Für Designer und Kreative, die an digitalen Designs arbeiten, gibt es nichts Wichtigeres als die Wahl der richtigen Design-Tools.
Unter den vielen Optionen stechen sowohl Whimsical als auch Figma hervor als fähige Design-Tools obwohl sie für unterschiedliche Designprozesse gedacht sind. Whimsical ist ein Favorit für das Entwerfen von frühen Konzepten, während sich Figma hervorragend für die Erstellung von detaillierten Benutzeroberflächen eignet.
Das ideale tool rationalisiert Ihre entwurfsprozess , fördert die Zusammenarbeit im Team und verbessert die Ergebnisse von Projekten.
Wenn Sie versuchen, sich zwischen Whimsical und Figma zu entscheiden, haben wir deren Features, Preise und Anwendungsfälle zusammengestellt, um Ihnen eine fundierte Entscheidung zu ermöglichen. Lassen Sie uns Whimsical und Figma vergleichen, um herauszufinden, welche Lösung für Ihre kreativen Anforderungen am besten geeignet sein könnte.
Was ist Whimsical?

über Launisch Whimsical ist eine visueller Workspace entwickelt, um komplexe Ideen zu vereinfachen. Es ist ein Tool, mit dem Flussdiagramme, Wireframes und Mindmaps zum Leben erweckt werden.
In seinem Kern bringt Whimsical Klarheit in Ihre Ideen. Es eignet sich perfekt für Brainstorming-Sitzungen, Projektplanung und Strategie-Mapping. Seine Stärke liegt in seinem minimalistischen Ansatz, der es den Benutzern ermöglicht, sich ohne Ablenkung auf ihre Inhalte zu konzentrieren.
Die Benutzer lieben Whimsical für sein intuitives Design und seine Einfachheit. Außerdem ist die echtzeit-Zusammenarbeit ermöglicht es Teams, in Echtzeit und asynchron zusammenzuarbeiten.
Zusammenfassend lässt sich sagen, dass Whimsical mehr ist als nur ein Diagramming tool:
- Es ist ein kollaborativer Space, in dem Ideen organisiert, freigegeben und weiterentwickelt werden
- Dank seiner benutzerfreundlichen Oberfläche ist es für Fachleute aus verschiedenen Feldern geeignet
- Es ist eine effektive Lösung für alle, die Wert auf strukturierte visuelle Planung und schnelle Zusammenarbeit legen
Witzige Features
Whimsical zeichnet sich durch eine Reihe von Features aus, die auf effiziente Designprozesse zugeschnitten sind:
1. Flowcharts
Whimsical macht es jedem leicht, Flussdiagramme für die Abbildung von Geschäftsprozessen und Workflows zu erstellen. Mit einem Bereich von benutzerdefinierten Optionen können Benutzer detaillierte und funktionelle Flussdiagramme erstellen, die leicht zu verstehen und zu ändern sind. Die Plattform bietet auch Vorlagen für Flussdiagramme, die Ihnen den Einstieg erleichtern.
2. Wireframes
Das Wireframing-Tool in Whimsical ist ein Segen für UI/UX-Designer . Es bietet einen großen Bereich von Vorlagen und Elementen, die die Erstellung von Layouts für Websites und Apps vereinfachen. Seine Benutzerfreundlichkeit und der große Bereich an Elementen machen es zu einem Favoriten für Arbeiten in der frühen Phase des Designs.
3. Mindmaps
Skurril mindmaps sind von unschätzbarem Wert für das Brainstorming und die Organisation von Ideen. Sie bieten eine flexible und dynamische Möglichkeit, Gedanken zu erfassen und zu strukturieren. Dies fördert die Kreativität und die Zusammenarbeit bei der Ideenfindung.
Außerdem können mit Whimsical mehrere Benutzer in Echtzeit an einem Projekt zusammenarbeiten. Die einfachen Freigabeoptionen und die übersichtliche Oberfläche helfen Design-Teams, ihre Arbeit zu rationalisieren.
