웹 디자인은 모든 온라인 비즈니스의 중요한 측면입니다. 사용자 친화적이고 시각적으로 매력적이며 유익한 정보를 제공하는 웹사이트를 만드는 것은 필수적입니다. 그러나 웹사이트를 디자인하는 것은 특히 이 분야에 처음 접하는 사람에게는 어려울 수 있습니다.
이때 워크플로우가 필요합니다.
이 블로그에서는 워크플로우가 무엇인지, 웹 디자이너에게 워크플로우가 중요한 이유를 설명하고 효율적인 웹 디자인 워크플로우를 만드는 데 도움이 되는 간단한 6단계를 설명합니다.
웹 디자인이란 무엇인가요?

via Envato 요소 웹 디자인은 웹사이트를 구상하고 제작하는 과정을 말하며, 페이지 레이아웃을 비롯한 여러 구성 요소를 포함합니다, 콘텐츠 제작 및 시각적 요소.
웹 디자인은 사용자가 웹사이트와 상호 작용하는 방식을 결정하고 웹사이트의 전반적인 매력과 효과를 결정합니다.
최근 몇 년 동안 웹 디자인 더 많은 사람들이 인터넷을 사용하여 정보에 액세스함에 따라 웹 디자인의 중요성이 점점 더 커지고 있습니다. 모바일 디바이스의 인기로 인해 디자이너는 이러한 디바이스와 호환되는 웹사이트를 제작해야 할 필요성도 커졌습니다.
웹 디자인 워크플로우란 무엇이며 왜 중요한가요?

clickUp을 통해
A 워크플로우 는 디자이너가 다음을 수행할 수 있도록 도와줍니다 프로세스 간소화 보다 효율적으로 프로젝트를 완료할 수 있습니다. 디자이너마다 준비하는 방식은 다르지만 대부분 비슷한 플랜 프로세스를 따릅니다.
여러분이 어떤 생각을 하고 있는지 잘 알고 있습니다:
"워크플로우? 너무 획일적이지 않나요? 그래픽 디자인은 창의적이어야 하는데요!"
사실이지만, 웹 디자인 프로젝트를 진행할 때 웹 디자인 워크플로우가 있으면 삶과 전체 프로세스를 훨씬 쉽게 만들 수 있다는 사실을 부정할 수는 없습니다.
정의된 워크플로우의 몇 가지 장점은 다음과 같습니다:
보다 효율적인 프로세스
워크플로우를 사용하면 웹 디자이너나 웹 디자인 팀이 체계적이고 효율적으로 작업할 수 있습니다. 잘 설계된 워크플로우의 장점은 다음과 같습니다 시간 절약 을 사용하여 디자인 프로젝트를 완료하는 데 필요한 모든 단계를 따르도록 하세요.
일관성 보장
또 다른 워크플로우의 장점 를 사용하면 일관성이 보장된다는 것입니다. 매번 같은 단계에 따라 일함으로써 웹사이트 프로젝트 를 사용하면 항상 모든 기본 사항을 다루고 고품질의 결과를 얻을 수 있습니다.
품질 향상
워크플로우를 따르면 일의 품질을 향상시키는 데도 도움이 됩니다. 설정된 생성 프로세스를 따르면 실수할 가능성이 줄어듭니다.
시간 최적화
마지막으로, 워크플로우가 있으면 시간과 에너지를 최적화할 수 있습니다. 이렇게 하면 더 많은 프로젝트를 진행하고 더 나은 결과를 만들어낼 수 있습니다.
6단계로 원활한 웹 디자인 워크플로우를 만드는 방법
모든 작업에 적합한 만능 솔루션은 없습니다 워크플로우 만들기 에는 대부분의 디자이너가 잘 디자인된 웹사이트를 만들기 위해 거치는 몇 가지 일반적인 단계가 있습니다. 이러한 단계를 이해하면 자신과 자신의 일에 가장 적합한 웹 디자인 워크플로우를 만들 수 있습니다.
1. 사이트 목표 정의하기
모든 전략과 마찬가지로 효과적인 웹 디자인 워크플로우를 실행하기 위한 기획 단계의 첫 번째 단계는 달성해야 할 목표를 정의하는 것입니다.
새 웹사이트를 디자인하기 전에 조사 과정의 일부로 다음과 같은 질문을 스스로에게 던져야 합니다:
- 웹사이트의 목표 고객은 무엇인가?
- 사이트의 목적은 무엇인가요?
