디지털 마케터라면 완벽한 웹사이트를 디자인하기 위해 몇 주, 몇 달 동안 많은 노력을 기울였을 것입니다. 그리고 이제 숨을 죽이며 출시일을 기다리고 있습니다. 새 웹사이트는 비즈니스의 얼굴이 될 것이므로 출시일이 다가올수록 다음과 같은 불안한 질문들로 골머리를 앓을 수 있습니다:
"새 사이트가 다운되면 어떻게 하지?"
"그래픽이 제대로 작동하지 않으면?"
"페이지가 충분히 빨리 로드되지 않으면 어떻게 하나요?"
"방문자가 어디에서 오는지 어떻게 알 수 있나요?"
웹사이트가 브랜드의 가상 플래그십 오피스 역할을 제대로 수행하려면 UX 디자인, 백엔드 보안, 검색 엔진 최적화 등 여러 가지 요소가 완벽하게 기능해야 합니다. 얼마나 많은 플랜과 주의를 기울여야 하는지는 아무리 강조해도 지나치지 않습니다.
웹사이트 출시 체크리스트가 중요한 이유도 바로 여기에 있습니다. 중요한 정보가 누락되는 것을 방지할 수 있습니다. 각 항목을 체크하면 성공적인 런칭을 보장할 수 있습니다.
이 글에서는 웹사이트 게시 준비를 도와드리겠습니다. 또한 웹사이트 체크리스트 템플릿과 프로젝트 관리 기능을 갖춘 ClickUp이 이 여정을 어떻게 지원하는지에 대해서도 설명합니다.
준비되셨나요? 그럼 시작하세요! 🚀
출시 전 체크리스트: 콘텐츠, SEO, 디자인 및 기술 설정
1. 웹사이트 콘텐츠 검토
웹사이트에는 일반적으로 다음이 포함됩니다:
- 제품 제공 및 혜택
- '회사 소개' 섹션
- 정책 페이지(바닥글)
- 멀티미디어(예: 이미지, 비디오, GIF)
- 탐색 메뉴(빵 부스러기 포함)
- 클릭 유도 문안(CTA) 버튼 및 문의 양식
새 웹사이트의 각 웹 페이지에 있는 모든 콘텐츠를 면밀히 검토하여 오타 및 철자 오류가 없는지, 가독성이 좋은지 확인하세요. 콘텐츠를 콘텐츠 관리 시스템에 업로드하기 전에 팀원들에게 두 번, 세 번 읽어보도록 요청하여 누락된 부분이 없는지 확인하세요.
오류 없는 콘텐츠는 전문성과 진정성을 보여주는 데 매우 중요하므로 이 단계를 건너뛰지 마세요.
웹사이트 방문자가 연락할 수 있도록 연락처 정보와 같은 세부 정보가 포함된 웹 페이지에 특히 주의를 기울이세요. 그리고 브랜드 아이덴티티 및 제품과 일치하지 않는 문구가 있다면 필요에 따라 수정하세요.
또한 CTA 버튼에 올바른 텍스트가 포함되어 있고 클릭 가능성을 높일 수 있을 만큼 매력적인지 확인하세요.
웹사이트로 트래픽을 유도하려면 ClickUp을로 사용하세요 콘텐츠 마케팅 소프트웨어 .
각 웹사이트 페이지 또는 페이지 그룹을 다음과 같이 전환할 수 있습니다 ClickUp 작업 를 클릭하고 "초안", "검토 중", "최종", "승인됨"과 같은 사용자 지정 필드를 만들어 상태를 쉽게 모니터링하세요 이렇게 하면 본인이나 팀이 개선 기회를 하나도 놓치지 않을 수 있습니다.

할당된 코멘트는 작업 항목이 생성된 위치에 관계없이 손실되지 않도록 보장합니다
2. 검색 엔진에 대한 심층적인 SEO 검사
새 웹사이트에서 '게시'를 누르기 전에 페이지 내 SEO 기본 사항을 모두 다루었는지 확인하세요.
출시 전 체크리스트의 일부로 다음 질문에 답하세요:
- 웹 콘텐츠에 키워드를 자연스럽게 통합했나요?
- 페이지 제목에 순위를 매기고자 하는 키워드가 포함되어 있나요?
- 이미지에 대체 텍스트를 포함했나요?
- 페이지 메타 설명이 최적화되어 있나요?
키워드는 Google, Bing 등의 검색 엔진이 웹사이트 콘텐츠의 관련성 여부를 판단하는 데 도움이 됩니다. Ahrefs, SEMrush 또는 Google의 키워드 플래너와 같은 도구를 사용하여 키워드 조사를 수행할 수 있습니다.
3. 웹사이트 디자인 검토
UX 디자이너와 긴밀히 협력하여 전체적인 디자인 테마와 구조가 잘 맞는지 확인하세요. 이를 체계적으로 수행하려면 다양한 디자인 프로젝트 관리 전략 .
시작하기 전에 여러 팀원들의 의견을 빠르게 펄스 체크하여 웹사이트가 비즈니스에 맞는 일관된 레이아웃과 테마를 가지고 있는지 확인하세요. 모든 콘텐츠(텍스트 및 비주얼)도 이를 중심으로 구성되어 있는지 확인하세요. UX 디자이너는 각 페이지가 동일한 배경 색상, 텍스트 색상 및 폰트, 공백, 이미지 캡션 형식 등을 사용하는지 확인합니다.
대화 전환율을 높이고 효과를 높이려면 스톡 사진을 사용하지 말고 전문 사진작가가 브랜드에 맞게 촬영한 고품질 이미지나 맞춤형 그래픽을 선택하세요. 여러 디바이스에서 빠르게 로드되도록 하려면 TinyPNG와 같은 도구를 사용하여 품질 저하 없이 이미지 크기를 압축하세요
대부분의 방문자는 깔끔한 웹사이트 환경을 좋아하므로 페이지가 콘텐츠로 어수선하지 않도록 하세요. 각 페이지를 텍스트, 시각적 요소, 빈 스페이스를 적절히 조합하여 디자인하고 관련성이 있는 곳에 CTA를 포함하세요.
또한 헤더, 바닥글 및 기타 중요한 영역에 웹사이트 로고의 고해상도 버전을 포함시켜 브랜드에 대한 친숙함을 구축해야 합니다.