Außerdem lässt sich Whimsical nahtlos in andere Tools integrieren, was seinen Nutzen in einem Multi-Tool-Workflow erhöht.
Bei den Features von Whimsical stehen Klarheit, Zusammenarbeit und Benutzerfreundlichkeit im Vordergrund. Diese Features machen Whimsical nicht nur zur idealen Lösung für die Erstellung von Diagrammen, sondern auch zu einer umfassenden Plattform für visuelles Denken und zusammenarbeit im Team .
Launige Preisgestaltung
- Start: Free
- Pro: $12/Editor pro Monat
- Organisation: $20/Redakteur pro Monat, jährliche Abrechnung
Was ist Figma?

über Figma Figma ist ein beliebtes Tool, das insbesondere für UI/UX-Design und prototyping . Diese Cloud-basierte Plattform ermöglicht einen nahtlosen Design-zu-Entwicklungs-Workflow, was sie zu einem Favoriten unter professionellen Designern gemacht hat.
Die Hauptattraktivität von Figma liegt darin, dass es hilft design Teams zusammenarbeiten . Es ermöglicht mehreren Designern, gleichzeitig an einem Board zu arbeiten und Updates und Feedback in Echtzeit zu liefern. Das macht es in schnelllebigen Designumgebungen, in denen Teamarbeit und kurze Durchlaufzeiten wichtig sind, von unschätzbarem Wert.
Figma ist eine vollwertige Suite für visuelles Design, in der Ideen gemeinsam entwickelt, getestet und verfeinert werden. Sie eignet sich sowohl für Startups als auch für Unternehmen und bietet einen Bereich von Tools, die auf moderne digitale Designprojekte zugeschnitten sind.
Figma zeichnet sich durch seine robusten Designfunktionen, interaktives Prototyping, hochwertige Vorlagen und Echtzeit-Zusammenarbeit aus. Es überbrückt die Kluft zwischen Designern und Entwicklern, indem es den Workflow vereinfacht und verbessert.
Figma Features
Die umfassenden Features von Figma machen es zu einer herausragenden Wahl für UI/UX-Design und Zusammenarbeit:
1. Oberflächendesign
Figma zeichnet sich im UI/UX-Design durch seine fortschrittlichen Tools zur Vektorbearbeitung, reaktionsfähige Layout-Raster und umfangreiche Komponentenbibliotheken aus. Mit diesen Features können Sie detaillierte und dynamische Designs erstellen.
2. Prototyping
Einer der leistungsfähigsten Aspekte von Figma sind seine Prototyping-Funktionen. Designer können interaktive Prototypen und gebrauchsfertige Mockups erstellen, die das endgültige Produkt imitieren aussehen und Funktion des Endprodukts nachahmen. Dieses Feature ist entscheidend für das Testen von Software-Prototyping-Vorlagen durch die Benutzer und um sicherzustellen, dass das Design die Erwartungen der Benutzer erfüllt.
3. Zusammenarbeit
Das Feature der Echtzeitbearbeitung von Figma ermöglicht es mehreren Designern, gleichzeitig an einem Projekt zu arbeiten. Features wie Kommentierung, Versionskontrolle und einfaches Freigeben machen es zu einer sehr effizienten Plattform.
In Verbindung mit der Benutzerfreundlichkeit und Zugänglichkeit machen diese Features Figma zu einer idealen Wahl. Sie ermöglicht es Designern, hochwertige Oberflächendesigns und Prototypen zu erstellen.
Die Tools von Figma eignen sich sowohl für Freiberufler und mittelgroße Teams als auch für große Unternehmen.
Figma-Preise
- Starter: Free Forever
- Professional: $15/Benutzer pro Monat
- Organisation: $45/Benutzer pro Monat, jährliche Abrechnung
- Unternehmen: $75/Benutzer pro Monat, jährliche Abrechnung
Whimsical vs. Figma: Features im Vergleich
Ein Vergleich zwischen Whimsical und Figma kann nicht exakt sein, da beide Tools über einzigartige Features verfügen, die auf bestimmte Designaufgaben zugeschnitten sind. Der Schlüssel zur Wahl des richtigen Tools für Ihre kreativen Projekte liegt darin, ihre unterschiedlichen Features und Fähigkeiten zu verstehen.
