En tant que développeur de logiciels, le code est la vie. Il y a très peu de choses sur votre liste de tâches quotidiennes qui ne nécessitent pas d'écrire du code ou de modifier du code.
Qu'il s'agisse de corriger des bugs techniques sur des sites web ou de concevoir de nouveaux designs pour des applications mobiles, le code est au cœur de ce que vous faites. C'est pourquoi le fait d'avoir le meilleurs éditeurs de code à portée de main est essentiel. ✨
À vrai dire, ces outils ne font pas que vous rendre plus efficace, ils vous permettent aussi de font gagner du temps grâce à des fonctionnalités telles que l'autocomplétion et le débogage. De plus, ils garantissent que votre code ne contient pas d'erreurs et qu'il est propre, ce qui facilite la maintenance et le déploiement de nouvelles versions.
Que vous soyez un codeur expert avec des décennies d'expérience ou un nouveau venu dans le jeu, cette liste des meilleurs éditeurs de code vous aidera travailler plus vite et plus efficacement dans votre travail. De l'environnement de développement intégré (IDE) au simple éditeur de code, il y en a pour tous les besoins.
En prime, nous vous présenterons une plateforme qui facilite plus que jamais la gestion des processus de développement de logiciels, de la création du code au lancement.
Pourquoi les éditeurs de code sont-ils importants pour les développeurs ?
On ne saurait trop insister sur l'importance d'un éditeur de code efficace et riche en fonctionnalités pour les développeurs web. Ces outils éliminent les erreurs humaines, évitant ainsi les pannes dans les applications et réduisant le risque de déraillement des projets.
En bref, un bon éditeur de code permet de coder plus proprement, plus facilement et plus rapidement. Grâce à des fonctions telles que la coloration syntaxique, l'indentation et la correspondance des accolades, vous pouvez écrire et modifier le code à la vitesse de l'éclair.
En outre, des fonctions telles que la recherche et le remplacement, les longueurs de ligne et l'habillage améliorent votre code et le rendent plus efficace. Dans un environnement en constante évolution, cela vous permet de lancer de nouveaux logiciels avant la concurrence.
Pour les codeurs qui travaillent dans le cadre d'un projet plus vaste de développement de logiciels ces outils permettent également une collaboration en temps réel. Cela signifie que vous pouvez travailler sur le même code avec plusieurs membres de l'équipe sans en perdre une miette. 💪
Ce qu'il faut prendre en compte pour choisir le meilleur éditeur de code
Si vous avez déjà utilisé des éditeurs de code, vous savez qu'ils ne sont pas tous identiques. Il existe des éditeurs de code de base qui aident à nettoyer la syntaxe et des systèmes plus avancés appelés IDE qui gèrent des projets complexes et de grande envergure. 🛠️
Certains sont conçus pour des langages de programmation spécifiques ; d'autres assistent un large intervalle de styles de codage. Le choix de l'outil adéquat dépendra de la question de savoir si vous utilisez le code pour écrire et modifier de courts textes ou si vous avez besoin d'un outil avancé pour travailler en collaboration avec d'autres développeurs.
Voici ce qu'il faut rechercher dans les meilleurs éditeurs de code :
- Interface flexible: Un excellent éditeur de code aura une interface rationalisée qui permet des changements rapides
- Suivi des modifications : Le code est en constante évolution. Recherchez un outil qui documente les changements de code afin de surveiller les modifications et de voir comment votre projet a évolué au fil du temps
- **Personnalisation : les meilleurs outils sont ceux que vous pouvez utiliser pour des besoins spécifiques. Recherchez un éditeur de code qui vous permette de personnaliser les outils pour améliorer la productivité
- Collaboration en temps réel : travaillez en direct avec d'autres développeurs dans un espace de travail simple
- Outils de qualité du code: Recherchez des éditeurs de code dotés de fonctionnalités telles que le linting et le refactoring de code pour identifier et corriger rapidement les erreurs