디자인 자산을 과 통합하세요 웹 디자인 도구 Figma 및 InVision으로 으로 ClickUp 플랫폼 내에서 모든 디자인 파일에 직접 액세스할 수 있습니다. 이를 통해 팀은 도구를 전환하지 않고도 디자인을 쉽게 검토하고, 댓글을 달고, 협업할 수 있습니다
💡프로 팁: 다음을 사용해 보세요 ClickUp 통합 를 클릭해 콘텐츠 관리 시스템, 웹사이트 빌더, 웹사이트 분석 도구, 디자인 플랫폼 및 기타 기술 스택의 모든 도구에 ClickUp을 연결할 수 있습니다.
4. 콘텐츠 관리 시스템 평가하기
웹사이트에 적합한 CMS를 선택하세요. AI 웹사이트 빌더 워드프레스, 줌라, 드루팔과 같은 AI 웹사이트 빌더는 광범위한 맞춤형 기능과 사용자 친화적인 인터페이스를 갖춘 강력한 플랫폼을 제공합니다.
다양한 플러그인과 테마를 설정할 수 있는 드래그 앤 드롭 기능이 제공되므로 디자이너나 개발자가 아니더라도 교육을 통해 전문가 수준의 사이트를 쉽게 만들 수 있습니다.
웹사이트 출시 전
- 콘텐츠 통합 프로세스 검증하기
- CMS 기능을 철저히 테스트하세요
- 사이트의 성능 및 보안 요구 사항을 충족하는지 확인합니다
💡프로 팁: 비즈니스 웹사이트를 시작할 때 도메인 구매는 협상할 수 없습니다. 대부분의 CMS 플랫폼과 웹사이트 빌더에는 다음과 같은 플랜이 포함되어 있습니다 웹 호스팅 서비스 에서 도메인 네임을 구매하고 웹사이트에 연결하면 모든 설정이 완료됩니다.
5. 사이트 UX 및 접근성 평가
업종에 관계없이 웹 디자인은 미적 감각과 전반적인 기능 간에 균형이 잘 잡혀 있어야 합니다. 다양한 기기, 브라우저, 운영 체제에서 웹사이트를 테스트하여 어디서나 원활하게 기능하는지 확인하세요.
탐색 여정에 주의를 기울이고 메뉴와 버튼 배치를 조정하여 보다 직관적으로 탐색할 수 있도록 하세요. 예를 들어, 홈페이지로 연결되는 사이트 헤더에 로고를 포함시켜 방문자가 쉽게 다시 돌아올 수 있도록 하세요
웹사이트 UX는 검색 엔진 순위에도 영향을 미쳐 이탈률 감소, 클릭률 증가, 체류 시간 연장, 참여도 증가로 이어집니다. 이러한 모든 메트릭은 사용자가 웹사이트가 유용하다고 생각한다는 것을 나타냅니다.
또한 텍스트 음성 변환 리더나 기타 보조 솔루션을 사용하는 사용자도 사이트를 탐색할 수 있도록 접근성 기능을 테스트하세요. 웹 콘텐츠 접근성 지침(WCAG)은 이에 도움이 되는 일련의 표준을 제공합니다.
전문가 팁: 이 단계에서 측정 가능한 구체적이고 측정 가능한 오브젝트를 설정하세요 ClickUp의 목표 기능을 활용하세요. 예를 들어 전자상거래 사이트의 접근성 점수를 개선하려면 모든 이미지에 설명이 포함된 대체 텍스트 포함, 키보드 탐색 개선 또는 색상 대비 비율 최적화와 같은 작업으로 구성된 하위 목표를 만드세요.

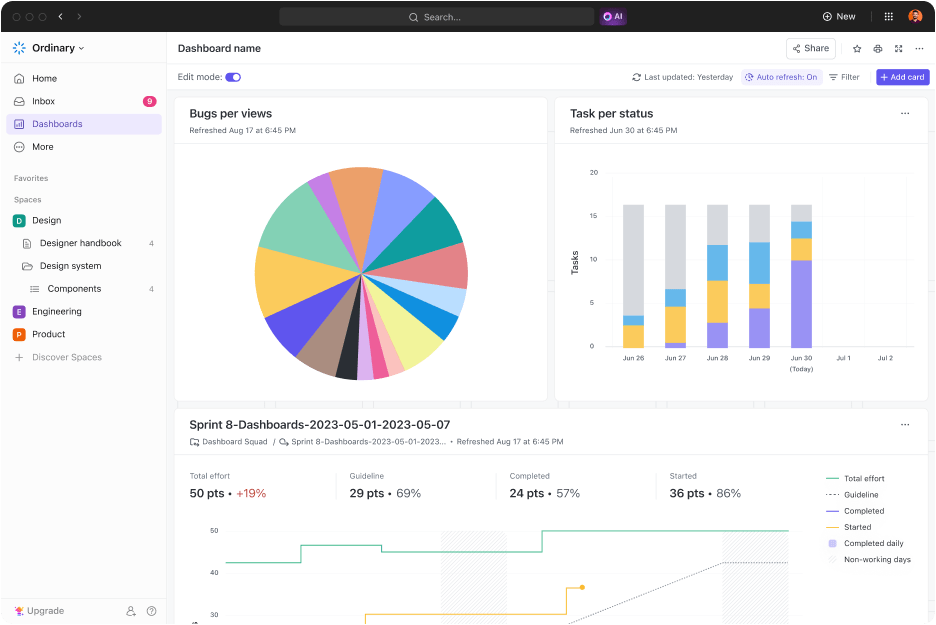
상세한 대시보드를 만들고 카드를 쉽게 추가하여 스프린트 포인트 진행 상황, 상태별 작업 및 뷰별 버그를 볼 수 있습니다
6. 사이트의 퍼머링크 구조 구성하기
우리 모두는 끝없이 이어지는 문자와 숫자의 문자열로 구성된 URL에 접속한 적이 있습니다. 하지만 검색 가능성을 최적화하려면 웹사이트 페이지의 URL을 명확하고 설명하기 쉽도록 재구성해야 합니다.
우선 각 페이지 URL에 기본 키워드를 포함해야 합니다. 예를 들어 페이지 중 하나가 건강 레시피에 관한 것이라면 URL에 "pageid=12345" 또는 "post=abcde123"과 같은 무작위 문자열 대신 선택한 키워드인 "추수감사절을 위한 건강 레시피"를 포함해야 합니다
올바른 URL: www.yourwebsite.com/healthy-recipes-for-thanksgiving
잘못된 URL: www.yourwebsite.com/pageid=12345
7. XML 사이트맵 생성
XML 사이트맵은 검색 엔진이 인덱스할 웹사이트의 모든 URL이 포함된 파일입니다. XML 사이트맵 생성기 및 SEOptimer와 같은 여러 도구가 온라인에서 제공되어 이를 도와줍니다.
