يعد تصميم الموقع الإلكتروني جانبًا مهمًا من جوانب أي عمل تجاري عبر الإنترنت. من الضروري إنشاء موقع إلكتروني سهل الاستخدام وجذاب بصرياً وغني بالمعلومات. ومع ذلك، قد يكون تصميم موقع إلكتروني أمرًا شاقًا، خاصة إذا كنت جديدًا في هذا المجال.
وهنا يأتي دور سير العمل.
وفي هذه المدونة، سنناقش في هذه المدونة ما هو سير العمل، ولماذا هو ضروري لمصممي الويب، وسنحدد ست خطوات بسيطة لمساعدتك في إنشاء سير عمل فعال لتصميم الويب.
ما هو تصميم الويب؟

عبر عناصر إنفاتو يشير تصميم الويب إلى عملية وضع تصور وإنشاء مواقع الويب. وهو يتضمن عدة مكونات، بما في ذلك تخطيط الصفحة, إنتاج المحتوى والعناصر المرئية.
يحدد تصميم الويب كيفية تفاعل المستخدمين مع الموقع الإلكتروني ويحدد جاذبية الموقع الإلكتروني وفعاليته بشكل عام.
في السنوات الأخيرة تصميم الويب أصبح ذا أهمية متزايدة مع تزايد عدد الأشخاص الذين يستخدمون الإنترنت للوصول إلى المعلومات. كما أن شعبية الأجهزة المحمولة جعلت من الضروري للمصممين إنشاء مواقع ويب متوافقة مع هذه الأجهزة.
ما هو سير عمل تصميم الويب ولماذا هو مهم؟

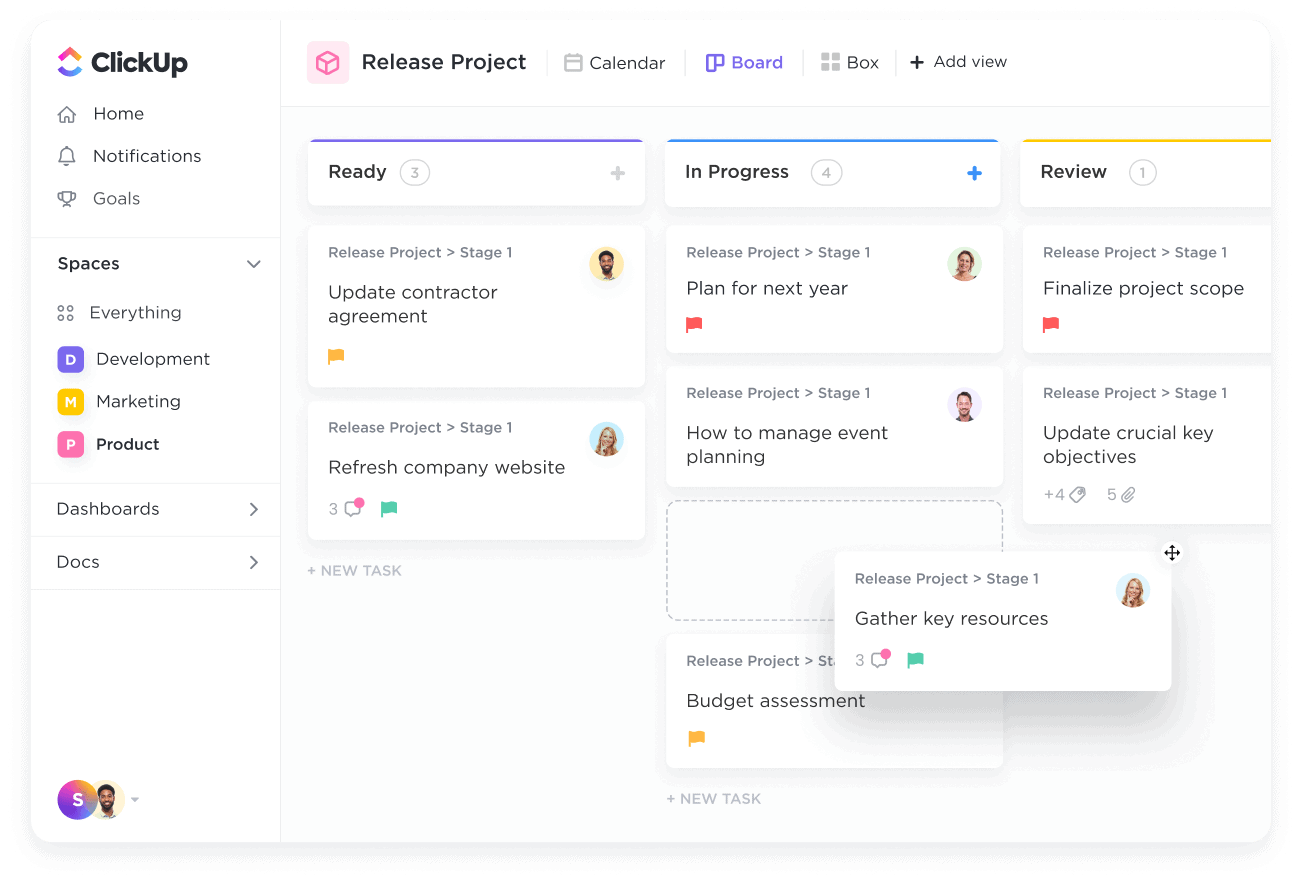
عبر ClickUp
A سير العمل يساعد المصممين على تبسيط عملياتهم وإكمال مشاريعهم بكفاءة أكبر. على الرغم من أن المصممين لديهم طقوس إعداد مختلفة، إلا أن معظمهم عادةً ما يتبعون عملية تخطيط مماثلة.
