Photoshopで絵を描く方法をお探しですか?あなたは正しい場所にいる!
Photoshopは最初は敷居が高く感じるかもしれませんが、簡単なツールとヒントで、あなたのアイデアをすぐにデジタルアートに変えることができます。
Photoshopの描画モードは、必要不可欠なブラシツールのマスターから、形レイヤーやテクスチャの追加まで、無限の創造的自由を提供します。
初心者の方でも、スキルを磨きたい方でも、この記事ではPhotoshopの基本的な使い方をご紹介します!✨
フォトショップで絵を描くには?
Photoshopでアーティスティックな旅を始めませんか?自信を持って絵を描けるようになるために、基本を分解してみましょう。
**1.お絵かきタブレットはやること?
今日の質問:マウスだけでPhotoshopで絵を描くことはできますか? 技術的には可能ですが、スムーズでプロフェッショナルな結果を真剣に求めるなら、筆圧感知機能を備えたタブレットが必要です。
また、タブレットで仕事をしている場合は、ペン圧オプションを使って、スタイラスにかける圧力に応じてペンの幅を調整することができます。これは、紙の上で鉛筆を使って筆圧を使い分けるようなものです。タブレットでは、この感覚をデジタルで再現し、ストロークをより細かくコントロールすることができます。
品質を求めるのであれば、ワコムやXP-Penは信頼できるブランドですが、これから始めるのであれば、手頃な価格のものもあります。新しい描画ツールと ブレインストーミングのテクニック は、デジタル図面のセットアップを最大限に活用するのに役立ちます。
**2.キャンバの設定
Photoshopを開いたら、最初のステップはキャンバスの設定です。バージョン(2021年以降)に関係なく、レイアウトはユーザーフレンドリーで操作しやすい。
このガイドは、古いバージョンであっても、ほとんどのバージョンでうまく機能しますので、ご安心ください!
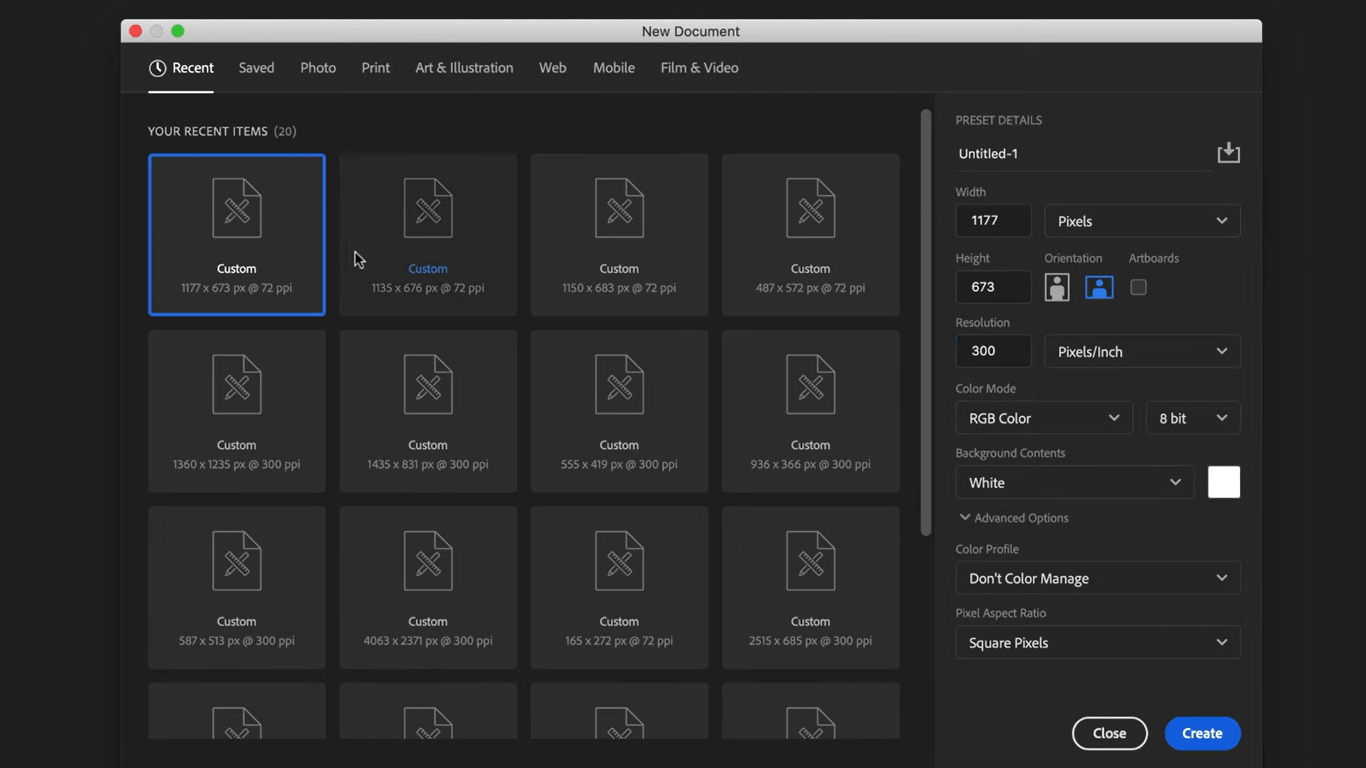
ステップ1: ファイル → 新規作成 で新しいキャンバスを作成します。

Adobe Photoshopのプリセットキャンバスリスト
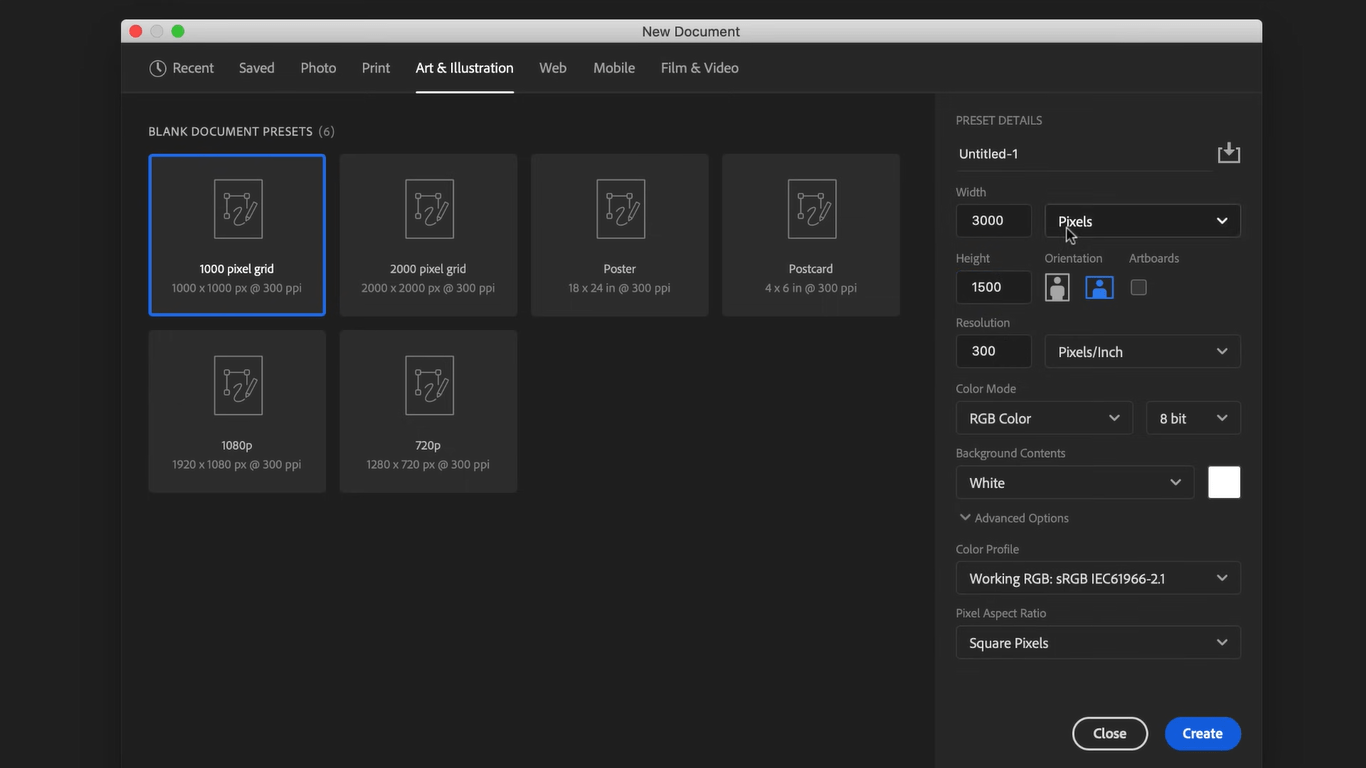
ステップ2:新しいウィンドウで、Photos、Print、Art & Illustrationなどのタブでプリセットキャンバスのオプションを探します。このチュートリアルでは、アート&イラストレーションを選択します。

Adobe Photoshopのプリセットキャンバス設定
ステップ3: キャンバスのプリセットサイズを選択します。右側に追加の設定が表示されますが、今はスキップしてかまいません。
⚡ プロのアドバイス:* カスタム設定の場合、幅を3000に、高さを1500に、解像度を300に設定すると、高品質な結果が得られます。

