فكّر في رحلة برية إلى وجهة جديدة، ولكن من دون خريطة مادية عادية أو خرائط Google - لا بد أن تضل الطريق. أمر محبط، أليس كذلك؟ هذا ما يبدو عليه موقع الويب أو التطبيق للمستخدمين الجدد بدون تدفق واضح للمستخدم.
إن تدفق المستخدم المنظم بشكل جيد هو العمود الفقري لتصميم تجربة مستخدم ناجحة (UX). فهو ينشئ مسارًا سلسًا للمستخدمين، ويوجههم دون عناء من اهتمامهم الأولي (صفحة الهبوط) إلى الإجراء المطلوب (التحويل).
وبدون ذلك، قد يواجه المستخدمون ارتباكًا ويتخلون عن عربات التسوق أو يتخلون عن عمليات الاشتراك، مما يؤدي إلى ضياع الفرص وانخفاض معدلات التحويل.
في هذه المدونة، سوف نستكشف في هذه المدونة أمثلة لتدفق المستخدمين، ونتعلم كيفية إنشائها، ونناقش الاستراتيجيات وأفضل الممارسات لتحسين تصميماتك.
لنبدأ!
ما هو تدفق المستخدم؟
تدفق المستخدم هو سلسلة من الخطوات التي يتخذها شخص ما لإكمال مهمة ما على موقع إلكتروني أو تطبيق. وهو يوضح كيفية انتقال المستخدمين من صفحة إلى أخرى للوصول إلى وجهتهم المقصودة.
الغرض من الرسوم البيانية لتدفق المستخدم هو تحديد جميع الخطوات التي يجب اتباعها بشكل مرئي وواضح، بدءًا من التفاعل الأولي إلى الإجراء النهائي لتدفق الشراء، مثل شراء منتج أو الاشتراك في رسالة إخبارية.
على سبيل المثال، قد يبدأ تدفق المستخدم بالبحث على Google، مما يؤدي إلى صفحة المنتج، يليه إضافة عنصر إلى عربة التسوق وينتهي بعملية دفع ناجحة.
لذا، فإن تدفق المستخدم المصمم جيدًا يضمن تجربة سلسة وبديهية، تقليل الاحتكاك وتوجيه المستخدمين دون عناء نحو التحويل.
أنواع مخططات تدفق المستخدم
تساعد مخططات تدفق المستخدم على فهم كيفية تفاعل المستخدم مع المنتج، وتحديد نقاط الألم المحتملة أو المجالات التي تحتاج إلى تحسين، وتحسين رحلة المستخدم. كما أنها تساعدك على التحقق من صحة فكرة التطبيق وتحسينها. يمكن أن تتخذ هذه المخططات أشكالاً مختلفة، كل منها يناسب احتياجات مختلفة:
- مخططات تدفق المهام: تركز هذه المخططات على مهام محددة، وتحدد كل خطوة يحتاج المستخدم إلى اتخاذها لإكمال إجراء معين، مثل التسجيل للحصول على حساب أو حجز خدمة ما
- التدفقات السلكية: يمزج التدفق السلكي بين الإطارات السلكية ومخططات التدفق، ويوضح كيفية تفاعل المستخدمين مع الشاشات المختلفة خلال رحلتهم من خلال توفير عرض مفصل لتفاعلات المستخدم. يتضمن ذلك عادةً إنشاء تدفقات على شاشات الهاتف المحمول
- مخططات الانسيابية: تستخدم المخططات الانسيابية التقليدية رموزًا مثل المستطيلات والألماس والأسهم لتخطيط القرارات والإجراءات والمسارات التي يسلكها المستخدمون
- مخططات خريطة الموقع: تحدد مخططات خريطة الموقع الهيكلية والتسلسل الهرمي للموقع الإلكتروني، مما يساعد على تنظيم المحتوى بشكل منطقي ويوضح كيفية تنقل المستخدمين بين الصفحات المختلفة
- مخططات خريطة الموقع: تفصل هذه المخططات أدوار أو أنظمة المستخدم المختلفة في مسارات توضح كيفية تفاعل كل منها داخل العملية
أهمية تدفق المستخدم في تصميم تجربة المستخدم
يعد تدفق المستخدم جزءًا أساسيًا من استراتيجية تجربة المستخدم والتصميم. وهي تعمل كمخطط لتوجيه المستخدمين أو العملاء، وتبسيط مسار المستخدم، وتحسين رضا العملاء، وتعزيز المشاركة.
