Di dunia digital saat ini, situs web yang dirancang dengan penuh selera adalah hal yang harus dimiliki. Calon klien cenderung berkonversi jika Anda memiliki situs web yang dirancang dengan indah dibandingkan jika Anda memiliki platform yang sederhana.
Untungnya, lanskap desain web saat ini memungkinkan siapa saja untuk membangun situs web mereka. Hal ini disebabkan oleh daftar web yang tak ada habisnya alat bantu desain tersedia. Namun, masing-masing memiliki persyaratan yang berbeda dalam hal keahlian dan pengetahuan.
Dengan premis ini, bisa jadi agak rumit untuk menentukan perangkat desain web terbaik untuk digunakan. Pada artikel ini, kami akan membahas apa yang perlu Anda cari dalam perangkat desain web dan perangkat desain web terbaik untuk tahun 2024.
Mari kita selami.
Apa yang Harus Anda Cari dalam Alat Perancang Web?
Dengan banyaknya alat desain web yang tersedia di pasaran, mungkin sulit untuk memilih mana yang paling sesuai dengan kebutuhan Anda. Jadi apa sebenarnya yang harus Anda cari untuk membantu memaksimalkan produktivitas dan efektivitas waktu Anda?
Templat
Yang pertama adalah ketersediaan templat siap pakai yang tidak mengharuskan memiliki keahlian mendesain web tingkat lanjut. Anda menginginkan piranti yang memiliki templat yang memadai karena ini akan memudahkan Anda untuk memulai dan memberi Anda gambaran tentang bagaimana situs web Anda nantinya.
PUSAT TEMPLAT TERBAIK Pusat templat ClickUp dipenuhi dengan templat-templat yang bermanfaat untuk tim desain manajer proyek, dan hampir semua alasan lain untuk meningkatkan produktivitas Anda.
Kustomisasi
Fitur lain yang harus Anda perhatikan adalah kustomisasi. Fitur ini memungkinkan Anda tim desain untuk menyesuaikan desain web dan membuatnya unik sesuai kebutuhan Anda. Kustomisasi memastikan bahwa situs web Anda tidak terlihat sama dengan pesaing Anda. Dengan fitur kustomisasi, lebih mudah untuk mengerjakan pengenalan merek dan identitas visual Anda.
Integrasi
Di atas semua itu, Anda menginginkan perangkat perancang web dengan integrasi sistem. Anda menginginkan alat yang kompatibel dengan sistem manajemen konten Anda saat ini sehingga lebih mudah untuk mengimpor konten baru tanpa mengorbankan kinerja situs Anda.
Opsi
Selain itu, waspadai juga perangkat desain web yang menawarkan sejumlah opsi untuk jenis huruf dan grafis. Ini karena tipografi adalah pilihan terbaik Anda untuk menciptakan identitas visual untuk situs web Anda. Dengan banyaknya pilihan, akan lebih mudah bagi Anda untuk mengekspresikan gaya Anda dan mungkin menonjol.
antarmuka ###
Terakhir, Anda menginginkan piranti desain web dengan antarmuka yang sederhana namun kuat. Yang terakhir ini menyelamatkan Anda dari banyak sakit kepala dan celah sehingga memungkinkan Anda untuk hanya fokus pada desain situs web daripada menghabiskan waktu berjam-jam untuk mencari tahu bagaimana alat ini bekerja.
