지도에는 우리를 해적처럼 느끼게 만드는 무언가가 있습니다. 아! 🗺️ 🏴☠️
사이트 지도가 묻혀 있는 보물을 찾아내지는 못하지만, 더 나은 사용자 여정을 만들어 더 많은 웹사이트 방문자가 제품 구매나 영업 팀원에게 연락하는 등 원하는 작업을 수행할 수 있도록 도와줍니다. 비즈니스 웹사이트에 있어 성공적인 고객 여정을 만드는 것은 순금과도 같습니다. 👑
사이트 지도 템플릿은 웹사이트의 거친 바다를 항해하는 데 도움이 될 수 있습니다 디자인 프로세스 . 웹사이트의 명확한 구성 구조가 제시되어 있으므로 포함할 웹페이지를 채우기만 하면 됩니다.
디자인 프로세스를 시작하기 전에 여러분과 팀이 정보를 정리하고 재구성할 수 있으므로 사이트 구축을 시작할 때쯤이면 팀 전체가 보드에 올라갈 수 있습니다. 또한 막판에 많은 비용이 드는 변경 및 재설계를 피할 수 있습니다. 프로젝트 관리 관점에서 웹사이트 사이트 지도 템플릿은 순조로운 항해를 보장합니다! ⛵️
해적 말장난에 질리기 전에 웹 디자인 항해에 바람 역할을 해줄 최고의 사이트맵 템플릿 10가지를 살펴보세요.
사이트 지도 템플릿이란 무엇인가요?
사이트 지도 템플릿은 웹사이트 아키텍처 또는 웹사이트 레이아웃을 시각적으로 표현한 것입니다. 사이트 맵 템플릿은 마인드 맵 는 사이트에 포함해야 할 모든 콘텐츠를 브레인스토밍하는 것부터 시작합니다. 그런 다음 브레인스토밍 세션 를 계층적 순서도로 만들어 관련 정보를 그룹화합니다. 웹사이트 콘텐츠 순서도를 구성할 때 템플릿을 사용하여 안내할 수 있습니다.
사이트 지도 및 사이트 구조 템플릿은 일반적으로 시각적인 사이트 지도 예시와 함께 모든 것을 이미 배치해 놓습니다. 상단에 홈페이지가 표시됩니다. 홈페이지는 카테고리 페이지로 브랜치되고, 카테고리 페이지는 다시 하위 카테고리 페이지로 브랜치된 다음 개별 웹 페이지로 브랜치됩니다. 사이트 지도 템플릿에 비즈니스와 관련된 카테고리, 하위 카테고리 및 웹 페이지를 채우기만 하면 됩니다.
전자상거래 의류 사이트를 구성한다고 가정해 보겠습니다. 카테고리 페이지는 여성 의류, 남성 의류, 아동 의류가 될 수 있습니다. 그런 다음 여성 의류 아래의 하위 카테고리는 드레스, 상의, 하의가 될 수 있습니다. 하위 카테고리 페이지 아래에 개별 제품 페이지를 추가할 수 있습니다. 👗
카테고리와 하위 카테고리는 비즈니스마다 다르지만, 간단한 사이트 지도는 고객(및 검색 엔진)이 탐색하기 쉬운 레이아웃을 가지고 있기 때문에 인터넷의 거의 모든 웹사이트가 이 아키텍처를 사용합니다. 🧭
좋은 웹사이트 지도 템플릿이란 무엇인가요?
웹사이트 사이트 지도 템플릿을 선택할 때는 팀이 쉽게 사용할 수 있는 다음과 같은 기능이 있는지 살펴보세요:
- 명확한 비주얼: 시각적인 사이트맵이므로 한 번만 봐도 어떻게 작동하는지 즉시 이해할 수 있어야 합니다.
- 다양한 사용 사례: 일부 웹사이트는 몇 페이지로 구성된 단순한 레이아웃을 가지고 있습니다. 어떤 웹사이트는 수십 개의 카테고리, 수백 개의 하위 카테고리, 수천 개의 웹 페이지로 매우 복잡합니다. 템플릿을 쉽게 확장하여 카테고리와 페이지를 더 추가할 수 있는지 확인하세요.
