O Figma é a joia da coroa do mundo do design - suas opções de design colaborativo, prototipagem realista e gráficos vetoriais fazem dele a escolha preferida de muitos profissionais. De quadros brancos on-line a quadros pré-carregados, o Figma simplifica o processo de cocriação e economiza tempo.
Embora a Figma seja, sem dúvida, uma das melhores aplicativos colaborativos plataformas de design e prototipagem do mercado, ele não é o único - além disso, tem suas falhas. Alguns usuários a consideram muito complicada, enquanto outros acham que ela é muito cara para o que oferece.
Seja qual for o motivo que o leve a procurar uma alternativa ao Figma, há muitas opções que podem ajudá-lo a se destacar no jogo do design. Neste artigo, apresentaremos as 10 principais alternativas ao Figma, discutiremos seus prós e contras e o ajudaremos a encontrar a melhor solução para seus fluxos de trabalho de design.
O que é o Figma e como funciona o design colaborativo?
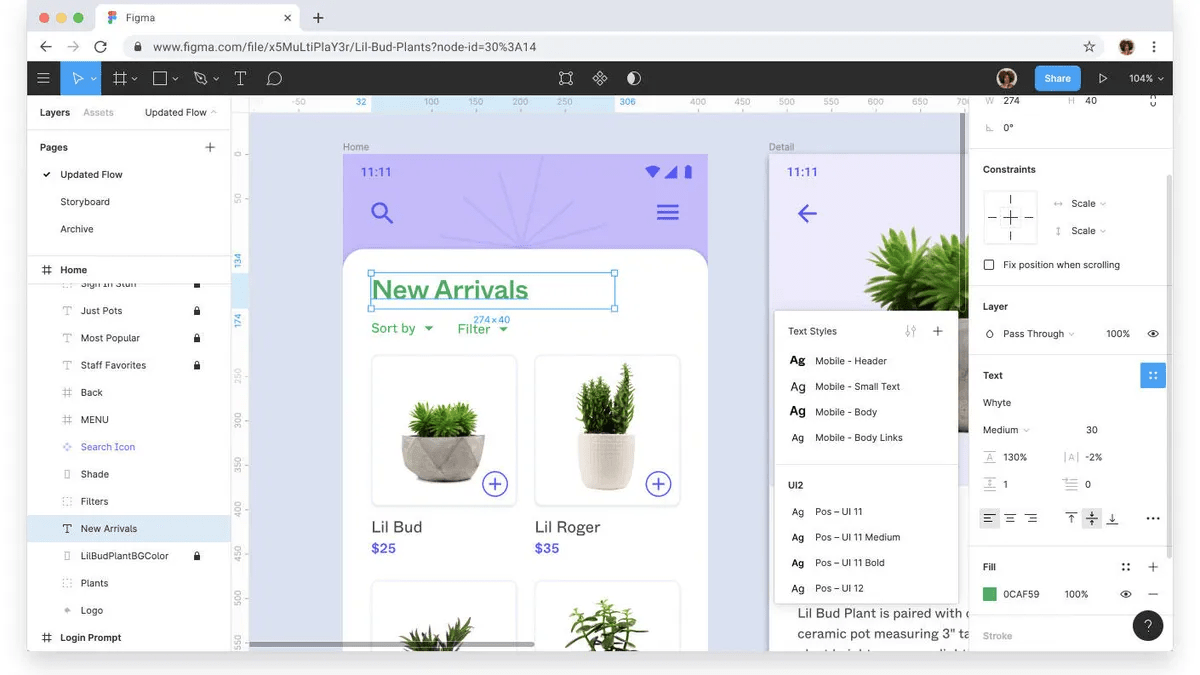
O Figma é uma plataforma de design popular que permite criar designs vibrantes, protótipos e desenhos vetoriais para várias finalidades. Ela apresenta layouts automáticos, opções de personalização, recursos de automação e integrações que simplificam os processos criativos.

via Figma As equipes geralmente escolhem o Figma por causa de seus recursos colaborativos que dão suporte aos membros da equipe que trabalham remotamente. O processo funciona graças ao FigJam, o quadro branco digital da Figma para brainstorming, diagramação, discussão de ideias, desenvolvimento de estratégias de design e realização de reuniões.
Cada pessoa tem seu cursor, o que evita confusão e garante que cada movimento seja registrado. Deixe comentários, reaja a ideias, convide pessoas de outras equipes para participar e personalize seus quadros brancos para que se alinhem aos seus projetos. ✨
Quais recursos procurar nas alternativas do Figma?
O mercado está repleto de aplicativos e plataformas que se apresentam como excelentes alternativas ao Figma. Para fazer a escolha certa, procure estas características:
- Opções de colaboração: A plataforma deve permitir quadros brancos digitais, anotações, comentários e edição em tempo real que mantenham sua equipe unida e informada sobre as menores alterações no design
- Modelos: Ela deve oferecer modelos prontos paradesign gráficoconstrução de portfólios,criação de diretrizes de marcarevisão de designs, personalização de logotipos etc.