- 클라이언트의 비즈니스와 목적은 무엇인가?
- 사이트가 어떤 페르소나를 대상으로 하는가?

명확한 타임라인, 측정 가능한 목표, 자동 진행 상황 추적을 통해 목표를 달성할 수 있습니다
다음 사항 메모하기 디자인 아이디어 를 작성하고 동료들과 협업하는 것은 새 웹사이트의 모양과 느낌을 어떻게 만들지 고민하는 좋은 방법입니다. 직접 만나서, 서면으로, 전화로, 또는 공유 문서에서 할 수 있습니다.
어떤 방법으로 하든 이러한 답을 얻는 것이 중요한 첫 단계입니다.
2. 와이어프레임 만들기
무엇을 만들고자 하는지 더 잘 알게 되면 플랜 단계의 일부인 와이어프레임을 사용하여 아이디어를 개념화하기 시작할 수 있는 좋은 위치에 있게 됩니다.
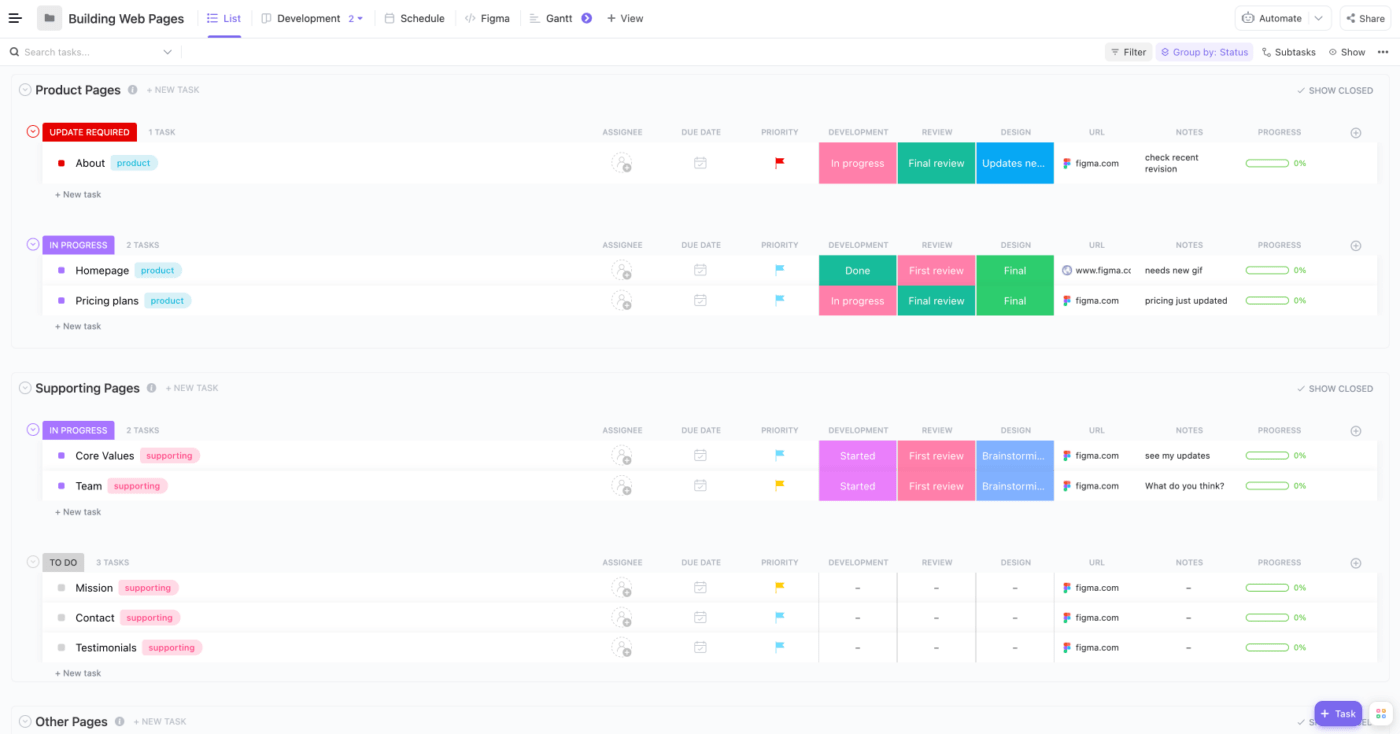
이 작업은 종이로 완료될 수 있지만 다음과 같은 동적 도구를 사용하면 더 효과적이고 효율적입니다 ClickUp 와 같은 템플릿을 제공합니다 ClickUp 빌딩 웹 페이지 템플릿 를 사용하여 웹페이지 생성 프로세스를 지원하고 관리할 수 있는 시작점과 프레임워크를 제공합니다.