- Communauté: Les communautés actives, les tutoriels et les mises à jour des débogueurs fournissent une assistance pour un meilleur codage
10 meilleurs éditeurs de code 2024
Prêt à trouver les meilleurs éditeurs de code ? Nous avons rassemblé une liste des meilleurs outils recommandés par les développeurs. Que vous ayez besoin d'aide avec les nombreux langages de programmation comme CSS, HTML, Javascript, Python, PHP, ou quelque chose de différent, vous trouverez un outil qui travaille pour vous. 👀
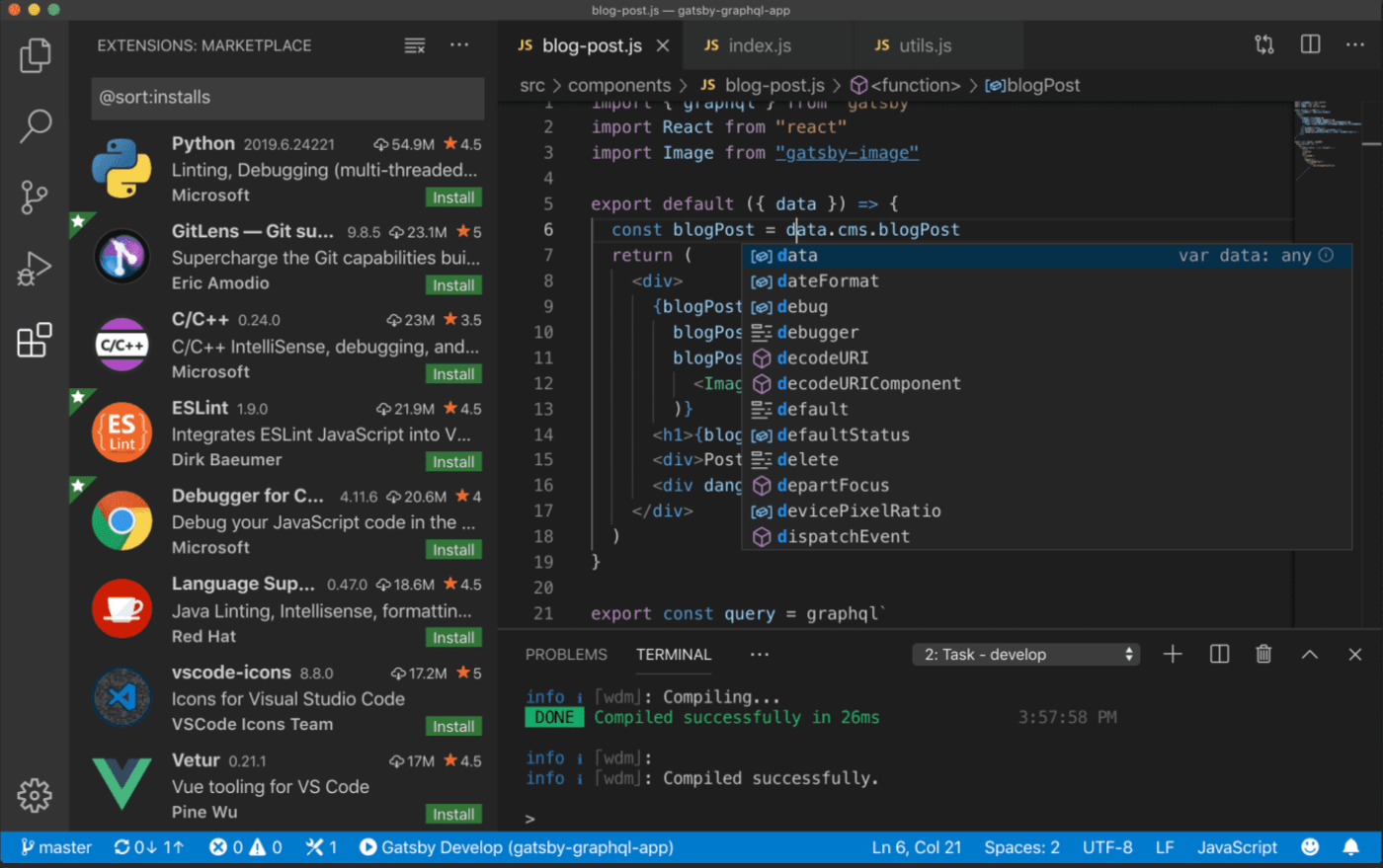
1. Visual Studio Code

via Code Visual Studio Visual Studio Code est un éditeur de code gratuit et open-source qui travaille sur macOS, Windows X64 et les systèmes d'exploitation Linux x64. Il offre des fonctionnalités de base de coloration syntaxique et d'achèvement automatique, ainsi que des achèvements intelligents, appelés Intellisense, basés sur les fonctions et les variables.
Il assiste Java, TypeScript et Node.js, mais les extensions permettent une plus grande personnalisation du programmeur. Que vous soyez un développeur front-end ou un codeur back-end, il y a des tonnes de fonctions pour rationaliser votre flux de travail.
Meilleures fonctionnalités de Visual Studio Code
- Extensions pour les langages etsuivi des bugs vous permettent de construire une suite de produits qui fonctionnent ensemble pour un flux de travail de codage rationalisé
- Les commandes Git intégrées facilitent la coordination du travail entre les équipes de développement
- L'historique du suivi des modifications vous permet de garder l'onglet sur ce qui a été mis à jour auparavant
- Le débogage dans l'éditeur permet de nettoyer le code plus rapidement que jamais
Limites de Visual Studio Code
- Le chargement et l'exécution de l'outil prennent un certain temps, en particulier si vous utilisez des extensions ou si vous travaillez sur plusieurs grands projets à la fois
- L'interface peut être difficile à comprendre pour les débutants
Prix de Visual Studio Code
- Free
Visual Studio Code évaluations et commentaires
- G2: 4.7/5 (2,100+ reviews)
- Capterra: 4.8/5 (1,500+ reviews)
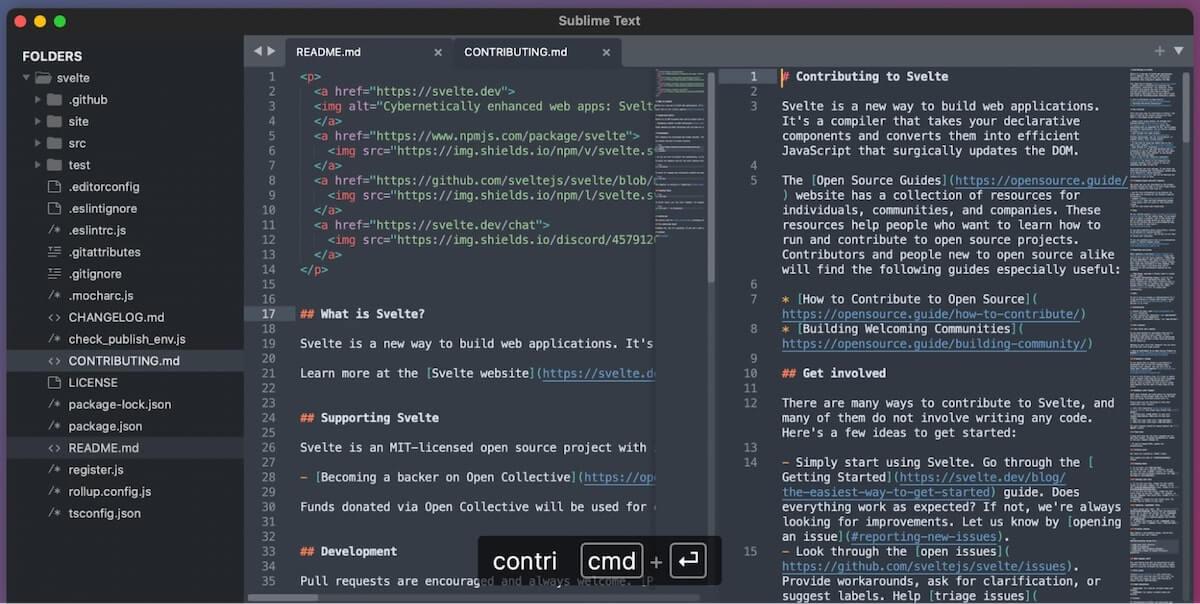
2. Texte sublime

via Texte sublime Sublime Text est un éditeur de texte simple et rapide qui nettoie le code en un clin d'œil. L'outil est doté de fonctionnalités d'achevé intelligent pour fournir des suggestions basées sur le code existant. L'interface personnalisable est idéale pour la modification en cours du code simple et utilise des fonctionnalités telles que le rendu GPU et la coloration syntaxique pour configurer un meilleur code. 👨🏽💻
Les meilleures fonctionnalités de Sublime Text
- L'interface utilisateur simplifiée est dotée d'un mode sombre et de thèmes de couleur pour un environnement de travail créatif
- L'API considérablement améliorée permet l'intégration d'un grand nombre de plugins
- Les raccourcis clavier vous permettent de sélectionner plusieurs variables pour effectuer des changements et des remplacements rapides
- Les onglets de fichiers vous permettent de travailler sur différents projets avec un simple écran partagé
Limites de Sublime Text
- L'outil se charge parfois lentement, en particulier pour les projets de grande envergure
- Vous devez utiliser une extension ou un autre outil pour exécuter ou tester le code après modification en cours
Prix de Sublime Text
- Free
- Licence individuelle:99$ paiement unique
- Licence Business: 65 $ par an
Sublime Texte évaluations et critiques
- G2: 4.5/5 (1,600+ critiques)
- Capterra: 4.7/5 (1,300+ reviews)
3. PyCharm de JetBrains

via JetBrains PyCharm est un Environnement de développement intégré qui fournit des fonctionnalités avancées vous permettant de mieux contrôler votre code. Des fonctionnalités telles que les vérificateurs PEP8, les inspections et le refactoring garantissent que votre code est propre et exempt d'erreurs. L'outil offre une assistance pour un large intervalle de frameworks et des capacités de développement web à distance.