- Gerenciamento de projetos de design: A ferramenta deve permitir que você divida seus projetos em tarefas, adicione responsáveis e prazos, defina prioridades, acompanhe o progresso e garanta entregas pontuais
- Escalabilidade: Ela deve ser capaz de atender às crescentes necessidades de design de sua empresa e aos principais recursos necessários para criar protótipos e lidar com projetos complexos
- Personalização: A plataforma deve ter recursos que permitam a você criar designs exclusivos que se alinhem às metas da empresa e às demandas dos clientes
- Interfaces de usuário focadas em ferramentas de design: Uma alternativa ao Figma deve ter um recurso de arrastar e soltar para adicionar rapidamente aos designs, um designer de afinidades e ferramentas de colaboração para conectar equipes de vários domínios
10 melhores alternativas ao Figma em 2024
Depois de analisar dezenas de ferramentas de design colaborativo, selecionamos as 10 melhores e descrevemos seus principais recursos, prós e contras. Confira a lista para encontrar a solução certa e permitir que sua equipe expresse sua criatividade sem limites. 🖌️
1. ClickUp 
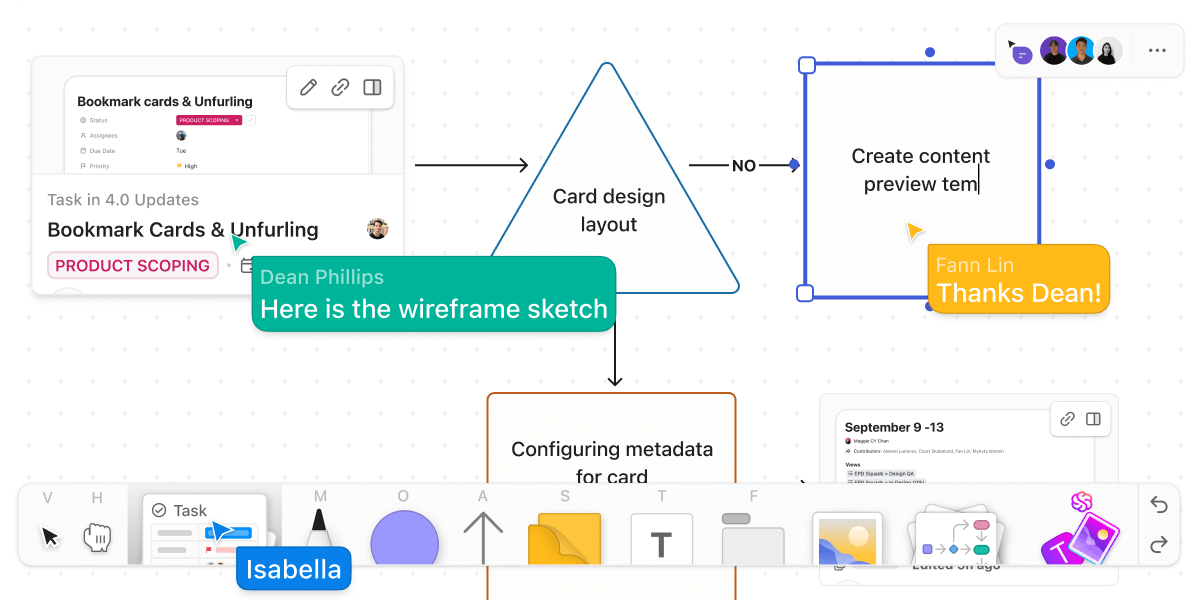
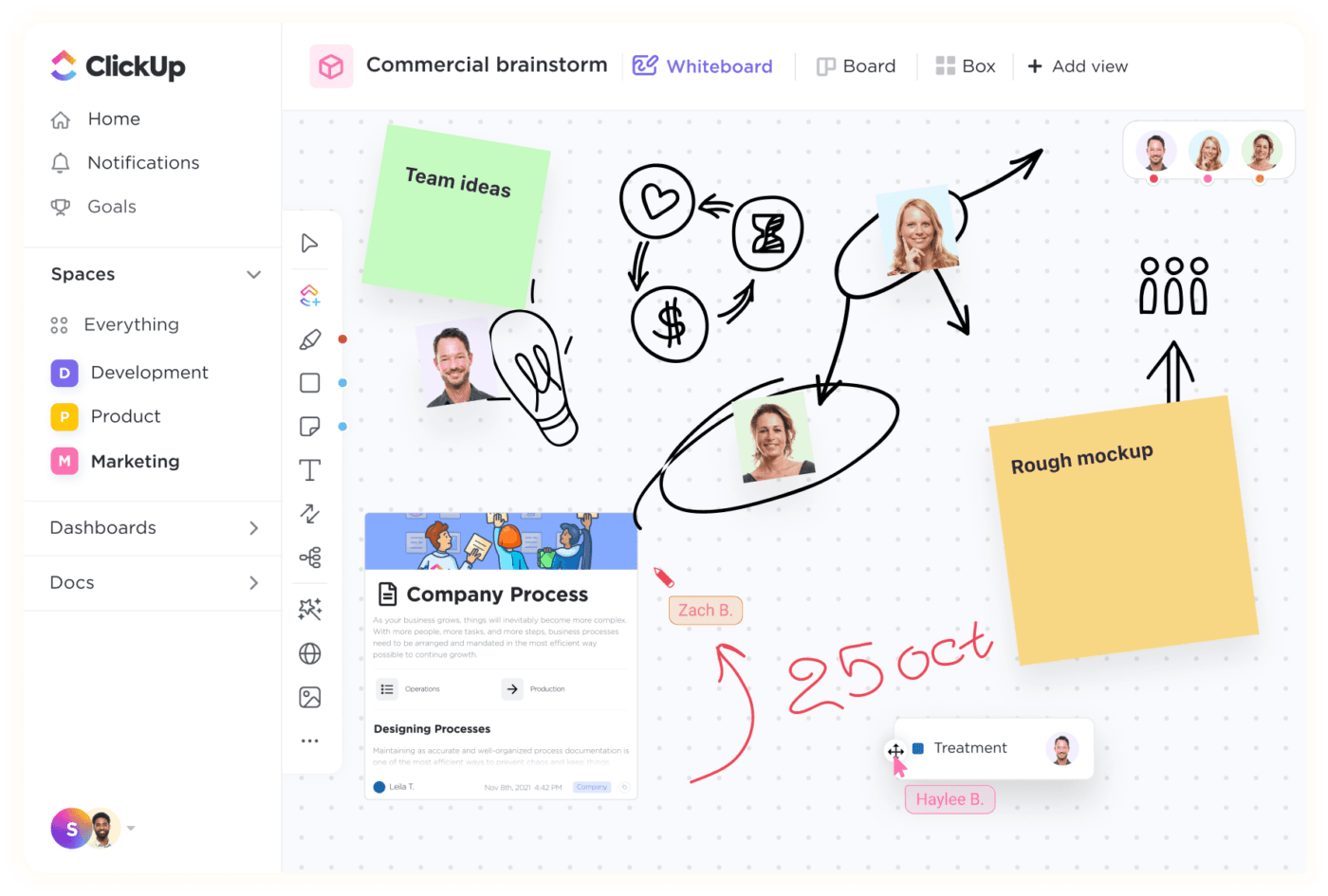
Usando o ClickUp Whiteboards para colaborar e fazer brainstorming de ideias com suas equipes em tempo real
O ClickUp é um gerenciamento de tarefas e projetos **Por isso, nem todo mundo está familiarizado com os recursos que o tornam uma das melhores alternativas ao Figma. Alguns deles incluem colaboração, planejamento de projetos, organização e rastreamento, o que lhe rendeu um lugar na lista.