10 Alat Desain Web Terbaik untuk Menjadikan Tahun 2024 sebagai Tahun Paling Kreatif Anda
Di masa lalu, desainer web harus menulis dan membangun situs web mereka menggunakan kode HTML dan CSS serta javascript. Untungnya, hal ini tidak lagi terjadi. Dengan perangkat desain web terbaik, Anda dapat dengan mudah mewujudkan ide-ide Anda.
Berikut ini adalah rangkuman dari web yang paling populer sumber daya desain dan alat yang akan berguna bagi Anda di masa mendatang.
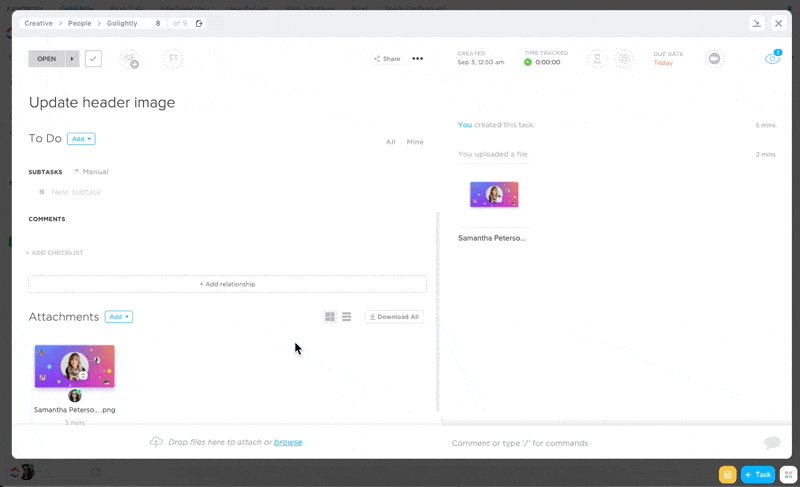
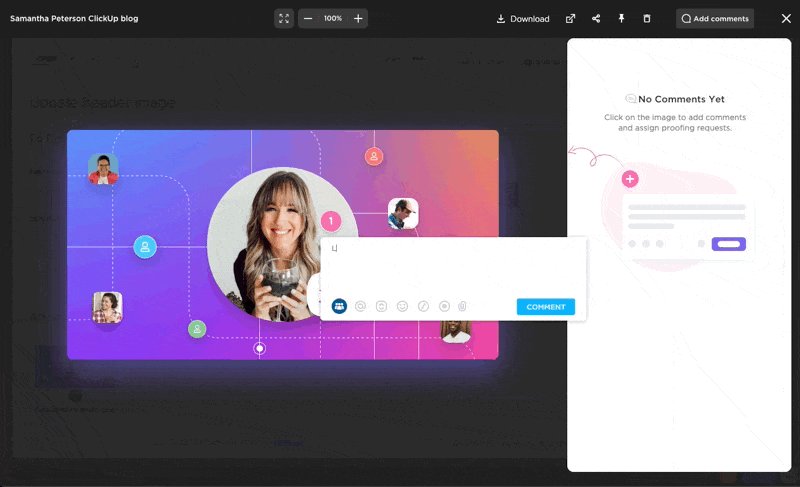
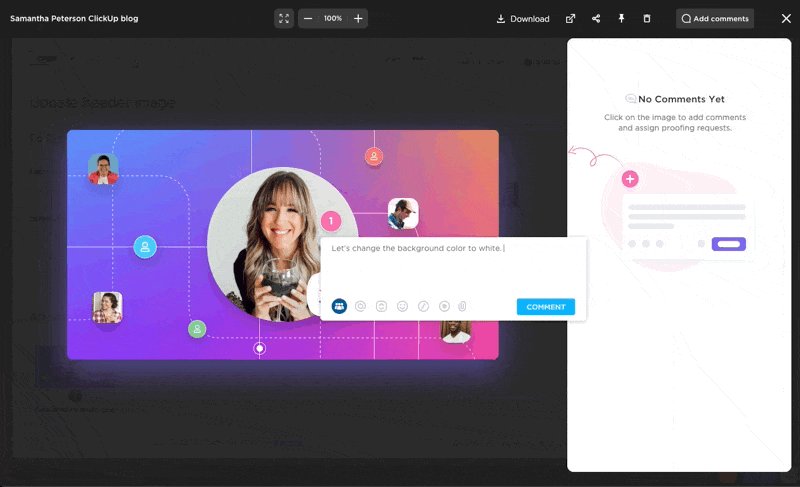
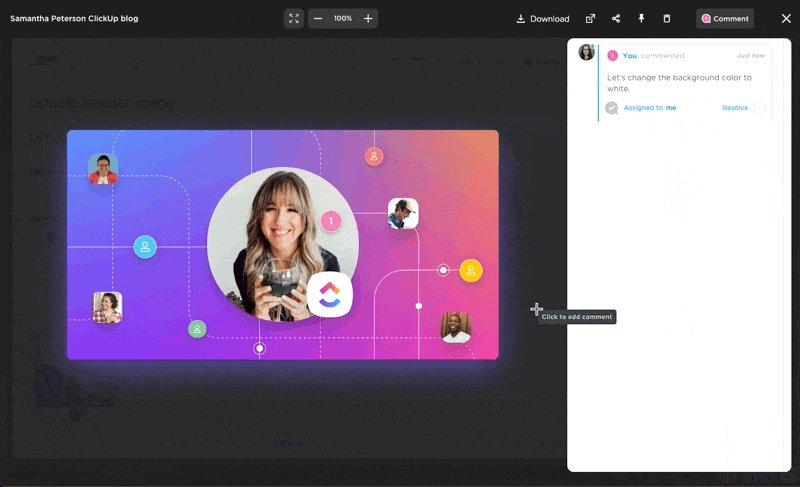
1. ClickUp 
Buat anotasi gambar dengan mudah di dalam ClickUp dan tinggalkan atau berikan komentar kepada tim desain Anda
Jika Anda sedang mencari alat manajemen desain lengkap yang menyederhanakan proses desain membantu berbagi umpan balik, dan memaksimalkan sumber daya tim Anda, maka ClickUp adalah alat perancang web untuk Anda.
Dengan platform ini, Anda dapat melihat semua proyek desain Anda, melacak dan meningkatkan efisiensi tim desain Anda, merampingkan proses desain, dan mengintegrasikan semua alat desain favorit Anda.
ClickUp menggunakan fitur-fitur manajemen proyek yang kuat dan menggabungkannya dengan kolaborasi proyek alat bantu untuk menjaga tim desain tetap berada di halaman yang sama.
Fitur:
- Tampilan Semuanya memungkinkan pemirsa untuk melihat semuanya di mana pun mereka berada dalam Hirarki
- Ruang, folder, dan daftar tempat tim desain dan departemen dapat diatur
- Tugas yang dapat disesuaikan bersama dengan subtugas bersarang dan daftar periksa untuk alur kerja proyek utama
- Pengeditan waktu nyata untuk kolaborasi tim yang efisien
- PDF dan anotasi gambar fitur
- Otomatisasi ClickUp untuk menghemat waktu dengan menggunakan resep otomatisasi yang telah dibuat sebelumnya termasuk 50+ tindakan, pemicu, dan kondisi
- Peta Pikiran membantu Anda membuat garis besar visual yang indah dari kanvas kosong atau dari tugas-tugas yang sudah ada
- Ratusan templat untuk digunakan oleh tim
- Integrasi yang mudah dengan lebih dari 1.000 alat favorit Anda
Kelebihan:
- ClickUp mendukung lebih dari1.000+ integrasi
- Pelatihan gratis
- dukungan 24 jam
- Kustomisasi tingkat tinggi
- Mode Offline memungkinkan Anda menyelesaikan pekerjaan tanpa koneksi internet
- Aplikasi seluler ClickUp memungkinkan Anda membawa pekerjaan Anda ke mana saja saat bepergian
Kekurangan:
- Kustomisasi yang tinggi bisa sangat membebani pengguna pertama kali
Harga:
- Gratis Selamanya: Gratis
- Tidak Terbatas: $7 per bulan per pengguna
- Bisnis: $12 per bulan per pengguna
- Perusahaan: Hubungi untuk harga
Peringkat dan ulasan:
- G2: 4.7/5 (2.000+ ulasan)
- Capterra: 4.7/5 (2.000+ ulasan)