- 드래그 앤 드롭 구성: 사이트 지도 템플릿은 초기 브레인스토밍 과정의 일부이므로, 이 템플릿을 가지고 놀면서 다양한 아이디어를 크기별로 시도해 볼 수 있어야 합니다. 웹페이지를 끌어서 놓을 수 있으므로 다양한 조직 및 시각적 사이트맵 구조를 쉽게 실험할 수 있습니다.
- 댓글 및 협업 기능: 웹사이트를 구축하려면 여러 부서 팀의 도움이 필요합니다. 댓글 및 시각적 협업이 가능한 템플릿을 선택하면 모두가 아이디어를 추가할 수 있어 모두가 더 쉽게 함께 일할 수 있습니다.
2024년에 사용할 사이트 지도 템플릿 10선
이 10가지 시각적 사이트맵으로 웹사이트 레이아웃을 디자인하고 훨씬 더 많은 일을 해보세요 웹사이트 프로젝트 관리 템플릿. 이 템플릿은 모두 무료 템플릿으로, ClickUp을 통해 사용할 수 있습니다 ClickUp 가격 페이지 를 방문하여 무료 계정에 가입하세요.
1. ClickUp 사이트맵 템플릿
ClickUp 사이트맵 템플릿
The ClickUp 사이트맵 템플릿 은 웹사이트 콘텐츠를 직관적인 형식으로 구성하는 데 도움이 됩니다. (직관적인 웹사이트가 될 것입니다!)
이 순서도 레이아웃은 팀원 모두에게 친숙할 것입니다. 마치 학창 시절 할머니가 맨 위에 있고(이 경우 할머니 = 홈페이지) 그 아래에 모든 자녀(랜딩 페이지)와 손자(틈새 주제 페이지)가 있는 가계도와 비슷하게 생겼기 때문이죠. 또한 이 플로차트를 사용하여 웹사이트 구조를 정리하면 할머니도 쉽게 탐색할 수 있는 시각적 사이트맵을 만들 수 있습니다. 👵🏻
화이트보드 스타일 템플릿은 다음과 같은 경우에 유용합니다 브레인스토밍 및 촉진 기능 간 팀 간의 시각적 협업. 여러 이해관계자를 초대하여 웹사이트 사이트맵에 댓글을 달고 편집할 수 있습니다. 따라서 사이트 구축을 시작할 때쯤이면 개발, 디자인, 콘텐츠 팀이 같은 (웹) 페이지에 있다는 것을 알게 될 것입니다. 📖
또한 몇 번의 클릭만으로 사이트 지도를 구성하는 튜토리얼 역할을 하는 빠른 시작 가이드가 함께 제공됩니다.
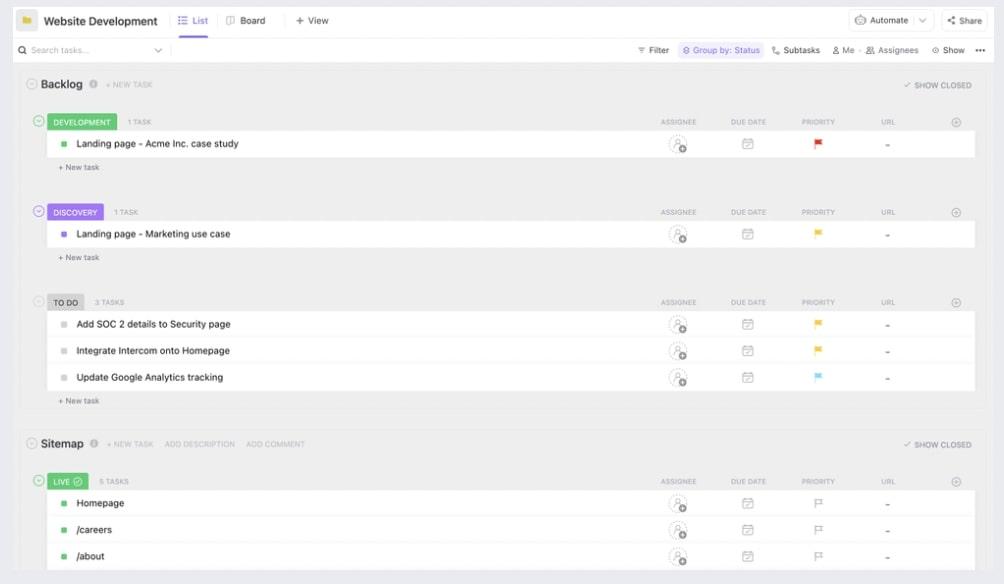
2. ClickUp 웹사이트 개발 템플릿
ClickUp 웹사이트 개발 템플릿
사이트맵 생성부터 와이어프레임 구축, 새 웹사이트 출시에 이르기까지 ClickUp 웹사이트 개발 템플릿 는 소프트웨어 개발 프로젝트 관리 도구 처음부터 끝까지 도와드립니다.