이 템플릿은 웹 제작을 플랜하고, 디자인 및 개발 프로세스를 관리하고, 웹 사이트 목표를 향한 진행 상황을 추적하는 데 도움이됩니다 웹 페이지 구축 템플릿 다운로드하기 와이어프레임은 웹 페이지 제작에서 필수적인 퍼즐 조각입니다 웹 디자인 프로세스 를 통해 프로젝트의 가능성을 시각화하고 수정할 수 있습니다.
와이어프레임을 만들 때는 프로젝트의 기본 구조를 골격 양식으로 구축하기 시작합니다. 와이어프레임은 어떤 종류의 콘텐츠와 기능이 필요하고 어떻게 결합할지 결정하는 데 도움이 됩니다.
다음은 와이어프레임을 디자인할 때 고려해야 할 몇 가지 주요 고려 사항입니다:
디자인 스타일 및 레이아웃
페이지의 특정 콘텐츠를 제외하고 어떻게 보여야 할까요 사용자가 어떻게 탐색할까요? 페이지에서 인터랙티브 요소를 어떻게 위치에 배치하고 사용자가 어떤 상호작용을 할 것인가? 다음과 같은 경우 고려해야 할 사항은 다음과 같습니다 와이어프레임의 기초 만들기 .
기능 및 콘텐츠
와이어프레임은 각 사이트 페이지의 특정 기능과 콘텐츠도 고려해야 합니다. 여기에는 캐러셀과 양식, 비디오, 소셜 미디어 임베드 등이 포함될 수 있습니다.
이미지는 모든 웹 디자인 워크플로우에서 중요한 디자인 요소이므로 생성 시 우선순위를 정하는 것이 중요합니다. 이미지는 고품질이어야 하고 사이트와 관련성이 있어야 할 뿐만 아니라 사용자의 참여를 유도하는 방식으로 스토리를 전달하는 데 도움이 되어야 합니다.
어디를 살펴봐야 할지 잘 모르겠다면 다음을 시도해 보세요 Envato 요소 . 프로젝트에 사용할 고품질의 로열티 없는 이미지를 찾을 수 있는 훌륭한 리소스입니다.
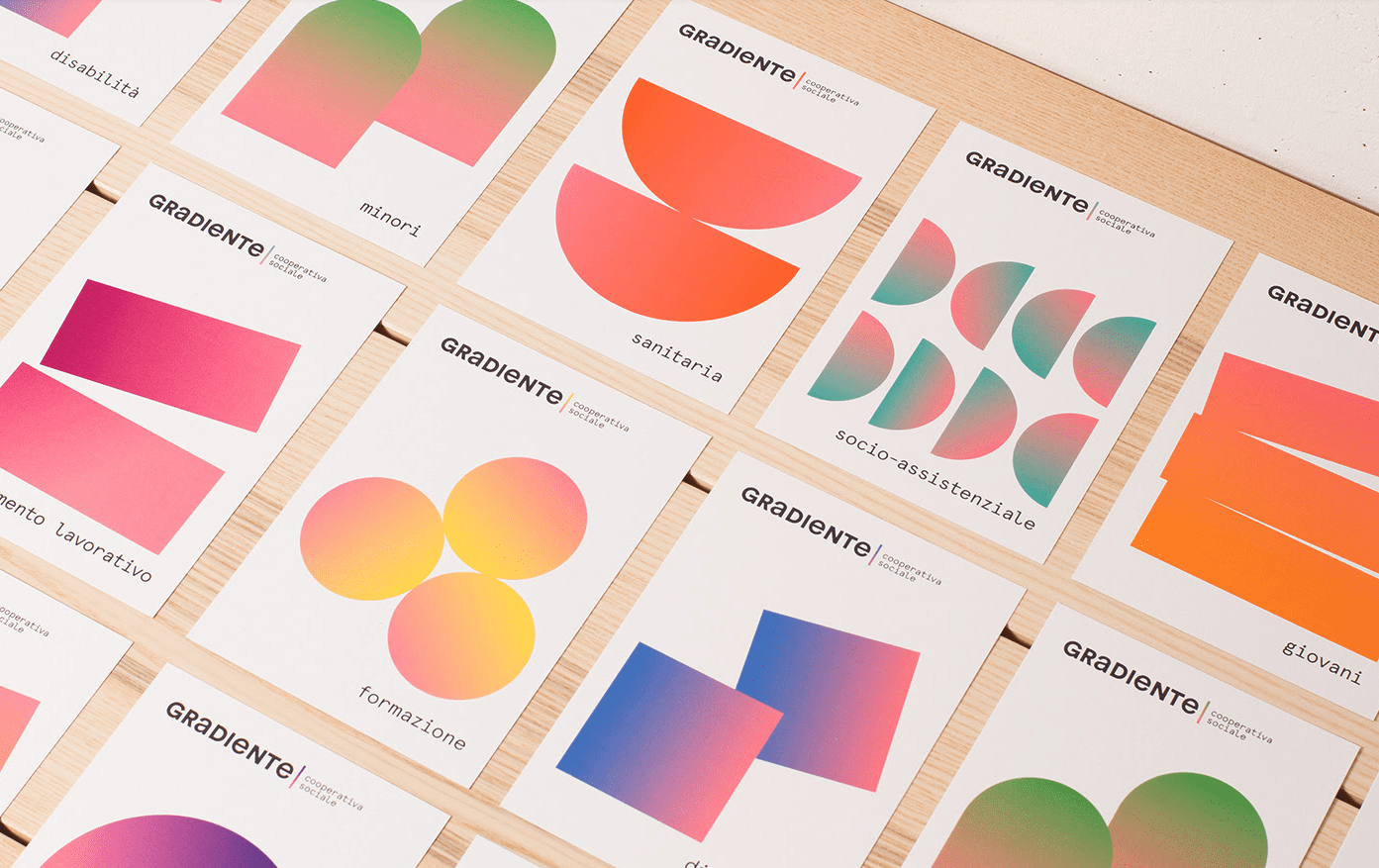
색상 및 타이포그래피