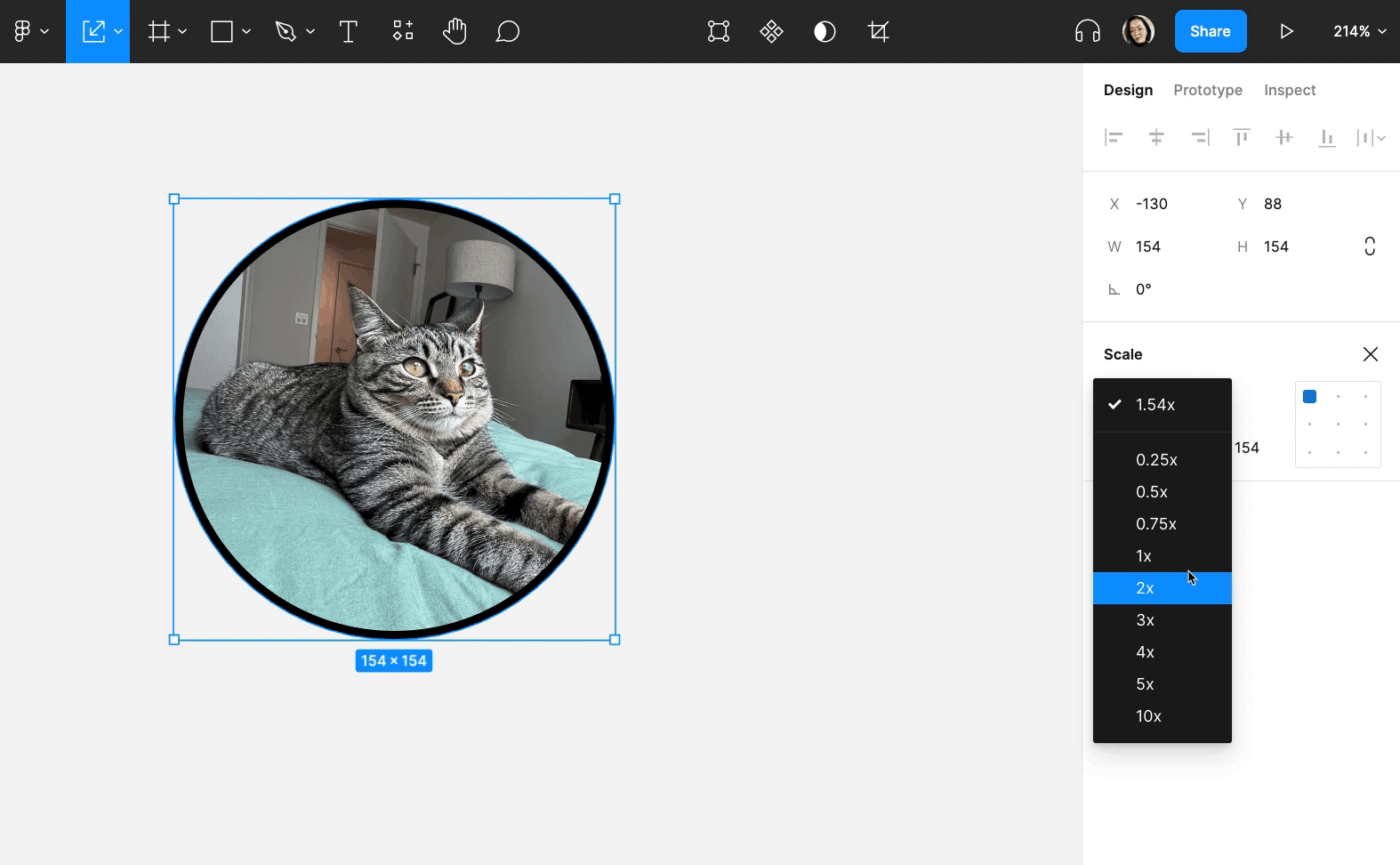
2. Figma

Melalui Figma Figma adalah platform desain all-in-one yang menghubungkan semua orang dalam proses desain sehingga setiap orang dalam tim dapat menghasilkan produk dengan lebih cepat. Perangkat lunak desain web-nya sangat bagus untuk membuat prototipe, dan sistem desain.
Setelah mendaftar di Figma, Anda memiliki akses ke alat bantu terkait perusahaan, FIGJAM. Yang terakhir ini bertindak sebagai alat bantu papan tulis online di mana tim desain dapat berkolaborasi dan memetakan proses desain.
Jika dipikir-pikir, tampaknya Figma dibangun untuk masa depan web.
Fitur:
- API
- Animasi
- Alat CAD
- Alat Kolaborasi
- Komentar/Catatan
- Impor/Ekspor Data
- Manajemen Desain
- Templat Desain
- Sistem Masuk Tunggal
- Pengeditan Gambar
- Pengujian Kinerja
- Pengujian Kegunaan
Kelebihan:
- Kemampuan yang tak terbatas
- Figma bisa digunakan untuk membuat prototipe dan mockup aplikasi untuk tim produk
- Ringan
- Banyak widget yang bisa Anda gunakan untuk menjalankan lokakarya yang berkesan
- Dukungan untuk lingkungan desain kolaboratif
Kekurangan:
- Kurva pembelajaran yang curam
- Tidak ada aplikasi seluler
Harga:
- Gratis untuk hingga 2 editor dan 3 proyek
- Profesional: $12 per editor/bulan (tagihan tahunan) dan $15 per editor/bulan (tagihan bulanan)
- Organisasi: $45 per editor/bulan (tagihan tahunan)
Peringkat dan ulasan:
- G2: 4.7/5 (729 ulasan)
- Capterra: 4.7/5 (549 ulasan)
3. Canva
 Pembuat Situs Web Canva
Canva menawarkan kepada para desainer web beragam kategori grafis yang tak tertandingi dan ribuan templat yang dibuat secara profesional, yang dapat digunakan oleh seorang amatir sekalipun. Dengan Canva Website Builder, Anda dapat dengan mudah membuat situs web satu halaman untuk acara, portofolio, situs ritel, dan banyak lagi.
Pembuat Situs Web Canva
Canva menawarkan kepada para desainer web beragam kategori grafis yang tak tertandingi dan ribuan templat yang dibuat secara profesional, yang dapat digunakan oleh seorang amatir sekalipun. Dengan Canva Website Builder, Anda dapat dengan mudah membuat situs web satu halaman untuk acara, portofolio, situs ritel, dan banyak lagi.
Bagian terbaiknya adalah gratis untuk digunakan.
Selain itu, platform online ini di-host di cloud dan dapat diakses dari lokasi mana pun menggunakan perangkat apa pun dengan koneksi internet. Anda bisa menggunakan Canva di browser web atau sebagai aplikasi yang bisa diunduh untuk Mac, PC, Chromebook, iOS, atau Android.
Jika Anda mencari alat desain web untuk mengedit gambar dan video dengan cepat, atau membuat situs satu halaman, maka Canva adalah alat yang tepat untuk Anda. Jika Anda menginginkan keterlibatan audiens di situs yang Anda buat, maka Anda juga bisa menggunakan Canva Insights yang menyediakan analisis dasar.
