우리는 매일 수십 개의 웹사이트, 모바일 및 웹 애플리케이션, 소프트웨어와 상호작용합니다. 이 글을 읽고 있는 지금 이 순간에도 다음과 같은 웹사이트와 상호 작용하고 있습니다 ClickUp 웹사이트 .
이 페이지에 머무르며 사용자 여정을 계속 진행할지 아니면 닫을지는 여러 가지 요인에 따라 결정됩니다. 이때 사용성이 중요한 역할을 합니다.
사용자가 웹사이트, 앱 또는 소프트웨어를 쉽게 사용할 수 있는가? 얼마나 직관적인가? 사용자의 요구 사항을 충족하는가? 사용자가 웹사이트를 사용하면서 경험하는 문제는 무엇인가요?
일반적으로 사용성 테스트는 다음과 같은 질문에 답하는 데 도움이 됩니다.
그렇다면 왜 이 테스트에 관심을 가져야 할까요?
어떤 사용자 인터페이스 패턴을 구축하든, 또는 웹사이트 만들기 모바일 애플리케이션 또는 기타 유형의 소프트웨어에서 사용자 상호 작용이 자연스럽고 탐색하기 쉽지 않다면 이 사용자는 웹사이트에 만족하지 않고 더 이상 상호 작용을 하지 않을 것입니다.
이제 웹사이트를 테스트하고 오류를 수정하며 사용자에게 원활하고 간편한 경험을 제공하기 위한 아이디어를 얻는 데 도움이 되는 10가지 사용성 테스트 예시를 살펴보겠습니다.
지금 바로 시작해보세요!
사용성 테스트란 무엇인가요?
사용성 테스트는 실제 사용자가 특정 작업을 완료하는 동안 연구원이 이를 관찰하고 피드백을 수집하여 제품의 사용자 경험을 평가하는 방법입니다. 사용성 문제를 파악하고 인사이트를 수집하여 제품의 사용 편의성을 개선하는 것이 목표입니다.
사용성 테스트의 이점 ##
사용성 테스트 또는 사용자 경험(UX) 테스트는 웹사이트나 애플리케이션을 얼마나 쉽게 사용할 수 있는지 평가합니다.
사용성 테스트를 수행할 때 실제 사용자는 UX 연구원이 관찰하는 동안 웹사이트나 모바일 앱에서 특정 작업을 완료합니다. 사용성 테스트의 목표는 사용자 인터페이스에서 혼란스럽거나 불편한 부분을 모두 파악하여 웹사이트나 모바일 앱을 출시하기 전에 수정할 수 있도록 하는 것입니다.
사용자에게 독특하고 중단 없는 경험을 제공하기 위해 노력하는 한편, 사용성 테스트에 충분한 시간과 주의를 투자하여 제품 인터페이스가 직관적인지 확인하고 고객을 유지하는 것이 필수적입니다.
주요 구성 요소인 UX와 앱 사용성에 충분한 주의를 기울이지 않는다면 어떻게 될까요?
인테크닉 UX 에이전시 설립자인 앤드류 쿠체리아비(Andrew Kucheriavy)는 다음과 같이 말합니다 고객의 67% 의 67%가 불쾌한 경험을 이탈의 원인으로 꼽았습니다. 다행히도 이러한 불쾌한 경험은 예방할 수 있습니다.
이탈을 방지하려면 사용성 테스트에 투자해야 합니다.
보너스: UX 디자인 소프트웨어 !
10가지 사용성 테스트 예시
이제 사용성 테스트와 그 중요성에 대해 알게 되었으니 이제 그 지식을 실천에 옮길 차례입니다. 이 섹션에서는 10가지 사용성 테스트 사례를 공유하겠습니다 사용자 피드백 수집의 예시 및 방법 에서 웹사이트에 사용할 수 있습니다.
1. 히트맵

plerdy를 통해
의 중요한 측면 중 하나는 웹사이트 디자인 는 사용성, 즉 사용자가 웹사이트를 탐색하고 필요한 정보를 얼마나 쉽게 찾을 수 있는지를 나타냅니다. 디자이너는 웹사이트의 사용성을 테스트하기 위해 종종 히트맵을 사용합니다.
A 히트맵 는 사용자 친화적인 웹사이트를 만들고 사용성 문제를 파악하는 데 사용되는 사용성 테스트 방법입니다. 히트맵은 사용자가 페이지를 클릭하는 위치를 나타내며, 따뜻한 색상은 더 많은 클릭을, 차가운 색상은 더 적은 클릭을 나타냅니다.
디자이너는 히트맵을 연구함으로써 페이지에서 가장 인기 있고 편리한 영역과 혼란을 야기할 수 있는 영역을 파악할 수 있습니다. 히트맵은 사용자의 마우스 움직임을 추적하는 액세서리를 사용하거나 웹 분석 프로그램의 데이터를 분석하여 생성할 수 있습니다.
하지만 사용성 높은 웹사이트를 디자인하는 것은 단순히 클릭이 어디로 가는지 팔로워를 추적하는 것만으로는 충분하지 않습니다. 사용자의 요구와 기대는 시간이 지남에 따라 변하기 때문에 웹사이트 사용성을 테스트하고 그에 따라 정기적으로 변경하는 것이 중요합니다. 보너스: 사이트맵 템플릿!