via Behance 색상에 따라 다른 감정을 불러일으키므로 사이트에 적합한 색 구성표를 선택하는 것은 필수적입니다.
브랜드 색상을 통합하여 사이트의 전체적인 톤을 설정하세요. 예를 들어 여행사 웹사이트를 디자인하는 경우 모험심을 전달하기 위해 더 밝고 생동감 있는 색상을 사용할 수 있습니다.
마찬가지로 타이포그래피는 많은 디자이너가 간과하는 경향이 있지만 디자인의 필수 요소입니다. 선택한 폰트는 사이트의 전체 톤을 바꿀 수 있으므로 가독성이 뛰어나고 눈길을 사로잡으며 나머지 프레임워크와 잘 어울리는 것을 선택해야 합니다.
여전히 완벽한 폰트를 찾고 있다면 Envato Elements의 방대한 라이브러리에서 다음과 같은 폰트를 찾을 수 있습니다 독특한 폰트 무제한 다운로드 가능.
3. 웹사이트 개발

via Envato 요소 이제 중요한 부분으로 넘어갑니다! 이제 와이어프레임을 결실을 맺고 완전한 기능을 갖춘 웹사이트로 전환할 때입니다 웹 디자이너가 웹 사이트 개발의 구현 단계에서 고려해야 할 몇 가지 주요 고려 사항이 있으며, 아래에서 다룰 것입니다.
백엔드 개발
사이트의 백엔드는 사이트가 올바르게 기능할 수 있도록 하는 것으로, 다른 모든 것을 구축할 골격이라고 생각하면 됩니다. 코드를 사용하여 다음을 만들게 됩니다 사이트 아키텍처 및 기능.
코딩 전문가가 아니어서 기술 지식이 없는 경우 웹사이트 디자인 프로세스의 이 단계에서 개발자와 협력하여 기술 사양을 돕고 비전을 실현할 수 있습니다.
이미지 추가 및 복사
이제 와이어프레임을 다시 참조하여 웹 페이지의 콘텐츠를 위해 작성한 모든 카피와 자료를 수집하고 사이트로 전송할 차례입니다.
여기에서 이미지, 비디오 및 기타 양식을 추가하여 텍스트를 나누고 사이트에 시각적 흥미를 더할 수 있습니다 디지털 도구 clickUp과 같은 도구가 유용할까요? 지금이 바로 그런 때입니다.