1. Kernfunktionen
Lustig
Whimsical ist ideal für visuelles Storytelling. Mit ausgezeichneten Flussdiagrammen, Wireframes und Mindmaps ermöglicht die Software eine einfache Planung in einer frühen Phase. Es ist ein großartiges Tool für Brainstorming-Sitzungen.
Whimsical verwandelt komplizierte Konzepte in kristallklare visuelle Erzählungen und vereinfacht abstrakte Ideen in organisierte visuelle Strukturen.
In Aktion: Stellen Sie sich vor, ein Marketing Team macht ein Brainstorming für eine Kampagnenstrategie. Mithilfe von Whimsical wird schnell eine Karte mit allen Elementen des Prozessablaufs erstellt, in der Ideen und Strategien visuell geordnet werden. Diese Klarheit trägt dazu bei, das Team auszurichten und den Plan effizient auszuführen.
Figma
Für Millionen von Menschen weltweit ist Figma das Tool der Wahl für UI/UX-Design und Prototyping von Websites und mobilen Apps. Ausgestattet mit Tools für die detaillierte Erstellung von Benutzeroberflächen und interaktiven Prototypen ist es ein Kraftpaket für die Fertigstellung komplizierter Designprojekte.
In Aktion: Nehmen wir an, ein UI/UX-Designer bei einem Startup-Unternehmen verwendet Figma, um die Oberfläche seiner App zu prototypisieren. Durch die Zusammenarbeit mit Entwicklern und Interessenvertretern in Echtzeit können sie Designs schnell überarbeiten und sicherstellen, dass das Endprodukt perfekt auf die Bedürfnisse der Benutzer abgestimmt ist.
2. Benutzeroberfläche und Barrierefreiheit
Lustig
Whimsical bietet eine saubere, intuitive Benutzeroberfläche. Es ist ein Kinderspiel für Anfänger und dennoch robust genug für Profis, so dass es sich hervorragend für schnelle Designs und konzeptionelle Arbeiten eignet.
Figma
Figma verfügt über eine komplexere, funktionsreiche Landschaft. Es ist auf erfahrene Designer zugeschnitten und unterstützt anspruchsvolle Designaufgaben und eine tiefgreifende Projektentwicklung.
3. Zusammenarbeit und Interaktion im Team
Lustig
Whimsical fördert die effektive Zusammenarbeit im Team in frühen Entwurfsphasen. Seine Tools zur Bearbeitung und zum Feedback in Echtzeit eignen sich perfekt für Brainstorming und Layout-Planung in der Gruppe.
Figma
Figma bietet fortschrittliche kollaborative Features für komplizierte Designarbeiten. Es schafft ein kollaboratives Ökosystem, in dem mehrere Designer in Echtzeit zusammenarbeiten können.
4. Design-Funktionen und tools
Lustig
Das Tool vereinfacht die Erstellung grundlegender Designelemente, um komplexe Ideen in einfache visuelle Formate wie Diagramme und einfache Wireframes umzusetzen.
Figma
Figma verfügt über Vektornetzwerke, fortschrittliche Raster und dynamische Überlagerungen, die sich für die Erstellung detaillierter und reaktionsfähiger Designs eignen.
5. Integration mit anderen Plattformen
Whimsical
Whimsical lässt sich nahtlos in verschiedene projektmanagement tools wie Asana, Jira und Trello. Dies ermöglicht einen kohärenten Workflow.
Figma
Figma ist bekannt für umfangreiche integrationsmöglichkeiten das Design mit Entwicklungs- und anderen Tools verbindet und so einen nahtlosen Design-to-Development Flow ermöglicht. Das Tool lässt sich mit Plattformen wie Slack, GitHub und Zeplin verbinden.
6. Preisgestaltung
Whimsical
Dieses Tool ist preislich erschwinglicher, was besonders für Einzelpersonen und kleine Teams günstig ist. Alles in allem bietet Whimsical wesentliche Features für die frühe Phase der Entwicklung zu einem kostengünstigen Preis.
