素晴らしいユーザーインターフェースを作成するために、すべてをゼロからコーディングする必要はもうありません。代わりに、React のようなオープンソースの Javascript ライブラリを使用して、必要なコンポーネントを選択し、それらをすべて組み合わせることができます。
React は、ユーザーインターフェースの構築用に設計されたオープンソースの Javascript ライブラリです。フレームワークではありませんが、ウェブアプリの開発に役立ちます。これは、ビルディングブロックで UI を構築するようなものです。React はブロックを提供し、それらをすべて組み合わせ、整理しておくことができます。React Native を使用して、モバイルアプリも構築できます。
React と React Native は、ユーザーインターフェースの構築における標準となっています。しかし、これらは唯一の選択肢ではありません。React の代替品には、一部の開発者に魅力的なさまざまなフレームワーク、ツール、機能があります。
React の代替製品で注目すべき点と、今年試すべき 10 のベストオプションの詳細については、こちらをご覧ください。
Reactの代替ツールを選ぶ際に注目すべきポイントは?
Reactの代替案を検討する際には、以下の点を考慮する必要があります:
- プロジェクトの規模:プロジェクトが小規模か大規模かを判断します。React の代替ツールの中には、小規模なプロジェクトに最適なものもあれば、大規模なアプリケーション向けの包括的なフレームワークを提供するツールもあります。また、React の代替ツールの中には、軽量なパケットサイズと効率的なレンダリングにより、パフォーマンスの面で優れたメリットをもたらすものもあるため、パフォーマンスの要件も考慮する必要があります。
- チームのニーズ: チームによる JavaScript フレームワークの使用経験を評価してください。学習曲線はさまざまですが、新しいスキルを習得することは、将来のプロジェクトに役立ちます。UI の制御に関する開発者の好みを考慮してください。React の代替製品の中には、完全な制御を可能にするものもあれば、柔軟性がほとんどないものもあります。
- ご希望の機能: React の代替製品が提供するエコシステムはさまざまであり、代替製品を探す際には、自分が好きな点(そして嫌いな点)を把握しておく必要があります。活気あるコミュニティや豊富なツールセットを誇り、開発のためのより多くのオプションを提供する製品もあります。選択した代替製品が、プロジェクトの特定のニーズに合っていることを確認してください。
Reactの代替として使用するべき10のベストツール
1. Lit

Lit は、Web コンポーネントを構築するための React の軽量な代替ツールです。React とは異なり、完全なフレームワークは提供していませんが、優れた UI を構築するためのツールを提供しています。
Lit は、効率的な DOM 操作機能を備え、モジュール化され、メンテナンスが容易な React コンポーネントの代替品です。React よりも軽量なフレームワークで、学習曲線も緩やかです。
Lit の主な機能
- 非常に軽量であるため、ロード時間とパフォーマンスが向上し、小規模および中規模のプロジェクトに最適なオプションです。
- さまざまなブラウザとの優れた互換性により、柔軟でメンテナンスが容易なウェブ開発を実現
- 一見シンプルなインターフェースには、テンプレートやカスタムライフサイクルメソッドなどの高度なオプションも備わっています。
Lit の制限事項
- Reactに比べてはるかに小さな(ただし成長中の!)コミュニティであるため、利用できるツールやオプションは限られています。
Litの価格設定
- Free
評価とレビュー
- G2: 4.1/5 (10件以上のレビュー)
2. Inferno

Inferno は、React に似た軽量な JavaScript ライブラリです。ロードパフォーマンスに大幅なメリットをもたらす、サーバーサイドレンダリング (SSR) を組み込んでいます。Inferno はパフォーマンスに重点を置いているため、特に多くのコンポーネントを含む動的な Web インターフェースにおいて、React よりも高速なレンダリングを実現します。
Inferno の主な機能
- Inferno のコア機能はパフォーマンスを優先しており、その高速なレンダリング速度は、大規模な Web アプリケーションに魅力的です。
- サーバーサイドレンダリングが組み込まれているため、バンドルサイズが小さく、ページの読み込みが超高速
- Inferno は、アニメーション機能とサポートを標準装備
Inferno の制限事項
- 新しい開発エコシステムであるため、多くのツールがまだ開発中であり、忍耐が必要になります。
Infernoの料金プラン
- スポンサー: $5/月
- スポンサー: $100/月
- 一時的な寄付や定期的な寄付、その他の金額での寄付を受け付けます。
Inferno の評価とレビュー
- N/A
3. Svelte