نعلم ما تفكر فيه على الأرجح:
"سير عمل؟ أليس هذا نظامياً بعض الشيء؟ من المفترض أن يكون التصميم الجرافيكي إبداعياً!"
على الرغم من أن هذا صحيح، إلا أنه لا ينفي حقيقة أن وجود سير عمل لتصميم الويب يمكن أن يجعل حياتك والعملية برمتها أسهل بكثير عند معالجة مشاريع تصميم الويب.
فيما يلي بعض مزايا وجود سير عمل محدد:
عملية أكثر كفاءة
يساعد سير العمل مصمم الويب أو فريق تصميم الويب على أن يكون منظمًا وفعالًا. سير العمل المصمم بشكل جيد سوف توفير الوقت والتأكد من اتباع جميع الخطوات اللازمة لإكمال مشروع التصميم.
ضمان الاتساق
آخر ميزة وجود سير عمل هو أنه يضمن الاتساق. من خلال اتباع الخطوات نفسها في كل مرة تعمل فيها على مشروع موقع ويب ، يمكنك التأكد من أنك ستغطي دائمًا جميع القواعد وتنتج نتيجة عالية الجودة.
جودة محسنة
يساعد اتباع سير العمل أيضًا على تحسين جودة عملك. تقل احتمالية ارتكابك للأخطاء عندما يكون لديك عملية إنشاء محددة تتبعها.
تحسين الوقت
أخيرًا، يعني وجود سير عمل أنه يمكنك تحسين وقتك وطاقتك. بهذه الطريقة، يمكنك العمل على المزيد من المشاريع وتحقيق نتائج أفضل.
كيفية إنشاء سير عمل سلس لتصميم الويب في 6 خطوات
على الرغم من عدم وجود حل واحد يناسب الجميع ل إنشاء سير عمل هناك بعض المراحل العامة التي يمر بها معظم المصممين لضمان إنشاء موقع إلكتروني جيد التصميم. من خلال فهم هذه الخطوات، يمكنك إنشاء سير عمل تصميم الويب الذي يناسبك ويناسب عملك.
1. حدد أهداف موقعك
تتمثل الخطوة الأولى في مرحلة التخطيط لتنفيذ سير عمل فعال لتصميم الويب، كما هو الحال بالنسبة لأي استراتيجية، في تحديد الأهداف التي يجب أن تحققها.
