Para designers e profissionais de criação que trabalham com projetos digitais, não há nada mais importante do que escolher as ferramentas de design certas.
Entre as muitas opções, o Whimsical e o Figma se destacam como ferramentas de design capazes embora sejam destinadas a processos de design diferentes. O Whimsical é um dos favoritos para esboçar conceitos iniciais, enquanto o Figma é excelente para criar interfaces de usuário detalhadas.
A ferramenta ideal simplifica seu processo de design aumenta a colaboração da equipe e melhora os resultados do projeto.
Se você está tentando decidir entre o Whimsical e o Figma, compilamos seus recursos, preços e casos de uso para orientá-lo a tomar uma decisão bem informada. Vamos explorar o Whimsical e o Figma para descobrir qual é a melhor opção para suas necessidades criativas.
O que é Whimsical?

via Extravagante Whimsical é um espaço de trabalho visual projetado para simplificar ideias complexas. É uma ferramenta que dá vida a fluxogramas, wireframes e mapas mentais.
Em sua essência, o Whimsical traz clareza às suas ideias. É perfeito para sessões de brainstorming, planejamento de projetos e mapeamento de estratégias. Sua força está na abordagem minimalista, que permite que os usuários se concentrem no conteúdo sem distrações.
Os usuários adoram o Whimsical por seu design intuitivo e simplicidade. Além disso, seu colaboração em tempo real permite que as equipes trabalhem juntas em tempo real e de forma assíncrona.
Em resumo, o Whimsical é mais do que apenas uma ferramenta de diagramação:
- É um espaço colaborativo onde as ideias são organizadas, compartilhadas e desenvolvidas
- Sua interface fácil de usar o torna adequado para profissionais de várias áreas
- É uma solução eficaz para aqueles que valorizam o planejamento visual estruturado e a colaboração rápida
Recursos caprichosos
O Whimsical se destaca por seu conjunto de recursos focados, adaptados para processos de design eficientes:
1. **Fluxogramas
O Whimsical facilita para qualquer pessoa a criação de fluxogramas para mapear processos de negócios e fluxos de trabalho. Com uma série de opções de personalização, os usuários podem criar fluxogramas detalhados e funcionais que são fáceis de entender e modificar. A plataforma também oferece modelos de fluxogramas para você começar.
2. **Quadros de fios
A ferramenta de wireframing do Whimsical é uma vantagem para Designers de UI/UX . Ele oferece uma ampla variedade de modelos e elementos que simplificam a criação de layouts de sites e aplicativos. A facilidade de uso e a ampla variedade de elementos o tornam um dos favoritos para trabalhos de design em estágio inicial.
3. **Mapas mentais
Extravagante mapas mentais são de grande valia para o brainstorming e a organização de ideias. Eles oferecem uma maneira flexível e dinâmica de capturar e estruturar pensamentos. Isso promove a criatividade e a ideação colaborativa.
Além disso, vários usuários podem colaborar em um projeto em tempo real com o Whimsical. Suas opções fáceis de compartilhamento e a interface limpa ajudam as equipes de design a simplificar o trabalho.
Além disso, o Whimsical se integra facilmente a outras ferramentas, aumentando sua utilidade em um fluxo de trabalho com várias ferramentas.
O conjunto de recursos do Whimsical prioriza a clareza, a colaboração e a facilidade de uso. Esses recursos o tornam ideal não apenas para a criação de diagramas, mas também uma plataforma abrangente para o pensamento visual e a criação de diagramas colaboração em equipe .
Preços extravagantes
- Inicial: Gratuito
- Pro: uS$ 12/editor por mês
- Organização: uS$ 20/editor por mês, cobrado anualmente
O que é Figma?

via Figma O Figma é uma ferramenta popular, particularmente útil em design de UI/UX e prototipagem . Essa plataforma baseada em nuvem facilita um fluxo de trabalho de design para desenvolvimento sem interrupções, o que a tornou uma das favoritas entre os designers profissionais.
O principal apelo da Figma está em como ela ajuda a as equipes de design a colaborar . Ele permite que vários designers trabalhem simultaneamente em um quadro e forneçam atualizações e feedback em tempo real. Isso o torna inestimável em ambientes de design de ritmo acelerado, onde o trabalho em equipe e os prazos de entrega rápidos são importantes.
