デジタルマーケティング担当者として、あなたは完璧なウェブサイトをデザインするために何週間も何ヶ月も努力を費やしてきました。そして今、あなたは固唾をのんで公開日を待っています。新しいウェブサイトはビジネスの顔となるため、ローンチ日が近づくにつれ、あなたは神経質な質問の数々に悩まされるかもしれません:
「新しいサイトがクラッシュしたらどうしよう?
「グラフィックが仕事にならなかったら?
「ページの読み込みが遅かったら?
"訪問者がどこから来ているのか、やることは?"
UXデザインやバックエンドのセキュリティから検索エンジン最適化まで、ウェブサイトがブランドのバーチャルなフラッグシップオフィスとしてやるためには、いくつかの機能が完璧に機能する必要があります。UXデザインやバックエンドのセキュリティ、検索エンジンの最適化など、さまざまなことが完璧に機能する必要があります。
そこで、ウェブサイト開設チェックリストが活躍します。これにより、重要な情報が抜け落ちることがなくなります。各アイテムをチェックすることで、立ち上げの成功が保証されます。
この記事では、ウェブサイトを公開する準備を整えるお手伝いをします。また、ウェブサイトチェックリストテンプレートとプロジェクト管理機能を備えたクリックアップが、どのようにこの旅をサポートするかについても説明します。
準備はいいですか?さあ、始めましょう!🚀
プレローンチチェックリストコンテンツ、SEO、デザイン、テクニカルセットアップ
1.ウェブサイトのコンテンツ・レビュー
ウェブサイトには通常、以下のようなものが含まれます:
- 商品と生産性
- 会社概要」セクション
- ポリシーページ(フッター内)
- マルチメディア(画像、ビデオ、GIFなど)
- ナビゲーション・メニュー(パンくずを含む)
- コール・トゥ・アクション(CTA)ボタンとコンタクトフォーム
新しいウェブサイトの各ページにあるコンテンツは、誤字脱字やスペルミスがなく、読みやすいかどうか、隅々まで目を通しましょう。コンテンツをコンテンツマネジメントシステムにアップロードする前に、チームメンバーに2度目、3度目と読んでもらい、チェック漏れがないようにしましょう。