قبل تصميم موقع إلكتروني جديد، ستحتاج إلى أن تطرح على نفسك الأسئلة التالية كجزء من عملية البحث
- ما هو الجمهور المستهدف للموقع الإلكتروني؟
- ما هو الغرض من الموقع؟
- ما هو عمل العميل وهدفه؟
- ما هي الشخصيات التي سيتحدث إليها الموقع؟

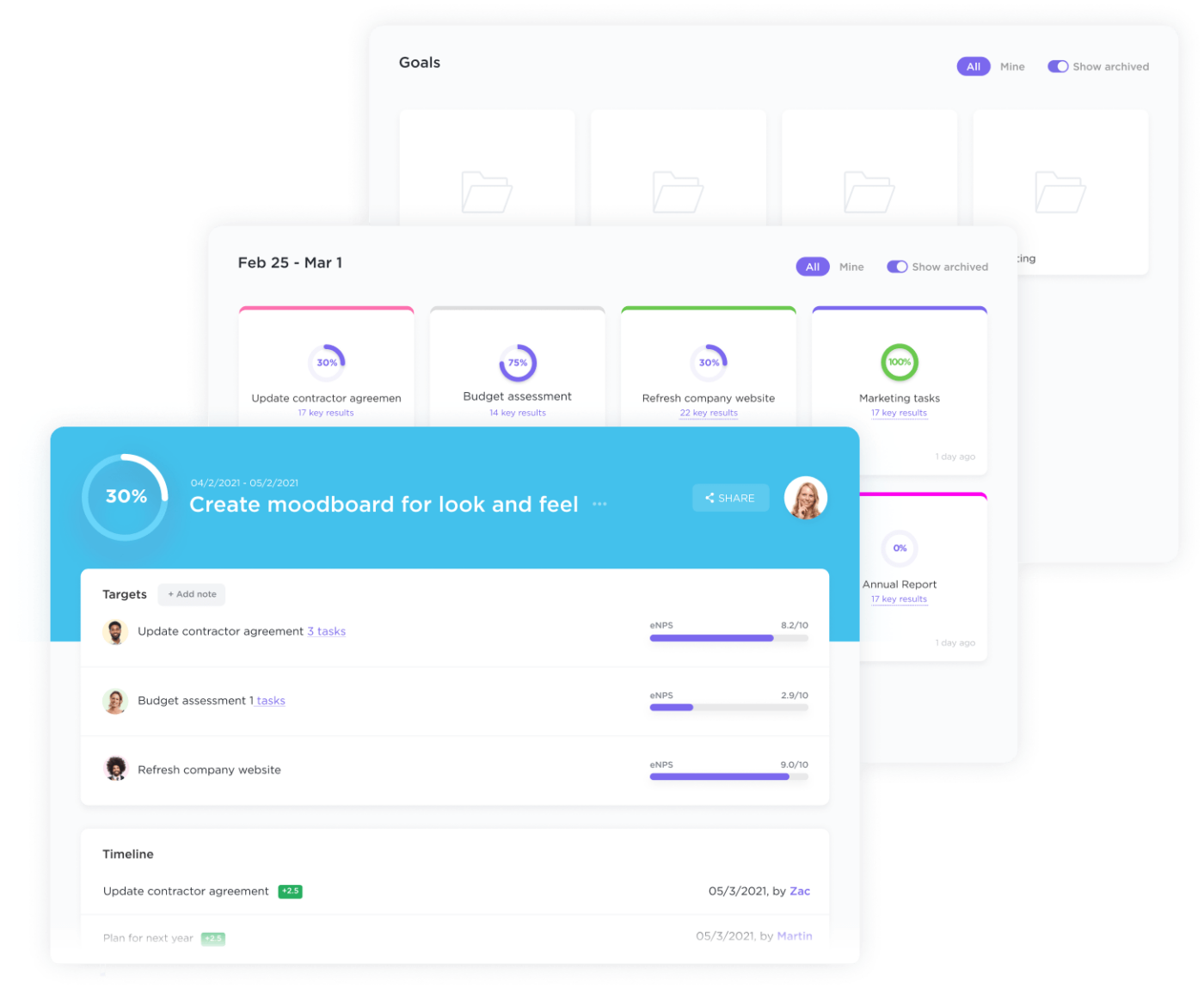
ابقَ على المسار الصحيح لتحقيق أهدافك من خلال جداول زمنية واضحة وأهداف قابلة للقياس وتتبع التقدم التلقائي
تدوين هذه أفكار التصميم يعد الاجتماع والتعاون مع الزملاء طريقة رائعة لبدء التفكير في الشكل والمظهر الذي تريد أن يبدو عليه موقعك الإلكتروني الجديد. يمكنك القيام بذلك شخصيًا أو على الورق أو عبر الهاتف أو حتى في مستند مشترك.
وبغض النظر عن الطريقة التي تقوم بها، فإن الحصول على هذه الإجابات خطوة أولى حاسمة.
2. إنشاء إطار سلكي
بمجرد أن تكون لديك فكرة أفضل عما تتطلع إلى إنشائه، ستكون في وضع ممتاز للبدء في وضع تصور للأفكار باستخدام إطار سلكي، وهو أيضًا جزء من مرحلة التخطيط.
