開発者であれば、複雑なシステムを視覚化するために形をドラッグ&ドロップして何時間も無駄に過ごしたり、ワークフローの整理に苦労したり、コーディングのフローを乱すツールを切り替えたりした経験があるでしょう。
面倒で非効率的で、時間をかける価値はありません。
Mermaid は、シンプルな構文を、明確でスケーラブルなワークフロー図に数秒で変換する、軽量なコードベースのツールです。不格好な UI や、ピクセル単位の整列に悩まされることもありません。ロジックを記述するだけで、ビジュアルは Mermaid に任せてください。
ワークフローを視覚化する効率的な方法です。その方法については、この詳細なガイドをご覧ください。
⏰ 60 秒の要約
- Mermaid 図は、テキストから直接ダイナミックなビジュアルを作成できるため、複雑なデザインツールでの作業時間を短縮できます。
- フローチャート、ガントチャート、シーケンス図、ER 図など、さまざまな種類のマーメイド図を作成して、プロセス、API フロー、データベース構造をマップすることができます。
- Mermaid は、ワークフローにうまく適合する柔軟でオープンソースのソリューションであり、コミュニティによる定期的なアップデートも提供されています。
- 図は小さく始めて、定期的に更新するようにしましょう。これにより、古いビジュアルを避けることができます
- Mermaid には、インタラクティブな機能や高度なアニメーションが一部欠けているため、静的なワークフローには最適ですが、ダイナミックなビジュアルストーリーテリングにはあまり適していません。
- サンプル図はClickUp に統合して、チームのタスクやプロジェクトと一緒に管理、編集することができます。
マーメイド図とは何ですか? 🧜♀️
マーメイド図は、テキストから直接生成されるコードベースの図であり、時間のかかるデザインツールは必要ありません。Markdown に着想を得た構文(フォーマット要素を追加できるプレーンテキスト構文)を使用して、プロセスを説明します。
テキスト形式で明確かつ構造化された指示を入力するだけで、Mermaid がそのテキストを自動的にプロフェッショナルな図に変換します。これにより、Mermaid は、フォーマットよりもコンテンツや機能に集中したい開発者、テクニカルライター、プロジェクトマネージャーにとって強力なツールとなります。
以下は、シンプルな円グラフのマーメイド図の例です。

Mermaid のさらに優れた点は、オープンソースであることです。つまり、コミュニティによるアップデートや新機能により、ツールは常に改善され続けています。
✨ 面白い事実: Mermaid の名前は、興味深いインスピレーションの源から付けられました。Mermaid の作成者である Knut Sveidahl は、自宅で子供たちが「リトル・マーメイド」を見ていることにインスピレーションを受けました。
マーメイド図の種類
Mermaidで作成できるさまざまな種類の図解は以下の通りです:
- フローチャート: プロセス、ワークフロー、意思決定の経路を説明します。フローチャートは、システムを分解したり、ステップごとの論理を説明したりするのに最適です。
- シーケンス図: 異なるコンポーネントや参加者間の相互作用を、時間の経過とともに表示します。シーケンス図は、API呼び出し、システムのワークフロー、または共同作業アクションを視覚化するのに最適です。
- ガントチャート: タイムライン、タスク、依存関係を強調表示したガントチャートを使用して、プロジェクトをプランニングおよび追跡します。
- クラス図: クラス、属性、関係など、オブジェクト指向プログラミングの構造をモデル化します。この図は、コードベースを視覚的に理解するのに最適です。
- Git グラフ: ブランチ、マージ、コミット履歴を視覚化して Git ワークフローを視覚化します。複雑なバージョン管理システムを管理するチームに役立ちます。
- ER 図: データベースエンティティ間の関係を定義します。ER 図は、データベーススキーマを設計したり、データ構造を理解したりするために不可欠です。
- ユーザージャーニー図: ユーザーエクスペリエンスをマップして、タッチポイント、アクション、感情を視覚化します。この図は、UX デザイナーや製品チームがカスタマージャーニーを改善するのに役立ちます。
- 円グラフ: 割合や割合をすばやく表現します。円グラフは、統計データやアンケート結果を表現するのに効果的な方法です。
- マインドマップ: アイデアを階層的に整理し、構造化します。マインドマップは、ブレインストーミング、プランニング、複雑なトピックの簡略化に最適です。
マーメイド図の人気の例
一般的な図の例と、Mermaid を使用してそれらを作成する方法をご紹介します。
1. ソフトウェアリリース用のフローチャート