A plataforma tem tudo a ver com trabalho em equipe e vem com os recursos favoritos dos designers Quadros brancos ClickUp . Este tela digital permite que você libere seu lado artístico e se junte a colegas de trabalho para desenvolver as melhores soluções de design. Faça brainstorming, discuta, deixe comentários e conecte ideias com sua rica barra de ferramentas de edição. Colabore com seus colegas de trabalho em tempo real e garanta que você não perca uma única atualização.
Precisa de um design bonito, mas não quer começar do zero? Os ClickUp Templates o levam aos seus objetivos mais rapidamente com seções predefinidas (mas personalizáveis). Recomendamos o uso de Modelos de quadro branco para obter o máximo de liberdade criativa, mas você pode se aprofundar em A biblioteca de modelos do ClickUp com mais de 1.000 outras opções. Gerenciamento de projetos de design também pode ser um desafio, mas o ClickUp torna isso muito fácil - divida os projetos em tarefas, atribua-as aos seus colaboradores e veja seus designs ganharem vida, peça por peça.
Como o ClickUp integra-se a mais de 1.000 plataformas você pode aumentar sua funcionalidade e centralizar seus processos sem esforço. Ele também é fornecido com um plano gratuito (que aumenta vários recursos importantes) e um modelo de preço útil que depende do tamanho e das necessidades da equipe.
Melhores recursos do ClickUp
- Quadros brancos infinitos para facilitar a colaboração e o brainstorming
- Formulários do ClickUp para coletar solicitações de design e feedback
- Visualização de bate-papo para discussões instantâneas
- Modelos amigáveis para design
- ClickUp Dashboards para visualizar fluxos de trabalho de design
- Disponível em dispositivos móveis e desktop
- Altamente escalável
- mais de 1.000 integrações
- Recurso de prova para aprovações rápidas de design
Limitações do ClickUp
- Personalizá-lo de acordo com as necessidades da sua equipe pode levar algum tempo
- O aplicativo móvel tem recursos limitados
Preços do ClickUp
- Gratuito para sempre
- Ilimitado: uS$ 7/mês por usuário
- Negócios: $12/mês por usuário
- Enterprise: Entre em contato para obter preços *Todos os preços listados referem-se ao modelo de faturamento anual
Classificações e resenhas do ClickUp
- G2: 4.7/5 (mais de 8.500 avaliações)
- Capterra: 4.7/5 (3.700+ avaliações)
2. Freehand da InVision

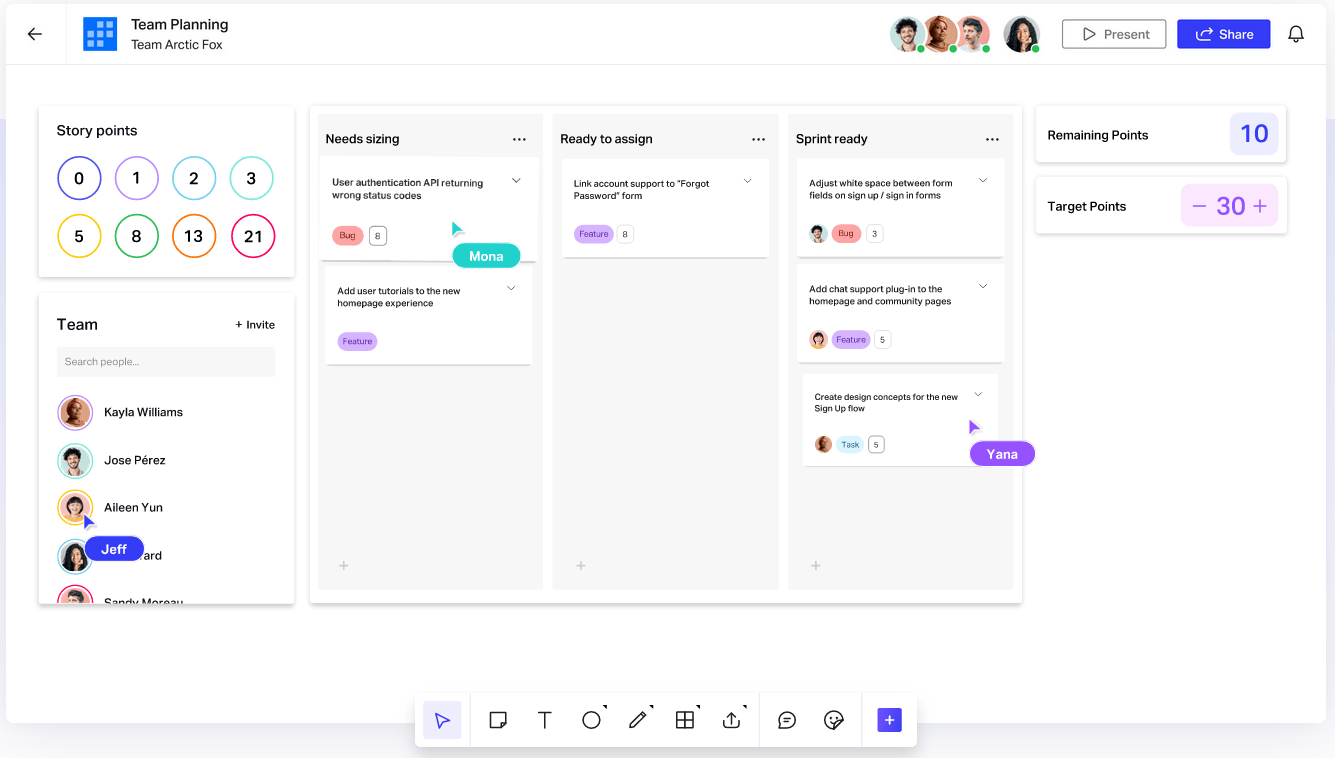
Via: InVision Aprimore suas habilidades de design com o Freehand da InVision - um software de alta qualidade **plataforma de colaboração visual que mantém sua equipe alinhada.
