Desain web adalah aspek penting dari setiap bisnis online. Sangat penting untuk membuat situs web yang ramah pengguna, menarik secara visual, dan informatif. Namun, mendesain situs web bisa jadi menakutkan, terutama jika Anda masih baru di bidang ini.
Di sinilah alur kerja berperan.
Dan dalam blog ini, kita akan membahas apa itu alur kerja, mengapa alur kerja sangat penting bagi para desainer web, dan menguraikan enam langkah sederhana untuk membantu Anda membuat alur kerja desain web yang efisien.
Apa itu Desain Web?

via Elemen Envato Desain web mengacu pada proses konseptualisasi dan pembuatan situs web. Desain web melibatkan beberapa komponen, termasuk tata letak halaman, produksi konten dan elemen visual.
Desain web menentukan bagaimana pengguna akan berinteraksi dengan situs web dan menentukan daya tarik dan efektivitas situs web secara keseluruhan.
Dalam beberapa tahun terakhir, desain web menjadi semakin penting karena semakin banyak orang yang menggunakan internet untuk mengakses informasi. Popularitas perangkat seluler juga membuat para desainer harus membuat situs web yang kompatibel dengan perangkat ini.
Apa itu Alur Kerja Desain Web dan Mengapa Itu Penting?

melalui ClickUp
A alur kerja membantu desainer untuk menyederhanakan proses mereka dan menyelesaikan proyek mereka dengan lebih efisien. Meskipun para desainer memiliki ritual persiapan yang berbeda, namun sebagian besar biasanya mengikuti proses perencanaan yang serupa.
Kami tahu apa yang mungkin Anda pikirkan:
"Sebuah alur kerja? Bukankah itu sedikit teratur? Desain grafis seharusnya kreatif!"
Meskipun itu benar, itu tidak meniadakan fakta bahwa memiliki alur kerja desain web dapat membuat hidup Anda dan seluruh prosesnya jauh lebih mudah ketika menangani proyek desain web.
Berikut ini adalah beberapa keuntungan memiliki alur kerja yang jelas:
Proses yang lebih efisien
Alur kerja membantu seorang desainer web atau tim desain web untuk menjadi terorganisir dan efisien. Alur kerja yang dirancang dengan baik akan menghemat waktu dan memastikan bahwa semua langkah yang diperlukan diikuti untuk menyelesaikan proyek desain.
Konsistensi yang terjamin
Lainnya keuntungan memiliki alur kerja adalah memastikan konsistensi. Dengan mengikuti langkah-langkah yang sama setiap kali Anda mengerjakan sebuah proyek situs web anda dapat yakin bahwa Anda akan selalu mencakup semua dasar dan menghasilkan hasil yang berkualitas tinggi.
Peningkatan kualitas
Mengikuti alur kerja juga membantu meningkatkan kualitas pekerjaan Anda. Anda akan lebih kecil kemungkinannya untuk membuat kesalahan apabila Anda memiliki proses kreasi yang sudah ditetapkan untuk diikuti.
Waktu yang dioptimalkan
Terakhir, memiliki alur kerja berarti Anda dapat mengoptimalkan waktu dan energi. Dengan demikian, Anda dapat mengerjakan lebih banyak proyek dan menghasilkan hasil yang lebih baik.
Cara Membuat Alur Kerja Desain Web yang Mulus dalam 6 Langkah
Meskipun tidak ada solusi yang cocok untuk semua masalah membuat alur kerja ada beberapa fase umum yang dilalui oleh sebagian besar desainer untuk memastikan mereka membuat situs web yang dirancang dengan baik. Dengan memahami langkah-langkah ini, Anda dapat membuat alur kerja desain web yang paling sesuai untuk Anda dan pekerjaan Anda.
1. Tentukan tujuan situs Anda
Langkah pertama dalam tahap perencanaan untuk melaksanakan alur kerja desain web yang efektif, seperti halnya untuk strategi apa pun, adalah menentukan tujuan yang harus dicapai.
Sebelum mendesain situs web baru, Anda harus bertanya pada diri sendiri pertanyaan-pertanyaan berikut ini sebagai bagian dari proses penelitian:
- Siapa target audiens situs web?
- Apa tujuan situs tersebut?
- Apa bisnis dan tujuan klien?
- Siapa yang akan menjadi sasaran situs tersebut?