Figma
Figma hat einen höheren Preis, der aber auch seinen umfangreichen Feature-Satz widerspiegelt. Das Cloud-basierte Tool bietet einen Wert für größere Teams und komplexe Projekte, die detaillierte Designarbeiten erfordern.
Vergleicht man Whimsical und Figma aus der Ansicht der Features und Verwendungszwecke, stellt man fest, dass Whimsical ideal für die anfängliche Planung und einfache Designaufgaben ist, während Figma am besten für detaillierte, gemeinschaftliche Designarbeiten geeignet ist.
Die spezifischen Anforderungen Ihres Projekts sollten Sie bei der Wahl zwischen Whimsical und Figma leiten, wobei die Komplexität der erforderlichen technischen oder gestalterischen Fähigkeiten und der damit verbundenen Arbeit die wichtigste Überlegung sein sollte.
sehen Sie sich diese**_
!
Whimsical vs. Figma auf Reddit
Reddit ist eine Goldgrube für ungefilterte Gedanken und ehrliche Benutzererfahrungen mit verschiedenen Produkten. Whimsical und Figma haben viele Diskussionen in Design- und Produktivitäts-Subreddits ausgelöst.
Die Reddit-Gemeinschaft ist jedoch in den Diskussionen, in denen die beiden Produkte verglichen werden, zu keinem einstimmigen Urteil gelangt. Die Entscheidung zwischen Whimsical und Figma hängt oft von der Art des Projekts und der Größe des Teams ab.
Für ein schnelles, kollaboratives Brainstorming und eine frühe Phase des Designs hat Whimsical die Nase vorn. Wenn sich die Unterhaltung jedoch auf ein detailliertes Oberflächendesign und Prototyping konzentriert, ist Figma der bevorzugte Kandidat.
In einem Thread in r/userexperience werden die Stärken von Whimsical bei der Erstellung von Wireframes und Benutzer-Flows hervorgehoben, während die Fähigkeiten von Figma anerkannt werden, insbesondere mit FigJam für detaillierte Designaspekte.
Ein Reddit-Benutzer, u/tebyteby, fasst dies treffend zusammen:
Whimsical hat ein ziemlich robustes Toolset sowohl für Lo-Fi Wireframing als auch für User Flows. Wenn du bereits Figma verwendest, würde ich FigJam verwenden. Das Tool wird sich immer weiter verbessern und erledigt bereits das, was die meisten anderen Tools auch tun.
u/tebyteby
Die Sichtweise des Benutzers veranschaulicht die Robustheit von Whimsical für erste Entwurfsphasen und die vielversprechende Entwicklung von FigJam von Figma für umfassendere Entwurfsaufgaben.
Verbesserung von Design Workflows mit ClickUp - Die beste Alternative

mit ClickUp können Sie zusammenarbeiten, überzeugende Designs erstellen und Prototypen freigeben
Während Whimsical und Figma leistungsstarke Tools in ihren jeweiligen Bereichen sind, erweist sich ClickUp als umfassende Alternative, die die Lücke zwischen visueller Planung, detaillierter Designausführung und Zusammenarbeit mit Design Teams schließt.
Diese vielseitige Plattform steigert die Produktivität des Teams. Durch die Integration einiger Features aus beiden Tools bietet ClickUp eine einheitliche Lösung für Projektmanagement, Designzusammenarbeit und Dokumentation.
Sehen wir uns an, wie die spezifischen Features von ClickUp mit denen von Whimsical und Figma verglichen werden und diese ergänzen.