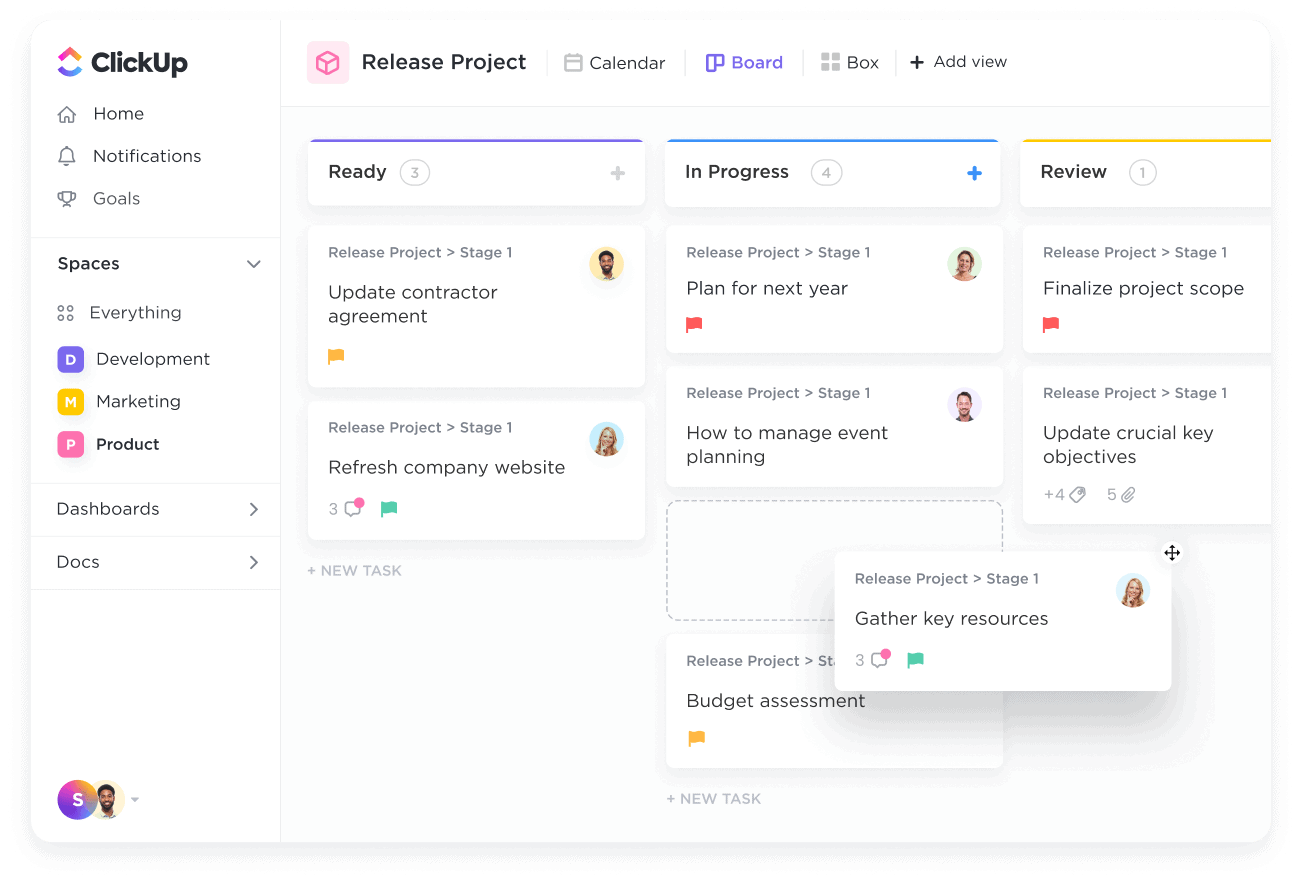
ClickUp 보드 보기로 애자일 워크플로우를 시각화하고 상태, 마감일, 우선순위 등을 기준으로 보드를 설정하여 팀을 더 잘 조율하세요
필수 사항 모든 콘텐츠를 추적합니다 사이트에 추가하는 콘텐츠가 무엇인지, 어디로 이동하는지, 웹사이트 개발의 어떤 단계에 있는지 파악하세요. ClickUp은 중복을 방지하고 모든 콘텐츠의 품질을 보장하며 웹 디자인 프로세스를 훨씬 원활하게 만드는 데 도움이 됩니다.
SEO 및 콘텐츠 마케팅 고려하기
웹 디자인 워크플로우의 기능적, 시각적 측면도 중요하지만 SEO와 콘텐츠 생성도 고려하는 것이 중요합니다.