모든 XML 사이트 지도 템플릿 는 모든 URL을 명확하게 표시하므로 철자 오류가 발견되면 수정하세요.
또한 사이트 크롤러가 외부 링크를 처리하거나 특정 에이전트를 차단하는 방법을 나타내는 robots.txt 파일을 생성해야 합니다. 이렇게 하면 웹사이트를 검색 엔진 친화적으로 만들고 적절한 페이지만 인덱스되도록 할 수 있습니다
검색 엔진과 데이터를 공유하는 또 다른 방법은 스키마 마크업을 사용하는 것입니다. 이렇게 하면 사이트 페이지가 리치 스니펫으로 표시되어 클릭률(CTR)이 크게 향상될 수 있으며, 특히 Google에서 페이지가 추천 스니펫으로 표시되는 경우 더욱 그렇습니다.
일반적인 생각과는 달리 웹사이트 개발자는 준비 단계에서 XML 사이트맵, robots.txt 파일 및 스키마 마크업을 준비할 수 있습니다. 사이트가 라이브 상태가 되면 이러한 기능이 완전히 작동합니다.
ClickUp은 여러 팀 멤버와 함께 프로젝트를 관리하고자 하는 모든 에이전시에게 적합합니다. 저희는 크리에이티브 디자인 프로젝트, 콘텐츠, 소셜 미디어, 웹사이트 프로젝트 및 기타 여러 프로젝트를 관리하는 데 이 기능을 사용합니다. 모든 클라이언트마다 고유한 보드가 있으며 클라이언트별 또는 기업 전체의 프로젝트를 살펴볼 수 있습니다.
낸시 햄릿, Kokua 크리에이티브 그룹 소유자
8. 적절한 리디렉션 만들기
방문자가 URL을 잘못 입력할 가능성은 항상 존재합니다. 다음 단계를 수행하여 방문자의 경험을 개선하고 올바른 콘텐츠로 안내할 수 있습니다:
- 나머지 콘텐츠와 동일한 톤의 간단한 언어를 사용하여 404 페이지를 맞춤형으로 제작하세요. 다음을 포함해야 합니다:
- 원하는 내용을 쉽게 찾을 수 있는 검색 막대
- 페이지를 찾을 수 없음을 설명하는 친절한 메시지
- 홈페이지 및 사이트의 다른 중요한 섹션으로 연결된 링크
- 일반적인 철자 오류 또는 오래된 URL에 대해 303 리디렉션을 설정하여 올바른 페이지로 안내합니다
9. 애널리틱스 통합 및 Google Search Console 설정하기
웹사이트 시작 체크리스트에는 사이트의 성능을 모니터링하고 방문자가 사이트와 상호 작용하는 방식을 이해하는 것이 포함되어야 합니다.
Google 애널리틱스와 같은 온라인 도구를 설치하여 방문자 수, 페이지 보기, 이탈률 등 방문자 데이터에 대한 인사이트를 확보하는 것으로 시작하세요.
그런 다음 Google Search Console을 설정하여 사이트의 검색 성능을 주시하고 잠재적인 SEO 문제를 파악할 수 있습니다. 핫자 또는 크레이지 에그는 웹사이트에 대한 히트맵과 세션 기록을 생성할 수 있습니다. Such 사용성 테스트 예시 사용자 행동을 명확하게 파악할 수 있습니다
정의 및 설정하기 SEO 목표 및 오브젝트 를 Google 애널리틱스에 추가하여 양식 제출이나 구매와 같은 중요한 작업을 추적하세요. 이렇게 하면 웹사이트가 출시된 후에도 지속적으로 개선하는 데 도움이 되는 귀중한 데이터를 수집할 수 있습니다.
10. 도메인 및 호스팅 구성 확인
사이트가 시작된 후 다운타임 및 접근성 문제를 방지하려면 도메인과 호스팅 구성을 평가하세요. 도메인 네임은 신뢰할 수 있는 도메인 등록기관에 등록해야 합니다. 비즈니스를 반영하고 방문자가 기억하기 쉬운 도메인을 선택하세요.