بدون تدفقات واضحة للمستخدم، قد يواجه العملاء ارتباكًا وإحباطًا ونهايات مسدودة، مما يؤدي إلى ارتفاع معدلات الارتداد وفقدان التحويلات.
يوفر تخطيط تدفقات المستخدمين المصممة جيدًا رؤى قيمة تؤدي إلى قرارات تصميم تجربة مستخدم أكثر ذكاءً. فيما يلي فوائد تخطيط وتتبع تدفقات المستخدمين:
- التصميم مع وضع المستخدم في الاعتبار: يشجعك إنشاء تدفقات المستخدم على التفكير من منظور المستخدم. فمن خلال فهم سلوكهم، يمكنك تحديد المجالات التي يجدون فيها صعوبة أو إرباكًا وإجراء تغييرات في التصميم تتوافق بشكل أفضل مع احتياجاتهم وتوقعاتهم
- تقليل عدد المستخدمين المترددين: عندما يتمتع المستخدمون بتجربة سلسة وإيجابية مع تطبيق منتجك أو موقعك الإلكتروني، فمن المرجح أن يظلوا متفاعلين ومخلصين. ومن خلال تحسين التدفق العام، يمكنك تقليل عدد المستخدمين الذين يتراجعون عن استخدام التطبيق أو الموقع الإلكتروني وزيادة الاحتفاظ بالعملاء
- تقليل الاحتكاك في رحلة المستخدم: يساعدك تصور التدفقات البديهية للمستخدم على اكتشاف مناطق الاحتكاك أو الطرق المسدودة المحتملة في تجربة المستخدم. وتؤدي معالجة هذه المشكلات إلى رحلة مستخدمين أكثر سلاسة للمستخدمين، مما يزيد من فرص التحويلات
اقرأ أيضًا: كيفية دراسة وتحليل سلوك المستخدم بكفاءة مع برنامج تتبع المستخدم
مقارنة موجزة لتدفقات المستخدمين مقابل رحلات المستخدمين
في هذه المرحلة، قد تتساءل عما إذا كان تدفق المستخدم هو نفسه رحلة المستخدم. على الرغم من أن كلا المصطلحين شائع الاستخدام في سياق تجربة المستخدم، إلا أنهما يشيران إلى مفاهيم مختلفة.
مقارنة موجزة بين تدفق المستخدم مقابل رحلة المستخدم _
| تدفق المستخدم | رحلة المستخدم |
|---|---|
| يشير تدفق المستخدم إلى المسارات المحددة والقصيرة التي يسلكها المستخدمون على موقع إلكتروني أو تطبيق عند اتخاذ القرارات، مثل إتمام عملية شراء. وهو يركز على العملية خطوة بخطوة داخل الموقع، ويوجه المستخدمين نحو إجراء أو هدف معين. يتضمن تصميم تدفقات المستخدم الفعالة إنشاء مخططات تدفق المستخدم ومراعاة تدفق مستخدم التطبيق لضمان تجربة سلسة وبديهية. | رحلة المستخدم (أو رحلة العميل)، من ناحية أخرى، هي بمثابة خريطة تتتبع المسار الذي يسلكه المستخدم مع علامتك التجارية، بدءًا من قبل أن يصل إلى موقعك الإلكتروني. وتتضمن هذه الرحلة المكان الذي سمع فيه المستخدم لأول مرة عن تطبيق منتجك أو موقعك الإلكتروني - سواء من خلال إعلان أو رسالة إخبارية أو وسائل التواصل الاجتماعي أو قنوات أخرى. تستمر رحلة المستخدم حتى بعد مغادرته صفحتك. |
استكشاف أمثلة على تدفق المستخدم: تطبيقات حقيقية وأفضل الممارسات
يمكن أن تساعدنا رؤية تدفق المستخدم الذي تقدمه المنتجات الناجحة في إنشاء تجارب مستخدم أكثر فعالية. لنستكشف بعض أمثلة تدفق المستخدم في العالم الحقيقي:
1. تدفق تسجيل الدخول إلى إنستجرام

عبر
/مرجع/ https://www.figma.com/community/file/1253762699758202657/instagram-user-flow فيجما /%href/
يوضح هذا الرسم البياني الخطوات التي يتخذها مستخدمو إنستغرام للوصول إلى حساباتهم أو التسجيل للحصول على حسابات جديدة. يبدأ الأمر بإدخال المستخدمين الحاليين اسم المستخدم وكلمة المرور الخاصة بهم أو المستخدمين الجدد الذين يختارون خيار التسجيل.