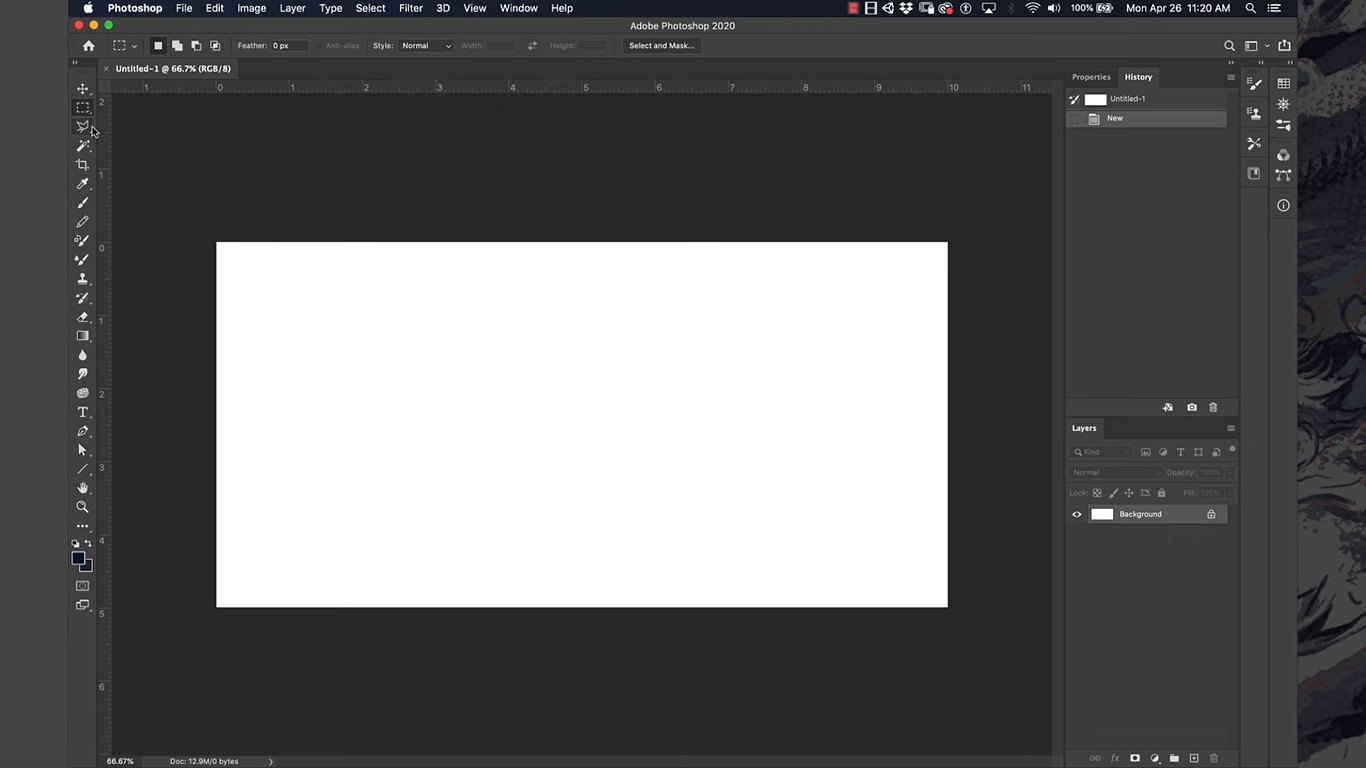
新しいキャンバスを作成する
新しいキャンバスを開くには、作成をクリックします。

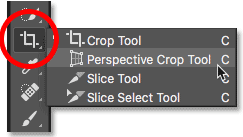
トリミングツールボタン
ステップ5: キャンバスのサイズを調整するには、クロップツールを選択し、必要に応じてグリッドの黒いバーをドラッグします。
**3.ブラシツールで描く
ブラシを起動し、設定する。
ブラシツールはデジタル作画には欠かせないもので、よく使うものです。
ここではその使い方を紹介します:
ステップ1: 左ツールバーのブラシツールの場所(小さな絵筆のように見えます)を見つけるか、キーボードのBを押してショートカットします。
ステップ2: キャンバスに簡単な線を描いて、ツールの感覚をつかむことから始めましょう。
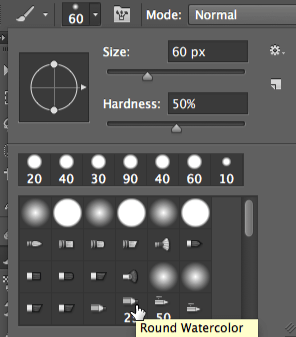
ステップ3:上部のオプションバーでブラシ設定を調整します:
- サイズと硬さを変更するには、ブラシピッカーを開きます。
- ブラシプリセットメニューからあらかじめカスタム化されたブラシを試してみてください。
プロヒント:*⚡ ブラシプリセットは、様々な描画シナリオに理想的な、よりソフト、よりシャープ、またはテクスチャラインなどの特殊なブラシチップを提供します。何が一番合うか試してみてください!