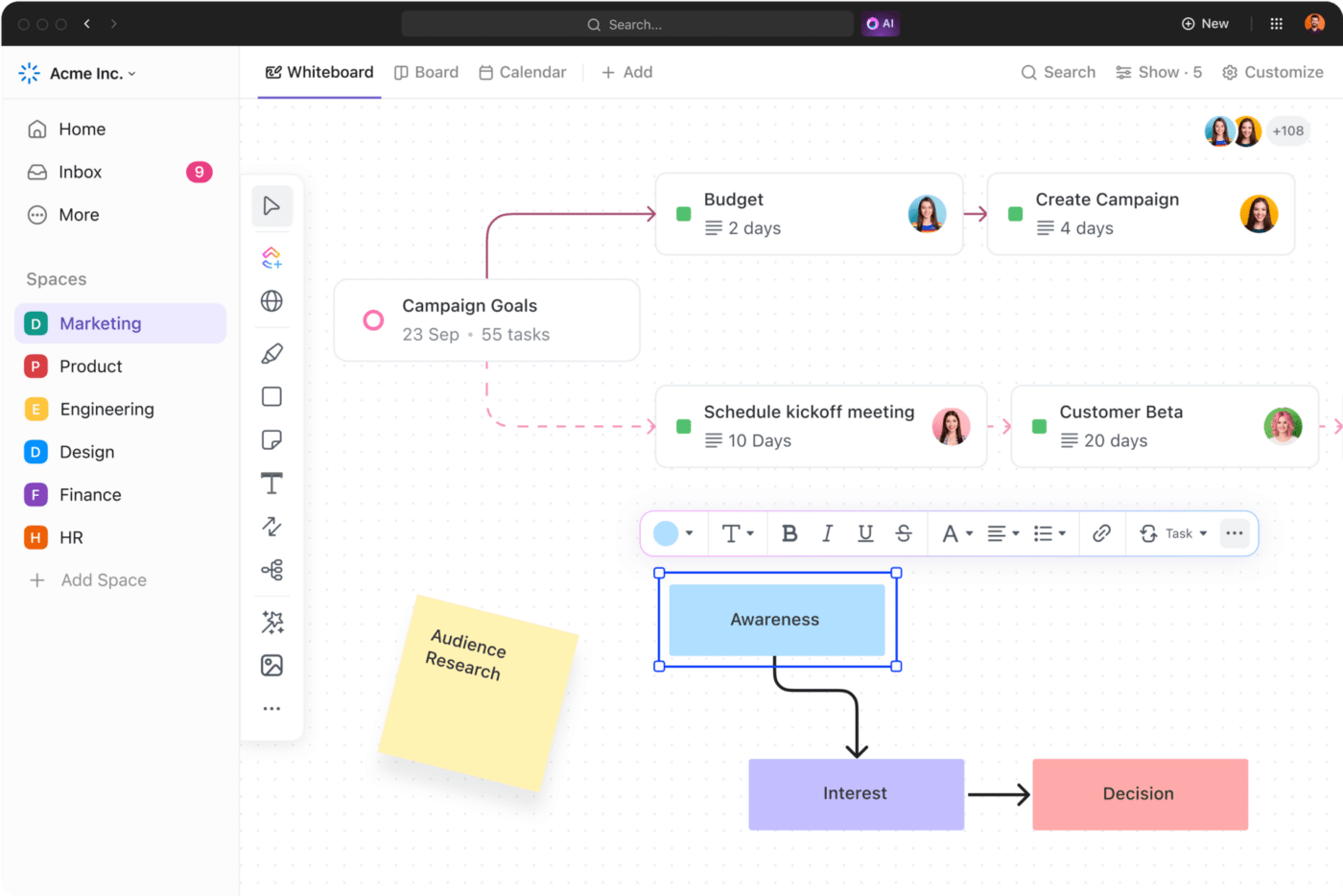
1. ClickUp Whiteboards

clickUp Whiteboards vereinfachen das Brainstorming, die Strategiefindung und die Karte der Arbeitsabläufe ClickUp Whiteboards sind ideal für das visuelle Brainstorming und die gemeinsame Ausarbeitung komplexer Ideen. Sie können freihändig zeichnen, Formen und Bilder hinzufügen, Notizen schreiben und sogar Aufgaben miteinander verbinden. Verbinden Sie mehrere Elemente, um Workflows, Roadmaps und vieles mehr zu erstellen.
ClickUp bietet außerdem Hunderte von Vorlagen, mit denen Sie schnell loslegen können.