O Freehand é um Intelligent Canvas adequado para brainstorming, discussão de ideias e trabalho em projetos. O canvas tem três componentes que trabalham juntos para otimizar seus processos:
- Objetos inteligentes: Objetos que contêm dados com a capacidade de interagir com outros objetos na tela
- Conectores: Conectam objetos e permitem que você automatize fluxos de trabalho
- Integrações bidirecionais: Permitem que você se conecte à mão livre e garanta que nenhuma alteração na tela passe despercebida
O Freehand também apresenta opções avançadas de gerenciamento de projetos - arraste e solte cartões de pessoas para atribuir tarefas, use conectores para gerenciar a capacidade e tire proveito de várias exibições para observar seus projetos de diferentes perspectivas.
Recursos importantes como Leaderboard, Buzzers and Spinners e Flip Cards estimulam a colaboração em equipe e tornam o trabalho divertido. 🥰
melhores recursos do #### Freehand by InVision
- Tela inteligente
- Design de arrastar e soltar
- Várias visualizações
- Ferramentas de envolvimento da equipe
Limitações do Freehand by InVision
- O trabalho em telas grandes pode ser lento
- Falta de opções avançadas de edição
Preços do Freehand by InVision
- **Gratuito
- Pro: uS$ 4/mês por usuário
- Empresa: Entre em contato para obter preços
*Todos os preços listados referem-se ao modelo de faturamento anual
Freehand by InVision avaliações e comentários
- G2: 4.3/5 (mais de 300 avaliações)
- Capterra: 4.2/5 (menos de 5 avaliações)
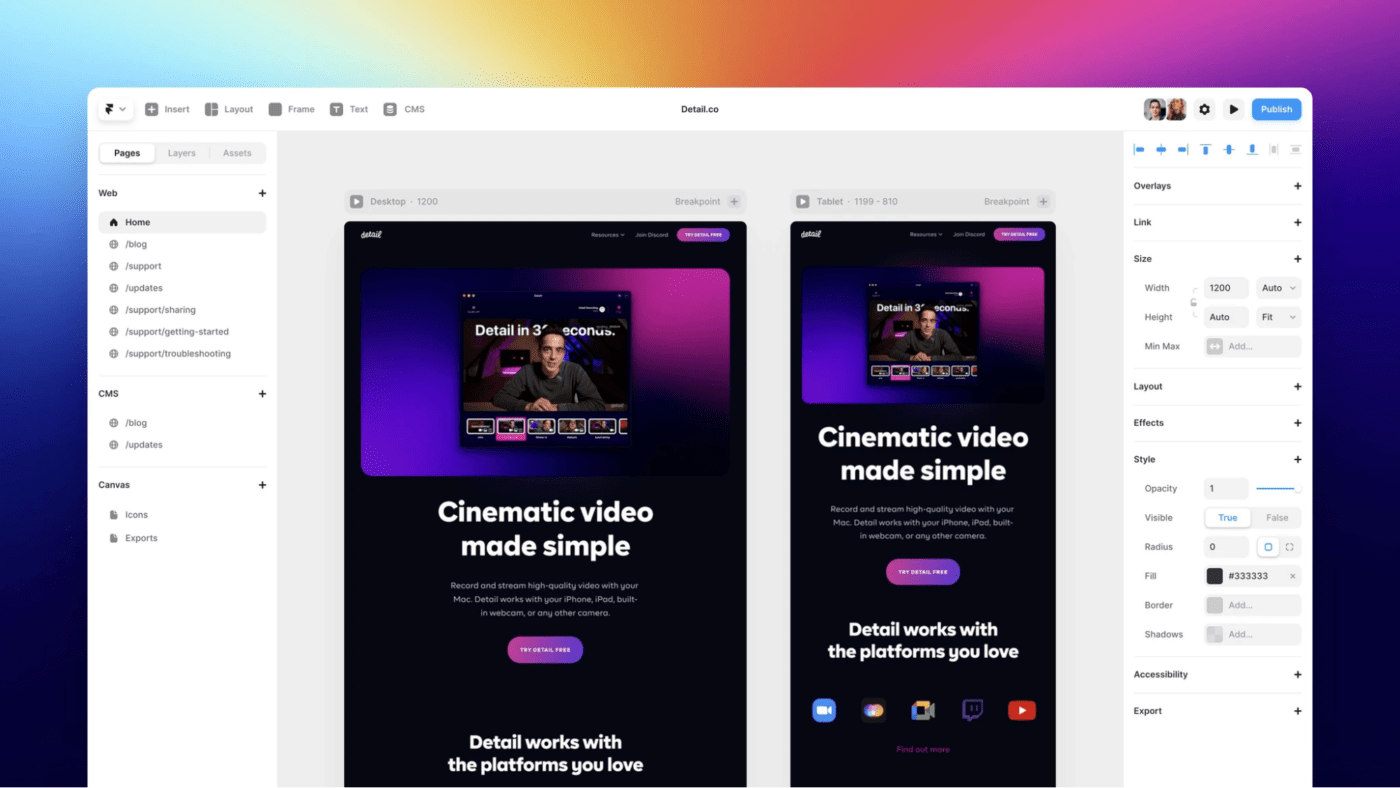
3. Moldura

Via: Moldura Deseja criar sites funcionais e visualmente atraentes? O Framer é o caminho a seguir! 💪
Um dos motivos pelos quais a Framer é tão popular são suas opções de design e layout. Escolha um dos layouts predefinidos ou expresse sua criatividade por meio da tela de forma livre da plataforma.