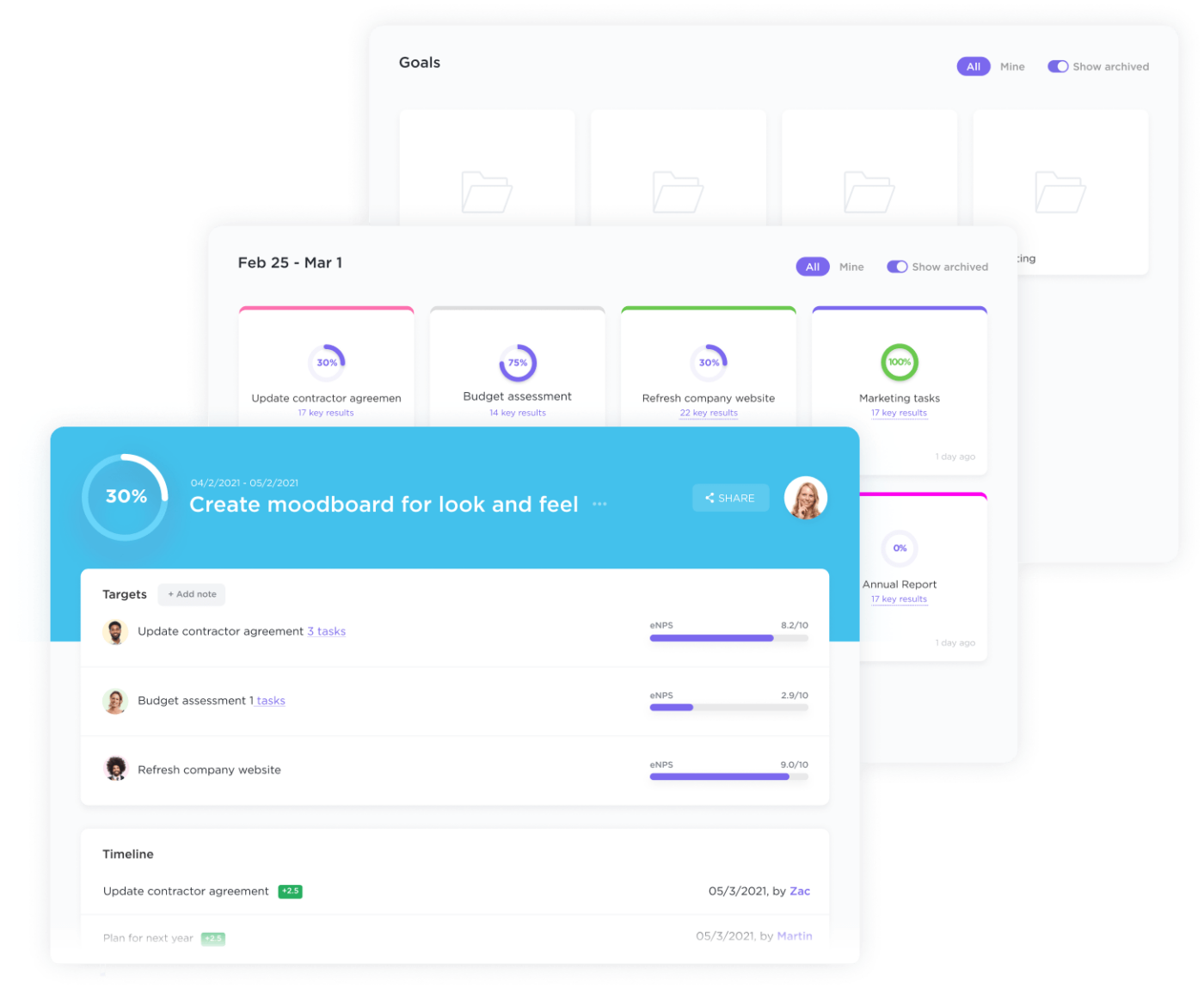
Tetap berada di jalur yang tepat untuk mencapai tujuan Anda dengan jadwal yang jelas, target yang terukur, dan pelacakan kemajuan otomatis
Mencatat ini ide desain dan berkolaborasi dengan rekan-rekan adalah cara yang bagus untuk mulai memikirkan bagaimana Anda ingin situs web baru Anda terlihat dan terasa. Anda bisa melakukannya secara langsung, di atas kertas, melalui telepon, atau bahkan di dokumen bersama.
Apa pun cara Anda melakukannya, mendapatkan jawaban-jawaban ini adalah langkah pertama yang penting.