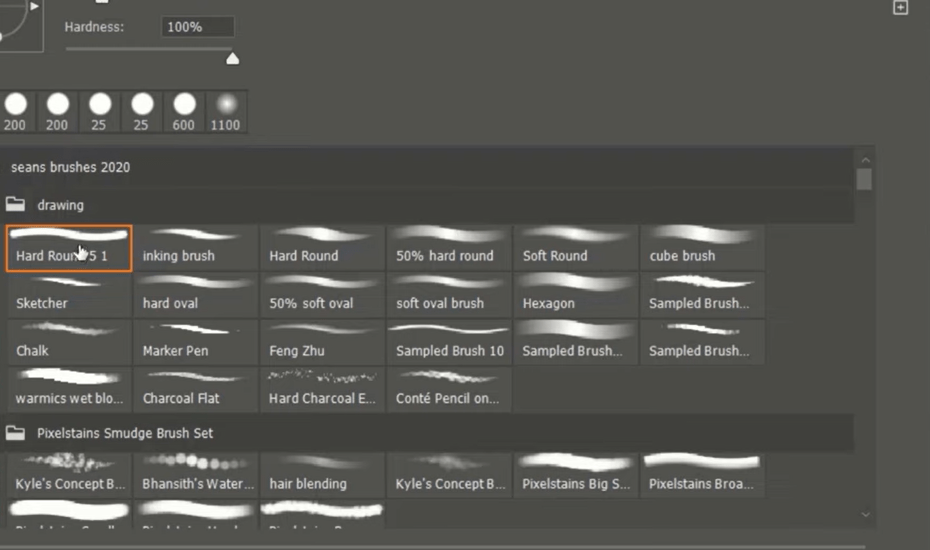
Adobe Photoshopのブラシプリセット
色の調整
ブラシの準備が整ったところで、絵を描く上で最も重要な要素のひとつである色について説明します!
ステップ1: 左ツールバーの 現在の色 を見つける。
ステップ2:カラーボックスをクリックして、カラーピッカーダイアログを開きます。
- ベースカラーを選択するには、レインボーバーを使用します。
- 色の濃淡、明暗を設定するには、四角ボックスを調整します。
ステップ3: カラーブレンドの場合:
- ステップ3: カラーブレンドの場合: 原色から始め、その上に2番目の色の半透明レイヤーを適用します。
- Alt/Optionを押しながら、新しくブレンドされた色をクリックし、ブラシの色として選択します。
- 必要に応じてこれを繰り返し、独自の色ブレンドを作成する。
⚡プロのヒント: あなたのアートワークの陰影のための滑らかな、カスタムカラーパレットを達成するためにブレンドを試してみてください。
その他の設定
ブラシツールをプロのように扱うためのヒントとコツをいくつかご紹介します。
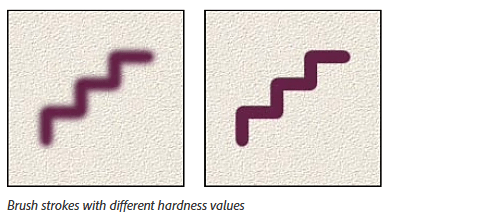
硬さ
- ブラシのエッジの鋭さをコントロールします。硬度が高いとエッジがシャープになり、硬度が低いとエッジがソフトでぼやけます。

Via: アドビ
- オプションバーのブラシサイズの横にある矢印をクリックしてメニューを開き、必要に応じて硬さスライダーを調整する。
不透明度:
- やること: ブラシのストロークがどの程度透明か不透明かを決定します。不透明度を低くすると、より軽く、シースルーなストロークが作成され、不透明度を高くすると、よりしっかりとしたストロークになります。
- 画面上部の不透明度設定を見つけ、お好みのパーセンテージに調整します。パーセントの値を変えることで、描いているものの透明度を決めることができます。高いほど、透明度は低くなります。
/画像 https://clickup.com/blog/wp-content/uploads/2024/11/The-opacity-button-setting-in-Adobe-Photoshop-How-to-Draw-in-Photoshop.png Adobe Photoshopの不透明度ボタン設定 : Photoshopで絵を描く方法 /%img/
Adobe Photoshopの不透明度ボタン設定
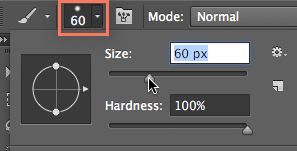
ブラシサイズ
- やること: ブラシのストロークの幅を変更します。
- サイズスライダを使用するか、キーボードのブラケットキーを押して素早く調整します。

ブラシサイズオプション
ブラシのヒント
- やること: ペンやマーカーなど、さまざまなブラシの形や質感を切り替えることができます。
- ブラシピッカーメニューを開き、ユニークな効果を作成するために様々なブラシの先端から選択します。

Adobe Photoshopのブラシ先端の設定
もっとお絵描きのヒントを
これらの便利なヒントでブラシのスキルを向上させます:
- **Shiftキーを押しながら描くと、線が完全にまっすぐに保たれます。これは水平線と垂直線の両方で仕事し、正確な形やエッジに最適です。
/画像 https://clickup.com/blog/wp-content/uploads/2024/11/Using-the-brush-tool-to-draw-straight-lines.png ブラシツールを使って直線を描く /%img/
ブラシツールを使って直線を描く
- 任意の角度の直線を引く: 任意の方向に直線を引くには、始点をクリックし、Shift キーを押したまま、目的の終点をクリックします。これで2点が完全な直線で接続されます。
/画像 https://clickup.com/blog/wp-content/uploads/2024/11/Using-the-Brush-tool-to-draw-diagonal-lines.png ブラシツールを使って対角線を引く /%img/