아무도 사이트를 찾을 수 없다면 아무리 많은 노력을 기울여도 소용이 없으니까요 SEO, 즉 검색 엔진 최적화는 검색 엔진에서 높은 순위를 차지하도록 사이트를 최적화하는 과정입니다. 다음을 사용하여 이를 완료할 수 있습니다 관련 키워드를 찾는 데 도움이 되는 SEO 도구 을 검색하고, 사이트 구조와 코드를 최적화하고, 관련 내부 링크를 추가하고, 백링크를 구축할 수 있습니다.
반대로 콘텐츠는 가치 있는 콘텐츠를 만들어 배포하는 것입니다 관심 끌기 및 리드 생성 . 콘텐츠는 블로그 게시물, 인포그래픽, 백서, 전자책 또는 유용한 기사의 형태로 제공될 수 있습니다.
SEO와 콘텐츠 마케팅은 모두 적절한 사람들에게 사이트를 노출하는 데 필수적이므로 개발 프로세스에 반드시 고려해야 합니다.
4. 소스 피드백
열심히 일한 끝에 드디어 사이트를 출시할 때가 되었습니다! 하지만 그 전에 다른 사람들로부터 피드백을 받고 실제 웹사이트의 품질 평가를 수행하여 모든 것이 제대로 작동하는지 확인하는 것이 중요합니다
먼저 클라이언트 또는 프로젝트 관리자가 최종 결과물을 실행하여 승인을 받아야 합니다. 이상적으로는 지금까지 완료됨이 마음에 들고 준비가 되면 게시할 수 있도록 허락해 주는 것이 좋습니다. 고려 사항 동료에게 피드백 요청하기 도 마찬가지입니다.
그리고 ClickUp을 사용하는 경우, 동료가 여러분의 문서에 댓글을 남길 수 있습니다 작업 및 문서 를 통해 승인 프로세스를 신속하게 처리하고 교정 기능 를 사용하면 작업 첨부 파일에 직접 주석을 지정할 수 있습니다.

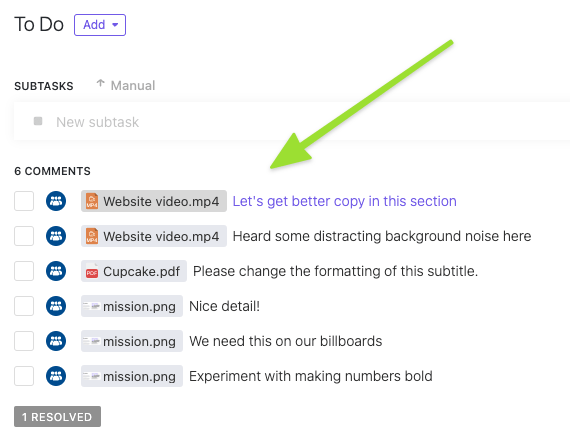
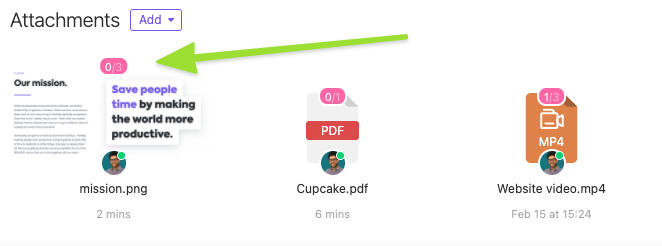
ClickUp의 교정 기능을 사용하여 작업 첨부 파일에 추가된 모든 댓글을 작업에서 쉽게 보기

첨부 파일 위에 있는 해결된 댓글과 해결되지 않은 댓글의 번호 보기
5. 테스트 및 반복
프로젝트를 게시하기 전에 사이트의 중요한 측면을 테스트하여 생성 프로세스를 시작할 때 설정한 목표에 부합하는지 확인해야 합니다.
이를 수행하는 방법은 여러 가지가 있지만 가장 관련성이 높은 몇 가지 방법은 다음과 같습니다:
기술 및 사용성 테스트
이 테스트를 통해 사이트가 올바르게 기능하고 사용하기 쉬운지 확인할 수 있습니다. 기술 테스트는 사이트가 빠르게 로드되는지, 페이지가 제대로 작동하는지, 끊어진 링크는 없는지 등을 평가합니다.