エラーのないコンテンツは、プロフェッショナリズムと認証をアピールする上で非常に重要なので、このステップを省略しないようにしましょう。
連絡先などの詳細が記載されているページには特に注意してください。また、あなたのブランド・アイデンティティや提供するサービスにそぐわないコピーがあれば、必要に応じて修正してください。
また、CTAボタンが正しいテキストを持ち、クリックされる可能性を高めるのに十分な魅力的なものであることを確認してください。
ウェブサイトへのトラフィックを増やすには、ClickUpをご利用ください。 コンテンツマーケティングソフトウェアです。 .
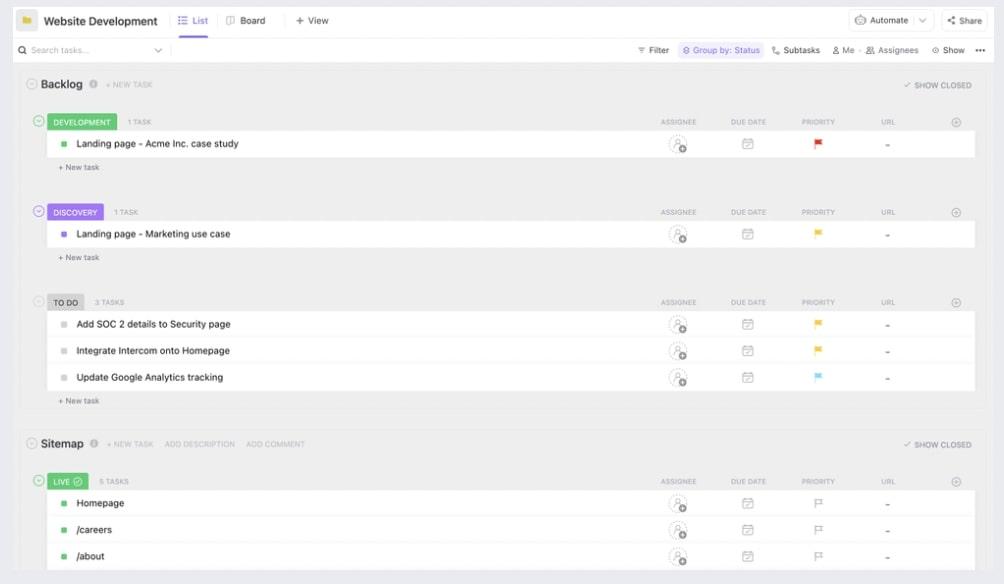
ウェブサイトの各ページやページ群を ClickUpタスク のようなカスタムフィールドを作成し、"下書き"、"レビュー中"、"最終"、"承認済み "などのステータスを簡単に監視できます。これにより、あなたやチームが改善の機会を逃すことがなくなります。

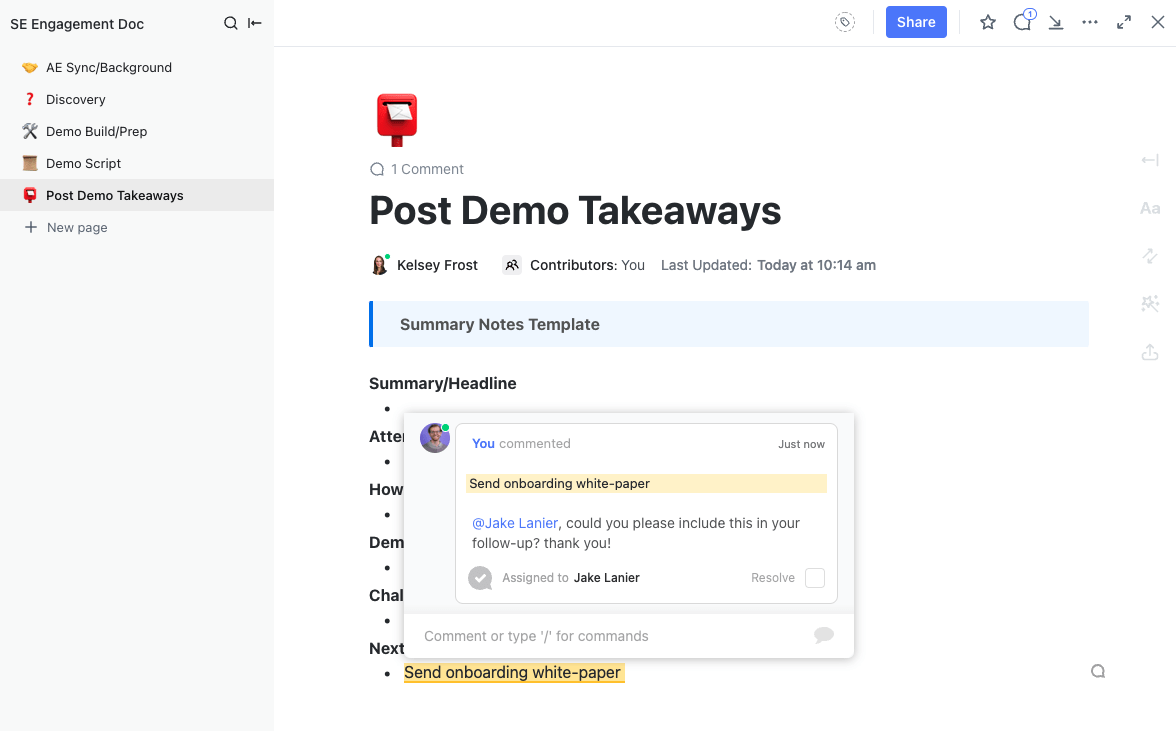
割り当てられたコメントにより、アクションアイテムがどこで作成されても失われることはありません。
2.検索エンジンのための詳細なSEOチェック
新しいウェブサイトの「公開」を押す前に、オンページSEOの基本をすべてカバーしていることを確認しましょう。
公開前のチェックリストとして、以下の質問に答えましょう:
- ウェブコンテンツにキーワードを自然に組み込んでいますか?
- ページタイトルに上位表示させたいキーワードが含まれているか?
- 画像のaltテキストは含まれていますか?
- ページのメタディスクリプションは最適化されているか?
キーワードはGoogleやBingのような検索エンジンがあなたのウェブサイトのコンテンツが関連性があるかどうかを判断するのに役立ちます。キーワードリサーチは、AhrefsやSEMrush、Googleのキーワードプランナーなどのツールを使って行うことができます。
3.ウェブサイトのデザインを見直す
UXデザイナーと密接に仕事をし、全体的なデザインテーマと構造がうまくフィットしていることを確認しましょう。これを体系的にやるには、さまざまな デザインプロジェクトを管理するためのさまざまな戦略 .