2. Buatlah sebuah gambar kerja
Setelah Anda memiliki gagasan yang lebih baik tentang apa yang ingin Anda buat, Anda akan berada dalam posisi yang sangat baik untuk mulai mengonseptualisasikan ide menggunakan gambar rangka, yang juga merupakan bagian dari fase perencanaan.
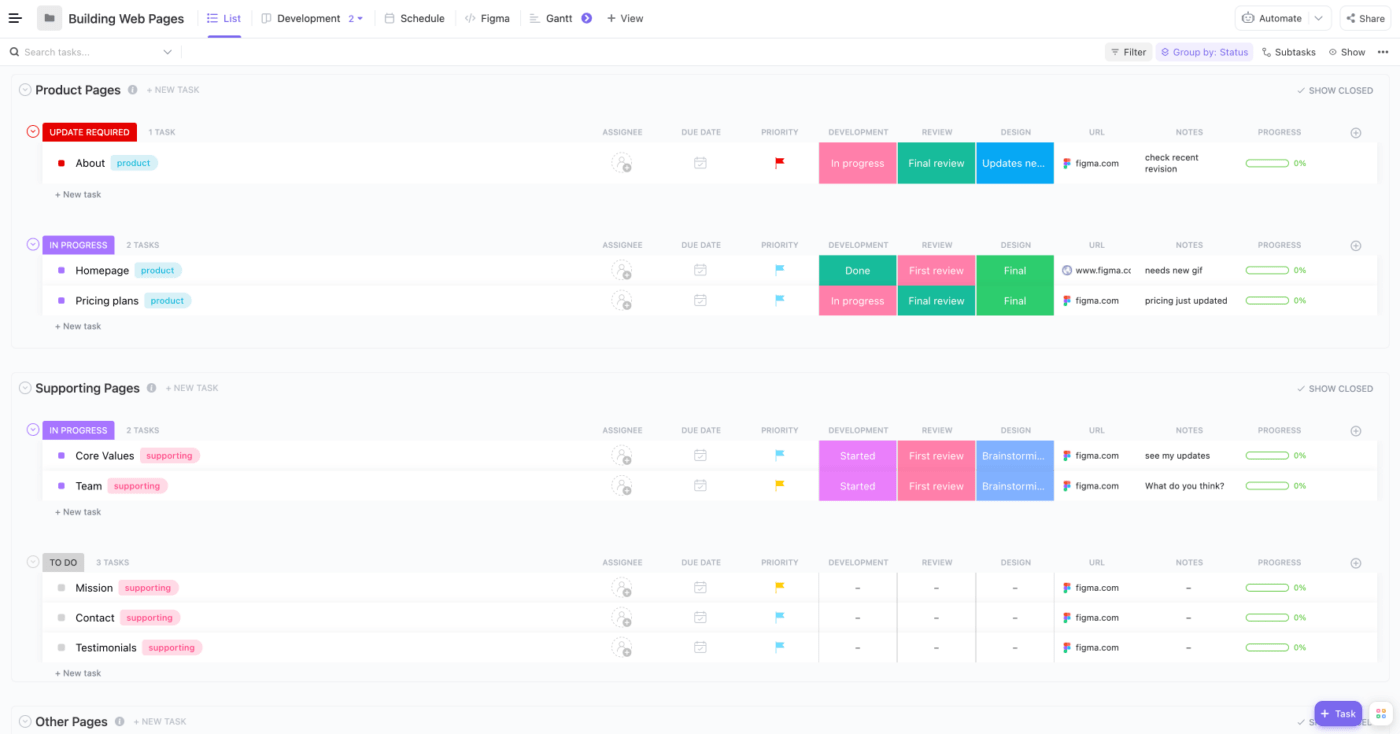
Hal ini dapat dilakukan di atas kertas, namun akan lebih efektif dan efisien jika menggunakan alat bantu dinamis seperti ClickUp yang menawarkan templat seperti templat ClickUp Membangun Templat Halaman Web untuk membantu memberi Anda titik awal dan kerangka kerja untuk mendukung dan mengelola proses pembuatan halaman web.

Templat ini akan membantu Anda merencanakan produksi web Anda, mengelola proses desain dan pengembangan, dan melacak kemajuan Anda menuju tujuan situs web Anda Unduh Templat Halaman Web Bangunan Wireframe adalah bagian penting dari teka-teki dalam proses proses desain web karena memungkinkan Anda untuk memvisualisasikan dan mengutak-atik kemungkinan-kemungkinan proyek Anda.