이 사이트맵 템플릿에는 발견, 설계, 개발, 테스트, 미시작, 검토 필요, 할 일, 완료, 게시, 실행 등 워크플로우를 추적할 수 있는 18가지 상태가 있습니다. 완료됨으로 표시될 수 있습니다 일 계획 템플릿 를 사용하여 웹사이트 구조뿐만 아니라 팀원들의 책임도 정리할 수 있습니다.
이 템플릿은 사이트맵 템플릿 그 이상입니다! 단일 홈베이스에서 웹 개발 프로젝트를 관리하려는 팀에게 이상적입니다. 🏡
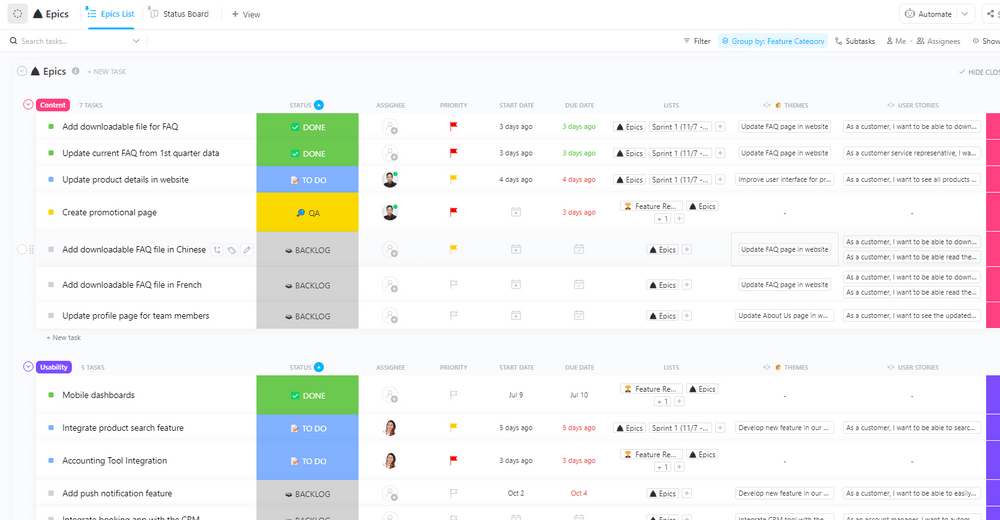
3. ClickUp 웹사이트 제작 플랜 템플릿
ClickUp 웹사이트 제작 계획 템플릿
복잡한 웹 개발 프로젝트가 있는 경우 ClickUp 웹사이트 제작 템플릿 은 개발자를 조직하고, 새로운 기능을 기획하고, 사이트 지도에 어떻게 적용할지 결정하는 데 도움이 되며, 모든 사람이 같은 페이지에서 작업할 수 있도록 해줍니다.
이 웹사이트 프로젝트 관리 템플릿을 사용하면 간단한 드래그 앤 드롭 기능으로 스프린트를 구성하고 테마, 에픽, 사용자 스토리를 관리할 수 있습니다. 또한 여러 담당자를 설정하고, 과제에 의존성을 추가하고, 작업을 우선순위가 높은 것으로 표시할 수 있습니다. 🚩
이 템플릿을 사용하면 팀원 모두가 웹사이트 아키텍처의 계층 구조와 각자가 맡은 과제의 계층 구조를 이해할 수 있습니다.
웹사이트 기획 프로세스를 더 쉽게 만들어주는 자동화 기능도 내장되어 있습니다. 또한 팀 회원은 템플릿을 사용하여 Chrome 확장 프로그램 를 추가하면 어떤 일을 하고 있든 예정된 과제를 추적할 수 있습니다.
4. ClickUp 웹 사이트 디자인 프로젝트 플랜 템플릿
ClickUp 웹사이트 디자인 프로젝트 플랜 템플릿
The ClickUp 웹 사이트 디자인 프로젝트 플랜 템플릿 는 디자인 팀을 조정하는 데 도움이 됩니다.