반면에 사용성 테스트 사이트가 탐색하고 이해하기 쉬운지 여부에 중점을 둡니다. 이러한 테스트에는 사용자 인터페이스와 흐름을 테스트하고, 웹사이트의 전반적인 디자인을 평가하고, 콘텐츠를 쉽게 읽고 이해할 수 있도록 만드는 것이 포함됩니다.
A/B 테스트
A/B 테스트는 두 개의 웹 페이지 버전을 비교하여 사용자 상호 작용을 확인하고 어느 버전이 더 나은지 판단합니다. A/B 테스트는 일반적으로 사이트 방문자의 절반에게 한 버전을, 나머지 절반에게는 다른 버전을 보여줌으로써 완료됨. A/B 테스트는 CTA 버튼의 문구부터 사이트 배경의 색상까지 거의 모든 것을 테스트할 수 있습니다.
퍼널 테스트
퍼널 테스트에는 웹 페이지 비교도 포함됩니다. 어떤 버전이 더 많은 사람들이 특정 목표나 작업을 완료하도록 유도하는지 평가합니다. 뉴스레터 구독 신청부터 구매까지 다양한 목표가 있을 수 있습니다.
UX 테스트 UX 소프트웨어 테스트 또는 사용자 경험 테스트는 사람들이 사이트를 얼마나 쉽게 사용할 수 있는지 평가합니다. 이 테스트는 일반적으로 페이지에서 특정 작업을 완료하도록 요청할 수 있는 대상 고객에 대한 설문조사와 인터뷰를 통해 완료됨.
UX 테스트를 통해 디자인의 잠재적인 결함에 대한 사용자 피드백을 제공하고 사용자의 탐색 선호도를 파악할 수 있습니다.
결과에 따라 변경하기
사용자 테스트를 수행했다면 이제 결과에 따라 변경할 차례입니다.
기대한 대로 잘 작동하지 않는 부분이 있다면 주저하지 말고 다시 돌아가서 변경하세요. 목표는 올바르게 기능하고 사용하기 쉬우며 사용자에게 좋은 경험을 제공하는 사이트를 만드는 것입니다.
6. 웹사이트를 시작하고 성능 모니터링하기

via Envato 요소 축하합니다! 위의 단계를 모두 진행했으며 웹 디자인 워크플로우의 마지막 단계인 웹사이트 출시 및 성능 모니터링으로 넘어갈 준비가 되었습니다.
시작 단계에는 다음이 포함됩니다:
목표 및 KPI 설정하기
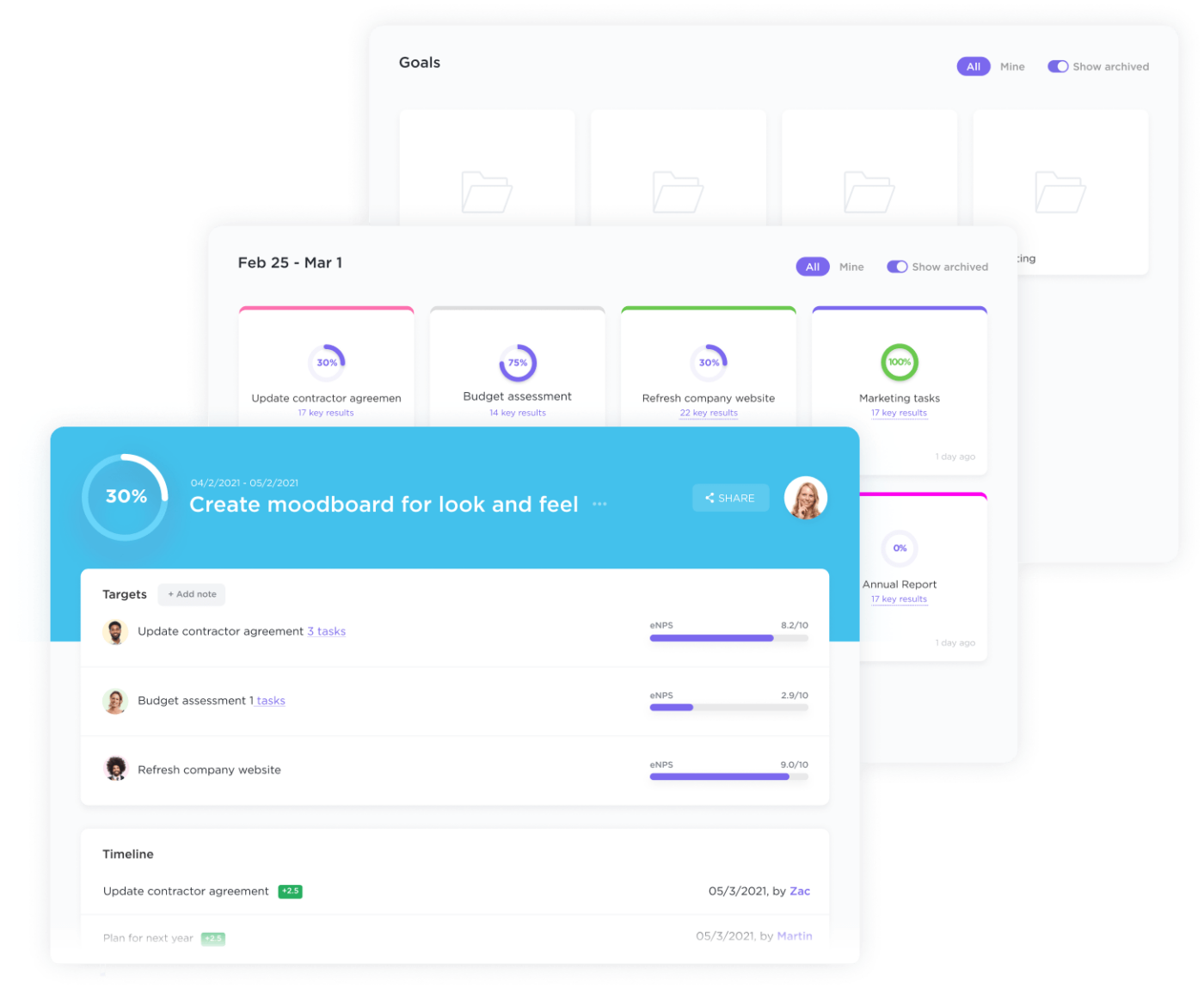