Saat membuatnya, Anda akan mulai membangun struktur dasar proyek Anda dalam bentuk kerangka kerangka. Wireframe akan membantu Anda menentukan jenis konten dan fitur apa yang diperlukan dan bagaimana mereka akan saling melengkapi.
Berikut adalah beberapa pertimbangan utama yang harus dilakukan saat mendesain wireframe:
Gaya dan tata letak desain
Kecuali konten spesifik dari halaman Anda, seperti apa tampilannya? Bagaimana pengguna akan menavigasinya? Bagaimana Anda ingin memposisikan elemen interaktif pada halaman, dan interaksi apa yang akan dilakukan pengguna dengan elemen tersebut? Ini adalah jenis pertimbangan yang perlu Anda buat ketika membuat dasar dari sebuah wireframe .
Fitur dan konten
Wireframe Anda juga harus mempertimbangkan fitur dan konten spesifik dari setiap halaman situs. Hal ini dapat mencakup korsel dan formulir, video, dan penyematan media sosial.
Gambar adalah elemen desain yang sangat penting dalam alur kerja desain web, jadi penting untuk memprioritaskannya dalam kreasi Anda. Gambar tidak hanya harus berkualitas tinggi dan relevan dengan situs Anda, tetapi juga harus membantu menceritakan kisah Anda dengan cara yang melibatkan pengguna.
Jika Anda tidak yakin ke mana harus mencari, cobalah Envato Elements . Ini adalah sumber daya yang sangat baik untuk menemukan gambar berkualitas tinggi dan bebas royalti untuk proyek Anda.
Warna dan tipografi

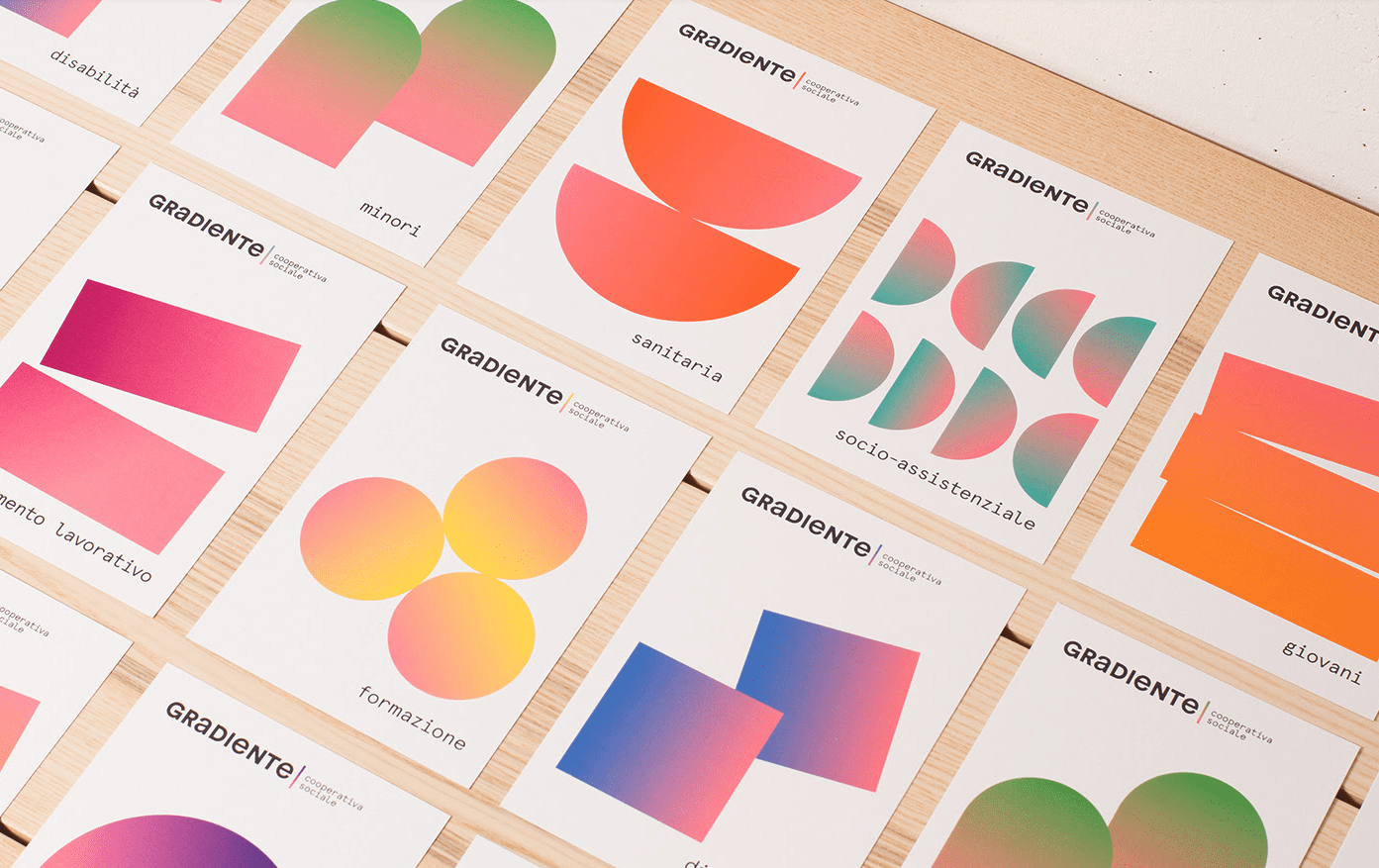
melalui Behance Memilih skema warna yang tepat untuk situs Anda sangatlah penting, karena warna yang berbeda membangkitkan emosi yang berbeda.
Pastikan untuk mengintegrasikan warna merek untuk mengatur nada keseluruhan situs Anda. Sebagai contoh, jika Anda mendesain situs web untuk perusahaan perjalanan, Anda mungkin ingin menggunakan warna-warna yang lebih cerah dan lebih hidup untuk menyampaikan rasa petualangan.
