickUp para criar fluxogramas claros e, ao mesmo tempo, gerenciar prioridades, prazos e status para um processo simplificado e eficiente.
Este modelo ajuda você:
- Esclareça as responsabilidades: Atribua tarefas a equipes ou indivíduos específicos para que todos saibam sua função. Exemplo: O marketing cuida das campanhas; o desenvolvimento se concentra na implementação
- Simplifique as transferências de tarefas: Visualize como as tarefas fluem entre as equipes para garantir transições mais tranquilas. Exemplo: Um recurso passa do design para o desenvolvimento e, em seguida, para o controle de qualidade
- Detectar ineficiências: Identifique gargalos ou atrasos para resolver problemas mais rapidamente
- Simplifique a complexidade: Divida fluxos de trabalho complexos em etapas claras e fáceis de seguir
6. Mapa mental do projeto
Um mapa mental é uma representação visual de ideias ou conceitos que giram em torno de um tema central. Ele é usado para conectar ideias relacionadas, estruturar ou analisar informações e delinear planos de projeto.
Você pode criar um mapa mental simples para o planejamento de projetos com o Modelo de mapeamento de projetos ClickUp. Ele o ajuda a organizar as tarefas do projeto, identificar os obstáculos do projeto e acompanhar os marcos do projeto.
Com este modelo, você pode:
- Identificar áreas de sobreposição e riscos do projeto
- Estimar a duração e o orçamento do projeto
- Aumente a transparência e a responsabilidade dentro da equipe
Agora que você já viu como os diagramas sereia podem ser versáteis, é hora de zarpar e colocá-los em prática! Eles o ajudarão a organizar ideias, explicar processos complexos e colaborar com sua equipe.
Leia mais: Como criar um diagrama de raia no Visio?
Benefícios de usar o Mermaid para diagramação
Se você é um desenvolvedor, gerente de projeto ou alguém que valoriza visuais claros, veja por que o Mermaid se destaca:
✏️ Diagramas simplificados
Esqueça a dificuldade com formas e alinhamentos em ferramentas tradicionais. O Mermaid transforma algumas linhas de texto em um diagrama sofisticado. Não é preciso arrastar, soltar ou se preocupar - apenas visuais limpos e eficazes em segundos.
integração perfeita em seu fluxo de trabalho
O Mermaid se integra perfeitamente às ferramentas que você já usa. Você não precisa de um novo software ou de plugins adicionais. Ele funciona nativamente com plataformas como o GitHub, facilitando a incorporação de diagramas em documentação, planos de projeto ou revisões de código.
documentação visual
Atualizar diagramas complexos para corresponder às mudanças no processo pode ser uma tarefa árdua. O Mermaid faz isso sem esforço. Como os diagramas são criados como código, eles são fáceis de editar e atualizar junto com seu projeto. Isso significa que você pode controlar a versão, editar e atualizar seus diagramas à medida que seu fluxo de trabalho ou arquitetura evolui.
fácil personalização
O Mermaid oferece opções de estilo suficientes para personalizar seus diagramas, mas mantém a simplicidade. Você pode ajustar cores e layouts sem se perder em menus de personalização intermináveis. Use um tema de modo escuro para apresentações ou ajuste as formas e cores dos nós para que se alinhem à marca de sua empresa ou às necessidades do projeto.
🧠 Você sabia? O Mermaid é executado inteiramente em navegadores usando JavaScript, o que o torna leve e independente de plataforma. Você não precisa de renderização no lado do servidor nem de plug-ins adicionais.
Como criar diagramas de sereia?
Siga estas etapas simples para criar seus próprios diagramas de sereia:
Etapa 1: Decida o tipo e a finalidade de seu diagrama
Pense no tipo de diagrama que você realmente precisa. Você está criando um fluxograma para ilustrar um processo? Um gráfico de Gantt para acompanhar o progresso do projeto? Decidir o tipo e a finalidade do diagrama ajuda você a manter o foco e escolher a melhor estrutura para o seu diagrama.