이 템플릿을 사용하면 웹사이트 디자인 프로세스의 플랜 단계(예: 사이트 지도 구축)를 위한 작업을 구성한 다음 디자인 팀, 개발 팀 및 최종적으로 새 웹사이트를 출시하기 위한 작업을 추가할 수 있습니다. 이 템플릿의 기능은 회의를 조직하고, 프로세스를 플랜하고, 작업을 예약하는 데 도움이 됩니다. 📆
또한 팀의 모든 팀원이 기대치를 설정하여 마케팅 목표 웹사이트 디자인 뒤에 숨어 있는 마케팅 목표를 파악하세요. 또한 간단한 열 기반 레이아웃으로 팀원들이 서로 다른 작업이 진행 중인 위치를 쉽게 확인할 수 있습니다. 👀
더 많은 디자인 템플릿을 찾고 계신가요? 아래에서 확인하세요 무료 그래픽 디자인 템플릿 !
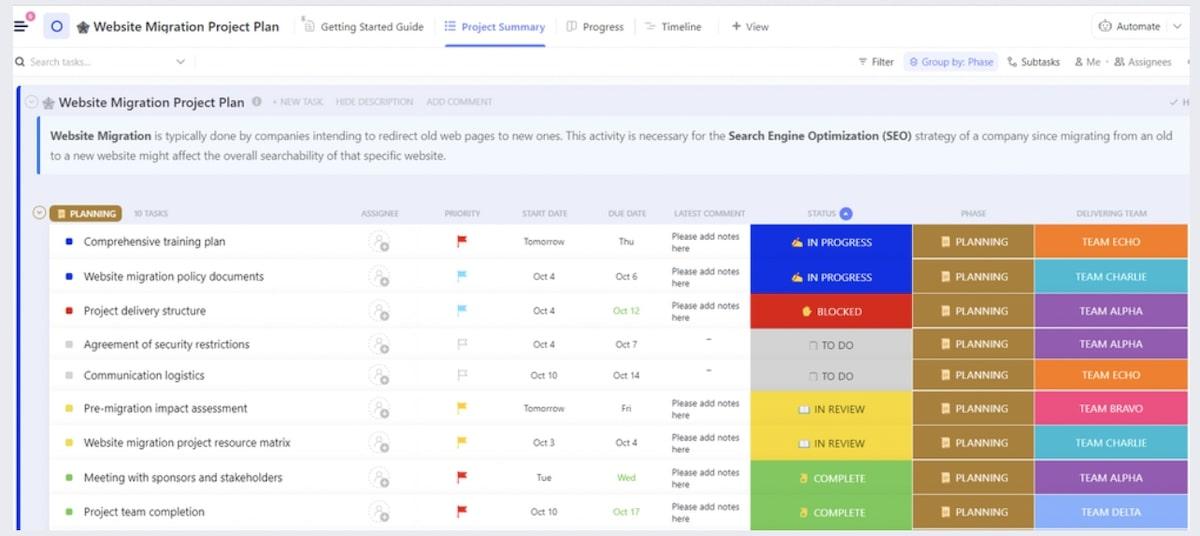
5. ClickUp 웹사이트 마이그레이션 프로젝트 플랜 템플릿
ClickUp 웹사이트 마이그레이션 프로젝트 플랜 템플릿
웹 사이트 마이그레이션을 통해 현재 HTML 및 XML 사이트 맵을 재구성하여보다 직관적 인 [...]을 만들 수 있습니다 고객 여정 검색 엔진 크롤러가 웹사이트의 정보 계층을 더 쉽게 이해하고 올바른 주제에 대한 사이트 순위를 매길 수 있도록 합니다.
이 작업을 제대로 수행하면 사이트가 검색 엔진 순위에서 상승하기 시작할 수 있으며, 심지어 1위 자리를 차지할 수도 있습니다. 🏆
하지만 잘못하면 실수로 404 오류 페이지를 많이 생성하여 사용자를 실망시키고 이탈률을 높이며 SEO 점수를 떨어뜨릴 수 있습니다. 따라서 ClickUp 웹사이트 마이그레이션 프로젝트 플랜 템플릿 이 끔찍한 운명을 피하기 위해. 😱
이 템플릿은 필수입니다 sEO 팀용 소프트웨어 . 리디렉션을 하나도 놓치지 않도록 체계적으로 정리하는 데 도움이 됩니다.