ブラシツールを使って対角線を描く
- 複数の線を接続する:キャンバス上の異なる点をクリックしながらシフトキーを押したままにしておくと、接続された直線を作成し、鋭角と正確な形を形成します。
/画像 https://clickup.com/blog/wp-content/uploads/2024/11/Using-the-Brush-tool-to-draw-connected-lines.png ブラシツールを使用して接続線を描く:Photoshopで描画する方法 /%img/
ブラシツールで接続線を描く
**4.ペンツールで描く
Photoshopのペンツールは、正確なパスの作成、レイヤーのマスク、選択、形の描画などに欠かせない機能です。
ブラシや他のツール(消しゴムツールや投げ縄ツールなど)とは異なり、ペンツールはパスの方向や曲率を完全に制御することができます。パス」は Photoshop のベクトル ベースの線分の別の名前です。
ペンツールの使い方
ペンツールで描画を開始する前に、不慮の損失を避けるために、仕事パスをパスパネルに保存してください。
ツールバーからペンツールを選択し (または P キーを押し)、アンカーポイントを追加するま で、カーソルがペンのアイコンのように見えることに慣れます。
線と曲線の作成
アンカーポイントは、Photoshopのパスの形と方向を制御し、線や曲線を作成することができます。
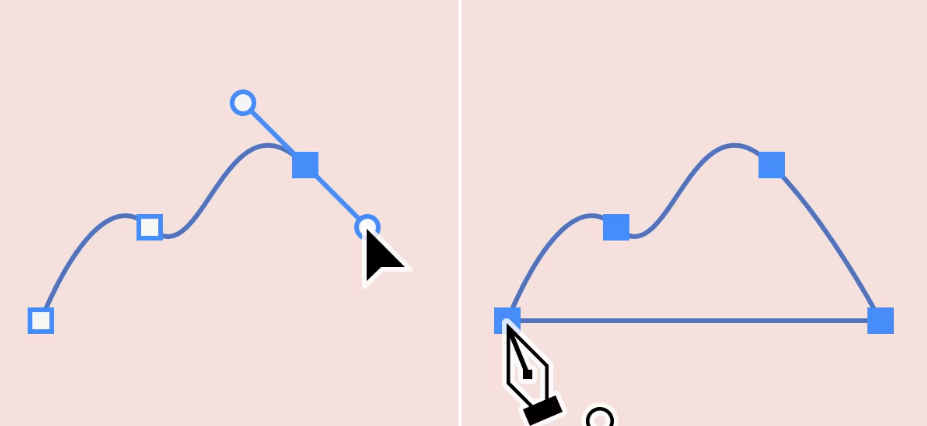
ステップ1:キャンバスをクリックして、開始したい場所にアンカーポイントを作成します。
ステップ2: 直線を作成するには、直線で接続するアンカーポイントを形成し、必要なパスに沿って異なる点でクリックを続行します。

Via: アドビ ステップ3: ペンツールで曲線のパスを描くには、クリックしてドラッグし、曲線の形を作る方向ハンドルを持つアンカーポイントを配置します。
曲率ペンツール(Shift + P)を使えば、アンカーポイントを正確に調整することなく、ポイントをクリックするだけで滑らかな曲線を描くことができます。
パスを閉じた。
ステップ1: パスを閉じるには、開始点をクリックします。ペンツールカーソルの横に小さな円が表示され、閉じることを示します。
ステップ2: パスを開いたままにしたい場合(接続する必要のないカスタムラインや形の場合)、始点をクリックし直さないようにします。
形の作成
パスとは異なり、形は単なる線ではなく、立体的なイメージを作成します。ここでは形を作成する方法を説明します:
ステップ1: Shapesオプションを選択し、2つのアンカーポイントを作って曲線にします。Photoshopは選択した描画色で形を自動的に塗りつぶします。
ステップ2: 形とパスを組み合わせ、異なる色を使用して複雑なイラストを作成します。
ペンツールは選択ツールとしても使えます:
- アンカーポイントで輪郭をなぞる
- パスをPathsパレットに保存します。
- Ctrl+Enter(Windows)またはCommand+Return(Mac)で選択範囲として読み込み、正確な編集や分離を行う。
**5.形を描く
形を描く方法はペンツールだけではありません。図形ツールを使えば、複数の形を簡単に作成することもできます。
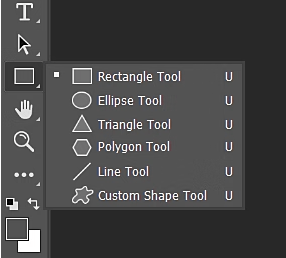
ステップ1: 「形」ツールにアクセスするには、キーボードの「U」をタップするか、ツールバーの「形」ボタンをクリックします。

ステップ 2: ツールバーの「図形」ツールグループアイコンをクリックしたままにすると、利用可能な図形ツールのオプションが表示されます:長方形]、[楕円]、[三角形]、[多角形]、[線]、[カスタムシェイプ]。
ステップ3: 作成したい形のツールを選択します。
ステップ4: キャンバスをクリックしてドラッグし、形を作成します。Shiftを押しながらドラッグすると、比率が制限されます。
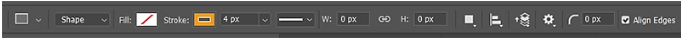
塗りつぶし、ストローク、ブレンドオプションの調整