2. 게릴라 테스트
게릴라 테스트는 비공식적인 설정에서 실시하는 사용자 테스트의 한 유형으로, 참가자가 테스트 수행 중이라는 사실을 모르게 하는 경우가 많습니다. 공공장소에서 사람들에게 다가가 몇 분 동안 웹사이트나 모바일 앱을 사용해 달라고 요청하는 것만으로 테스트가 완료됨. 무작위 사용자로부터 제품에 대한 피드백을 빠르게 얻을 수 있는 효과적인 방법입니다.
사용자 흐름과 탐색부터 디자인 및 전반적인 사용자 경험에 이르기까지 모든 것을 테스트하는 데 사용할 수 있습니다. 비공식 테스트이므로 빠르고 간결하게 테스트하는 것이 중요합니다.

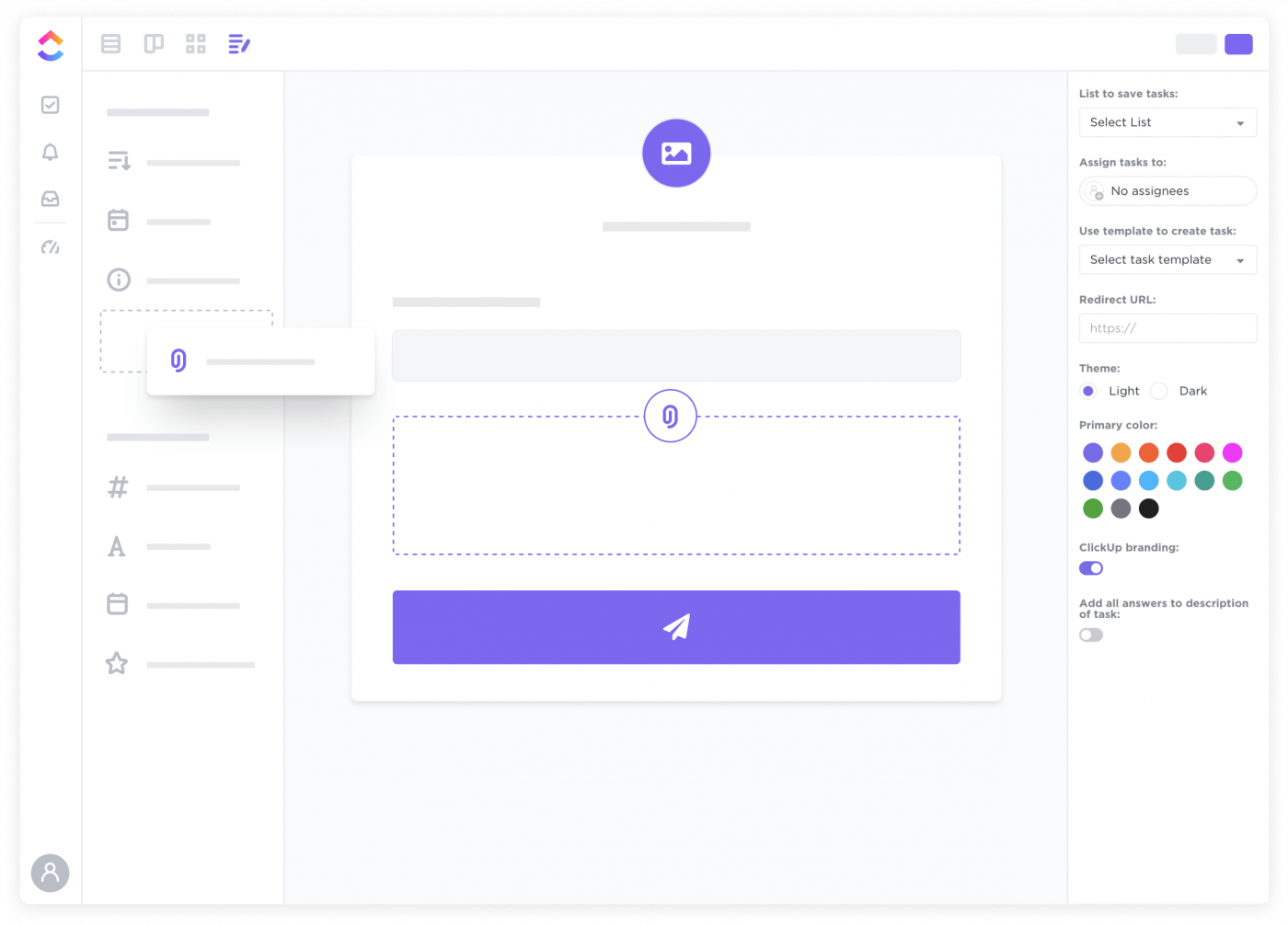
ClickUp에서 맞춤형 양식을 만들어 피드백을 수집하고 설문조사 응답을 실행 가능한 작업으로 전환하는 모든 작업을 한곳에서 수행하세요
정성적 데이터를 너무 많이 수집하거나 질문이 너무 구체적이면 게릴라 테스트가 엉망이 될 수 있습니다. 후속 질문은 간결하게, 테스트는 짧게 작성하여 통찰력 있고 직접적인 피드백을 얻으세요.