ثم يدخل المستخدمون الجدد بريدهم الإلكتروني أو رقم هاتفهم ويمرون بعملية التحقق، مثل تلقي كلمة مرور لمرة واحدة أو تأكيد عبر البريد الإلكتروني. بعد ذلك، يمكنهم إضافة صورة للملف الشخصي، ومزامنة جهات الاتصال، والاتصال مع فيسبوك للعثور على الأصدقاء.
نظام الألوان في مخطط تدفق المستخدم هذا أساسي: الوردي للإجراءات الرئيسية (تسجيل الدخول/التسجيل)، والأزرق للخطوات الإضافية (التحقق، المزامنة)، والأخضر للإكمال الناجح. هذا المثال الأساسي لتدفق المستخدم بسيط وأنيق، مما يسهل على المستخدمين المتابعة و إتمام عملية التسجيل دون ارتباك.
2. تدفق مستخدم تطبيق Spotify على الويب

عبر
/مرجع/ https://www.figma.com/community/file/1243018514709203069/user-flow-map-for-spotify فيجما /%href/
يوضح مخطط تدفق مستخدم Spotify الخطوات التي يتخذها المستخدمون للتنقل في تطبيق الويب. يبدأ من صفحة الهبوط، حيث يقوم المستخدمون إما بالتسجيل أو تسجيل الدخول. ثم ينتقل تدفق المستخدم إلى الصفحة الرئيسية، وصفحة البحث، وقسم الجديد.
يتم ترميز كل مرحلة من مراحل تدفق مستخدم تطبيق الموسيقى هذا بالألوان: البرتقالي لإجراءات المستخدم الأساسية (تسجيل الدخول، تسجيل الدخول)، والأصفر للإجراءات الثانوية (البحث، قوائم التشغيل)، والأزرق لاختيار الموسيقى، والأخضر للإجراءات الناجحة (تشغيل الأغاني أو الإعجاب بها أو مشاركتها).
يرشد هذا التدفق البسيط للمستخدم المستخدمين خلال الإجراءات الرئيسية مثل اكتشاف الموسيقى وإدارة قوائم التشغيل والتواصل مع الأصدقاء. والهدف الرئيسي من هذا التصميم الذي يركز على المستخدم هو إتاحة اكتشاف الموسيقى بسلاسة مع تعزيز مشاركة المستخدم من خلال الاتصالات الاجتماعية والمحتوى المخصص.
3. مثال على تدفق الإعداد

عبر
_/مرجع/ _https://userpilot.com/ المستخدم التجريبي /%href/
يعد مخطط التدفق على متن الطائرة أحد أكثر أمثلة تدفق المستخدم شيوعًا ويقدم عملية بسيطة قائمة على القرار. الهدف الرئيسي لمخطط تدفق المستخدم الأساسي هذا هو توجيه المستخدمين من خلال الميزات الرئيسية بكفاءة، وضمان فهمهم للمنتج قبل إكمال عملية التأهيل.
يستخدم مثال تدفق المستخدم هذا الماس الأسود لنقاط اتخاذ القرار، والدوائر الخضراء لإجراءات "نعم"، والدوائر الحمراء لإجراءات "لا". هنا، تمثل المربعات الصفراء الخطوات الرئيسية أو تلميحات الأدوات.