形の外観をカスタムするには、形を選択した状態で上部のオプションバーの設定を使用します。ここでは、デザインをより洗練させるための様々な調整を見つけることができます。

- 塗りつぶし: 形を塗りつぶす色、グラデーション、またはパターンを選択します。
- ストローク: 形の境界線の色、太さ、スタイル(実線、破線、点線)を設定します。
- ブレンドオプション: 形レイヤーを右クリックし、ブレンドオプションを選択することで、シャドウ、グロー、ベベルなどのエフェクトを適用します。
図形を組み合わせて複雑なデザインを作成できます。
Photoshop で形を組み合わせると、異なる形をマージ、減算、交差、または除外することで、複雑なイラスト、アイコ ン、ロゴ、インフォグラフィックス、パターンを作成できます。
多様な
/参照 https://clickup.com/ja/blog/40521/diagram-examples/ ダイアグラム例 /%href/
は、あなたのデザインを構成するユニークな方法をひらめくこともできます。
ステップ1: 上部のツールバーからShape Optionsの隣にあるPath Optionsメニューを選択します。
ステップ2: Add、Subtract、Intersect、Excludeなどのブール値を使用して、形の一部をマージしたり切り取ったりします。
ステップ3: レイヤーパネルを使って複数の形を重ね、サイズ、ポジション、不透明度を調整することで、より複雑なデザインを作成します。
プロからのアドバイス: カスタムシェイプツールから、Photoshopに付属しているさまざまな既成の形にアクセスできます。
/%img/
を形ツールバーに追加してください。保存されたファイルからカスタム形をインポートして、パーソナライズされたデザインにすることもできます。
6.カスタムブラシやカスタムパターンを使って描く。
Photoshop でカスタムブラシを作成すると、創造的な可能性の世界が広がり、標準のオプションを超える独自のテクスチャ、パターン、およびエフェクトが可能になります。特定の先端、硬度、テクスチャ、形、さらには水彩、油絵、木炭を模倣してこれらのブラシをカスタマイズします。
ここでは、独自のカスタムブラシを作成したり、デジタルアートワーク用のブラシパックをインポートする方法を紹介します:
カスタムブラシの作成と使い方
ステップ1: Photoshopで新しいドキュメントを作成します。ペンツール、自由形状ペンツール、または図形ツールを使用して希望の形を描くか、画像をインポートします。背景が透明であることを確認します。
ステップ 2: ブラシを定義します。編集 → ブラシプリセットを定義 に進みます。ブラシに名前を付け、OKをクリックします。カスタムブラシがブラシパネルに保存されます。
/画像 https://clickup.com/blog/wp-content/uploads/2024/11/Brush-Settings-panel.png ブラシ設定パネルで必要なようにブラシを調整します。 /%img/
ブラシ設定パネルで必要なブラシを調整します。
ステップ 3: ブラシ設定パネルでブラシの動作を微調整します。のようなパラメーターを調整します:
- サイズ: ブラシストロークの全体的なサイズを制御します。
- スペース: 個々のブラシ ストローク間の距離を決定します。
- ダイナミックなストロークのために、ブラシの先端の形、サイズ、角度を変化させます。
- その他の設定: Scattering、Texture、Color Dynamicsなどのオプションを使用して、さまざまなエフェクトを作成できます。
パネルの下部にあるリアルタイムのブラシストロークプレビューにより、キャンバに適用する前に設定の影響を視覚化できます。
特定のエフェクトのためのブラシパックをインポートできます。
カスタムブラシを使用するもう1つの方法は、Photoshopにブラシをインポートすることです。
やることは以下の通りです:
ステップ1: Adobeやサードパーティのウェブサイトからブラシパック(水彩用、テクスチャ用など)をダウンロードする。無料、有料を問わず、オンラインで入手できます。