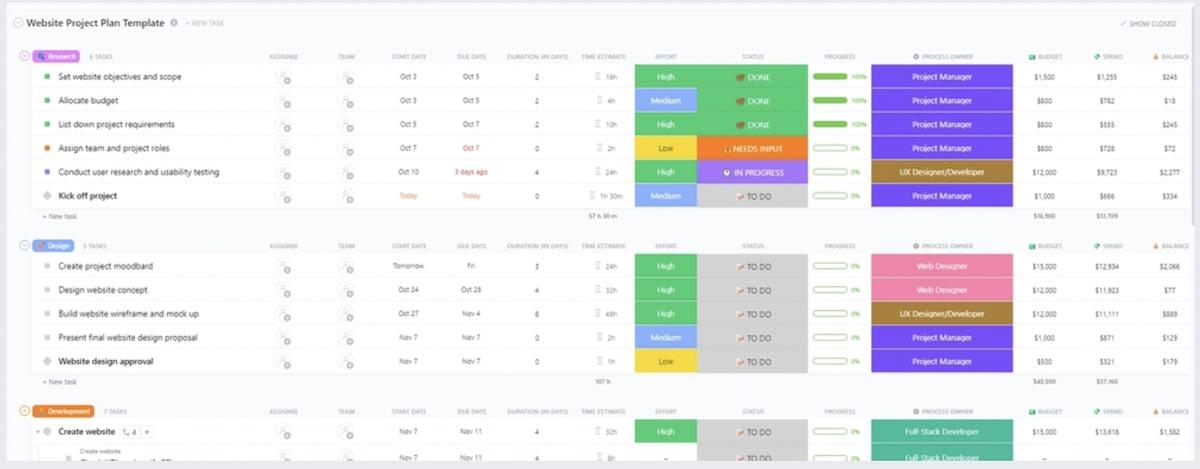
6. ClickUp 웹사이트 프로젝트 플랜 템플릿
ClickUp 웹사이트 프로젝트 플랜 템플릿
웹사이트 디자인처럼 복잡한 프로젝트의 경우 때때로 나무를 통해 숲을 보기가 어렵습니다. 하지만 ClickUp 웹사이트 프로젝트 플랜 템플릿 는 한 눈에 보기 쉽게 보여줍니다. 관련된 팀원, 업무량, 각 작업의 프로세스 소유자, 예산, 작업 완료율, 현재 진행 중인 개발 단계를 추적할 수 있습니다.
이 모든 정보는 색상으로 구분된 상태와 함께 간단한 목록 보기에 표시됩니다. 따라서 한 눈에 숲을 볼 수 있습니다. 🌲
사이트 지도나 와이어프레임 승인 과정과 같은 중요한 프로젝트 정보를 포함하는 웹 로그를 만들 수도 있습니다. 이 템플릿은 팀이 웹사이트 디자인 과정을 거쳐 숲에서 벗어날 수 있도록 도와주는 필수 리소스가 될 것입니다.
