Yolu bilmekle yolu yürümek arasında fark vardır.
Yolu bilmekle yolu yürümek arasında fark vardır.
UX tasarım süreci tam olarak bu şekilde işler.
Kullanıcılarınızın yolculuğunu, onların yerine geçene kadar bildiğinizi düşünebilirsiniz. Ancak o zaman, bozuk bağlantılar, belirsiz CTA'lar ve sinir bozucu bir ödeme süreciyle karşılaştıklarını fark edersiniz.
UX ile çalışıyorsanız, her şeyin kağıt üzerinde harika göründüğü, ancak kullanıcıların yine de ayrıldığı anlar yaşamış olabilirsiniz. Bu, tahminlerde bulunmayı bırakıp kullanıcı deneyimini haritalamaya başlamanız için bir işarettir.
Bu kılavuzda, UX haritalama tekniklerini anlamanıza ve müşterinin bakış açısından sezgisel ve cazip bir kullanıcı deneyimi haritası oluşturmanıza yardımcı olacağız. Başlayalım!
Kullanıcı Deneyimi Haritalama Nedir?
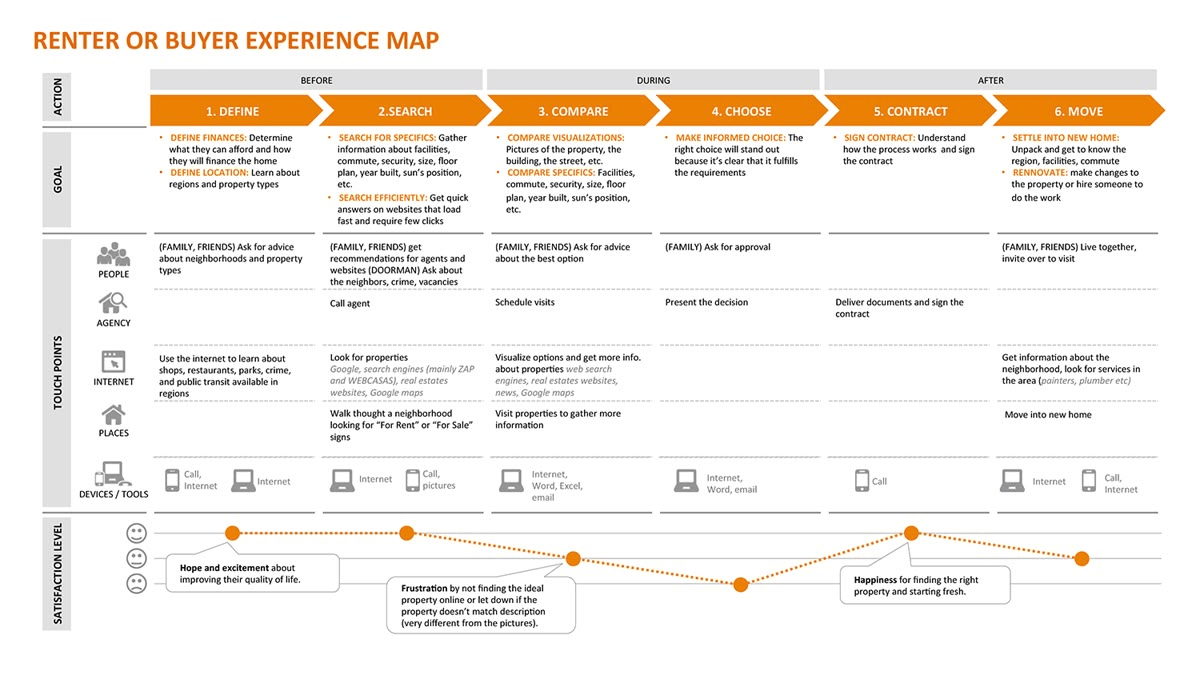
Kullanıcı deneyimi haritalama, bir kullanıcının tüm müşteri yolculuğunun her aşamasında bir ürün, hizmet veya markayla etkileşimlerinin görsel bir temsilini oluşturma sürecidir.
Kullanıcıların ilk tıklamalarından son kararlarına kadar ne yaptıklarını, ne düşündüklerini ve ne hissettiklerini anlamanıza yardımcı olur.
Kullanıcı deneyimi haritası genellikle şunlardan oluşur:
- Kullanıcı profili: Haritanın oluşturulduğu belirli kullanıcı türü
- Senaryo: Etkileşimi tetikleyen durum
- Yolculuk aşamaları: Keşif, kayıt, kullanım ve yenileme gibi aşamalar
- Eylemler ve duygular: Kullanıcının her aşamada yapacağı, düşüneceği ve hissedeceği şeyler
- Fırsatlar: İyileştirmeler veya yeniliklerle sürtüşmeleri ortadan kaldırabileceğiniz alanlar
- Temas noktaları: Platformlar genelinde her aşamadaki belirli kullanıcı etkileşimleri
- Müşteri sorunları: Kullanıcıların takıldığı, sıkıntı yaşadığı veya kafasının karıştığı noktalar
- Müşteri hedefleri: Kullanıcının yolculuğunun her aşamasındaki hedefi
⭐ Öne çıkan şablon
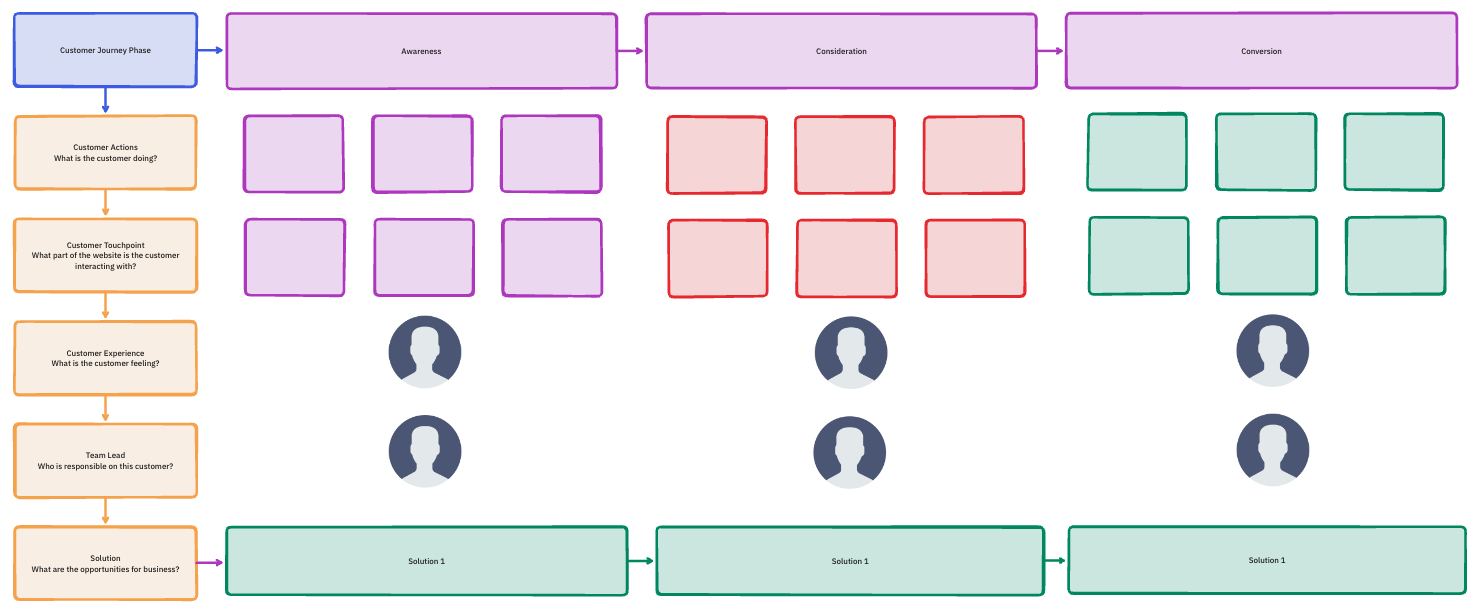
ClickUp'ın Müşteri Yolculuğu Haritası Şablonu, ilk temastan uzun vadeli sadakate kadar kullanıcı deneyiminin her aşamasını izlemenize yardımcı olur. Anahtar eylemleri, duyguları ve sorunlu noktaları yapılandırılmış, görsel bir biçimde kaydetmenizi sağlar. Kullanıcı odaklı iyileştirmeler etrafında uyum sağlayan ürün, kullanıcı deneyimi ve pazarlama takımları için idealdir.