Demikian pula, tipografi adalah elemen penting dari desain, meskipun banyak desainer cenderung mengabaikannya. Font yang Anda pilih bisa mengubah keseluruhan nada situs Anda, jadi pastikan untuk memilih font yang mudah dibaca, menarik, dan sesuai dengan kerangka kerja Anda yang lain.
Jika Anda masih mencari font yang sempurna, Envato Elements menyediakan Anda dengan perpustakaannya yang sangat luas font yang unik tersedia untuk diunduh tanpa batas.
3. Kembangkan situs web Anda

melalui Elemen Envato Sekarang ke hal-hal yang lebih detail! Saatnya untuk mewujudkan wireframe Anda dan mengubahnya menjadi situs web yang berfungsi penuh Ada beberapa pertimbangan utama yang perlu dilakukan oleh seorang desainer web selama tahap implementasi pengembangan situs web, yang akan kita bahas di bawah ini.
Pengembangan back-end
Bagian belakang situs Anda adalah yang memungkinkan situs berfungsi dengan baik - anggap saja sebagai kerangka tempat Anda akan membangun segala sesuatu yang lain. Anda akan bekerja dengan kode untuk membuat arsitektur situs dan fungsionalitas.
Jika Anda tidak memiliki pengetahuan teknis karena Anda bukan ahli pengkodean, kemungkinan besar Anda akan bekerja sama dengan pengembang selama langkah proses desain situs web ini untuk membantu Anda dengan spesifikasi teknis dan mewujudkan visi Anda.
Tambahkan gambar dan salin
Sekarang saatnya merujuk kembali ke gambar rangka Anda, mengumpulkan semua salinan dan jaminan yang telah Anda buat untuk konten halaman web Anda, dan mentransfernya ke situs.
Di sinilah Anda akan menambahkan gambar, video, dan bentuk media lainnya untuk memecah teks dan menambahkan daya tarik visual ke situs Anda. Ingat ketika kami mengatakan bahwa Anda akan menggunakan alat digital seperti ClickUp akan berguna? Ini adalah salah satu dari saat-saat itu.