立ち上げの前に、さまざまなチームメンバーから簡単なパルスチェックを受け、ウェブサイトにまとまりのあるレイアウトとビジネスと一致するテーマがあるかどうかを確認しましょう。また、すべてのコンテンツ(テキストとビジュアル)がその中心にあることも確認しましょう。UXデザイナーは、各ページが同じ背景色、テキストの色とフォント、ホワイトスペース、画像のキャプションフォーマットなどを使用していることを確認します。
コンバージョンを高め、インパクトを与えるためには、ストックフォトの使用は避け、ブランドのためにプロのカメラマンが撮影した高品質の画像や、カスタムデザインのグラフィックを選ぶようにしましょう。デバイス間で素早く読み込めるように、TinyPNGのようなツールを使って、品質を落とさずに画像サイズを圧縮しましょう。
多くの訪問者はすっきりとしたウェブサイトを好むので、ページがコンテンツでごちゃごちゃしていないことを確認しましょう。各ページは、テキスト、ビジュアル、余白をうまく組み合わせてデザインし、関連性のあるところにはCTAを入れましょう。
また、ヘッダーやフッターなどの重要な部分には高解像度のウェブサイトロゴを掲載し、ブランドへの親近感を高めましょう。
デザイン資産を統合する ウェブデザインツール Figma と InVision に。 ClickUp プラットフォーム内ですべての設計ファイルに直接アクセスできます。これにより、チームはツールを切り替えることなく、デザインのレビュー、コメント、コラボレーションを簡単に行うことができます。
💡* プロからのアドバイス: ClickUpインテグレーション ClickUpをコンテンツ管理システム、ウェブサイトビルダー、ウェブサイト分析ツール、デザインプラットフォーム、その他技術スタックにあるツールに接続します。
4.コンテンツ管理システムの評価
ウェブサイトに適したCMSを選択します。 AIウェブサイト・ビルダー WordPress、Joomla、DrupalのようなAIウェブサイトビルダーは、拡張カスタム機能とユーザーフレンドリーなインターフェイスを備えた堅牢なプラットフォームを提供します。
ドラッグアンドドロップ機能により、様々なプラグインやテーマを設定することができ、デザイナーや開発者でなくてもプロフェッショナルなサイトを簡単に持つことができます。
ウェブサイト開設前
- コンテンツ統合プロセスの検証
- CMSの機能を徹底的にテストしましょう。
- サイトのパフォーマンスとセキュリティ要件を満たしていることを確認する。