このフローチャート図は、金曜日であるかどうかによって、コードを本番環境にデプロイする決定ポイントを示しています。まず、「本番環境にデプロイ」というアクションから始まり、「今日は金曜日ですか?」という決定ノードに進みます。答えが「はい」の場合、フローは「デプロイしない!」に進みます。そうでない場合は、「デプロイを実行。sh を実行してデプロイ!」に進みます。「flowchart TD」という構文は、図が上から下へ流れることを示しています。
💡 プロのヒント:Mermaid 構文を使用して手動でフローチャートを作成する代わりに、フローチャートテンプレートや 専用のフローチャート作成ツールを使用して、プロセスを効率化することを検討してください。
2. プロジェクトのタイムラインを追跡するガントチャート

Mermaid では、ガントチャートも作成できます。このガントチャートの例は、プロジェクトをタスクに分割して、プロジェクトのタイムラインを視覚的に表現しています。各タスクには、開始日、終了日、期間が設定されており、タスク間の依存関係や重複も表示されています。このチャートでは、プロジェクトのスケジュール、進捗、期限の概要を明確に把握することができます。
3. API のフローを説明するシーケンス図
シーケンス図は、システム内のコンポーネント間のメッセージ またはイベント のフローを説明するのに役立ちます。リクエスト、レスポンス、トリガーなどの各ステップをマップすることで、コンポーネントがどのように相互作用し、どのような順序で、データがシステム内をどのように流れるかを簡単に確認することができます。