3. 실험실 사용성 테스트
실험실 사용성 테스트는 통제된 환경에서 전문 테스터의 도움을 받아 수행하는 테스트 유형입니다. 이러한 유형의 테스트는 다른 방법보다 비용과 시간이 많이 소요될 수 있지만 사용성 문제와 관련된 보다 신뢰할 수 있고 상세한 데이터를 제공할 수 있습니다.
이 사용성 테스트의 한 가지 장점은 제품에 익숙하지 않은 사용자를 대상으로 테스트할 수 있으므로 특정 목표 대상이 없다는 것입니다. 이를 통해 제품에 이미 익숙한 사용자에게는 분명하지 않은 문제를 발견하는 데 도움이 될 수 있습니다.
![]()
테스트 환경에서 버그, 문제 또는 오류를 추적하여 출시 전에 모든 현재 문제를 해결할 수 있습니다
또 다른 장점은 테스트 환경을 더 잘 제어할 수 있어 데이터를 수집하고 사용자 행동을 추적하기가 더 쉬워진다는 것입니다. 실험실 사용성 테스트가 필수적인 이유는 다음과 같습니다 웹사이트 관리 및 디자인 프로세스:
- 통제된 환경에서 실제 사용자를 대상으로 디자인을 테스트할 수 있습니다.
- 디자인 결함 및 사용자 경험 문제를 조기에 파악할 수 있습니다.
- 사용자가 디자인과 상호 작용하는 방식을 관찰하고 필요한 사항을 변경할 수 있습니다.
- 출시 전에 디자인의 세부 사항을 미세 조정하는 데 도움이 됩니다.
실험실 사용성 테스트 프로세스는 웹사이트 디자인 업데이트의 중요한 부분이므로 간과해서는 안 됩니다. 이를 통해 웹사이트가 사용자 친화적이고 목표 대상의 요구 사항을 충족하는지 확인할 수 있습니다.
4. 전화 인터뷰
전화 인터뷰는 전화로 사용성 조사를 수행하는 사용성 테스트 예시입니다. 이 사용성 테스트 방법을 사용하면 현지에 거주하지 않거나 대면 테스트를 위해 사무실에 방문할 수 없는 사용자에게 효과적으로 다가갈 수 있습니다.
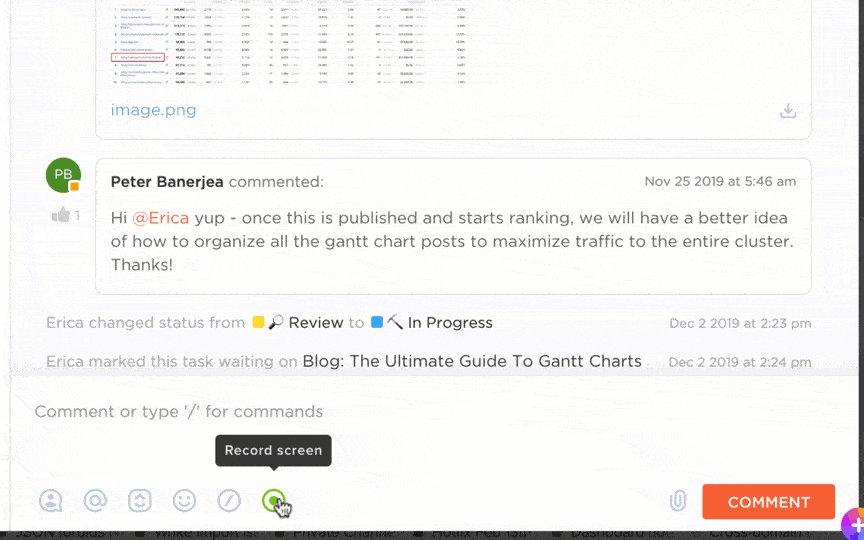
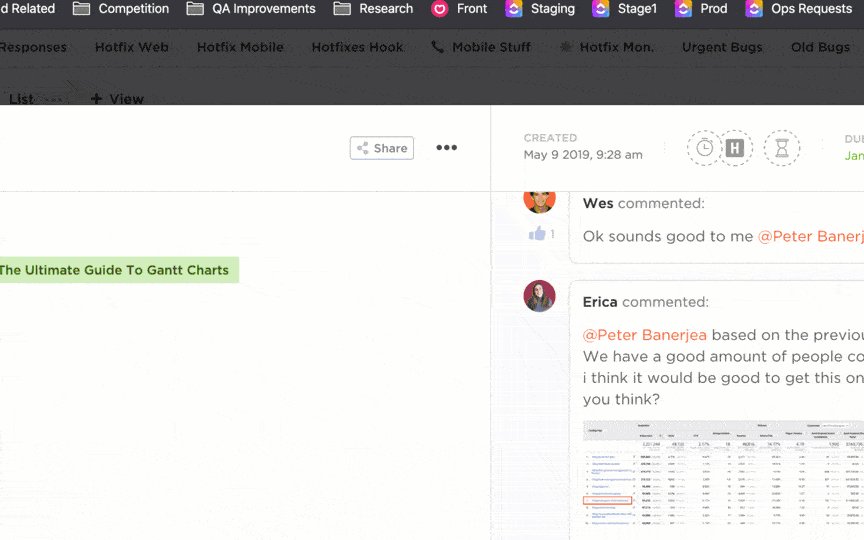
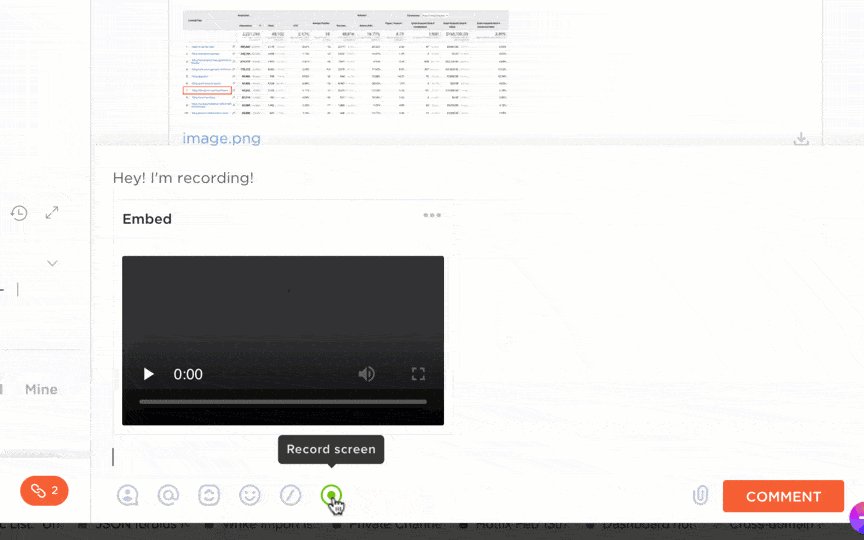