プロのアドバイス:ビジネスウェブサイトを立ち上げる際、ドメインの購入は譲れません。ほとんどのCMSプラットフォームやウェブサイトビルダーには、以下のプランが含まれています。 ウェブホスティングサービス ドメイン名を購入し、ウェブサイトに接続すれば設定完了だ。
5.サイトのUXとアクセシビリティを評価する
業種に関係なく、ウェブデザインは美しさと全体的な機能の絶妙なバランスが求められます。デバイス、ブラウザ、オペレーティングシステムを問わずウェブサイトをテストし、あらゆる場所でスムーズに機能することを確認しましょう。
ナビゲーション・ジャーニーに注意を払い、メニューやボタンの配置を微調整して、より直感的に閲覧できるようにしましょう。例えば、トップページにリンクされているサイトのヘッダーにロゴを入れることで、訪問者がトップページに戻りやすくなります。
ウェブサイトのUXは検索エンジンの評価にも影響し、直帰率の低下、クリックスルー率の上昇、滞在時間の延長、エンゲージメントの向上につながります。 これらのメトリクスはすべて、ユーザーがあなたのウェブサイトを有益だと感じていることを示しています。
また、アクセシビリティ機能をテストし、テキスト読み上げリーダーやその他の支援ソリューションを使用しているユーザーがサイトを操作できるようにしましょう。ウェブ・コンテンツ・アクセシビリティ・ガイドライン(WCAG)は、これを支援する一連の基準を提供しています。
💡* プロからのアドバイス: このステップの具体的で測定可能なオブジェクトを設定するには、次の方法を使用します。 ClickUpの目標 という機能があります。例えば、eコマースサイトのアクセシビリティスコアを向上させるには、すべての画像に説明的なaltテキストを付ける、キーボードナビゲーションを改善する、色のコントラスト比を最適化するといったタスクからなるサブ目標を作成します。

ClickUpのウェブサイト管理プラットフォームで複数のウェブサイトを構築・管理しましょう。
インスタンスンス ClickUp ウェブサイト開発テンプレート は、上記の鍵タスク(およびその他)を含むようにカスタマイズできる構築済みソリューションで、ウェブサイトを立ち上げるための構造的なアプローチを保証します。
ClickUp ウェブサイト開発テンプレート
このテンプレートはあなたを助けます:
- 既存のコードを活用することで、時間と開発コストを節約します。
- タスクの進捗を可視化し、すべての利害関係者と協力する。
- コンテンツ、グラフィック、コード、テストなどに関連するタスクの作成と進捗の追跡。