Se você já trabalhou no Figma, ficará feliz em saber que pode simplesmente copiar e colar seus designs no Framer e continuar trabalhando neles.
Use os breakpoints da Framer para garantir que seu site funcione perfeitamente em qualquer dispositivo. As amplas opções de posicionamento sem código permitem que você personalize barras de navegação, emblemas, barras laterais e outros elementos para criar um site que se alinhe aos requisitos do cliente.
Dê vida ao seu site com animações de aparência e rolagem e personalize cada componente para atrair visitantes. Como o Framer conta com recursos robustos de SEO e desempenho, ele é muito mais do que um simples aplicativo ferramenta de web design .
Crie metadados, use tags semânticas e veja como seu site se classifica nos mecanismos de pesquisa com essa ferramenta de design.
melhores recursos do #### Framer
- Criador de sites sem código
- Opções avançadas de design e layout
- Integração perfeita com o Figma
- Recursos de SEO e desempenho
Limitações do Framer
- Sem personalização de categoria
- Bugs ocasionais
Preços do Framer
- **Gratuito
- Mini: uS$ 5/mês por usuário
- Básico: $15/mês por usuário
- Pro: uS$ 30/mês por usuário
*Todos os preços listados referem-se ao modelo de faturamento anual
Framer avaliações e comentários
- G2: 4.5/5 (mais de 80 avaliações)
- Capterra: 4.4/5 (mais de 15 avaliações)
4. UXPin

Via: UXPin Com suas opções poderosas para prototipagem, design de UX e UI, wireframing e mockups, o UXPin é o cremè da le cremè dos aplicativos de design. 🎩
Um de seus recursos de destaque é o UXPin Merge, com o qual você pode projetar usando o React e garantir a consistência em toda a linha. Essa opção permite que você use os mesmos componentes para design E desenvolvimento - tudo o que você precisa fazer é escolher a origem dos itens da interface do usuário e criar protótipos que correspondam perfeitamente ao seu produto final.
Como em outras plataformas, o UXPin permite que você crie sistemas de design a partir do zero. Mas você também pode importar modelos do Material Design ou do Bootstrap ou sincronizar uma biblioteca de sistemas de design existente, aumentando sua produtividade e simplificando os processos.
Essa alternativa ao Figma prioriza a colaboração - compartilhe seu trabalho com outras pessoas para obter feedback ou aprovação com apenas alguns cliques e trabalhe em seus projetos em tempo real.
Melhores recursos do UXPin
- Oferece suporte a todo o processo de design
- UXPin Merge para consistência no desenvolvimento de produtos
- Ferramentas avançadas de sistema de design
- Favorável à colaboração
Limitações do UXPin
- Problemas ocasionais de salvamento automático no aplicativo da Web
- Documentação limitada para alguns problemas de fluxo de trabalho
Preços do UXPin
- Gratuito
- Avançado: uS$ 29/mês por editor
- Profissional: uS$ 69/mês por editor
- Empresa: $119/mês por editor
- Empresa: Entre em contato para obter preços
*Todos os preços listados referem-se ao modelo de faturamento anual
Avaliações e resenhas do UXPin
- G2: 4.2/5 (mais de 100 avaliações)
- Capterra: 4.2/5 (mais de 20 avaliações)
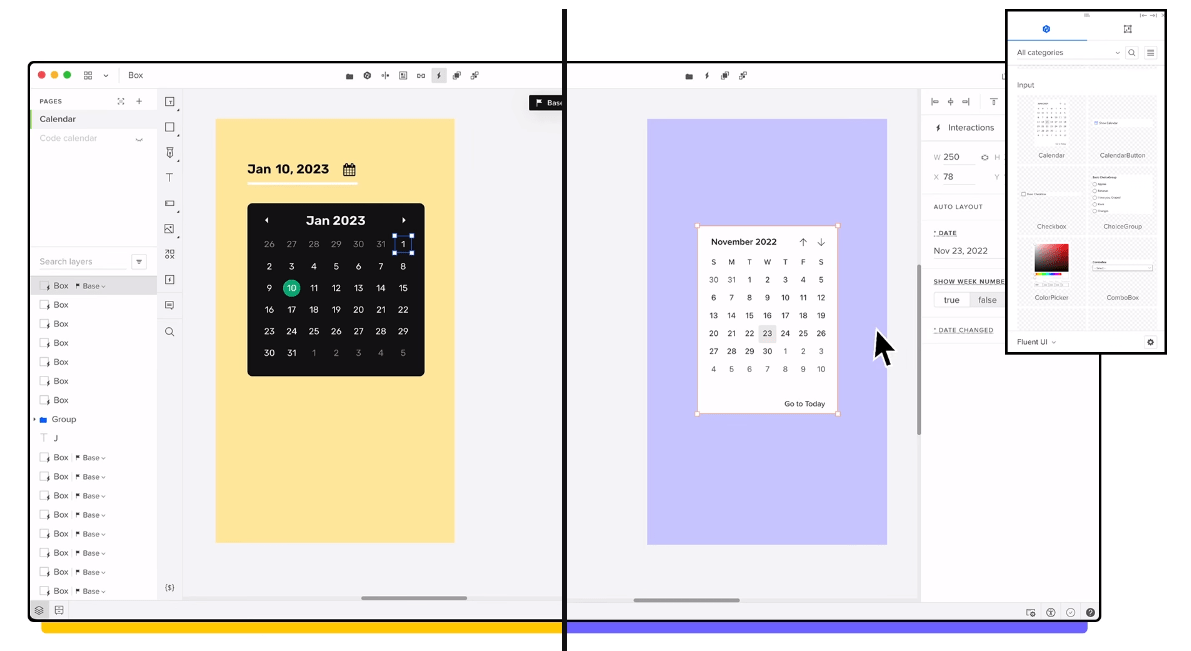
5. Esboço

Via: Esboço Se você é usuário de macOS e está em busca de uma plataforma de design funcional, não procure mais: Sketch!