このシーケンス図は、ユーザー名/パスワードと JSON Web トークン (JWT) を使用した認証プロセスを示しています。クライアント、サーバー、データベースの 3 つのエンティティ間の相互作用を表しています。
4. ERD図でデータベース構造を設計する
エンティティリレーションシップ図(ERD)は、データベース構造内のエンティティ(ユーザー、製品、注文など)とその関係(1 対多、1 対多、多対多)を視覚化します。
ClickUp のエンティティリレーションシップ図テンプレートを使用すると、ER 図を簡単に作成できます。このテンプレートは、リレーショナルデータベースを視覚化し、さまざまなエンティティ間の論理的な関係をマップするための、整理された構造を提供しています。
このテンプレートを使用すると、次のことが可能になります。
- コードを使用せずに複雑なデータ構造をイラストで表現
- データベース構造のエラーを減らす
- データベースの潜在的な問題を特定する
コンテキスト図のテンプレートは、データベーススキーマの詳細に移る前に、システムの境界や相互作用の概要を把握するのにも役立ちます。たとえば、コンテキスト図では、顧客が注文を行い、サプライヤーが在庫を更新する様子を表示することができます。このステップにより、詳細に焦点を当てる前に、全体像を確実に把握することができます。
5. チームのワークフローを視覚化するスイムレーン図
スイムレーン図は、チームや部門間でタスクを分割するのに最適です。各レーンを、設計、開発、マーケティングなどの特定のチームに割り当てることができます。これにより、誰が何を担当し、タスクがどのように流れているかを視覚化でき、全員が自分の責任を確実に理解することができます。
ClickUp スイムレーンフローチャートテンプレートを使用して、優先度、期限、ステータスを管理しながら、明確なフローチャートを作成し、プロセスを効率化しましょう。
このテンプレートは、以下の点で役立ちます。
- 責任を明確にする:特定のチームや個人にタスクを割り当てて、全員が自分の役割を把握できるようにします。例:マーケティングはキャンペーンを担当し、開発は導入に専念します。
- タスクの引き継ぎを効率化:チーム間でタスクがどのようにフローするかを視覚化して、よりスムーズな移行を実現します。例:機能は、設計から開発、そして QA へと移行します。
- 非効率な部分を発見:ボトルネックや遅延を特定して、問題をより迅速に解決
- 複雑さを簡素化:複雑なワークフローを、わかりやすく、わかりやすいステップに分解します。
6. プロジェクトマインドマップ
マインドマップは、中心となるテーマに関するアイデアや概念を視覚的に表現したものです。関連するアイデアを結びつけ、情報を構造化または分析し、プロジェクトプランの概要を示すために使用されます。
ClickUp プロジェクトマッピングテンプレート を使用すると、プロジェクト計画のためのシンプルなマインドマップを作成できます。プロジェクトのタスクを整理し、プロジェクトの障害を特定し、プロジェクトのマイルストーンを追跡するのに役立ちます。
このテンプレートを使用すると、次のことができます。
- 重複する領域とプロジェクトのリスクを特定する
- プロジェクトの期間と予算を見積もる
- チーム内の透明性と説明責任の向上
Mermaid 図の汎用性の高さを理解したところで、いよいよ実際に使い始めてみましょう。Mermaid 図は、アイデアの整理、複雑なプロセスの説明、チームとのコラボレーションに役立ちます。
マーメイド図形を使用するメリット
開発者、プロジェクトマネージャー、または明確なビジュアルを重視する方にとって、Mermaid が優れている理由は次のとおりです。
✏️ 図をシンプルに作成する
従来のツールで形や配置に苦労する必要はもうありません。Mermaid は、数行のテキストを洗練された図に変換します。ドラッグ、ドロップ、手間のかかる操作は一切不要。わずか数秒で、すっきりとした効果的なビジュアルを作成できます。
🔗 ワークフローへのシームレスな統合
Mermaid は、あなたがすでに使用しているツールとシームレスに連携します。新しいソフトウェアや追加のプラグインは必要ありません。GitHub などのプラットフォームでネイティブに動作するため、ドキュメント、プロジェクトプラン、コードレビューに図を簡単に組み込むことができます。
📊 視覚的なドキュメント
プロセスの変更に合わせて複雑な図を更新するのは、大変な作業です。Mermaid なら、その作業も簡単です。図はコードとして作成されるため、プロジェクトに合わせて簡単に編集や更新を行うことができます。つまり、ワークフローやアーキテクチャの進化に合わせて、図のバージョン管理、編集、更新を行うことができます。
🎨 簡単なカスタマイズ
Mermaid には、図をパーソナライズするための十分なスタイリングオプションが用意されていますが、操作はシンプルです。色やレイアウトを微調整しても、無限のカスタマイズメニューで迷うことはありません。プレゼンテーションにはダークモードのテーマを使用したり、ノードの形や色を微調整して、会社のブランドやプロジェクトのニーズに合わせて調整することができます。
🧠 ご存知でしたか?Mermaid は JavaScript を使用してブラウザ上で完全に動作するため、軽量でプラットフォームに依存しません。サーバーサイドのレンダリングや追加のプラグインは必要ありません。
マーメイド図の作成方法
以下の簡単なステップに従って、独自のマーメイド図を作成してください。
ステップ 1:図のタイプと目的を決定する
実際に必要な図の種類を考えてみましょう。プロセスを説明するためのフローチャートを作成しますか?プロジェクトの進捗を追跡するためのガントチャートを作成しますか?図の種類と目的を決定することで、集中力を維持し、図に最適な構造を選択することができます。
ステップ 2:Mermaid コードを書く
必要な図のタイプが決まったら、コードを記述しましょう。Mermaid の構文はとてもシンプルです。
Mermaid図を作成するための基本的な構文は以下の通りです:
| 図の種類 | 構文 | 例 |
| フローチャート | フローチャート TDA –> B | フローチャート TDA[開始] –> B[プロセス] –> C[終了] |
| シーケンス図 | シーケンス図参加者 AA->>B: メッセージ | sequenceDiagramparticipant 参加者 A 参加者 B->>B: こんにちはB->>A: こんにちは! |
| ガントチャート | gantttitle プロジェクトセクション セクション 1A :a1, 2025-01-01, 30d | ガントタイトル 私のガントチャートセクション 計画タスク 1 :a1、2025-01-01、10dタスク 2 :a1 終了後、15d |
| クラス図 | classDiagramClassName : 属性ClassName : メソッド() | classDiagramclass CarCar : +start()Car : +stop() |
| 円グラフ | pietitle チャートタイトル「スライス A」 : 30 | pietitle お気に入りの果物 「リンゴ」:40 「バナナ」:30 「ブドウ」:30 |
| エンティティリレーションシップ図 | erDiagramEntity1 {Field1 ストリング} | erDiagramCustomer {ID intName string}Order {OrderID intCustomerID int} |
ステップ 3: Mermaid Live エディターを開く
それでは、Mermaid Live Editor へ移動しましょう。左側のパネルに書いたコードを貼り付け、右側に図がリアルタイムで表示されるのを確認してください。