ステップ2:インポートするには、ウィンドウ→ブラシに移動し、歯車のアイコンをクリックし、ブラシをインポートを選択します。
ステップ3: ダウンロードしたブラシファイル(.ABRフォーマット)に移動し、読み込みます。ブラシがライブラリに表示され、描画やテクスチャリングに使用できるようになります。
ステップ4: フライアウトメニューを開き、Get More Brushesを選択することで内蔵オプションを使用することもできます。または、パネル内のブラシを右クリックし、メニューからGet More Brushesを選択することもできます。
/画像 https://clickup.com/blog/wp-content/uploads/2024/11/Get-More-Brushes.png Photoshopで絵を描く方法 /%img/
Via: アドビ
Photoshopをデッサンに使うことのリミット
Photoshopは素晴らしいツールですが、リミットもあります:
- **Photoshopのデジタルツールを使いこなすには、特に初心者にとっては時間がかかります。
- パフォーマンスの問題: 多くのレイヤーや大きなキャンバスを使用した複雑なプロジェクトやPhotoshopドローイングは、パフォーマンスの低下を引き起こし、クリエイティブフローを中断する可能性があります。
- 限られたベクトルの柔軟性: Photoshopのベクトル形ツールは、ロゴや複雑なイラストのようなスケーラブルなグラフィックスにはあまり適して、Illustratorの精度に欠けている
- 基本的なスケッチツール:そのスケッチツールやペンツールは、より自然な感触と優れたプリセットを提供するProcreateのようなプログラムのものとして高度ではありません。
- リアルタイム・コラボレーションができない: Figmaのようなクラウドベースのツールとは異なり、Photoshopはリアルタイム・コラボレーションをサポートしていないため、チームワークがリミットとなる。
- ダイアグラムやフローチャートには向かない。 /を使用します。 https://clickup.com/ja/blog/125737/photo-editing-software/ 写真編集ソフトウェアです。 /であり であり、ダイアグラムやマインドマップ、フローチャートの作成には適していません。
クリックアップを使って絵を描く
創造性と生産性を融合したツールをお探しなら、
/参照 https://clickup.com/ ClickUp /%href/
がカバーしている。
ClickUpは主にプロジェクト管理で知られていますが、以下のような素晴らしいドローイングやビジュアルプランニング機能を備えています。 ClickUp ドキュメント クリックアップホワイトボード、クリックアップマインドマップがある。
これらのツールはシームレスな ビジュアルなプロジェクト管理 ClickUpは、アイデア出しから実行まで、クリエイティブなワークフローをサポートします。アイデアのスケッチ、ダイアグラムの作成、プロジェクトの視覚的なマップ作成など、ClickUpは整理とコラボレーションを容易にする適切なツールを提供します。
その方法をご紹介します:
- シームレスな統合: スケッチ、ダイアグラム、マインドマップを実行可能なタスクに変換し、ワークフローに直接統合します。
- 直感的なインターフェイスで、ClickUpは最小限の学習曲線を持っています。
- リアルタイムコラボレーション:チームとライブでコラボレーションし、ブレーンストーミングセッション中に全員がスケッチやダイアグラムに貢献し、調整することができます。
- Instant task conversion: Ideation から実行に楽に移るタスクへのホワイトボードかマインドマップのあらゆる要素を、変えて下さい
- 柔軟な描画機能:フリーハンドでスケッチしたり、行くようにカスタマイズするオプションで、構造化された形や図を作成します。
- グラフィックデザインのテンプレート: 既成のものを使用します。グラフィックデザインテンプレート を使い、デザイン戦略を練り、効率化する。グラフィックデザインワークフロー