O Figma é uma suíte completa para design visual, onde as ideias são desenvolvidas, testadas e refinadas de forma colaborativa. Ele é adequado tanto para startups quanto para empresas, oferecendo uma gama de ferramentas que atendem a projetos modernos de design digital.
O Figma se destaca por seus recursos robustos de design, prototipagem interativa, modelos de alta qualidade e colaboração em tempo real. Ele preenche a lacuna entre designers e desenvolvedores, simplificando e aprimorando o fluxo de trabalho.
Recursos do Figma
O conjunto abrangente de recursos do Figma o torna uma opção de destaque para design e colaboração de UI/UX:
1. **Design de interface
O Figma se destaca no design de UI/UX com suas ferramentas avançadas de edição vetorial, grades de layout responsivas e extensas bibliotecas de componentes. Esses recursos permitem que você crie designs detalhados e dinâmicos.
2. **Prototipagem
Um dos aspectos mais poderosos do Figma são seus recursos de prototipagem. Os designers podem criar protótipos interativos e maquetes prontas para uso que imitam o produto final aparência e funcionalidade do produto final. Esse recurso é fundamental para testar modelos de prototipagem de software e garantir que o design atenda às expectativas do usuário.
3. **Colaboração
O recurso de edição em tempo real do Figma permite que vários designers trabalhem no mesmo projeto simultaneamente. Recursos como comentários, controle de versão e compartilhamento fácil fazem dele uma plataforma bastante eficiente.
Combinados com sua facilidade de uso e acessibilidade, esses recursos fazem dela a escolha ideal. Ela permite que os designers criem protótipos e designs de interface de alta qualidade.
As ferramentas do Figma o tornam adequado para freelancers, equipes de design de médio porte e grandes empresas.
Preços do Figma
- Para iniciantes: Grátis para sempre
- Profissional: uS$ 15/usuário por mês
- Organização: uS$ 45/usuário por mês, cobrado anualmente
- Empresa: uS$ 75/usuário por mês, cobrado anualmente
Whimsical vs. Figma: Comparação de recursos
Uma comparação entre o Whimsical e o Figma não pode ser exata, pois ambas as ferramentas apresentam recursos exclusivos adaptados a missões de design específicas. Compreender seus recursos e capacidades distintos é a chave para escolher a ferramenta certa para seus projetos criativos.
1. Funcionalidade principal
Whimsical
O Whimsical é ideal para contar histórias visuais. Com excelentes fluxogramas, wireframes e mapas mentais, o software permite um planejamento fácil no estágio inicial. É uma ótima ferramenta para sessões de brainstorming.
O Whimsical transforma conceitos complexos em narrativas visuais cristalinas e simplifica ideias abstratas em estruturas visuais organizadas.
Em ação: Imagine uma equipe de marketing fazendo um brainstorming de uma estratégia de campanha. Usando o Whimsical, eles mapeiam rapidamente um fluxograma de todos os elementos do fluxo do processo, organizando visualmente as idéias e estratégias. Essa clareza ajuda a alinhar a equipe e a executar o plano com eficiência.
Figma
Para milhões de pessoas em todo o mundo, o Figma é a ferramenta ideal para design de UI/UX e prototipagem de sites e aplicativos móveis. Equipada com ferramentas para a criação de interfaces detalhadas e protótipos interativos, é uma ferramenta poderosa para finalizar projetos de design complexos.
Em ação: Considere um designer de UI/UX em uma startup de tecnologia usando o Figma para criar um protótipo da interface do aplicativo. Colaborando com desenvolvedores e partes interessadas em tempo real, eles iteram designs rapidamente, garantindo que o produto final se alinhe perfeitamente às necessidades do usuário.
2. Interface do usuário e acessibilidade
Design caprichoso
O Whimsical apresenta uma interface limpa e intuitiva. É fácil para iniciantes, mas suficientemente robusta para profissionais, o que a torna excelente para projetos rápidos e trabalhos conceituais.