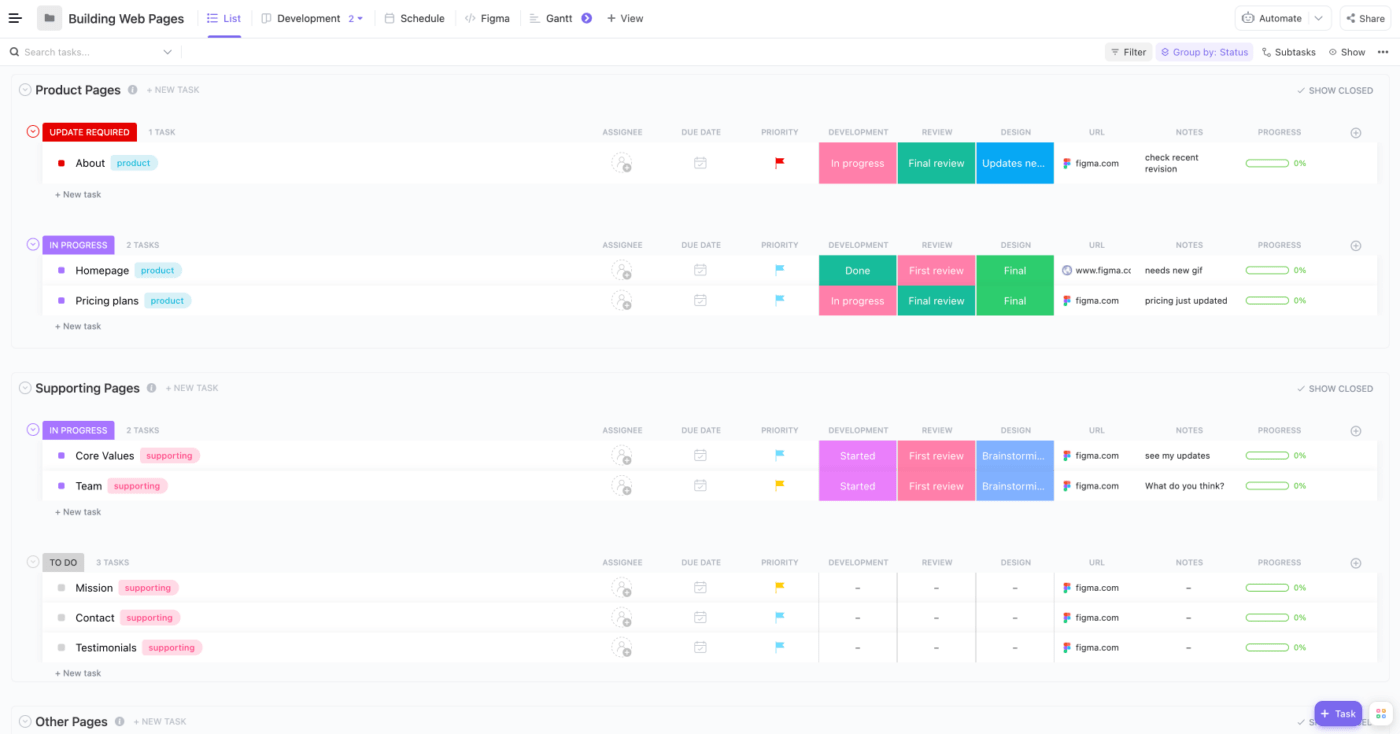
يمكن القيام بذلك على الورق ولكنه أكثر فعالية وكفاءة من خلال أدوات ديناميكية مثل انقر فوق الذي يقدم قوالب مثل قالب إنشاء صفحات الويب ClickUp للمساعدة في منحك نقطة انطلاق وإطار عمل لدعم وإدارة عملية إنشاء صفحات الويب.

سيساعدك هذا القالب على تخطيط إنتاج الويب الخاص بك، وإدارة عمليات التصميم والتطوير، وتتبع التقدم الذي تحرزه نحو تحقيق أهداف موقعك الإلكتروني قم بتنزيل نموذج إنشاء صفحات الويب تُعد الإطارات السلكية جزءًا أساسيًا من الأحجية في عملية تصميم الويب حيث تسمح لك بتصور إمكانيات مشروعك والتلاعب بها
عند إنشاء واحد منها، ستبدأ في بناء الهيكل الأساسي لمشروعك على شكل مخطط هيكلي. سيساعدك الإطار السلكي على تحديد نوع المحتوى والميزات الضرورية وكيفية توافقها معًا.
فيما يلي بعض الاعتبارات الرئيسية التي يجب مراعاتها عند تصميم إطار سلكي:
أسلوب التصميم والتخطيط
بغض النظر عن المحتوى المحدد لصفحتك، ما هو الشكل الذي يجب أن تبدو عليه؟ كيف سيتصفحها المستخدمون؟ كيف تريد وضع العناصر التفاعلية على الصفحة، وما هي التفاعلات التي سيتعامل معها المستخدمون؟ هذه هي أنواع الاعتبارات التي ستحتاج إلى وضعها عندما إنشاء أساس الإطار السلكي .