A plataforma apresenta uma interface de arrastar e soltar com barras de ferramentas e atalhos personalizáveis, suporte à Touch Bar e verificação ortográfica integrada para facilitar seu trabalho.
O Sketch começou como uma plataforma de edição de vetores e ainda conta com opções como operadores matemáticos abreviados e edição sem esforço para várias bordas, facilitando o processo de design.
A plataforma vem com uma tela infinita onde sua equipe pode discutir ideias em tempo real. Não consegue encontrar inspiração? Use os modelos e as pranchetas como pontos de partida!
Símbolos responsivos com layout inteligente facilitam seu trabalho: crie um componente, reutilize-o mais tarde e garanta que os símbolos sejam redimensionados automaticamente para se ajustarem ao conteúdo.
Passe das ideias à realidade com as ferramentas de prototipagem da plataforma - use sobreposições e uma interface de usuário dedicada para testar seus designs e ver como eles ficam no Mac ou no iPhone com essa alternativa ao Figma.
Melhores recursos do Sketch
- Nativo do macOS
- Tela infinita
- Centenas de modelos e pranchetas
- Ferramentas avançadas de prototipagem
Limitações do Sketch
- Disponível somente no macOS
- Opções limitadas de plugins
Preços do Sketch
- Padrão: uS$ 10/mês por editor
- Business: uS$ 20/mês por editor
- Licença somente para Mac: uS$ 120 por licença
Sketch avaliações e comentários
- G2: 4.5/5 (mais de 1.100 avaliações)
- Capterra: 4.6/5 (mais de 750 avaliações)
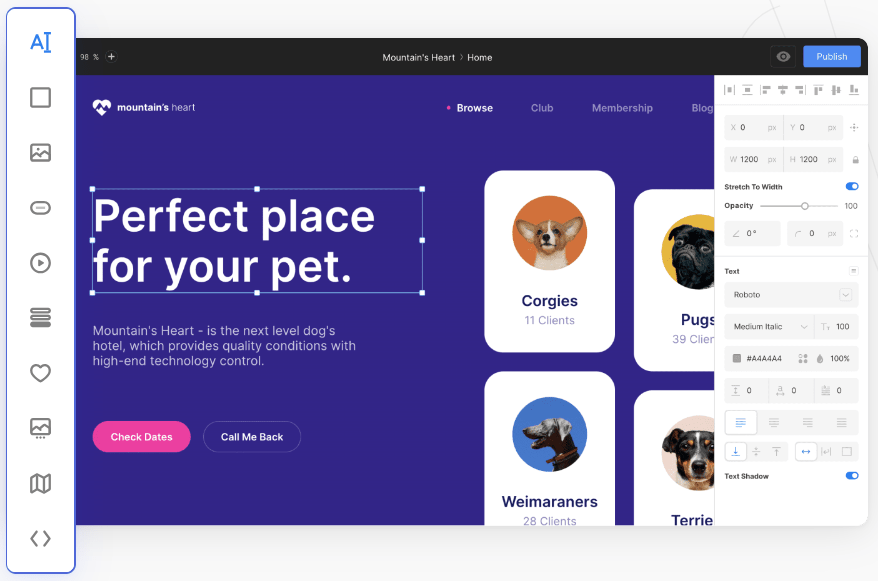
6. Siter

Via: Siter.io A primeira coisa que você notará no Siter é sua interface intuitiva - a barra de ferramentas no lado esquerdo da tela permite acessar dezenas de opções com um ou dois cliques.
Com o Siter, você organiza suas camadas em grupos para facilitar a navegação. Bloqueie, oculte e mova os grupos para manter o contorno desejado e evitar confusão.
A plataforma oferece milhares de ícones predefinidos para o seu site, mas também permite que você crie seu próprio sistema de design. Você pode:
- Personalizar links e opções no site
- Adicionar decorações atraentes para dar destaque à página
- Salvar e reutilizar estilos de fontes e cores em todas as páginas para manter a consistência
Graças à colaboração em tempo real, os membros da sua equipe podem trabalhar como um só, mesmo que não estejam na mesma sala (ou estado - ou continente!).
Se você já tiver iniciado seu projeto no Figma, ficará feliz em saber que o Siter tem um plugin que permite importá-lo sem codificação.