그런 다음 도메인이 올바른 호스팅 서버를 가리키도록 DNS 설정을 구성합니다. 여기에는 일반적으로 이메일에 대한 A, CNAME 및 MX 레코드 설정이 포함됩니다.
호스팅 플랜의 세부 사항을 확인합니다. 대역폭 및 저장소 요구 사항을 충족해야 합니다. 또한 서버의 가동 시간 보장 및 호스팅 제공자의 지원 옵션도 확인하세요.
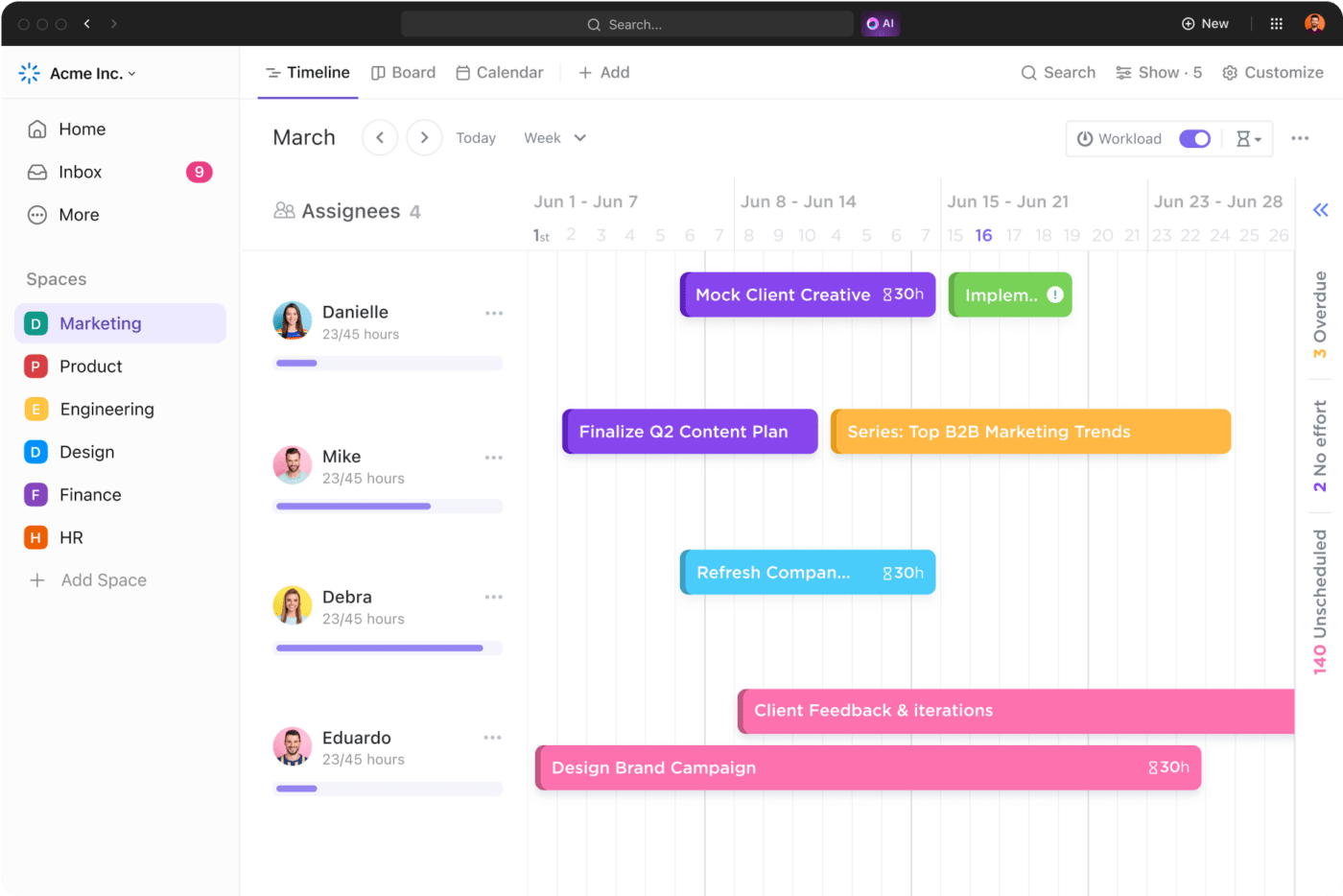
💡프로 팁: 사용 ClickUp의 타임라인 보기 를 클릭하면 이 단계에 관련된 모든 작업의 순위를 시간순으로 시각적으로 확인할 수 있습니다. 예를 들어 도메인 등록, DNS 레코드 설정, 호스팅 환경 구성, 도메인을 호스팅 서버에 연결하는 작업을 지도화하여 시작할 수 있습니다.

ClickUp 타임라인 보기로 작업을 시각화하고 진행 상황을 추적하세요
11. 보안 프로토콜 설정하기
특히 사이버 범죄가 증가하고 있는 오늘날 웹사이트에 있어 철저한 보안은 최소한의 필수 요소입니다. 로그인 정보를 저장하고 비밀번호 정책을 시행할 수 있는 보안 금고가 있어야 하며, 가급적이면 이중 인증(2FA)을 사용해야 합니다. 또한 CMS에서 사용자 액세스 수준을 할당하는 데 주의를 기울여야 합니다.
12. 법률 준수 여부 확인
모든 국가와 산업에는 데이터 보안법이 있습니다. 예를 들어, 영국과 유럽에는 일반 데이터 보호 규정(GDPR)이 있으며, 미국의 의료 부문은 의료정보 이동 및 책임에 관한 법률(HIPAA)을 따릅니다
웹사이트가 관련 규정을 준수하는지 확인해야 합니다. 이를 위해 인터넷 변호사의 도움을 받는 것이 좋습니다.
웹사이트에 이용 약관 페이지를 마련하고, 방문자에게 쿠키에 대해 명확하게 알리고, 웹사이트에 표시되는 모든 자산에 대한 사용 허가를 받았는지 확인하는 것이 기본입니다
13. SSL 인증서가 제대로 작동하는지 확인하기
신뢰할 수 있는 인증기관(CA)에서 SSL 인증서를 구매하거나 Let's Encrypt와 같은 무료 옵션을 선택하는 것을 잊지 마세요. 호스팅 제공자가 제공한 특정 지침에 따라 서버에 SSL 인증서를 설치하세요.
Apache 서버의 경우 .htaccess 파일 또는 Nginx 서버의 경우 구성 파일을 수정하여 모든 HTTP 트래픽을 HTTPS로 리디렉션하도록 웹사이트를 업데이트합니다. 브라우저에서 혼합 콘텐츠 경고를 피하려면 웹 콘텐츠가 HTTPS를 통해 제공되는지 확인하세요.
이렇게 하면 웹사이트와 방문자 간에 전송되는 데이터를 보안하여 방문자의 정보를 보호할 수 있습니다.
14. 백엔드 컴포넌트 업데이트
대부분의 CMS 제공자는 소프트웨어가 업데이트될 때마다 알림을 보내드립니다. 이러한 업데이트에는 일반적으로 새로운 기능, 개선 사항 및 중요한 보안 패치가 포함됩니다.
따라서 호환성 문제와 보안 취약성을 피하려면 모든 플러그인, 테마, 확장 기능을 최신 버전의 CMS로 업데이트하세요. 그런 다음 웹사이트를 철저히 테스트하여 이러한 구성 요소가 호환되고 올바르게 기능하는지 확인하세요
더 이상 사용하지 않는 플러그인은 비활성화하고 제거하세요. 사용하지 않는 플러그인은 보안 위험을 초래하고 웹사이트 속도를 저하시킬 수 있습니다.
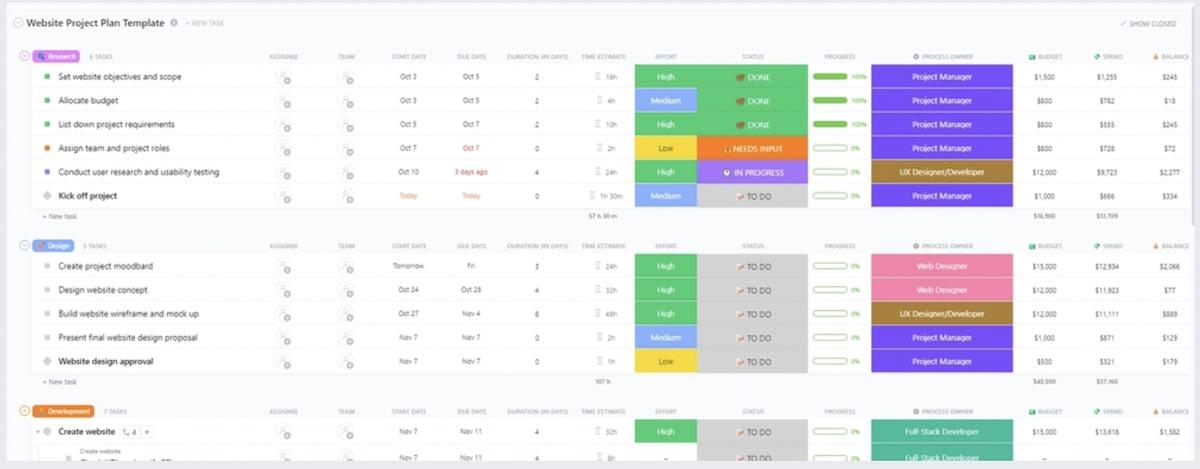
웹사이트 출시 전 활동의 범위를 고려할 때, 가장 좋은 방법은 ClickUp 웹사이트 프로젝트 플랜 템플릿 을 사용하여 시작부터 출시까지 전체 프로젝트를 관리하세요.