Etapa 2: Escreva o código do Mermaid
Depois de saber que tipo de diagrama você quer, é hora de escrever o código. A sintaxe do Mermaid é muito simples.
Aqui está a sintaxe básica para criar diagramas de sereia:
| Tipo de diagrama | Sintaxe | Exemplo |
| Fluxograma | fluxograma TDA -> B | fluxograma TDA[Início] -> B[Processo] -> C[Fim] |
| Diagrama de sequência | sequenceDiagramparticipant AA->>B: Mensagem | sequenceDiagramparticipant Aparticipant BA->>B: HelloB->>A: Hi! |
| Gráfico de Gantt | gantttitle Seção do projeto Seção 1A :a1, 2025-01-01, 30d | gantttitle My Gantt Chartsection PlanningTask 1 :a1, 2025-01-01, 10dTask 2 :after a1, 15d |
| Diagrama de classes | classDiagramClassName : AttributeClassName : Method() | classDiagramclass CarCar : +start()Car : +stop() |
| Gráfico de pizza | pietitle Chart Title "Slice A" : 30 | pietitle Frutas favoritas "Maçã" : 40″Banana" : 30″Graças" : 30 |
| Diagrama de entidade-relacionamento | erDiagramEntity1 {Field1 string} | erDiagramCustomer {ID intName string}Order {OrderID intCustomerID int} |
Etapa 3: Abra o Mermaid Live Editor
Agora, vá para o Mermaid Live Editor. Cole o código que você escreveu no painel esquerdo e veja seu diagrama aparecer no lado direito em tempo real.

Etapa 4: ajuste e aperfeiçoe seu diagrama
Quando seu diagrama estiver pronto, você poderá ajustá-lo conforme necessário. Adicione mais nós e links ou altere o layout para que tudo fique perfeito. O Live Editor mostra essas alterações imediatamente, portanto, é fácil brincar e aperfeiçoar seu diagrama.

Etapa 5: Copie o código markdown
Depois de finalizar o diagrama, copie o código Markdown do Live Editor. Esse é o código baseado em texto que define o diagrama.
Você encontrará o código na parte inferior do painel esquerdo.

Etapa 6: Coloque o código markdown
Depois que seu diagrama estiver pronto, é hora de colocá-lo em um quadro geral.
Você pode colar o código do Mermaid em arquivos Markdown no GitHub ou GitLab, e a plataforma renderizará automaticamente o diagrama ao visualizar o arquivo em um repositório. Essa é uma ótima opção se você estiver trabalhando em um projeto colaborativo e precisar de uma maneira leve de integrar diagramas diretamente à sua base de código.
No entanto, se estiver procurando um software versátil de diagrama de fluxo de trabalho para conectar seus diagramas visuais ao seu fluxo de trabalho real, experimente o ClickUp. Ele é o aplicativo para o trabalho onde você pode transformar suas ideias em tarefas acionáveis, criar roteiros de projetos, criar documentos, visualizar processos e fazer muito mais.