Kullanıcı deneyimi haritalama neden önemlidir?
Kullanıcı deneyimi haritalama, müşteri yolculuğunu görselleştirerek sorunlu noktaları ve fırsatları ortaya çıkarır. Ürün kararlarının gerçek kullanıcı ihtiyaçları ve duygularıyla uyumlu olmasını sağlar.
Bir örnekle anlayalım.
📌 Örnek:
Lisa'nın Instagram'da bir reklam gördükten sonra bir fitness uygulaması indirdiğini varsayalım. Uygulamayı açar ve yakınlarda bir yoga dersi bulmaya çalışır, ancak filtreler kullanışsızdır.
Sonunda bir tane bulur, ancak dersin ayrıntıları belirsizdir. Kendi matını getirmesi gerekip gerekmediğinden emin değildir. "Rezervasyon" düğmesine tıklar, ancak mevcut yerleri bile görmeden önce kayıt olması istenir.
Sinirlenen kadın uygulamayı kapatır ve ayrılır.
Uygulama oluşturucular kullanıcı yolculuğunu haritalamış olsaydı, bu sürtüşme noktalarını tam olarak tespit edip düzeltmeler üzerinde çalışırlardı. Ayrıca müşterinin merakından kafa karışıklığına ve hayal kırıklığına doğru duygusal değişimini de öngörebilirlerdi. Bu içgörü sadece yararlı olmakla kalmaz, başarılı tasarım proje yönetimi için de çok önemlidir.
👀 Biliyor muydunuz? Tüketicilerin %86'sı, yalnızca iki veya üç kötü müşteri hizmeti deneyimi yaşadıktan sonra, daha önce tercih ettikleri bir markayı terk etmeye hazırdır.
Birisi web sitenize geldiğinde veya uygulamanızı açtığında, genellikle boş boş gezinmez; bir sorunu çözmeye çalışır. Müşteri deneyimi haritalama, kullanıcılarınızın yerine geçmenize, tıklama tıklama, kaydırma kaydırma, duygu duygu yaşamanıza yardımcı olur.
Bu, içgüdüsel tasarımdan uzaklaşıp deneyim odaklı karar almaya doğru ilerlemenizi sağlar. İşte iyi düşünülmüş bir kullanıcı deneyimi haritası nasıl görünür.

İşletmeler ve takımlar için anahtar avantajlar
Kullanıcı deneyimi haritası oluşturmak sadece bir tasarım çalışması değil, takımları, içgörüleri ve sonuçları birbirine bağlayan stratejik bir hamledir. İşte bazı avantajları:
- Takım işbirliğini geliştirir: UX haritaları, pazarlama, ürün, tasarım ve müşteri desteği ekiplerini, kullanıcı akışına ilişkin ortak bir anlayış ve birleşik, kullanıcı odaklı bir dil etrafında birleştirir
- Müşteri anlayışını geliştirir: UX haritaları, kullanıcıların sadece ne yaptığını değil, neden belirli bir şekilde davrandıklarını da ortaya çıkararak daha bilinçli, insan odaklı kararlar alınmasını sağlar
- Sorunlu noktaları belirler: UX haritalama, ısı haritasında veya gösterge panelinde gözden kaçabilecek, bozuk ödeme akışlarından kafa karıştırıcı gezinmeye kadar kritik kullanıcı sorunlarını vurgular
- Tasarım çabalarını uyumlu hale getirir: UX içgörüleri, tasarım kararlarını gerçek kullanıcı davranışlarına, duygulara ve müşteri yolculuğunun temas noktalarına dayandırarak daha etkili tel kafes şablonlarının oluşturulmasına yardımcı olur
- İş KPI'larını artırır: UX haritalama, olumsuz müşteri deneyimlerini en aza indirmeye, dönüşümleri artırmaya ve anahtar iş metriklerinde müşteri deneyimi KPI'larını iyileştirmeye yardımcı olur
📮ClickUp Insight: Düşük performanslı takımlar 15'ten fazla araç kullanma olasılığı 4 kat daha fazladır, yüksek performanslı takımlar ise araç setlerini 9 veya daha az platformla sınırlayarak verimliliklerini korurlar. Peki ya tek bir platform kullanmaya ne dersiniz?
İş için her şeyi içeren bir uygulama olan ClickUp, görevlerinizi, projelerinizi, belgelerinizi, wiki'lerinizi, sohbetlerinizi ve aramalarınızı tek bir platformda bir araya getirir ve AI destekli iş akışlarıyla tamamlar. Daha akıllı çalışmaya hazır mısınız? ClickUp her takım için çalışır, işi görünür hale getirir ve AI geri kalanıyla ilgilenirken sizin önemli olan şeylere odaklanmanızı sağlar.
UX Haritası Oluşturmak İçin Adımlar Nelerdir?
Doğru şekilde yapıldığında, kullanıcı deneyimi haritalama, gerçek kullanıcı davranışlarına görünürlük sağlayarak UX stratejinizi geliştirmenize yardımcı olur. Açık, eyleme geçirilebilir ve kullanışlı bir UX haritası oluşturmanın adımlarını öğrenin.
Adım 1: Kapsamı ve hedefleri tanımlayın
Haritalamaya geçmeden önce, uzaklaştırın ve netlik kazanın. Ne öğrenmeyi umuyorsunuz? Belirli müşteri yolculuğu temas noktalarında düşük dönüşüm oranlarıyla mı uğraşıyorsunuz? Yoksa tüm yolculuğun kuşbakışı görünümünü mü istiyorsunuz?
Kendinize şu soruları sorun:
- Çözmeye çalıştığımız belirli iş zorluğu nedir?
- Hangi kullanıcı profillerine odaklanıyoruz?