يبدأ تدفق المستخدم برسالة ترحيب، يليها اختيار المستخدم لبدء عملية التهيئة. إذا اختار "نعم"، يتم تقديم الميزة الأولى عبر تلميح أدوات. ثم يتاح للمستخدم خيار النقر على زر "التالي". إذا تابع، يتم تقديم ميزة ثانية مع تلميح أدوات آخر. إذا اختار "لا" في أي من نقطتي القرار، ينتهي تدفق الإعداد.
4. مثال تدفق مستخدم إنشاء المراجعة

عبر
_/مرجع/ _https://userpilot.com/ المستخدم التجريبي /%href/
يتتبع الرسم البياني لتدفق المستخدم الخاص بتوليد المراجعة عملية جمع آراء المستخدمين من خلال استبيان صافي نقاط المروجين (NPS) بعد أن يكون المستخدم قد أمضى أسبوعين مع التطبيق. هذا أحد أمثلة تدفق المستخدم الشائعة. والهدف منه هو جمع تعليقات المستخدمين وتوجيه المستخدمين الراضين (المروجين) لمراجعة التطبيق على موقع خارجي، وتعزيز سمعته.
يستخدم تصميم المخطط الماسات السوداء لنقاط اتخاذ القرار، والأصفر لمطالبات وإجراءات الاستطلاع، والسماوي لخطوات تفاعل المستخدم، والأبيض لنقاط النهاية.
يعتبر استبيان NPS نقطة الدخول في تدفق المستخدم. يمكن للمستخدم إما المشاركة في الاستطلاع أو رفضه. إذا اختار المستخدم المشاركة، فإنه يملأ استبيان NPS، وبناءً على ملاحظاته، يتم تصنيفه على أنه مروج أو سلبي أو منتقد.
5. مثال على تدفق مستخدم التجارة الإلكترونية

عبر
_/مرجع/ _https://www.justinmind.com/ Justinmind /%href/
يوضح مخطط تدفق مستخدم الموقع الإلكتروني الخطوات التي يتخذها المستخدم، بدءًا من الوصول إلى الصفحة الرئيسية إلى إكمال الإجراءات المختلفة مثل تسجيل الدخول والتسجيل والشراء عبر التطبيق أو الموقع الإلكتروني. الهدف هو توجيه المستخدمين خلال الوظائف الأساسية للموقع الإلكتروني بسلاسة.
يستخدم التصميم البسيط لتدفق الشراء هذا نظام ألوان واحد من الأسهم الزرقاء الفاتحة والأزرق الداكن للإشارة إلى اتجاه التدفق. تمثل المربعات المستطيلة الإجراءات والقرارات المختلفة.
يبدأ تدفق المستخدم بتسجيل المستخدم إما بتسجيل الدخول أو التسجيل. إذا نسي المستخدم كلمة المرور الخاصة به أو طلب التحقق من خطوتين، فيجب اتباع خطوات إضافية. وبمجرد تسجيل الدخول، يمكن للمستخدمين الوصول إلى صفحة الحساب أو بدء عملية شراء من خلال التحويل البنكي الذي يتضمن ثلاث خطوات قبل إتمام المعاملة.
## كيفية إنشاء تدفقات مستخدمين عالية الأداء
لإنشاء مخططات تدفق المستخدم لتطوير تطبيقك، اتبع الخطوات التالية:
الخطوة 1: فهم سلوك المستخدم وأهدافه
قبل أن تبدأ المهمة المحددة لإنشاء تدفق جيد للمستخدم، يجب عليك أولاً فهم أهداف المستخدمين، مثل ما الذي يدفعهم لاستخدام منتجك وكيف يتوقعون أن يعمل. إجراء بحث المستخدم وإنشاء خريطة رحلة العميل أمر بالغ الأهمية في هذه المرحلة، حيث يوفر كلاهما رؤى حول الخدمات التي يجب أن تقدمها وكيفية تفاعل جمهورك المستهدف معها.