Figma
O Figma tem um cenário mais complexo e rico em recursos. Ele é feito sob medida para designers experientes e oferece suporte a tarefas de design sofisticadas e desenvolvimento de projetos aprofundados.
3. Colaboração e interação da equipe
Whimsical
O Whimsical promove a colaboração eficaz da equipe nas fases iniciais do design. Suas ferramentas de edição e feedback em tempo real são perfeitas para brainstorming em grupo e planejamento de layout.
Figma
A Figma oferece recursos avançados de colaboração para trabalhos de design complexos. Ele cria um ecossistema colaborativo em que vários designers podem trabalhar juntos em tempo real.
4. Recursos e ferramentas de design
Whimsical
A ferramenta simplifica a criação de elementos básicos de design para transformar ideias elaboradas em formatos visuais simples, como gráficos e wireframes básicos.
Figma
A Figma possui redes vetoriais, grades avançadas e sobreposições dinâmicas, que são adequadas para criar designs detalhados e responsivos.
5. Integração com outras plataformas
Whimsical
O Whimsical se integra perfeitamente a várias plataformas ferramentas de gerenciamento de projetos como Asana, Jira e Trello. Isso permite um fluxo de trabalho coeso.
Figma
A Figma é conhecida por sua extensa opções de integração que projetam com ferramentas de desenvolvimento e outras ferramentas, facilitando um fluxo contínuo de design para desenvolvimento. A ferramenta se conecta a plataformas como Slack, GitHub e Zeplin.
6. Preços
Whimsical
Essa ferramenta tem preços mais acessíveis, o que é especialmente favorável para indivíduos e pequenas equipes. Em suma, o Whimsical oferece recursos essenciais de design em estágio inicial a um preço econômico.
Figma
O Figma tem um preço mais alto, mas também reflete seu amplo conjunto de recursos. A ferramenta baseada na nuvem oferece valor para equipes maiores e projetos complexos que exigem trabalho de design detalhado.
Ao comparar o Whimsical com o Figma do ponto de vista de recursos e usos, é possível ver que o Whimsical é ideal para o planejamento inicial e tarefas simples de design, enquanto o Figma é mais adequado para trabalhos de design detalhados e colaborativos.
Embora os requisitos específicos do seu projeto devam orientar sua escolha entre o Whimsical e o Figma, a consideração mais importante deve ser a complexidade das habilidades técnicas ou de design necessárias e o trabalho envolvido.
Verifique estes alternativas ao Figma !
Whimsical vs. Figma no Reddit
O Reddit é uma mina de ouro para pensamentos não filtrados e experiências honestas de usuários de vários produtos. O Whimsical e o Figma geraram muitas discussões em subreddits de design e produtividade.
Entretanto, a comunidade do Reddit não chegou a um veredicto unânime nas discussões que compararam os dois. A escolha entre o Whimsical e o Figma geralmente se resume à natureza do projeto e ao tamanho da equipe.
Para um brainstorming rápido e colaborativo e um design em estágio inicial, o Whimsical assume a liderança. Mas quando a conversa se volta para o design detalhado da interface e a prototipagem, o Figma é o favorito.
Um tópico no r/userexperience enfatiza os pontos fortes do Whimsical em wireframing de baixa fidelidade e fluxos de usuário, ao mesmo tempo em que reconhece os recursos do Figma, especialmente com o FigJam para aspectos de design detalhados.
Um usuário do Reddit, u/tebyteby, capta isso corretamente:
O Whimsical tem um conjunto de ferramentas bastante robusto para wireframing de baixa fidelidade e fluxos de usuário. Dito isso, se você já estiver usando o Figma, eu escolheria o FigJam. A ferramenta continuará melhorando e já faz o que a maioria das outras ferramentas faz.
u/tebyteby
A perspectiva do usuário ilustra a robustez do Whimsical para os estágios iniciais de design e a evolução promissora do FigJam da Figma para tarefas de design mais abrangentes.
Aumentando os fluxos de trabalho de design com o ClickUp - A melhor alternativa

Use o ClickUp para colaborar, criar designs atraentes e compartilhar protótipos
Embora o Whimsical e o Figma sejam ferramentas poderosas em seus respectivos domínios, o ClickUp surge como uma alternativa abrangente, preenchendo a lacuna entre o planejamento visual, a execução detalhada do design e a colaboração com as equipes de design.