Meilleures fonctionnalités de PyCharm
- La technologie multiplateforme assiste plusieurs langages, notamment SQL, Ruby on Rails, Cython et les langages de balisage
- Les outils de développement intégrés, tels que les débogueurs, vous permettent de modifier le code et de détecter les problèmes avant qu'ils ne se produisent
- Utilisez les programmes de test intégrés pour évaluer les changements dans un seul espace
- Une assistance intelligente automatise le remaniement du code, la mise en évidence des erreurs et une navigation riche
Limites de PyCharm
- La version payante peut être coûteuse, ce qui limite son utilité pour les petites entreprises
- L'application est gourmande en ressources en termes de stockage et de mémoire
Prix de PyCharm
- PyCharm: 24,90 $/mois pour les organisations ou 9,90 $/mois pour une utilisation individuelle
- Pack tous produits: 77,90 $/mois pour les organisations ou 28,90 $/mois pour une utilisation individuelle
PyCharm évaluations et critiques
- G2: 4.6/5 (700+ reviews)
- Capterra: 4.7/5 (300+ avis)
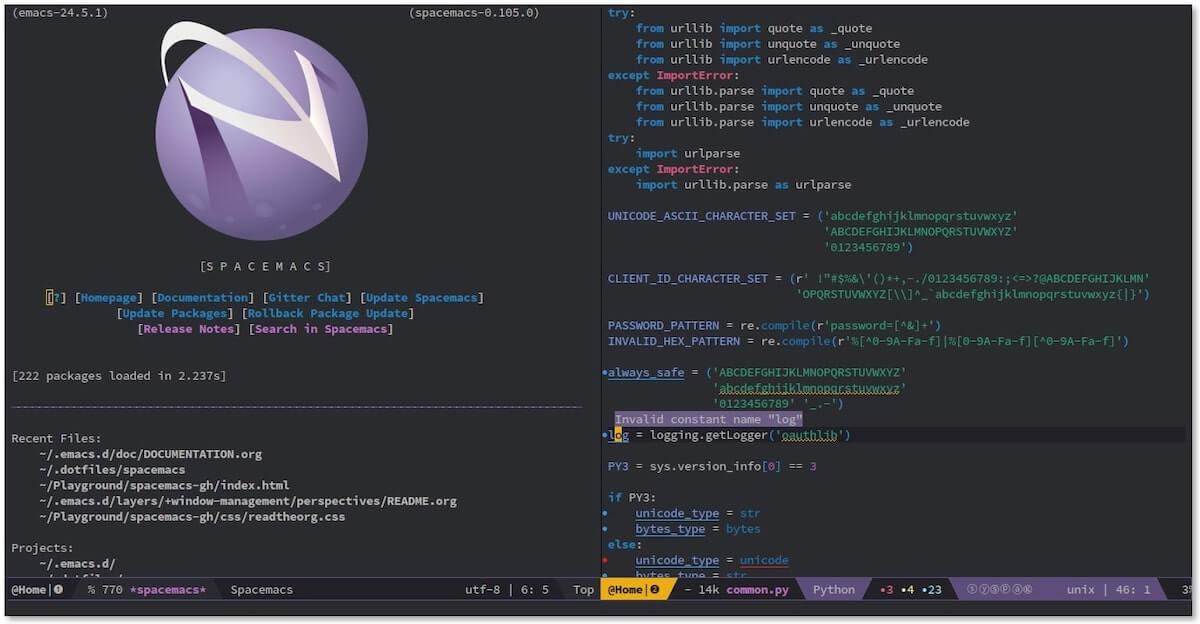
4. Spacemacs

via Spacemacs Spacemacs est un éditeur de code qui reprend les fonctionnalités de GNU Emacs et les associe aux capacités appréciées par les utilisateurs de Vim (nous reviendrons sur cet outil dans une minute). Grâce à ses fonctions étendues, cet outil fonctionne à la fois comme un simple éditeur de texte et comme un IDE ou un éditeur de code plus avancé.