في هذه المرحلة، يجب عليك أيضًا إنشاء شخصيات مستخدمين لـ تحديد سلوكيات المستخدم ورسم خريطة للمستخدمين الفعليين خلال أنشطة المستخدم المختلفة في مسارات مختلفة على موقعك أو تطبيقك.
اقرأ المزيد: لإجراء بحث ناجح عن المستخدمين، استكشف ما يلي طرق بحث المستخدم !
### الخطوة 2: تحديد تدفق المستخدم الفعال
الآن، حدد نقاط الدخول المتعددة (مثل إعلانات Google، ووسائل التواصل الاجتماعي، ورسائل البريد الإلكتروني التسويقية، والزوار المباشرين، وحركة المرور العضوية، وما إلى ذلك) حيث يصل المستخدمون إلى منصتك ويصلون إلى شاشة تسجيل الدخول. إن فهم كيفية دخول المستخدمين إلى موقعك أو تطبيقك سيمكنك من تصميم تدفقات المستخدم التي تعزز التجربة الكلية.
بعد تحديد نقاط الدخول المختلفة، قم بتحديد مسار المستخدم والإجراءات المحتملة التي يتخذها الأشخاص للوصول إلى وجهتهم النهائية.
لا تنسَ تحديد ما يحدث بمجرد وصول المستخدمين إلى المرحلة النهائية. قد تكون شاشة شكر على الاشتراك أو تقديم طلب، أو إعادة توجيه إلى صفحة معينة، مثل الشاشة الرئيسية.
الخطوة 3: تصور مخططات تدفق المستخدم الخاصة بك
بمجرد الانتهاء من تحديد تدفقات المستخدم، حان الوقت لتصورها. هناك العديد من برامج المخططات الانسيابية التي يمكن أن تساعد في هذه العملية.
تُستخدم بعض الأشكال القياسية لتصور مخطط تدفق المستخدم أمثلة. وهي تمثل عناصر أو سلوكيات مختلفة للمستخدم في مخطط تدفق المستخدم، مثل:
- أشكال بيضاوية لنقاط الدخول والمراحل النهائية
- مستطيلات للصفحات أو الشاشات
- أسهم للربط بين الخطوات في رحلة المستخدم النموذجية
- أضلاع متوازية لإجراءات الإدخال/الإخراج في مخطط تدفق تجربة المستخدم
- ماسات لنقاط اتخاذ القرار
الخطوة 4: تطوير نموذج أولي لتصميم يركز على المستخدم
بمجرد الانتهاء من تطوير مخططات تدفق المستخدم، فإن الخطوة التالية هي إنشاء إطارات سلكية لواجهة المستخدم أو نماذج بالأحجام الطبيعية. يتيح لك هذا الانتقال تصور كيفية تجميع المحتوى وتفاعلات المستخدم معًا على الشاشة. كما يمكّنك من تحسين تجربة المستخدم بشكل عام من خلال إضافة عناصر مرئية وتنقيح التفاصيل.
الخطوة 5: تقييم مخططات تدفق المستخدم وتحسينها حسب الحاجة
الخطوة الأخيرة هي التحقق من صحة التصميم الخاص بك من خلال اختبار المستخدم، والتي يمكن القيام بها بعدة طرق، بما في ذلك اختبار قابلية الاستخدام . شارك النموذج الأولي الخاص بك مع أصحاب المصلحة والمستخدمين النهائيين لجمع التعليقات حول مدى توافق واجهة المستخدم مع توقعات المستخدم. من خلال تحليل سلوك المستخدم وتعليقاته، يمكنك تحديد مجالات التحسين في عملية تصميم تجربة المستخدم الخاصة بك.