ステップ 4:図を調整して微調整する
図の準備ができたら、必要に応じて調整することができます。ノードやリンクを追加したり、レイアウトを変更して、すべてを完璧に仕上げましょう。ライブエディターでは、変更が即座に反映されるため、試しながら図を完成させることができます。

ステップ 5:markdown コードをコピーする
図を完成したら、ライブエディターから Markdown コード をコピーしてください。これは、図を定義するテキストベースのコードです。
コードは左パネルの下部にあります。

ステップ 6:Markdown コードを貼り付ける
図が完成したら、次は全体像に組み込んでいきましょう。
Mermaid コードは GitHub または GitLab の Markdown ファイル に貼り付けることができ、リポジトリでファイルを表示すると、プラットフォームが自動的に図をレンダリングします。これは、共同プロジェクトで作業しており、図をコードベースに直接統合する軽量な方法が必要な場合に最適なオプションです。
ただし、視覚的な図を実際のワークフローに接続するための汎用的なワークフロー図作成ソフトウェアをお探しの方は、ClickUp をお試しください。これは、アイデアを実行可能なタスクに変換し、プロジェクトのロードマップを構築し、ドキュメントを作成し、プロセスを視覚化し、その他多くのことを実行できる、仕事のための「すべて」のアプリです。
ClickUp でマーメイド図を作成する
Mermaid 図のコードをコピーしてClickUp ドキュメントに貼り付けると、プロジェクトのコンテキスト内でプロセス、ワークフロー、タイムラインを直接視覚化することができます。

プロジェクトプランの策定でも、アイデアの整理でも、ClickUp ドキュメントは、すべてを 1 か所にまとめておくのに最適な場所です。
図を追加したいClickUp ドキュメントに移動します。ドキュメントに /コマンド と入力してメニューを表示し、Markdown を選択します。これが、あらゆる種類のコンテンツを埋め込むためのエントリーポイントであり、Mermaid 図もここにぴったりフィットします。
Mermaid Live Editor から Mermaid 図のコードをコピーしたら、作成した Markdown ブロックに貼り付けます。