Melhores recursos do Siter
- Interface familiar e fácil de usar em comparação com as principais alternativas do Figma
- Classifica camadas em grupos para projetos criativos ou de web design mais eficientes
- Suporta importações do Figma
- Colaboração em tempo real entre equipes
Limitações do Siter
- Opções limitadas de modelos
- Não há versão gratuita real e tem um preço mensal mais alto em comparação com plataformas semelhantes
Preços do Siter
- Pessoal: uS$ 12/mês para um colega de equipe
- Profissional: uS$ 19/mês para até cinco colegas de equipe
- Agência: uS$ 39/mês, colegas de equipe ilimitados
*Todos os preços listados referem-se ao modelo de faturamento anual
Siter avaliações e comentários
- Trustpilot: 4.6/5 (mais de 20 avaliações)
- AlternativeTo: 5/5 (menos de 5 avaliações)
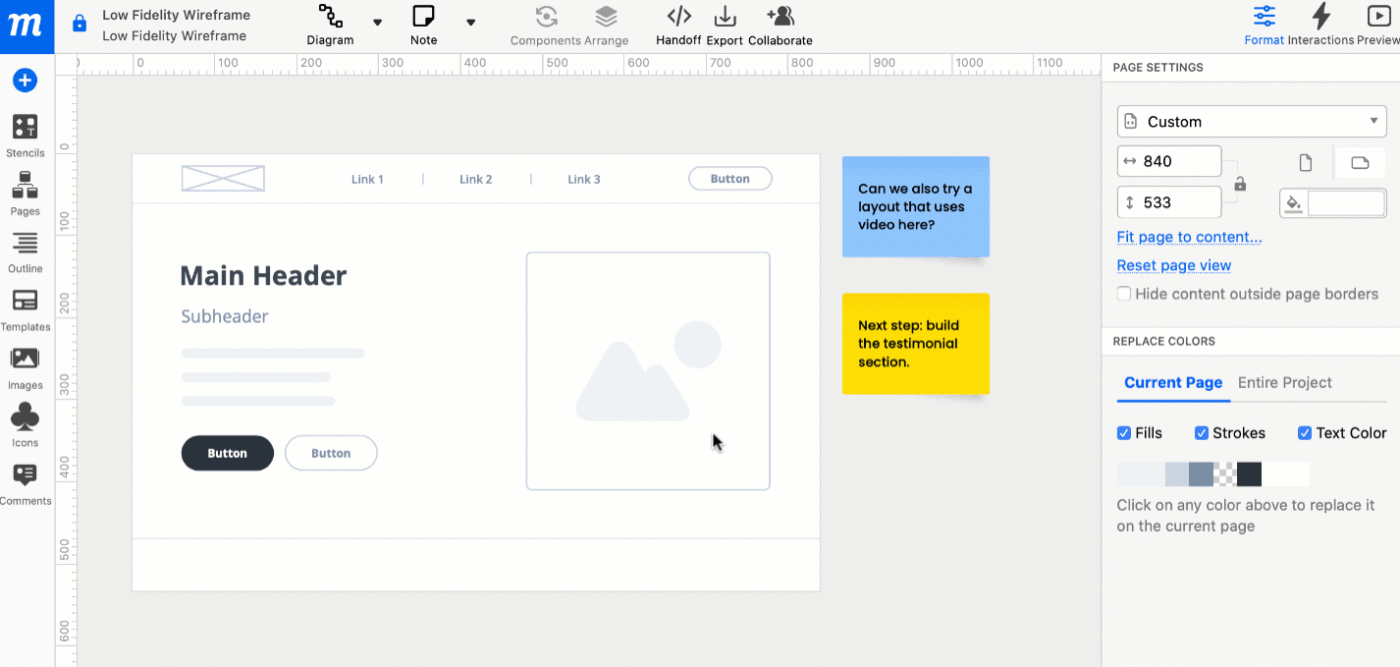
7. Moqups

Via: Moquetes Antes de apresentar seu site ao mundo, você precisa criar wireframes e protótipos para garantir que tudo fique bem. O Moqups é a plataforma ideal para isso - ele ajuda você a visualizar e revisar os designs de sites.
A plataforma permite criar wireframes diretamente do seu navegador. Use a interface de arrastar e soltar para mover os elementos e criar o layout perfeito.
O Moqups oferece uma biblioteca impressionante de conjuntos de ícones, widgets e formas inteligentes para usar em seu site. Use extensores e conectores de diagramas para criar diagramas e fluxogramas. Há também centenas de opções de fontes para escolher, e a integração com o Google Fonts abre as portas para muitas outras.
A plataforma apresenta um quadro branco on-line no qual você pode equipe pode colaborar adicionar arquivos, criar estratégias, fornecer e receber feedback e visualizar seus projetos.
Melhores recursos do Moqups
- Interface de arrastar e soltar
- Suporta a criação de diagramas e fluxogramas
- Quadro branco on-line
- Biblioteca de ativos avançada
Limitações do Moqups
- Não pode ser usado off-line
- Ocasionalmente, o carregamento da página é mais lento
Preços do Moqups
- **Gratuito
- Solo: uS$ 9/mês por assento
- Equipe: $15/mês por cinco assentos
- Ilimitado: uS$ 40/mês para assentos ilimitados
*Todos os preços listados referem-se ao modelo de faturamento anual
Moqups ratings and reviews
- G2: 4.2/5 (mais de 90 avaliações)
- Capterra: 4.6/5 (mais de 20 avaliações)
8. Penpot

Via: Pote de tinta Não quer se preocupar com compatibilidade de plataformas, planos de preços caros e instalação pesada de software? Dê uma olhada no Penpot, um software de código aberto baseado na Web para criar protótipos e projetar sites. 😍
O Penpot usa gráficos vetoriais escaláveis (SVG), portanto, você pode esquecer os problemas de formatação. Com o Penpot, você pode:
- Acelerar seus fluxos de trabalho com componentes reutilizáveis
- Criar interfaces flexíveis que se alinham aos padrões CSS
- Fazer upload das fontes desejadas para obter o máximo de personalização
Defina acionadores e ações para dar vida aos seus projetos, gere transições atraentes e aproveite os benefícios da tela infinita para dar asas à sua imaginação.
Se quiser evitar distrações, use o Focus Mode para selecionar os elementos nos quais deseja trabalhar e ocultar o restante.
O Penpot oferece suporte à colaboração em tempo real - com opções para compartilhar apresentações internamente, deixar comentários e exportar objetos e arquivos para compartilhá-los com colaboradores externos.