Les meilleures fonctionnalités de Spacemacs
- Les menus de commandes mnémoniques facilitent la recherche, l'obtention d'aide ou l'exécution de tests
- Les interfaces utilisateur en ligne de commande associées à des interfaces graphiques modernes vous permettent d'écrire du code dans le style que vous préférez
- Le format en forme de couches permet de se concentrer sur une section spécifique d'un projet
- L'assistance pour les aperçus généraux permet à l'équipe de détecter les bugs
Limites de Spacemacs
- Pour les utilisateurs qui ne sont pas familiers avec Emacs, la mise en route prendra plus de temps
- La configuration est hautement personnalisable, ce qui ralentit le processus de modification en cours du code
Prix de Spacemacs
- Gratuit et open-source
Spacemacs évaluations et critiques
- G2: N/A
- Capterra: N/A
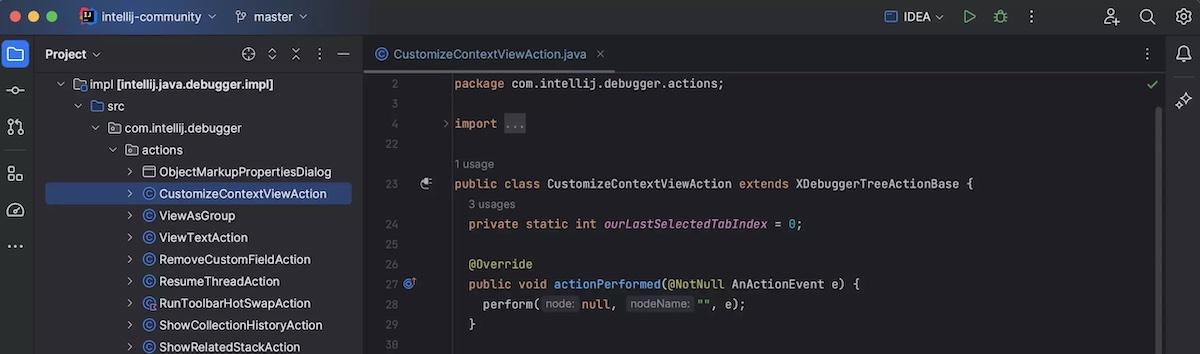
5. IntelliJ IDEA

via JetBrains IntelliJ IDEA est un IDE Java et Kotlin qui offre un environnement de travail collaboratif et télétravail pour coder avec toute l'équipe dans un espace de travail rationalisé. Plus qu'un simple éditeur de texte, cet outil est conçu pour simplifier le processus de code, de la conception à la mise en œuvre, en passant par les tests et le déploiement. ✍️
Meilleures fonctionnalités d'IntelliJ Idea
- L'outil d'exécution et de débogage présente une fonctionnalité de prévisualisation en direct qui permet de suivre les modifications et d'en voir l'aspect en temps réel
- La fonctionnalité de l'éditeur intelligent comprend les éléments suivantsAssistance au code IAl'injection de langage et l'achevé de code intelligent
- L'assistance de la communauté offre un aperçu des bonnes pratiques, des nouvelles fonctionnalités du langage et de l'éducation au codage
- L'outil collaboratif peut être utilisé à distance sur plusieurs appareils pour travailler avec d'autres développeurs dans un même espace
Limites d'IntelliJ Idea
- Certains utilisateurs estiment que l'interface utilisateur pourrait être améliorée grâce à des thèmes
- Il n'y a pas de profil spécifique à l'utilisateur sur les projets, ce qui peut rendre la gestion du codage collaboratif délicate
Prix d'IntelliJ Idea
- IntelliJ IDEA Ultimate: $59.90/mois pour les organisations ou $16.90/mois pour une utilisation individuelle
- Tous les produits Pack: 77,90 $/mois pour les organisations ou 28,90 $/mois pour une utilisation individuelle
Intellij Idea évaluations et critiques
- G2: 4.6/5 (2,000+ reviews)
- Capterra: 4.7/5 (1,100+ reviews)
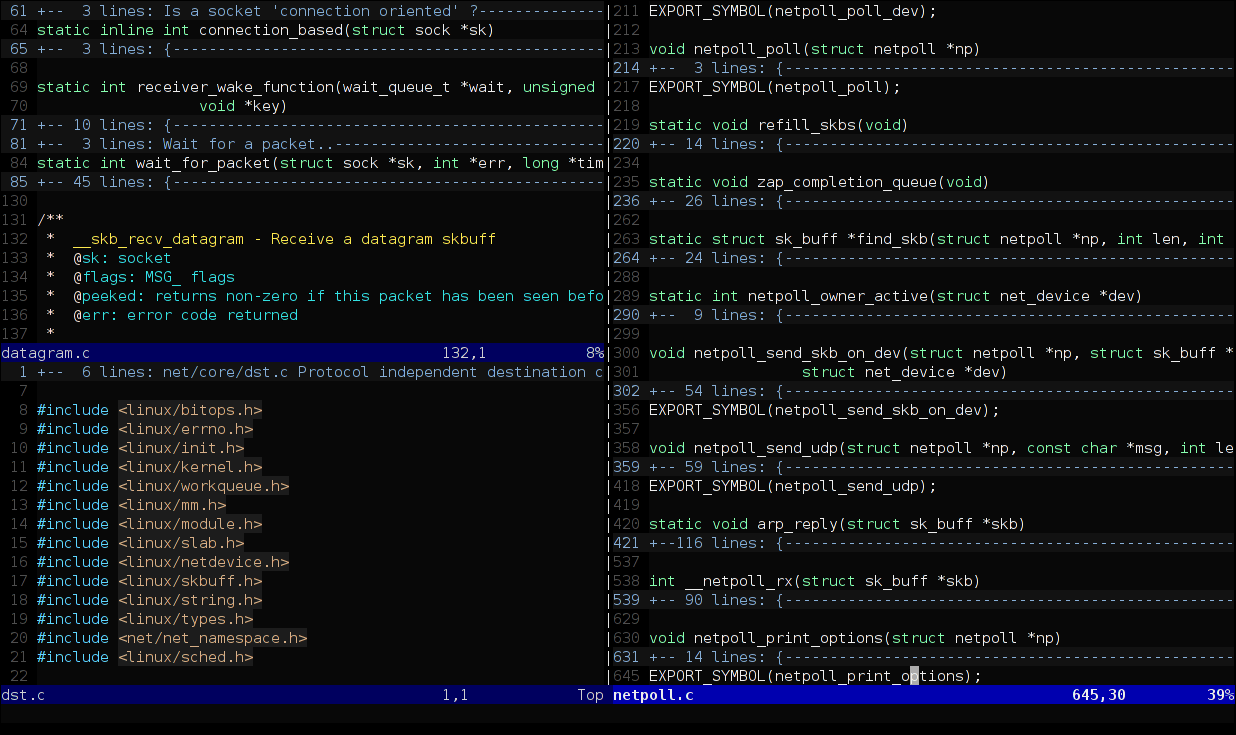
6. Vim

via Vim Vim est un éditeur de texte créé pour les concepteurs de sites web qui n'ont pas besoin d'être guidés. L'outil est compatible avec la plupart des systèmes UNIX et se concentre principalement sur la modification en cours. C'est un éditeur de code gratuit qui demande des dons à des œuvres caritatives au lieu de paiements mensuels.