Essa plataforma versátil aumenta a produtividade da equipe. Ao integrar alguns dos recursos de ambas as ferramentas, o ClickUp oferece uma solução unificada para gerenciamento de projetos, colaboração de design e documentação.
Vamos ver como os recursos específicos do ClickUp se comparam e complementam os do Whimsical e do Figma.
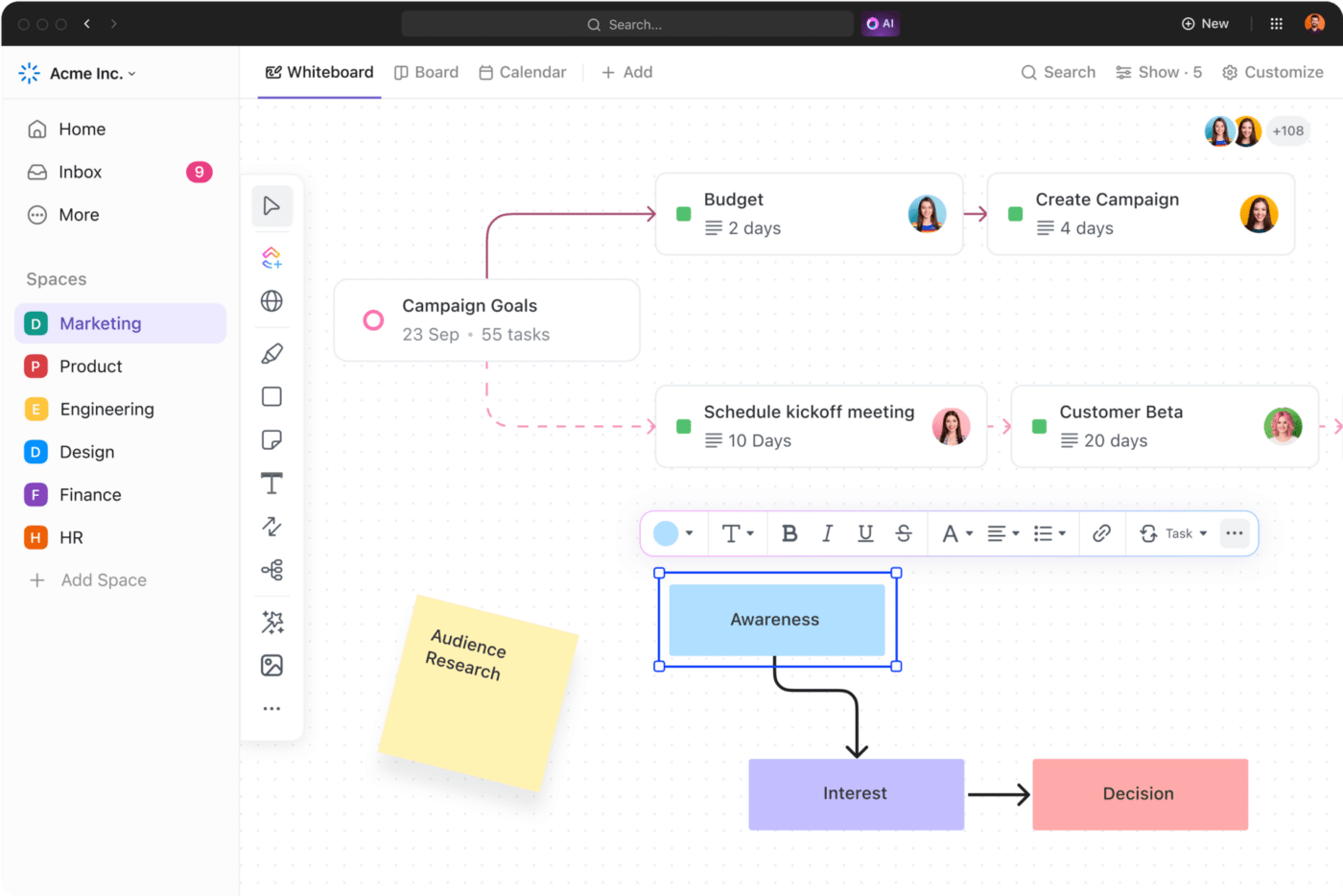
1. Quadros brancos do ClickUp

Faça brainstorming, crie estratégias ou mapeie fluxos de trabalho com os quadros brancos ClickUp visualmente colaborativos ClickUp Whiteboards são ideais para brainstorming visual e mapeamento de ideias complexas de forma colaborativa. Você pode desenhar à mão livre, adicionar formas e imagens, fazer anotações e até mesmo conectar tarefas. Conecte vários elementos para criar fluxos de trabalho, roteiros e muito mais.