フォーマットは心配不要です。ClickUp が自動的に行います。上記のコードを挿入したら、「貼り付け」をクリックしてください。ClickUp がコードを読み取り、 図を基本的な理解のためにわかりやすい視覚的なフォーマットに即座にレンダリングします。
フローチャートやシーケンス図、または選択した図を、誰もが確認できるように完璧に配置しました。
Mermaid 図を ClickUp ドキュメントに直接埋め込むことで、ワークフローを簡単に視覚化し、すぐに実行可能なステップに変換することができます。
誰かが更新を完了するのを待つ必要はありません。全員が同時に貢献することができます。ドキュメントや図の任意の部分を強調表示して、その場にコメントを残すだけです。チームメンバーにタグを付けたり、コメントにタスクを割り当てたり、進捗を追跡したりすることもできます。
技術にあまり詳しくない方は、 ClickUp の組み込み AI アシスタントである ClickUp Brain を使用して、マーメイド図のコードを生成してください。
ClickUp ホワイトボードでプロセスを視覚化
ドキュメントをClickUp ホワイトボードに接続して、コラボレーションをさらに強化しましょう。あなたとチームは、ワークフローの地図を作成し、図を作成し、チャートをリアルタイムで追加することができます。
たとえば、開発チームが新機能のプランニングを行っている場合、ホワイトボードを使用すると、アーキテクチャを簡単にスケッチすることができます。図をドロップして、API の通信方法、データベースの関係、ユーザーの流れをマップで表示することができます。
最大のメリットは、ブレインストーミング中に、チームメンバーがボードから直接、責任を割り当て、すべてをプロジェクトのタイムラインにリンクできることです。これにより、プロセス全体がスムーズに進み、全員が同じページで作業を進めることができます。
ホワイトボードに書き留めたアイデアは、即座にタスクに変換でき、コンセプトから実行まで、一切の手間をかけずに進めることができます。

コラボレーションは?とても簡単です。スペースの設定に移動し、共有と許可をクリックして、チームメンバーを招待してください。メンバーは参加して、図に貢献し、あなたと一緒にワークフローを改良することができます。

ClickUp ホワイトボードを使って、アイデアをブレインストーミングし、実行する方法をご覧ください。👇
ClickUp マインドマップでアイデアやプロセスを整理
全体的な構造を視覚化したら、ClickUp マインドマップを使用して、アイデアをさらに細分化することができます。カスタマイズ可能なインタラクティブなインターフェースで、サブタスクの追加、接続の描画、関連概念のグループ化を行うことができます。