Les meilleures fonctionnalités de Vim
- Un large intervalle de plugins vous permet de construire un environnement de travail personnalisé en fonction de vos besoins et de vos préférences
- Il est léger et souvent fourni avec les serveurs Linux et GNU
- Ses fonctionnalités clés sont le pliage de code, la coloration syntaxique et l'analyse de code
- Le partage de fichiers intégré vous permet de déplacer des documents de code d'un outil à l'autre sans en perdre la forme
Limites de Vim
- Vim a une courbe d'apprentissage énorme, ce qui le rend utile principalement pour les codeurs avancés
- Les fonctionnalités fantaisistes limitées le rendent moins souhaitable pour les codeurs qui veulent des plugins à la pointe de la technologie et des fonctionnalités high-tech
Prix de Vim
- **Gratuit
Vim évaluations et commentaires
- G2: 4.4/5 (200+ commentaires)
- Capterra: 4.7/5 (3+ commentaires)
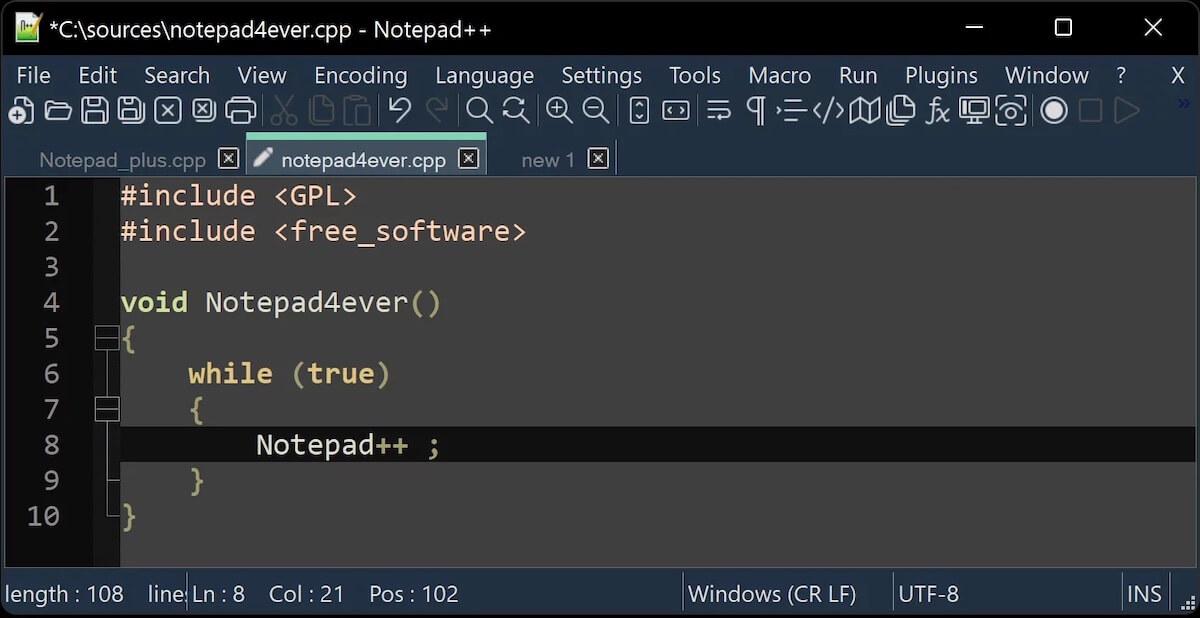
7. Bloc-notes++

via Bloc-notes++ Cet éditeur de code source gratuit est doté d'une assistance multilingue et d'un processeur moins puissant, ce qui réduit la charge des ressources et rend votre codage plus efficace. Cet outil riche en fonctionnalités vous permet de gérer plusieurs documents dans un seul espace et comprend des outils classiques tels que la coloration syntaxique et l'autocomplétion. 💡
Bloc-notes++ Meilleures fonctionnalités
- L'éditeur de scripts travaille avec un large intervalle de langages
- Il gère les petits snippets autonomes ainsi que les codes intégrés plus longs
- Le système de plugins gère le code XML en le mettant en forme et en l'indentant correctement
- Les comparaisons de texte côte à côte vous permettent de comparer l'ancien code avec les nouvelles modifications pour faciliter la correction des bugs
Les limites du bloc-notes
- Il n'y a pas de terminal pour exécuter et tester le code, vous aurez donc besoin d'un autre outil pour surveiller les effets des modifications
- L'interface utilisateur n'est pas aussi moderne que certains utilisateurs le souhaiteraient
Prix du bloc-notes
- **Free
Bloc-notes++ évaluations et commentaires
- G2: 4.6/5 (2,200+ reviews)
- Capterra: 4.7/5 (1,800+ commentaires)
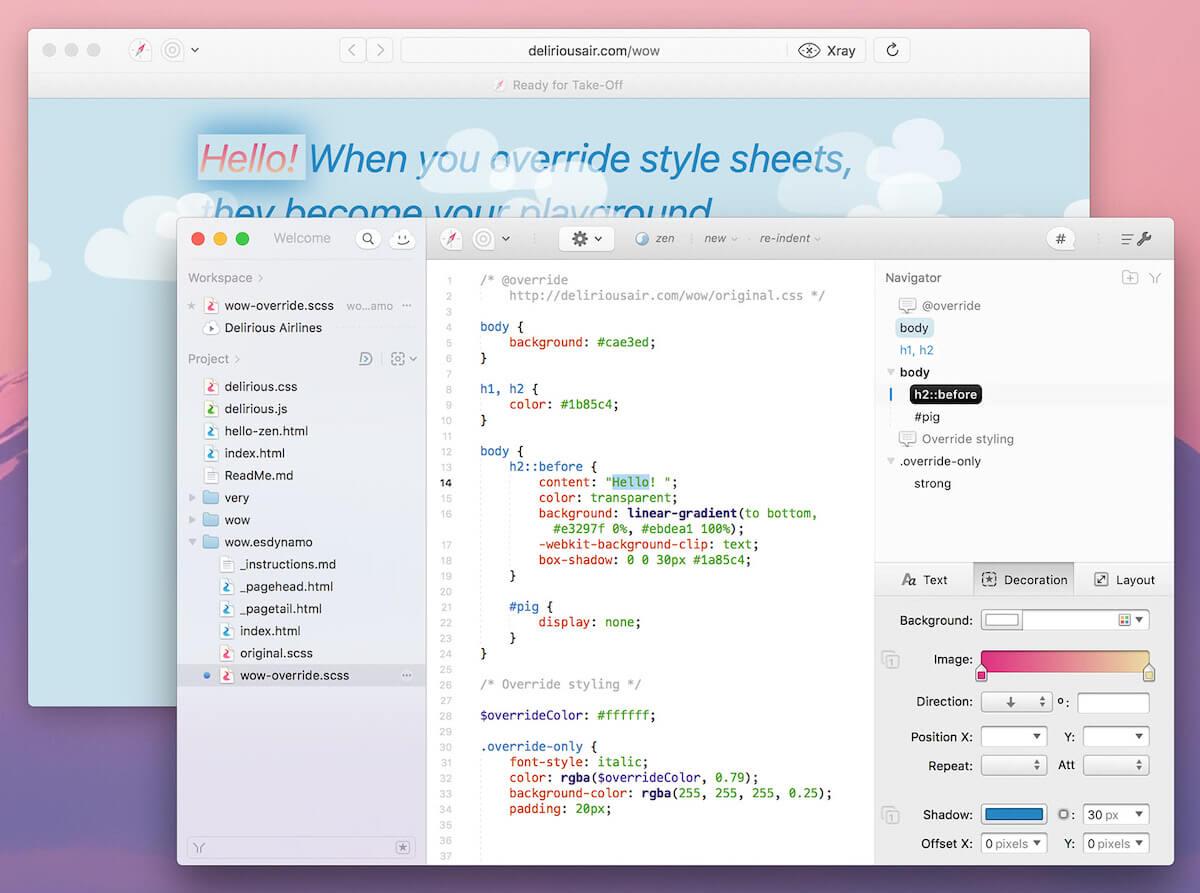
8. Espresso

via Espresso Espresso est un éditeur web pour les produits Mac. Conçu pour aider les programmeurs à créer des sites web, il offre des fonctionnalités de prévisualisation en direct pour voir exactement comment votre code s'affiche dans les vues des utilisateurs. Les modèles et les plugins rendent le code plus rapide que jamais et améliorent la collaboration.