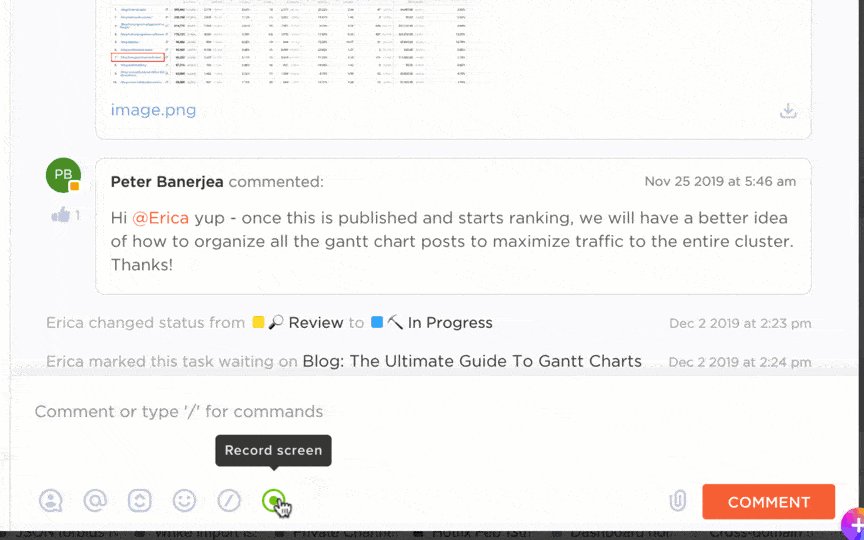
또한 대면 인터뷰보다 비용과 시간이 적게 든다는 장점도 있습니다. Zoom을 통해 연결하거나 다음과 같은 화면 녹화 소프트웨어를 사용해도 됩니다 ClickUp에서 Clip in 은 사용자로부터 웹사이트에 대한 피드백을 받을 수 있는 좋은 방법입니다.

화면 녹화를 공유하여 이메일이나 대면 회의 없이도 메시지를 정확하게 전달하세요
이러한 유형의 테스트는 사용성 문제와 사용자 행동의 세부 사항을 분석하는 데에도 도움이 될 수 있습니다. 내비게이션부터 콘텐츠와 디자인까지 모든 것을 테스트하는 데 사용할 수 있습니다. 또한 전화 인터뷰를 통해 다양한 위치에 있는 잠재 고객에게 다가갈 수 있습니다.
웹사이트 사용성 테스트를 위해 전화 인터뷰를 진행할 때 몇 가지 사항을 기억해야 합니다.
- 전화 인터뷰의 목적을 명확하게 설명하는 것이 중요합니다.
- 사용성 테스트 질문이 명확하고 간결한지 확인해야 합니다.
- 답변을 주의 깊게 듣고 개선을 위한 제안을 녹음하는 것이 중요합니다.
이러한 팁을 염두에 두면 전화 인터뷰는 웹사이트에 대한 피드백을 얻는 데 유용한 도구가 될 수 있습니다.
5. 세션 리플레이

plerdy를 통해
세션 리플레이란 테스트가 진행되는 디바이스의 화면이 녹화되는 것을 의미합니다.
사용자의 자연스러운 반응과 움직임을 포착하기 때문에 사실적인 테스트 환경을 조성할 수 있습니다. 세션 리플레이는 일반적으로 웹사이트 사용성 테스트에 사용되며, 사용자가 혼동하는 부분을 파악하는 데 도움이 될 수 있습니다.
또한 디자인 변경의 효과를 평가하는 데에도 사용할 수 있습니다. 세션 리플레이에는 몇 가지 단점도 있습니다.
- 시간이 오래 걸릴 수 있습니다
- 일부 사용자는 자신의 행동이 기록되고 있다는 사실을 알았을 때 다르게 반응할 수 있으므로 실제 사용자의 모든 행동을 나타내지 않을 수 있습니다
전반적으로 세션 재생은 웹사이트 사용성 테스트에 유용할 수 있지만 결정을 내리기 전에 장단점을 분석해야 합니다.