- Şu anda kullanıcı deneyiminin en önemli kısmı hangisidir?
Cevaplarınız, ayrıntılı kullanıcı akışı örneklerine mi yoksa geniş bir müşteri yolculuğu haritalamasına mı ihtiyacınız olduğunu belirleyecektir.
Adım 2: Kullanıcı araştırması yapın
En iyi UX haritaları gerçek kullanıcı verilerine dayalı olarak oluşturulur. Kullanıcıların motivasyonlarını, ihtiyaçlarını ve hayal kırıklıklarını anlamak için bire bir görüşmeler yapın. Analitik gösterge panellerine girerek bırakma oranlarını veya düşük performans gösteren temas noktalarını belirleyin.
A/B testi örneklerini katmanlara ayırarak, hangi değişikliklerin kullanıcı davranışını etkilediğini görün. Bunu kullanılabilirlik testi kayıtları, destek bileti analizi ve hatta sosyal dinleme ile birleştirin. Nitel ve nicel verilerin bir karışımı, yolculuğun çok boyutlu bir görünümünü oluşturmanıza yardımcı olur.
💡 Profesyonel İpucu: UX ekibinizin günlük iş akışını ve karşılaştığı zorlukları anlamak için " UX tasarımcısının bir günü"n ü haritalandırmayı düşünün. Bu, iç sürecin kullanıcı deneyimini etkileyebileceği alanları vurgulamaya yardımcı olur.
3. Adım: Kullanıcı profillerinizi oluşturun
Yeterli veriyi topladıktan sonra, kullanıcılarınızı yansıtan persona'lar oluşturma zamanı gelir. Bu demografik profiller, gerçek davranışları, tutumları ve duygusal tetikleyicileri yansıtmalıdır.
Her bir persona şu soruları yanıtlamalıdır:
- Bu kullanıcı kimdir?
- Ne istiyorlar?
- Hedeflerine ulaşmalarını engelleyen nedir?
- Ürünle etkileşimde bulunurken zihinsel modelleri nedir?
Ürün grupları veya kullanıcı segmentleri arasında çalışıyorsanız, duygusal durumları, sözlü geri bildirimleri ve gizli endişeleri ayrıntılı olarak belirtmek için müşteri yolculuğu şablonlarını ve empati haritası şablonlarını kullanmayı düşünün.
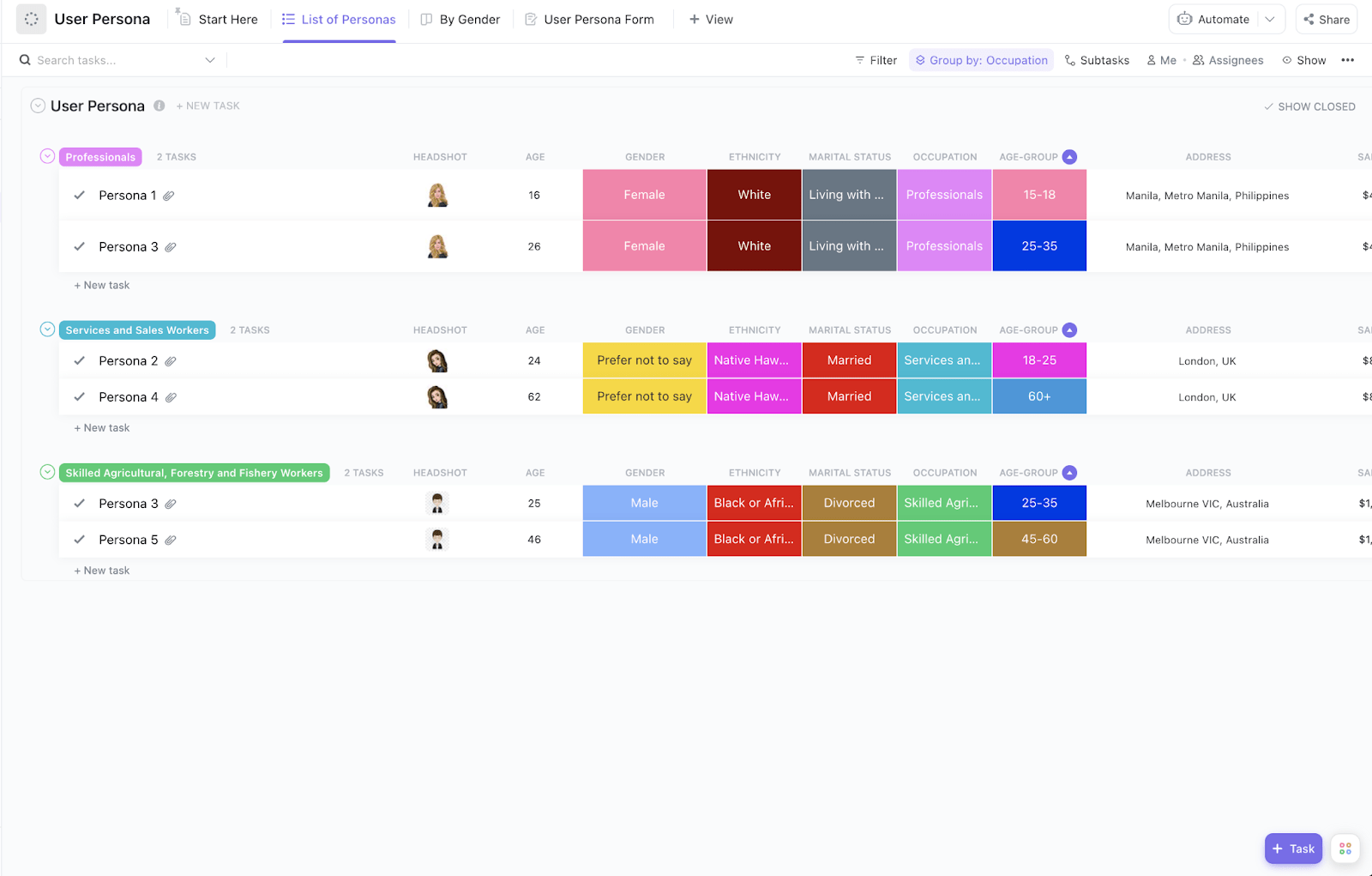
Ayrıntılı kullanıcı profilleri oluşturmak için ClickUp'ın Kullanıcı Persona Şablonu ile başlayabilirsiniz.
İdeal kullanıcılarınızın yaş grubunu, tasarım yazılımı kullanımını, sıkıntılarını ve hedeflerini kaydetmek için özel Özel Alanlar sayesinde, anahtar bilgileri tek bir yerde kaydedebilir ve saklayabilirsiniz. Bu bilgiler, hedef kitlenizin beklentilerini ve sorunlu noktalarını daha iyi anlayarak kullanıcı deneyimi haritanızı zenginleştirecektir.
4. Adım: Kullanıcı yolculuğunu haritalandırın
Kişilikler hazır olduğunda, tüm yolculuğu aşamalar halinde düzenlemeye başlayın:
- Keşif: Kullanıcılar sizi ilk kez nasıl duyuyor?