الميزات والمحتوى
يجب أن يأخذ إطارك السلكي في الاعتبار أيضًا الميزات والمحتوى الخاص بكل صفحة من صفحات الموقع. يمكن أن يشمل ذلك الدوارات والنماذج ومقاطع الفيديو ومحتوى الوسائط الاجتماعية.
الصور هي عناصر تصميم حاسمة في سير عمل أي تصميم ويب، لذلك من المهم أن تعطيها الأولوية في إنشائك. لا يجب أن تكون الصور عالية الجودة وذات صلة بموقعك فحسب، بل يجب أن تساعد أيضًا في سرد قصتك بطريقة تجذب المستخدمين.
إذا لم تكن متأكدًا من المكان الذي تبحث فيه، فجرّب عناصر إنفاتو . إنه مورد ممتاز للعثور على صور عالية الجودة وخالية من حقوق الملكية لمشاريعك.
الألوان والطباعة

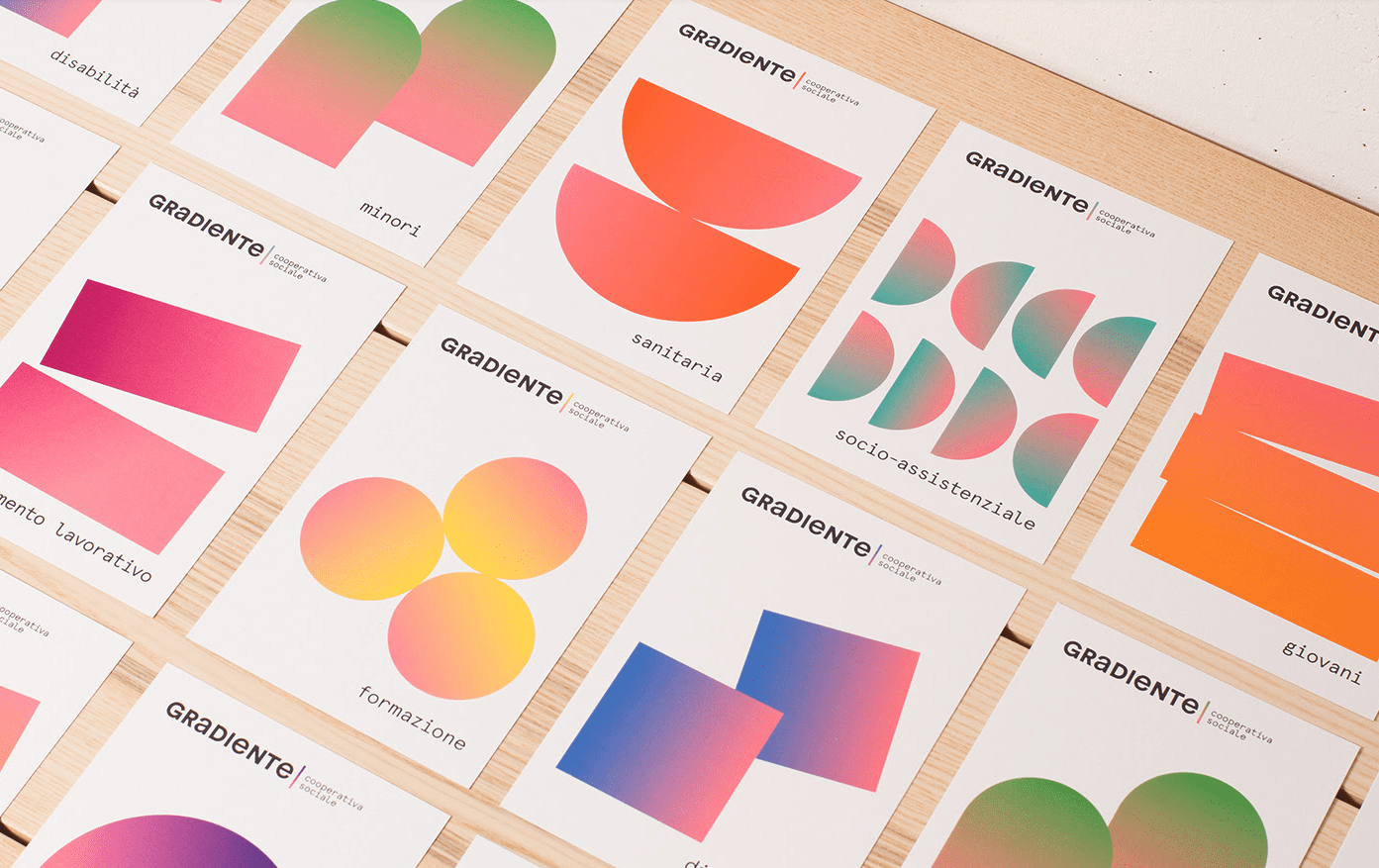
عبر بيهانس يعد اختيار نظام الألوان المناسب لموقعك أمرًا ضروريًا، حيث أن الألوان المختلفة تثير مشاعر مختلفة.