Svelte は、ウェブアプリを構築するためのプログレッシブな JavaScript フレームワークです。この軽量フレームワークの重要な機能の 1 つは、ビルド時にコードをコンパイルすることで、バンドルサイズを小さくし、パフォーマンスを向上させることです。
また、データに基づいて UI の更新を自動的にトリガーするため、手動での DOM 操作も不要になります。React JS と同様に、Svelte もコンポーネントベースのアーキテクチャを採用しており、コードの整理とメンテナンスが容易になります。
Svelte の主な機能
- React 開発者が使いやすく、React と同様に、再利用可能なコンポーネントからユーザーインターフェースを迅速に構築できます。
- HTML を自動的に生成し、自動的に更新される仮想 DOM によってアプリケーションの汎用性を高めます。
- ユーザーフレンドリーな開発エクスペリエンスにより、Web アプリケーションの構築中にトラブルシューティングを行うことができます。
Svelte の制限事項
- Reactは比較的新しいJavaScriptフレームワークであるため、周囲のエコシステムがまだ小さく、ウェブアプリケーションの開発に必要なリソースが限られています。
Svelteの料金プラン
- Free
Svelte の評価とレビュー
- N/A
4. Htmx

Htmx は、インタラクティブな Web アプリケーションの構築に使用される Javascript ライブラリです。複雑なビルドツールやフレームワークを使用する代わりに、Htmx は HTML に直接機能を追加し、パフォーマンスと読み込み時間を高速に保ちます。シングルページアプリケーションやその他の小規模プロジェクトに最適です。
Htmx の主な機能
- JavaScript の知識があまりなくても、基本的な HTML の経験があれば簡単に使用できます。
- Web アプリケーションで自動フォームの提出や進捗バーを作成するのに最適です。
- サーバーに依存しないため、さまざまなバックエンドフレームワークや言語に簡単に適応可能
Htmx の制限事項
- 比較的ユーザーフレンドリーですが、より複雑な機能については、習得に多くの時間と努力が必要になる場合があります。
Htmxの料金プラン
- Free
Htmx の評価とレビュー
- N/A
5. Elm

Elm は、信頼性が高く、メンテナンスが容易なウェブアプリを構築するための関数型プログラミング言語です。Elm のコア機能の 1 つは、コンパイル時にエラーをキャッチし、多くの実行時問題を防止することです。Elm は、よりクリーンで理解しやすいコードを実現するために、関数型プログラミングの概念を採用しています。
Elm の主な機能
- コンパイル時のエラーをキャッチし、多くの実行時エラーの問題を防止
- タイムトラベルデバッグにより、プロセスを過去にさかのぼってエラーを修正し、シームレスに作業を進めることができます。
- Web 開発者に役立つ多くのデバッグツールを備えた、ユーザーフレンドリーなコンパイラ
Elm の制限事項
- 学習曲線が急峻で、経験豊富な開発者でも困難です。
Elmの料金プラン
- Free
Elm の評価とレビュー
- N/A
6. Retool