- Dikkate alınması gerekenler: Kullanıcıların çözümünüzü keşfetmelerini sağlayan faktörler
- Dönüşüm: Kaydolmaya veya satın almaya karar verdikleri an
- Kullanım: Ürününüzle günlük olarak nasıl etkileşim kurdukları
- Destek: Yardıma ihtiyaç duyduklarında yapılacaklar
- Tavsiye: Memnun kullanıcılar ürününüzü nasıl paylaşır veya tanıtır?
Bunları, kullanıcılarınızın hikayesinin bölümleri olarak düşünün. Her aşama, kullanıcıların ihtiyaçları ve karşılaştıkları sorunlar hakkında bilgi verir, böylece takımınız ilk izlenimden sadık hayranlığa kadar olan deneyimi iyileştirebilir.
Her aşamada, kullanıcıların yaptıklarını, düşündüklerini ve hissettiklerini belgelendirin. Akış şeması yazılımını kullanarak CTA'ya tıklama veya yardım arama gibi eylemleri görsel olarak temsil edin. Bu biçim, işlevler arası takımların neyin işe yarayıp neyin yaramadığını daha kolay kavramasını sağlar.
📌 Örnek
Yeni bir ClickUp kullanıcısı için müşteri yolculuğu şöyle görünebilir:
👀 Keşif: Bir proje yöneticisi, ClickUp'ı diğer araçlarla karşılaştıran bir LinkedIn gönderisi görür
🤔 Dikkate alınması gerekenler: Web sitesini ziyaret ederler, bir demo video izlerler ve verimlilikle ilgili birkaç blog yazısı okurlar
✅ Dönüşüm: Takımlarıyla birlikte denemek için ücretsiz bir ClickUp hesabına kaydolurlar
🔑 Kullanım: Görevleri yönetmeye başlarlar, ClickUp Belgeleri'ni kullanarak proje özetlerini hazırlar ve şablonları keşfederler
🎧 Destek: Otomasyonlarda bir engelle karşılaştılar ve ClickUp Yardım Merkezi'ni veya canlı sohbeti kullanıyorlar
📣 Destek: Kazanılan zamandan etkilenen kullanıcılar, G2'de olumlu yorumlar paylaşıyor ve ClickUp'ı meslektaşlarına tavsiye ediyor
Adım 5: Anahtar temas noktalarını belirleyin
Dokunma noktaları, ilerleme (veya hayal kırıklığı) yaşanan yerlerdir. Kullanıcıların markanızla etkileşime girdiği her yeri (reklamlar, ürün sayfaları, kayıtlar, müşteri desteği ve daha fazlası) belirleyin.
Her aşamada kullanıcının eylemlerini, duygularını ve sorunlu noktaları not edin. Hedef, kullanıcı arayüzünde neyin iyi göründüğünü değil, gerçekte ne olduğunu görmek.
Adım 6: Duygusal bağlam ekleyin
Duygular genellikle karar verme sürecinin görünmez itici güçleridir. Kullanıcıların her aşamada nasıl hissettiklerini not ederek haritanıza bir empati katmanı ekleyin. Merak mı duyuyorlar, hayal kırıklığı mı yaşıyorlar, heyecanlı mı yoksa takılıp kalmışlar mı?
Empati haritaları veya önceden oluşturulmuş empati harita şablonlarını kullanmak, kullanıcı davranışlarının ardındaki duygusal alt tonları ortaya çıkarmaya yardımcı olur.
🧠 İlginç Bilgi: Duygusal faktörler, tüketici kararlarının yaklaşık %70'ini etkilerken, rasyonel faktörlerin etkisi sadece %30'dur.
7. Adım: Fırsatları analiz edin ve belirleyin
Artık tüm yolculuğu görselleştirdiğinize göre, içgörüler elde etme zamanı geldi. Tekrarlayan sürtüşme noktaları, duygusal düşüşler veya kafa karıştırıcı geçişler arayın.
Şu gibi sorular sorun:
- Kullanıcılar yolculuğu nerede terk ediyor?
- Her aşamada beklentiler karşılanıyor mu?
- Cihazlar, takımlar veya platformlar arasında akışı bozan herhangi bir aktarım var mı?
- Hangi destek kanalleri aşırı yükleniyor ve neden?
Bu gözlemler genellikle doğrudan tasarım veya süreç iyileştirmelerine dönüşür. Ayrıca, gerçek kullanıcı niyetine göre içeriği kişiselleştirmek veya mikro etkileşimleri iyileştirmek için yeni fırsatlar da bulabilirsiniz.
Adım 8: Paylaşın ve işbirliği yapın
Bir UX haritası, takımın onu kullanma becerisi kadar değerlidir. Haritayı bir köşede bırakmayın. Dijital beyaz tahtalar gibi işbirliği araçlarını kullanarak açıklamalar, geri bildirimler ve gerçek zamanlı düzenlemeler yapın.
Ürün yöneticilerinizi, tasarımcılarınızı, pazarlamacılarınızı ve hatta müşteri desteği ekiplerini de sürece dahil edin. Herkes kullanıcıların tam resmini gördüğünde, uyum doğal olarak sağlanır. İşte o zaman UX kararları gerçek iş sonuçlarına yol açmaya başlar.
Tebrikler! Kullanıcı deneyimi haritanız hazır. Şimdi, haritayı kullanarak en önemli düzeltmeleri ve iyileştirmeleri önceliklendirin.
UX Haritalama Araçları
UX stratejinizin karmaşıklığına bağlı olarak, farklı UX tasarım araçları şablonlar, işbirliği özellikleri veya veri entegrasyonları sunar.
Esnek diyagram oluşturma özelliklerine sahip akış şeması tarzı görseller arıyorsanız Lucidchart güçlü bir seçenektir. Kullanıcı yolculuğu haritalarına odaklanan bir araç istiyorsanız UXPressia başka bir seçenektir.
Bu araçlar, dokümantasyona yardımcı olur ve takımları paylaşılan kullanıcı içgörülerine göre uyumlu hale getirir. Bu da, bilinçli ürün kararları almak için çok önemlidir. Ancak, UX haritalama uygulamasını sık sık kesintiye uğratan silo haline gelmiş iş akışları için hala bir çözüm sunmamaktadır.
Çözüm nedir?
ClickUp ile UX haritalama
Kullanıcı deneyimi haritası oluşturmayı ciddiye alıyorsanız ve işi tamamlamak için yarım düzine araçla uğraşmak istemiyorsanız, ClickUp tam size göre bir araçtır.
İş için her şeyi içeren bir uygulama olan ClickUp, stratejiden uygulamaya kadar tüm işlerinizi tek bir yerde toplar. UX haritalama için bu, araçlar arasında geçiş yapmadan beyin fırtınası yapabileceğiniz, yolculukları görselleştirebileceğiniz, görevler atayabileceğiniz, geri bildirimleri izleyebileceğiniz ve takipleri otomatikleştirebileceğiniz anlamına gelir. Belgeler, beyaz tahtalar, yapay zeka ve görev yönetimi tamamen birbirine bağlı olduğundan, her içgörü sorunsuz bir şekilde eyleme dönüşür.