تأكد من دمج ألوان العلامة التجارية لتعيين النغمة العامة لموقعك. على سبيل المثال، إذا كنت تصمم موقعًا إلكترونيًا لشركة سفر، فقد ترغب في استخدام ألوان أكثر إشراقًا وحيوية لإيصال إحساس المغامرة.
وبالمثل، تعد الطباعة عنصرًا أساسيًا في التصميم، على الرغم من أن العديد من المصممين يميلون إلى التغاضي عنها. يمكن للخط الذي تختاره أن يغير نبرة موقعك بالكامل، لذا احرص على اختيار خط مقروء ولافت للنظر ومتماشيًا مع بقية إطار عملك.
إذا كنت لا تزال تبحث عن الخط المثالي، فإن Envato Elements يوفر لك مكتبة واسعة من الخطوط الفريدة متاح للتنزيل غير المحدود.
3. تطوير موقع الويب الخاص بك

عبر عناصر إنفاتو الآن إلى التفاصيل الدقيقة! لقد حان الوقت لتحويل الإطار السلكي الخاص بك إلى ثمار وتحويله إلى موقع إلكتروني يعمل بشكل كامل. هناك بعض الاعتبارات الرئيسية التي يحتاج مصمم الويب إلى القيام بها خلال مرحلة تنفيذ مرحلة تطوير الموقع، والتي سنتطرق إليها أدناه.
تطوير الواجهة الخلفية
الواجهة الخلفية لموقعك هي ما يسمح له بالعمل بشكل صحيح - فكر فيها على أنها الهيكل الأساسي الذي ستبني عليه كل شيء آخر. ستعمل مع الكود لإنشاء بنية الموقع والوظائف.
إذا لم تكن لديك المعرفة التقنية لأنك لست خبيرًا في البرمجة، فمن المحتمل أن تعمل مع مطور خلال هذه الخطوة من عملية تصميم الموقع الإلكتروني لمساعدتك في المواصفات التقنية وتحقيق رؤيتك.
إضافة الصور والنسخ
حان الوقت الآن للرجوع إلى الإطار السلكي الخاص بك، وجمع كل النسخ والضمانات التي قمت بصياغتها لمحتوى صفحتك على الويب، ونقلها إلى الموقع.
هذا هو المكان الذي ستقوم فيه بإضافة الصور ومقاطع الفيديو وأشكال أخرى من الوسائط لتفريق النص وإضافة اهتمام بصري إلى موقعك أداة رقمية مثل ClickUp ستكون مفيدة؟ هذه واحدة من تلك الأوقات.

تصور مهام سير العمل الرشيقة باستخدام طريقة عرض ClickUp Board وتعيين اللوحات حسب الحالة وتاريخ الاستحقاق والأولوية والمزيد لمواءمة فريقك بشكل أفضل
من الضروري تتبع كل المحتوى الذي تضيفه إلى موقعك الإلكتروني، وإلى أين يذهب، وفي أي مرحلة من مراحل تطوير الموقع الإلكتروني. سيساعدك ClickUp على تجنب الازدواجية، والتأكد من أن كل المحتوى الخاص بك عالي الجودة، ويجعل عملية تصميم الموقع الإلكتروني أكثر سلاسة.
النظر في تحسين محركات البحث وتسويق المحتوى
في حين أن الجوانب الوظيفية والمرئية لسير عمل تصميم الويب محورية، إلا أنه من المهم أيضًا مراعاة تحسين محركات البحث وإنشاء المحتوى.
في النهاية، ما الفائدة من بذل كل هذا الجهد في موقعك إذا لم يتمكن أحد من العثور عليه؟ تحسين محركات البحث، أو تحسين محركات البحث، هي عملية تحسين موقعك ليحتل مرتبة عالية في محركات البحث. يمكنك القيام بذلك باستخدام أدوات تحسين محركات البحث لمساعدتك في العثور على الكلمات المفتاحية ذات الصلة في نسختك، وتحسين بنية موقعك وكوده، وإضافة الروابط الداخلية ذات الصلة، وإنشاء روابط خلفية.
بالمقابل، يتمحور المحتوى حول إنشاء محتوى قيّم وتوزيعه على جذب الانتباه وجذب العملاء المحتملين . يمكن أن يأتي المحتوى في شكل منشورات مدونة أو رسوم بيانية أو أوراق بيضاء أو كتب إلكترونية أو حتى مجرد مقالات مفيدة.