첫 번째 단계는 추적할 목표와 KPI(핵심 성과 지표)를 설정하는 등 사이트의 성과를 모니터링할 플랜을 마련하는 것입니다. 일반적인 웹 디자인 KPI에는 웹사이트 트래픽, 전환율, 이탈률, 사이트 체류 시간 등이 있습니다. ClickUp 목표 를 사용하면 프로젝트를 추적하면서 목표를 목록화하고 추적할 수 있습니다.
사이트 게시
모니터링을 설정했다면 이제 게시를 눌러 사이트를 공개할 차례입니다.
워드프레스와 같은 콘텐츠 관리 시스템(CMS)을 사용하는 경우 이 과정은 비교적 간단합니다.
콘텐츠 관리 시스템을 사용하지 않는 경우에는 사이트의 파일을 웹 서버에 업로드해야 합니다. 일단 업로드가 완료되면 인터넷에 연결되어 있는 사람이라면 누구나 사이트에 액세스할 수 있습니다.
성능 모니터링 및 최적화
출시 후에는 성능을 모니터링하고 모든 것이 제대로 작동하는지 확인하는 것이 중요합니다. 사이트의 속도, 가동 시간, 보안을 정기적으로 점검하고 개선점을 찾는 것이 중요합니다.
웹 디자인 워크플로우 최적화하기
웹 디자인 프로젝트를 위한 워크플로우를 만드는 것은 성공적인 웹 디자인 비즈니스를 운영하는 데 필수적인 요소입니다.
이 게시물에 설명된 단계를 따르고 다음과 같은 도구를 활용하면 다음과 같은 효과를 얻을 수 있습니다 ClickUp 을 클릭해 플랜을 세우고 정리하면 각 프로젝트를 효율적이고 효과적으로 완료할 수 있습니다.
시작하는 데 도움이 필요하신가요? 다음 도움말을 참조하세요 ClickUp의 웹 개발 템플릿 . 체계적이고 효율적인 웹 디자인 프로젝트를 실행하는 데 필요한 모든 프로세스와 기능이 포함되어 있습니다. 무료로 시작하여 다음 웹 디자인 프로젝트를 관리하고 제공하는 데 도움이 되는 수백 가지 기능과 템플릿에 액세스하세요.
워크플로우를 설정한 후에는 다음 사항도 꼭 확인하세요 생산성 해킹 더 짧은 시간에 더 많은 일을 완료됨. 여기에는 업무 파악, 팀원 및 작업 정리 등을 위한 팁과 요령이 포함되어 있습니다.
행복한 디자인!
초청 작가:

envato 팀