ClickUp 웹사이트 프로젝트 플랜 템플릿
다음과 같은 이점이 있는 완벽한 SEO 웹사이트 출시 체크리스트 템플릿이라고 생각하세요:
- 모든 사람을 정렬할 수 있는 프로젝트 타임라인
- 모든 세부 사항을 다룰 수 있는 작업 목록
- 편리함체크리스트 템플릿 완료하고 서명하기 위해
15. 사이트 로드 속도 테스트
오늘날의 고객은 어떤 디바이스를 사용하든, 어떤 운영 체제를 사용하든 웹사이트가 몇 초 안에 로드되기를 기대합니다.
로드 속도를 테스트하는 좋은 방법은 웹사이트의 단계별 URL을 Google 페이지스피드 인사이트에 제출하는 것입니다. 구글에서 웹사이트를 연구하고 성능에 대한 종합적인 보고서를 공유해 드립니다.
일반적으로 데스크톱에서 로드되는 자산이 모바일 디바이스에서는 속도가 느려질 수 있으므로 모바일 테스트도 우선순위를 정해야 합니다.
이제 웹사이트 출시 당일에 기억해야 할 사항입니다. 자세히 알아보겠습니다.
론칭 당일 체크리스트
1. 기능 점검 수행
- 사이트의 모든 인터랙티브 요소를 테스트하는 것으로 시작하세요. 모든 버튼을 클릭하고, 모든 양식을 작성하여 제출하고, 모든 내부 링크와 메뉴를 따라가면서 예상대로 작동하는지 확인하세요
- 모든 상호 작용이 올바른 결과를 생성하는지, 링크가 끊어지거나 오작동하는 버튼이 없는지 확인합니다. 여러웹사이트 최적화 도구 깨진 링크 검사기, 비명 개구리 및 Ahrefs와 같이이를 수행하는 데 도움이됩니다
- 반면에 양식에 입력 된 정보는 백엔드에 올바르게 전달되거나 지정된 이메일 주소로 전송되어야합니다
- 다음으로 새로운 방문자처럼 웹 사이트를 탐색합니다. 탐색은 직관적이고 사용자 친화적이어야 하며 사이트의 전반적인 흐름이 이해가 되어야 합니다
- 모든 사용자 계정 기능을 테스트하여 제대로 작동하는지 확인합니다. 여기에는 로그인 및 등록 프로세스, 비밀번호 재설정, 계정 관리 기능이 포함됩니다
- 마지막으로 웹사이트의 검색 기능을 평가합니다. 다양한 검색어를 입력하여 검색 결과가 정확하고 관련성이 있는지 확인합니다
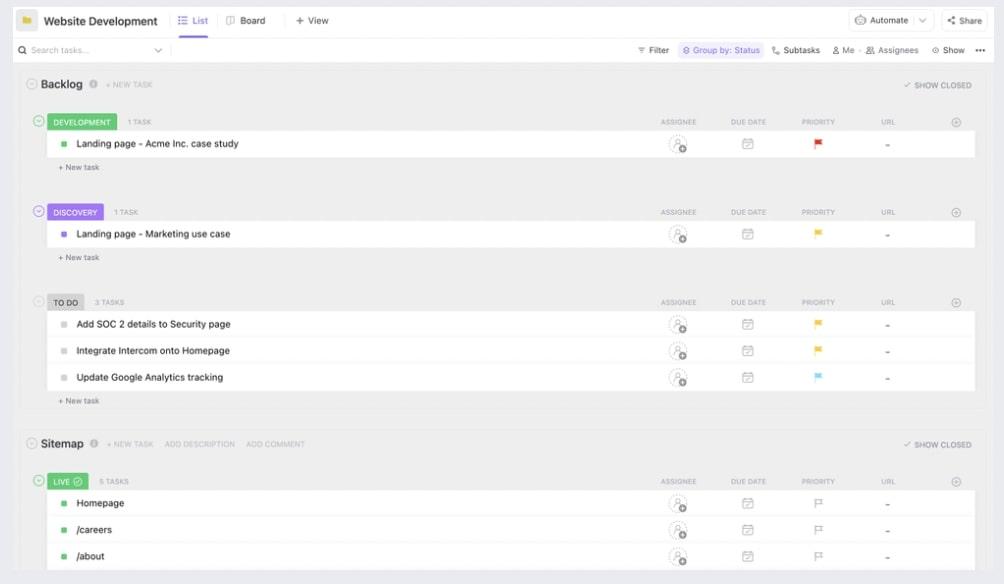
검색 결과에서 ClickUp 웹사이트 제작 플랜 템플릿 을 사용하여 웹사이트 제작 단계를 효율적으로 관리할 수 있습니다. 웹사이트가 게시되기 전에 디자인 수정, 멀티미디어 통합 및 최종 점검을 추적합니다.
ClickUp 웹사이트 제작 플랜 템플릿
이 템플릿을 사용하세요:
- 성공적인 웹사이트 제작에 필요한 작업 파악하기
- 각 작업에 대한 타임라인을 제공하고 진행 상황을 추적하세요
- 예기치 않은 문제를 방지하기 위해 미리 플랜을 세우세요
2. 모든 파일 백업
만일의 사태에 대비해 항상 Dropbox나 BackupBuddy와 같은 자동화 백업 서비스를 통해 웹사이트의 최근 백업을 저장하세요. 사이트를 구성하는 콘텐츠, 사용자 데이터, HTML, CSS, JavaScript와 같은 다양한 양식의 구성 등 모든 것의 사본을 안전한 위치에 보관하세요.
사이트가 최종적으로 라이브 상태가 되면 계속 면밀히 모니터링하세요. 여기에는 발견된 버그나 콘텐츠 오류를 수정하는 것도 포함되지만, 웹사이트 애널리틱스를 주기적으로 검토하여 목표에 대해 정의된 메트릭을 제대로 추적할 수 있는지 확인하는 것도 포함됩니다.