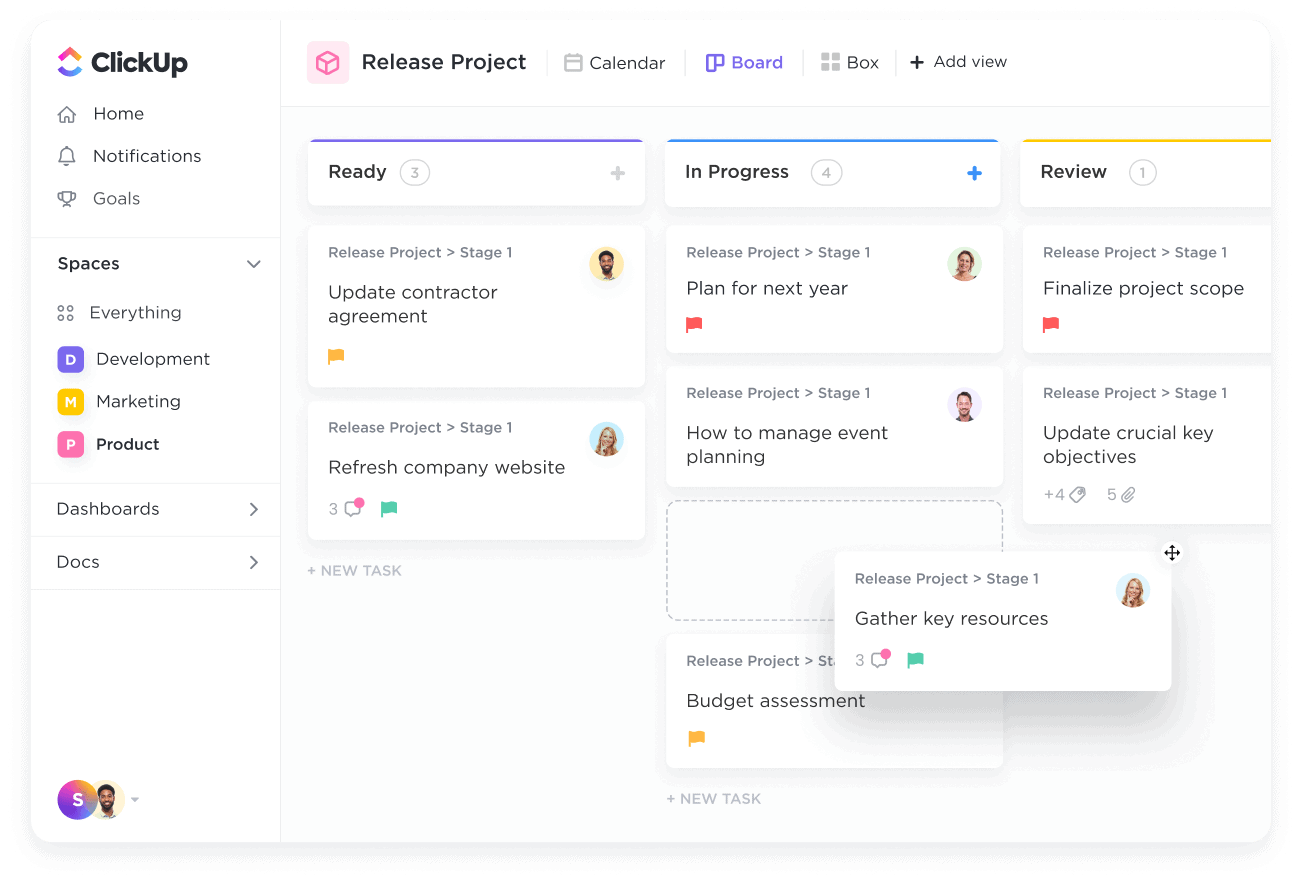
Visualisasikan alur kerja Agile dengan tampilan ClickUp Board dan atur papan berdasarkan status, tanggal jatuh tempo, prioritas, dan banyak lagi untuk menyelaraskan tim Anda dengan lebih baik
Sangat penting untuk melacak semua konten yang Anda tambahkan ke situs Anda, ke mana arahnya, dan pada tahap mana pengembangan situs web Anda. ClickUp akan membantu Anda menghindari duplikasi, memastikan semua konten Anda berkualitas tinggi, dan membuat proses desain web menjadi lebih lancar.
Pertimbangkan SEO dan pemasaran konten
Meskipun aspek fungsional dan visual dari alur kerja desain web sangat penting, penting juga untuk mempertimbangkan SEO dan pembuatan konten.
Lagi pula, apa gunanya mengerahkan semua upaya ini ke dalam situs Anda jika tidak ada yang bisa menemukannya? SEO, atau optimasi mesin pencari, adalah proses mengoptimalkan situs Anda untuk mendapatkan peringkat tinggi di mesin pencari. Anda dapat melakukan ini dengan menggunakan Alat SEO untuk membantu Anda menemukan kata kunci yang relevan dalam naskah Anda, mengoptimalkan struktur dan kode situs Anda, menambahkan tautan internal yang relevan, dan membangun tautan balik.