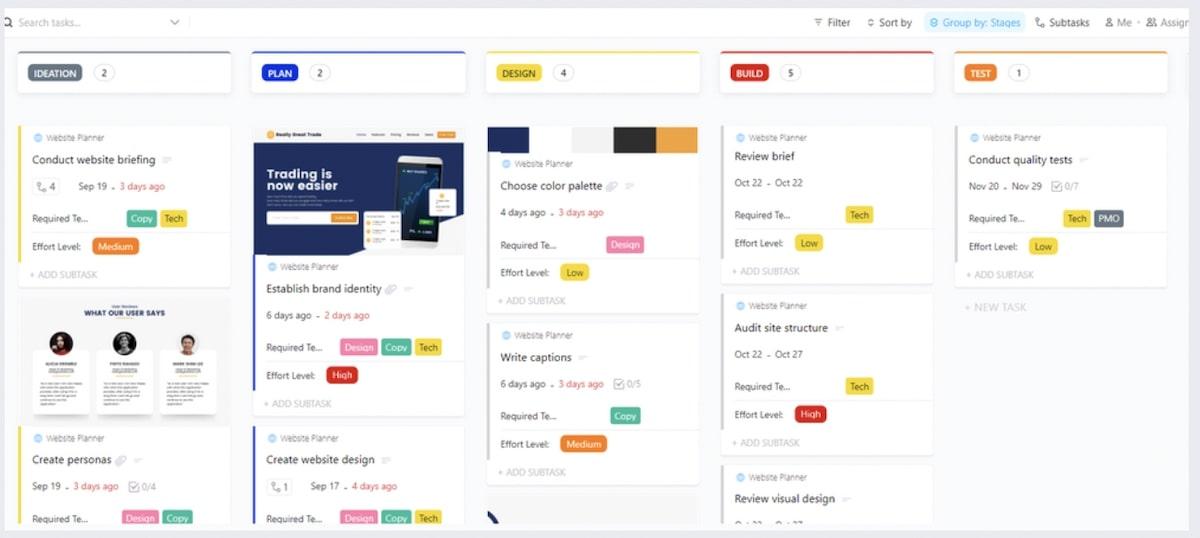
7. ClickUp 웹사이트 플래너 템플릿
ClickUp 웹사이트 플래너 템플릿
웹 사이트 디자인 프로젝트를 쉽게 단계별로 진행할 수 있습니다 ClickUp 웹 사이트 플래너 템플릿 . 디자인 프로세스의 모든 단계에 대한 열이 배치되어 있습니다.
아이디어 단계에서는 킥오프 회의를 예약하고, 마케팅 목표를 세우고, 시장 조사를 수행하고, 사용자 페르소나를 만들 수 있습니다. 💡
그런 다음 사이트 지도를 만들고 필요한 콘텐츠와 디자인 에셋을 설정하여 플랜 단계로 이동합니다. 와이어프레임을 만들고 콘텐츠를 작성하여 디자인 단계로 넘어갑니다.
개발자와 검토 일정을 예약하여 구축 단계로 이동합니다. 그런 다음 페이지를 검토하고 문제점을 파악할 수 있는 테스트 단계를 통해 사이트를 모니터링하고 개선하세요 버그 보고 . 🪲
이 템플릿은 전체 웹 디자인 프로세스를 관리하기 쉬운 단계로 세분화합니다. 🪜
8. ClickUp 웹사이트 업무 범위 템플릿
ClickUp 웹사이트 업무 범위 템플릿
디자인 에이전시에게 필수품인 ClickUp 웹 사이트 작업 범위 템플릿 는 새 클라이언트 프로젝트에서 작업을 시작하기 전에 웹사이트 빌드에 포함될 항목과 포함되지 않을 항목을 설정합니다.
이 템플릿을 사용하면 클라이언트 프로젝트를 관리할 수 있고 정확한 견적을 제공하고 대행사의 리소스를 올바르게 관리할 수 있습니다.
첫 번째 잠재 클라이언트 회의를 할 때 이 템플릿을 사용하세요. 결과물의 윤곽을 잡고 다음을 설정하는 데 도움이 됩니다 프로젝트 마일스톤 귀하와 클라이언트가 동의하는 프로젝트 마일스톤. 🤝
일단 프로젝트를 시작하면 템플릿에서 설명한 결과물( 가 새 웹사이트에 포함할 콘텐츠가 됩니다. 이를 사이트 지도 템플릿에 연결하여 정리하기만 하면 됩니다.
9. ClickUp 웹 디자인 템플릿
ClickUp 웹 디자인 템플릿
디자인 팀이 다양한 이해 관계자로부터 많은 요청을받는 경우 다음을 사용하여 모두 관리 할 수 있습니다 ClickUp 웹 디자인 템플릿 . 이 템플릿은 에이전시 팀이나 내부 에이전시처럼 기능하는 팀에 이상적입니다.
이 템플릿을 사용하면 클라이언트와 이해관계자가 직접 웹 디자인 요청을 제출할 수 있습니다. 이들은 필요한 웹 자산의 종류와 해당 자산이 사이트 지도에 어떻게 들어맞는지 설명하는 양식을 작성합니다.
그런 다음 다양한 요청의 복잡성, 결과물 및 비용에 대한 정보를 추가할 수 있습니다. 또한 이 템플릿을 사용하여 디자이너의 용량을 모니터링하여 팀원이 과로하지 않도록 할 수 있습니다.