Melhores recursos do Penpot
- De código aberto e baseado na Web
- Baseado em SVG
- Modo de foco favorável à produtividade
- Opções úteis de compartilhamento de arquivos
Limitações do Penpot
- A interface às vezes pode apresentar falhas
- Não há modo escuro
Preços do Penpot
- Grátis
Avaliações e resenhas do Penpot
- G2: 4.5/5 (mais de 10 avaliações)
- Product Hunt: 4.9/5 (mais de 80 avaliações)
9. Corel Vector (Gravit Designer Pro)

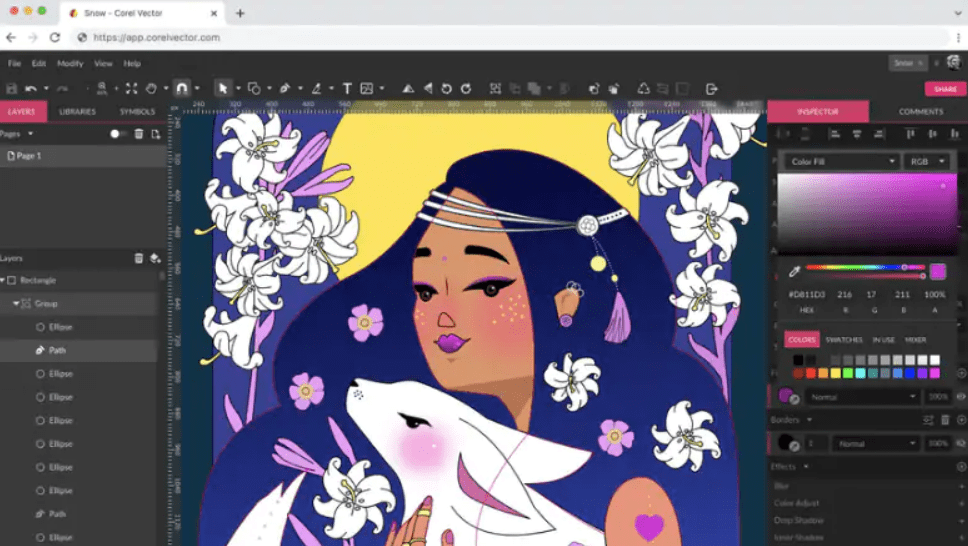
Via: CorelDRAW O Corel Vector, anteriormente conhecido como Gravit Designer Pro, é um aplicativo de gráficos vetoriais baseado na Web. Você pode usá-lo para praticamente qualquer projeto relacionado a gráficos e design, desde a criação de logotipos até materiais de marketing, maquetes de design e sites.
A plataforma é conhecida por suas opções de edição vetorial. Crie formas geométricas sem esforço usando primitivos de formas inteligentes com pontos de controle mágicos. Use as ferramentas Pen, Knife, Bezigon e Lasso para manipular caminhos vetoriais. Implante cantos vivos e ferramentas vetoriais à mão livre para obter o máximo controle do design.
Além de apresentar uma interface intuitiva, vale a pena mencionar que você pode trabalhar com essa ferramenta online e offline.
Com uma rica paleta de cores, mais de 35 efeitos e ajustes dinâmicos e não destrutivos e amplo suporte a formatos de arquivo, o Corel Vector pode ajudá-lo a alcançar novos patamares de design.
Melhores recursos do Corel Vector
- Modo on-line e off-line
- Interface intuitiva
- mais de 35 efeitos e ajustes ao vivo e não destrutivos
- Opções avançadas de manipulação vetorial
Limitações do Corel Vector
- Não há plano gratuito
- Nem todo mundo gostou das alterações após o rebranding
Preços do Corel Vector
- uS$ 69,99/ano
Corel Vector avaliações e comentários
- AlternativaPara: 3.2/5 (mais de 20 avaliações)
10. Lunação

Via: Loucura Se você quiser um aplicativo de design com tecnologia de IA com opções avançadas, vai ficar louco (pun intended) com o Lunacy!
A plataforma oferece opções que você esperaria em um aplicativo de qualidade design colaborativo colaboração em tempo real no aplicativo, deixando comentários, variáveis de cor e prototipagem sem esforço.
Mas a Lunacy dá um passo adiante e oferece algumas opções exclusivas. Você obtém uma rica biblioteca de gráficos integrada com mais de 1.000.000 de ícones, mais de 70.000 ilustrações e mais de 140.000 fotos - você certamente encontrará algo que lhe agrade.
Você também pode usar os eliminadores de rotina, ou seja, opções que economizam seu tempo ao realizar tarefas repetitivas para você. Experimente o AI Background Remover, o Avatar Generator e o AI Upscaler e deixe que eles façam o trabalho comum.
Use a Árvore de camadas inteligente para desativar as camadas que você não vê, ajustar as cores das formas automaticamente e atualizar o conteúdo gerado automaticamente!
melhores recursos do #### Lunacy
- Ampla biblioteca de gráficos integrada
- Eliminadores de rotina
- Árvore de camadas inteligente
- Atualizações automáticas do conteúdo gerado
Limitações de lunação
- Alguns usuários mencionam que são desconectados ocasionalmente
- Poderia usar mais extensões
Preços da Lunacy
- Grátis
Lunacy avaliações e resenhas
- G2: 4.4/5 (mais de 20 avaliações)
- Capterra: 4.7/5 (mais de 20 avaliações)
Melhore seu jogo de design com as alternativas certas de Figma
As alternativas listadas do Figma permitem que você liberte sua criatividade com recursos poderosos para criar sites, aplicativos, logotipos e outros produtos criativos.
Se você deseja uma plataforma que ofereça suporte à colaboração criativa e opções robustas de gerenciamento de projetos de design, recomendamos inscrever-se no ClickUp !