Espresso meilleures fonctionnalités
- Live Styling vous permet de modifier le CSS et de voir le design en temps réel sans avoir besoin de sauvegarder ou de publier
- Les outils CSSEdit intégrés ont été primés grâce à des couleurs, des dégradés et des dispositions élégantes
- Les fonctions d'aperçu du navigateur et de radiographie pour les dispositions de page travaillent dans Chrome, Firefox et Safari
- La barre d'outils personnalisable vous permet d'ajouter des extraits, des menus et des modules spécifiques à vos flux de travail
Limites d'Espresso
- Bien qu'il assiste des langages comme HTML, LESS et Ruby, il n'assiste pas Perl
- Il n'a pas de fonctionnalité de test multiplateforme
Prix d'Espresso
- Essai gratuit
- Licence: $99
Espresso évaluations et commentaires
- G2: N/A
- Capterra: N/A
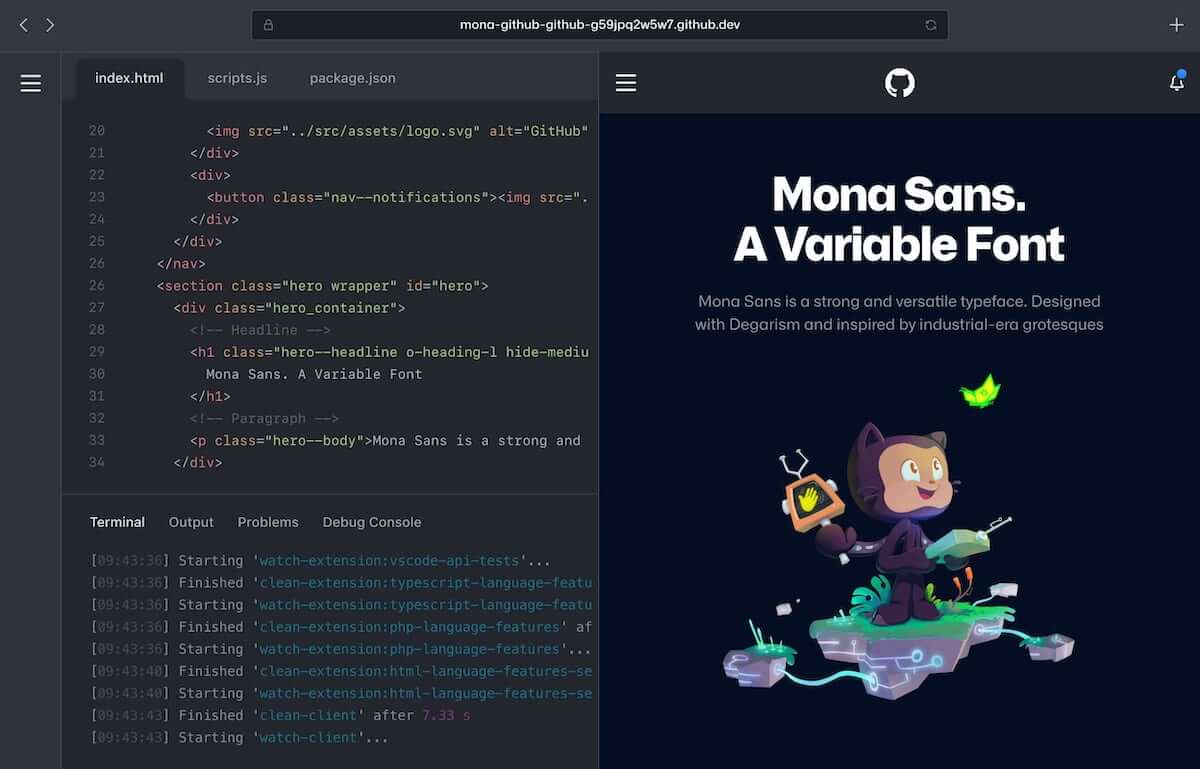
9. GitHub Codespaces

via GitHub Codespaces est une GitHub produit conçu pour faciliter la gestion des environnements de développement. L'éditeur s'intègre de manière transparente à Visual Studio Code, Jupyter et JetBrains pour un outil de codage tout-en-un. Les connexions à faible latence permettent d'accélérer les modifications en cours, même si vous travaillez sur d'énormes projets. 🌻
GitHub Codespaces meilleures fonctionnalités
- Le partage de port facilite le partage privé et public avec les coéquipiers et les clients
- Tout le code et les réseaux privés sont sécurisés et protégés grâce à des VM éphémères dans des réseaux virtuels isolés
- En tant qu'outil cloud, utilisez Cloudspaces partout où vous avez internet et depuis n'importe quel type d'appareil, y compris les téléphones mobiles, les tablettes et les ordinateurs de bureau
- Les connexions à faible latence à travers plusieurs régions signifient un chargement rapide et un stockage de mémoire élevé
Limites de GitHub Codespaces
- Avec les fonctionnalités de sécurité, certaines fonctions peuvent nécessiter des clés SSH
- Certains utilisateurs ont constaté que les environnements isolés signifiaient que le code travaillait sur l'ordinateur d'un membre de l'équipe et pas sur celui d'un autre
Prix de GitHub Codespaces
- Free: Avec des limites de fonctionnalités
- Teams: 4 $/utilisateur/mois
- Enterprise: 21$/utilisateur/mois
GitHub Codespaces : évaluations et commentaires
- G2: N/A
- Capterra: 4.8/5 (5,800+ reviews)
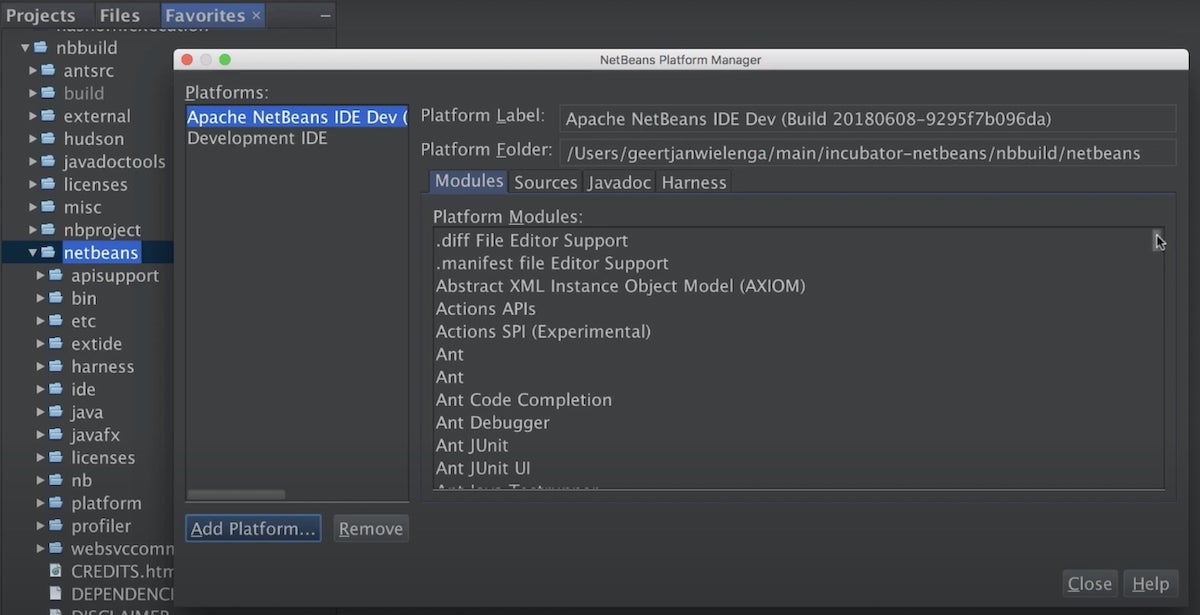
10. Apache NetBeans

via Apache NetBeans Apache NetBeans est un éditeur de code qui offre des fonctionnalités de coloration syntaxique, de réfraction de code et de correspondance d'accolades pour une création plus rapide. L'achèvement intelligent du code et les raccourcis clavier réduisent le temps nécessaire à la création du code. Les paramètres de suggestion utilisent les bonnes pratiques pour mettre en évidence les points à améliorer et affiner le code en fonction des éléments existants.