Basit kullanıcı deneyimi haritalarıyla akıllı bir başlangıç yapın
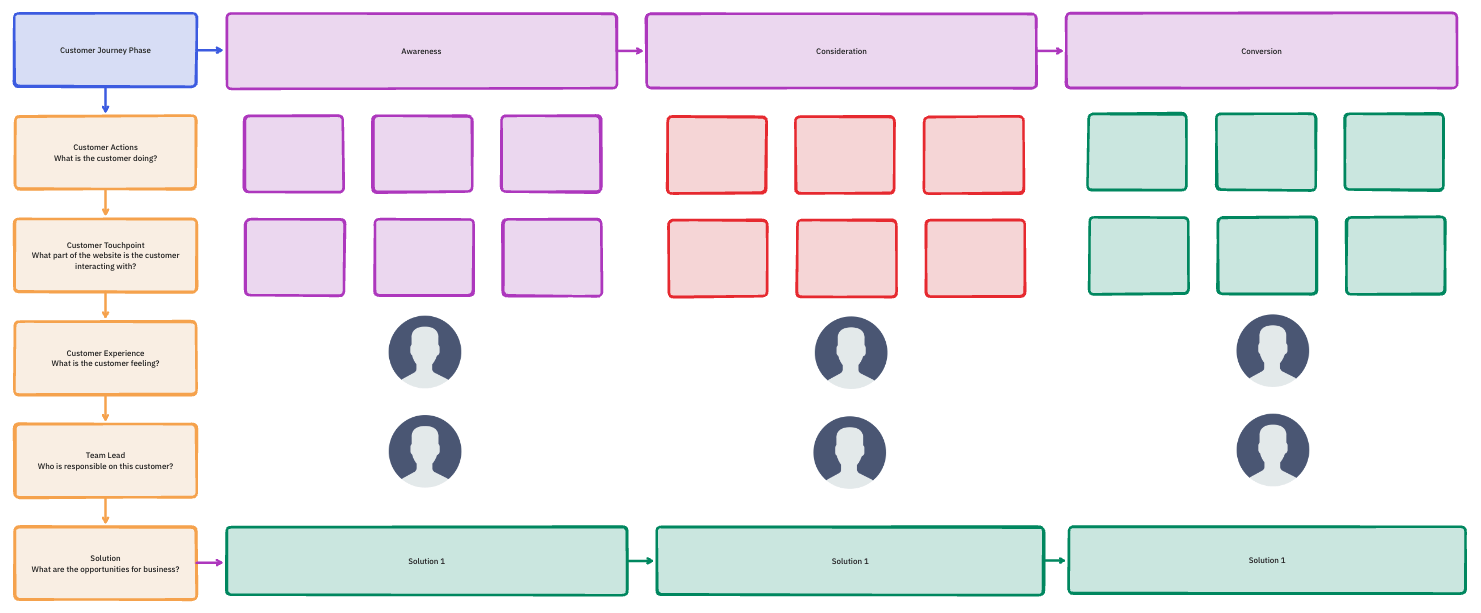
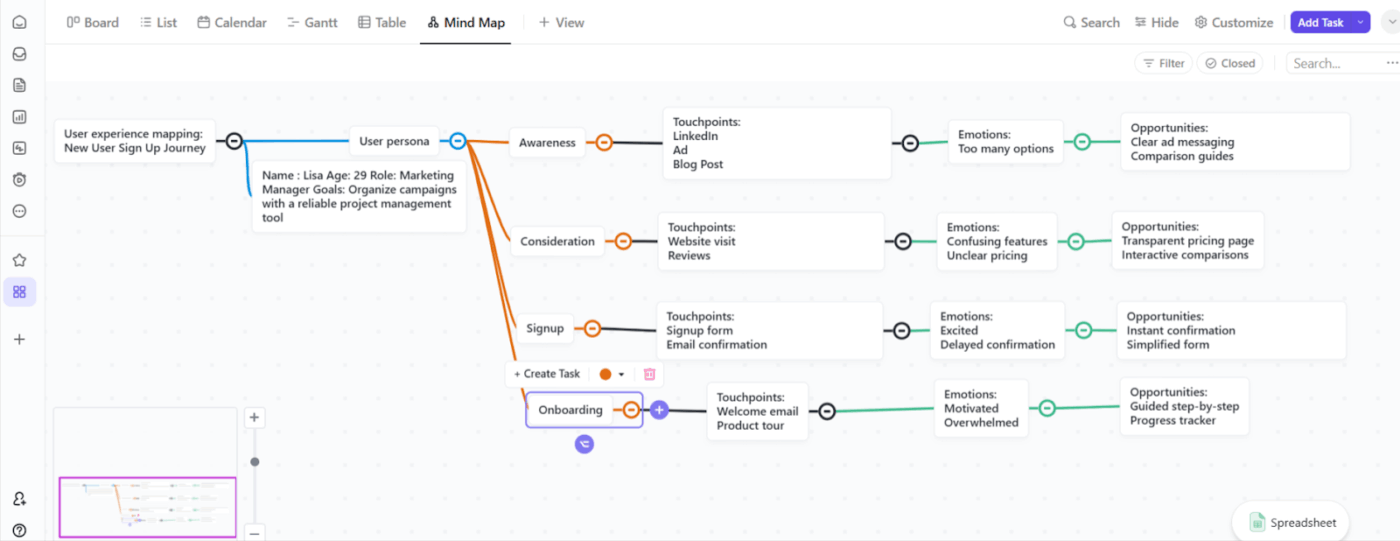
Basitliği seviyor ve karmaşık haritaları çözmek istemiyorsanız, ClickUp Zihin Haritaları mükemmel bir temel oluşturur. ClickUp'taki Zihin Haritaları, Farkındalık, Düşünme, Dönüşüm ve daha fazlası gibi anahtar yolculuk aşamalarını haritalamak için temiz ve görsel bir yapı sunar.
Her aşama için düğümler oluşturabilir, ardından belirli temas noktalarına, kullanıcı duygularına ve sorunlu noktalara dallanabilirsiniz.
İşte ClickUp Zihin Haritaları kullanılarak oluşturulan "SaaS proje yönetimi aracı için yeni kullanıcı kaydı" kullanıcı deneyimi haritası.

Anlayışınız geliştikçe, öğeleri kolayca sürükleyip bırakarak haritayı yeniden yapılandırabilirsiniz. Ve bir şey aklınıza geldiğinde? O düğümü bir göreve dönüştürün. Ekstra kopyalama-yapıştırma veya manuel iş gerekmez. Tüm tasarım sürecinizi dakikalar içinde basitleştirir!
Haritalama sürecinizi görselleştirin
Daha yaratıcı, görsel ve işbirliğine dayalı bir yaklaşım mı istiyorsunuz? ClickUp Beyaz Tahtalar aradığınızı sunar. Bu sonsuz tuvalleri, alışılmışın dışına çıkmak için mükemmeldir. Sorunlu noktalara yapışkan notlar eklemek mi istiyorsunuz? Bir hizmet planı çizin. Departmanlar arasında takımınızla canlı olarak işbirliği yapmak mı istiyorsunuz? Bütün bunları burada yapabilirsiniz.