Fitur:
- Perpustakaan bawaantemplat untuk tim
- Desain yang responsif
- Kolaborasi waktu nyata
- Templat satu halaman untuk situs web khusus
- Analisis dengan Canva Pro
Kelebihan:
- Mengunduh proyek yang dibuat dengan cepat dan dapat diandalkan
- Pengguna bisa dengan mudah memilih templat dan mulai mengedit tanpa penundaan
- Tidak diperlukan latar belakang desain
- Sumber pembelajaran yang sangat baik untuk perangkat desain dan sistem desain umumnya
- Rangkaian alat baru yang mengesankan seperti Pembuat Situs Web Canva
- Antarmuka yang intuitif memudahkan para desainer amatir
- Pengalaman perangkat lunak desain web yang ramah pengguna
Kekurangan:
- Versi gratisnya memiliki tanda air yang melarang pengguna mengunduh atau mengedit desain lebih lanjut
- Mengunduh banyak berkas secara otomatis mengompresnya menjadi berkas zip
- Sesekali ada bug karena Canva adalah aplikasi web yang lengkap
Harga:
- Gratis
- Canva Pro: $12,99 per bulan atau $119,99 per tahun untuk satu pengguna
- Canva untuk Tim: $14,99 per bulan atau $149,90 per tahun untuk lima pengguna pertama
Peringkat dan ulasan:
- G2: 4.7/5 (3.771 ulasan)
- Capterra: 4.7/5 10.833 ulasan) Pelajari tentang alternatif Canva lainnya !
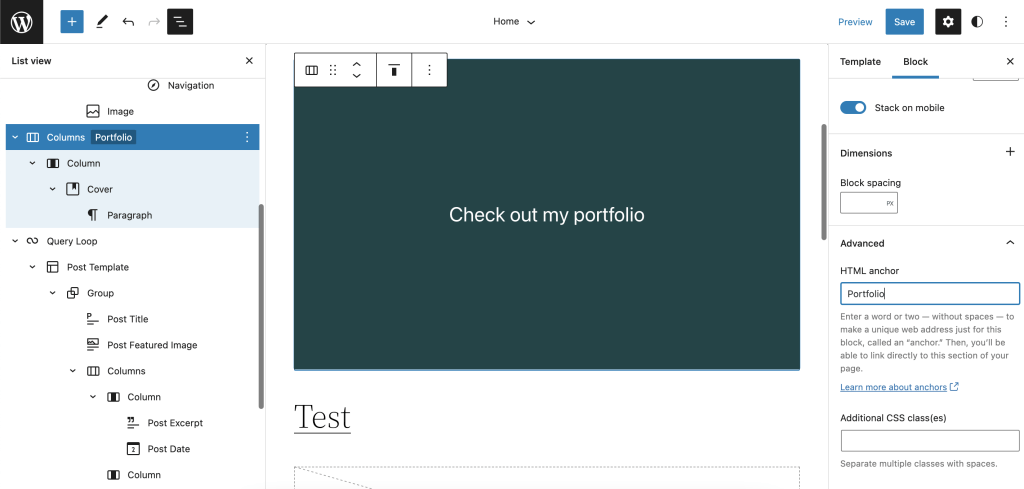
4. WordPress

Melalui WordPress.org WordPress telah mendapatkan reputasi yang cukup baik sebagai solusi utama untuk perangkat lunak desain web dengan menguasai hampir separuh dari seluruh internet. Pengguna memiliki pilihan untuk menggunakan WordPress.org atau WordPress.com yang keduanya didasarkan pada perangkat lunak desain web inti yang sama dengan hanya beberapa perbedaan utama.
WordPress.org merupakan platform yang dihosting sendiri yang berarti Anda akan menghosting situs web Anda menggunakan layanan penyedia hosting. Di sisi lain, WordPress.com dihosting oleh Automattic.
Jika dipikir-pikir, WordPress menonjol sebagai yang terbaik yang gratis perangkat lunak blog untuk pemula.
Fitur:
- Realitas tertambah
- Desain khusus
- Pencarian suara
- Mode aksesibilitas untuk widget
- Jenis konten khusus
- Posting berita dan blog yang terintegrasi
- Keamanan situs web yang terkelola
- Dukungan untuk PHP 8
- Mode gelap
Kelebihan:
- Relatif murah
- Ramah pemula dan mudah untuk memulai
- Situs web yang dibangun dengan WordPress bekerja dengan baik pada perangkat yang berbeda
- Sangat modular dengan ribuan pengaya dan tema
- Pengguna dapat membangun hampir semua jenis situs web
- WordPress dirancang untuk menjadi responsif sejak awal
- Ramah SEO secara default
Kekurangan:
- Masalah pembaruan perangkat lunak desain web
- Biaya kustomisasi yang tinggi
- Kemungkinan kerentanan keamanan
- Mengoptimalkan kecepatan situs bisa jadi menantang
Harga:
Harga untuk WordPress.org akan berbeda dengan WordPress.com. WordPress.org gratis. Namun, ada biaya tambahan yang harus Anda keluarkan termasuk biaya untuk membeli paket hosting yang berbeda untuk piranti-piranti desainnya.
WordPress.com memiliki lima paket harga.
- Gratis
- Pribadi: $4 per bulan, ditagih setiap tahun
- Premium: $8 per bulan, ditagih setiap tahun
- Bisnis: $25 per bulan, ditagih setiap tahun
Peringkat dan ulasan:
- G2: 4.4/5 (2.387 ulasan)
- Capterra: 4.6/5 (1.414 ulasan)
5. Adobe

melalui Adobe Meskipun relatif baru dalam lanskap perangkat lunak desain web, Adobe telah menjadi pilihan alami untuk desainer grafis dan web . Maket desain web dan alat bantu pembuatan prototipe ini memungkinkan para desainer untuk membuat ide dan berkolaborasi dalam berbagai proyek.
Dengan Adobe Photoshop dan Adobe Illustrator dalam rangkaian alat perangkat lunak desain web, popularitasnya di antara para desainer diterjemahkan ke dalam berbagai tutorial dan sumber daya di web yang akan membantu Anda memulai. Hal ini sangat membantu ketika Anda mencari bantuan Adobe Photoshop dengan alat desain antarmuka pengguna.