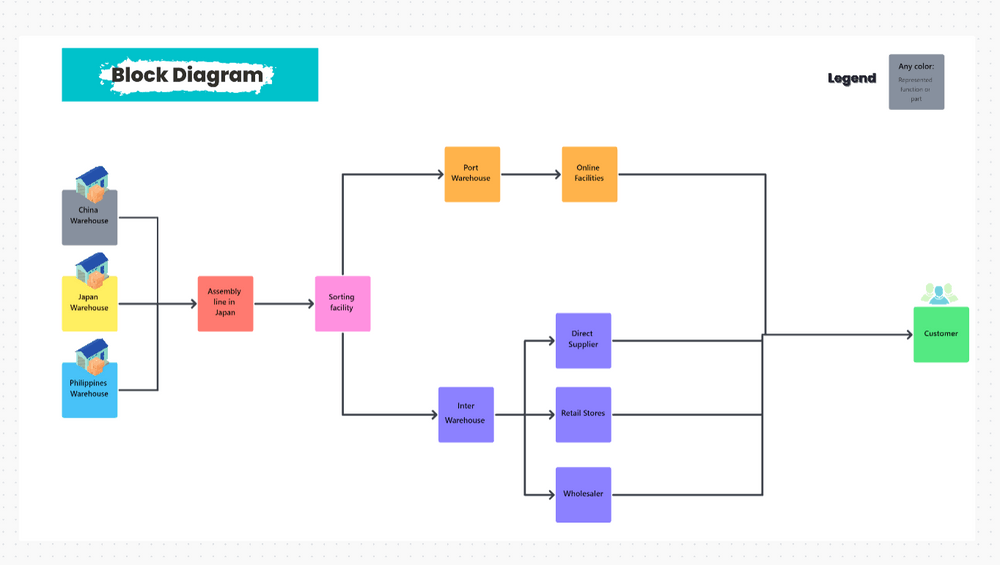
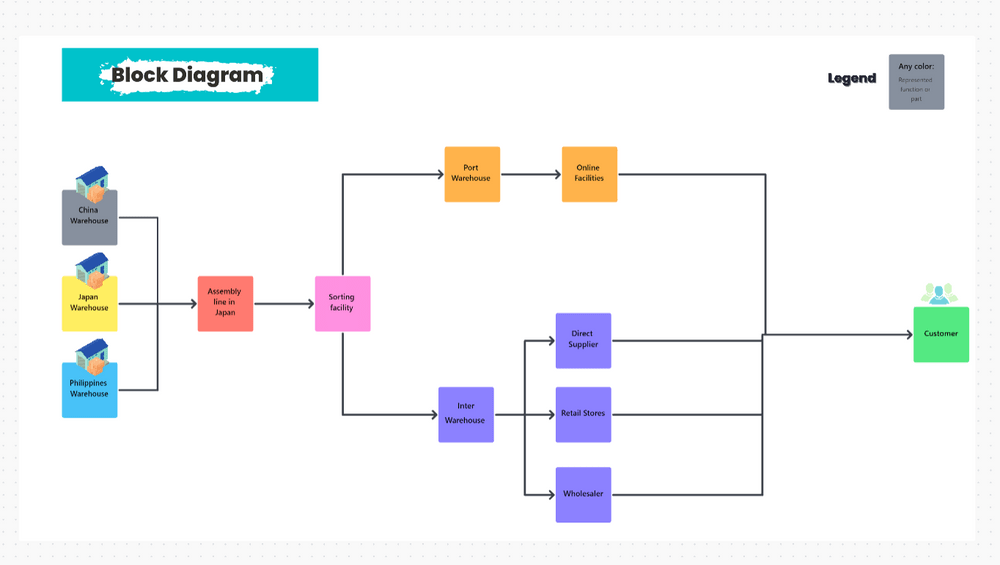
ClickUp ブロック図テンプレートは、静的な画像をインタラクティブなダイナミックなワークスペースに変えます。
このテンプレートでは、以下のことができます。
- スケジュールを順守する: 図の各ブロックに開始日と期日を設定して、見落としがないようにします。
- 視覚的な明確さ: 要素を色分けしてタスクをグループ化することで、優先度や依存関係をひと目で把握しやすくなります。
- ドラッグ&ドロップの柔軟性: ブロックを簡単に再配置して、構造を損なうことなくワークフローを微調整できます。
📮ClickUp Insight: 従業員の約 43% は 1 日に 0~10 件のメッセージを送っています。これは、より集中した、または慎重な会話が行われていることを示唆していますが、重要な議論が別の場所(電子メールなど)で行われている、つまりシームレスなコラボレーションが欠けていることを示している可能性もあります。
不必要なプラットフォームの切り替えやコンテキストの切り替えを防ぐためには、プロジェクト、知識、チャットを 1 か所に統合し、AI によって作業効率の向上を支援する、ClickUp のような、仕事に必要なすべてを備えたアプリが必要です。
マーメイド図の課題とベストプラクティス
マーメイド図は、図の作成プロセスを簡略化する、効率的なテキストベースのアプローチです。