아직 일이 끝나지 않았습니다. 웹사이트 모니터링은 지속적인 활동입니다. 출시 후에는 출시 후 메트릭을 확인하고 웹사이트 유지 관리 등을 확인해야 합니다. 이에 대해 간단히 살펴보겠습니다.
웹사이트 출시 후 체크리스트
1. 유지 관리 플랜 수립하기
트래픽 양에 관계없이 웹사이트가 항상 최적으로 운영되도록 해야 합니다. 이를 위해 콘텐츠 재작성, 키워드 검토, 플러그인 업데이트, 보안 점검 등의 유지 관리 활동 일정을 준비하세요 웹 디자인 워크플로우 업데이트
또한 웹사이트에 다운타임이 발생하면 UptimeRobot 또는 Pingdom과 같은 가동 시간 모니터링 도구를 구현하여 웹사이트에 알림을 보내세요. 그러면 이러한 문제를 실시간으로 신속하게 해결할 수 있습니다.
2. 출시 후 피드백에 대비하세요
몇 주에 걸쳐 웹사이트에 대한 사용자 피드백을 수집하고 분석할 플랜을 세워야 합니다. 설문조사를 실시할 예정인가요? 팔로워들에게 온라인 리뷰를 남기도록 요청하시나요?
웹사이트에 옵트인 양식을 포함시키기에 좋은 시기이기도 합니다. 이렇게 하면 방문자가 이메일 업데이트를 구독하도록 초대하고 직접 피드백을 요청할 수 있습니다.
ClickUp을 사용하여 웹사이트 시작 체크리스트 만들기 및 구현하기
웹사이트 출시는 많은 전문가, 부서 및 이해관계자의 노력을 바탕으로 하는 대규모 작업입니다. 따라서 웹사이트 프로젝트 관리 모든 것을(그리고 모든 사람을) 체계적으로 관리하고 일정에 맞게 유지하는 도구. 바로 여기에 ClickUp이 등장합니다. ClickUp 웹사이트 관리 소프트웨어 를 예시로 들어 표준 운용 절차(SOP)를 문서화할 수 있습니다:
- 웹 콘텐츠 및 디자인 검토
- SSL 인증서 획득 및 설치
- Google 애널리틱스, 검색 콘솔 및 기타 모니터링 도구 설정
- 출시 중 또는 출시 후 예기치 않은 문제 해결
ClickUp에는 웹사이트 시작 경험을 향상시키는 몇 가지 멋진 기능과 템플릿도 있습니다.
함께 살펴보세요.
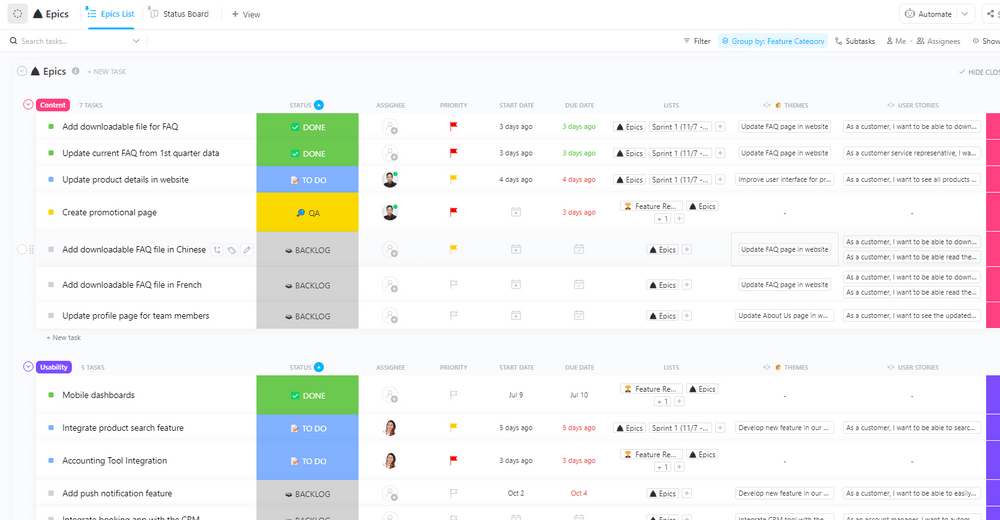
ClickUp 웹사이트 개발 템플릿

ClickUp의 웹사이트 관리 플랫폼으로 여러 웹사이트를 구축하고 관리하세요
예를 들어, 인스턴스화 된 ClickUp 웹사이트 개발 템플릿 는 위에서 언급한 주요 작업(및 그 이상)을 포함하도록 맞춤형으로 제작할 수 있는 사전 구축 솔루션으로, 웹사이트를 시작하기 위한 체계적인 접근 방식을 보장합니다.
ClickUp 웹사이트 개발 템플릿
이 템플릿이 도움이 됩니다:
- 기존 코드를 활용하여 시간 및 개발 비용 절감
- 작업 진행 상황을 시각화하여 모든 이해관계자와 협업
- 콘텐츠, 그래픽, 코딩, 테스트 등과 관련된 작업의 진행 상황을 생성하고 추적하세요.
ClickUp 문서
다음을 사용할 수 있습니다 ClickUp 문서 를 사용하여 모든 작업에 대한 철저한 브리핑을 작성하고, 관련 팀원들과 공유하여 모든 사람이 업무 수행에 필요한 정보에 액세스할 수 있도록 하고, 마감일을 설정하여 책임감을 높이세요.