Alat desain dan pengembangan web responsif ini mempermudah pembuatan situs web kustom yang indah untuk semua peramban atau perangkat. Alat desain ini juga membantu mereka yang ingin membangun desain web responsif.
Fitur:
- Kolaborasi
- Sistem desain wireframing
- Proptipe interaktif untuk proses desain web
- Antarmuka pengguna yang didesain ulang dan modern yang lebih ramping dan bebas dari kekacauan
- Akses ke petunjuk kode
- Dukungan multi-monitor untuk Windows
- Alat bantu visual untuk mengurangi kesalahan dan mempercepat pengembangan situs
- Dukungan git
Kelebihan:
- Reputasi yang bagus sebagai end-to-endPerangkat desain UX
- Integrasi tanpa hambatan dengan alat lain
- Performa yang bagus bahkan dengan file besar
Kekurangan:
- Adobe hanya memiliki opsi uji coba gratis untuk alat pengembangan web-nya
- Tidak ada kemampuan kolaborasi desain web secara real-time
Harga:
- Gratis: 1 pengguna per bulan
- Aplikasi Tunggal Adobe Dreamweaver: $ 20,99/bulan
- Bisnis: $35,99/bulan per lisensi
- Creative Cloud Semua Aplikasi: $54,99/bulan
Peringkat dan ulasan:
- G2: 4.6/5 (34.327 ulasan)
- Capterra: 4.8/5 (1.733 ulasan)
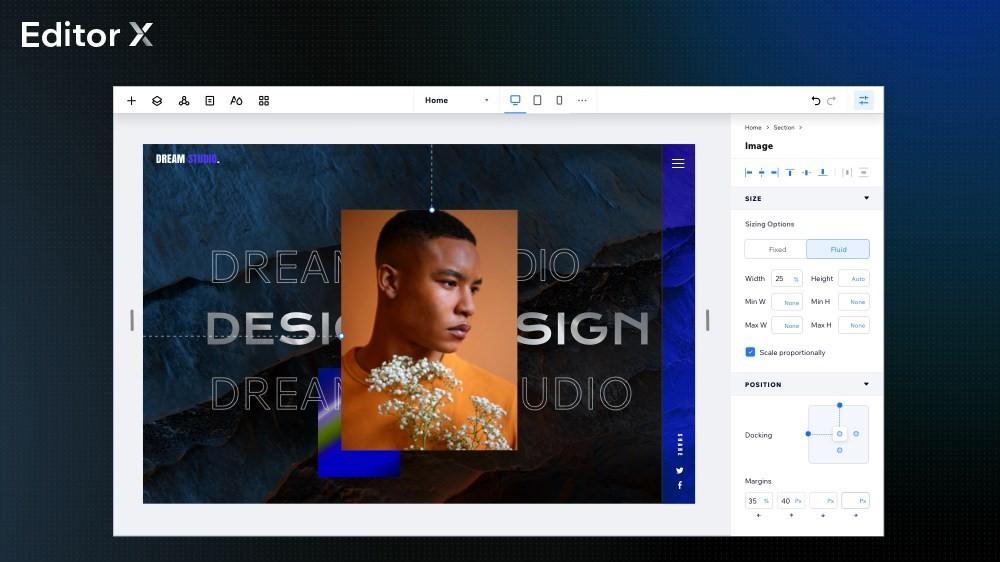
6. Wix

via Editor Wix X Desain Wix adalah perangkat pengembang situs web yang memungkinkan Anda untuk mendesain, mengelola, dan mengembangkan kehadiran online Anda berdasarkan kebutuhan dan spesifikasi Anda. Sebagai pengembang web, Anda memiliki tiga pilihan untuk membangun situs web: Wix Editor, Wix Artificial Design Intelligence (ADI), dan Velo by Wix.
Dengan Wix Editor, Anda mendapatkan pembangun situs web yang ramah pengguna dengan kemampuan seret dan lepas dan sejumlah templat yang dapat disesuaikan yang sangat cocok untuk pemula dalam desain web.
Di sisi lain, ADI merupakan pembangun situs web otonom yang membantu mengembangkan seluruh situs web setelah pengguna mengirimkan preferensi pengguna mereka. Tetapi pembangun situs web ini merupakan kunci untuk WYSIWYG dengan fitur seret dan lepas.
Terakhir, dengan Velo by Wix, pengguna mendapatkan platform sumber terbuka di mana mereka dapat membuat aplikasi pengembangan web yang canggih. Platform ini sangat ideal untuk para pengembang web independen yang ingin menciptakan pengalaman pengguna situs web kustom.
Jika Anda membutuhkan pembangun situs web yang intuitif dan peralatan yang praktis dengan beragam paket harga yang terjangkau, maka Wix adalah platform untuk Anda. Anda memiliki pilihan lebih dari 500 templat yang dapat disesuaikan yang telah dirancang sebelumnya.