メリットは多くありますが、改善の余地がある点にも注意が必要です。
1. 編集は難しい場合があります
Mermaid のライブエディターにはドラッグ&ドロップインターフェースがないため、ユーザーはノードと接続を手動でコードする必要があります。Mermaid の構文に慣れていない開発者にとっては、この作業は面倒に感じるかもしれません。
✅ ベストプラクティス: コーディングを行う前に、紙やシンプルなデジタルホワイトボードに図をスケッチしましょう。大まかなイメージが決まったら、それを小さな要素に分割し、頻繁にテストしてください。ワークフローをスムーズにするには、視覚的なインターフェースとコード編集機能を組み合わせた ClickUp などのツールを使用することを検討してください。このツールを使用すると、すべてを最初から作成する必要がなく、図の作成や修正が簡単になります。
📌 例: API のフローチャートを作成する場合は、まずホワイトボードにエンドポイントをスケッチします。次に、エンドポイントと接続を追加し、それぞれをテストしながら、Mermaid 図を徐々に作成していきます。
2. 古い図
コードベースが進化するにつれ、複雑な図はすぐに古くなってしまいます。特に、マイクロサービスや複雑なデータ構造のような急速に変化する要素を表現する場合です。
✅ ベストプラクティス: プロジェクトのメンテナンスの一環として、図のレビューと更新を担当する担当者を指定します。バージョン管理システムを導入するか、変更履歴を管理して、プロジェクトと並行して図の更新を追跡します。
📌 例: SaaS 製品のバックエンドアーキテクチャに取り組んでいる場合は、コードベースに新しいサービスや機能が追加されるたびに、システムアーキテクチャ図を更新してください。バージョン管理により、すべてを最新の変更と同期させることができます。
3. インタラクティブ性が不足しています
マーメイド図には、ツールチップやクリック可能な要素 などのインタラクティブな機能がないため、ダイナミックなプレゼンテーションやウェブサイトでの使用には制限があります。
✅ ベストプラクティス: コンテキストやインタラクティブ性を追加するには、Mermaid 図を ClickUp Docs などのプラットフォームと組み合わせて使用してください。これにより、図を埋め込み、コメント、リンク、その他の注釈を追加して、ユーザーエクスペリエンスを向上させることができます。
📌 例:モバイルアプリのオンボーディングフローの場合、Mermaid 図を一般公開の ClickUp ドキュメントに埋め込み、リンクを使用してユーザーを関連ドキュメントやリソースに誘導することで、より豊かでインタラクティブな体験を提供することができます。
4. アニメーションのオプションが限られている
Mermaid は基本的なアニメーションは提供していますが、複雑なアニメーションはサポートしていないため、ダイナミックなストーリーテリングや魅力的なビジュアルにはあまり適していません。
✅ ベストプラクティス: 静的なワークフローや概要の把握には、Mermaid 図を使用してください。よりダイナミックなビジュアルが必要な場合は、インタラクティブで視覚的に魅力的な方法でアイデアを探求できるマインドマップツールをお試しください。
📌 例: チームに新機能のアーキテクチャを説明するときは、Mermaid を使用してシンプルでわかりやすいフローチャートを作成し、さまざまな機能ブランチとその相互作用を動的に視覚的に表現したい場合は、マインドマップに切り替えてください。
5. ブラウザの問題
マーメイド図は、すべてのブラウザで一貫して表示されない場合があり、一部のユーザーに問題が生じる可能性があります。
✅ ベストプラクティス: 図は、Chrome、Firefox、Edge など、視聴者が最もよく使用するブラウザで必ずテストしてください。レンダリングの問題が発生した場合は、Mermaid 図を PNG または PDF にエクスポートして、すべてのプラットフォームで確実に表示できるようにしてください。
ClickUp でマーメイド図を作成する
Mermaid は、図を簡単に作成できるため、複雑なアイデアを簡略化し、ワークフローを整理するのに欠かせないツールです。プロセスのマッピングからプロジェクトの視覚化まで、何度も繰り返し使いたくなるツールです。
ワークフローをよりわかりやすく説明したいですか?ClickUp と統合して、図の作成、進捗の追跡、チームとのコラボレーションをすべて 1 か所で行うことができます。
開発チームは、アーキテクチャやワークフローをマップするために使用でき、プロジェクトマネージャーは、図から直接タスクを追跡および管理でき、部門間のクロスファンクショナルチームは、明確で共有可能なビジュアルを使用して、部門間で簡単に連携することができます。
今すぐClickUp に登録して、マーメイド図を簡単に作成しましょう!