다음 팁을 따르면 효과적이고 올바르게 사용할 수 있습니다:
- 세션을 녹화할 수 있는 사용자의 권한이 있는지 확인합니다
- 녹화물의 사용 방법과 액세스 권한이 있는 사용자를 명확히 합니다
- 사용자의 프라이버시를 보호하기 위해 녹화를 익명화합니다
6. 카드 분류
카드 정렬은 웹사이트 사용성 테스트의 한 방법으로, 테스트 참가자에게 정보를 카테고리별로 정리하도록 요청합니다. 참가자는 물리적으로 카드를 정렬하거나 화면에서 항목을 그룹화할 수 있습니다. 카드 정렬은 현재 웹사이트 구조에 대한 인사이트를 얻고 디자인 개선을 위한 아이디어를 얻는 데 도움이 될 수 있습니다.

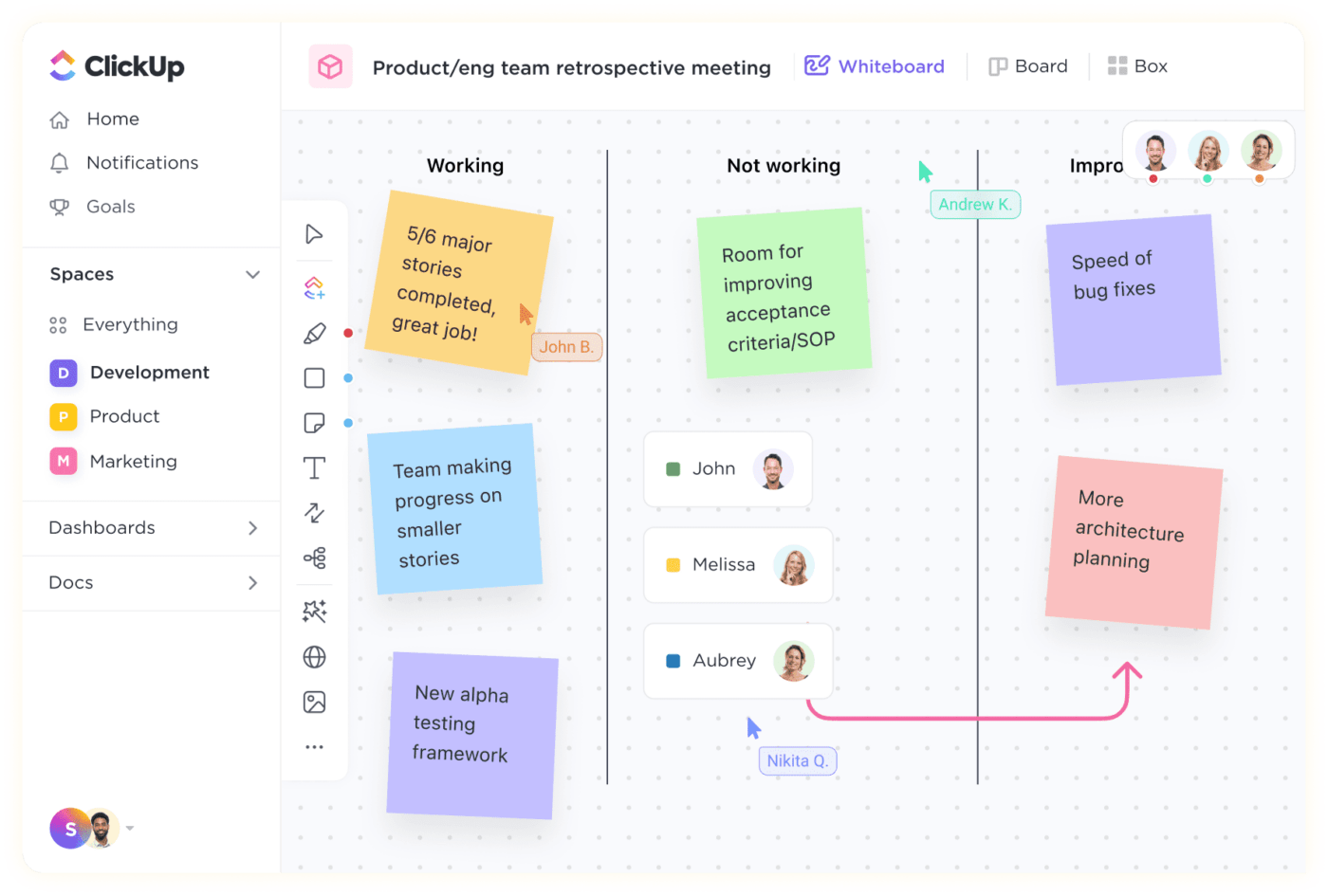
ClickUp 화이트보드를 모든 필요에 맞는 시각적 협업 도구로 사용하기
사용자가 원하는 정보를 찾는 데 어려움을 겪는 영역을 식별하는 데 도움이 되므로 내비게이션 시스템을 테스트하는 데 특히 유용한 도구입니다.
카드 정렬은 웹사이트 구조에 대한 사용자의 기대치를 파악하는 데도 도움이 될 수 있습니다. 사용자가 사이트의 정보에 대해 어떻게 생각하는지 이해하면 디자이너와 함께 보다 직관적인 탐색 시스템을 만들 수 있습니다.