Fitur:
- Pembayaran online terintegrasi
- Penjualan multisaluran yang ideal untuk eDagang
- Infrastruktur dan alat yang ramah SEO untuk membuat situs web dengan mudah
- Alat bantu aksesibilitas bawaan
- Alat pita gratis
- Analisis dan laporan dengan alat desain
Kelebihan:
- Wix mudah digunakan dan tidak memerlukan riwayat pengembangan web atau pengkodean
- Paket harga terjangkau dengan program piranti gratis
- Situs web Wix memiliki waktu muat tercepat dalam ekosistem menjadikan piranti desain ini sebagai pilihan utama untuk membuat situs web yang responsif
- Wizard SEO Wix memberikan saran bermanfaat untuk mengoptimalkan situs web Anda
- Editor seret dan lepas yang sederhana untuk desainer web amatir atau berpengalaman
Kekurangan:
- Kemampuan kustomisasi terbatas karena pengguna tidak memiliki akses ke kode situs web
- Fungsionalitas terbatas sehingga membuat Wix tidak menguntungkan bagi pengguna yang menjalankan blog atau toko online
- Pengguna tidak dapat mengganti tema tanpa kehilangan konten mereka terlebih dahulu
Harga:
- Kombo: $18 per bulan
- Tak Terbatas: $23 per bulan
- Pro: $28 per bulan
- VIP: $47 per bulan
Wix juga menawarkan beberapa rancangan paket Bisnis dan eDagang. Paket-paket ini meliputi:
- Dasar-Dasar Bisnis: $28 per bulan
- Business Unlimited: $33 per bulan
- Business VIP: $56 per bulan
- Enterprise: $500 per bulan
Peringkat dan ulasan:
- G2: 4.4/5 (9.159 ulasan)
- Capterra: 4.4/5 (1.545 ulasan)
lihat ini_ *Alternatif Wix* _!**_
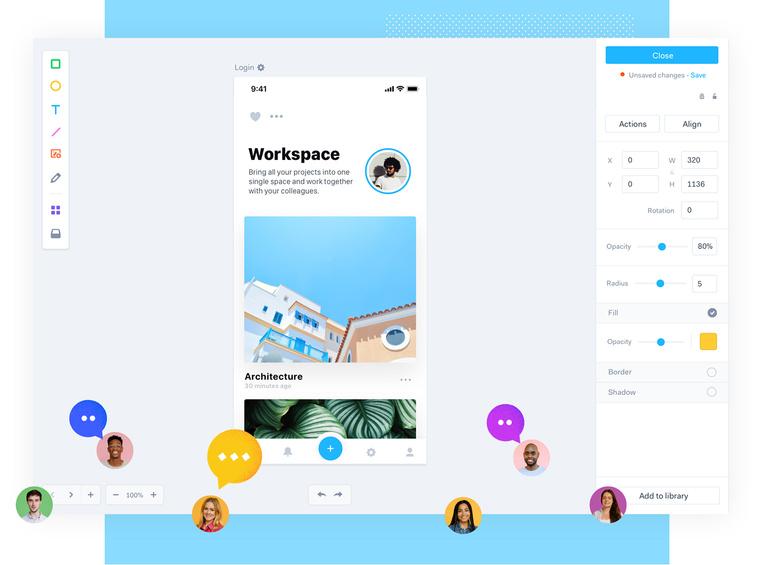
7. Marvel

Melalui Marvel Jika Anda mencari perangkat lunak desain web yang menawarkan pembuatan prototipe, pengujian, dan pengiriman ke pasar dengan cepat, maka Marvel adalah perangkat yang tepat untuk Anda. Dari semua pembangun situs web yang ada dalam daftar, perangkat ini hadir dengan desain intuitif dan fungsionalitas pembuatan prototipe yang membuat pembuatan kerangka kerja, desain, dan prototipe menjadi relatif cepat.
Tim desain bisa langsung menghasilkan spesifikasi desain dan menghubungkan integrasi yang mendukung alur kerja desain .
Tanpa kurva pembelajaran dan tanpa persyaratan perangkat lunak desain web, Marvel adalah pilihan yang sangat baik untuk pemula. Pengguna memiliki, sebuah perpustakaan templat dan aset yang dapat diakses yang menghilangkan kerumitan dari proses desain.
Marvel membuatnya jauh lebih mudah untuk mengubah mockup desain menjadi prototipe online yang interaktif tanpa menulis satu baris kode pun.
Fitur:
- Templat yang dapat disesuaikan dan mudah digunakan di seluruh alat desain
- Templat branding yang dapat disesuaikan untuk berbagai elemen web yang berbeda
- Ikon premium yang telah ditentukan sebelumnya yang dapat digunakan dalam desain web Anda
- Font teks dapat disertakan di dalam gambar
Kelebihan:
- Alur kerja di antara tangkapan layar
- Antarmuka pengguna yang bersih dan sederhana dengan elemen web tata letak otomatis
- Pengguna bisa mengirim tautan ke proyek ke klien untuk akses mudah ke prototipe
- Sebagian besar fiturnya gratis sehingga sangat berguna bagi desainer baru, pelajar, dan organisasi nirlaba
- Berbasis web sehingga pengguna bisa mengakses aplikasi di mana saja dengan koneksi internet
Kekurangan:
- Tantangan membuat grup dalam prototipe
- Animasi di Marvel tidak selancar atau sehalus di platform lain
- Perangkat lunak desain web tidak memiliki opsi offline
- Tidak ada opsi anotasi
- Fungsi animasi terbatas untuk desain web
Harga:
Perangkat pengembangan web ini menawarkan 5 opsi dengan kesempatan untuk memulai uji coba gratis juga.
- Gratis (1 pengguna, 2 proyek aktif): $0
- Pro (1 pengguna, proyek tak terbatas): $12 per bulan
- Team (3 pengguna, proyek tak terbatas): $42 per bulan
- Perusahaan (6 pengguna, proyek tak terbatas): $84 per bulan
- Perusahaan (pengguna + proyek tak terbatas): Hubungi untuk penawaran harga
Peringkat dan ulasan:
- G2: 4.5/5 (1.168 ulasan)
- Capterra: 4.6/5 (83 ulasan)
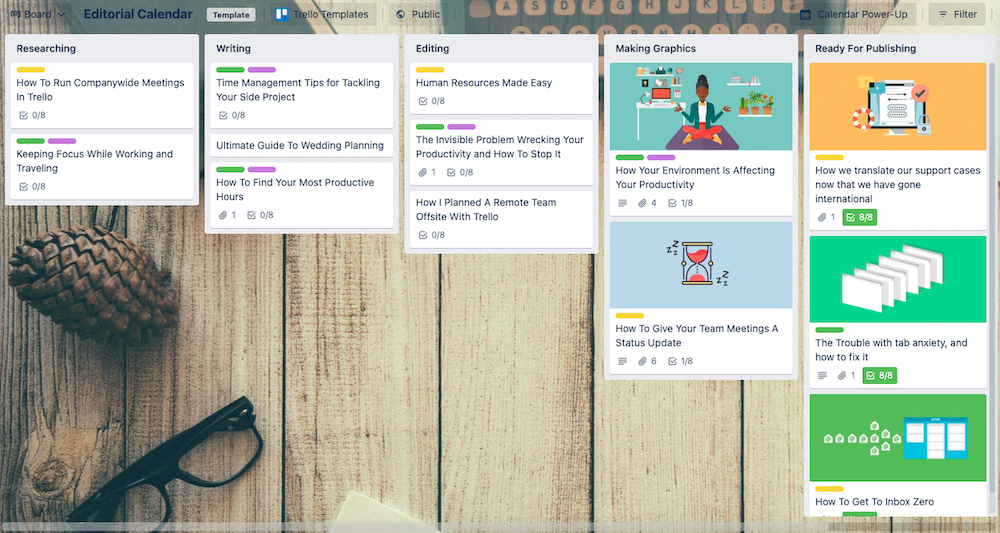
8. Trello

Melalui Trello Jika Anda mencari alat kolaboratif untuk alat desain web Anda, maka Trello adalah alat yang tepat untuk Anda. Platform ini membuatnya relatif mudah dan mudah dikelola untuk membuat draf email, dan spreadsheet serta menyatukan seluruh tim dengan fungsi seret dan lepas untuk memindahkan tugas.