كل من تحسين محركات البحث وتسويق المحتوى ضروريان لجعل الأشخاص المناسبين يشاهدون موقعك، لذا تأكد من أخذها في الاعتبار في عملية التطوير.
4. ملاحظات المصدر
بعد كل عملك الشاق، حان الوقت أخيرًا لإطلاق موقعك! ولكن قبل أن تفعل ذلك، الحصول على تعليقات من الآخرين وإجراء تقييم لجودة الموقع الإلكتروني الفعلي أمر حيوي للتأكد من أن كل شيء يعمل كما ينبغي.
ستحتاج أولاً إلى عرض المنتج النهائي على عميلك أو مدير المشروع للموافقة عليه. من الناحية المثالية، سيعجبهم ما قمت به حتى هذه المرحلة ويمنحونك موافقتهم على النشر عندما يكون جاهزاً. ضع في اعتبارك طلب تعليقات الزملاء كذلك.
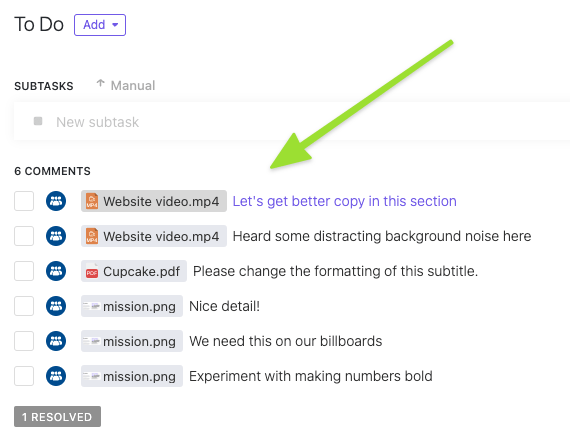
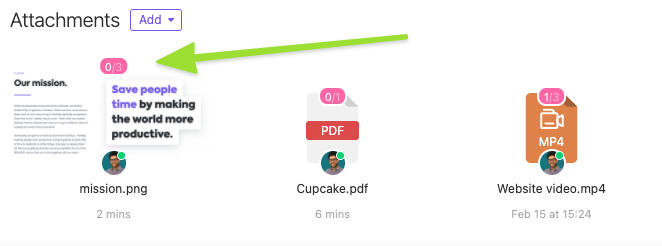
وفي حال كنت تستخدم ClickUp، سيتمكنون من ترك تعليقاتهم ضمن المهام و المستندات وتسريع عملية الموافقة من خلال ميزة التدقيق التي تتيح لك تعيين التعليقات مباشرةً على مرفقات المهام.

استخدم خاصية التدقيق في ClickUp لعرض جميع التعليقات المضافة إلى مرفقات المهمة بسهولة من إحدى المهام

عرض عدد التعليقات التي تم حلها والتي لم يتم حلها أعلى الملفات المرفقة
5. اختبار وتكرار
قبل نشر مشروعك، ستحتاج أيضًا إلى اختبار الجوانب المهمة في الموقع للتأكد من أنها تتوافق مع الأهداف التي حددتها في بداية عملية الإنشاء.
هناك الكثير من الطرق للقيام بذلك، ولكن بعض أكثرها أهمية تشمل:
الاختبار التقني واختبار قابلية الاستخدام
يضمن هذا الاختبار أن موقعك يعمل بشكل صحيح وسهل الاستخدام. ستقيّم الاختبارات الفنية ما إذا كان موقعك يتم تحميله بسرعة، والتأكد من أن الصفحات تعمل بشكل صحيح، والتحقق مما إذا كانت هناك أي روابط معطلة.
من ناحية أخرى اختبارات قابلية الاستخدام تركز على ما إذا كان موقعك سهل التصفح والفهم. وتتضمن هذه الاختبارات اختبار واجهة المستخدم وتدفقه، وتقييم التصميم العام للموقع الإلكتروني، وجعل المحتوى الخاص بك سهل القراءة والاستيعاب.
اختبار A/B
يقارن اختبار أ/ب بين نسختين من صفحات الويب لمعرفة تفاعل المستخدم وتحديد أيهما أفضل أداءً. عادةً ما يتم إجراء اختبار أ/ب عن طريق عرض نسخة على نصف زوار موقعك على موقعك الإلكتروني والنصف الآخر على النصف الآخر. يمكن أن يختبر اختبار أ/ب أي شيء تقريبًا، بدءًا من النسخة الموجودة على أزرار الحث على الشراء إلى لون خلفية موقعك.