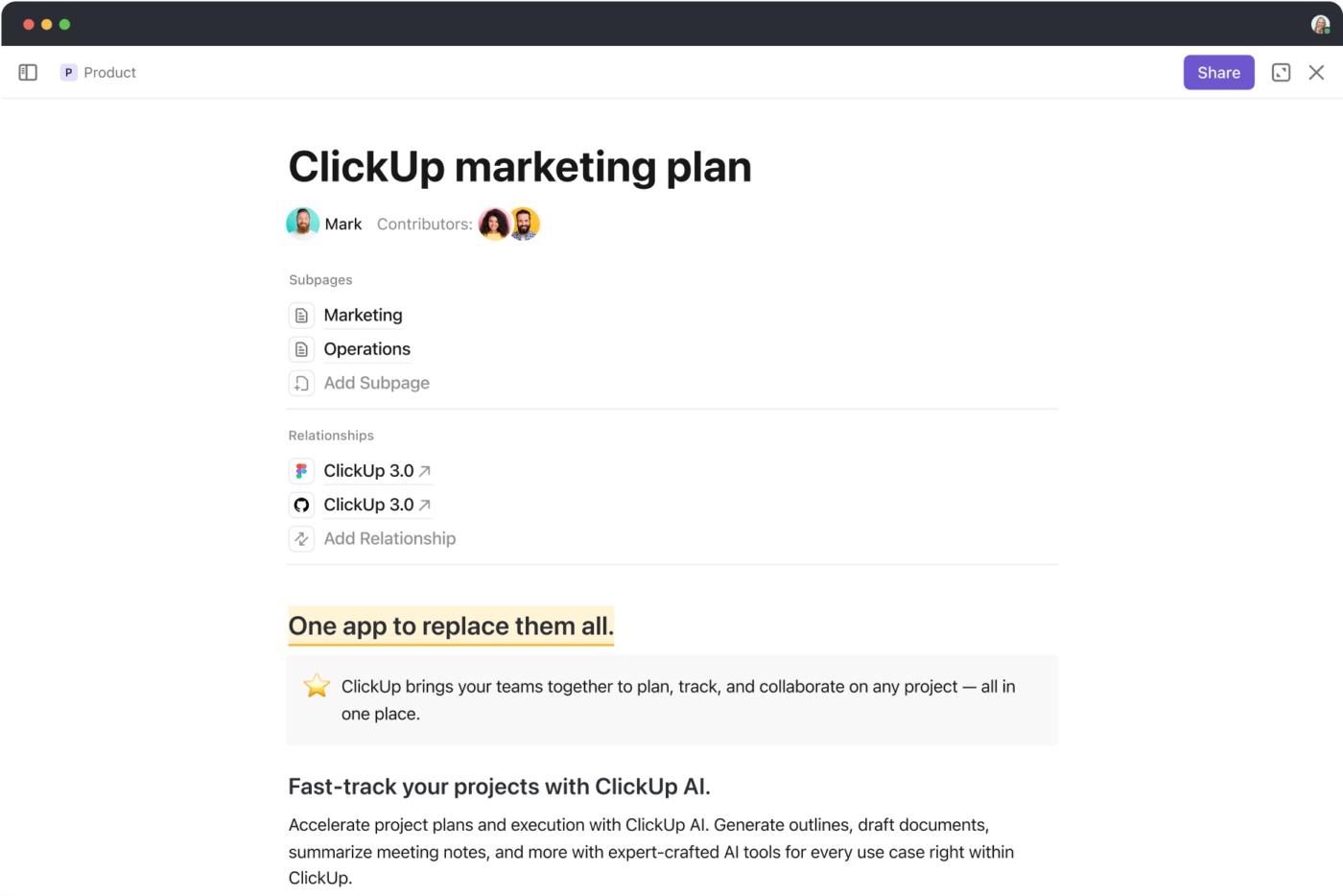
ClickUp 문서에서 연결된 모든 하위 페이지와 관계를 빠르게 보기로 정리하고 일의 연결 상태를 유지하세요
ClickUp 보기
또한 다음을 사용하여 웹 사이트 프로젝트 감독을 원하는 대로 조정할 수 있습니다 ClickUp 보기 . 리스트에서 세부 사항을 정리하고, 칸반 보드에서 팀 작업을 모니터링하거나, 간트 차트를 사용하여 타임라인을 계획하는 등 모든 작업을 여러 기기에서 액세스할 수 있는 편리한 단일 대시보드에서 할 수 있습니다.

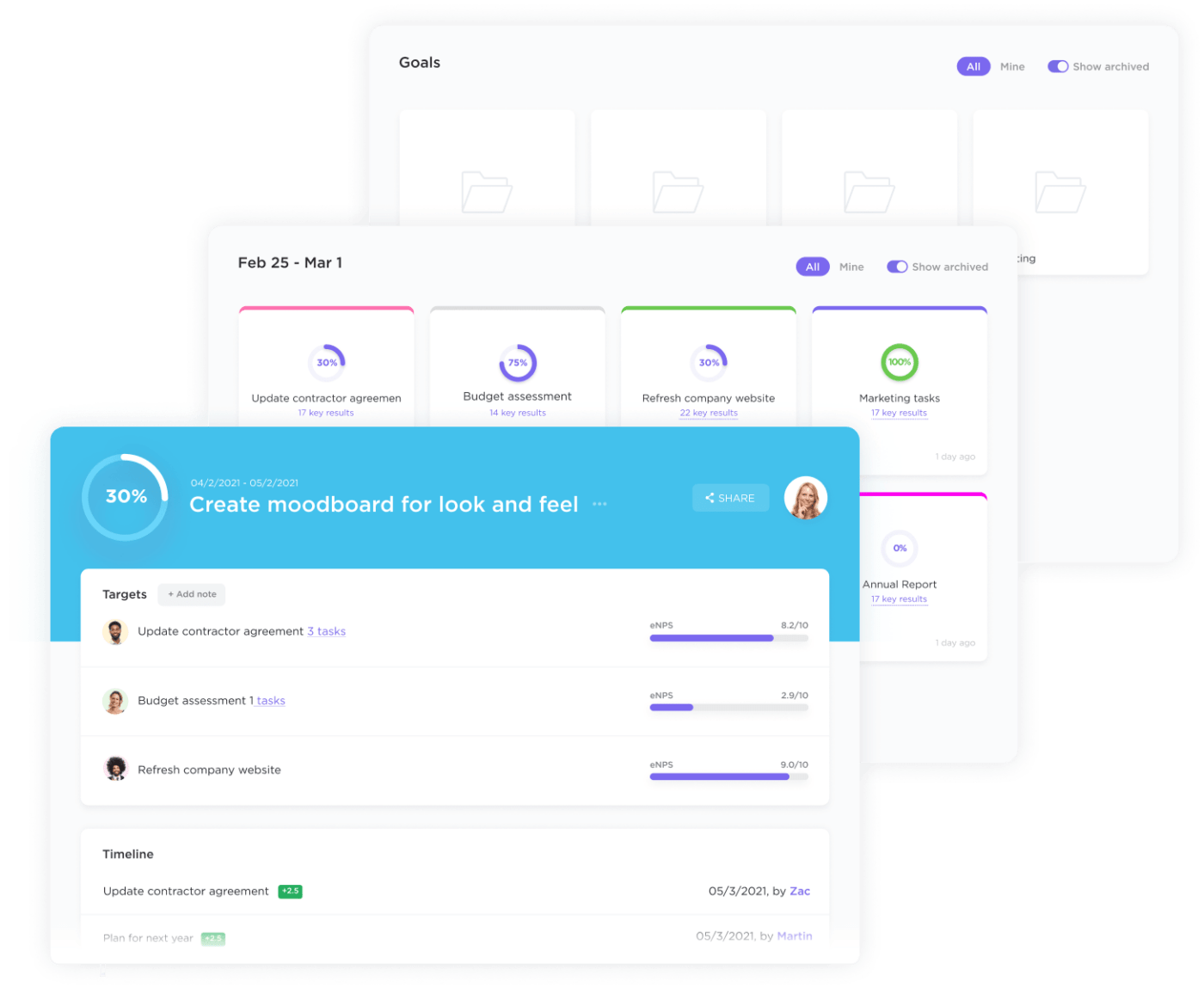
ClickUp의 목표 추적 기능을 사용하여 명확한 타임라인, 측정 가능한 목표, 자동화된 진행 상황 추적을 통해 목표를 달성할 수 있습니다
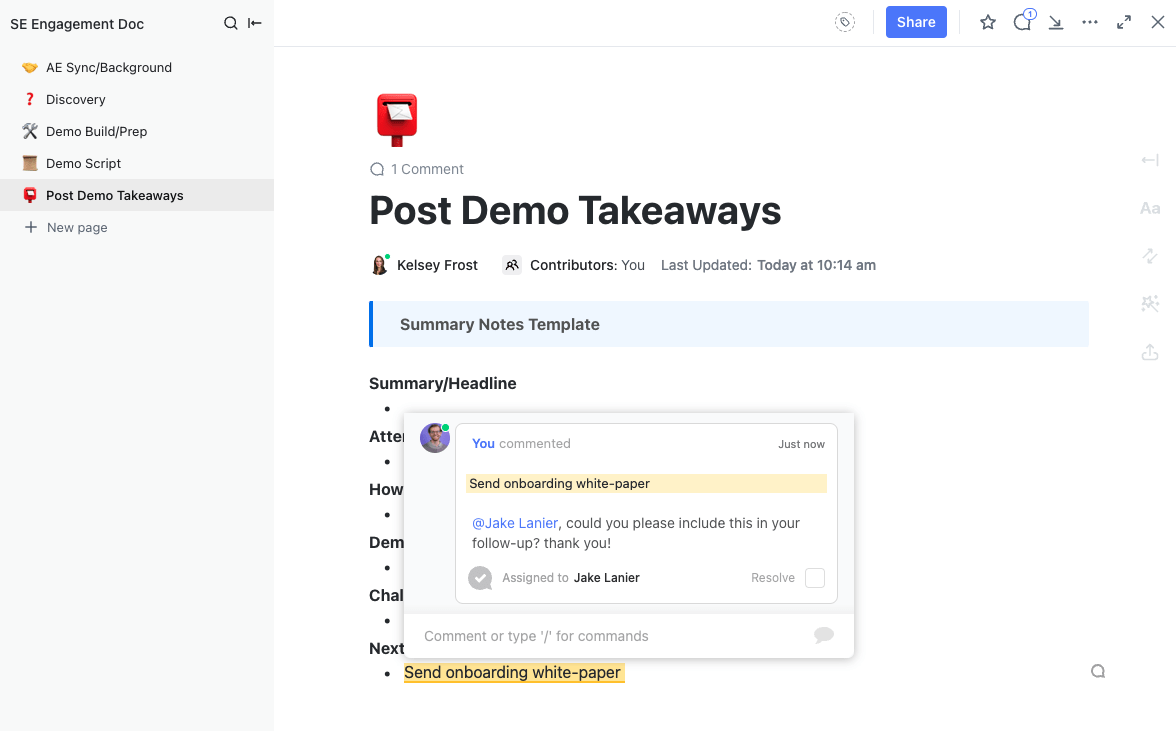
ClickUp 코멘트 할당하기
색상 코딩, 링크 삽입, 코드 형식 지정과 같은 실시간 문서 편집 기능으로 원활하게 협업하세요. 사용 ClickUp 댓글 할당 기능을 사용하여 작업에 대한 코멘트를 게시하고, 책임을 위임하고, 후속 조치를 취할 수 있습니다.

작업에서 사용자에게 직접 댓글을 할당하여 댓글이 표시되도록 하고, 체크리스트에서 할당된 댓글을 빠르게 볼 수 있습니다
또한 채팅 채널을 만들어 웹사이트 출시 프로젝트에 대해 비동기적으로 논의하고 아이디어를 더 빠르게 실현할 수 있습니다. 하지만 다음과 같은 이점이 있다고 생각한다면 ClickUp 마케팅 프로젝트 관리 소프트웨어 여기서 끝나는 것이 아닙니다.