Criar diagramas de sereia no ClickUp
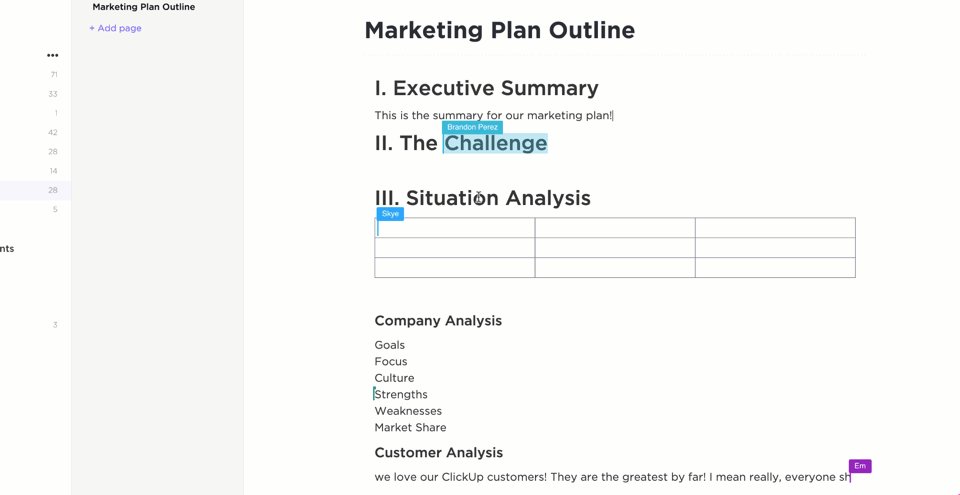
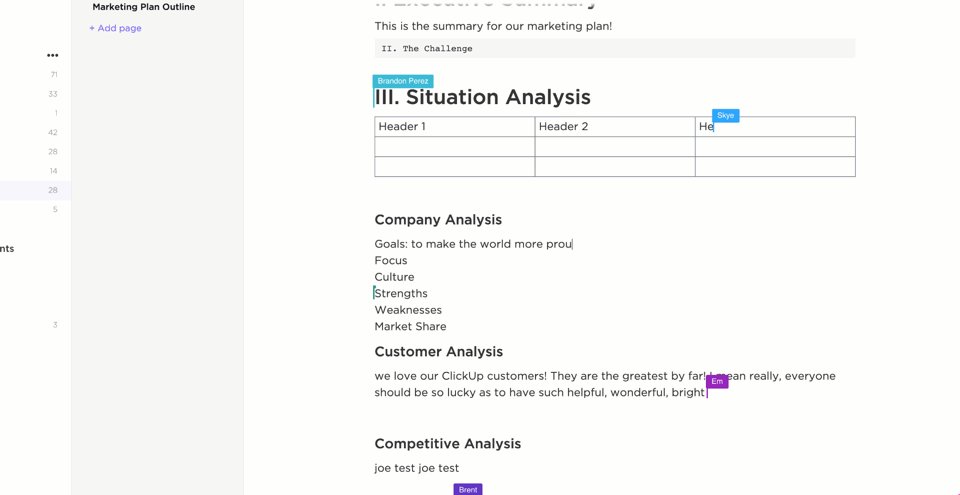
Você pode copiar o código do diagrama Mermaid e colá-lo no ClickUp Docs para visualizar processos, fluxos de trabalho ou linhas do tempo diretamente no contexto do seu projeto.

Quer esteja desenvolvendo um plano de projeto ou organizando ideias, o ClickUp Docs é o lugar perfeito para manter tudo em um só lugar.
Vá para o ClickUp Docs, onde você deseja adicionar seu diagrama. Agora, digite /command em seu documento para abrir o menu e selecione Markdown. Esse é seu ponto de entrada para incorporar todos os tipos de conteúdo, e os diagramas do Mermaid se encaixam perfeitamente!
Depois de copiar o código do diagrama da Sereia do Mermaid Live Editor, cole-o no bloco Markdown que você criou.

Não se preocupe com a formatação - o ClickUp faz isso por você. Depois de inserir o código acima, clique em Paste. O ClickUp lerá o código e renderizará instantaneamente o diagrama em um formato visual claro para compreensão básica.
Você tem seu fluxograma, diagrama de sequência ou qualquer outro diagrama que tenha escolhido - perfeitamente posicionado para que todos vejam.
A incorporação de diagramas do Mermaid diretamente no ClickUp Docs facilita a visualização de fluxos de trabalho e sua transformação em etapas acionáveis em pouco tempo.