Sebaliknya, konten adalah tentang membuat dan mendistribusikan konten yang berharga untuk menarik perhatian dan menghasilkan prospek . Konten dapat berupa postingan blog, infografis, whitepaper, ebook, atau bahkan artikel yang bermanfaat.
SEO dan pemasaran konten sangat penting untuk membuat situs Anda dilihat oleh orang yang tepat, jadi pastikan untuk memasukkannya ke dalam proses pengembangan Anda.
4. Umpan balik dari sumber
Setelah semua kerja keras Anda, akhirnya tiba saatnya untuk meluncurkan situs Anda! Namun sebelum Anda melakukannya, mendapatkan umpan balik dari orang lain dan melakukan penilaian kualitas situs web yang sebenarnya sangat penting untuk memastikan semuanya berjalan sebagaimana mestinya
Pertama-tama Anda harus menjalankan produk akhir oleh klien atau manajer proyek Anda untuk mendapatkan persetujuan. Idealnya, mereka menyukai apa yang telah Anda lakukan hingga saat ini dan memberi Anda restu untuk mempublikasikannya ketika sudah siap. Pertimbangkan meminta umpan balik dari rekan kerja juga.
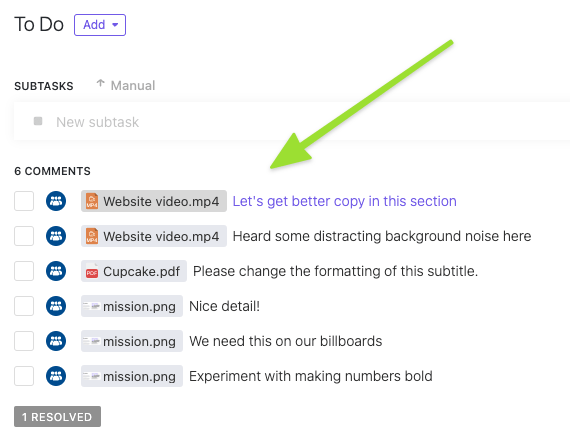
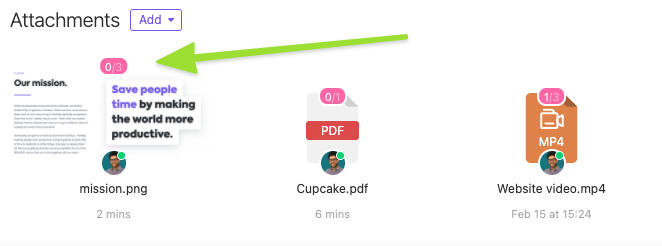
Dan jika Anda menggunakan ClickUp, mereka akan dapat meninggalkan komentar di dalam Tugas dan Docs dan mempercepat proses persetujuan dengan Fitur pemeriksaan yang memungkinkan Anda memberikan komentar secara langsung pada lampiran tugas.

Gunakan fitur Pemeriksaan ClickUp untuk melihat dengan mudah semua komentar yang ditambahkan ke lampiran tugas dari tugas

Melihat jumlah komentar yang terselesaikan dan tidak terselesaikan di atas file yang dilampirkan
5. Menguji dan mengulang
Sebelum mempublikasikan proyek Anda, Anda juga perlu menguji aspek-aspek penting dari situs untuk memastikan bahwa semuanya sudah sesuai dengan tujuan yang Anda tetapkan di awal proses pembuatan.
Ada banyak cara untuk melakukan hal ini, tetapi beberapa yang paling relevan adalah sebagai berikut:
Pengujian teknis dan kegunaan
Pengujian ini memastikan situs Anda berfungsi dengan benar dan mudah digunakan. Pengujian teknis akan menilai apakah situs Anda dimuat dengan cepat, memastikan halaman berfungsi dengan baik, dan memeriksa apakah ada tautan yang rusak.
Di sisi lain, tes kegunaan fokus pada apakah situs Anda mudah dinavigasi dan dipahami. Pengujian ini termasuk menguji antarmuka dan alur pengguna, menilai desain situs web secara keseluruhan, dan membuat konten Anda mudah dibaca dan dicerna.
Pengujian A/B
Pengujian A/B membandingkan dua versi halaman web untuk melihat interaksi pengguna dan menentukan mana yang berkinerja lebih baik. Pengujian A/B biasanya dilakukan dengan menampilkan satu versi kepada separuh pengunjung situs Anda dan separuhnya lagi kepada pengunjung lainnya. Pengujian A/B dapat menguji hampir semua hal, mulai dari tulisan pada tombol CTA hingga warna latar belakang situs Anda.