ClickUp의 마케팅 프로젝트 관리 소프트웨어로 마케팅 오브젝트를 브레인스토밍하고 실행하세요
모든 것을 같은 페이지에 가져 오십시오 ClickUp 작업 체크리스트 . 이를 사용하여 모든 작업을 관리 가능한 단계로 세분화하여 출시의 모든 하위 작업을 계정화할 수 있습니다.
사이트 출시 전 최종 점검 목록이든, 출시 당일 활동의 세부 내역이든 모든 것을 쉽게 추적할 수 있습니다. 이를 통해 명확성을 유지하고 모든 것이 제시간에 완료됨을 확인할 수 있습니다.

ClickUp 작업 체크리스트를 통해 세부 사항을 간과하지 않도록 하세요
더 보기: 여러 웹 사이트를 성공적으로 관리하는 방법
ClickUp으로 위로, 위로, 멀리 가기
종합적인 웹사이트 시작 체크리스트를 활용하면 모든 움직이는 부분을 통제할 수 있어 스트레스 없이 일을 처리할 수 있습니다.
이러한 항목을 통제하고 나면 소셜 미디어에 새 웹사이트를 알리고, 출시 전 며칠 동안 비하인드 스토리 콘텐츠를 제작하거나 첫 방문자를 위한 프로모션을 실행하여 더 많은 입소문을 내는 등의 보조 활동에 집중할 수 있습니다.
더 중요한 것은 ClickUp과 같은 협업 소프트웨어 솔루션을 사용하면 웹사이트 출시가 더 쉬워진다는 점입니다. 가장 작은 작업을 추적하고 협업을 강화하며 높은 수준의 조직을 유지할 수 있습니다.
이런 와중에도 웹사이트를 세상에 내놓은 것에 대해 스스로를 칭찬하는 것을 잊지 마세요.
이제 무엇을 기다리시나요? ClickUp에 무료로 가입하세요 에 가입하고 멋진 웹사이트를 시작할 준비를 하세요. 그리고 행운을 빕니다!