카드 정렬 사용성 테스트를 수행할 때는 다음 사항을 염두에 두세요:
- 참가자에게 카드 정렬 테스트의 목적을 설명합니다.
- 참가자에게 카드 정렬 방법에 대한 명확한 지침을 제공합니다.
- 참가자가 합리적이라고 생각하는 방식으로 카드를 분류할 수 있도록 합니다.
- 항상 감사하는 마음을 갖습니다. 참가자들에게 제품 및 사용성 실험에 시간과 관심을 기울여 주셔서 감사하다고 말합니다. ClickUp의 카드 분류 템플릿 는 팀이 웹사이트나 애플리케이션의 콘텐츠에 대해 사용자가 어떻게 생각하는지 파악할 수 있는 방법을 제공합니다. ClickUp의 카드 정렬 템플릿 사용해 보기
7. 테스트 시나리오 테스트 또는 작업 시나리오 는 실제 상황에서 사용자가 제품과 어떻게 상호 작용하는지 확인할 수 있는 사용자 테스트의 한 유형입니다. 테스트 시나리오를 만들려면 간단한 두 단계를 따르세요:
- 사용자가 달성해야 하는 특정 목표 또는 작업을 식별합니다.
- 사용자가 그 목표를 달성하기 위해 제품을 사용해야 하는 현실적인 시나리오를 만듭니다.
테스트 시나리오는 제품이 실제 환경에서 어떻게 사용되는지 확인하고 개선할 부분을 파악하는 데 유용한 방법이 될 수 있습니다. 테스트 시나리오를 만들 때 염두에 두어야 할 몇 가지 사항이 있습니다:
- 시나리오가 현실적이고 대표성이 있는지 확인하기
- 시나리오는 가능한 한 간결하고 집중적으로 작성하세요
- 시나리오가 측정 가능한지 확인하기
테스트 시나리오는 사용자가 실제 환경에서 제품과 어떻게 상호 작용하는지 알아볼 수 있는 유용한 도구가 될 수 있습니다.
8. 사용성 벤치마크 테스트
사용성 벤치마크 테스트는 제품의 사용성을 유사 제품과 비교할 수 있는 사용자 테스트의 한 유형입니다. 이를 위해서는 사용자에게 자사 제품과 경쟁사 제품을 모두 사용하도록 요청해야 합니다. 그런 다음 작업 완료 시간, 오류율 및 기타 메트릭을 측정해야 합니다.
사용성 벤치마크 테스트를 통해 유사한 제품들 사이에서 제품이 어떻게 돋보이는지 확인하고 개선이 필요한 부분을 파악할 수 있습니다. 그러나 벤치마크 테스트는 사용성에 대한 스냅샷만 제공하며 전반적인 사용자 경험을 대표하지 않을 수 있다는 점을 기억해야 합니다.
사용성 벤치마크 테스트에 관심이 있다면 몇 가지 기억해야 할 사항이 있습니다. 첫째, 해당 제품 및 유사한 제품에 익숙한 사용자를 참여시켜야 합니다.
둘째, 사람들이 제품을 어떻게 사용하는지 이해하기 위해 일련의 작업을 선택해야 합니다. 마지막으로 테스트 결과를 분석하기 위해 특정 메트릭을 정의해야 합니다.
9. 조정된 사용성 테스트와 조정되지 않은 사용성 테스트 비교
간단하게 설명하자면, 모드된 사용성 테스트는 사용자에게 작업을 안내하는 모더레이터의 참여가 필요합니다. 중재되지 않은 사용성 테스트는 중재자가 없지만 사용자가 독립적으로 작업을 완료할 수 있습니다.

ClickUp 마인드 맵의 디자인 승인 워크플로우
중재된 사용성 테스트와 중재되지 않은 사용성 테스트에는 장단점이 있습니다.
- 중재된 사용성 테스트는 비용과 시간이 더 많이 소요될 수 있지만 사용자 경험에 대한 더 많은 인사이트를 제공할 수 있습니다.
- 중재되지 않은 사용성 테스트는 비용이 적게 들고 빠르지만 효과적이고 유익한 정보를 얻지 못할 수 있습니다.
중재 사용성 테스트 또는 중재되지 않은 사용성 테스트는 구체적인 목표와 필요에 따라 달라집니다. 사용자 환경을 보다 심층적으로 살펴보고 싶다면 중재된 사용성 테스트가 더 나은 옵션일 수 있습니다.
비교적 저렴한 비용으로 빠르게 사용성을 테스트할 수 있는 방법을 찾고 있다면 중재되지 않은 사용성 테스트가 더 나은 옵션일 수 있습니다. ClickUp 마인드 맵 사용해보기
10. 트리 테스트
트리 테스트 유형을 사용하면 사용자가 웹사이트에서 정보를 얼마나 쉽게 찾을 수 있는지 평가할 수 있습니다. 트리 테스트 기법을 구현하려면 작업 집합을 만들고 사용자가 이를 완료하도록 해야 할 수 있습니다.
트리 테스트는 웹사이트의 사용성을 평가하고 개선이 필요한 영역을 파악하는 데 유용한 방법이 될 수 있습니다.
사용성 기술 워크플로우에 트리 테스트를 추가하고 싶으신가요?