- マインドマップで複雑なアイデアを視覚化し、タスクを分解し、チームを明確にします。ClickUp, being aデザインコラボレーションソフトウェアチームメンバー全員を簡単に巻き込むことができます。
- ワークフローダイアグラム: を使用してプロセスを合理化します。ワークフロー図設計プロジェクト全体の効率を向上させるために、明確であらかじめ設計されたステップを提供します。
クリックアップホワイトボードで描画。

クリックアップホワイトボードで創造性を発揮し、共同作業でブレインストーミングを自由に行おう クリックアップホワイトボード は、アイデアを視覚化するための真っ白なキャンバスを提供します。フローチャート、ダイアグラム、マインドマップなど、ClickUpホワイトボードならフリーハンドでスケッチできるので、アイデアをすばやく表現できます。
さらに、ホワイトボード上のどの要素も、自由に回転させることができます。 ClickUpホワイトボード をクリックするだけで、タスクを実行に移し、ブレインストーミングと実行のギャップを埋める。
リアルタイムで変更が必要ですか?その場合は ホワイトボードテンプレート を使えば、チームと一緒にライブで仕事をしたり、ブレーンストーミングセッション中にシームレスにアイデアを描いたり接続したりすることができます。ツールを切り替えることなく、直接ビジュアルを描いたりカスタマイズしたりできるこの機能は、クリエイティブチームには欠かせません。
構造化されたダイアグラムのためのマインドマップ。

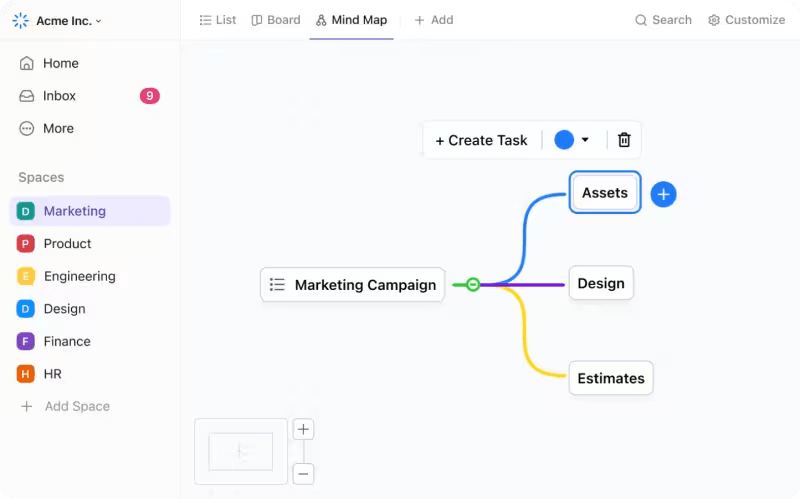
ClickUpマインドマップを使って、あなたの考えを明確にマップし、他の人と共有しましょう。
より組織的なアプローチが必要な場合 ClickUp マインドマップ は、複雑なアイデアを管理しやすい形に分解するのに最適です。タスクやステップの概要を視覚的に示すことができるので、チームの足並みをそろえ、集中力を高めることができます。
ClickUpは、プロセスのプランニング、階層の作成、構造化された方法でのブレインストーミングに最適です。 ダイアグラムソフトウェア .それだけではありません。ClickUpはまた、以下の範囲も提供しています。 マインドマップ例 あなたの創造性を刺激し、ブレインストーミング・セッションを飛躍させるために。
ClickUpのデザイン機能。
/画像 https://clickup.com/blog/wp-content/uploads/2024/11/ClickUp-design.png ClickUpのデザイン機能を活用し、生産性を最大限にロック解除する /%img/
ClickUpのデザイン機能を活用し、生産性を最大限にロック解除する ClickUpデザイン はグラフィックデザイナーに デザイナー向けAIツール クリエイティブなプロジェクトを管理し、コラボレーションを促進する。以下が含まれます:
- 合理化されたプロジェクト管理: デザインリクエスト、タイムライン、チームの作業負荷を整理します。
- 効率的なデザインレビュー: Figma または InVision ファイルを統合して、迅速なレビューとリアルタイムのコメントが可能です。
- カスタムワークフローとカスタムテンプレート: 複雑なデザインプロジェクトを管理し、チームとして効果的にブレインストーミングを行うために、カスタムワークフロー、テンプレート、フィールドにアクセスできます。
あなたの中のアーティストをClickUpで無料に。
アートワークの作成に関しては、Photoshopは素晴らしいツールです。芸術の旅を始めるには良いツールです。しかし、ClickUpのような万能ツールではありません。
ClickUpには高度な描画ツールはありませんが、プロジェクト管理と視覚化に重点を置くことで、それを補っています。ホワイトボード、マインドマップ、カンバン、ガント、その他のオプションを備えたClickUpは、創造性と生産性をマージするのに最適なツールです。
クリックアップソフトウェアの魅力はまだまだたくさんあります。何を待っているのですか? クリックアップに登録する に無料登録しよう。