Gaya Kanban ini perangkat lunak manajemen proyek memungkinkan pemimpin tim desain melacak kinerja setiap anggota tim desain. Alat kolaborasi digital ini membantu Anda mempertahankan produktivitas dan mendorong kolaborasi bahkan dalam lingkungan kerja yang terdistribusi.
Alat ini dapat digunakan untuk tujuan desain web, tetapi Trello bekerja paling baik sebagai solusi manajemen tugas.
Fitur:
- Sampul kartu yang membuat kolaborasi menjadi penuh warna
- Sejumlah pintasan papan ketik yang bisa menjadi penyelamat produktivitas
- Daftar periksa tingkat lanjut yang memungkinkan peta yang jelas dari semua bagian yang bergerak
- Calendar Power-Up untuk melihat semua item daftar periksa yang ditugaskan
- Otomatisasi butler untuk membantu membangun alur kerja yang lebih baik
- Mode gelap di aplikasi Trello untuk iOS dan Android
Kelebihan:
- Antarmuka yang intuitif
- Paket gratis memiliki banyak kemampuan
- Editor seret dan lepas dengan kartu-kartunya
- Pengguna memiliki akses seluler dan komputer
- Pengguna dapat dengan mudah membuat papandengan ide-ide untuk pemikiran desain
- Beberapa Swimlanes dapat dibuat untuk melayani beberapa tujuan tiket
Kekurangan:
- Banyak fitur yang membutuhkan pengaya (add-on)
- Ada batas ukuran untuk file yang dapat dilampirkan yang mungkin membatasi dalam banyak kasus
- Integrasi dengan MS Teams dan Google Chat bisa lebih baik
- Bukan perangkat lunak desain web biasa tetapi lebih merupakan solusi manajemen tugas
Harga:
Trello mempunyai empat struktur harga dengan opsi uji coba gratis pada paket berbayarnya.
- Gratis
- Standar: $5 per pengguna per bulan
- Premium: $10 per pengguna per bulan
- Enterprise: $17,50 per pengguna per bulan mulai dari 250 pengguna yang ditagih per tahun
Peringkat dan ulasan:
- G2: 4.4/5 12.993 ulasan)
- Capterra: 4.5/5 (22.289 ulasan)
Periksa ini Alternatif Trello !
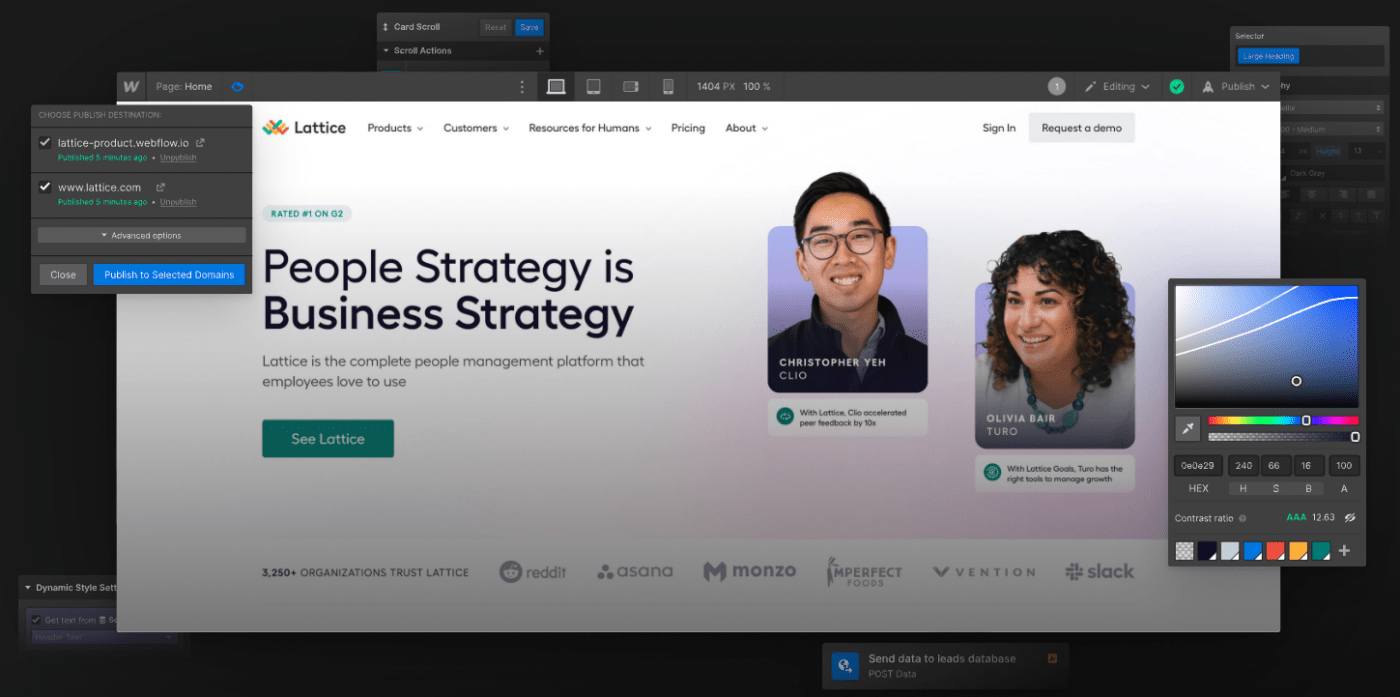
9. Aliran Web

melalui Aliran Web Webflow adalah platform pembuatan web baru dan populer yang menampilkan platform editor visual online untuk mendesain, membangun, dan meluncurkan situs web. Kanvas visualnya memungkinkan Anda untuk mengontrol CSS3, HTML5, dan JavaScript serta menerjemahkan kode semantik ke dalam situs yang disesuaikan untuk proses desain web terbaik.