نصائح إضافية لإنشاء مخططات تدفق مستخدم فعالة
فيما يلي بعض النصائح الإضافية التي ستجدها مفيدة عند البدء في إنشاء تدفقات المستخدم لموقعك الإلكتروني أو تطبيقك:
- اختر تدفق مستخدم بسيط حيث يكون التنقل السهل له الأسبقية على التصميم المرئي
- إعطاء الأولوية للتصور المرئي على النص، مع الحفاظ على التفاصيل مقتضبة
- احرص على الاتساق في مخطط تدفق المستخدم الخاص بك باستخدام أشكال محددة للأغراض المقصودة منها ومحاذاة العناصر للحصول على مظهر أنيق
- قم ببناء مخطط تدفق المستخدم في اتجاه واحد، باستخدام أدوات عبر الإنترنت مع شبكات ومقاييس للدقة
- احرص على إنشاء مخطط تدفق مستخدم كامل ولكن غير مرتب ولكن قلل من نقاط القرار
- التركيز على تخطيط مسار المستخدم مع مهمة واحدة للمستخدم في كل مرة بدلاً من مهام متعددة
- استخدم الأدوات المتاحة عبر الإنترنت لإنشاء ومشاركة تدفقات المستخدم بكفاءة، مما يسهل إجراء تحسينات سريعة
أدوات وموارد لإنشاء تدفقات المستخدم
يمكن للأدوات والموارد المناسبة تبسيط عملية إنشاء تدفق المستخدم بشكل كبير. توفر العديد من المنصات عبر الإنترنت واجهات سهلة الاستخدام لتصميم مخططات تدفق المستخدم. توفر هذه المنصات مجموعة من الأشكال والشبكات وخيارات المحاذاة لضمان الاتساق والوضوح.
إحدى هذه الأدوات التي يمكنك الاستفادة منها لتصميم وإنشاء مخططات تدفق المستخدم هي انقر فوق .
### انقر فوق لتبسيط عملية تصميم تدفق المستخدم
ClickUp هو برنامج لإدارة المشاريع يمكنه المساعدة في إنجاز عملك على منصة واحدة.
باستخدام ClickUp، يمكنك إنشاء المهام وأتمتتها وإدارتها، وتتبع الأهداف والجداول الزمنية، وطرح الأفكار والتعاون مع الفرق، وتصور المشاريع في طرق عرض متعددة، وإدارة عبء عمل الفريق، وغير ذلك الكثير.
الآن، دعنا نوضح لك كيفية إنشاء تدفقات المستخدمين في ClickUp!
ClickUp Whiteboards

العصف الذهني ووضع الاستراتيجيات وتخطيط الأفكار باستخدام ClickUp Whiteboards ClickUp Whiteboards عبارة عن لوحة افتراضية مرنة تتيح لك العصف الذهني والتخطيط والتفكير و تصور العمليات. سواء أكنت تعمل على ميزة جديدة أو تصمم واجهة مستخدم، فإن اللوحات البيضاء في ClickUp تجعل من السهل رؤية كيفية ارتباط كل شيء. كما أنها رائعة أيضًا لإنشاء مخططات تدفق المستخدم، حيث يمكنك رسم خريطة للرحلة التي يقوم بها المستخدم عبر منتجك أو موقعك الإلكتروني.

رسم خريطة لكل تفاعل في تدفقات المستخدم وربطها دون عناء باستخدام ClickUp Whiteboards
قم بإنشاء تدفقات المستخدم باستخدام تقنية التخطيط في ClickUp Whiteboards. ويتضمن ذلك وضع كل تفاعل محتمل للمستخدم بشكل مرئي، والجمع بين تدفقات المستخدم من أول نقرة (نقطة دخول التطبيق) إلى التحويل النهائي.
تقدم ClickUp Whiteboards مجموعة متنوعة من الأدوات للمساعدة في هذه العملية:
- الرسم الحر: ارسم الأفكار بسرعة باستخدام أداة الرسم اليدوي الحر
- أضف الأشكال: استخدم الأشكال لتمثيل المراحل المختلفة في رحلة المستخدم
- اكتب ملاحظات: إضافة ملاحظات نصية لوصف كل خطوة أو توفير سياق إضافي
- ربط العناصر : استخدم الروابط (الخطوط والأسهم) للربط بين العناصر المختلفة، وإظهار التدفق من مهمة محددة إلى التالية
يمكنك أيضًا تخصيص هذه الروابط عن طريق تغيير اللون أو وزن الخط أو إضافة نص لتوفير المزيد من التفاصيل في تدفق المستخدم.