- 웹사이트 또는 앱 사용 프로세스를 반영하는 작업을 만드세요.
- 작업 완료 시간 및 오류율과 같이 측정할 메트릭 세트를 선택합니다.
- 참가자를 선택합니다.
- 앱의 사용성을 분석하는 데 도움이 될 수 있는 메트릭을 결정합니다.
웹사이트 사용성 테스트를 수행해야 하는 ## 4가지 이유
사용성 테스트는 포커스 그룹, 종이 프로토타입, 실시간 사용자 테스트 등 다양한 방법을 사용하여 완료됨. 이 블로그 게시물에서는 사용성 테스트의 표준으로 간주되는 실시간 사용자 테스트에 중점을 둡니다.
활동에 사용성 테스트 세션을 추가해야 하는 네 가지 이유를 살펴보세요:
1. 오류와 함정을 파악하기 위해
"잘못될 수 있는 것은 무엇이든 잘못된다." -에드셀 머피의 법칙
그렇다면 머피의 법칙의 영향으로부터 제품을 보호하려면 어떻게 해야 할까요?
웹사이트 사용성 테스트를 통해 오류, 혼동 또는 불만이 있는 영역을 식별하여 문제를 수정하거나 제거할 수 있습니다. 예를 들어, 웹사이트 탐색이 원활하지 않거나, 너무 많은 정보로 사용자에게 부담을 주거나, 텍스트가 너무 길거나, 응답하지 않는 디자인 요소를 포함하는 등의 일반적인 UX 오류가 있습니다.
2. 고객 행동 이해
사용성 테스트는 잠재 고객이 사이트와 상호 작용하는 방식을 이해하는 데 도움이 되기 때문에 중요합니다. 이 정보는 웹사이트의 디자인 를 개선하여 사용자 친화적으로 만들 수 있습니다.
3. 더 나은 환경을 만들려면
웹사이트와 앱은 사용자를 위해 만들어졌거나 적어도 그렇게 만들어져야 합니다. 따라서 사용자 경험에 따라 향후 여정과 만족도가 결정됩니다. 사용성 테스트는 웹사이트 방문자에게 더 나은 사용자 경험을 제공하고 사용자의 참여와 의지를 유지하는데 도움이 될 수 있습니다 웹사이트로 돌아가기 .
4. 실제 요구사항에 맞게 제품을 조정하려면 다음과 같이 하세요
린 스타트업 접근 방식을 따르거나 사용자 기반을 늘리려는 경우 제품 개선을 위해 지속적으로 노력해야 합니다. 사용성 테스트는 숨겨진 사용자의 기대치를 발견하고 실제 요구사항에 따라 웹사이트를 업데이트하는 방법을 결정하는 데 도움이 될 수 있습니다.
사용성 테스트: 목표와 작업
실시간 및 원격 사용성 테스트의 구체적인 작업과 목표는 특정 사례, 웹사이트 또는 모바일 앱, 선택한 특정 사용성 테스트 방법에 따라 달라집니다.
고려해야 할 일반적인 사용자 행동은 다음과 같습니다 테스트 관리 프로세스 에는 다음이 포함됩니다:
- 계정 등록하기
- 웹사이트 탐색하기
- 정보 찾기
- 제품 확인하기
- 구매하기
- 고객 지원팀에 문의하기
이는 사용성 테스트에 사용되는 작업 및 목표의 몇 가지 예시일 뿐입니다.
사용성 테스트 결과 시각화 및 진행 상황 추적하기
사용성 테스트를 수행한 후에는 결과를 시각화하고, 테스트 진행 상황을 추적하고, 제품을 업데이트하는 것이 중요합니다.
전화 인터뷰, 트리 테스트, 카드 분류 등 앞서 설명한 방법 중 일부는 시각화하기가 쉽지 않습니다. 이러한 테스트의 결과를 설명하고 구조화해야 합니다. 하지만 히트 지도, 화면 녹화, 스크린샷과 같은 방법을 사용하면 사용성 테스트 결과를 쉽게 시각화할 수 있습니다. 이러한 방법을 사용하면 모든 것을 눈으로 확인하고 즉시 분석을 시작할 수 있습니다.
- 히트 지도는 사용자가 페이지에서 클릭한 위치를 보여줄 수 있습니다;
- 화면 녹화는 사용자가 웹사이트와 어떻게 상호 작용했는지 보여주는 데 사용할 수 있습니다;
- 스크린샷은 혼란스럽거나 불편한 부분을 표시하는 데 사용할 수 있습니다.
각 예시 및 각 사용성 테스트 방법에는 항상 두 가지 부분이 있어야 합니다:
- 데이터 수집, 기록 및 정보 수집
- 결과를 분석하고 시각화하여 잠재적인 UX 개선에 대한 가설을 세우기
데이터 수집, 기록 및 정보 수집
첫 번째 단계(사이트에서의 사용자 행동 기록)를 위해서는 다음과 같은 특수 사용자 추적 소프트웨어가 필요합니다 Plerdy . 실제로 Plerdy는 시간 경과에 따른 UX 개선 진행 상황을 추적하여 웹 사이트 또는 앱이 사용자에게 더 매력적으로 보이는 방법을 확인할 수 있도록 도와줍니다.