Não há necessidade de esperar que alguém termine suas atualizações; todos podem contribuir ao mesmo tempo. Basta destacar qualquer parte do documento ou diagrama e deixar um comentário ali mesmo. Você pode marcar os membros da equipe, atribuir comentários como tarefas ou até mesmo acompanhar o progresso.
Se você não for uma pessoa muito técnica, use o ClickUp Brain, o assistente de IA integrado do ClickUp, para gerar o código do diagrama de sereia para você.
Visualize processos com os quadros brancos ClickUp
Conecte seu documento ao ClickUp Whiteboards e aprimore ainda mais a colaboração. Você e sua equipe podem mapear fluxos de trabalho, criar diagramas e adicionar gráficos em tempo real.
Por exemplo, se a sua equipe de desenvolvimento estiver planejando um novo recurso, os quadros brancos facilitam o esboço da arquitetura. Você pode inserir diagramas para mostrar como as APIs se comunicarão, delinear relações de banco de dados ou mapear a jornada do usuário.
A melhor parte? Durante o brainstorming, os membros da equipe podem atribuir responsabilidades e vincular tudo à linha do tempo do projeto diretamente no quadro. Isso mantém todo o processo tranquilo e garante que todos estejam na mesma página.
Qualquer ideia que você anote em um quadro branco pode ser instantaneamente convertida em uma tarefa para ir do conceito à execução sem perder o ritmo.

E a colaboração? É muito fácil. Basta acessar Space Settings, clicar em Sharing & Permissions e convidar os membros da sua equipe. Eles podem participar, contribuir com os diagramas e refinar os fluxos de trabalho junto com você.

Saiba como fazer brainstorming e executar ideias com os quadros brancos do ClickUp. 👇
Organize ideias e processos com o ClickUp Mind Maps
Depois de visualizar a estrutura geral, o ClickUp Mind Maps permite detalhar ainda mais as ideias. Você pode adicionar subtarefas, desenhar conexões e agrupar conceitos relacionados em uma interface personalizável e interativa.

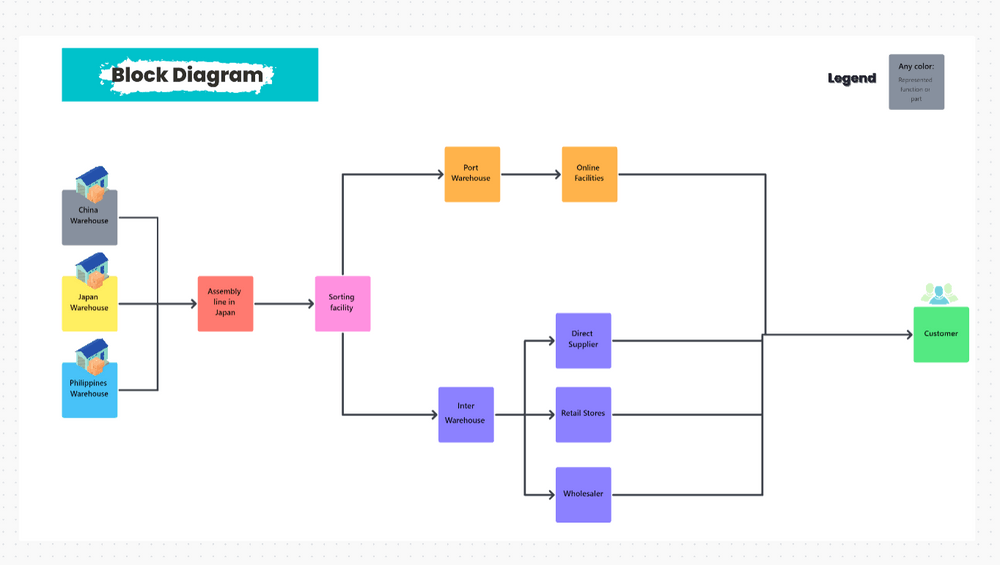
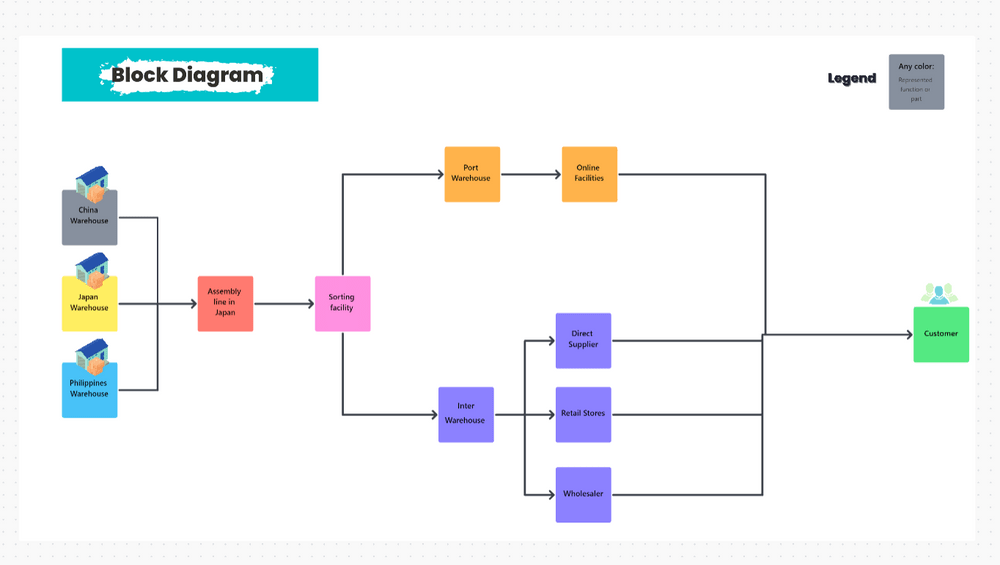