انقر فوق الخرائط الذهنية

إعادة ترتيب عناصر العمل وإنشاء تدفقات أنيقة للمستخدم باستخدام ClickUp Mind Maps ClickUp Mind Maps يمكن استخدامها أيضًا لإنشاء تدفقات المستخدمين. يسمح لك بتصور الأفكار والمفاهيم بشكل هرمي، مما يسهل هيكلة تدفقات المستخدم المعقدة. باستخدام الخرائط الذهنية ClickUp Mind Maps، يمكنك:
- تصوير الأفكار: ابدأ بتخطيط الفكرة الأساسية لتدفق المستخدم الخاص بك ثم تفرع إلى إجراءات أو قرارات مختلفة للمستخدم
- خيار إعادة التخطيط: إذا أصبحت خريطتك الذهنية مزدحمة للغاية، استخدم خيار إعادة التخطيط لتنظيم أفكارك تلقائيًا، مما يضمن بقاء تدفق المستخدم واضحًا وسهل المتابعة
- تحويل الأفكار إلى مهام: بمجرد تخطيط تدفق المستخدم الخاص بك، قم بتحويل كل خطوة إلى مهمة مباشرةً من الخريطة الذهنية، ودمج تخطيطك مع العناصر القابلة للتنفيذ
- التخصيص: خرائط ClickUp الذهنية قابلة للتخصيص بدرجة كبيرة. يمكنك تغيير الألوان وإضافة أيقونات وتعديل التخطيطات لضمان أن يكون تدفق المستخدم الخاص بك جذابًا بصريًا وسهل الفهم

_تخصيص خرائط ClickUp الذهنية الخاصة بك
- أوضاع متعددة: سواء كنت تفضل هيكلًا شجريًا بسيطًا أو مخططًا أكثر تعقيدًا، توفر خرائط ClickUp Mind Maps أوضاعًا متعددة تناسب احتياجاتك، مما يسهل تمثيل أنواع مختلفة من تدفقات المستخدم
اقرأ أيضًا: كيف يستخدم فريق الإعداد لدينا ClickUp! 💪
إذا كنت لا ترغب في البدء في التطوير من الصفر، فإن ClickUp تقدم أيضًا هذه القوالب الفعالة لتحسين عمليات تدفق المستخدم في تصميم تجربة المستخدم:
قالب تدفق المستخدم في ClickUp
مثال على قالب قالب تدفق تخطيط المستخدم ClickUp
قالب تدفق المستخدم في ClickUp مثالي لتصور تجربة المستخدم وتفاعلاته مع منتجك. على سبيل المثال، إذا كنت تصمم تطبيقًا جديدًا، فقم بتخطيط رحلة المستخدم من التسجيل إلى إكمال مهمته الأولى.
قم بإنشاء تدفق المستخدم في قالب Whiteboard هذا باستخدام حالات مخصصة مثل "فتح" و "إكمال" لتتبع تقدم كل مهمة للمستخدم. يوضح لك عرض دليل البدء كيفية استخدام القالب لتصور تدفق المستخدم.
يساعدك القالب على اكتساب رؤى حول تفاعل المستخدم مع موقعك الإلكتروني أو تطبيقك وتحديد مجالات التحسين.