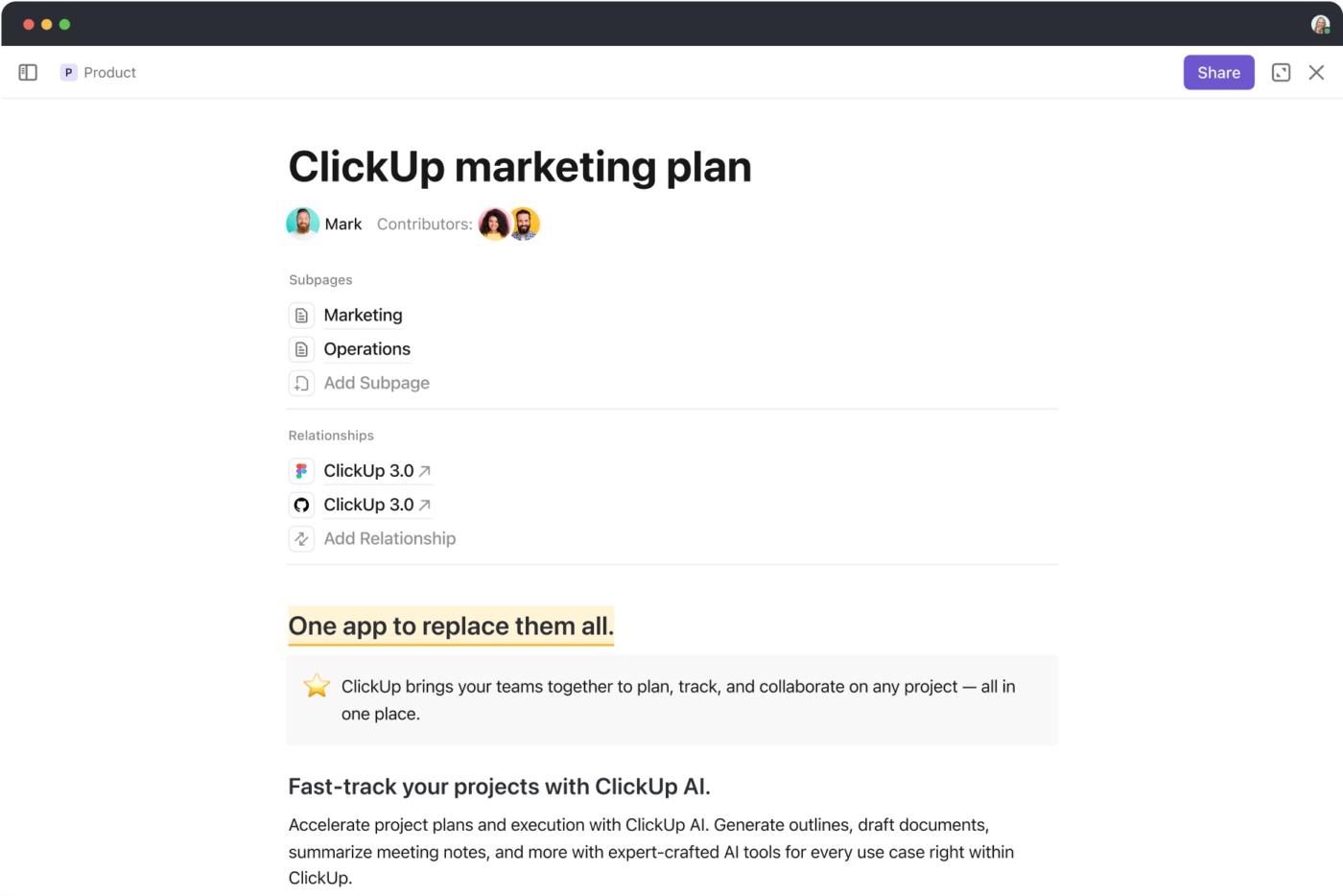
ClickUp ドキュメント
このテンプレートは ClickUp ドキュメント を使えば、すべてのタスクに関する詳細な概要を作成し、関連するチームメンバーと共有することで、誰もが自分の仕事に必要な情報にアクセスできるようになる。

ClickUp Docs上で接続されているすべてのサブページとリレーションシップを素早くビューに表示し、整理整頓と仕事の接続を維持します。
クリックアップビュー
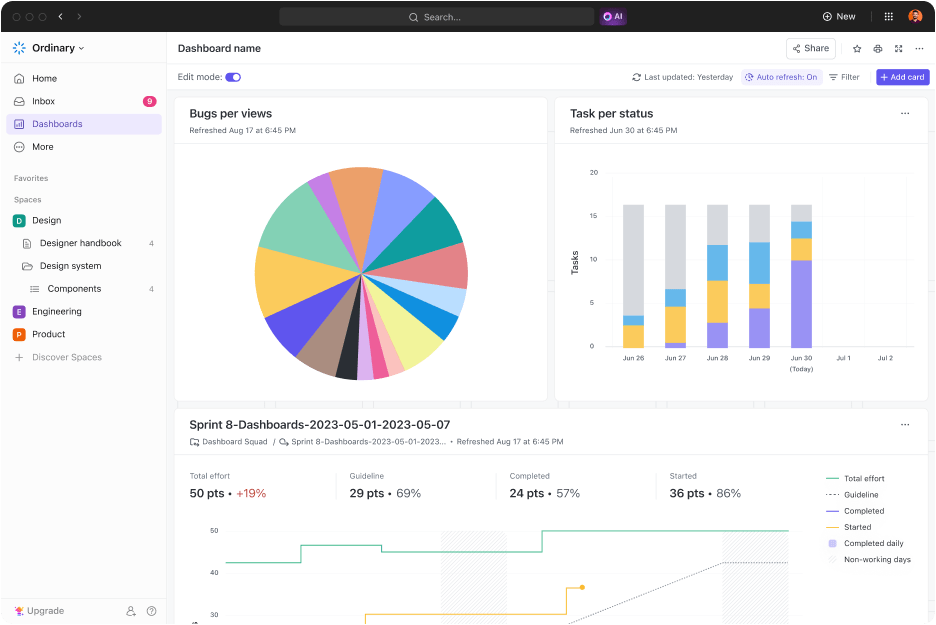
さらに、ウェブサイトプロジェクトの監視をお好みに合わせて クリックアップビュー .リストで明細を整理したり、カンバンボードでチームタスクを監視したり、ガントチャートでタイムラインをプランニングしたり、すべてデバイスからアクセスできる便利なダッシュボードで行えます。

タスクで直接ユーザーにコメントを割り当て、チェックリストで割り当てられたコメントのクイックビューを取得することで、コメントを確実に見ることができます。
また、チャットチャンネルを作成して、ウェブサイト立ち上げプロジェクトについて非同期で議論し、アイデアをより早く実現することもできます。しかし、もしあなたが ClickUp マーケティングプロジェクト管理ソフトウェア ここで終了、お楽しみに。

ClickUpタスクチェックリストで細部まで抜かりなく。
続きを読む 複数のウェブサイトを成功裏に管理する方法
クリックアップで上へ、上へ、そして遠くへ
包括的なウェブサイト立ち上げチェックリストは、すべての可動部分をコントロールする感覚を与えることで、物事をストレスなく進めることができます。
これらのアイテムがコントロールできれば、ソーシャルメディアで新しいウェブサイトを告知したり、立ち上げまでの数日間に舞台裏のコンテンツを作成したり、最初の訪問者を対象としたプロモーションを実施して話題性を高めたりと、補助的な活動に集中することができます。
さらに重要なのは、クリックアップのようなコラボレーション・ソフトウェア・ソリューションを使えば、ウェブサイトの立ち上げが簡単になるということです。小さなタスクの追跡、コラボレーションの強化、高いレベルの組織維持が可能になります。
そんな中、ウェブサイトを世に送り出した自分を褒めてあげることもお忘れなく。
何を待っているのですか? ClickUpに無料登録する 今すぐ登録して、素晴らしいウェブサイトを立ち上げる準備をしましょう。幸運を祈ります!