Beyaz Tahtalar, fikirleri daha akıcı bir şekilde görselleştirme özgürlüğü sunar. Şekiller, renkler, bağlayıcılar ve resimler kullanarak belirli kullanıcı akışlarını özetleyin. Takımınızdaki herkes gerçek zamanlı olarak düzenlemelere katılabilir, bu da Beyaz Tahtaları UX haritalama atölyeleri ve fikir üretme oturumları için ideal hale getirir.
Reddit kullanıcısı deans-baby, r/clickup'ta şöyle diyor:
ClickUp Beyaz Tahtaları'nı çok seviyorum. Beyin fırtınası yapmak ve takımımla çalışmak için en sevdiğim araçlar. İşim belirli bir düzeyde görsel diyagram oluşturmayı gerektiriyor ve ClickUp'ın özellikleri bunu çok kolaylaştırıyor. Sevmemek için bir neden yok, değil mi?
ClickUp Beyaz Tahtaları çok seviyorum. Beyin fırtınası yapmak ve takımımla çalışmak için en sevdiğim araçlar. İşim belirli bir düzeyde görsel diyagram oluşturmayı gerektiriyor ve ClickUp'ın özellikleri bunu çok kolaylaştırıyor. Sevmemek için bir neden yok, değil mi?
Fikirleri eyleme dönüştürün
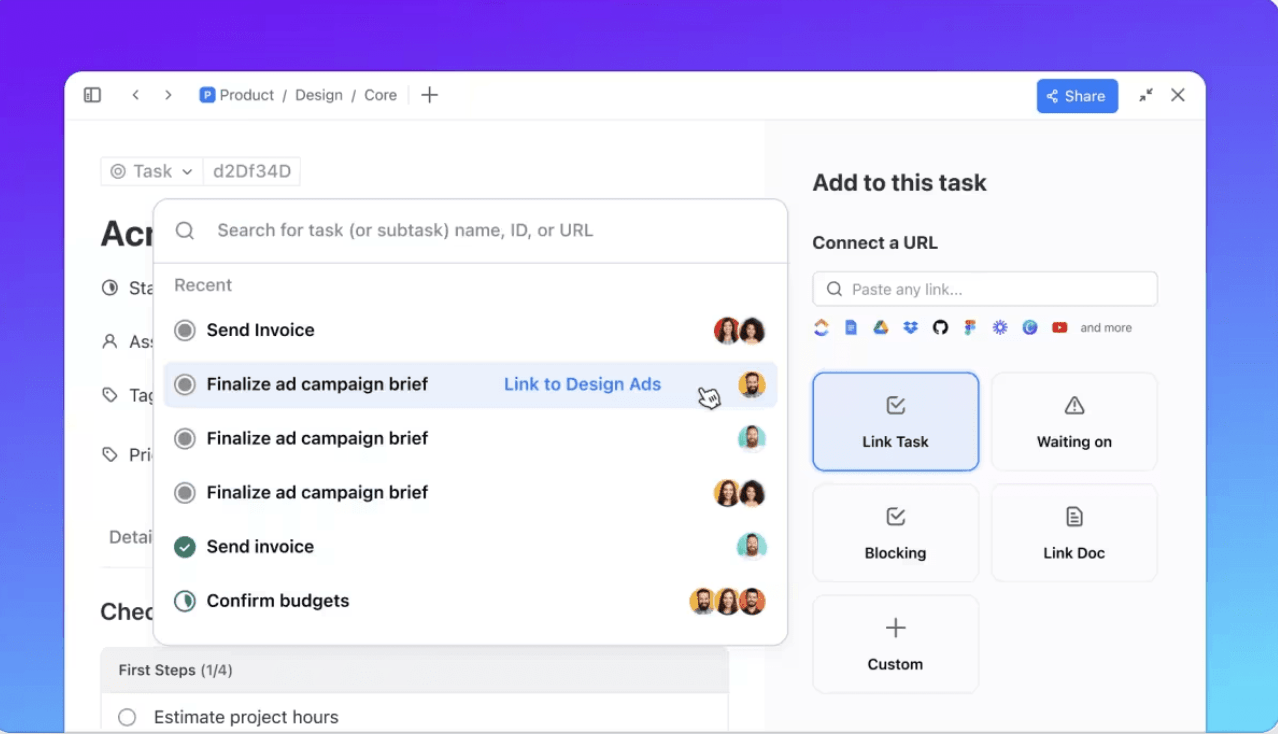
ClickUp'ı öne çıkaran şey, planlamadan uygulamaya geçmenin ne kadar kolay olmasıdır. Zihin haritanızda veya beyaz tahtanızda ortaya çıkardığınız her içgörü veya iyileştirme, ClickUp Görevleri ile anında takımınızın yapılacaklar listesine eklenebilir.
Bunu ekip arkadaşlarınıza atayabilir, son teslim tarihini ayarlayabilir, notlar veya dosyalar ekleyebilir ve ilerlemeyi tek bir yerden izleyebilirsiniz.

Böylece hiçbir şey dikkatinizden kaçmaz. Ayrıca, tüm görevleriniz orijinal bağlamıyla bağlantılı kalır, böylece bir şeyin neden yapıldığını her zaman bilirsiniz.
Artık birbirinden kopuk araçlar yok! ClickUp, tüm kullanıcı haritalama ş akışınızı senkronize halde tutar.
Yeterli zamanınız yok mu? Şablonlar halletsin!
Kullanıcı deneyimini ilk kez (veya 100. kez) haritalandırıyorsanız ve işe hızlı bir başlangıç yapmak için bir şablona ihtiyacınız varsa, işte size bir tane.