اختبار مسار التحويل
يتضمن اختبار القمع أيضًا مقارنة صفحات الويب. فهو يقيّم الإصدار الذي يجعل عددًا أكبر من الأشخاص يكملون هدفًا أو مهمة معينة. قد يكون هذا أي شيء من الاشتراك في رسالة إخبارية إلى الشراء.
اختبار تجربة المستخدم برنامج تجربة المستخدم يقيم اختبار تجربة المستخدم، أو اختبار تجربة المستخدم، مدى سهولة استخدام الأشخاص لموقعك. يتم هذا الاختبار عادةً من خلال استطلاعات الرأي والمقابلات مع الجمهور المستهدف، الذي يمكنك أن تطلب منه إكمال مهام محددة على الصفحة.
يمكن لاختبار تجربة المستخدم أن يوفر ملاحظات المستخدمين حول أوجه القصور المحتملة في التصميم، ويلقي الضوء على تفضيلات التنقل لدى المستخدمين.
إجراء تغييرات بناءً على النتائج
بمجرد إجراء اختبار المستخدم، حان الوقت لإجراء تغييرات بناءً على النتائج.
إذا كان هناك شيء ما لا يعمل بشكل جيد كما كنت تأمله، فلا تخف من العودة وإجراء التغييرات. الهدف هو أن يكون لديك موقع يعمل بشكل صحيح وسهل الاستخدام ويوفر تجربة جيدة للمستخدمين.
6. إطلاق موقعك الإلكتروني ومراقبة الأداء

عبر عناصر إنفاتو تهانينا! لقد تقدمت في المراحل المذكورة أعلاه وأصبحت جاهزًا للانتقال إلى المرحلة الأخيرة من سير عمل تصميم الويب: إطلاق الموقع الإلكتروني ومراقبة الأداء.
ستتضمن مرحلة الإطلاق:
إعداد الأهداف ومؤشرات الأداء الرئيسية
تتمثل الخطوة الأولى في التأكد من أن لديك خطة لمراقبة أداء موقعك الإلكتروني، بما في ذلك إعداد الأهداف ومؤشرات الأداء الرئيسية (مؤشرات الأداء الرئيسية) لتتبعها. تتضمن بعض مؤشرات الأداء الرئيسية النموذجية لتصميم الويب بعض مؤشرات الأداء الرئيسية النموذجية زيارات الموقع الإلكتروني، ومعدل التحويل، ومعدل الارتداد، والوقت الذي يقضيه الزائر في الموقع. أهداف ClickUp تسمح لك بإدراج الأهداف وتتبعها أثناء متابعة مشاريعك.
انشر موقعك
بمجرد الانتهاء من إعداد المراقبة، حان الوقت للضغط على نشر موقعك وجعل موقعك مباشراً.
إذا كنت تستخدم نظام إدارة محتوى (CMS) مثل WordPress، فيجب أن تكون هذه عملية بسيطة نسبياً.
ستحتاج إلى تحميل ملفات موقعك إلى خادم ويب إذا لم تكن تستخدم نظام إدارة المحتوى. بمجرد أن يتم نشرها، يمكن لأي شخص لديه اتصال بالإنترنت الوصول إلى موقعك.
مراقبة الأداء وتحسينه
بعد إطلاق الموقع، من الضروري مراقبة أدائه والتأكد من أن كل شيء يعمل. من الضروري التحقق بانتظام من سرعة موقعك ووقت تشغيله وأمانه والبحث عن المزيد من التحسينات.
تحسين سير عمل تصميم موقعك الإلكتروني
يعد إنشاء سير عمل لمشاريع تصميم الويب الخاص بك جزءًا لا يتجزأ من إدارة أعمال تصميم الويب الناجحة.
باتباع الخطوات الموضحة في هذا المنشور واستخدام أدوات مثل انقر فوق للتخطيط والتنظيم، يمكنك ضمان إكمال كل مشروع بكفاءة وفعالية.
هل تحتاج إلى بعض المساعدة للبدء؟ اطّلع على قالب تطوير الويب من ClickUp . يتضمن جميع العمليات والوظائف المطلوبة لإدارة مشروع تصميم ويب منظم وفعال. ابدأ مجاناً وتمتع بالوصول إلى مئات الميزات والقوالب لمساعدتك في إدارة وتسليم مشروع تصميم الويب التالي.
وبمجرد الانتهاء من إعداد سير العمل الخاص بك، تأكد أيضًا من الاطلاع على حيل الإنتاجية لإنجاز المزيد من العمل في وقت أقل. وهو يتضمن نصائح وحيل للبقاء على رأس عملك، والحفاظ على تنظيم أعضاء الفريق والمهام، وغير ذلك الكثير.
_تصميم سعيد!
كاتب الضيوف:

فريق Envato