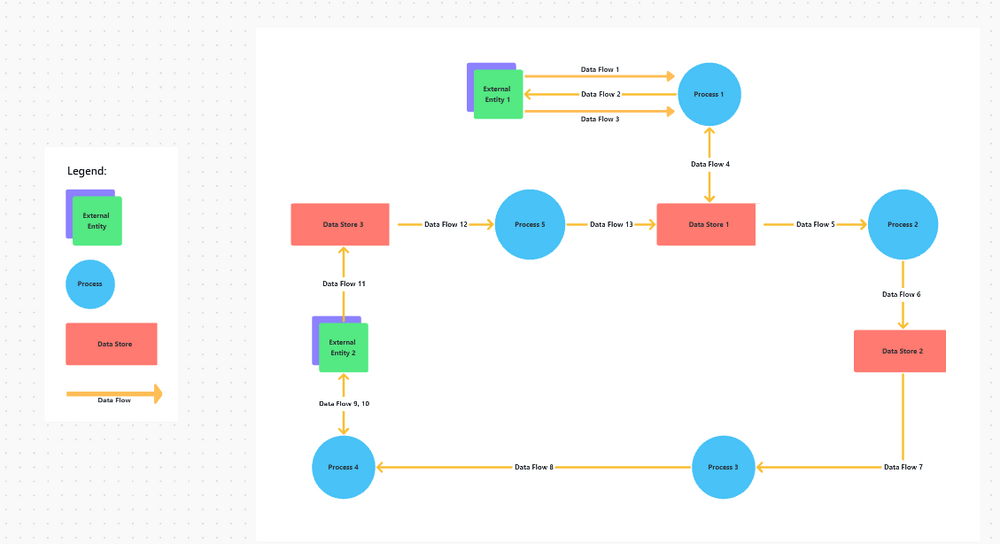
قالب مخطط تدفق البيانات #### ClickUp قالب مخطط تدفق البيانات
قالب مخطط تدفق بيانات ClickUp
النموذج قالب مخطط تدفق بيانات ClickUp مثالي لتصور كيفية مرور البيانات عبر أنظمتك. إذا كنت تقوم بتطوير ميزة برمجية جديدة، على سبيل المثال، استخدم هذا القالب لتوضيح كيفية جمع بيانات المستخدم ومعالجتها وتخزينها.
يمكّنك التمثيل المرئي الواضح مع الموصلات التي توضح التدفق بين المكونات من تحديد الاختناقات المحتملة أو المخاطر الأمنية.
يساعدك قالب السبورة على تحديد العلاقة بين البيانات والعمليات، بالإضافة إلى المصدر والوجهة لكل جزء من البيانات في النظام. يساعدك ذلك على إنشاء أنظمة أكثر كفاءة لاسترجاع البيانات ومعالجتها.
نموذج مخطط سير العملية #### ClickUp
قالب مخطط سير العملية ClickUp
قالب مخطط تدفق العمليات الخاص ب ClickUp نهجًا واضحًا ومنظمًا لتخطيط كل خطوة في عملية تدفق المستخدم، مما يساعدك على تحديد أوجه القصور وتحسين الأداء. على سبيل المثال، إذا كنت تدير مسارًا للمبيعات، فقم بتخطيط كل مرحلة من إنشاء عميل محتمل إلى التحويل.
وبفضل الحقول والموصلات القابلة للتخصيص، يمكنك تخصيص مخطط التدفق بما يتناسب مع احتياجاتك الخاصة، مما يضمن التقاط كل التفاصيل.
يساعد توثيق العمليات باستخدام قالب السبورة هذا على توحيد العمليات، مما يضمن أن تكون خطوات العملية واضحة لجميع المعنيين. وهذا بدوره يجعل من السهل استكشاف المشكلات وإصلاحها وتتبع التقدم المحرز.
مكافأة: الوصول قوالب مخطط انسيابي مجاني لتبسيط عمليات تطوير تطبيق الويب الخاص بك!
## استفد من النقر فوق لتطوير تدفقات المستخدم الفعالة
تُعد تدفقات المستخدم ضرورية لزيادة تجربة المستخدم إلى أقصى حد وزيادة معدلات التحويل من خلال توجيه المستخدمين خلال رحلة سلسة.
إن أمثلة تدفق المستخدم في هذه المدونة هي حالات استخدام عملية توضح كيفية إنشاء تدفقات مستخدمين مبهرة مع مسارات مستخدمين فعالة. باستخدام ClickUp، يمكنك إنشاء تدفقات المستخدم الخاصة بك أيضًا!
في الواقع، يعمل ClickUp على تحسين عملية تطوير البرامج أو المنتجات بأكملها. تسمح لك ميزاته القوية بما يلي تبسيط سير عمل إدارة المشروع وتتبع التقدم المحرز والتعاون بسلاسة مع فريقك أيضًا. اشترك في ClickUp اليوم وابدأ في إنشاء تدفقات المستخدمين التي تحقق النتائج!