Les meilleures fonctionnalités d'Apache NetBeans
- L'assistance multiplateforme signifie que cet outil convient aux applications Java, y compris Microsoft Windows, Linux, Mac OS X et BSD
- Les didacticiels Java et PHP offrent une assistance rapide en cas de besoin
- Accès à une communauté active d'utilisateurs pour apprendre, évoluer et réfléchir avec les meilleurs de l'entreprise
- Un large intervalle d'outils de modification vous permet d'éditer du code simple ou de créer des projets plus complexes
Limites d'Apache NetBeans
- Certains utilisateurs ont trouvé que la plateforme était instable, qu'elle se bloquait et qu'elle mettait du temps à redémarrer
- Les grands projets peuvent prendre de l'espace et de la mémoire
Prix d'Apache NetBeans
- Free et open-source
Apache NetBeans évaluations et critiques
- G2: N/A
- Capterra: 4.3/5 (200+ reviews)
Autres outils
Bien que ces éditeurs de code soient parfaits pour créer et nettoyer vos efforts de codage, ils ne font rien pour les tâches suivantes la gestion des tâches ou l'assistance à des projets plus importants dans le cadre de la gestion d'une équipe. C'est là que d'autres outils comme ClickUp entrent en jeu. Nous allons vous montrer comment ClickUp peut vous aider dans les domaines suivants projet de développement tâches, la gestion d'équipes logicielles agiles et la rationalisation des flux de travail. 🤩
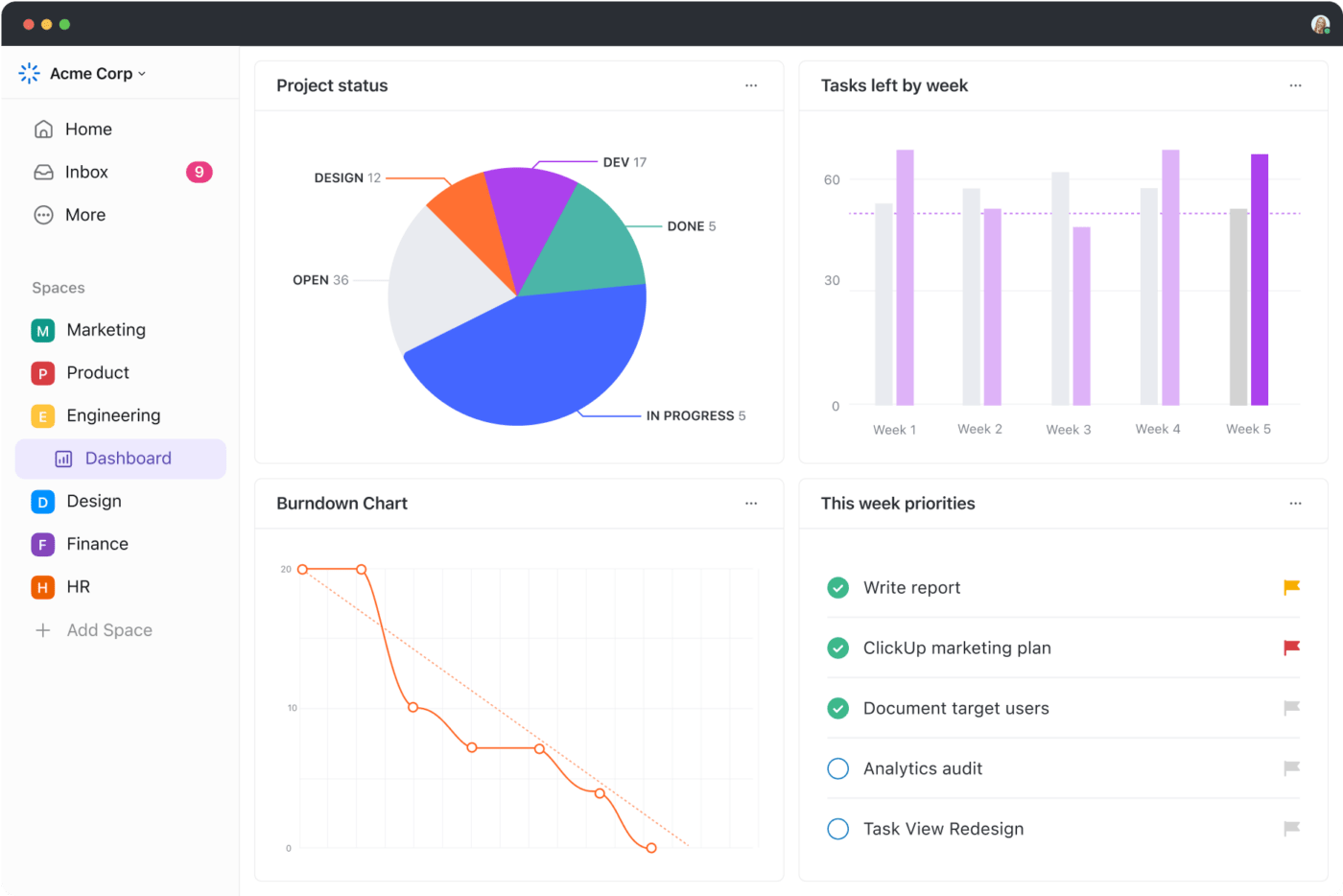
ClickUp

Les tableaux de bord de ClickUp 3.0 permettent aux gestionnaires de projets agiles d'afficher rapidement les tâches restantes et les priorités de l'équipe pour la semaine, ainsi que des diagrammes de burnup et de burndown détaillés ClickUp est un logiciel de gestion de projet que les développeurs utilisent pour gérer leurs projets, petits et grands. Ce n'est pas un éditeur de code. Il s'agit plutôt d'un outil de flux de travail qui vous permet de gérer l'équipe de développement et de suivre la progression vers vos objectifs.
ClickUp est un outil de gestion des tâches de rêve grâce aux déclencheurs et aux Automatisations qui attribuent instantanément le travail aux bons membres de l'équipe. Imaginons qu'un client remplisse un contrat pour la conception d'un nouveau site web. Une fois le contrat achevé, il déclenche des tâches pour que l'équipe de développement commence à coder les pages d'atterrissage et le back-end du site. Les équipes agiles de ClickUp vous permettent de créer des tableaux de bord agiles, d'exécuter des rapports de sprint et de construire des flux de travail pour Scrum, Kanban et plus encore. Créez des spécifications de test, des idées de brainstorming et écrivez du code avec ClickUp IA . Il assiste des dizaines de cas d'utilisation, notamment la création de forfaits