2. ClickUp Design

erstellen Sie Wireframes, App-Screens, Mock-ups und mehr mit den Design-Tools von ClickUp
Zugeschnitten auf die Bedürfnisse von Design Teams, ClickUp Entwurf bietet kollaborative Spaces, die einen reibungsloseren Ablauf ermöglichen nachverfolgung von Projekten und Feedback-Integration sowie die Verbesserung des gesamten Designprozesses.
Sie können Design-Briefs sammeln und freigeben, Mockups prüfen und kommentieren, Design-Aufgaben und Unteraufgaben verwalten sowie Workloads und Zeitleisten verfolgen. Darüber hinaus kann ClickUp AI Sie bei der Entwicklung von kreativen Briefings, Design Personas und vielem mehr unterstützen.
ClickUp lässt sich auch mit Ihren bevorzugten Tools wie Miro, Slack, Figma, G Suite, Dropbox usw. integrieren, sodass Sie alle Ihre Design-Workflows an einem Ort verwalten können.
3. ClickUp Dokumente

zusammenarbeit mit Teammitgliedern in ClickUp Docs zur Anpassung von Schriftarten, Hinzufügen von Beziehungen zu Aufgaben oder Verknüpfen mit Aufgaben direkt im Dokument_
Vergleichbar mit den Dokumentationsaspekten von Figma und den Planungselementen von Whimsical, ClickUp Dokumente ermöglicht eine detaillierte Projektdokumentation, die eine lückenlose Aufzeichnung vom Entwurf bis zum Abschluss des Projekts gewährleistet.
Erstellen und dokumente bearbeiten gemeinsam zu bearbeiten, sie mit Ihren Workflows zu verknüpfen, sie sicher freizugeben und Ihre am häufigsten verwendeten Dokumente in Vorlagen zu verwandeln.
Die Einbindung von ClickUp in Ihren Design-Workflow ergänzt die Stärken von Whimsical und Figma und gewährleistet einen umfassenden Ansatz für das Projektmanagement und die Zusammenarbeit im Team.
Preisangaben
- Free Forever
- Unlimited: $7/Mitglied pro Monat
- Geschäft: $12/Mitglied pro Monat
- Enterprise: Preise auf Anfrage beim Vertrieb
- ClickUp AI: Erhältlich in bezahlten Plänen für $5 pro Workspace
Die richtige Wahl für Ihre Designbedürfnisse: ClickUp
Was digitale Design-Tools betrifft, so haben Whimsical und Figma jeweils besondere Stärken bei der visuellen Zusammenarbeit und der Oberflächengestaltung.
Whimsical eignet sich hervorragend für die Organisation und Visualisierung von Ideen und ist damit ideal für die ersten Phasen der Planung. Figma hingegen bietet fortschrittliche Features für detailliertes UI/UX-Design und Prototyping, die sich für detaillierte Designarbeiten eignen.
Die Wahl zwischen Whimsical und Figma hängt von den Anforderungen Ihres Projekts und dem Workflow Ihres Teams ab.
ClickUp ist eine umfassende Alternative zu Einzellösungen wie Figma und Whimsical. Mit seinen Tools für die Zusammenarbeit, den Features für die Projektplanung, der Automatisierung des Workflows und den Funktionen zur Nachverfolgung ist ClickUp eine hervorragende Plattform zur Rationalisierung von Design-Workflows.
ClickUp kombiniert Aspekte von Whimsical und Figma mit zusätzlichen Features für das Projektmanagement. Es bietet Brainstorming und Zusammenarbeit in Echtzeit, ähnlich wie Whimsical, und einen strukturierten Ansatz für das Projektmanagement, ähnlich wie die detaillierten Arbeitsabläufe von Figma.
Entscheiden Sie sich für ClickUp, wenn Sie eine allumfassende Lösung suchen, die alle Ihre Design- und Managementanforderungen in einer Plattform erfüllt. Sind Sie bereit, Ihr Projektmanagement auf die nächste Stufe zu heben? Starten Sie mit ClickUp heute.