즐겨찾기와 페어링하기 AI 마케팅 도구 프로젝트 관리 템플릿과 AI는 저희가 가장 즐겨찾는 조합이기 때문에 클라이언트의 요청을 자동으로 작업으로 전환할 수도 있습니다. 🍷🧀
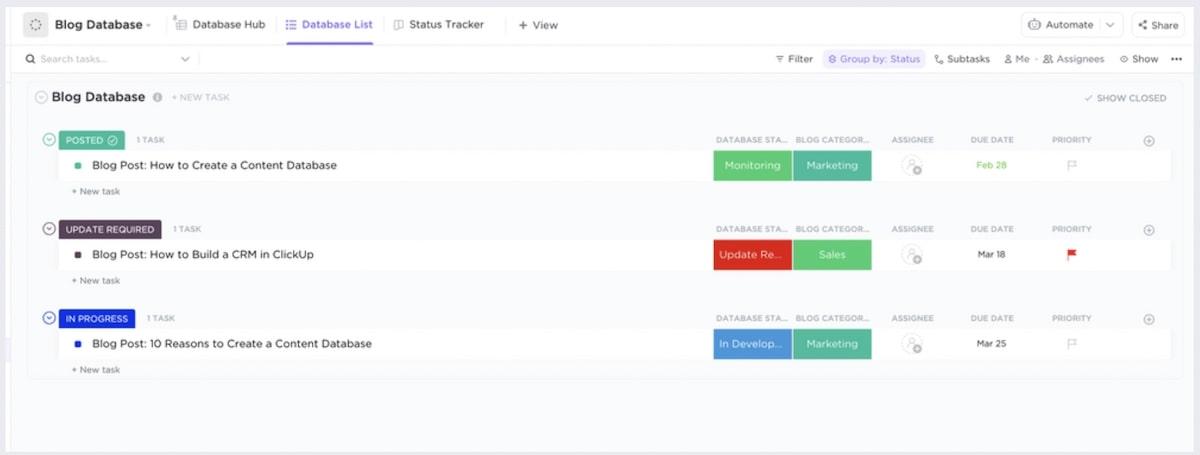
10. ClickUp 블로그 데이터베이스 템플릿
ClickUp 블로그 데이터베이스 템플릿
웹사이트에서 한 번도 완료되지 않은 부분이 있다면 바로 블로그입니다. 사이트 지도의 이 작은 섹션 아래에 수백 페이지의 콘텐츠를 배치할 수 있습니다. 검색 엔진 결과에서 높은 순위를 차지하려면 새로운 블로그 콘텐츠를 지속적으로 게시해야 합니다.
따라서 팀이 만드는 모든 새 블로그를 추적하려면 콘텐츠 달력이 필요합니다. 콘텐츠 캘린더 ClickUp 블로그 데이터베이스 템플릿 는 콘텐츠 생성 프로세스를 관리하는 데 도움이 됩니다. 새 콘텐츠 주제에 대한 작업을 생성하고 기획에서 진행 중, 게시, 업데이트 필요로 블로그 글을 작성 및 게시 프로세스로 이동할 수 있습니다.
이를 통해 콘텐츠 달력 템플릿 를 사용하면 팀은 항상 다음에 작성해야 할 내용을 알 수 있습니다. 👩💻
완벽한 사이트맵 템플릿으로 사이트 설정하기
간단한 다이어그램 템플릿부터 복잡한 프로젝트 관리 템플릿까지, 웹사이트 디자인 프로세스를 체계적으로 관리할 수 있습니다 ClickUp . ⚓️
무료 계정에 가입하여 위에서 본 ClickUp 템플릿 중 하나를 사용하세요. 웹사이트 디자인 과정의 모든 부분을 도와드리는 리소스가 준비되어 있습니다. 초기 웹사이트 구축을 플랜하거나, 사이트 마이그레이션을 관리하거나, 블로그에 대한 지속적인 콘텐츠 달력을 만들 수 있습니다.
저희는 진짜 해적은 아니지만 실제 프로젝트 관리자입니다. 그리고 웹 개발 프로젝트의 원활한 시작을 위해 무엇이 필요한지 잘 알고 있습니다. 좋은 프로젝트 관리 템플릿은 보물 지도의 개인 버전이라고 할 수 있습니다. 🗺️
지금 바로 무료 리소스에 액세스하세요!