O Modelo de diagrama de blocos do ClickUp transforma suas imagens estáticas em um espaço de trabalho interativo e dinâmico.
O modelo permite que você:
- Cumpra o cronograma: Defina datas de início e de vencimento para cada bloco em seu diagrama, para que nada fique perdido
- Clareza visual: Use elementos codificados por cores para agrupar tarefas, facilitando a identificação de prioridades e dependências em um piscar de olhos
- Flexibilidade de arrastar e soltar: Reorganize seus blocos sem esforço para ajustar seu fluxo de trabalho sem perder a estrutura
Insight do ClickUp: Cerca de 43% dos funcionários enviam de 0 a 10 mensagens diariamente. Embora isso sugira conversas mais focadas ou deliberadas, também pode indicar uma falta de colaboração contínua, com discussões importantes acontecendo em outro lugar (como e-mail).
Para evitar a troca desnecessária de plataformas e de contexto, você precisa de um aplicativo completo para o trabalho, como o ClickUp, que combina projetos, conhecimento e bate-papo em um só lugar - tudo com a tecnologia de IA que ajuda você a trabalhar com mais eficiência.
Desafios e práticas recomendadas do diagrama da sereia
Os diagramas sereia oferecem uma abordagem eficiente, baseada em texto, que simplifica o processo de criação de diagramas.

Embora ofereçam muitos benefícios, é importante estar ciente de algumas áreas em que podem ser feitas melhorias.
1. A edição pode ser complicada
O editor ao vivo do Mermaid não tem uma interface de arrastar e soltar, o que significa que os usuários devem codificar manualmente nós e conexões. Isso pode parecer incômodo para desenvolvedores não familiarizados com a sintaxe do Mermaid.
Prática recomendada: Esboce seu diagrama em um papel ou em um quadro branco digital simples antes de codificar. Depois de ter uma ideia aproximada, divida-a em componentes menores e teste-os com frequência. Para obter fluxos de trabalho mais suaves, considere o uso de ferramentas como o ClickUp, que combina interfaces visuais com edição de código, facilitando a criação e o refinamento de diagramas sem precisar escrever tudo do zero.