de test et la suggestion de modifications du code. Les intégrations de ClickUp se connectent à plus de 1 000 outils. Ainsi, votre équipe de développement travaille en toute transparence avec des outils tels que GitHub et Figma. Formulaires ClickUp fournit un espace pour les demandes de fonctionnalités, les rapports de bug et les revues de code. Modèles agiles de ClickUp vous permettent d'élaborer facilement des forfaits de projet, des conceptions de sprint et des feuilles de route de projet. 💻
ClickUp meilleures fonctionnalités
- Avec plus d'un millier de modèles comme le modèleClickUp Modèle de gestion de projet agilevous pouvez visualiser votre travail, hiérarchiser les tâches et suivre la progression des sprints de développement
- Tableaux blancs de ClickUp vous permettent de collaborer en temps réel avec les autres membres de l'équipe lors de l'écriture d'un nouveau code ou de la modification en cours de projets
- Extensions Chrome incluent des fonctions de suivi du temps et de gestion des tâches pour savoir combien de temps est consacré aux projets de développement et qui travaille sur quoi
- IntégréOutils d'IA pour la création de contenu permettent d'améliorer le brainstorming et de gagner du temps dans la création de projets de code similaires
- Les champs personnalisés et la priorisation vous permettent de vous concentrer sur le travail le plus important et de suivre les projets les plus complexes
Limites de ClickUp
- ClickUp AI est actuellement disponible uniquement sur le bureau, mais le déploiement sur mobile est à venir
- Le nombre de fonctionnalités signifie que vous devez passer un peu de temps à apprendre la plateforme
Prix de ClickUp :
- Free Forever
- Unlimited: 7$/mois par utilisateur
- Business: 12$/mois par utilisateur
- Enterprise : Contactez-nous pour connaître les tarifs
- ClickUp IA est disponible sur tous les forfaits payants pour 5 $ par membre de l'environnement de travail par mois
ClickUp évaluations et critiques
- G2: 4.7/5 (8,745+ reviews)
- Capterra: 4.7/5 (3,795+ commentaires)
Construire de meilleurs flux de travail de code avec ClickUp
Avec tous les éditeurs de code de cette liste, vous êtes sûr de trouver un outil qui vous aidera à nettoyer et à améliorer votre travail. Des IDE avancés aux simples éditeurs de texte, il y en a pour tous les styles et tous les cas d'utilisation.
Lorsque vous serez prêt à faire passer l'ensemble de votre flux de travail de codage au niveau supérieur, inscrivez-vous à ClickUp . Plongez et commencez à assigner des tâches de codage aux membres de l'équipe concernés et intégrez des revues de code dans vos flux de travail. Utilisez les outils IA intégrés, les formulaires, les Tableaux blancs et les modèles pour rendre votre équipe plus efficace et efficiente, le tout dans un seul espace. 🙌