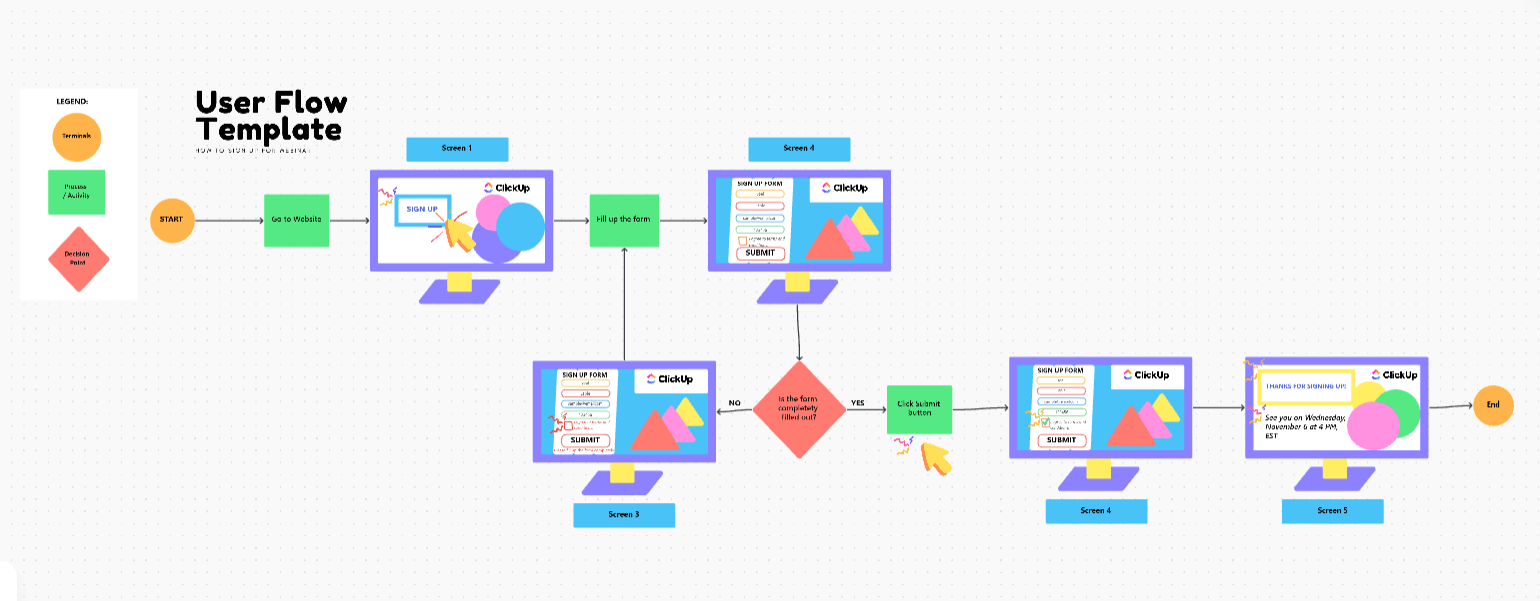
ClickUp Kullanıcı Akışı Şablonu, kullanıcılarınızın ürününüzle etkileşimde bulunduğu her adımı haritalama sürecini basitleştirir. Sürtüşme noktalarını belirlemenize, verimli yollar tasarlamanıza ve kullanıcılarınızın ihtiyaçlarını gerçekten karşılayan bir deneyim oluşturmanıza yardımcı olur.
Bu şablon size şu şekilde yardımcı olur:
- Kullanıcıların takıldığı veya ayrıldığı yerleri haritalayarak sürtüşmeleri hızlıca belirleyin
- Merkezi ClickUp Belgeleri ile baştan sona her eylemi ayrıntılı olarak belirleyerek daha akıllı yolculuklar tasarlayın
- ClickUp Beyaz Tahtalarında gerçek zamanlı olarak işbirliği yapın ve sezgisel bir kullanıcı akışı oluşturun
- Özel Alanlar, Özel Durumlar ve görevler için 15'ten fazla ClickUp Görünümü kullanarak akışınızı bir projeye dönüştürün
💡 Profesyonel İpucu: Markanızla ilgili tüm müşteri deneyimini görselleştirmek mi istiyorsunuz? ClickUp Müşteri Yolculuğu Haritası Şablonu, ilk farkındalıktan sadakat veya kayba kadar uzanan, birden fazla kanal ve temas noktasında müşteri etkileşimlerine odaklanır.
Daha kolay olabilir mi? Evet, olabilir!
AI ile akıllı olun
araştırma takımlarının %58'i, verimlilik artışı (%58) ve daha hızlı proje teslimi (%57) nedeniyle AI araçlarını kullanıyor!
ClickUp Brain, ek araçlar veya uzantılara gerek olmadan üretken ve ajans AI'yı çalışma alanınıza getirir. Şu amaçlarla kullanabilirsiniz:
- Uzun form kullanıcı görüşmelerini anahtar çıkarımlar ve duygusal ipuçları olarak özetleyin
- Araştırma notlarından kalıpları çıkararak, tekrarlayan kullanıcı sorunlarını veya özellik taleplerini belirleyin
- Mevcut proje içeriğinize göre taslak yolculuk haritaları veya kullanıcı akışları oluşturun
- Geri bildirimleri otomatik olarak etiketleyin ve kategorilere ayırın, böylece içgörüleri kişiye veya yolculuk aşamasına göre gruplandırabilirsiniz

Bu AI asistanı, çalışma alanınızın bağlamını anlar, böylece projenizde zaten bulunanlara göre alakalı önerilerde bulunabilir. Bu, saatlerce süren manuel sıralama ve analiz işlemlerinden tasarruf sağlar. ClickUp Brain ile haritalama süreciniz daha net, daha stratejik ve çok daha hızlı hale gelir.
🧠 İlginç Bilgi: İşletmelerin %78,2'si UX/UI tasarımında üretken yapay zeka kullanıyor, %63,1'i verimlilik artışı bildiriyor ve %46,2'si kullanıcı deneyiminde iyileşme görüyor.
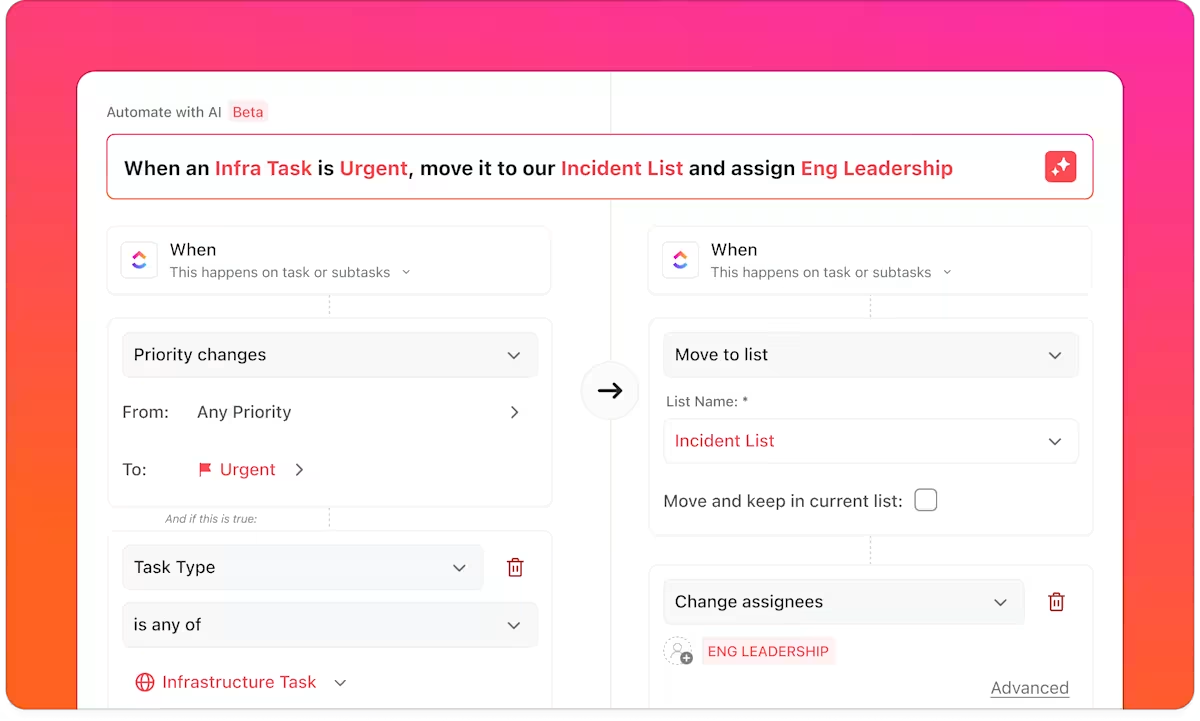
Her şeyi otomatikleştirin!