Retool は、ビジネス向けの社内ツールを構築するためのプラットフォームです。開発者は、データベースに接続する Web アプリケーションを設計して、カスタムダッシュボード、データ管理ツール、ワークフローを作成できます。プラットフォームのドラッグアンドドロップインターフェースを使用して Web アプリケーションを迅速に構築し、セキュリティおよびコンプライアンスのニーズに合わせてアクセス制御やデータ暗号化を追加できます。
Retool の主な機能
- ドラッグ&ドロップのインターフェースにより、コードを最初から記述することなく、アプリを簡単に作成できます。
- 優れたセキュリティ制御とデータコンプライアンス、組織データの保護に最適
- 柔軟な接続性により、さまざまなデータソースを活用して独自の社内ツールを作成できます。
Retool の制限事項
- 非常に味気ないユーザーインターフェース
- 一部のユーザーは、大規模なアプリを構築しようとするとパフォーマンスの問題が発生するとメモしています。
Retoolの料金プラン
- Free
- チーム: 標準ユーザー 1 人あたり月額 10 ドル + エンドユーザー 1 人あたり月額 5 ドル
- Business: 標準ユーザー 1 人あたり月額 50 ドル + エンドユーザー 1 人あたり月額 15 ドル
- 企業: 価格についてはお問い合わせください。
Retool の評価とレビュー
- G2: 4.6/5 (180件以上のレビュー)
- Capterra: 4.6/5 (20件以上のレビュー)
Retoolの代替ツールをチェック!
7. Marko

Marko は、サーバーサイドレンダリング用に設計された Javascript 用のテンプレートエンジンです。テンプレート作成に専念したい場合に、React の優れた代替ツールとなります。Marko は、ウェブページの読み込みを高速化する仮想 DOM 技術も採用しており、開発を簡略化する効率的なデータバインディングも提供しています。
Marko の主な機能
- プログレッシブレンダリングとは、コンテンツの準備が完了するとすぐにユーザーに表示されるため、ユーザー側の遅延が少なくなることを意味します。
- 素晴らしい VSCode エディターでは、構文の強調表示、オートコンプリート、ワンクリックで参照ファイルにジャンプできる機能により、コードの可読性と整理性を維持できます。
- データ変更に応じてユーザーインターフェースを自動的に更新し、開発プロジェクトの管理を容易にします。
Marko の制限事項
- 統合オプションが限られている(コミュニティの成長に伴い変更される可能性がある)
Markoの価格設定
- Free
Marko の評価とレビュー
- G2: 4/5 (1件以上のレビュー)
- Capterra: 5/5 (3件以上のレビュー)
8. Vanilla JS

Vanilla JS を使用すると、外部ライブラリやフレームワークを使用せずに Javascript を使用できます。UI を完全に制御でき、Javascript の使用量が最小限であるため、最も高速で軽量なオプションの 1 つです。ただし、Vanilla JS を使用すると、React ライブラリのメリットを享受できないため、JS フレームワークをゼロから構築する必要があります。
Vanilla JS の主な機能
- 外部JavaScriptライブラリを一切使用しないため、モバイルおよびウェブアプリケーション向けに最も軽量なフレームワークです。
- 開発者はコードを完全に制御できるため、あらゆる側面を完全にカスタマイズすることができます。
- 古いブラウザやプラットフォームで動作する必要があるプロジェクトの開発に最適です。
Vanilla JS の制限
- これは、市場に出回っている開発ツールとしては古いもののひとつであるため、セキュリティとデータ保護に関する最新の基準に準拠するために、コードを手動で更新する必要があります。
Vanilla JSの料金プラン
- Free
Vanilla JS の評価とレビュー
- N/A
9. Hyperapp

Hyperapp は、シンプルでメンテナンスが容易なユーザーインターフェースを構築するための、最小限の Javascript ライブラリです。独自の構造を採用していないため、プロジェクトの制御と柔軟性を維持することができます。使いやすいシステムは、プログレッシブ Web アプリの作成方法を学びたい新しい開発者に最適です。
Hyperapp の主な機能
- 開発者コミュニティの成長により、ライブラリ、ツール、サポートのネットワークが継続的に拡大
- JavaScript初心者向けに最適なツールで、直感的なインターフェースとコンパクトなコードベースが特徴です。
- コードの整理方法に柔軟性があるため、必要に応じてアーキテクチャをカスタマイズできます。
Hyperapp のリミット
- 小規模なプロジェクトには最適ですが、エコシステムが小規模であるため、大規模なプロジェクトの構築には使いにくさがあります。
Hyperappの料金プラン
- Free
Hyperapp の評価とレビュー
- N/A
10. Aurelia