Exemplo: Se estiver criando um fluxograma para uma API, comece esboçando os pontos de extremidade em um quadro branco. Em seguida, crie seu diagrama Mermaid gradualmente, adicionando pontos de extremidade e conexões, testando cada um deles à medida que avança.
2. Diagramas desatualizados
À medida que a base de código evolui, diagramas complexos podem se tornar rapidamente desatualizados, especialmente se representam elementos que mudam rapidamente, como microsserviços ou estruturas de dados complexas.
Prática recomendada: Designe alguém para revisar e atualizar os diagramas como parte da manutenção do projeto. Incorpore um sistema de controle de versão ou mantenha um registro de alterações para acompanhar as atualizações dos diagramas ao longo do projeto.
Exemplo: Se estiver trabalhando em uma arquitetura de back-end para um produto SaaS, atualize o diagrama de arquitetura do sistema sempre que um novo serviço ou recurso for adicionado à base de código. O controle de versão ajudará a manter tudo em sincronia com as alterações mais recentes.
3. Não é suficientemente interativo
Os diagramas de sereia não possuem recursos interativos, como toolstips ou elementos clicáveis, o que pode limitar seu uso em apresentações dinâmicas ou sites.
Prática recomendada: Para adicionar mais contexto ou interatividade, combine os diagramas do Mermaid com plataformas como o ClickUp Docs. Elas permitem incorporar diagramas e adicionar comentários, links e outras anotações para melhorar a experiência do usuário.
Exemplo: Para um fluxo de integração de um aplicativo móvel, incorpore seu diagrama Mermaid em um ClickUp Doc compartilhado publicamente e use links para direcionar os usuários para documentação ou recursos relevantes, proporcionando-lhes uma experiência mais rica e interativa.
4. Opções limitadas de animação
O Mermaid oferece animações básicas, mas não oferece suporte a animações complexas, o que pode reduzir seu apelo para contar histórias dinâmicas ou criar visuais envolventes.
Prática recomendada: Use diagramas de sereia para fluxos de trabalho estáticos ou visões gerais rápidas. Para visuais mais dinâmicos, experimente ferramentas de mapeamento mental que permitem explorar ideias de forma interativa e visualmente envolvente.
Exemplo: Ao apresentar a arquitetura de um novo recurso à sua equipe, use o Mermaid para criar um fluxograma simples e claro, mas mude para mapas mentais se quiser representar visualmente diferentes ramificações de recursos e suas interações de forma dinâmica.
5. Problemas com o navegador
Os diagramas da sereia podem não ser exibidos de forma consistente em todos os navegadores, o que pode causar problemas para alguns usuários.
Prática recomendada: Sempre teste seus diagramas nos navegadores mais usados pelo seu público, como Chrome, Firefox e Edge. Se você encontrar problemas de renderização, exporte o diagrama do Mermaid para um PNG ou PDF para garantir a acessibilidade em todas as plataformas.
Criar diagramas de sereia no ClickUp
A abordagem direta do Mermaid para criar diagramas o torna essencial para simplificar ideias complexas e organizar fluxos de trabalho. Desde o mapeamento de processos até a visualização de projetos, é o tipo de ferramenta que você usará sempre que precisar.
Deseja ilustrar melhor seus fluxos de trabalho? Faça a integração com o ClickUp para gerar diagramas, acompanhar o progresso e colaborar com sua equipe, tudo em um só lugar.
As equipes de desenvolvimento podem usá-lo para mapear a arquitetura e os fluxos de trabalho, os gerentes de projeto podem acompanhar e gerenciar tarefas diretamente de seus diagramas e as equipes multifuncionais podem se alinhar facilmente entre os departamentos com recursos visuais claros e compartilháveis.
Registre-se no ClickUp hoje mesmo para criar diagramas de sereia sem esforço!