결과 시각화 및 진행 상황 추적하기
사용자가 사이트에서 무엇을 하고 있는지 인사이트를 얻은 후에는 이 데이터를 분석하여 사용자에게 불편한 점, 좋아하는 것과 싫어하는 것, 수정해야 할 사항을 찾아야 합니다.
사용성 테스트 및 분석 부분을 어떻게 시작해야 할지 모르시나요? ClickUp이 도와드릴 수 있습니다. ClickUp 은 유연하고 코드가 없는 프로젝트 관리 도구 사용성 테스트 프로젝트를 관리하는 데 도움이 될 수 있습니다, 소프트웨어 개발 등 다양한 기능을 제공합니다. 버그 추적 및 스프린트 관리 등의 기능이 내장되어 있습니다 주요 기능 를 사용하면 여러분과 팀이 한 곳에서 결과를 시각화 및 추적하고, 실행 항목을 관리하고, 팀과 소통할 수 있습니다.
다음을 사용할 수 있습니다 ClickUp의 사용성 테스트 템플릿 를 사용하면 사용성 테스트 결과를 시각화하고 작업을 체계화하는 데 도움이 됩니다. 이 템플릿은 사용성 테스트 방법을 쉽게 개략적으로 정리하고 이를 ClickUp 작업에 연결할 수 있는 체계적인 캔버스를 ClickUp 화이트보드에 제공합니다.
ClickUp의 사용성 테스트 템플릿은 모든 것을 특정 단계로 세분화하는 데 도움이 됩니다 ClickUp의 사용성 테스트 템플릿 다운로드하기 이제 진행 상황을 추적하기 위해 15 개 이상 중에서 선택할 수 있습니다 clickUp의 맞춤형 보기 를 사용하여 자신과 팀에 가장 적합한 작업, 프로젝트, 워크플로우를 시각화하세요.
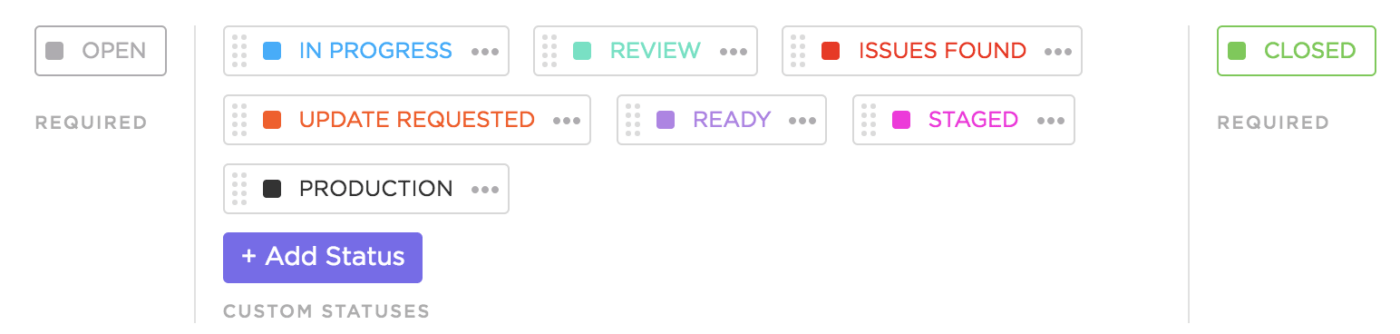
또한 ClickUp은 완전히 사용자 지정 가능한 플랫폼을 제공하기 때문에 사용자 지정 필드와 맞춤형 상태 를 각 작업에 추가하여 작업의 진행 상황을 자세히 보고 체계적으로 추적할 수 있습니다.
다음은 작업 상태가 어떻게 표시되는지 보여주는 예시입니다:

특정 시나리오에서는 프로젝트가 부모 스페이스와 다른 상태를 가져야 하는 경우가 있습니다. ClickUp을 사용하면 개발 스페이스 내에서 각 프로젝트에 대한 안정적인 맞춤형 상태 워크플로우를 쉽게 만들 수 있습니다
제품 UX 향상을 위한 사용성 테스트 예시
사용성 테스트는 제품 개선을 위한 중요한 프로세스입니다. 더 나은 사용자 경험을 제공하고, 앱을 최적화하고 업그레이드하는 방법을 파악하며, 경쟁사를 선호하던 신규 사용자를 유치하는 데 도움이 될 수 있습니다.
달성한 결과는 선택한 사용성 테스트 방법과 얼마나 빠르게 행동하느냐에 따라 달라집니다.
위에서 공유한 10가지 사용성 테스트 예시와 Plerdy와 같은 도구를 활용해보세요 CRO 소프트웨어 와 웹사이트 프로젝트 관리 플랫폼인 ClickUp을 사용하여 웹사이트가 방문자에게 고유한 사용자 경험을 제공할 수 있도록 하세요.
웹사이트에서 사용성 테스트를 수행한 적이 있나요? 그렇지 않다면 지금 바로 시작하세요.
행운을 빕니다! 오늘 ClickUp을 무료로 사용해 보세요! 게스트 작성자:
 Marta Rogach
는 Plerdy의 비즈니스 개발 매니저입니다
Marta Rogach
는 Plerdy의 비즈니스 개발 매니저입니다
그녀는 마케팅 에이전시 및 개별 클라이언트와 함께 웹사이트의 완벽한 UX/UI를 위한 최상의 방법을 찾도록 돕고 있습니다