Pengujian corong
Pengujian corong juga melibatkan perbandingan halaman web. Pengujian ini menilai versi mana yang membuat lebih banyak orang menyelesaikan tujuan atau tugas tertentu. Hal ini bisa berupa apa saja, mulai dari mendaftar ke buletin hingga pembelian.
Pengujian UX Perangkat lunak UX atau pengujian pengalaman pengguna, menilai seberapa mudah orang menggunakan situs Anda. Pengujian ini biasanya dilakukan melalui survei dan wawancara dengan audiens target, yang bisa Anda minta untuk menyelesaikan tugas-tugas tertentu di sebuah halaman.
Pengujian UX dapat memberikan umpan balik kepada pengguna tentang potensi kekurangan desain dan menjelaskan preferensi navigasi pengguna.
Membuat perubahan berdasarkan hasil
Setelah Anda melakukan pengujian pengguna, saatnya untuk membuat perubahan berdasarkan hasilnya.
Jika ada sesuatu yang tidak bekerja sebaik yang Anda harapkan, jangan takut untuk kembali dan membuat perubahan. Tujuannya adalah memiliki situs yang berfungsi dengan benar, mudah digunakan, dan memberikan pengalaman yang baik bagi pengguna Anda.
6. Luncurkan situs web Anda dan pantau kinerjanya

melalui Elemen Envato Selamat! Anda telah melewati tahap-tahap di atas dan siap untuk melanjutkan ke tahap terakhir dari alur kerja desain web: peluncuran situs web dan pemantauan kinerja.
Fase peluncuran akan melibatkan:
Menetapkan tujuan dan KPI
Langkah pertama adalah memastikan Anda memiliki rencana untuk memantau performa situs Anda, termasuk menyiapkan sasaran dan KPI (indikator performa utama) untuk dilacak. Beberapa KPI desain web yang umum termasuk lalu lintas situs web, tingkat konversi, rasio pentalan, dan waktu di situs. Sasaran ClickUp memungkinkan Anda membuat daftar dan melacak sasaran sambil melacak proyek Anda.
Publikasikan situs Anda
Setelah Anda menyiapkan pemantauan, saatnya untuk menekan tombol publish dan membuat situs Anda tayang.
Jika Anda menggunakan sistem manajemen konten (CMS) seperti WordPress, ini seharusnya merupakan proses yang relatif mudah.
Anda harus mengunggah berkas situs Anda ke server web jika Anda tidak menggunakan sistem manajemen konten. Setelah ditayangkan, siapa pun yang memiliki koneksi internet dapat mengakses situs Anda.
Memantau dan mengoptimalkan kinerja
Setelah peluncuran, sangat penting untuk memantau kinerjanya dan memastikan semuanya berfungsi dengan baik. Sangat penting untuk memeriksa kecepatan, waktu aktif, dan keamanan situs Anda secara teratur dan mencari peningkatan lebih lanjut.
Mengoptimalkan Alur Kerja Desain Web Anda
Membuat alur kerja untuk proyek desain web Anda merupakan bagian integral dalam menjalankan bisnis desain web yang sukses.
Dengan mengikuti langkah-langkah yang diuraikan dalam artikel ini dan memanfaatkan alat bantu seperti ClickUp untuk perencanaan dan pengorganisasian, Anda dapat memastikan bahwa Anda menyelesaikan setiap proyek secara efisien dan efektif.
Perlu bantuan untuk memulai? Lihat bagian Templat Pengembangan Web oleh ClickUp . Ini mencakup semua proses dan fungsi yang diperlukan untuk menjalankan proyek desain web yang terorganisir dan efisien. Mulailah dengan gratis dan akses ratusan fitur dan templat untuk membantu Anda mengelola dan menyelesaikan proyek desain web Anda berikutnya.
Dan setelah Anda menyiapkan alur kerja Anda, pastikan juga untuk memeriksa peretasan produktivitas untuk menyelesaikan lebih banyak pekerjaan dalam waktu yang lebih singkat. Ini termasuk tips dan trik untuk tetap berada di atas pekerjaan Anda, menjaga anggota tim dan tugas-tugas tetap terorganisir, dan banyak lagi.
selamat mendesain!
Penulis Tamu:_

tim Envato