O ClickUp também oferece centenas de modelos que você pode usar para começar a trabalhar rapidamente.
2. Design do ClickUp

Crie wireframes, telas de aplicativos, mock-ups e muito mais com as ferramentas de design do ClickUp
Adaptadas às necessidades das equipes de design, Projeto ClickUp oferece espaços de design colaborativo, facilitando a acompanhamento do projeto e integração de feedback, além de aprimorar o processo geral de design.
Você pode coletar e compartilhar briefs de design, revisar e anotar mockups, gerenciar tarefas e subtarefas de design e acompanhar cargas de trabalho e cronogramas. Além disso, o ClickUp AI pode ajudá-lo a desenvolver briefs criativos, personas de design e muito mais.
O ClickUp também se integra às suas ferramentas favoritas, como Miro, Slack, Figma, G Suite, Dropbox, etc., para que você possa gerenciar todos os seus fluxos de trabalho de design em um só lugar.
3. Documentos do ClickUp

Colabore com os membros da equipe no ClickUp Docs para personalizar fontes, adicionar relações de tarefas ou vincular tarefas diretamente no documento
Comparável aos aspectos de documentação do Figma e aos elementos de planejamento do Whimsical, Documentos do ClickUp permite a documentação detalhada do projeto, garantindo a manutenção de registros completos desde os conceitos de design até a conclusão do projeto.
Crie e editar documentos de forma colaborativa, vincule-os aos seus fluxos de trabalho, compartilhe-os com segurança e transforme seus documentos mais usados em modelos.
A incorporação do ClickUp ao seu fluxo de trabalho de design complementa os pontos fortes do Whimsical e do Figma, garantindo uma abordagem abrangente ao gerenciamento de projetos de design e à colaboração em equipe.
Preço
- **Gratuito para sempre
- Ilimitado: US$ 7/membro por mês
- Empresarial: $12/membro por mês
- Enterprise: Entre em contato com a equipe de vendas para saber o preço
- ClickUp AI: Disponível em planos pagos por US$ 5 por espaço de trabalho
Fazendo a escolha certa para suas necessidades de design: ClickUp
No que diz respeito às ferramentas de design digital, o Whimsical e o Figma têm pontos fortes específicos em colaboração visual e design de interface.
O Whimsical é excelente na organização e visualização de ideias, o que o torna ideal para os estágios iniciais de planejamento. O Figma, por outro lado, oferece recursos avançados para design e prototipagem aprofundados de UI/UX, o que é adequado para trabalhos de design detalhados.
A sua escolha entre o Whimsical e o Figma dependerá das necessidades do seu projeto e do fluxo de trabalho da sua equipe.
O ClickUp é uma alternativa abrangente para soluções autônomas como o Figma e o Whimsical. É uma excelente plataforma para simplificar os fluxos de trabalho de design com suas ferramentas colaborativas, recursos de planejamento de projeto, automação de fluxo de trabalho e recursos de rastreamento.
O ClickUp combina aspectos do Whimsical e do Figma com recursos adicionais de gerenciamento de projetos. Ele oferece brainstorming e colaboração em tempo real, semelhante ao Whimsical, e uma abordagem estruturada para o gerenciamento de projetos de design, muito parecida com os fluxos de trabalho detalhados do Figma.
Opte pelo ClickUp se estiver procurando uma solução abrangente que atenda a todas as suas necessidades de design e gerenciamento em uma única plataforma. Pronto para levar seu gerenciamento de projetos de design para o próximo nível? Comece com o ClickUp hoje.