Ini juga memungkinkan Anda untuk menggunakan elemen HTML yang tidak bergaya untuk mendapatkan kontrol. Selanjutnya, pengguna dapat memanfaatkan bagian yang sudah dibuat sebelumnya untuk mendesain elemen kompleks termasuk video latar belakang dan elemen lainnya.
Fitur:
- Animasi berbasis gulir
- Animasi multi-langkah
- Kontrol SEO
- Dasbor aktivitas
- Manajemen kalender
- Manajemen kampanye
- Pembaruan otomatis
- Pelacakan aktivitas
Kelebihan:
- Desainer web bisa menautkan gerakan dan animasi ke posisi kursor untuk menarik perhatian pengguna
- Kolaborasi relatif mudah karena beberapa desainer dapat diundang untuk bekerja pada situs web yang sama dalam satu waktu
- Situs web bisa dibuat lebih interaktif dengan memanfaatkan panel tampilan, modal, dan elemen tersembunyi lainnya
- Lebih dari 20 animasi dan interaksi prebuilt tersedia sehingga penambahan fitur dapat dilakukan secara instan
Kekurangan:
- Gambar hanya dapat dikompresi secara manual yang dapat memakan waktu
- Batas CMS masih cukup rendah pada beberapa rancangannya
- Kurva pembelajaran yang curam untuk pembangun situs web
Harga:
- Dasar: $12 per bulan
- CMS: $16 per bulan
- Bisnis: $36 per bulan
- Perusahaan: Paket berbasis penawaran
Peringkat dan ulasan:
- G2: 4.4/5 (401 ulasan)
- Capterra: 4.6/4 (193 ulasan)
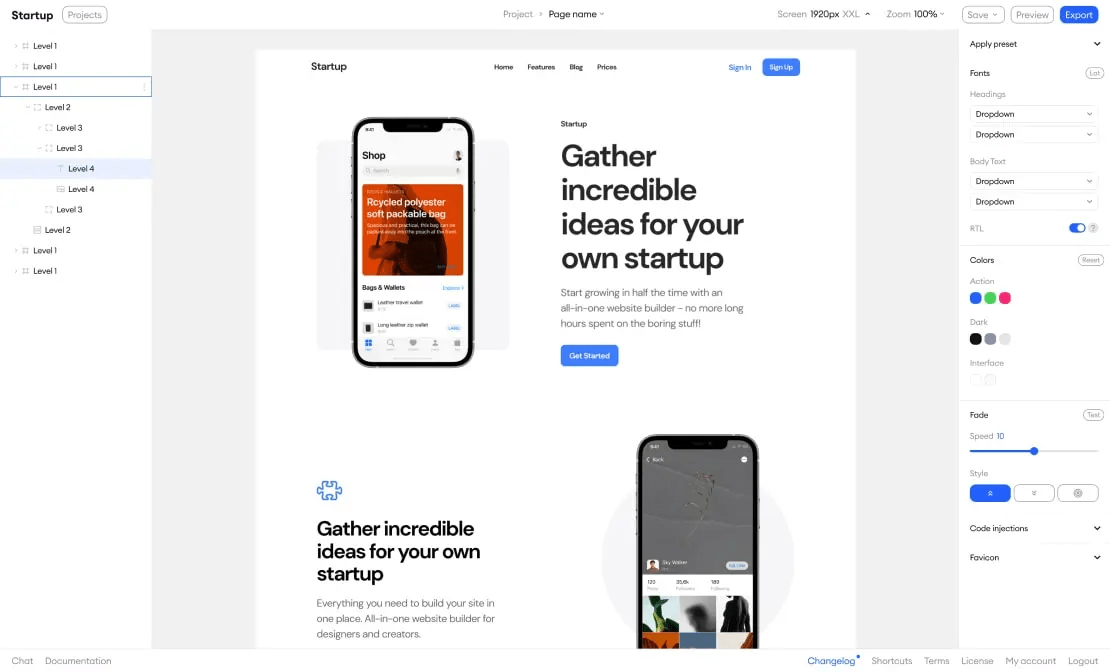
10. Designmodo

Melalui Designmodo Designmodo merupakan solusi perangkat lunak desain web lengkap di mana pengguna bisa membuat situs web dan buletin. Perangkat ini paling cocok untuk pengguna yang mencari perangkat untuk membantu membuat halaman web statis, situs web seret dan lepas, atau templat email.
Designmodo menawarkan kepada para perancang web dua pembangun situs web: Slides dan Startup. Dengan menggunakan kedua pembangun ini, para pembangun bisa membuat dua situs web secara kustom dan meluncurkannya melalui sebuah host. Perangkat lunak desain web ini menggunakan fitur seret dan lepas, yang sangat sederhana dan juga sangat mudah disesuaikan. Perangkat desainnya membuat seluruh prosesnya relatif tidak merepotkan.
Fitur:
- 100 komponen modul untuk pelanggan berbayar
- Desain yang ramah seluler
- Papan pekerjaan
- Templat buletin
Kelebihan:
- Dokumentasi Designmodo sangat terperinci
- Seret dan lepas untuk modul konten dirancang dengan baik
- Antarmuka yang bersih dan tajam di seluruh piranti desain
- Hirarki proyek yang sederhana
- Tanpa kurva pembelajaran untuk perancang web
Kekurangan:
- Opsi templat terbatas untuk perancang web
- Designmodo tidak menawarkan uji coba gratis apa pun
- Kustomisasi modul harus melampaui kedalaman yang tersedia
Harga:
- Paket Bisnis: $18/bulan
- **Paket Agensi: $29/bulan
Peringkat dan ulasan:
- G2: 4.2/5 (18 ulasan)
- Capterra: 3.4/5 (10 ulasan)
Kelola Proyek Desain Web Anda di Satu Tempat
Kolaborasi adalah kunci untuk tim desain web, yang berarti ada beberapa orang yang mengerjakan tugas serupa pada waktu yang sama. Atur proyek Anda dengan menggunakan rangkaian alat manajemen proyek, produktivitas, dan desain web ClickUp untuk menghindari kemacetan dan mendorong efisiensi.
Ingin melihat bagaimana tim desain web Anda bekerja di ClickUp? Undang anggota tim Anda dan mulai secara gratis !