Deneyim haritanız hazır ve çalışır hale geldiğinde, ClickUp Otomasyonları her şeyin sorunsuz bir şekilde ilerlemesini sağlar. Yeni sorunlar tespit edildiğinde takip görevleri atamak veya kullanıcılar yolculuk aşamalarında ilerledikçe görevleri taşımak gibi basit ama önemli görevleri otomatikleştirebilirsiniz.

Özel hatırlatıcılar ayarlayabilir, durum değişikliklerini tetikleyebilir ve dikkat edilmesi gereken bir durum olduğunda uyarılar gönderebilirsiniz. Sistem tekrarlayan işleri hallederken, takımınızın yüksek etkili işlere odaklanmasını sağlarsınız.
Lulu Press Ürün Direktörü Nick Foster şöyle diyor
ClickUp, ürün ve özellik yol haritamızı düzenlememize yardımcı oluyor, böylece müşterilerimize yeni özellikleri ve işlevleri kolayca sunabiliyor ve hedeflerimize doğru nasıl ilerlediğimizi sürekli olarak kontrol edebiliyoruz. Sonuç olarak, bir numaralı hedefimiz müşterilerimiz için daha iyi ürünler üretmek ve ClickUp bunu yapmamıza yardımcı oluyor.
ClickUp, ürün ve özellik yol haritamızı düzenlememize yardımcı oluyor, böylece müşterilerimize yeni özellikleri ve işlevleri kolayca sunabiliyor ve hedeflerimize doğru nasıl ilerlediğimizi sürekli olarak kontrol edebiliyoruz. Sonuç olarak, bir numaralı hedefimiz müşterilerimiz için daha iyi ürünler üretmek ve ClickUp bunu yapmamıza yardımcı oluyor.
Böylece, Tasarım Takımları için ClickUp sadece bir kullanıcı deneyimi haritası oluşturmanıza yardımcı olmakla kalmaz, aynı zamanda haritanın işlevsel olmasını sağlayan bir iş akışı da oluşturur. İhtiyacınız olduğunda yapılandırılmış, önemli anlarda yaratıcı ve her zaman eyleme hazırdır.
Etkili UX Haritalama için En İyi Uygulamalar
Etkili bir kullanıcı deneyimi haritası oluşturmak için ayrıntılara dikkat etmek, işbirliği yapmak ve sürekli iyileştirme yapmak gerekir. UX haritalama sürecinizin gerçek değer yaratmasını sağlamak için en iyi uygulamalardan bazılarını burada bulabilirsiniz.
✅ Kullanıcılarınızı önceliklendirin
Giderek teknolojik hale gelen dünyada, gerçek insanları göz önünde bulundurarak ürünler tasarlamak, teknolojinin hayatımıza insani bir şekilde entegre olmasını sağlamamıza yardımcı olur. Bu, ürünlerin ve teknolojinin temel insanlığımızı destekleyebileceğini ve hatta zenginleştirebileceğini savunan mantığın sesidir.
Giderek teknolojik hale gelen dünyada, gerçek insanları göz önünde bulundurarak ürünler tasarlamak, teknolojinin hayatımıza insani bir şekilde entegre olmasını sağlamamıza yardımcı olur. Bu, ürünlerin ve teknolojinin temel insanlığımızı destekleyebileceğini ve hatta zenginleştirebileceğini savunan mantığın sesidir.
UX stratejinizin merkezine her zaman kullanıcılarınızı koyun. Farklı UX araştırma yöntemlerini kullanarak kullanıcılarınızın ihtiyaçlarını, motivasyonlarını ve sorunlu noktalarını iyice anlayın. Bu temel olmadan, haritanız yankı uyandırmayacak ve eyleme geçirilebilir içgörüler sağlamayacaktır.
UX haritanızın açık, SMART (Spesifik, Ölçülebilir, Ulaşılabilir, İlgili ve Zaman sınırlı) hedefleri olduğundan emin olun. Bu ölçülebilir hedefler, tasarım kararlarınızı yönlendirir ve her temas noktasında gerçek sorunları çözmenize yardımcı olur.
✅ Metriklere bağlanın
UX haritanızı dönüşüm oranları, kullanıcı tutma veya memnuniyet gibi ilgili metriklere doğrudan bağlayın. Süreç belgeleme şablonları, farklı aşamalarda yaptığınız iyileştirmelerin başarısını sistematik olarak izlemenize yardımcı olabilir.
✅ Fonksiyonlar arası işbirliği yapın
UX haritalama tek başına yapılan bir faaliyet değildir. Ürün, pazarlama ve müşteri desteği gibi çeşitli departmanların katkılarını gerektirir. Tasarım sürecinizi, herkesin haritanın içgörülerine uyum sağlaması için takım işbirliği için bir çerçeve olarak kullanın.
✅ Duygusal ve görsel olarak düşünün
Eylemlerin ötesine geçin ve kullanıcıların her aşamada yaşadığı duyguları göz önünde bulundurun. Görsel hikaye anlatımı tekniklerini kullanarak yolculuğun duygusal iniş ve çıkışlarını yakalayın. Bu, haritayı ilgili herkes için daha anlaşılır ve uygulanabilir hale getirecektir.
✅ Yeniden gözden geçirin ve geliştirin
Haritanız statik değildir. Kullanıcı ihtiyaçları, iş hedefleri ve teknoloji geliştikçe, haritanızı yeniden gözden geçirip iyileştirerek güncelliğini koruyun. Kullanılabilirlik testi örneklerini kullanarak varsayımlarınızı doğrulayabilir ve haritanın her zaman güncel kullanıcı davranışlarını yansıtmasını sağlamak için düzenli olarak güncelleme yapabilirsiniz.
Bu uygulamalar, UX haritalamanızın genel tasarım stratejinizi bilgilendiren, yönlendiren ve iyileştiren dinamik bir araç haline gelmesini sağlar.
ClickUp ile (U)X Faktörünüzü Hayata Geçirin
Sonuç olarak, tüm yolculuğu görselleştirmek, sorunlu noktaları müşterilerinizin başını ağrıtmadan önce tespit etmenize yardımcı olur.
Birçok seçenek mevcut olsa da, ClickUp görselleştirmeyi ve uygulamayı kolayca birleştirerek geleneksel haritalama araçlarının üstüne çıkıyor. Zihin haritalarından beyaz tahtalara, AI yardımından otomasyona kadar, ClickUp alışılmış araçlar arasında gidip gelme zahmeti olmadan içgörüleri eyleme dönüştürüyor.
Tek bir yerden haritalama, izleme, işbirliği ve yürütme işlemlerini gerçekleştirebilecekken neden haritalama ile yetinmelisiniz? Kullanıcılarınız daha fazlasını hak ediyor! Bugün ücretsiz bir ClickUp hesabı açın!