Aurelia は、モダンでダイナミックな Web インターフェースを作成するためのモジュール式の Javascript フレームワークです。このフレームワークは、柔軟な開発者エクスペリエンスの創出に重点を置いており、必要なコンポーネントを選択できるため、バンドルのサイズを小さく、メンテナンスしやすい状態に保つことができます。
Aurelia の主な機能
- JavaScript と HTML を使用して、複雑なアプリを迅速に構築できます。
- プラグイン、デバッグツールなど、より迅速で簡単な開発を実現する優れたエコシステムが整っています。
- 効率的な DOM 更新により、読みやすくメンテナンスしやすいコードで、スムーズなユーザーインターフェースを作成できます。
Aurelia の制限事項
- Aurelia は新しいフレームワークであるため、Aurelia コミュニティでは確立されたベストプラクティスがまだ少なく、プロジェクトが新しい開発者に引き継がれた場合に混乱が生じる可能性があります。
Aureliaの料金プラン
- Free
Aurelia の評価とレビュー
- G2: 3.9/5 (10件以上のレビュー)
開発者向けのその他のツール

優れた React の代替ツールは、開発者ツールキットの一部に過ぎません。Javascript フレームワークやライブラリ以外にも、チームが連携して効率的に仕事を進めるためのツールも導入する必要があります。そのためのツールとして、ClickUp があります。
ClickUp は、開発者やソフトウェアチームに最適な、強力なプロジェクト管理プラットフォームです。チームの開発プロセスに合わせたカスタムビュー、タスク、ワークフローを作成できます。優れたコラボレーションツールも備わっているので、場所や時間を問わずチームで作業を進めることができます。
ClickUp は、GitHub、GitLab、Slack などのプラットフォームと連携し、現在の技術スタックとも統合できるため、お気に入りのツールを 1 つのプラットフォームに集約することができます。
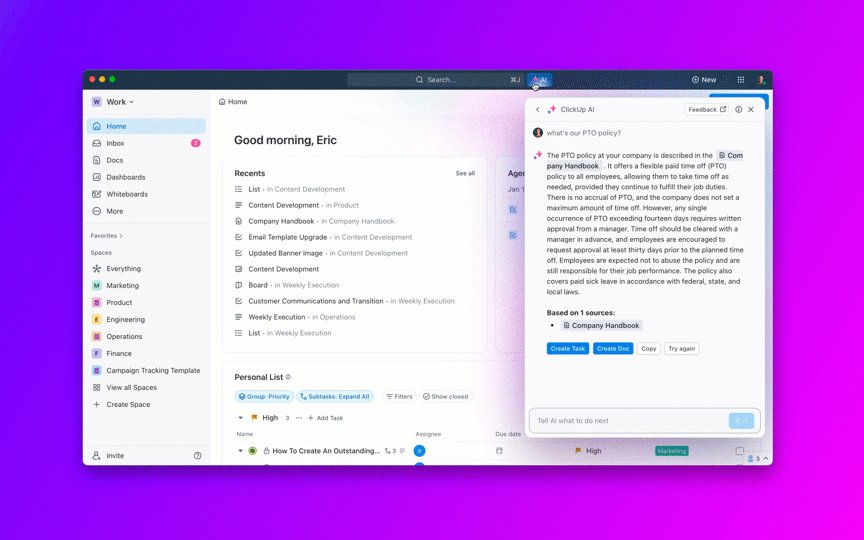
ClickUp の AI ツールもきっと気に入るでしょう。AI を活用して、ソフトウェア開発プランの草案作成、ミーティングのメモの整理、複雑な記事の要約などを行ってください。まるで、あなたのそばで熱心に仕事をするアシスタントがいるようなもので、開発に集中することができます。
小規模な React アプリケーションでも、複雑なモバイルアプリでも、ClickUp はワークフローを効率化し、チームのための共同作業スペースを作成することで、作業を順調に進めるお手伝いをします。
ClickUp がソフトウェアチームのスマートな仕事支援にどのように役立っているかをご覧ください。今すぐ ClickUp の無料アカウントに登録して、開発チームのために作成されたテンプレートやリソースをご覧ください。